Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
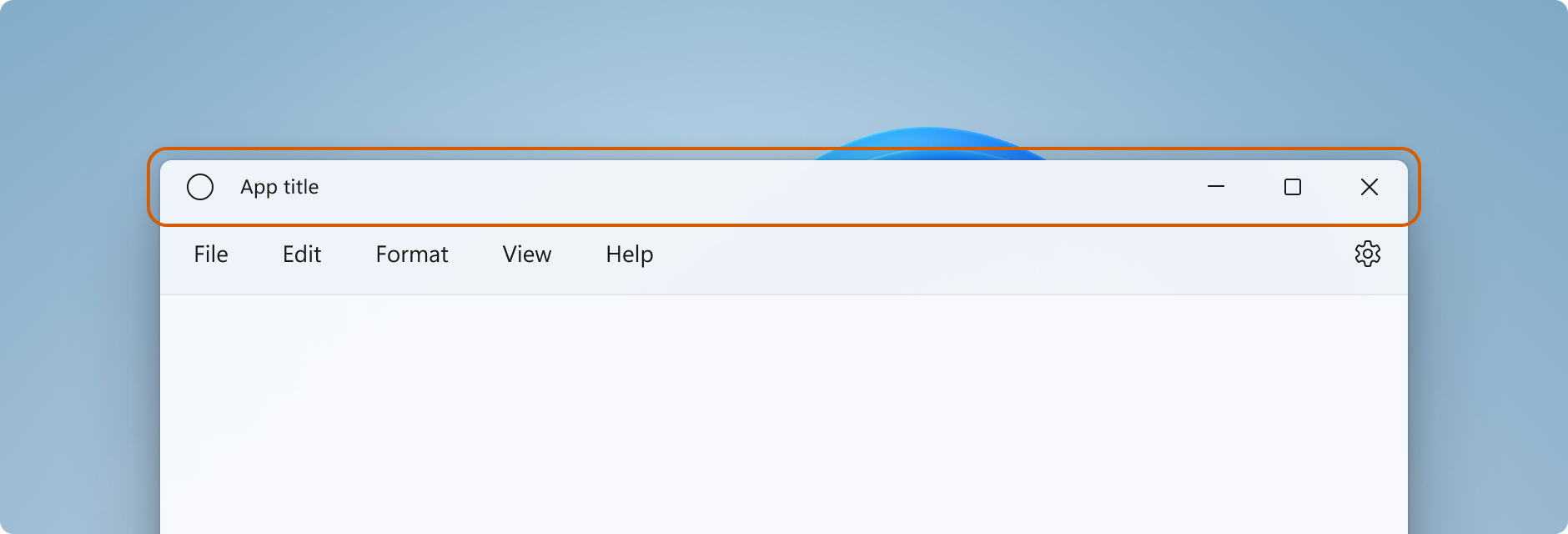
La barra de título se encuentra en la parte superior de una aplicación en la capa base. Su propósito principal es permitir que los usuarios puedan identificar la aplicación a través de su título, mover la ventana de la aplicación y minimizar, maximizar o cerrar la aplicación.

Diseño estándar
En esta sección se describen las recomendaciones de diseño y los comportamientos de las partes de una barra de título estándar.
Barras
Diseño
- La barra de título estándar tiene un alto de 32 píxeles.
- El fondo predeterminado de la barra de título es Mica, pero se recomienda que las barras de título se combinen con el resto de la ventana si es posible.
- Las barras de título ayudan a los usuarios a diferenciar cuándo una ventana está activa e inactiva. Todos los elementos de la barra de título deben ser semitransparentes cuando la ventana está inactiva.
- Los colores de la barra de título deben ajustarse cuando los usuarios cambian a temas de contraste alto o entre modos claros y oscuros.
- Para temas de contraste alto, las aplicaciones deben usar la clase
SystemColorspara determinar el color adecuado de elementos de la interfaz de usuario para facilitar una experiencia de contraste alto superior.
- Para temas de contraste alto, las aplicaciones deben usar la clase
Comportamiento
- La barra de título desempeña un papel vital al cambiar la posición y cambiar el tamaño de una ventana. Todo el espacio vacío de la barra de título o el espacio ocupado por elementos no interactivos como el título de la ventana debe ser arrastrable.
- Una pulsación con el botón derecho en cualquier parte de la barra de título que no tenga un elemento interactivo debería mostrar el menú de la ventana del sistema.
- Un doble clic o pulsación debe alternar entre maximizar la ventana y restaurar la ventana.
Iconos
Diseño
- El tamaño del icono de ventana es de 16 píxeles por 16 píxeles.
- Coloque el icono 16px desde el borde izquierdo en LTR o el borde más derecho en RTL.
- Si el botón Atrás está presente, coloque el icono de ventana 16px a la derecha del botón Atrás.
- El icono de la ventana debe centrarse verticalmente en la barra de título. Por ejemplo, cuando el alto de la barra de título es 32px, los márgenes superior e inferior son 8px.
Comportamiento
- Un solo clic o pulsación en el icono debe mostrar el menú de la ventana del sistema.
- Una pulsación o un doble clic deben cerrar la ventana.
Título
Diseño
- Coloque el título de la ventana 16px desde el icono de la ventana o el botón Atrás.
- Si no hay ningún icono ni un botón Atrás, coloque el título de la ventana 16px desde el borde izquierdo en LTR o el borde más derecho en RTL.
- El título de la ventana debe usar la variable de interfaz de usuario de Segoe (si está disponible) o la fuente Segoe UI.
- El título de la ventana debe usar subtítulo texto de estilo (consulte rampa de tipos XAML).
- El título de la ventana se puede truncar y se pueden agregar puntos suspensivos si el ancho de la ventana es menor que la longitud de los elementos de la barra de título. Los botones icono y subtítulo (min, max y close) siempre deben estar totalmente visibles.
Comportamiento
- Un clic con el botón derecho/presionar y mantener presionado el icono debe mostrar el menú de la ventana del sistema.
- Un doble clic o pulsación debe alternar entre maximizar la ventana y restaurar la ventana.
- El título de la ventana y otros elementos textuales de la barra de título deben responder al escalado de texto. Esto puede requerir que la barra de título crezca en altura.
Controles de título (minimizar, maximizar, restaurar, cerrar)
Si crea sus propios botones de subtítulo para su aplicación, siga estas instrucciones para que coincidan con los botones del sistema subtítulo.
Diseño
- Use estos iconos para los botones:
- Icono minimizar: E921 ChromeMinimize
- Icono maximizar: E922 ChromeMaximize
- Icono de restauración: E923 ChromeRestore
- Icono cerrar: E8BB ChromeClose
- Los iconos para los botones maximizar y restaurar tienen esquinas redondeadas.
- Los botones de título tienen placas traseras con sangrado completo.
- Los botones de título responden a los estados de reposo, al pasar el ratón por encima, pulsado, activo e inactivo.
Patrones de diseño adicionales
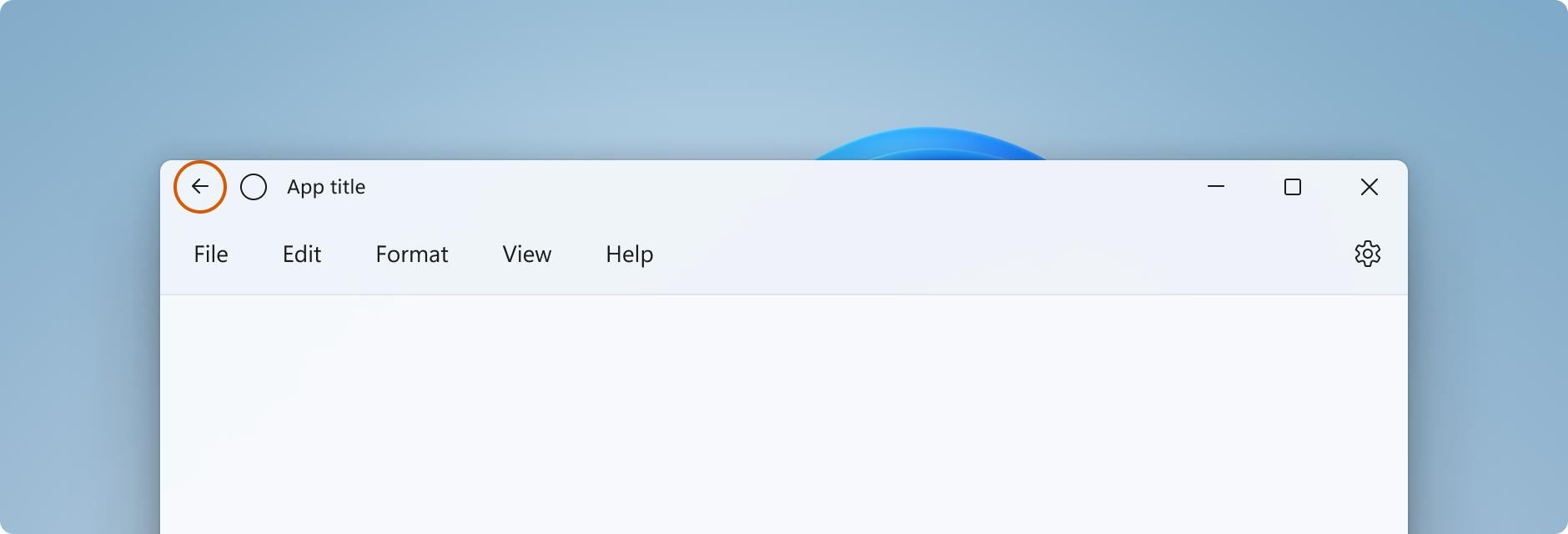
Botón Atrás
Diseño
El icono del botón Atrás recomendado es: E830 ChromeBack
- Si hay un botón Atrás, debe colocarse a la izquierda del título de la aplicación o la combinación de icono o título (en LTR).
- El botón Atrás responde a los estados de reposo, al pasar el ratón por encima, pulsado, activo e inactivo.
- El botón Atrás debe ser de 16 píxeles por 16px y centrarse verticalmente en la barra de título. El botón debe tener una placa posterior con sangrado completo.
- El botón Atrás debe ser de 16px desde el borde izquierdo en LTR o borde más derecho en RTL y 16px desde el siguiente elemento a la izquierda o derecha de él.

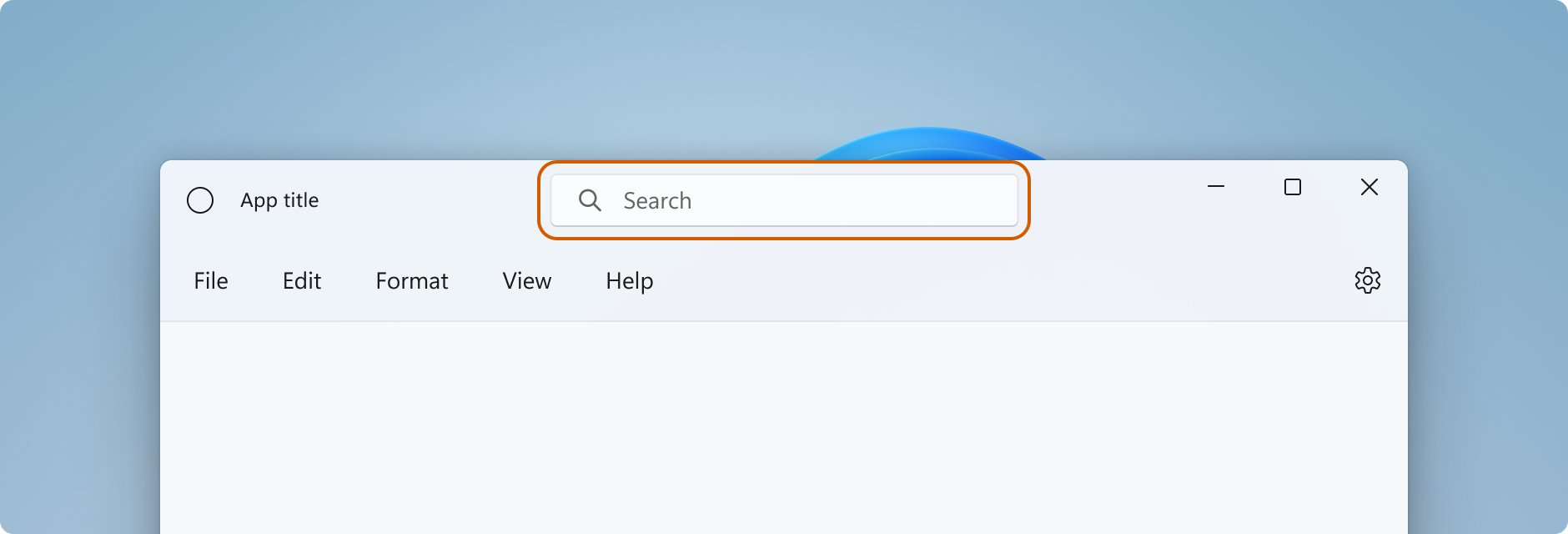
Buscar
Diseño
Si la funcionalidad de búsqueda global está presente, se debe agregar un cuadro de búsqueda a la barra de título, centrada en la ventana. Aumente el tamaño de la barra de título a 48px al incluir un cuadro de búsqueda.

El cuadro de búsqueda debe responder a los cambios de tamaño de ventana.
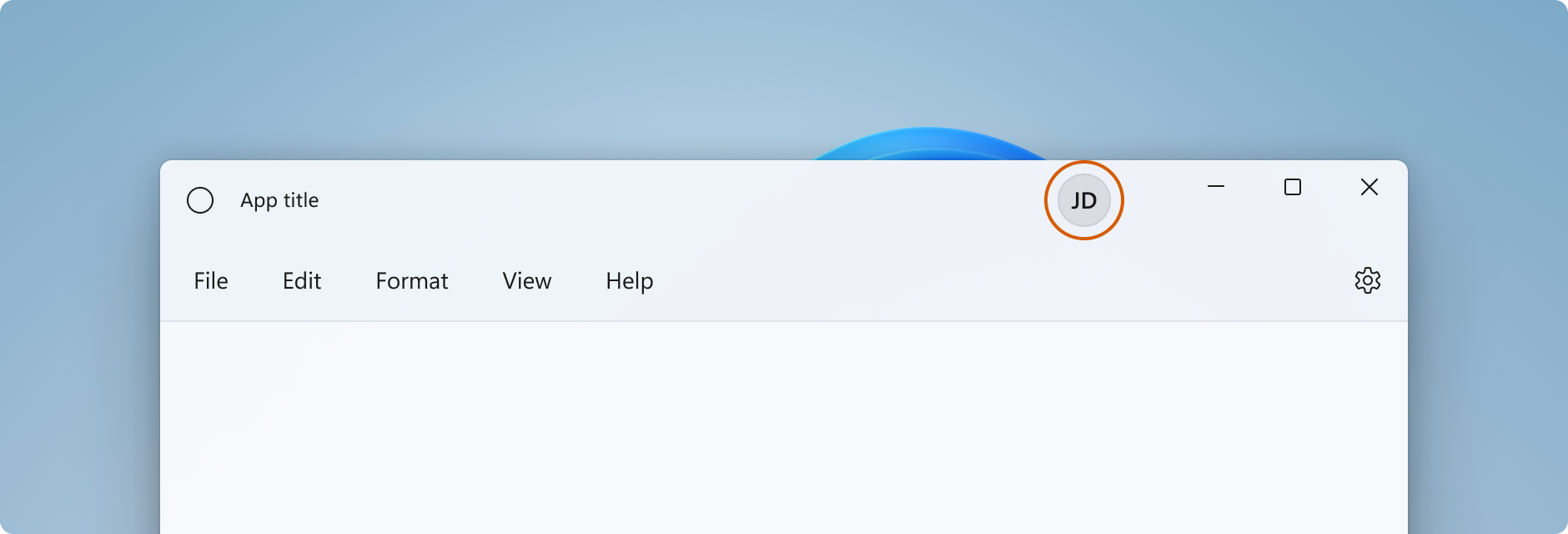
People (Personas)
Si la representación de la cuenta está presente, el control de imagen de persona debe colocarse a la izquierda de los controles de subtítulo. Aumente el tamaño de la barra de título a 48 píxeles al incluir una imagen de persona.

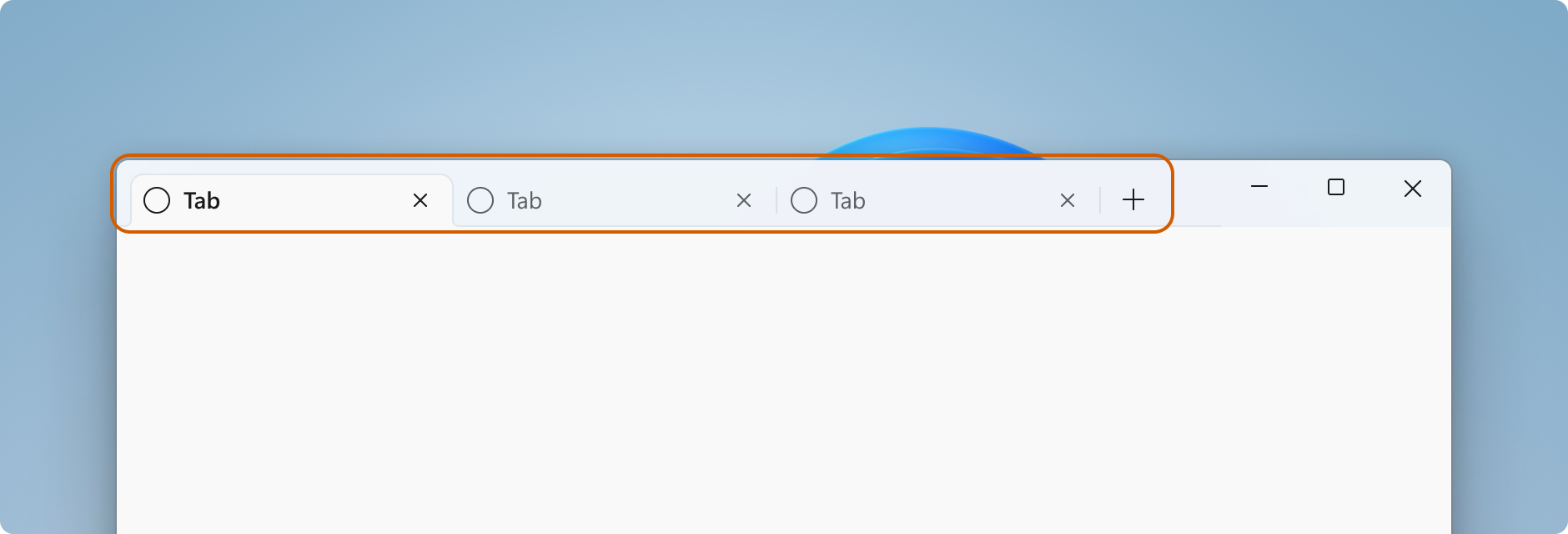
Pestañas
Si usa pestañas como elemento principal de la aplicación, use el espacio de la barra de título y mantenga los controles de subtítulos anclados a la derecha.