Material Mica
Mica es un material opaco y dinámico que incorpora el tema y el papel tapiz de escritorio para pintar el fondo de ventanas de larga duración, como aplicaciones y configuraciones. Puede aplicar Mica al fondo de una aplicación para complacer a los usuarios y crear una jerarquía visual, lo que ayuda a la productividad al aumentar la claridad sobre qué ventana está en foco. Mica se ha diseñado específicamente para el rendimiento de las aplicaciones, ya que solo muestra el papel tapiz de escritorio una vez para crear su visualización. Mica está disponible para aplicaciones para UWP que usan WinUI 2 y aplicaciones que usan el SDK de aplicaciones para Windows 1.1 o posterior, cuando se ejecutan en Windows 11 versión 22000 o posterior.

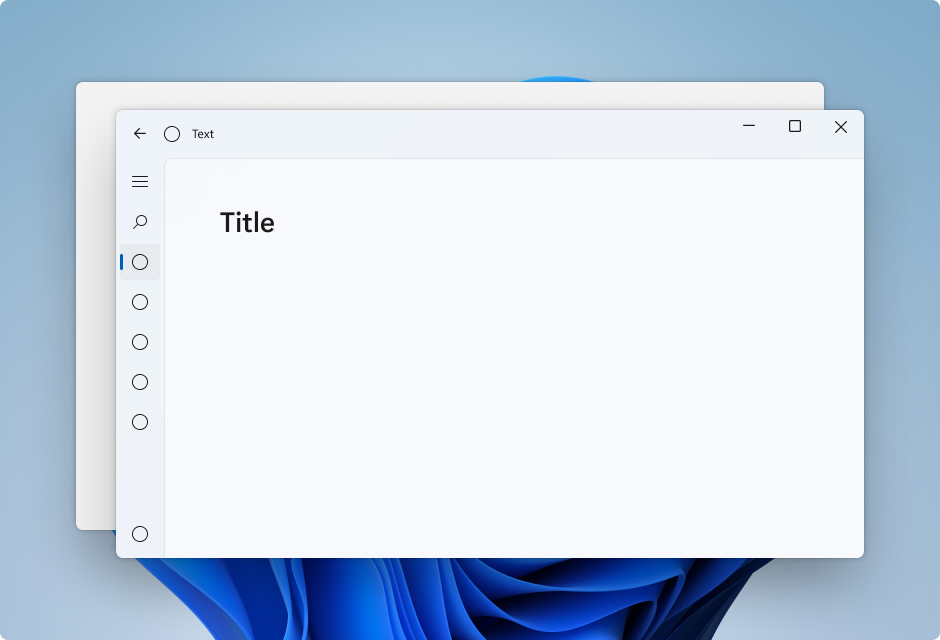
Mica en tema claro
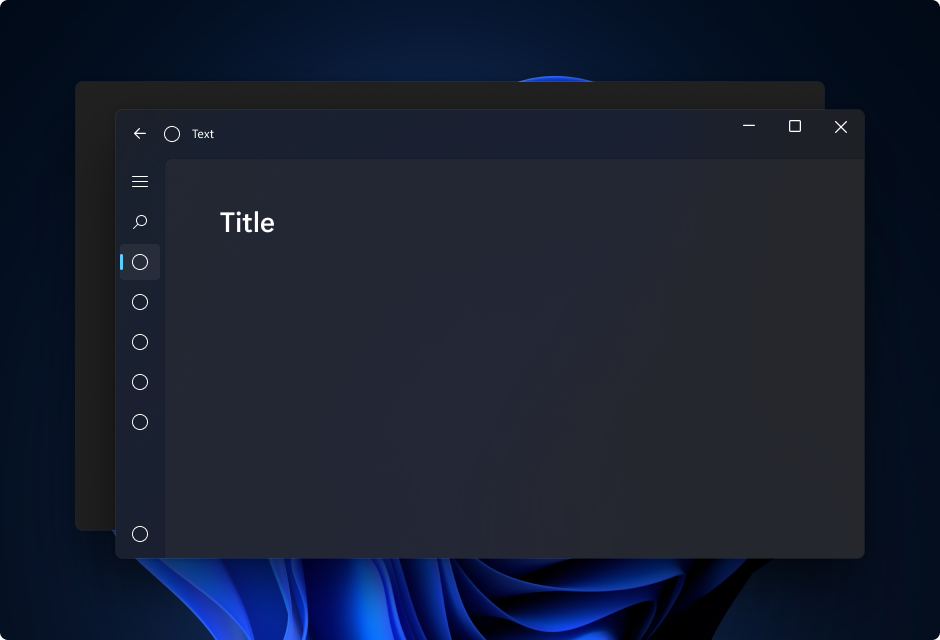
Mica en tema oscuro
Mica Alt es una variante de Mica, con un tintado más fuerte del color de fondo del escritorio del usuario. Puede aplicar Mica Alt al fondo de la aplicación para proporcionar una jerarquía visual más profunda que Mica, especialmente al crear una aplicación con una barra de título con pestañas. Mica Alt está disponible para aplicaciones que usan el SDK de aplicaciones para Windows 1.1 o posterior, cuando se ejecutan en Windows 11 versión 22000 o posterior.
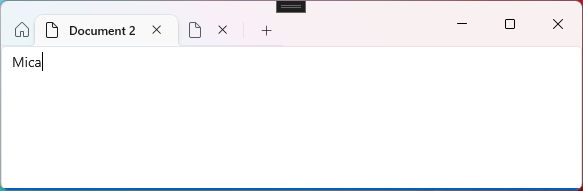
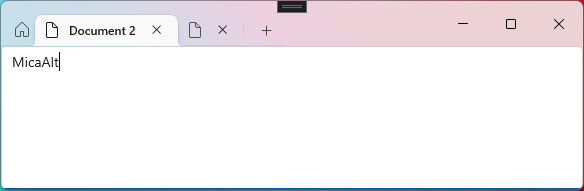
Estas imágenes muestran la diferencia entre Mica y Mica Alt en una barra de título con pestañas. En la primera imagen se usa Mica y en la segunda Mica Alt.


Mica y Mica Alt son materiales que aparecen en el fondo de la aplicación, detrás del resto de contenido. Cada material es opaco e incorpora el tema y el fondo de pantalla de escritorio del usuario para crear una apariencia muy personalizada. A medida que el usuario mueve la ventana a través de la pantalla, el material de Mica se adapta dinámicamente para crear una visualización enriquecida mediante el fondo de pantalla debajo de la aplicación. Además, el material ayuda a los usuarios a centrarse en la tarea actual volviendo a un color neutro cuando la aplicación está inactiva.
Se recomienda aplicar Mica o Mica Alt como capa base de la aplicación y dar prioridad a la visibilidad en el área de la barra de título. Para obtener instrucciones de capas más específicas, consulte La capa y la elevación y la capa de aplicación con Mica de este artículo.
Los materiales Mica adaptan automáticamente su apariencia a una amplia variedad de dispositivos y contextos. Están diseñados para mejorar el rendimiento, ya que capturan el fondo de pantalla una sola vez para crear sus visualizaciones.
En el modo de contraste alto, los usuarios siguen viendo el color de fondo conocido de su elección en lugar de Mica o Mica Alt. Además, los materiales de Mica aparecerán como un color de reserva sólido (SolidBackgroundFillColorBase para Mica, SolidBackgroundFillColorBaseAlt para Mica Alt) cuando:
- El usuario desactiva la transparencia en Configuración > Personalización > Color.
- Se activa el modo de ahorro de batería.
- La aplicación se ejecuta con hardware de gama baja.
- Se desactiva una ventana de la aplicación en el escritorio.
- La aplicación de Windows se ejecuta en Xbox o HoloLens.
- La versión de Windows es inferior a la 22000.
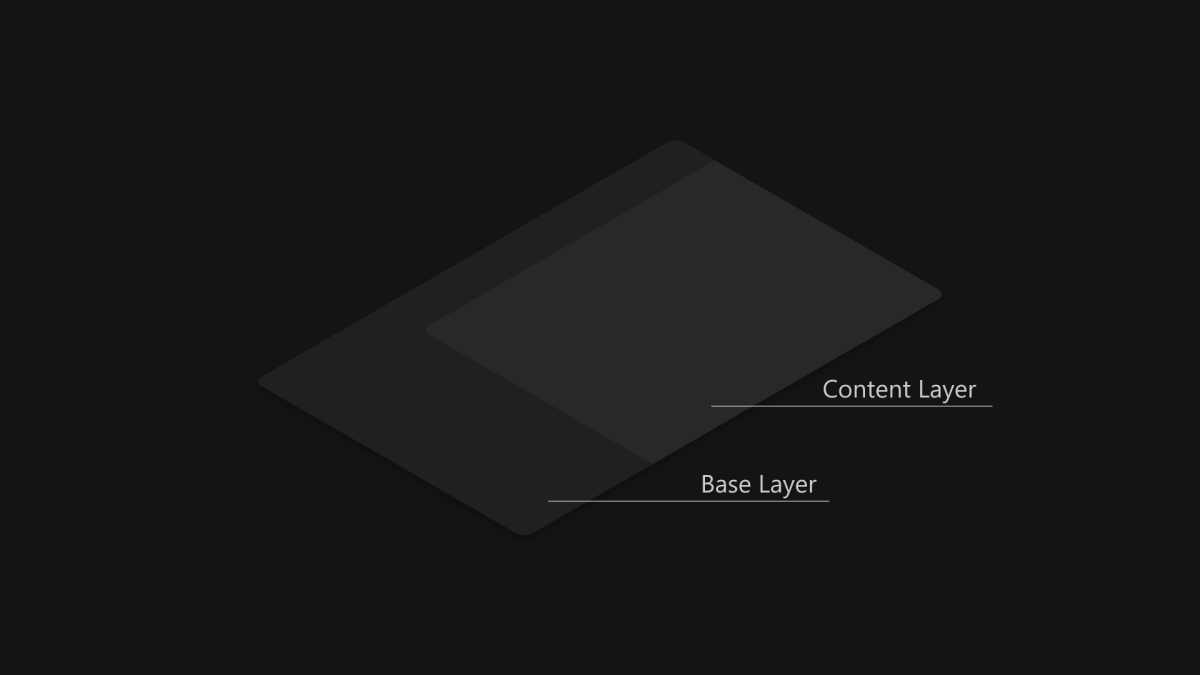
Capa de contenido de patrón estándar

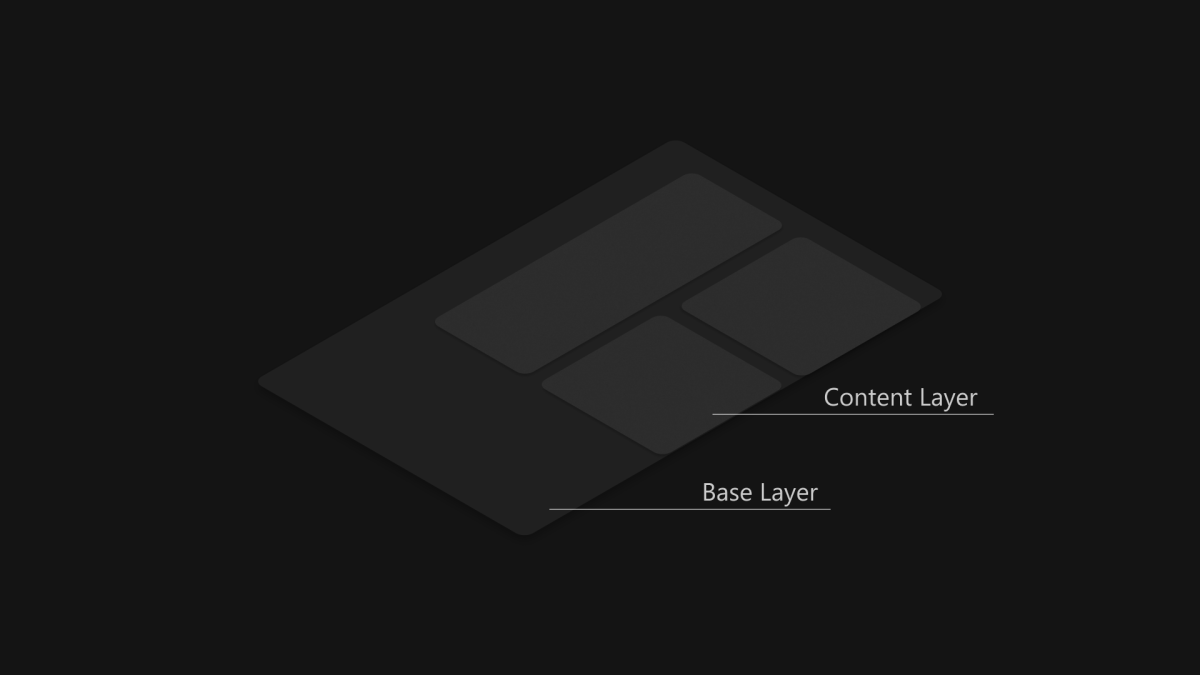
Capa de contenido de patrón de tarjeta

Mica es perfecto como capa base en la jerarquía de la aplicación por sus estados inactivo y activo y la personalización sutil. Para seguir el sistema de dos capas de Capa y elevación, le animamos a que aplique Mica como capa base de la aplicación y agregue una capa de contenido adicional que se sitúe encima de la capa base. La capa de contenido debe recoger el material detrás de él, Mica, utilizando el LayerFillColorDefaultBrush, un color sólido de opacidad baja, como fondo. Nuestros patrones de capa de contenido recomendados son:
- Patrón estándar: fondo contiguo para áreas grandes que necesitan una diferencia jerárquica distinta de la capa base.
LayerFillColorDefaultBrushdebe aplicarse a los fondos de contenedor de las superficies de la aplicación WinUI (por ejemplo, cuadrículas, StackPanels, marcos, etc.). - Patrón de tarjeta: tarjetas segmentadas para aplicaciones diseñadas con varios componentes de interfaz de usuario con secciones y discontinuas. Para obtener la definición de la interfaz de usuario de la tarjeta mediante
LayerFillColorDefaultBrush, vea Guía de capas y elevación .
Para dar a la ventana de la aplicación una apariencia completa, Mica debe ser visible en la barra de título si decide aplicar el material a la aplicación. Puede mostrar Mica en la barra de título extendiendo la aplicación al área que no es de cliente y creando una barra de título personalizada transparente. Para más información, consulte Barra de título.
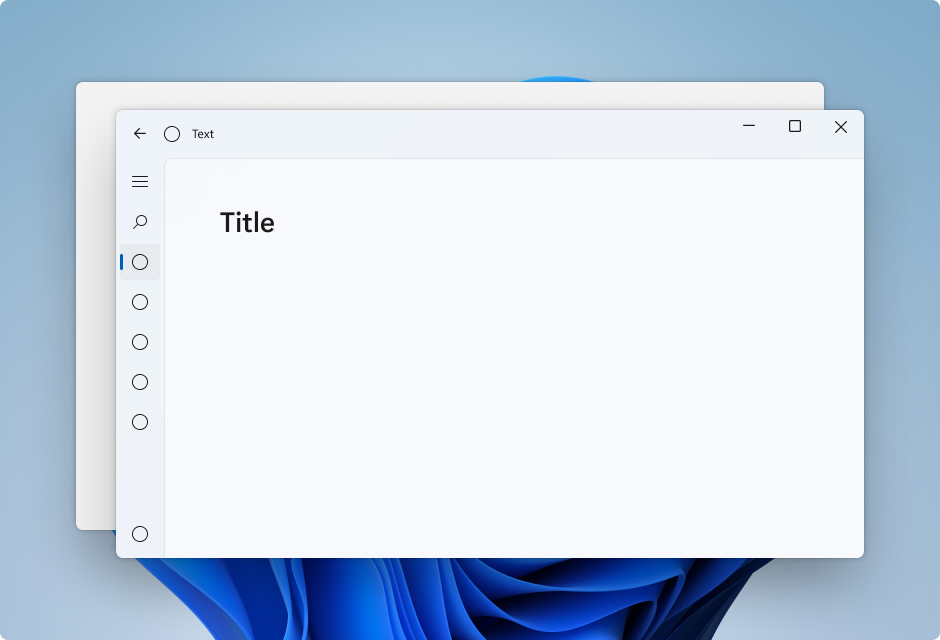
En los ejemplos siguientes se muestran implementaciones comunes de la estrategia de capas con NavigationView, donde Mica está visible en el área de la barra de título.
- Patrón estándar en el elemento NavigationView izquierdo.
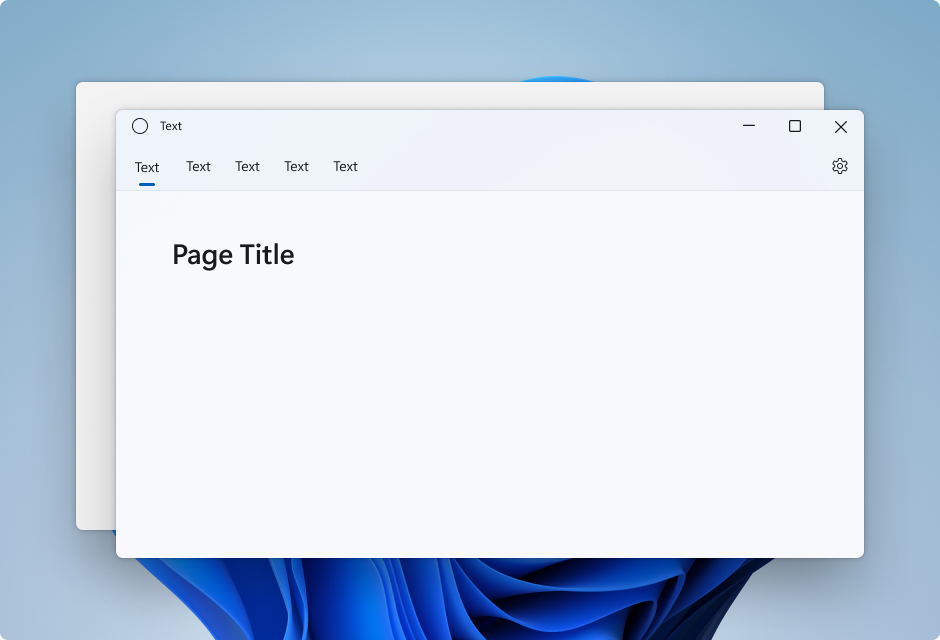
- Patrón estándar en el elemento NavigationView superior.
- Patrón de tarjeta en el elemento NavigationView izquierdo.
De forma predeterminada, NavigationView en modo izquierdo incluye la capa de contenido en su área de contenido. En este ejemplo se extiende Mica al área de la barra de título y se crea una barra de título personalizada.

De forma predeterminada, NavigationView en modo superior incluye la capa de contenido en su área de contenido. En este ejemplo se extiende Mica al área de la barra de título y se crea una barra de título personalizada.

Para seguir el patrón de tarjeta mediante un elemento NavigationView, deberá quitar la capa de contenido predeterminada reemplazando los recursos de tema de fondo y borde. A continuación, puede crear las tarjetas en el área de contenido del control. En este ejemplo se crean varias tarjetas, se extiende Mica al área de la barra de título y se crea una barra de título personalizada. Para más información sobre la interfaz de usuario de tarjeta, consulte la guía de Capas y elevación.

Mica Alt es una alternativa a Mica como capa base en la jerarquía de la aplicación que tiene las mismas características, como estados inactivo y activo y personalización sutil. Te animamos a aplicar Mica Alt como capa base de tu aplicación cuando necesites contraste entre los elementos de la barra de título y las áreas de comandos de la aplicación (por ejemplo, navegación, menús).
Un escenario común para usar Mica Alt es cuando se crea una aplicación con una barra de título con pestañas. Para seguir la guía de Capas y elevación, le recomendamos que aplique Mica Alt como capa base de la aplicación, agregue una capa de comandos que se sitúe en la parte superior de la capa base y, por último, agregue una capa de contenido adicional que se sitúe encima de la capa de comandos. La capa de comandos debe recoger el material que hay detrás de ella, Mica Alt, usando como fondo LayerOnMicaBaseAltFillColorDefaultBrush, un color sólido de opacidad baja. La capa de contenido debe recoger las capas que hay debajo de ella, usando LayerFillColorDefaultBrush, otro color sólido de opacidad baja. El sistema de capas es el siguiente:
- Mica Alt: capa base.
- Capa de comandos: requiere una diferencia jerárquica distinta de la capa base.
LayerOnMicaBaseAltFillColorDefaultBrushdebe aplicarse a las áreas de comandos de las superficies de la aplicación WinUI (por ejemplo, MenuBar, estructura de navegación, etc.). - Capa de contenido: fondo contiguo para áreas grandes que necesitan una diferencia jerárquica distinta de la capa de comandos.
LayerFillColorDefaultBrushdebe aplicarse a los fondos de contenedor de las superficies de la aplicación WinUI (por ejemplo, cuadrículas, StackPanels, marcos, etc.).
Para dar a la ventana de la aplicación una apariencia de integridad, Mica Alt debe ser visible en la barra de título si decide aplicar el material a la aplicación. Puede mostrar Mica Alt en la barra de título extendiendo la aplicación al área que no es de cliente y creando una barra de título personalizada transparente.
- Establezca el fondo en transparente para todas las capas en las que desea ver Mica para que la Mica se muestre.
- No aplique material de fondo más de una vez en una aplicación.
- No aplique material de fondo a un elemento de la interfaz de usuario. El material de fondo no aparecerá en el elemento propiamente dicho. Solo aparecerá si todas las capas entre el elemento de la interfaz de usuario y la ventana se establecen en transparentes.
La aplicación WinUI 3 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 3. Obtenga la aplicación de Microsoft Store u obtenga el código fuente en GitHub.
Puede usar Mica en aplicaciones para UWP que utilizan WinUI 2 o en aplicaciones que usan el SDK de aplicaciones para Windows 1.1 o posterior. Puede usar Mica Alt en aplicaciones que usan el SDK de aplicaciones para Windows 1.1 o posterior.
Para usar Mica en una aplicación XAML de WinUI 3, consulta Aplicar materiales Mica o Acrílico en aplicaciones de escritorio para Windows 11.
Para usar Mica en una aplicación Win32, consulta Aplicar Mica en aplicaciones de escritorio win32 para Windows 11.
Para usar Mica en una aplicación para UWP con WinUI 2, consulta Aplicar Mica con WinUI 2 para UWP.
Comentarios de Windows developer
Windows developer es un proyecto de código abierto. Seleccione un vínculo para proporcionar comentarios:
