Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Un formulario es un grupo de controles que recopilan y envían datos de los usuarios. Normalmente, los formularios se usan para páginas de configuración, encuestas, creación de cuentas y mucho más.
En este artículo se describen las directrices de diseño para crear diseños XAML para formularios.

¿Cuándo debe usar un formulario?
Un formulario es una página dedicada para recopilar entradas de datos que están claramente relacionadas entre sí. Debe usar un formulario cuando necesite recopilar explícitamente datos de un usuario. Puede crear un formulario para que un usuario:
- Iniciar sesión en una cuenta
- Registrarse para obtener una cuenta
- Cambiar la configuración de la aplicación, como las opciones de privacidad o visualización
- Realizar una encuesta
- Comprar un artículo
- Proporcionar comentarios
Tipos de formularios
Al pensar en cómo se envía y muestra la entrada del usuario, hay dos tipos de formularios:
1. Actualización instantánea

Use un formulario de actualización instantánea cuando desee que los usuarios vean inmediatamente los resultados de cambiar los valores en el formulario. Por ejemplo, en las páginas de configuración, se muestran las selecciones actuales y los cambios realizados en las selecciones se aplican inmediatamente. Para confirmar los cambios en la aplicación, deberá agregar un controlador de eventos a cada control de entrada. Si un usuario cambia un control de entrada, la aplicación puede responder correctamente.
2. Envío con botón
El otro tipo de formulario permite al usuario elegir cuándo enviar datos con un clic de un botón.

Este tipo de formulario ofrece al usuario flexibilidad para responder. Normalmente, este tipo de formulario contiene más campos de entrada de formulario libre y, por tanto, recibe una mayor variedad de respuestas. Para garantizar la entrada de usuario válida y los datos con formato correcto tras el envío, tenga en cuenta las siguientes recomendaciones:
- Hacer imposible enviar información no válida mediante el control correcto (es decir, usar CalendarDatePicker en lugar de un TextBox para las fechas del calendario). Vea más información sobre cómo seleccionar los controles de entrada adecuados en el formulario en la sección Controles de entrada más adelante.
- Al usar controles TextBox, proporcione a los usuarios una sugerencia del formato de entrada deseado con la propiedad PlaceholderText .
- Proporcione a los usuarios el teclado en pantalla adecuado indicando la entrada esperada de un control con la propiedad InputScope .
- Marque la entrada necesaria con un asterisco * en la etiqueta.
- Deshabilite el botón Enviar hasta que se rellene toda la información necesaria.
- Si hay datos no válidos tras el envío, marque los controles con entrada no válida con campos o bordes resaltados y exija al usuario que vuelva a enviar el formulario.
- Para otros errores, como la conexión de red con errores, asegúrese de mostrar un mensaje de error adecuado para el usuario.
Diseño
Para facilitar la experiencia del usuario y asegurarse de que los usuarios puedan escribir la entrada correcta, tenga en cuenta las siguientes recomendaciones para diseñar diseños para formularios.
Etiquetas
Las etiquetas deben estar alineadas a la izquierda y colocarse encima del control de entrada. Muchos controles tienen una propiedad Header integrada para mostrar la etiqueta. En el caso de los controles que no tienen una propiedad Header o para etiquetar grupos de controles, puede usar un TextBlock en su lugar.
Para diseñar la accesibilidad, etiquete todos los controles individuales y grupos de controles para mayor claridad para los lectores de pantalla y humanos.
En el caso de los estilos de fuente, use la rampa de tipos de Windows predeterminada. Use TitleTextBlockStyle para títulos de página, SubtitleTextBlockStyle para encabezados de grupo y BodyTextBlockStyle para etiquetas de control.
| Qué hacer | Qué no hacer |
|---|---|

|

|
Spacing
Para separar visualmente grupos de controles entre sí, use alineación, márgenes y relleno. Los controles de entrada individuales tienen una altura de 80 píxeles y deben estar separados por 24 píxeles. Los grupos de controles de entrada deben estar separados por 48 píxeles.

Columnas
La creación de columnas puede reducir el espacio en blanco innecesario en formularios, especialmente con tamaños de pantalla más grandes. Sin embargo, si desea crear un formulario de varias columnas, el número de columnas debe depender del número de controles de entrada de la página y el tamaño de pantalla de la ventana de la aplicación. En lugar de sobrecargar la pantalla con numerosos controles de entrada, considere la posibilidad de crear varias páginas para el formulario.
| Qué hacer | Qué no hacer |
|---|---|

|

|

|
Diseño con capacidad de respuesta.
Los formularios deben cambiar el tamaño a medida que cambia la pantalla o el tamaño de la ventana, por lo que los usuarios no pasan por alto ningún campo de entrada. Para obtener más información, consulte Técnicas de diseño con capacidad de respuesta. Por ejemplo, es posible que quiera mantener regiones específicas del formulario siempre en la vista, independientemente del tamaño de la pantalla.

Tabulaciones
Los usuarios pueden usar el teclado para navegar por controles con puntos de tabulación. De forma predeterminada, el orden de tabulación de los controles refleja el orden en el que se crean en XAML. Para invalidar el comportamiento predeterminado, cambie las propiedades IsTabStop o TabIndex del control.

Controles Input
Los controles de entrada son los elementos de la interfaz de usuario que permiten a los usuarios escribir información en formularios. A continuación se enumeran algunos controles comunes que se pueden agregar a los formularios, así como información sobre cuándo usarlos.
Entrada de texto
| Supervisión | Use | Example |
|---|---|---|
| TextBox | Capturar una o varias líneas de texto | Nombres, respuestas de formulario libre o comentarios |
| Caja de contraseñas | Recopilar datos privados ocultando los caracteres | Contraseñas, números de seguridad social (SSN), PIN, información de tarjeta de crédito |
| CajaDeSugerenciasAutomáticas | Mostrar a los usuarios una lista de sugerencias de un conjunto de datos correspondiente a medida que escriben | Búsqueda de base de datos, correo electrónico a: línea, consultas anteriores |
| RichEditBox | Editar archivos de texto con texto con formato, hipervínculos e imágenes | Carga de archivos, vista previa y edición en la aplicación |
Selection
| Supervisión | Use | Example |
|---|---|---|
| CheckBox | Seleccionar o anular la selección de uno o varios elementos de acción | Acepte los términos y condiciones, agregue elementos opcionales, seleccione todos los que se apliquen. |
| RadioButton | Seleccione una opción de dos o más opciones. | Elegir tipo, método de envío, etc. |
| ToggleSwitch | Elegir una de las dos opciones mutuamente excluyentes | Activado/desactivado |
Nota: Si hay cinco o más elementos de selección, use un control de lista.
Lists
| Supervisión | Use | Example |
|---|---|---|
| ComboBox | Comience en estado compacto y expanda para mostrar la lista de elementos seleccionables | Seleccione entre una larga lista de elementos, como estados o países o regiones. |
| ListView | Clasificar elementos y asignar encabezados de grupo, arrastrar y colocar elementos, conservar contenido y reordenar elementos | Opciones de clasificación |
| GridView | Organizar y examinar colecciones basadas en imágenes | Elegir una foto, color, tema para mostrar |
Entrada numérica
| Supervisión | Use | Example |
|---|---|---|
| Control deslizante | Selección de un número de un intervalo de valores numéricos contiguos | Porcentajes, volumen, velocidad de reproducción |
| Rating | Calificar con estrellas | Comentarios del cliente |
Fecha y hora
| Supervisión | Use |
|---|---|
| CalendarView | Elegir una sola fecha o un intervalo de fechas de un calendario siempre visible |
| CalendarDatePicker | Elegir una sola fecha de un calendario contextual |
| DatePicker | Elegir una sola fecha localizada cuando la información contextual no es importante |
| TimePicker | Selección de un valor de hora único |
Controles adicionales
Para obtener una lista completa de controles para UWP, consulta índice de controles por función.
Para controles de interfaz de usuario más complejos y personalizados, examine los recursos disponibles en empresas como Telerik, SyncFusion, DevExpress, Infragistics, ComponentOne y ActiPro.
Ejemplo de formulario de una columna
En este ejemplo se utiliza una vista de lista acrílica/vista de detalles y un control NavigationView.

<StackPanel>
<TextBlock Text="New Customer" Style="{StaticResource TitleTextBlockStyle}"/>
<Button Height="100" Width="100" Background="LightGray" Content="Add photo" Margin="0,24" Click="AddPhotoButton_Click"/>
<TextBox x:Name="Name" Header= "Name" Margin="0,24,0,0" MaxLength="32" Width="400" HorizontalAlignment="Left" InputScope="PersonalFullName"/>
<TextBox x:Name="PhoneNumber" Header="Phone Number" Margin="0,24,0,0" MaxLength="15" Width="400" HorizontalAlignment="Left" InputScope="TelephoneNumber" />
<TextBox x:Name="Email" Header="Email" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<TextBox x:Name="Address" Header="Address" PlaceholderText="Address" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<TextBox x:Name="Address2" Margin="0,24,0,0" PlaceholderText="Address 2" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<RelativePanel>
<TextBox x:Name="City" PlaceholderText="City" Margin="0,24,0,0" MaxLength="50" Width="200" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<ComboBox x:Name="State" PlaceholderText="State" Margin="24,24,0,0" Width="100" RelativePanel.RightOf="City">
<x:String>WA</x:String>
</ComboBox>
</RelativePanel>
<TextBox x:Name="ZipCode" PlaceholderText="Zip Code" Margin="0,24,0,0" MaxLength="6" Width="100" HorizontalAlignment="Left" InputScope="Number" />
<StackPanel Orientation="Horizontal">
<Button Content="Save" Margin="0,24" Click="SaveButton_Click"/>
<Button Content="Cancel" Margin="24" Click="CancelButton_Click"/>
</StackPanel>
</StackPanel>
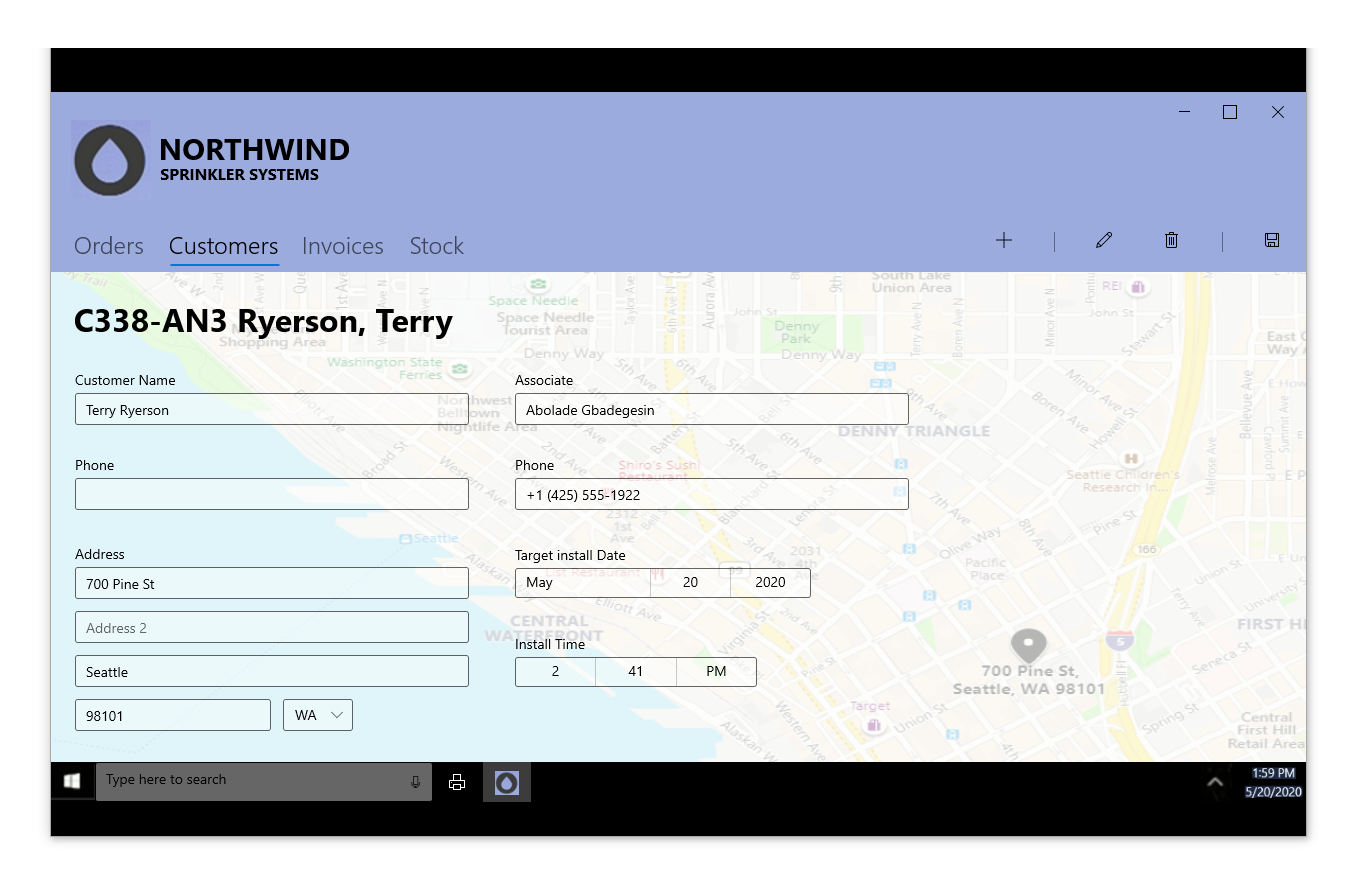
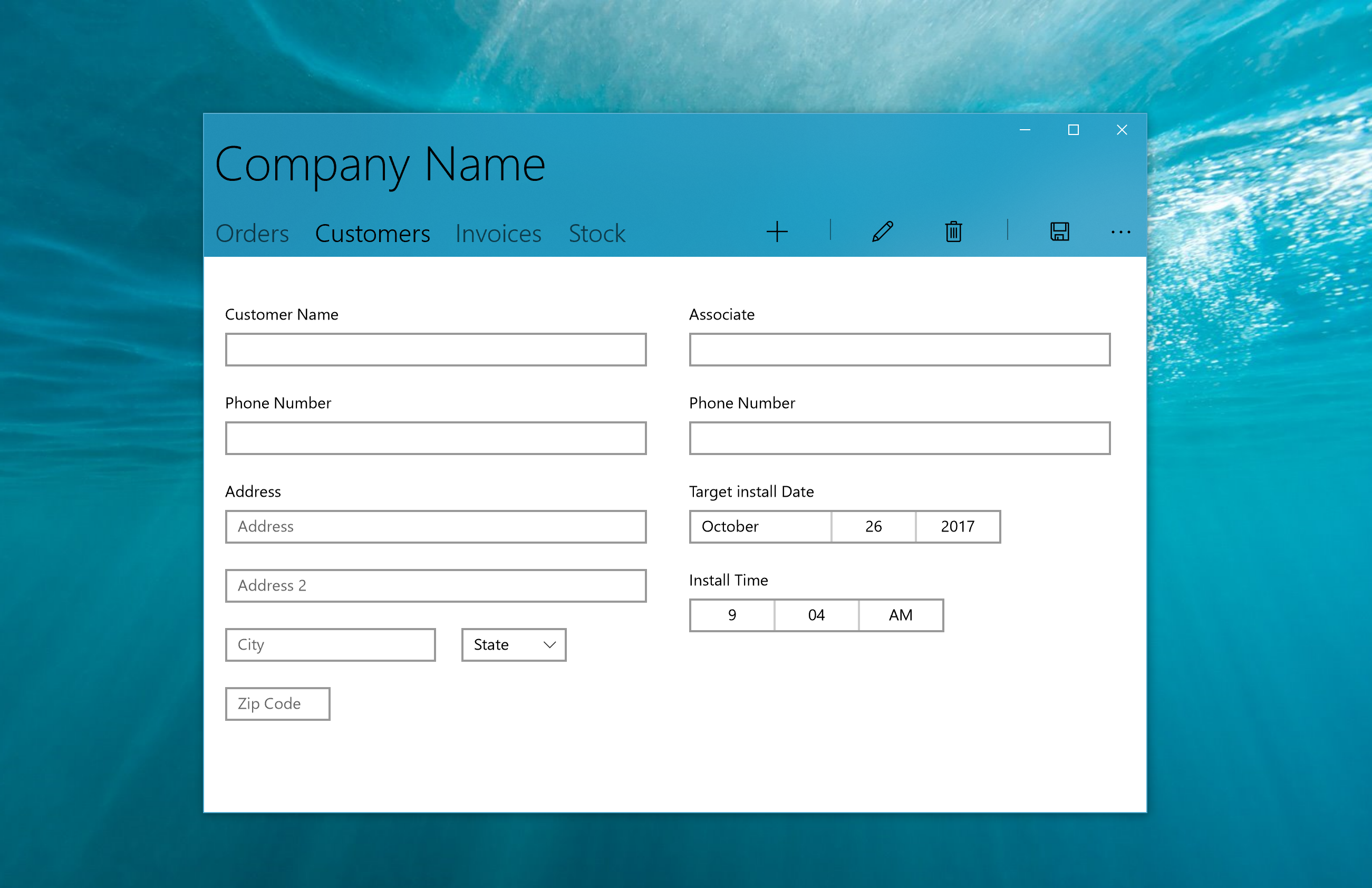
Ejemplo de formulario de dos columnas
En este ejemplo se usa el control Pivot, el fondo acrílico y la CommandBar, además de los controles de entrada.

<Grid>
<Pivot Background="{ThemeResource SystemControlAccentAcrylicWindowAccentMediumHighBrush}" >
<Pivot.TitleTemplate>
<DataTemplate>
<Grid>
<TextBlock Text="Company Name" Style="{ThemeResource HeaderTextBlockStyle}"/>
</Grid>
</DataTemplate>
</Pivot.TitleTemplate>
<PivotItem Header="Orders" Margin="0"/>
<PivotItem Header="Customers" Margin="0">
<!--Form Example-->
<Grid Background="White">
<RelativePanel>
<StackPanel x:Name="Customer" Margin="20">
<TextBox x:Name="CustomerName" Header= "Customer Name" Margin="0,24,0,0" MaxLength="320" Width="400" HorizontalAlignment="Left" InputScope="PersonalFullName"/>
<TextBox x:Name="CustomerPhoneNumber" Header="Phone Number" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="TelephoneNumber" />
<TextBox x:Name="Address" Header="Address" PlaceholderText="Address" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="AlphanumericFullWidth" />
<TextBox x:Name="Address2" Margin="0,24,0,0" PlaceholderText="Address 2" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="AlphanumericFullWidth" />
<RelativePanel>
<TextBox x:Name="City" PlaceholderText="City" Margin="0,24,0,0" MaxLength="50" Width="200" HorizontalAlignment="Left" InputScope="Text" />
<ComboBox x:Name="State" PlaceholderText="State" Margin="24,24,0,0" Width="100" RelativePanel.RightOf="City">
<x:String>WA</x:String>
</ComboBox>
</RelativePanel>
<TextBox x:Name="ZipCode" PlaceholderText="Zip Code" Margin="0,24,0,0" MaxLength="6" Width="100" HorizontalAlignment="Left" InputScope="Number" />
</StackPanel>
<StackPanel x:Name="Associate" Margin="20" RelativePanel.RightOf="Customer">
<TextBox x:Name="AssociateName" Header= "Associate" Margin="0,24,0,0" MaxLength="320" Width="400" HorizontalAlignment="Left" InputScope="PersonalFullName"/>
<TextBox x:Name="AssociatePhoneNumber" Header="Phone Number" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="TelephoneNumber" />
<DatePicker x:Name="TargetInstallDate" Header="Target install Date" HorizontalAlignment="Left" Margin="0,24,0,0"></DatePicker>
<TimePicker x:Name="InstallTime" Header="Install Time" HorizontalAlignment="Left" Margin="0,24,0,0"></TimePicker>
</StackPanel>
</RelativePanel>
</Grid>
</PivotItem>
<PivotItem Header="Invoices"/>
<PivotItem Header="Stock"/>
<Pivot.RightHeader>
<CommandBar OverflowButtonVisibility="Collapsed" Background="Transparent">
<AppBarButton Icon="Add"/>
<AppBarSeparator/>
<AppBarButton Icon="Edit" />
<AppBarButton Icon="Delete"/>
<AppBarSeparator/>
<AppBarButton Icon="Save"/>
</CommandBar>
</Pivot.RightHeader>
</Pivot>
</Grid>
Ejemplo de base de datos de pedidos de clientes
 Para obtener información sobre cómo conectar la entrada de formulario a una base de datos de Azure y ver un formulario totalmente implementado, consulte el ejemplo de la aplicación Base de datos Customers Orders .
Para obtener información sobre cómo conectar la entrada de formulario a una base de datos de Azure y ver un formulario totalmente implementado, consulte el ejemplo de la aplicación Base de datos Customers Orders .
