Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Las colecciones y listas hacen referencia a la representación de varios elementos de datos relacionados que aparecen juntos. Las colecciones se pueden representar de varias maneras, mediante diferentes controles de colección (también se pueden denominar vistas de colección). Los controles de colección muestran y permiten las interacciones con el contenido basado de la colección, como una lista de contactos, una lista de fechas, una colección de imágenes, etc.
Las API importantes: ItemsView, clase ListView, clase GridView, clase FlipView, clase TreeView, clase ItemsRepeater
Los controles tratados en este artículo son:
| Supervisión | Uso principal |
|---|---|
| ItemsView | para mostrar colecciones mediante un sistema de diseño flexible |
| ListView | para mostrar colecciones de contenido con mucho texto |
| GridView | para mostrar colecciones de contenido con muchas imágenes |
| Vista volteada | para mostrar colecciones de contenido con muchas imágenes que requieren exactamente un elemento que esté en el foco a la vez |
| Vista de árbol | para mostrar colecciones de contenido con mucho texto en una jerarquía específica |
| RepetidorDeElementos | como un bloque de creación personalizable para crear controles de recopilación personalizados |
A continuación, se proporcionan directrices de diseño, características y ejemplos para cada control.
Cada uno de estos controles (a excepción de ItemsRepeater) proporciona las funciones de aplicación de estilos e interacción integradas. Sin embargo, para personalizar aún más el aspecto visual de la vista de colección y de los elementos que contiene, se usa DataTemplate. Puedes encontrar información detallada sobre las plantillas de datos y la personalización del aspecto de una vista de colección en la página Plantillas y contenedores de elementos.
Cada uno de estos controles (a excepción de ItemsRepeater) también tiene un comportamiento integrado para permitir la selección de uno o de varios elementos. Consulta Selection modes overview (Información general sobre los modos de selección) para obtener más información.
Uno de los escenarios que no se tratan en este artículo es la visualización de colecciones en una tabla o en varias columnas. Si quieres mostrar una colección en este formato, piensa en la posibilidad de usar el control DataGrid del Kit de herramientas de la Comunidad Windows.
Examples
| Galería de WinUI 2 | |
|---|---|
|
|
Si tienes instalada la aplicación WinUI 2 Gallery, vea a ListView, GridView, FlipView, TreeView y ItemsRepeater en acción. |
Vista Elementos
Puede usar una vista de elementos para mostrar elementos de datos con mucha imagen o texto en una variedad de diseños flexibles que se pueden intercambiar en tiempo de ejecución.
¿Es este el control adecuado?
Use una vista de elementos para:
- Mostrar una colección que conste principalmente de elementos basados en texto, donde todos los elementos deben tener el mismo comportamiento visual y de interacción.
- Mostrar una colección de contenido en la que el punto focal de cada elemento sea una imagen y cada elemento deba tener el mismo comportamiento visual y de interacción.
- Mostrar bibliotecas de contenido.
- Acomodar una variedad de casos de uso, incluidos los casos comunes siguientes:
- Crear una lista de contactos.
- Interfaz de usuario de tipo escaparate (es decir, exploración de aplicaciones, canciones, productos)
- Bibliotecas fotográficas interactivas
Examples
Esta es una vista de elementos que muestra una colección de fotos en un diseño uniforme de cuadrícula.

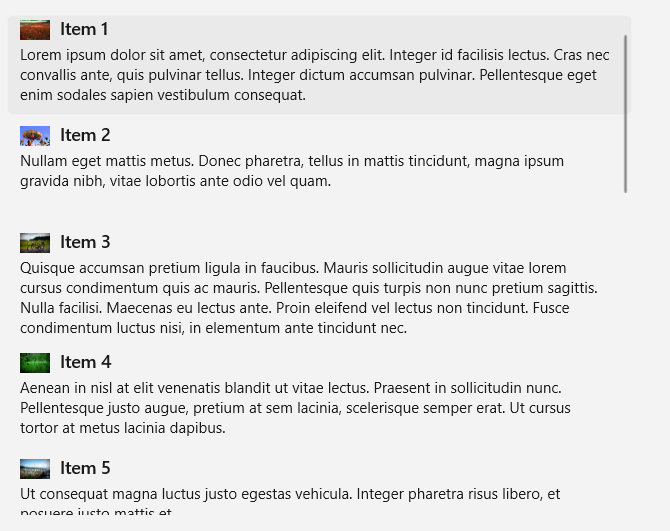
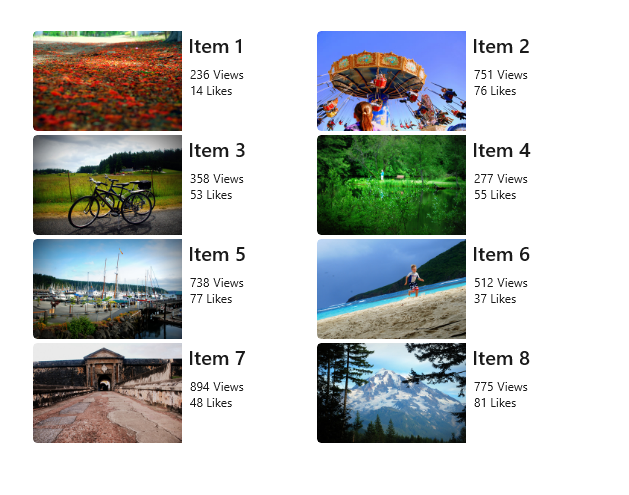
Esta es la misma colección que se muestra en un diseño de pila. El enfoque aquí está en el texto en lugar de en la foto.

Artículos relacionados
| Tema | Description |
|---|---|
| Vista Elementos | Conozca los aspectos básicos del uso de una vista de elementos en la aplicación. |
| Contenedores de elementos y plantillas | Los elementos que se muestran en una lista o cuadrícula pueden desempeñar un papel importante en el aspecto general de la aplicación. Haz que tu aplicación tenga un magnífico aspecto mediante la personalización de la apariencia de los elementos de la colección con la modificación de las plantillas de control y las plantillas de datos. |
Vista de lista
Las vistas de lista representan elementos con mucho texto, normalmente en un diseño de una sola columna y apilada verticalmente. Te permiten clasificar elementos y asignar encabezados de grupo, arrastrar y colocar elementos, mantener el contenido y reordenar los elementos.
¿Es este el control adecuado?
Use una vista de lista para:
- Mostrar una colección que conste principalmente de elementos basados en texto, donde todos los elementos deben tener el mismo comportamiento visual y de interacción.
- Representar una colección de contenido único o por categorías.
- Acomodar una variedad de casos de uso, incluidos los casos comunes siguientes:
- Crear una lista de mensajes o un registro de mensajes.
- Crear una lista de contactos.
- Crear el panel de lista en el patrón de lista y detalles. El patrón de lista y detalles se suele usar en aplicaciones de correo electrónico, en las que un panel contiene una lista de elementos seleccionables, mientras que el otro panel (detalles) contiene una vista detallada del elemento seleccionado.
Nota:
Si necesita controlar los eventos de puntero para una clase UIElement en una vista desplazable (como ScrollViewer o ListView), debe deshabilitar explícitamente la compatibilidad con los eventos de manipulación en el elemento de la vista mediante una llamada a UIElement.CancelDirectmanipulation. Para volver a habilitar los eventos de manipulación en la vista, llame a UIElement.TryStartDirectManipulation.
Examples
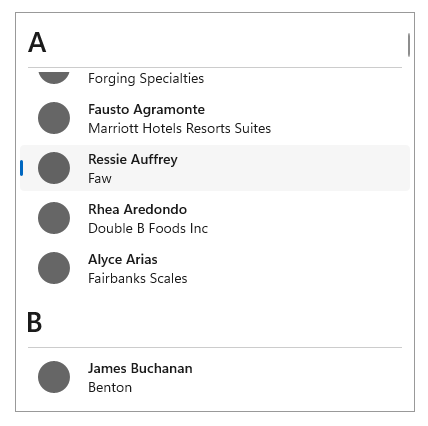
Esta es una vista de lista simple en la que se muestra una lista de contactos y se agrupan los elementos de datos alfabéticamente. Los encabezados de grupo (las letras del alfabeto en este ejemplo) también se pueden personalizar para que permanezcan "adheridos" y aparezcan siempre en la parte superior de la vista de lista al desplazar.

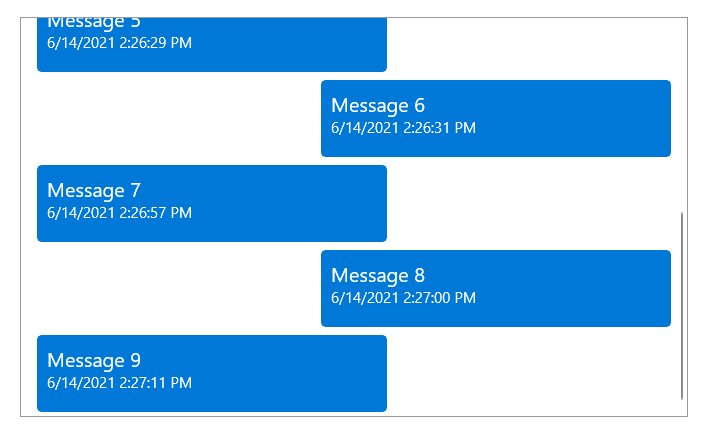
Esta es una vista de lista que se ha invertido para mostrar un registro de mensajes, con los mensajes más recientes en la parte inferior. En una vista de lista invertida, los elementos aparecen en la parte inferior de la pantalla con una animación integrada.

Artículos relacionados
| Tema | Description |
|---|---|
| Vista de lista y vista de cuadrícula | Conozca los aspectos básicos del uso de una vista de lista o una vista de cuadrícula en la aplicación. |
| Contenedores de elementos y plantillas | Los elementos que se muestran en una vista de lista o cuadrícula pueden tener un rol importante en el aspecto general de la aplicación. Haz que tu aplicación tenga un magnífico aspecto mediante la personalización de la apariencia de los elementos de la colección con la modificación de las plantillas de control y las plantillas de datos. |
| Plantillas de elemento para vistas de lista | Usa estas plantillas de elemento de ejemplo para una clase ListView y obtén así la apariencia de los tipos de aplicación más comunes. |
| Listas invertidas | Las listas invertidas tienen nuevos elementos agregados en la parte inferior, como en una aplicación de chat. Sigue las instrucciones de este artículo para usar una lista invertida en tu aplicación. |
| Deslizar para actualizar | El mecanismo de extraer para actualizar permite al usuario desplegar una lista de datos con la entrada táctil para recuperar más datos. Usa este artículo para implementar el mecanismo de extraer para actualizar en tu vista de lista. |
| Interfaz de usuario anidada | La interfaz de usuario anidada es una interfaz de usuario (UI) que expone controles accionables incluidos dentro de un contenedor en el que un usuario también puede realizar acciones. Por ejemplo, es posible que tengas un elemento de la vista de lista que contenga un botón y que el usuario pueda seleccionar el elemento de lista o presionar el botón anidado en este. Siga estos procedimientos recomendados para proporcionar la mejor experiencia de interfaz de usuario anidada para los usuarios. |
Vista de cuadrícula
Las vistas de cuadrícula son adecuadas para organizar y examinar colecciones de contenido basadas en imágenes. Un diseño de vista de cuadrícula se desplaza verticalmente y se desplaza horizontalmente. Los elementos están colocados en un diseño ajustado, aparecen en un orden de lectura de izquierda a derecha y de arriba abajo.
¿Es este el control adecuado?
Usa una vista de cuadrícula para:
- Mostrar una colección de contenido en la que el punto focal de cada elemento sea una imagen y cada elemento deba tener el mismo comportamiento visual y de interacción.
- Mostrar bibliotecas de contenido.
- Dar formato a las dos vistas de contenido asociadas con el zoom semántico.
- Acomodar una variedad de casos de uso, incluidos los casos comunes siguientes:
- Interfaz de usuario de tipo escaparate (es decir, exploración de aplicaciones, canciones, productos)
- Bibliotecas fotográficas interactivas
Nota:
Si necesita controlar los eventos de puntero para una clase UIElement en una vista desplazable (como ScrollViewer o ListView), debe deshabilitar explícitamente la compatibilidad con los eventos de manipulación en el elemento de la vista mediante una llamada a UIElement.CancelDirectmanipulation(). Para volver a habilitar los eventos de manipulación en la vista, llame a UIElement.TryStartDirectManipulation().
Examples
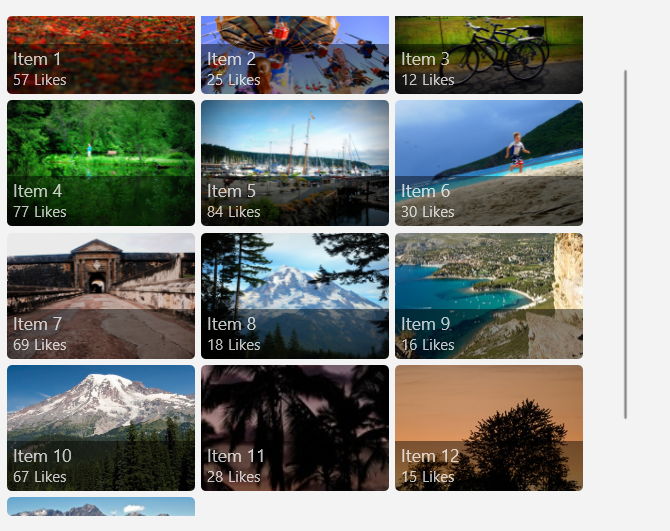
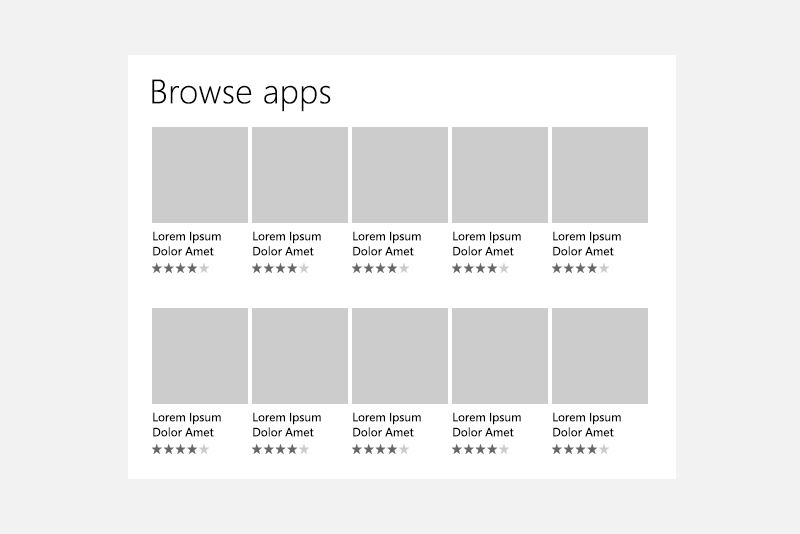
En este ejemplo se muestra un diseño de vista de cuadrícula típico, en este caso para examinar aplicaciones. Los metadatos de los elementos de vista de cuadrícula normalmente se restringen a algunas líneas de texto y una clasificación de elementos.

Una vista de cuadrícula es una solución ideal para una biblioteca de contenido, que a menudo se usa para presentar medios como imágenes y vídeos. En una biblioteca de contenido, los usuarios esperan poder pulsar un elemento para invocar una acción.

Artículos relacionados
| Tema | Description |
|---|---|
| Vista de lista y vista de cuadrícula | Conozca los aspectos básicos del uso de una vista de lista o una vista de cuadrícula en la aplicación. |
| Contenedores de elementos y plantillas | Los elementos que se muestran en una vista de lista o cuadrícula pueden tener un rol importante en el aspecto general de la aplicación. Haz que tu aplicación tenga un magnífico aspecto mediante la personalización de la apariencia de los elementos de la colección con la modificación de las plantillas de control y las plantillas de datos. |
| Plantillas de elemento para vistas de cuadrícula | Usa estas plantillas de elemento de ejemplo para una clase ListView y obtén así la apariencia de los tipos de aplicación más comunes. |
| Interfaz de usuario anidada | La interfaz de usuario anidada es una interfaz de usuario (UI) que expone controles accionables incluidos dentro de un contenedor en el que un usuario también puede realizar acciones. Por ejemplo, es posible que tengas un elemento de la vista de lista que contenga un botón y que el usuario pueda seleccionar el elemento de lista o presionar el botón anidado en este. Siga estos procedimientos recomendados para proporcionar la mejor experiencia de interfaz de usuario anidada para los usuarios. |
Voltear vista
Las vistas con función de pasar página son adecuadas para examinar colecciones de contenido basadas en imágenes, en concreto, donde la experiencia deseada es que solo una imagen esté visible cada vez. Una vista con función de pasar página permite al usuario desplazarse o "pasar página" a través de los elementos de la colección (vertical u horizontalmente), de modo que solo aparezca un elemento después de la interacción del usuario.
¿Es este el control adecuado?
Usa una vista con función de pasar página para:
- Mostar una colección pequeña o mediana (menos de 25 elementos), donde la colección esté formada por imágenes con pocos o sin metadatos.
- Mostrar los elementos de uno en uno y permitir que el usuario final pase página por los elementos a su propio ritmo.
- Acomodar una variedad de casos de uso, incluidos los casos comunes siguientes:
- Galerías fotográficas
- Galerías o presentaciones de productos
Examples
En los dos ejemplos siguientes se muestra una vista con función de pasar página horizontal y vertical, respectivamente.


Artículos relacionados
| Tema | Description |
|---|---|
| Vista para alternar | Obtén información de los aspectos básicos del uso de una vista con función de pasar página en la aplicación, junto con cómo personalizar la apariencia de los elementos en una vista con función de pasar página. |
Vista de árbol
Las vistas de árbol son adecuadas para mostrar colecciones basadas en texto con una jerarquía importante que se tiene que presentar. Los elementos de vista de árbol son contraíbles o expandibles, se muestran en una jerarquía visual, se pueden complementar con iconos y se pueden arrastrar y colocar entre vistas de árbol. Las vistas de árbol permiten el anidamiento de n niveles.
¿Es este el control adecuado?
Usa una vista de árbol para:
- Mostrar una colección de elementos anidados cuyo contexto y significado depende de una jerarquía o una cadena organizativa específica.
- Acomodar una variedad de casos de uso, incluidos los casos comunes siguientes:
- Explorador de archivos
- Organigrama de la compañía
Examples
Este es un ejemplo de una vista de árbol que representa un explorador de archivos y en el que se muestran muchos elementos anidados diferentes que se complementan por iconos.
![]()
Artículos relacionados
| Tema | Description |
|---|---|
| Vista de árbol | Obtén información sobre los aspectos básicos del uso de una vista de árbol en tu aplicación, junto con cómo personalizar la apariencia y el comportamiento de la interacción de los elementos en una vista de árbol. |
ItemsRepeater
ItemsRepeater es diferente del resto de los controles de colección que se muestran en esta página, ya que no proporciona ni aplicación de estilos ni interacción integradas cuando, por ejemplo, simplemente se coloca en una página sin definir ninguna propiedad. ItemsRepeater es más bien un bloque de creación que puedes usar para crear tu propio control de colecciones personalizado, específicamente uno que no se pueda conseguir mediante el uso de los otros controles de este artículo. ItemsRepeater es un panel controlado por datos y de alto rendimiento que se puede personalizar para adaptarlo a tus necesidades exactas.
Sugerencia
El control ItemsView se basa en ItemsRepeater y proporciona muchas de las ventajas de ItemsRepeater sin necesidad de crear su propio control de colección personalizado.
¿Es este el control adecuado?
Usa un control ItemsRepeater si:
- Tienes una interfaz de usuario y una experiencia de usuario específicas que no se pueden crear con los controles de colección existentes.
- Tienes un origen de datos para tus elementos (por ejemplo, datos extraídos de Internet, una base de datos o una colección preexistente en el código subyacente).
Examples
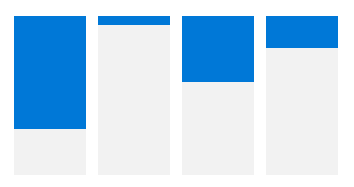
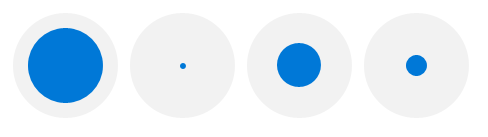
Los tres ejemplos siguientes son controles ItemsRepeater que están enlazados al mismo origen de datos (una colección de números). La colección de números se representa de tres maneras y cada uno de los controles ItemsRepeaters siguientes usa una clase Layout personalizada distinta y una propiedad ItemTemplate personalizada diferente.



Artículos relacionados
| Tema | Description |
|---|---|
| RepetidorDeElementos | Obtén información de los aspectos básicos del uso de un control ItemsRepeater en la aplicación, junto con cómo implementar todos los componentes de interacción y visuales necesarios para la vista de colección. |
Lista de comprobación de globalización y localización
- Ajuste: Permite dos líneas para la etiqueta de lista.
- Expansión horizontal: Asegúrese de que los campos puedan adaptarse a la expansión del texto y sean desplazables.
- Espaciado vertical: Utilice caracteres no latinos para el espaciado vertical para asegurarse de que los scripts no latinos se mostrarán correctamente.
Obtención del código de ejemplo
- Muestra de la Galería WinUI: vea todos los controles XAML en un formato interactivo.
Artículos relacionados
Directrices para el diseño y la experiencia de usuario
Referencia de las API
