Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Un control de progreso proporciona al usuario información cuando está en curso una operación de larga duración. Puede indicar que el usuario no puede interactuar con la aplicación cuando el indicador de progreso está visible y también puede indicar cuánto podría ser el tiempo de espera, dependiendo del indicador que se utilice.
Tipos de progreso
Hay dos controles para mostrar al usuario que está en curso una operación, ya sea a través de ProgressBar o a través de ProgressRing. Tanto ProgressBar como ProgressRing tienen dos estados que comunican si el usuario puede interactuar con la aplicación o no.
- El estado determinado de la clase ProgressBar y ProgressRing muestra el porcentaje completado de una tarea. Esto se debe usar durante una operación cuya duración se conoce, pero el progreso no debe bloquear la interacción del usuario con la aplicación.
- El estado indeterminado de la clase ProgressBar muestra que una operación está en curso, no bloquea la interacción del usuario con la aplicación y no se conoce su tiempo de finalización.
- El estado indeterminado de la clase ProgressRing muestra que una operación está en curso, bloquea la interacción del usuario con la aplicación y no se conoce su tiempo de finalización.
Además, un control de progreso es de solo lectura y no es interactivo. Lo que indica que el usuario no puede invocar ni usar estos controles directamente.
| Supervisión | Display |
|---|---|
| Control ProgressBar indeterminado |

|
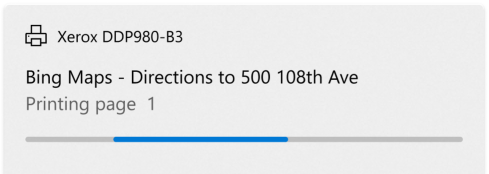
| Control ProgressBar determinado |

|
| Control ProgressRing indeterminado |

|
| Anillo de progreso determinado |

|
¿Es este el control adecuado?
No siempre es obvio qué control o qué estado (determinado frente a indeterminado) usar para intentar mostrar que una operación está en marcha. A veces, una tarea es tan obvia que no necesita un control de progreso, y a veces, incluso si se usa un control de progreso, una línea de texto sigue siendo necesaria para explicar al usuario qué operación está en curso.
Barra de progreso
¿El control tiene una duración definida o una finalización predecible?
Use una clase ProgressBar determinada y actualice el porcentaje o el valor en consecuencia.
¿El usuario puede continuar sin tener que supervisar el progreso de la operación?
Cuando se usa un control ProgressBar, la interacción es no modal, lo que normalmente significa que la finalización de la operación no bloquea al usuario y puede seguir usando la aplicación de otras maneras hasta que haya finalizado ese aspecto.
Palabras clave
Si la operación usa estas palabras clave o si aparece texto junto con la operación de progreso que coincida con estas palabras clave, considera la posibilidad de usar una clase ProgressBar:
- Cargando...
- Recuperando
- Trabajando...
Anillo de progreso
¿La operación hará que el usuario tenga que esperar para continuar?
Si una operación necesita que toda la interacción (o una gran parte) con la aplicación espere hasta que se haya completado, la clase ProgressRing indeterminada es la mejor opción.
- ¿El control tiene una duración definida o una finalización predecible?
Use una clase ProgressRing determinada si quiere que el objeto visual sea un anillo en lugar de una barra, y actualice el porcentaje o el valor en consecuencia.
¿La aplicación espera a que el usuario complete una tarea?
Si es así, use una clase ProgressRing indeterminada, ya que está pensada para indicar un tiempo de espera desconocido para el usuario.
Palabras clave
Si la operación usa estas palabras clave o si aparece texto junto con la operación de progreso que coincida con estas palabras clave; considera la posibilidad de usar una clase ProgressRing:
- Refreshing
- Iniciando sesión...
- Conectando...
No es necesaria ninguna indicación de progreso
¿El usuario necesita saber que está ocurriendo algo?
Por ejemplo, si la aplicación está descargando algo en segundo plano y el usuario no inició la descarga, este no tiene por qué saberlo necesariamente.
¿La operación es una actividad en segundo plano que no bloquea la actividad del usuario y tiene poco interés (aunque lo tenga en parte) para el usuario?
Utilice texto cuando la aplicación realice tareas que no tienen que estar visibles durante el proceso, pero es necesario seguir mostrando el estado.
¿Al usuario solo le interesa la finalización de la operación?
A veces, es mejor mostrar un aviso solo cuando la operación se completa o proporcionar inmediatamente un elemento visual cuando la operación haya finalizado y ejecutar los toques finales en segundo plano.
Prácticas recomendadas para controles de progreso
A veces, es mejor ver algunas representaciones visuales de cuándo y dónde se usarán los distintos controles de progreso:
ProgressBar: determinada

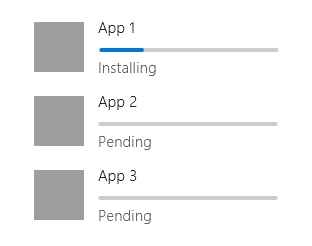
El primer ejemplo es una clase ProgressBar determinada. Cuando se conoce la duración de la operación, al instalar, descargar, configurar, etc.; es mejor usar una clase ProgressRing determinada.
ProgressBar: indeterminada

Cuando no se sepa cuánto tardará la operación, use una clase ProgressBar indeterminada. Las barras de progreso indeterminadas también son óptimas para rellenar una lista virtualizada y crear una transición visual suave entre un elemento indeterminado para determinar ProgressBar.
¿La operación está en una colección virtualizada?
Si es así, no coloque un indicador de progreso en cada elemento de lista a medida que aparezcan. En su lugar, use ProgressBar y colóquelo en la parte superior de la colección de elementos que se cargan, para mostrar que los elementos se capturan.
ProgressRing: indeterminada

La clase ProgressRing indeterminada se usa cuando cualquier interacción del usuario con la aplicación se detiene o la aplicación espera la entrada del usuario para continuar. El ejemplo "Iniciando sesión…" anterior es un escenario perfecto de la clase ProgressRing, ya que el usuario no puede continuar usando la aplicación hasta que se haya completado el inicio de sesión.
ProgressRing: determinado

Cuando se conoce la duración de la operación y se quiere el objeto visual del anillo, cuando se instala, descarga, configura, etc.; es mejor usar una clase ProgressRing determinada.
Creación de un control de progreso
- API importantes:Clase ProgressBar, propiedad IsIndeterminate, clase ProgressRing, propiedad IsActive
Abra la aplicación WinUI 3 Gallery y vea ProgressBar o ProgressRing
La aplicación WinUI 3 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 3. Obtén la aplicación desde la Microsoft Store o consigue el código fuente en GitHub
Ambos controles de progreso son bastante simples; pero algunas características visuales de los controles no son fáciles de personalizar.
Cambiar el tamaño de la clase ProgressRing
ProgressRing puede tener un tamaño tan grande como se desee, pero solo puede ser tan pequeño como 20x20 epx. Para cambiar el tamaño de ProgressRing, debe establecer su alto y ancho. Si solo se establece el alto o el ancho, el control asume el tamaño mínimo (20x20 epx): por el contrario, si el alto y el ancho se establecen en dos tamaños diferentes, se asume el menor de los tamaños. Para garantizar que la clase ProgressRing sea la correcta para tus necesidades, establece tanto el alto como el ancho con el mismo valor:
<ProgressRing Height="100" Width="100"/>
Para que ProgressRing sea visible con animación, debe establecer la propiedad IsActive en true:
<ProgressRing IsActive="True" Height="100" Width="100"/>
progressRing.IsActive = true;
Colorear los controles de progresos
De forma predeterminada, el color principal de los controles de progreso se establece en el color de énfasis del sistema. Para reemplazar este color, simplemente cambie la propiedad foreground en cualquiera de los controles.
<ProgressRing IsActive="True" Height="100" Width="100" Foreground="Blue"/>
<ProgressBar Width="100" Foreground="Green"/>
Al cambiar el color de primer plano de la clase ProgressRing, cambiará el color de relleno del anillo. La propiedad foreground de la barra de progreso cambiará el color de relleno de la barra; para modificar la parte sin rellenar de la barra, simplemente invalide la propiedad background.
Mostrar un cursor de espera
En algunas ocasiones, resulta mejor mostrar solo un breve cursor de espera, cuando la operación o la aplicación necesite tiempo para pensar y tengas que indicar al usuario que no debe interactuar con la aplicación o el área donde el cursor de espera está visible hasta que el cursor de espera haya desaparecido.
Window.Current.CoreWindow.PointerCursor = new Windows.UI.Core.CoreCursor(Windows.UI.Core.CoreCursorType.Wait, 10);
UWP y WinUI 2
Importante
La información y los ejemplos de este artículo están optimizados para aplicaciones que usan el SDK de Aplicaciones para Windows y WinUI 3, pero generalmente son aplicables a las aplicaciones para UWP que usan WinUI 2. Consulta la referencia de la API de UWP para obtener información y ejemplos específicos de la plataforma.
Esta sección contiene la información que necesitas para utilizar el control en una aplicación UWP o WinUI 2.
Los controles de progreso de las aplicaciones para UWP se incluyen como parte de WinUI 2. Para obtener más información, incluidas las instrucciones de instalación, consulta WinUI 2. Existen API para este control en los espacios de nombres Windows.UI.Xaml.Controls y Microsoft.UI.Xaml.Controls .
- API de UWP:clase ProgressBar, propiedad IsIndeterminate, clase ProgressRing, propiedad IsActive
- Api de WinUI 2:clase ProgressBar, propiedad IsIndeterminate, clase ProgressRing, propiedad IsActive
- Abra la aplicación WinUI 2 Gallery y vea ProgressBar o ProgressRing La aplicación Galería de WinUI 2 incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 2. Obtenga la aplicación en Microsoft Store u obtenga el código fuente en GitHub.
Se recomienda usar la versión más reciente de WinUI 2 para obtener los estilos, plantillas y características más actuales para todos los controles. WinUI 2.2 o posterior incluye una nueva plantilla para este control que usa esquinas redondeadas. Para obtener más información, consulta Radio de redondeo.
Para usar el código de este artículo con WinUI 2, use un alias en XAML (usamos muxc) para representar las API de la biblioteca de interfaz de usuario de Windows que se incluyen en el proyecto. Consulta Introducción a WinUI 2 para obtener más información.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:ProgressBar />
<muxc:ProgressRing />
