Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Puede usar un control RichEditBox para escribir y editar documentos de texto enriquecido que contengan texto con formato, hipervínculos, imágenes, ecuaciones matemáticas y otro contenido enriquecido. Puede hacer que richEditBox sea de solo lectura estableciendo su propiedad IsReadOnly en true.
¿Es este el control adecuado?
Use un RichEditBox para mostrar y editar archivos de texto. No usas un RichEditBox para obtener la entrada del usuario en la aplicación de la forma en que usas otros cuadros de entrada de texto estándar. En su lugar, se usa para trabajar con archivos de texto independientes de la aplicación. Normalmente, se guarda el texto escrito en un RichEditBox en un archivo .rtf.
- Si el propósito principal del cuadro de texto de varias líneas es crear documentos de solo lectura (como entradas de blog o el contenido de un mensaje de correo electrónico) y esos documentos requieren texto enriquecido, use en su lugar un bloque de texto enriquecido .
- Al capturar texto que solo se consumirá y no se volverá a mostrar a los usuarios, use un control de entrada de texto sin formato.
- Para todos los demás escenarios, use un control de entrada de texto sin formato.
Para obtener más información sobre cómo elegir el control de texto correcto, consulta el artículo Controles de texto.
Recomendaciones
- Cuando cree un cuadro de texto enriquecido, proporcione botones de aplicación de estilos e implemente sus acciones.
- Usa una fuente coherente con el estilo de la aplicación.
- Ajusta la altura del control de texto para que admita entradas típicas.
- No permitas que los controles de entrada de texto crezcan en altura a medida que los usuarios escriben.
- No uses un cuadro de texto multilínea si los usuarios solo necesitan una única línea.
- No uses un control de texto enriquecido si un control de texto sin formato es suficiente.
Ejemplos
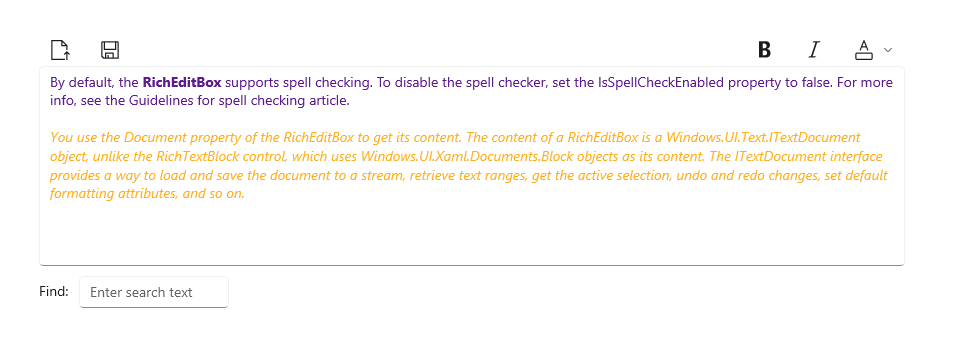
Este cuadro de edición enriquecido tiene abierto un documento de texto enriquecido. Los botones de formato y archivo no forman parte del cuadro de edición enriquecido, pero debe proporcionar al menos un conjunto mínimo de botones de estilo e implementar sus acciones.

Crear un cuadro de edición enriquecido
- APIs importantes:Clase RichEditBox, Propiedad Document, Propiedad IsReadOnly, Propiedad IsSpellCheckEnabled
La aplicación Galería de WinUI 3 incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 3. Obtén la aplicación desde la Microsoft Store o consigue el código fuente en GitHub
De forma predeterminada, RichEditBox admite la revisión ortográfica. Para deshabilitar el corrector ortográfico, establezca la propiedad IsSpellCheckEnabled en false. Para obtener más información, consulta el artículo Directrices para la revisión ortográfica .
Usas la propiedad Document de RichEditBox para obtener su contenido. El contenido de un RichEditBox es un objeto ITextDocument , a diferencia del control RichTextBlock, que usa objetos Block como contenido. La interfaz ITextDocument proporciona una manera de cargar y guardar el documento en una secuencia, recuperar intervalos de texto, obtener la selección activa, deshacer y rehacer cambios, establecer atributos de formato predeterminados, etc.
En este ejemplo se muestra cómo editar, cargar y guardar un archivo de formato de texto enriquecido (.rtf) en un RichEditBox.
<RelativePanel Margin="20" HorizontalAlignment="Stretch">
<RelativePanel.Resources>
<Style TargetType="AppBarButton">
<Setter Property="IsCompact" Value="True"/>
</Style>
</RelativePanel.Resources>
<AppBarButton x:Name="openFileButton" Icon="OpenFile"
Click="OpenButton_Click" ToolTipService.ToolTip="Open file"/>
<AppBarButton Icon="Save" Click="SaveButton_Click"
ToolTipService.ToolTip="Save file"
RelativePanel.RightOf="openFileButton" Margin="8,0,0,0"/>
<AppBarButton Icon="Bold" Click="BoldButton_Click" ToolTipService.ToolTip="Bold"
RelativePanel.LeftOf="italicButton" Margin="0,0,8,0"/>
<AppBarButton x:Name="italicButton" Icon="Italic" Click="ItalicButton_Click"
ToolTipService.ToolTip="Italic" RelativePanel.LeftOf="underlineButton" Margin="0,0,8,0"/>
<AppBarButton x:Name="underlineButton" Icon="Underline" Click="UnderlineButton_Click"
ToolTipService.ToolTip="Underline" RelativePanel.AlignRightWithPanel="True"/>
<RichEditBox x:Name="editor" Height="200" RelativePanel.Below="openFileButton"
RelativePanel.AlignLeftWithPanel="True" RelativePanel.AlignRightWithPanel="True"/>
</RelativePanel>
private async void OpenButton_Click(object sender, RoutedEventArgs e)
{
// Open a text file.
Windows.Storage.Pickers.FileOpenPicker open =
new Windows.Storage.Pickers.FileOpenPicker();
open.SuggestedStartLocation =
Windows.Storage.Pickers.PickerLocationId.DocumentsLibrary;
open.FileTypeFilter.Add(".rtf");
Windows.Storage.StorageFile file = await open.PickSingleFileAsync();
if (file != null)
{
try
{
Windows.Storage.Streams.IRandomAccessStream randAccStream =
await file.OpenAsync(Windows.Storage.FileAccessMode.Read);
// Load the file into the Document property of the RichEditBox.
editor.Document.LoadFromStream(Windows.UI.Text.TextSetOptions.FormatRtf, randAccStream);
}
catch (Exception)
{
ContentDialog errorDialog = new ContentDialog()
{
Title = "File open error",
Content = "Sorry, I couldn't open the file.",
PrimaryButtonText = "Ok"
};
await errorDialog.ShowAsync();
}
}
}
private async void SaveButton_Click(object sender, RoutedEventArgs e)
{
Windows.Storage.Pickers.FileSavePicker savePicker = new Windows.Storage.Pickers.FileSavePicker();
savePicker.SuggestedStartLocation = Windows.Storage.Pickers.PickerLocationId.DocumentsLibrary;
// Dropdown of file types the user can save the file as
savePicker.FileTypeChoices.Add("Rich Text", new List<string>() { ".rtf" });
// Default file name if the user does not type one in or select a file to replace
savePicker.SuggestedFileName = "New Document";
Windows.Storage.StorageFile file = await savePicker.PickSaveFileAsync();
if (file != null)
{
// Prevent updates to the remote version of the file until we
// finish making changes and call CompleteUpdatesAsync.
Windows.Storage.CachedFileManager.DeferUpdates(file);
// write to file
Windows.Storage.Streams.IRandomAccessStream randAccStream =
await file.OpenAsync(Windows.Storage.FileAccessMode.ReadWrite);
editor.Document.SaveToStream(Windows.UI.Text.TextGetOptions.FormatRtf, randAccStream);
// Let Windows know that we're finished changing the file so the
// other app can update the remote version of the file.
Windows.Storage.Provider.FileUpdateStatus status = await Windows.Storage.CachedFileManager.CompleteUpdatesAsync(file);
if (status != Windows.Storage.Provider.FileUpdateStatus.Complete)
{
Windows.UI.Popups.MessageDialog errorBox =
new Windows.UI.Popups.MessageDialog("File " + file.Name + " couldn't be saved.");
await errorBox.ShowAsync();
}
}
}
private void BoldButton_Click(object sender, RoutedEventArgs e)
{
Windows.UI.Text.ITextSelection selectedText = editor.Document.Selection;
if (selectedText != null)
{
Windows.UI.Text.ITextCharacterFormat charFormatting = selectedText.CharacterFormat;
charFormatting.Bold = Windows.UI.Text.FormatEffect.Toggle;
selectedText.CharacterFormat = charFormatting;
}
}
private void ItalicButton_Click(object sender, RoutedEventArgs e)
{
Windows.UI.Text.ITextSelection selectedText = editor.Document.Selection;
if (selectedText != null)
{
Windows.UI.Text.ITextCharacterFormat charFormatting = selectedText.CharacterFormat;
charFormatting.Italic = Windows.UI.Text.FormatEffect.Toggle;
selectedText.CharacterFormat = charFormatting;
}
}
private void UnderlineButton_Click(object sender, RoutedEventArgs e)
{
Windows.UI.Text.ITextSelection selectedText = editor.Document.Selection;
if (selectedText != null)
{
Windows.UI.Text.ITextCharacterFormat charFormatting = selectedText.CharacterFormat;
if (charFormatting.Underline == Windows.UI.Text.UnderlineType.None)
{
charFormatting.Underline = Windows.UI.Text.UnderlineType.Single;
}
else {
charFormatting.Underline = Windows.UI.Text.UnderlineType.None;
}
selectedText.CharacterFormat = charFormatting;
}
}
Usar un cuadro de edición enriquecido para ecuaciones matemáticas
RichEditBox puede mostrar y editar ecuaciones matemáticas mediante UnicodeMath. Las ecuaciones se almacenan y recuperan en formato MathML 3.0 .
De forma predeterminada, el control RichEditBox no interpreta la entrada como matemática. Para habilitar el modo matemático, llame a SetMathMode en la propiedad TextDocument y pase el valor RichEditMathMode.MathOnly (para deshabilitar el modo matemático, llame a SetMathMode pero pase el valor NoMath).
richEditBox.TextDocument.SetMathMode(Microsoft.UI.Text.RichEditMathMode.MathOnly);
Esto permite que la entrada UnicodeMath se reconozca y convierta automáticamente en MathML en tiempo real. Por ejemplo, al escribir 4^2, se convierte en 42 y 1/2 se convierte en 1/2. Consulta la aplicación De la galería de WinUI 3 para obtener más ejemplos.
Para guardar el contenido matemático de un cuadro de edición enriquecido como una cadena MathML, llame a GetMathML.
richEditBox.TextDocument.GetMathML(out String mathML);
Para establecer el contenido matemático de un cuadro de edición enriquecido, llame a SetMathML y pase una cadena MathML.
Elección del teclado adecuado para el control de texto
Para ayudar a los usuarios a escribir datos con el teclado táctil o con el panel de entrada de software (SIP), puedes establecer el ámbito de entrada del control de texto para que coincida con el tipo de datos que se espera que escriba el usuario. El diseño de teclado predeterminado suele ser adecuado para trabajar con documentos de texto enriquecido.
Para obtener más información sobre cómo usar ámbitos de entrada, consulta Usar el ámbito de entrada para cambiar el teclado táctil.
UWP y WinUI 2
Importante
La información y los ejemplos de este artículo están optimizados para aplicaciones que usan Windows App SDK y WinUI 3, pero que suelen aplicarse a las aplicaciones para UWP que usan WinUI 2. Consulte el material de referencia de las API de UWP para obtener información y ejemplos específicos de la plataforma.
Esta sección contiene información que necesita para usar el control en una aplicación para UWP o WinUI 2.
Existen API para este control en el espacio de nombres Windows.UI.Xaml.Controls .
- APIs de UWP:clase RichEditBox, propiedad Document, propiedad IsReadOnly, propiedad IsSpellCheckEnabled
- Abra la aplicación Galería de WinUI 2 y vea RichEditBox en acción. La aplicación Galería de WinUI 2 incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 2. Obtenga la aplicación de Microsoft Store o obtenga el código fuente en GitHub.
Se recomienda usar la versión más reciente de WinUI 2 para obtener los estilos y plantillas más actuales para todos los controles. WinUI 2.2 o de versiones posteriores incluye una nueva plantilla para este control que usa esquinas redondeadas. Para obtener más información, consulte Radio de esquina.
