Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Las teclas de acceso son métodos abreviados de teclado que mejoran la facilidad de uso y la accesibilidad de las aplicaciones de Windows al proporcionar una manera intuitiva de que los usuarios naveguen e interactúen rápidamente con la interfaz de usuario visible de una aplicación a través de un teclado en lugar de un dispositivo de puntero (como la entrada táctil o el mouse).
La aplicación de Windows proporciona compatibilidad integrada entre los controles de plataforma para las teclas de acceso basadas en teclado y los comentarios de la interfaz de usuario asociados a través de indicaciones visuales denominadas keytips.
Nota:
Un teclado es indispensable para los usuarios con ciertas discapacidades (consulte Accesibilidad del teclado) y también es una herramienta importante para los usuarios que lo prefieren como una manera más eficaz de interactuar con una aplicación.
Consulte el tema Teclas de aceleración para obtener más información sobre cómo invocar acciones comunes en una aplicación de Windows con métodos abreviados de teclado.
Para crear sus propios métodos abreviados de teclado personalizados, consulte el tema Eventos de teclado .
Información general
Una tecla de acceso es una combinación de la tecla Alt y una o varias teclas alfanuméricas (a veces denominadas mnemonic), que normalmente se presionan secuencialmente, en lugar de simultáneamente.
Los indicadores de teclas son distintivos que se muestran junto a los controles que soportan teclas de acceso cuando el usuario presiona la tecla Alt. Cada sugerencia de tecla contiene las teclas alfanuméricas que activan el control asociado.
Nota:
Los métodos abreviados de teclado se admiten automáticamente para las teclas de acceso con un solo carácter alfanumérico. Por ejemplo, al presionar simultáneamente Alt+F en Word, se abre el menú Archivo sin mostrar información sobre teclas.
Al presionar la tecla Alt, se inicializa la funcionalidad de teclas de acceso y se muestran todas las combinaciones de teclas disponibles actualmente en los indicadores de tecla. Las pulsaciones de teclas posteriores se controlan mediante el marco de claves de acceso, que rechaza las teclas no válidas hasta que se presiona una tecla de acceso válida, o bien se presionan las teclas Entrar, Esc, Tab o Flecha para desactivar las teclas de acceso y devolver el control de pulsaciones de teclas a la aplicación.
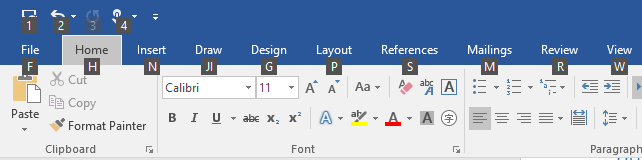
Las aplicaciones de Microsoft Office proporcionan una amplia compatibilidad con las claves de acceso. En la imagen siguiente se muestra la pestaña Inicio de Word con las teclas de acceso activadas (tenga en cuenta la compatibilidad con números y varias pulsaciones de tecla).

Sugerencias de teclas para claves de acceso en Microsoft Word
Para agregar una clave de acceso a un control, use la propiedad AccessKey. El valor de esta propiedad especifica la secuencia de teclas de acceso, el acceso directo (si es un solo carácter alfanumérico) y la sugerencia de tecla.
<Button Content="Accept" AccessKey="A" Click="AcceptButtonClick" />
Cuándo usar las claves de acceso
Se recomienda especificar las claves de acceso siempre que corresponda en la interfaz de usuario y admitir las claves de acceso en todos los controles personalizados.
Las teclas de acceso hacen que la aplicación sea más accesible para los usuarios con discapacidades motoras, incluidos aquellos usuarios que solo pueden presionar una tecla a la vez o tener dificultades para usar un mouse.
Una interfaz de usuario de teclado bien diseñada es un aspecto importante de la accesibilidad de software. Permite a los usuarios con discapacidades visuales o que tengan ciertas discapacidades motoras para navegar por una aplicación e interactuar con sus características. Es posible que estos usuarios no puedan operar un mouse y, en su lugar, confiar en diversas tecnologías de asistencia, como herramientas de mejora de teclado, teclados en pantalla, agrandadores de pantalla, lectores de pantalla y utilidades de entrada de voz. Para estos usuarios, la cobertura completa de comandos es fundamental.
Las teclas de acceso hacen que la aplicación sea más utilizable para los usuarios avanzados que prefieren interactuar a través del teclado.
Los usuarios experimentados suelen tener una gran preferencia por usar el teclado, ya que los comandos basados en teclado se pueden escribir más rápidamente y no requieren que quiten sus manos del teclado. Para estos usuarios, la eficiencia y la coherencia son cruciales; la integralidad solo es importante para los comandos usados con más frecuencia.
Establecimiento del ámbito de la clave de acceso
Cuando hay muchos elementos en la pantalla que admiten claves de acceso, se recomienda determinar el ámbito de las claves de acceso para reducir la carga cognitiva. Esto minimiza el número de teclas de acceso en la pantalla, lo que facilita la localización y mejora la eficiencia y la productividad.
Por ejemplo, Microsoft Word proporciona dos ámbitos de clave de acceso: un ámbito principal para las pestañas de la cinta de opciones y un ámbito secundario para los comandos de la pestaña seleccionada.
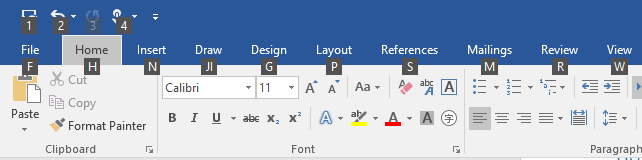
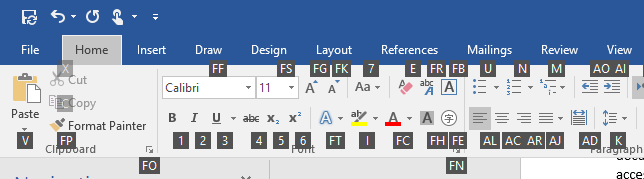
En las imágenes siguientes se muestran los dos ámbitos de clave de acceso en Word. En la primera se muestran las claves de acceso principales que permiten a un usuario seleccionar una pestaña y otros comandos de nivel superior, y el segundo muestra las claves de acceso secundarias para la pestaña Inicio.
 Claves de acceso principales en Microsoft Word
Claves de acceso principales en Microsoft Word
 Claves de acceso secundarias en Microsoft Word
Claves de acceso secundarias en Microsoft Word
Las claves de acceso se pueden duplicar para los elementos de distintos ámbitos. En el ejemplo anterior, "2" es la tecla de acceso para Deshacer en el ámbito principal y también para "Itálicas" en el ámbito secundario.
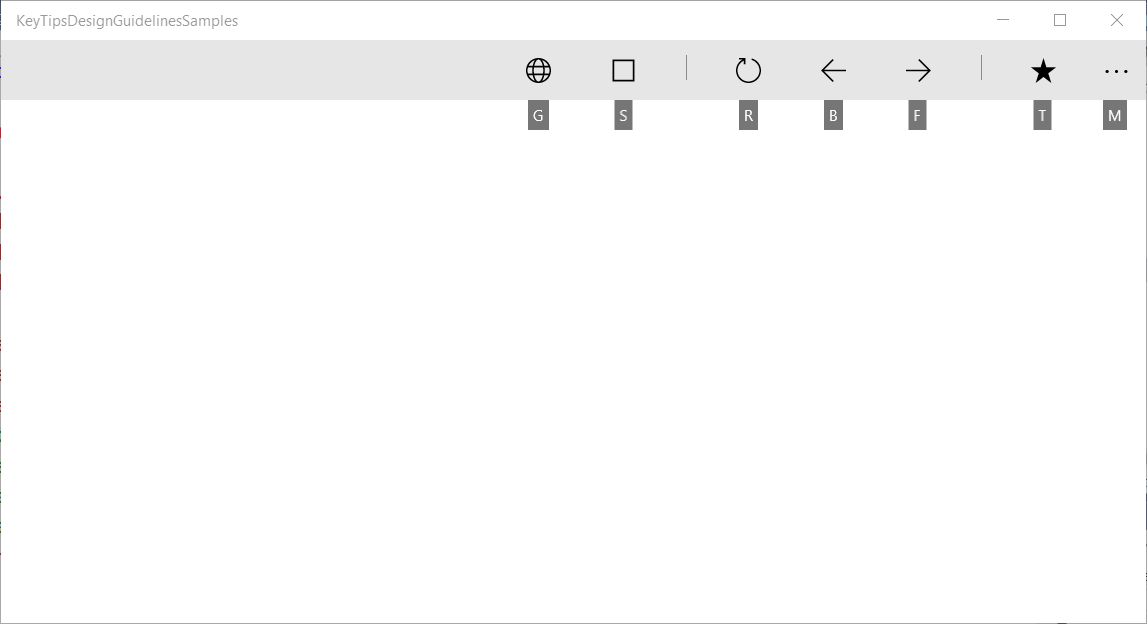
Aquí se muestra cómo definir un ámbito de clave de acceso.
<CommandBar x:Name="MainCommandBar" AccessKey="M" >
<AppBarButton AccessKey="G" Icon="Globe" Label="Go"/>
<AppBarButton AccessKey="S" Icon="Stop" Label="Stop"/>
<AppBarSeparator/>
<AppBarButton AccessKey="R" Icon="Refresh" Label="Refresh" IsAccessKeyScope="True">
<AppBarButton.Flyout>
<MenuFlyout>
<MenuFlyoutItem AccessKey="A" Icon="Globe" Text="Refresh A" />
<MenuFlyoutItem AccessKey="B" Icon="Globe" Text="Refresh B" />
<MenuFlyoutItem AccessKey="C" Icon="Globe" Text="Refresh C" />
<MenuFlyoutItem AccessKey="D" Icon="Globe" Text="Refresh D" />
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>
<AppBarButton AccessKey="B" Icon="Back" Label="Back"/>
<AppBarButton AccessKey="F" Icon="Forward" Label="Forward"/>
<AppBarSeparator/>
<AppBarToggleButton AccessKey="T" Icon="Favorite" Label="Favorite"/>
<CommandBar.SecondaryCommands>
<AppBarToggleButton Icon="Like" AccessKey="L" Label="Like"/>
<AppBarButton Icon="Setting" AccessKey="S" Label="Settings" />
</CommandBar.SecondaryCommands>
</CommandBar>

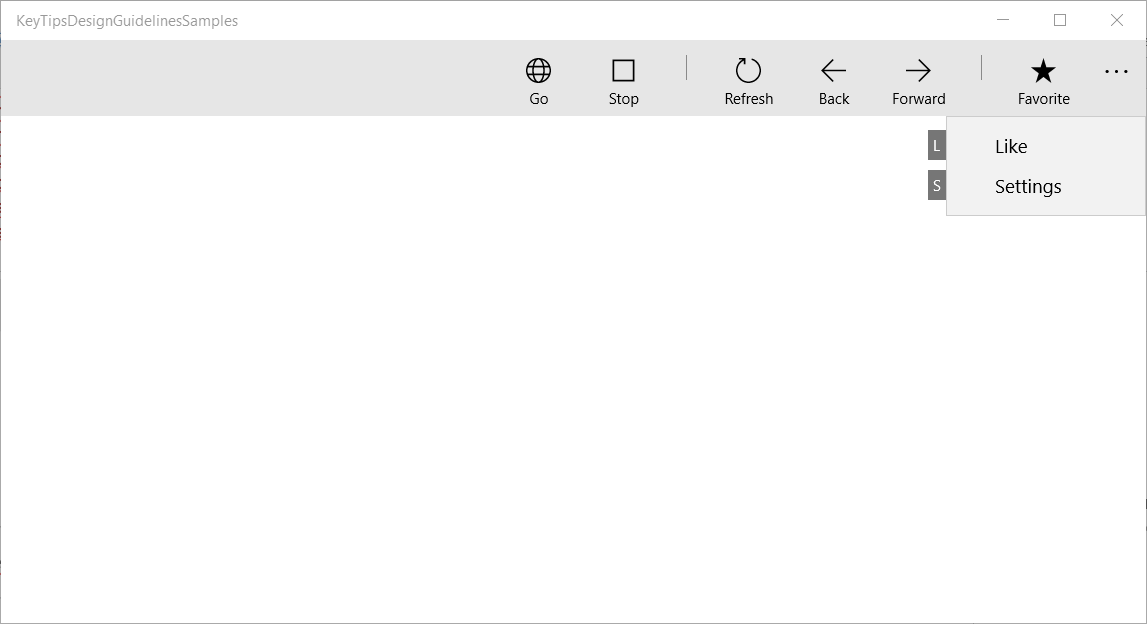
Ámbito principal de CommandBar y claves de acceso admitidas

Ámbito secundario de CommandBar y claves de acceso admitidas
Windows 10 Creators Update y versiones anteriores
Antes de Windows 10 Fall Creators Update, algunos controles, como CommandBar, no admitieron ámbitos de clave de acceso integrados.
En el ejemplo siguiente se muestra cómo admitir CommandBar SecondaryCommands con claves de acceso, que están disponibles una vez que se invoca un comando primario (similar a la cinta de opciones de Word).
<local:CommandBarHack x:Name="MainCommandBar" AccessKey="M" >
<AppBarButton AccessKey="G" Icon="Globe" Label="Go"/>
<AppBarButton AccessKey="S" Icon="Stop" Label="Stop"/>
<AppBarSeparator/>
<AppBarButton AccessKey="R" Icon="Refresh" Label="Refresh" IsAccessKeyScope="True">
<AppBarButton.Flyout>
<MenuFlyout>
<MenuFlyoutItem AccessKey="A" Icon="Globe" Text="Refresh A" />
<MenuFlyoutItem AccessKey="B" Icon="Globe" Text="Refresh B" />
<MenuFlyoutItem AccessKey="C" Icon="Globe" Text="Refresh C" />
<MenuFlyoutItem AccessKey="D" Icon="Globe" Text="Refresh D" />
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>
<AppBarButton AccessKey="B" Icon="Back" Label="Back"/>
<AppBarButton AccessKey="F" Icon="Forward" Label="Forward"/>
<AppBarSeparator/>
<AppBarToggleButton AccessKey="T" Icon="Favorite" Label="Favorite"/>
<CommandBar.SecondaryCommands>
<AppBarToggleButton Icon="Like" AccessKey="L" Label="Like"/>
<AppBarButton Icon="Setting" AccessKey="S" Label="Settings" />
</CommandBar.SecondaryCommands>
</local:CommandBarHack>
public class CommandBarHack : CommandBar
{
CommandBarOverflowPresenter secondaryItemsControl;
Popup overflowPopup;
public CommandBarHack()
{
this.ExitDisplayModeOnAccessKeyInvoked = false;
AccessKeyInvoked += OnAccessKeyInvoked;
}
protected override void OnApplyTemplate()
{
base.OnApplyTemplate();
Button moreButton = GetTemplateChild("MoreButton") as Button;
moreButton.SetValue(Control.IsTemplateKeyTipTargetProperty, true);
moreButton.IsAccessKeyScope = true;
// SecondaryItemsControl changes
secondaryItemsControl = GetTemplateChild("SecondaryItemsControl") as CommandBarOverflowPresenter;
secondaryItemsControl.AccessKeyScopeOwner = moreButton;
overflowPopup = GetTemplateChild("OverflowPopup") as Popup;
}
private void OnAccessKeyInvoked(UIElement sender, AccessKeyInvokedEventArgs args)
{
if (overflowPopup != null)
{
overflowPopup.Opened += SecondaryMenuOpened;
}
}
private void SecondaryMenuOpened(object sender, object e)
{
//This is not necessary given we are automatically pushing the scope.
var item = secondaryItemsControl.Items.First();
if (item != null && item is Control)
{
(item as Control).Focus(FocusState.Keyboard);
}
overflowPopup.Opened -= SecondaryMenuOpened;
}
}
Evitar colisiones de teclas de acceso
Las colisiones de teclas de acceso se producen cuando dos o más elementos del mismo ámbito tienen claves de acceso duplicadas o comienzan con los mismos caracteres alfanuméricos.
El sistema resuelve las claves de acceso duplicadas mediante el procesamiento de la clave de acceso del primer elemento agregado al árbol visual, ignorando todos los demás.
Cuando varias teclas de acceso comienzan con el mismo carácter (por ejemplo, "A", "A1" y "AB"), el sistema procesa la clave de acceso de un solo carácter y omite todos los demás.
Evite colisiones mediante claves de acceso únicas o delimitando comandos.
Elegir claves de acceso
Tenga en cuenta lo siguiente al elegir las claves de acceso:
- Use un solo carácter para minimizar las pulsaciones de tecla y admitir teclas de aceleración de forma predeterminada (Alt+AccessKey)
- Evite usar más de dos caracteres
- Evitar colisiones de teclas de acceso
- Evite caracteres difíciles de diferenciar de otros caracteres, como la letra "I" y el número "1" o la letra "O" y el número "0".
- Use precedentes conocidos de otras aplicaciones populares, como Word ("F" para "Archivo", "H" para "Inicio", etc.)
- Use el primer carácter del nombre del comando o un carácter con una asociación cercana al comando que ayuda con la recuperación.
- Si la primera letra ya está asignada, use una letra lo más cercana posible a la primera letra del nombre de comando ("N" para Insertar)
- Usar una consonante distintiva del nombre de comando ("W" para Vista)
- Use una vocal del nombre del comando.
Localizar claves de acceso
Si la aplicación se va a localizar en varios idiomas, también debe considerar la posibilidad de localizar las claves de acceso. Por ejemplo, para "H" para "Home" en en-US y "I" para "Incio" en es-ES.
Utiliza la extensión x:Uid en el código de marcado para aplicar recursos localizados como se muestra aquí abajo:
<Button Content="Home" AccessKey="H" x:Uid="HomeButton" />
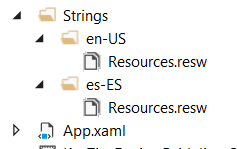
Los recursos de cada idioma se agregan a las carpetas string correspondientes del proyecto:

Carpetas de cadenas de recursos en inglés y en español
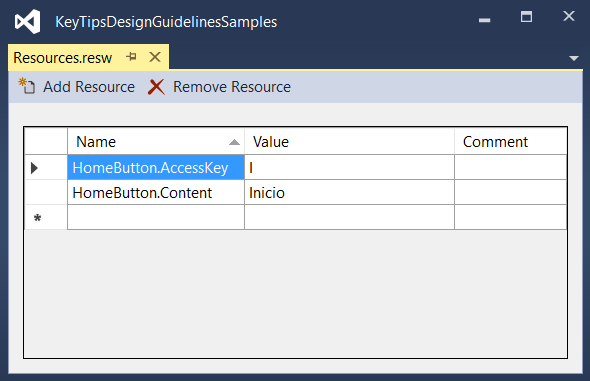
Las claves de acceso localizadas se especifican en el archivo resources.resw de los proyectos:

Especifique la propiedad AccessKey especificada en el archivo resources.resw.
Para obtener más información, consulte Traducción de recursos de interfaz de usuario.
Posicionamiento de sugerencia de tecla
La sugerencias de teclas se muestran como distintivos flotantes en relación con su elemento de interfaz de usuario correspondiente, teniendo en cuenta la presencia de otros elementos de la interfaz de usuario, otras sugerencias de teclas y el borde de la pantalla.
Normalmente, la ubicación predeterminada de la información sobre claves es suficiente y proporciona compatibilidad integrada con la interfaz de usuario adaptable.

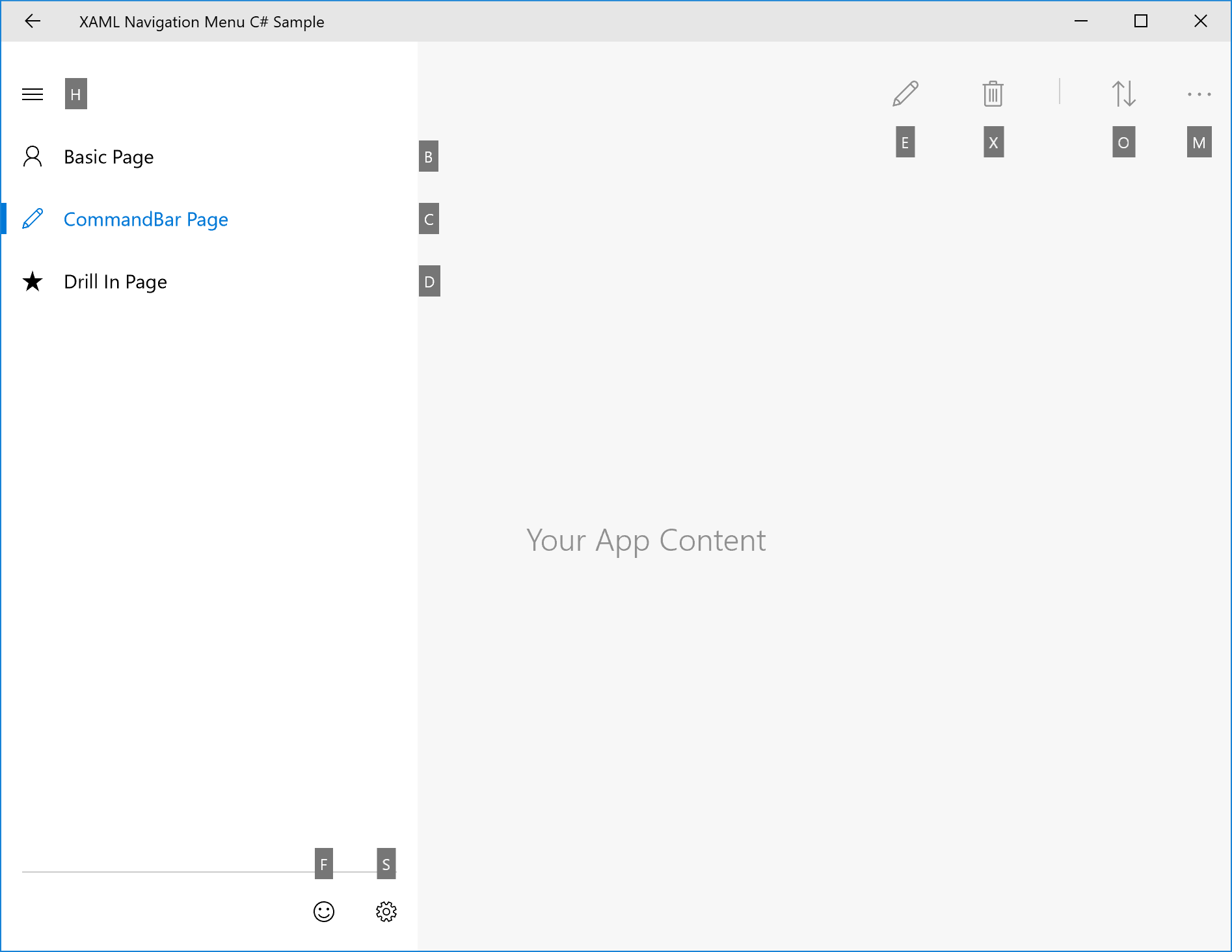
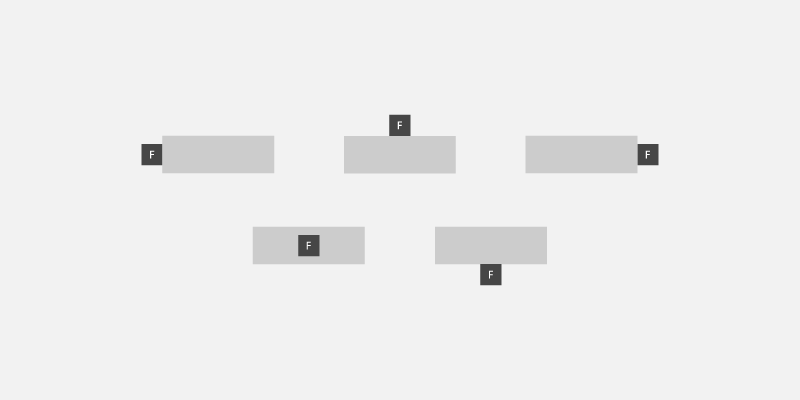
Ejemplo de colocación automática de keytips
Sin embargo, si necesita más control sobre el posicionamiento de la sugerencia de tecla, recomendamos lo siguiente:
Principio de asociación obvio: el usuario puede asociar fácilmente el control a la sugerencia de tecla.
a) La tecla de acceso rápido debe estar cercana al elemento que tiene la clave de acceso (el propietario).
b. La etiqueta de tecla debe evitar cubrir los elementos habilitados que tienen claves de acceso.
c. Si no se puede colocar una información sobre claves cerca de su propietario, debe superponerse al propietario.Detectabilidad: el usuario puede descubrir rápidamente el control con la sugerencia de tecla.
a) La sugerencia de tecla nunca se superpone con otra sugerencia de tecla.
Fácil escaneo: El usuario puede ojear los consejos de teclas fácilmente.
a) keytips deben alinearse entre sí y con el elemento de la UI. b. "Los keytips deben agruparse tanto como sea posible."
Posición relativa
Utilice la propiedad KeyTipPlacementMode para personalizar la colocación del indicador de tecla por elemento o por grupo.
Los modos de selección de ubicación son: Top, Bottom, Right, Left, Hidden, Center y Auto.

modos de colocación de etiquetas de tecla
La línea central del control se utiliza para calcular la alineación vertical y horizontal del keytip.
En el ejemplo siguiente se muestra cómo establecer la ubicación de las teclas de un grupo de controles usando la propiedad KeyTipPlacementMode de un contenedor StackPanel.
<StackPanel Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" KeyTipPlacementMode="Top">
<Button Content="File" AccessKey="F" />
<Button Content="Home" AccessKey="H" />
<Button Content="Insert" AccessKey="N" />
</StackPanel>
Compensaciones
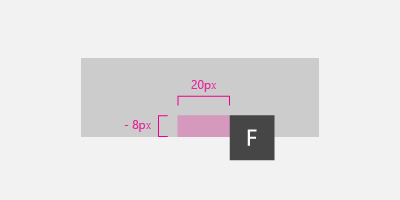
Utilice las propiedades KeyTipHorizontalOffset y KeyTipVerticalOffset de un elemento para un control aún más granular de la ubicación del keytip.
Nota:
Los desplazamientos no se pueden establecer cuando KeyTipPlacementMode está configurado en automático.
La propiedad KeyTipHorizontalOffset indica cuán lejos mover la información de tecla a la izquierda o a la derecha.

Establecer desplazamientos verticales y horizontales de la etiqueta de teclas para un botón
<Button
Content="File"
AccessKey="F"
KeyTipPlacementMode="Bottom"
KeyTipHorizontalOffset="20"
KeyTipVerticalOffset="-8" />
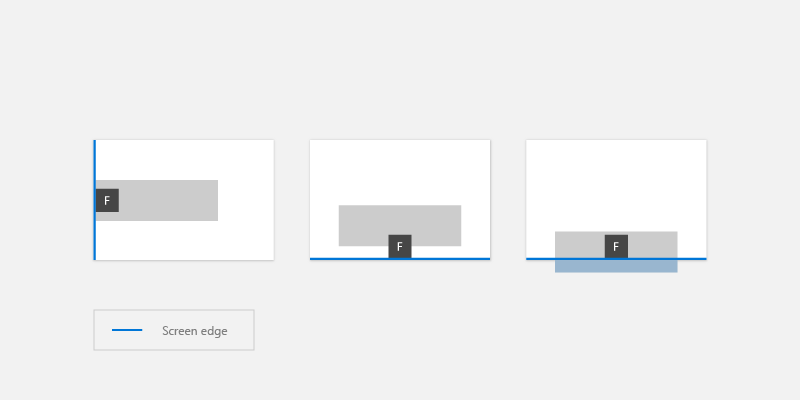
Alineación del borde de la pantalla {#screen-edge-alignment . ListParagraph}
La ubicación de una punta de tecla se ajusta automáticamente en función del borde de la pantalla para asegurar que la punta de tecla esté totalmente visible. Cuando esto ocurre, la distancia entre el control y el punto de alineación de la clave puede diferir de los valores especificados para los ajustes horizontales y verticales.

La información sobre claves se coloca automáticamente en función del borde de la pantalla.
Estilo de indicaciones de teclas
Se recomienda usar el soporte de keytips integrado en los temas de la plataforma, incluido el alto contraste.
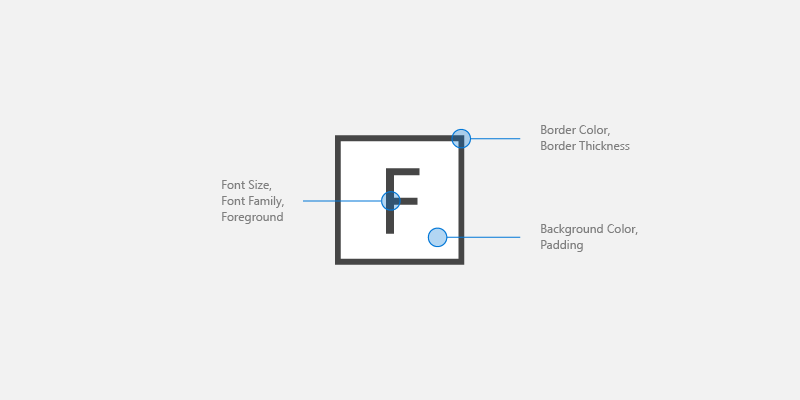
Si necesita especificar sus propios estilos de información sobre claves, use recursos de aplicación como KeyTipFontSize (tamaño de fuente), KeyTipFontFamily (familia de fuentes), KeyTipBackground (fondo), KeyTipForeground (primer plano), KeyTipPadding (relleno), KeyTipBorderBrush(color de borde) y KeyTipBorderThemeThickness (grosor del borde).

opciones de personalización de keytip
En este ejemplo se muestra cómo cambiar estos recursos de aplicación:
<Application.Resources>
<SolidColorBrush Color="DarkGray" x:Key="MyBackgroundColor" />
<SolidColorBrush Color="White" x:Key="MyForegroundColor" />
<SolidColorBrush Color="Black" x:Key="MyBorderColor" />
<StaticResource x:Key="KeyTipBackground" ResourceKey="MyBackgroundColor" />
<StaticResource x:Key="KeyTipForeground" ResourceKey="MyForegroundColor" />
<StaticResource x:Key="KeyTipBorderBrush" ResourceKey="MyBorderColor"/>
<FontFamily x:Key="KeyTipFontFamily">Consolas</FontFamily>
<x:Double x:Key="KeyTipContentThemeFontSize">18</x:Double>
<Thickness x:Key="KeyTipBorderThemeThickness">2</Thickness>
<Thickness x:Key="KeyTipThemePadding">4,4,4,4</Thickness>
</Application.Resources>
Claves de acceso y Narrador
El marco XAML expone las propiedades de automatización que permiten a los clientes de automatización de la interfaz de usuario detectar información sobre los elementos de la interfaz de usuario.
Si especifica la propiedad AccessKey en un control UIElement o TextElement, puede usar la propiedad AutomationProperties.AccessKey para obtener este valor. Los clientes de accesibilidad, como Narrador, leen el valor de esta propiedad cada vez que un elemento obtiene el foco.
Artículos relacionados
Muestras
