Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
En este artículo se describe la selección y manipulación de texto, imágenes y controles y se proporcionan instrucciones de experiencia del usuario que se deben tener en cuenta al usar estos mecanismos en las aplicaciones.
APIs importantes: Windows.UI.Xaml.Input, Windows.UI.Input
Cosas que se deben y no se deben hacer
Utilice glifos de fuente al implementar su propia interfaz de usuario de control de agarre. La herramienta "Gripper" es una combinación de dos fuentes Segoe UI que están disponibles en todo el sistema. El uso de recursos tipográficos simplifica la representación en distintos ppp y funciona bien con los distintos niveles de escala de la interfaz de usuario. Al implementar sus propias pinzas, deben compartir los siguientes rasgos de interfaz de usuario:
- Forma circular
- Visible en cualquier fondo
- Tamaño coherente
Proporcione un margen alrededor del contenido seleccionable para dar cabida a la interfaz de usuario de agarre. Si la aplicación permite la selección de texto en una región que no se desliza ni desplaza, deje un margen de media altura de la barra de agarre en los lados izquierdo y derecho del área de texto y una altura completa de la barra de agarre en los lados superior e inferior del área de texto (como se muestra en las siguientes imágenes). Esto garantiza que toda la interfaz de usuario del asidero se exponga al usuario y minimice las interacciones no deseadas con otras interfaces de usuario basadas en bordes.

Ocultar la interfaz de usuario de las empuñaduras durante la interacción. Elimina la oclusión por parte de las garras durante la interacción. Esto es útil cuando el dedo no oculta completamente una pinza o hay varias pinzas de selección de texto. Esto elimina los artefactos visuales al mostrar ventanas secundarias.
No permita la selección de elementos de la interfaz de usuario, como controles, etiquetas, imágenes, contenido propietario, etc. Normalmente, las aplicaciones de Windows solo permiten la selección dentro de controles específicos. Los controles como botones, etiquetas y logotipos no se pueden seleccionar. Evalúe si la selección es un problema para la aplicación y, si es así, identifique las áreas de la interfaz de usuario donde se debe prohibir la selección.
Instrucciones de uso adicionales
La selección y manipulación de texto son especialmente susceptibles a los desafíos de la experiencia del usuario introducidos por las interacciones táctiles. La entrada del ratón, lápiz/estilo y teclado es muy granular: un clic de ratón o el contacto de un lápiz/estilo se asigna normalmente a un solo píxel, y una tecla está presionada o no lo está. La entrada táctil no es granular; es difícil asignar toda la superficie de la punta del dedo a una ubicación x-y específica en la pantalla para colocar un cursor de texto con precisión.
Consideraciones y recomendaciones
Use los controles integrados expuestos a través de los marcos de lenguaje de Windows para compilar aplicaciones que proporcionan la experiencia completa de interacción del usuario de la plataforma, incluidos los comportamientos de selección y manipulación. Encontrará la funcionalidad de interacción de los controles integrados suficientes para la mayoría de las aplicaciones de Windows.
Al usar controles de texto estándar de Windows, los comportamientos de selección y los objetos visuales descritos en este tema no se pueden personalizar.
selección de texto
Si la aplicación requiere una interfaz de usuario personalizada que admita la selección de texto, se recomienda seguir los comportamientos de selección de Windows que se describen aquí.
Contenido editable y no editable
Con la función táctil, las interacciones de selección se realizan principalmente a través de gestos como una pulsación para establecer un cursor de inserción o seleccionar una palabra y una diapositiva para modificar una selección. Al igual que con otras interacciones táctiles de Windows, las interacciones temporizadas se limitan al gesto de pulsación y mantener presionado para mostrar la UI informativa. Para obtener más información, vea Directrices para comentarios visuales.
Windows reconoce dos posibles estados para las interacciones de selección, editables y no editables, y ajusta la interfaz de usuario de selección, los comentarios y la funcionalidad en consecuencia.
Contenido editable
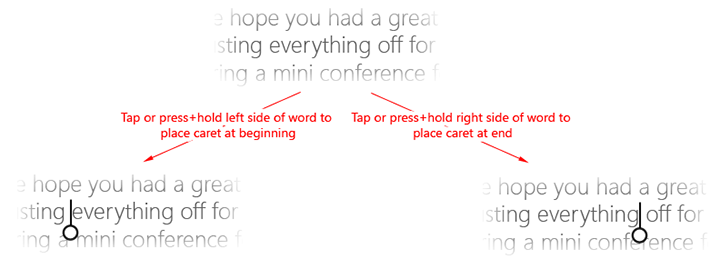
Si se pulsa dentro de la mitad izquierda de una palabra, el cursor se coloca inmediatamente a la izquierda de la palabra, mientras que al pulsar dentro de la mitad derecha, el cursor se coloca inmediatamente a la derecha de la palabra.
En la imagen siguiente se muestra cómo colocar un cursor de inserción inicial con una pinza pulsando cerca del principio o el final de una palabra.

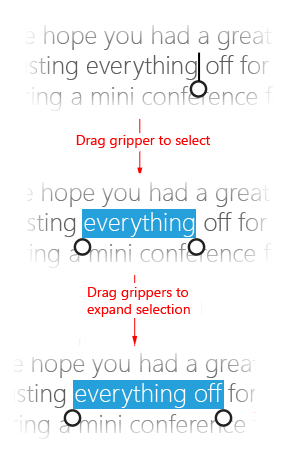
En la imagen siguiente se muestra cómo ajustar una selección arrastrando la pinza.

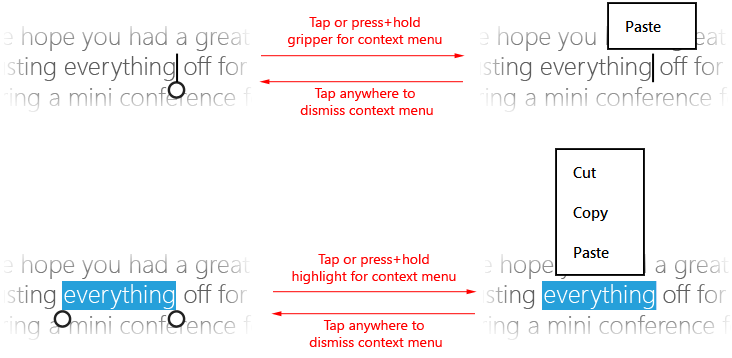
En las imágenes siguientes se muestra cómo invocar el menú contextual pulsando dentro de la selección o en una pinza (también se puede usar presionar y mantener pulsada).

Nota Estas interacciones varían un poco en el caso de una palabra mal escrita. Al pulsar una palabra marcada como mal escrita, se resaltará toda la palabra e invocará el menú contextual de ortografía sugerido.
Contenido no editable
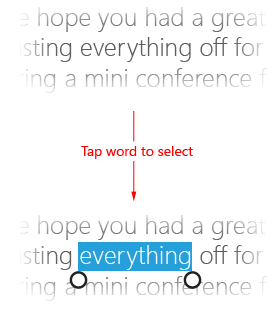
En la imagen siguiente se muestra cómo seleccionar una palabra pulsando dentro de la palabra (no se incluyen espacios en la selección inicial).

Siga los mismos procedimientos que para el texto editable para ajustar la selección y mostrar el menú contextual.
Manipulación de objetos
Siempre que sea posible, use los mismos recursos de control (o similares) que la selección de texto al implementar la manipulación de objetos personalizada en una aplicación de Windows. Esto ayuda a proporcionar una experiencia de interacción coherente en toda la plataforma.
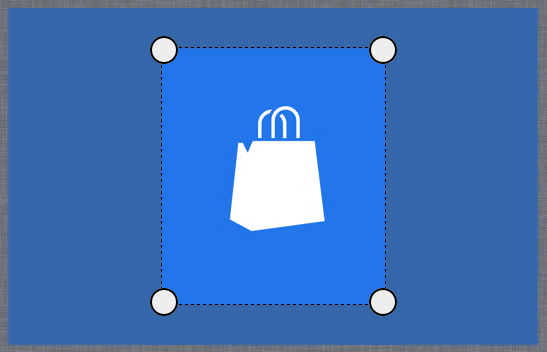
Por ejemplo, las barras de agarre también se pueden usar en aplicaciones de procesamiento de imágenes que admiten el cambio de tamaño y el recorte o las aplicaciones del reproductor multimedia que proporcionan barras de progreso ajustables, como se muestra en las siguientes imágenes.

Reproductor multimedia con barra de progreso ajustable.
imagen 
Editor de imágenes con pinzas de recorte.
Artículos relacionados
Para desarrolladores
Muestras
- ejemplo de entrada básico
- ejemplo de entrada baja latencia
- ejemplo de modo de interacción del usuario
- ejemplo de elementos visuales de enfoque
