Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Use comentarios visuales para mostrar a los usuarios cuándo se detectan, interpretan y controlan sus interacciones. Los comentarios visuales pueden ayudar a los usuarios al fomentar la interacción. Indica el éxito de una interacción, lo que mejora el sentido del control del usuario. También retransmite el estado del sistema y reduce los errores.
API importantes: Windows.Devices.Input, Windows.UI.Input, Windows.UI.Core
Recommendations
- Intente limitar las modificaciones de una plantilla de control a las relacionadas directamente con la intención de diseño, ya que los cambios exhaustivos pueden afectar al rendimiento y la accesibilidad del control y la aplicación.
- Consulta Estilos XAML para obtener más información sobre cómo personalizar las propiedades de un control, incluidas las propiedades de estado visual.
- Consulte la clase UserControl para obtener más información sobre cómo realizar cambios en una plantilla de control.
- Considere la posibilidad de crear su propio control personalizado con plantilla si necesita realizar cambios significativos en una plantilla de control. Para obtener un ejemplo de un control personalizado con plantilla, vea el ejemplo Control de edición personalizado.
- No use visualizaciones táctiles en situaciones en las que podrían interferir con el uso de la aplicación. Para obtener más información, consulta ShowGestureFeedback.
- No muestre comentarios a menos que sea absolutamente necesario. Mantenga la interfaz de usuario limpia y desordenada sin mostrar comentarios visuales a menos que agregue valor que no esté disponible en ningún otro lugar.
- Intente no personalizar drásticamente los comportamientos de comentarios visuales de los gestos integrados de Windows, ya que esto puede crear una experiencia de usuario incoherente y confusa.
Orientaciones de uso adicionales
Las visualizaciones de contacto son especialmente críticas para las interacciones táctiles que requieren exactitud y precisión. Por ejemplo, la aplicación debe indicar claramente la ubicación de una pulsación para que un usuario sepa si perdió su destino, cuánto lo perdió y qué ajustes deben realizar.
El uso de los controles de plataforma XAML predeterminados disponibles garantiza que la aplicación funcione correctamente en todos los dispositivos y en todas las situaciones de entrada. Si la aplicación incluye interacciones personalizadas que requieren comentarios personalizados, debes asegurarte de que los comentarios son adecuados, abarca los dispositivos de entrada y no distrae a un usuario de su tarea. Esto puede ser un problema concreto en las aplicaciones de juego o dibujo, donde los comentarios visuales podrían entrar en conflicto con o ocultar la interfaz de usuario crítica.
Importante
No se recomienda cambiar el comportamiento de interacción de los gestos integrados.
Comentarios a través de dispositivos
Los comentarios visuales dependen generalmente del dispositivo de entrada (táctil, panel táctil, ratón, lápiz o stylus, teclado, etc.). Por ejemplo, la retroalimentación incorporada para el ratón suele consistir en mover y cambiar el cursor, mientras que la entrada táctil y el lápiz requieren visualizaciones de contacto, y la entrada del teclado y la navegación usan rectángulos de enfoque y resaltado.
Use ShowGestureFeedback para establecer el comportamiento de retroalimentación para los gestos de la plataforma.
Si personaliza la interfaz de usuario de comentarios, asegúrese de proporcionar comentarios compatibles y que sea adecuado para todos los modos de entrada.
Estos son algunos ejemplos de visualizaciones de contactos integradas en Windows.

|

|

|

|
|---|---|---|---|
| Visualización táctil | Visualización del mouse/panel táctil | Visualización del bolígrafo | Visualización del teclado |
Elementos visuales de enfoque de alta visibilidad
Todas las aplicaciones de Windows presentan un resaltado visual más definido en los controles interactivos dentro de la aplicación. Estos nuevos objetos visuales de foco son totalmente personalizables, así como deshabilitables cuando sea necesario.
Para la experiencia de 10 pies típica del uso de Xbox y TV, Windows admite el foco Reveal, un efecto de iluminación que anima el borde de elementos enfocados, como un botón, cuando obtienen el foco a través del controlador para juegos o la entrada del teclado.
Personalización e Imagen de Marca de Color
Propiedades de borde
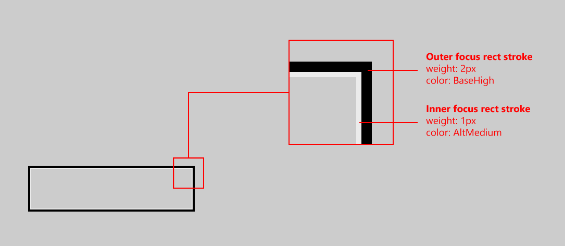
Hay dos partes en los visuales de enfoque de alta visibilidad: el borde principal y el borde secundario. El borde principal es de 2px de grosor y corre alrededor del exterior del borde secundario. El borde secundario es de color, con un grosor de 1px y rodea el interior de dentro del borde principal.

Para cambiar el grosor de cualquier tipo de borde (principal o secundario), use FocusVisualPrimaryThickness o FocusVisualSecondaryThickness, respectivamente:
<Slider Width="200" FocusVisualPrimaryThickness="5" FocusVisualSecondaryThickness="2"/>

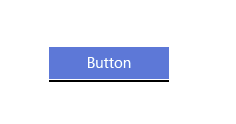
El margen es una propiedad de tipo Thickness y, por tanto, el margen se puede personalizar para que aparezca solo en determinados lados del control. Vea a continuación: 
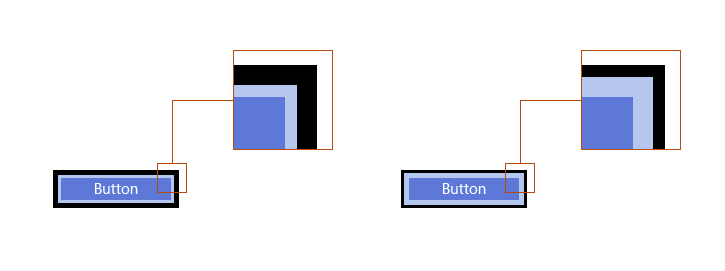
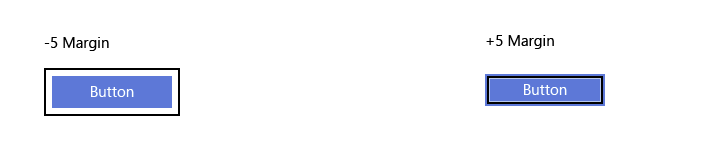
El margen es el espacio entre los límites visuales del control y el inicio del borde secundario de los objetos visuales de foco. El margen predeterminado está 1px lejos de los límites del control. Puede editar este margen por control cambiando la propiedad FocusVisualMargin :
<Slider Width="200" FocusVisualMargin="-5"/>

Un margen negativo alejará el borde del centro del control y un margen positivo moverá el borde más cerca del centro del control.
Para desactivar los objetos visuales de foco en el control por completo, basta con deshabilitar UseSystemFocusVisuals:
<Slider Width="200" UseSystemFocusVisuals="False"/>
El grosor, el margen o si el desarrollador de aplicaciones desea tener o no los elementos visuales de enfoque, se determina por cada control.
Propiedades de color
Solo hay dos propiedades de color para los objetos visuales de foco: el color del borde principal y el color del borde secundario. Estos colores de borde de enfoque visual se pueden cambiar por control a nivel de página y a nivel de toda la aplicación.
Para centrar la marca de objetos visuales en toda la aplicación, invalide los pinceles del sistema:
<SolidColorBrush x:Key="SystemControlFocusVisualPrimaryBrush" Color="DarkRed"/>
<SolidColorBrush x:Key="SystemControlFocusVisualSecondaryBrush" Color="Pink"/>

Para cambiar los colores por control, solo tiene que editar las propiedades visuales de foco en el control deseado:
<Slider Width="200" FocusVisualPrimaryBrush="DarkRed" FocusVisualSecondaryBrush="Pink"/>
Artículos relacionados
Para diseñadores
Para desarrolladores
Samples
- Ejemplo de entrada básico
- Ejemplo de entrada de baja latencia
- Ejemplo de modo de interacción del usuario
- ejemplo de elementos visuales de enfoque
Ejemplos de archivo
- Entrada: Ejemplo de eventos de entrada de usuario XAML
- Entrada: Ejemplo de capacidades del dispositivo
- Entrada: Ejemplo de prueba de detección táctil
- Muestra de desplazamiento, movimiento panorámico y zoom de XAML
- Entrada: Muestra simplificada de tinta
- Entrada: Ejemplo de gestos de Windows 8
- Entrada: Muestra de manipulaciones y gestos
- Ejemplo de entrada táctil de DirectX
