Enviar una notificación del sistema local desde aplicaciones para UWP de C++
Una notificación del sistema es un mensaje que indica que la aplicación puede construir y entregar al usuario mientras no están dentro de la aplicación.

Este inicio rápido le guía por los pasos para crear, entregar y mostrar una notificación del sistema de Windows 10 o Windows 11 con contenido enriquecido y acciones interactivas. En este inicio rápido se usan las notificaciones locales, que son las más sencillas de implementar. ¡Todos los tipos de aplicaciones (WPF, UWP, WinForms, consola) pueden enviar notificaciones!
Importante
Si estás escribiendo una aplicación que no sea para UWP en C++, consulta la documentación de WRL de C++. Si va a escribir una aplicación de C#, consulte la documentación de C#.
Paso 1: Instalación del paquete NuGet
Puedes crear notificaciones del sistema con la sintaxis del generador de Windows Community Toolkit (WCT) O con XML. Si lo prefiere, vaya al paso 2 y consulte los ejemplos de código de sintaxis sin generador sin generador.
En la solución de Visual Studio, haga clic con el botón derecho en el proyecto, haga clic en "Administrar paquetes NuGet..." y busque e instale la versión 7.0 o posterior del Microsoft.Toolkit.Uwp.Notifications paquete NuGet.
Nuestros ejemplos de código de sintaxis de Builder usarán este paquete. Este paquete permite crear notificaciones del sistema sin usar XML.
Paso 2: Agregar declaraciones de espacio de nombres
using namespace Microsoft::Toolkit::Uwp::Notifications;
Paso 3: Enviar una notificación del sistema
En Windows 10 y Windows 11, el contenido de la notificación del sistema se describe mediante un lenguaje adaptable que permite una gran flexibilidad con el aspecto de la notificación. Para obtener más información, consulte la documentación del contenido del sistema.
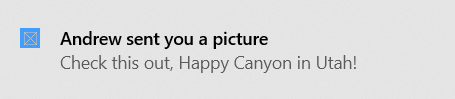
Comenzaremos con una notificación sencilla basada en texto. Construya el contenido de la notificación (mediante la biblioteca de notificaciones) y muestre la notificación. Tenga en cuenta que el espacio de nombres es Microsoft.Toolkit.Uwp.Notifications.

Si no usa la sintaxis del generador de bibliotecas de notificaciones de WCT, construirá la plantilla del sistema XML, la rellenará con texto y valores, construirá la notificación y la mostrará.
// Construct the content and show the toast!
(ref new ToastContentBuilder())
->AddArgument("action", "viewConversation")
->AddArgument("conversationId", 9813)
->AddText("Andrew sent you a picture")
->AddText("Check this out, The Enchantments in Washington!")
->Show();
Paso 4: Control de la activación
Cuando el usuario hace clic en la notificación (o un botón de la notificación con activación en primer plano), se invocará el App.xaml.cpp OnActivated de la aplicación.
App.xaml.cpp
void App::OnActivated(IActivatedEventArgs^ e)
{
// Handle notification activation
if (e->Kind == ActivationKind::ToastNotification)
{
ToastNotificationActivatedEventArgs^ toastActivationArgs = (ToastNotificationActivatedEventArgs^)e;
// Obtain the arguments from the notification
ToastArguments^ args = ToastArguments::Parse(toastActivationArgs->Argument);
// Obtain any user input (text boxes, menu selections) from the notification
auto userInput = toastActivationArgs->UserInput;
// TODO: Show the corresponding content
}
}
Importante
Debe inicializar el marco y activar la ventana igual que el código OnLaunched . No se llama a OnLaunched si el usuario hace clic en la notificación del sistema, incluso si la aplicación se cerró y se inicia por primera vez. A menudo se recomienda combinar OnLaunched y OnActivated en su propio OnLaunchedOrActivated método, ya que la misma inicialización debe producirse en ambos.
Activación en profundidad
El primer paso para hacer que las notificaciones sean accionables es agregar algunos argumentos de inicio a la notificación, de modo que la aplicación pueda saber qué iniciar cuando el usuario hace clic en la notificación (en este caso, se incluye cierta información que más adelante nos indica que deberíamos abrir una conversación y sabemos qué conversación específica abrir).
// Construct the content and show the toast!
(ref new ToastContentBuilder())
// Arguments returned when user taps body of notification
->AddArgument("action", "viewConversation")
->AddArgument("conversationId", 9813)
->AddText("Andrew sent you a picture")
->Show();
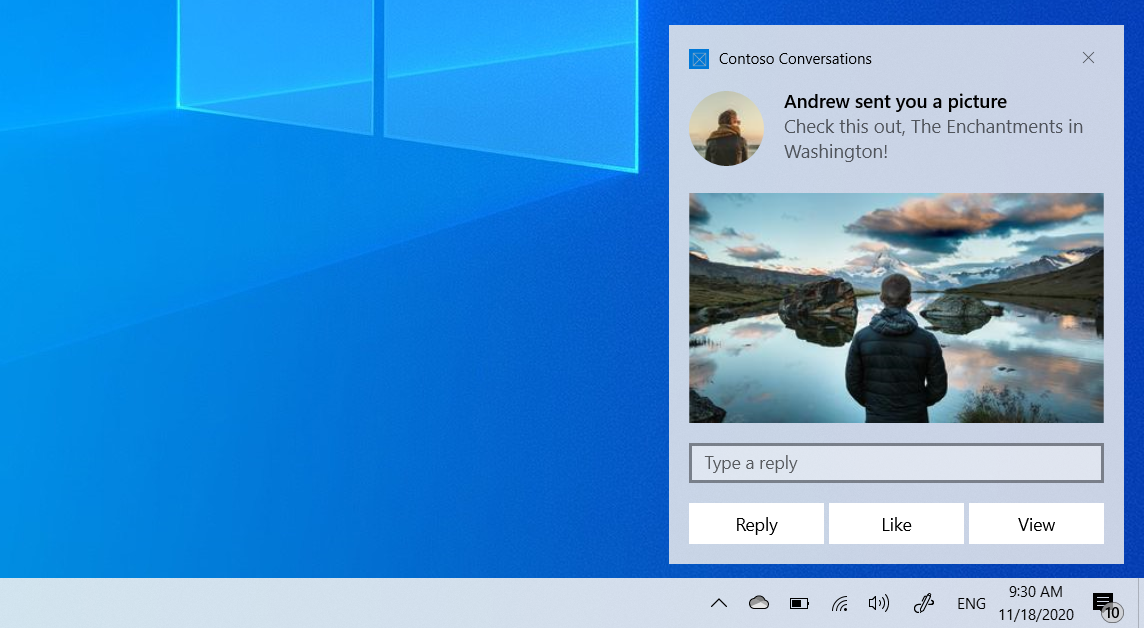
Incorporación de imágenes
Puede agregar contenido enriquecido a las notificaciones. Agregaremos una imagen insertada y una imagen de perfil (invalidación del logotipo de la aplicación).
Nota:
Las imágenes se pueden usar desde el paquete de la aplicación, el almacenamiento local de la aplicación o desde la web. En Fall Creators Update, las imágenes web pueden tener hasta 3 MB en conexiones normales y 1 MB en conexiones de uso medido. En los dispositivos que aún no ejecutan Fall Creators Update, las imágenes web no deben tener más de 200 KB.

// Construct the content and show the toast!
(ref new ToastContentBuilder())
...
// Inline image
->AddInlineImage(ref new Uri("https://picsum.photos/360/202?image=883"))
// Profile (app logo override) image
->AddAppLogoOverride(ref new Uri("ms-appdata:///local/Andrew.jpg"), ToastGenericAppLogoCrop::Circle)
->Show();
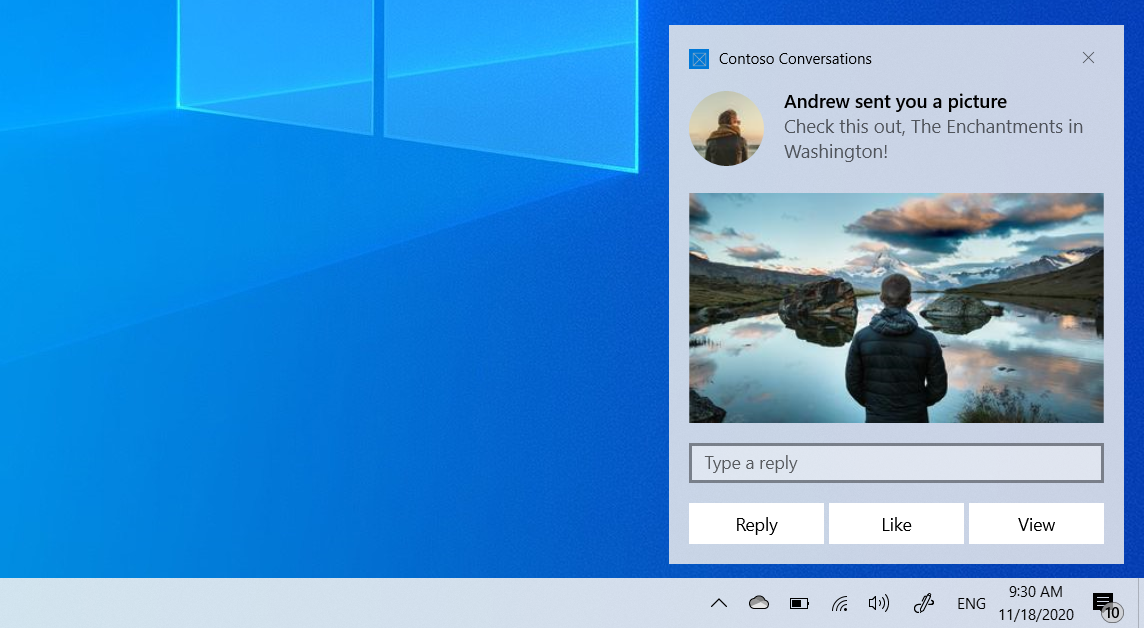
Adición de botones y entradas
Puede agregar botones y entradas para que las notificaciones sean interactivas. Los botones pueden iniciar la aplicación en primer plano, un protocolo o la tarea en segundo plano. Agregaremos un cuadro de texto de respuesta, un botón "Like" y un botón "Ver" que abre la imagen.

// Construct the content
(ref new ToastContentBuilder())
->AddArgument("conversationId", 9813)
...
// Text box for replying
->AddInputTextBox("tbReply", "Type a response")
// Buttons
->AddButton((ref new ToastButton())
->SetContent("Reply")
->AddArgument("action", "reply")
->SetBackgroundActivation())
->AddButton((ref new ToastButton())
->SetContent("Like")
->AddArgument("action", "like")
->SetBackgroundActivation())
->AddButton((ref new ToastButton())
->SetContent("View")
->AddArgument("action", "view"))
->Show();
La activación de botones en primer plano se controla de la misma manera que el cuerpo de la notificación del sistema principal (se llamará a su App.xaml.cpp OnActivated).
Control de la activación en segundo plano
Al especificar la activación en segundo plano en la notificación del sistema (o en un botón dentro de la notificación del sistema), la tarea en segundo plano se ejecutará en lugar de activar la aplicación en primer plano.
Para obtener más información sobre las tareas en segundo plano, consulta Compatibilidad con la aplicación con tareas en segundo plano.
Si tiene como destino la compilación 14393 o posterior, puede usar tareas en segundo plano en proceso, lo que simplifica considerablemente las cosas. Tenga en cuenta que las tareas en segundo plano en proceso no se ejecutarán en versiones anteriores de Windows. Usaremos una tarea en segundo plano en proceso en este ejemplo de código.
const string taskName = "ToastBackgroundTask";
// If background task is already registered, do nothing
if (BackgroundTaskRegistration.AllTasks.Any(i => i.Value.Name.Equals(taskName)))
return;
// Otherwise request access
BackgroundAccessStatus status = await BackgroundExecutionManager.RequestAccessAsync();
// Create the background task
BackgroundTaskBuilder builder = new BackgroundTaskBuilder()
{
Name = taskName
};
// Assign the toast action trigger
builder.SetTrigger(new ToastNotificationActionTrigger());
// And register the task
BackgroundTaskRegistration registration = builder.Register();
A continuación, en el App.xaml.cs, invalide el método OnBackgroundActivated. A continuación, puede recuperar los argumentos predefinidos y la entrada del usuario, similar a la activación en primer plano.
App.xaml.cs
protected override async void OnBackgroundActivated(BackgroundActivatedEventArgs args)
{
var deferral = args.TaskInstance.GetDeferral();
switch (args.TaskInstance.Task.Name)
{
case "ToastBackgroundTask":
var details = args.TaskInstance.TriggerDetails as ToastNotificationActionTriggerDetail;
if (details != null)
{
string arguments = details.Argument;
var userInput = details.UserInput;
// Perform tasks
}
break;
}
deferral.Complete();
}
Establecer una hora de expiración
En Windows 10 y 11, todas las notificaciones del sistema van en el Centro de actividades una vez descartadas o ignoradas por el usuario, por lo que los usuarios pueden ver la notificación después de que el elemento emergente haya desaparecido.
Sin embargo, si el mensaje de la notificación solo es relevante durante un período de tiempo, debe establecer una hora de expiración en la notificación del sistema para que los usuarios no vean información obsoleta de la aplicación. Por ejemplo, si una promoción solo es válida durante 12 horas, establezca el tiempo de expiración en 12 horas. En el código siguiente, establecemos el tiempo de expiración en 2 días.
Nota:
El tiempo de expiración predeterminado y máximo para las notificaciones del sistema local es de 3 días.
// Create toast content and show the toast!
(ref new ToastContentBuilder())
->AddText("Expires in 2 days...")
->Show(toast =>
{
toast->ExpirationTime = DateTime::Now->AddDays(2);
});
Proporcione una clave principal para la notificación del sistema.
Si desea quitar o reemplazar mediante programación la notificación que envía, debe usar la propiedad Tag (y, opcionalmente, la propiedad Group) para proporcionar una clave principal para la notificación. A continuación, puede usar esta clave principal en el futuro para quitar o reemplazar la notificación.
Para obtener más información sobre cómo reemplazar o quitar notificaciones del sistema ya entregadas, consulta Inicio rápido: Administración de notificaciones del sistema en el centro de actividades (XAML).
La etiqueta y el grupo combinados actúan como una clave principal compuesta. El grupo es el identificador más genérico, donde puede asignar grupos como "wallPosts", "messages", "friendRequests", etcetera. Y, a continuación, Tag debe identificar de forma única la notificación desde dentro del grupo. Mediante el uso de un grupo genérico, puede quitar todas las notificaciones de ese grupo mediante la API RemoveGroup.
// Create toast content and show the toast!
(ref new ToastContentBuilder())
->AddText("New post on your wall!")
->Show(toast =>
{
toast.Tag = "18365";
toast.Group = "wallPosts";
});
Borrar las notificaciones
Las aplicaciones son responsables de quitar y borrar sus propias notificaciones. Cuando se inicia la aplicación, no borramos automáticamente las notificaciones.
Windows solo quitará automáticamente una notificación si el usuario hace clic explícitamente en la notificación.
Este es un ejemplo de lo que debe hacer una aplicación de mensajería...
- El usuario recibe varias notificaciones del sistema sobre los nuevos mensajes de una conversación.
- El usuario pulsa una de esas notificaciones del sistema para abrir la conversación
- La aplicación abre la conversación y, a continuación, borra todas las notificaciones del sistema de esa conversación (mediante RemoveGroup en el grupo proporcionado por la aplicación para esa conversación).
- El Centro de actividades del usuario ahora refleja correctamente el estado de notificación, ya que no hay notificaciones obsoletas para esa conversación que queda en el Centro de actividades.
Para obtener información sobre cómo borrar todas las notificaciones o quitar notificaciones específicas, consulta Inicio rápido: Administración de notificaciones del sistema en el centro de actividades (XAML).
ToastNotificationManagerCompat::History->Clear();
