Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Movimiento describe la forma en que la interfaz anima la interacción del usuario y responde a esta. El movimiento en Windows es reactivo, directo y adecuado al contexto. Proporciona comentarios a la entrada del usuario y refuerza los paradigmas espaciales que admiten la búsqueda de métodos.

Sugerencia
En este artículo se describe cómo se aplica el lenguaje Fluent Design a las aplicaciones de Windows. Para obtener más información, consulte Fluent Design - Motion.
Principios de movimiento
Estos principios guían el uso del movimiento en Windows.
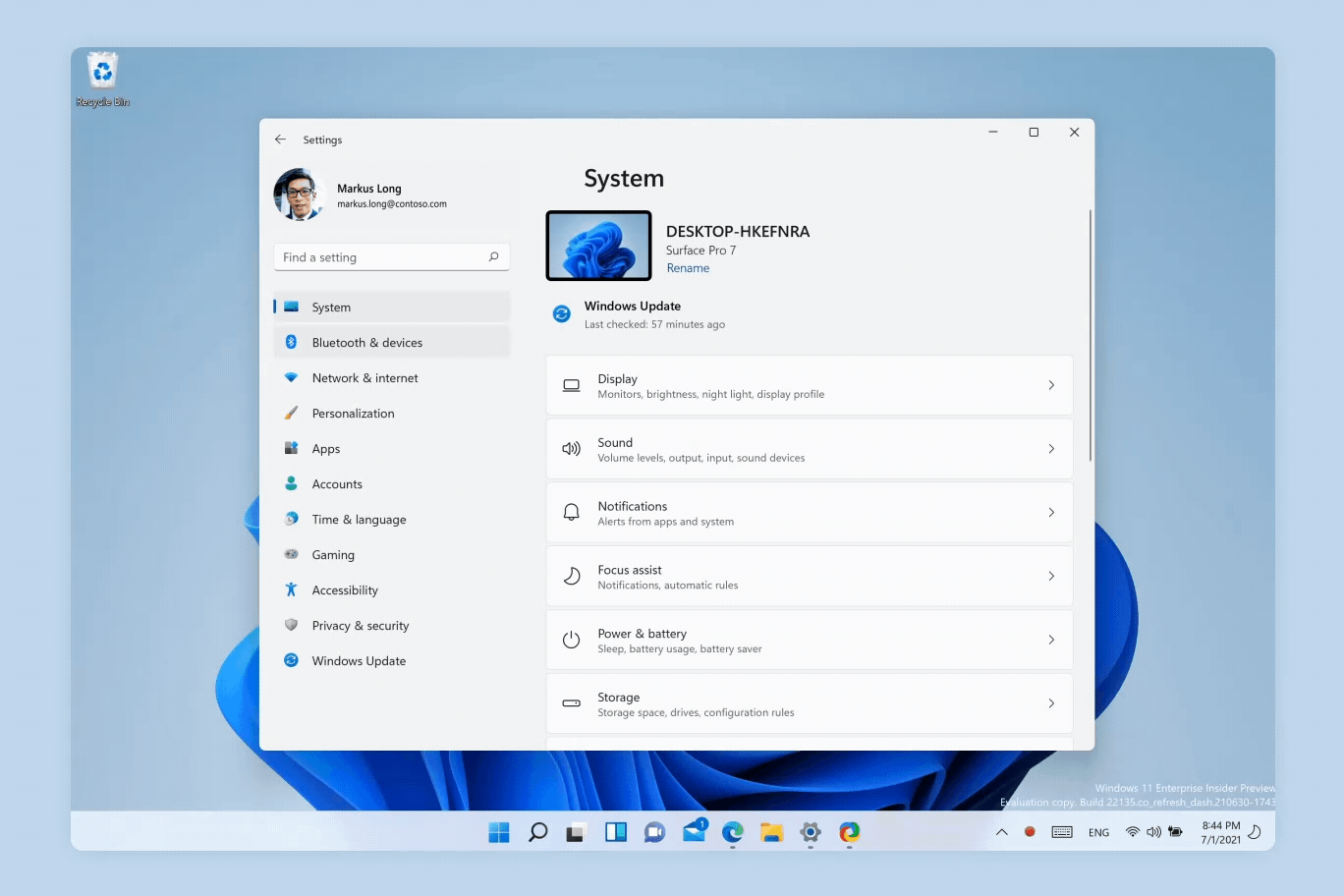
Conectado: los elementos de las acciones se conectan sin problemas
Los elementos que cambian de posición y tamaño deben conectarse visualmente de un estado a otro, incluso si no están conectados bajo el capó. Los usuarios se guían para seguir los elementos que van de punto a punto, lo que reduce la carga cognitiva de los cambios de estado estático.
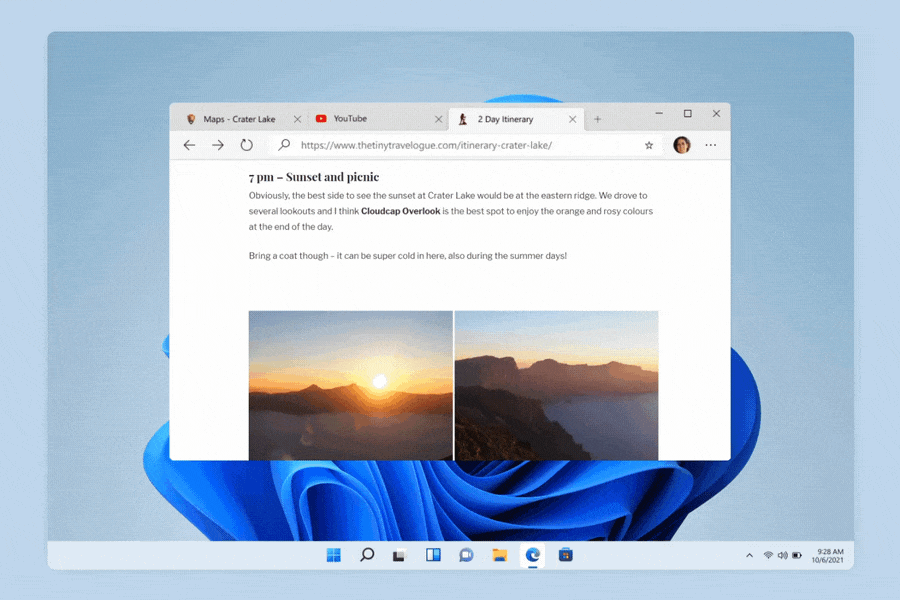
Ejemplo: cuando una ventana pasa entre flotante, acoplado y maximizado, siempre se siente como la misma ventana.
Sugerencia
Para mejorar la accesibilidad y la legibilidad, esta página usa imágenes fijas en la vista predeterminada. Puede hacer clic en una imagen para ver la versión animada.
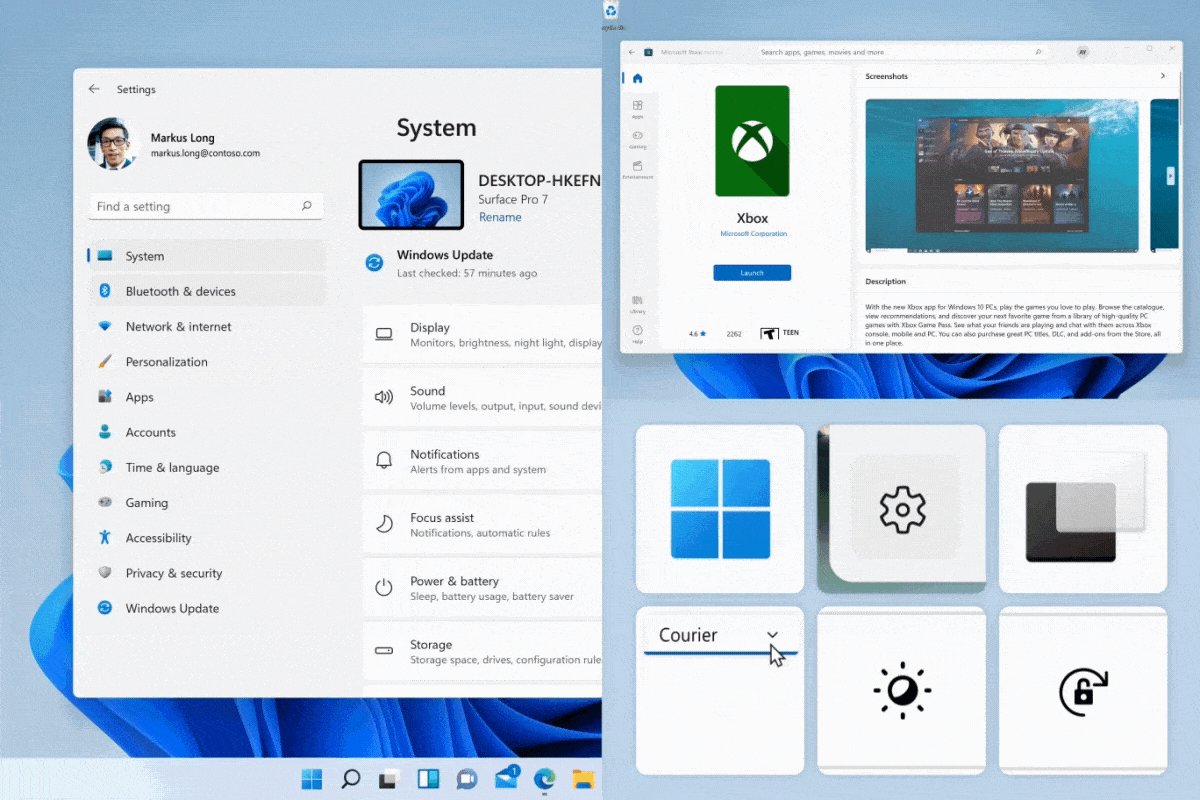
Coherente: los elementos deben comportarse de maneras similares al compartir puntos de entrada
Las superficies que comparten el mismo punto de entrada de interfaz de usuario deben invocar y descartar la misma manera de aportar coherencia a las interacciones. Cada transición debe respetar el tiempo, la aceleración y la dirección de otros elementos para que una superficie se sienta cohesiva.
Ejemplo: Todos los controles flotantes de la barra de tareas se deslizan hacia arriba cuando se invocan y se deslizan hacia abajo cuando se descartan.
Haga clic en la imagen para verlo animado.
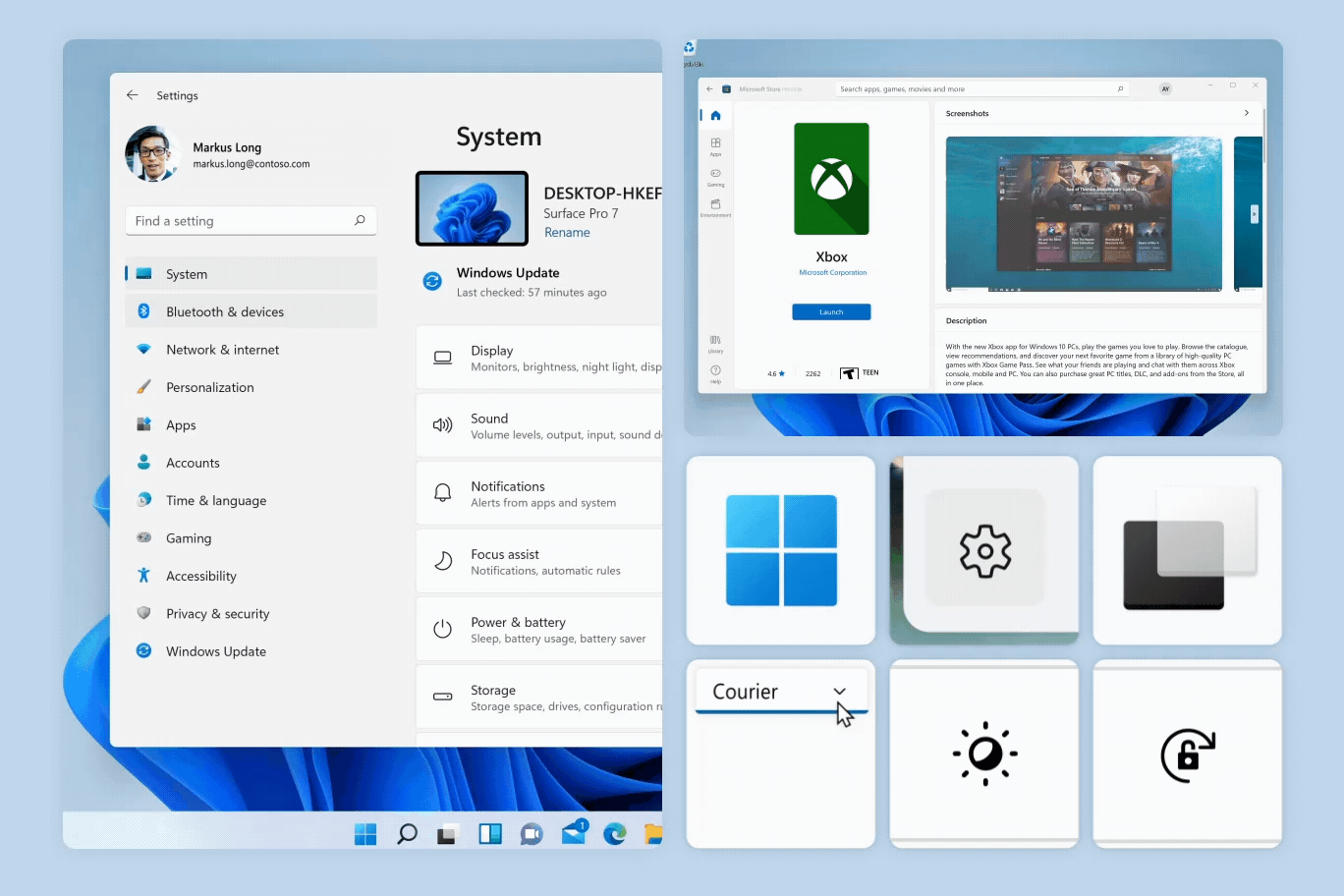
Capacidad de respuesta: el sistema responde y se adapta a la entrada y las opciones del usuario.
Los indicadores claros muestran que el sistema reconoce y se adapta correctamente a diferentes entradas, posturas y orientaciones. Las aplicaciones deben basarse en los comportamientos del sistema operativo para sentirse dinámicos, vivos y ayudar al uso en función de los métodos de entrada.
Ejemplo: los iconos de la barra de tareas se extienden cuando se desasocian los teclados. Los bordes de la ventana invocan un objeto visual diferente en función del cursor o de la entrada táctil.
Haga clic en la imagen para verlo animado.
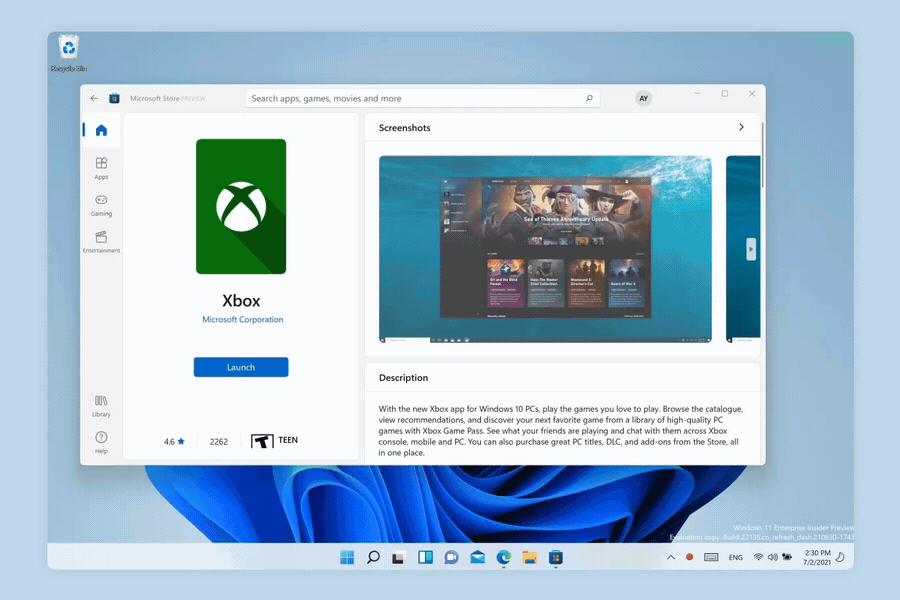
Encantador: Momentos inesperados de alegría con propósito
El movimiento añade personalidad y energía a la experiencia para transformar acciones simples en momentos de placer. Estos momentos siempre son breves y flotes, y ayudan a reforzar las acciones del usuario.
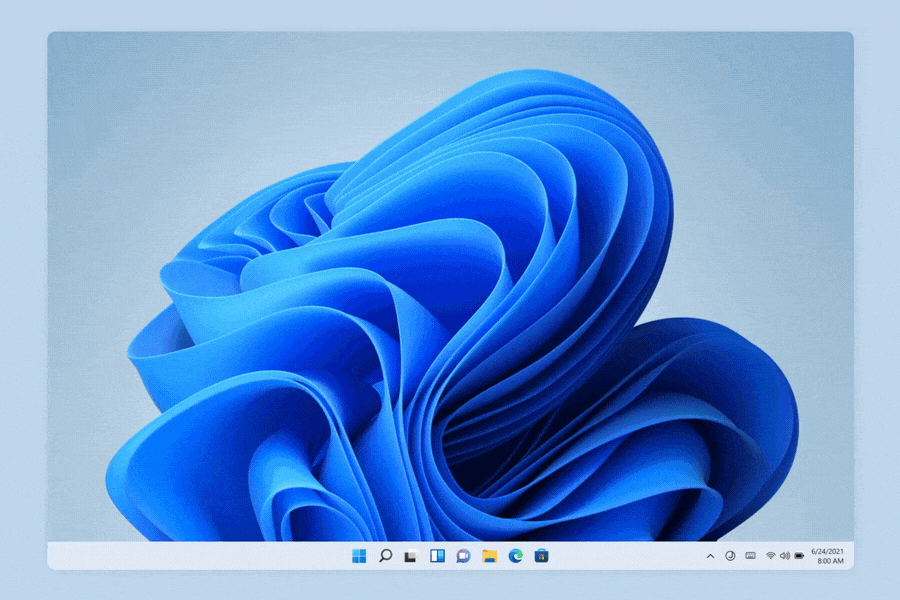
Ejemplo: Minimizar una ventana hace que un icono de aplicación rebote hacia abajo, mientras restaura un icono de aplicación hacia arriba.
Haga clic en la imagen para verlo animado.
Resourceful: utiliza los controles existentes para proporcionar coherencia siempre que sea posible.
Evite animaciones personalizadas siempre que sea posible. Usa recursos de animación como controles WinUI para transiciones de página, foco en página y micro interacciones. Si no puedes usar controles WinUI, imita los comportamientos del sistema operativo existentes en función de dónde reside el punto de entrada de la aplicación.
Ejemplo: Las transiciones de página, las animaciones conectadas y los iconos animados son los controles winUI recomendados que agregan movimiento encantador y necesario a las aplicaciones.
Haga clic en la imagen para verlo animado.
Ejemplos
La aplicación WinUI 3 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 3. Obtenga la aplicación de Microsoft Store u obtenga el código fuente en GitHub.
Uso
Propiedades de animación
El movimiento de Windows es rápido, directo y adecuado para el contexto. Las curvas de aceleración y tiempo se ajustan en función del propósito de la animación para crear una experiencia coherente.
| Fin | Definición | Aflojar | Control de tiempo | Se usa para |
|---|---|---|---|---|
| Entrada directa | Rápido: en | Bézier cúbico(0,0,0,1) | 167, 250, 333 | Posición, escala, rotación |
| Elementos existentes | Apuntar a punto | Cubic-bezier(0,55,0,55,0,1) | 167, 250, 333 ms | Posición, escala, rotación |
| Salida directa | Rápido: salida | Bézier cúbico(0,0,0,1) | 167 ms | Posición, escala, rotación (siempre combinar con atenuación) |
| Salida suave | Suave: salida | Cubic-bezier(1,0,1,1) | 167 ms | Posición, escala |
| Mínimo | Fundido: entrada y salida | Lineal | 83 ms | Opacity |
| Entrada fuerte | Elastic In (3 fotogramas clave) | (3 valores a continuación) | (3 valores a continuación) | Posición, escala |
| Fotograma clave 1 | Cubic-Bezier(0.85, 0, 0, 1) | 167 ms | ||
| Fotograma clave 2 | Cubic-Bezier(0.85, 0, 0.75, 1) | 167 ms | ||
| Fotograma clave 3 | Cubic-Bezier(0.85, 0, 0, 1) | 333 ms |
Controles
Esta versión de Windows presenta micro-interacciones intencionadas en los controles WinUI . Agregue estos controles a la aplicación para ayudar a organizar mejor la información y ayudar a los usuarios de la aplicación a pasar de la página a la página, la capa a la capa y el estado de una interacción.
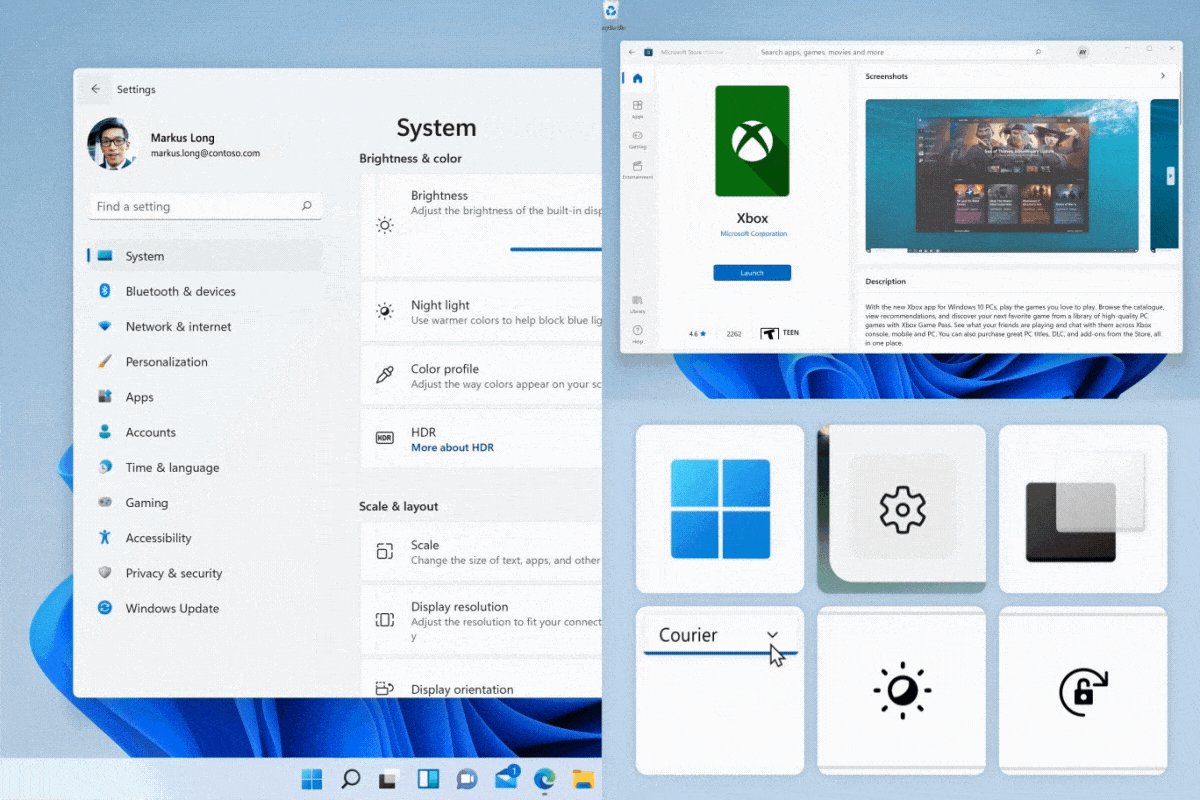
Transición de página: transiciones de página a página dentro de la misma superficie
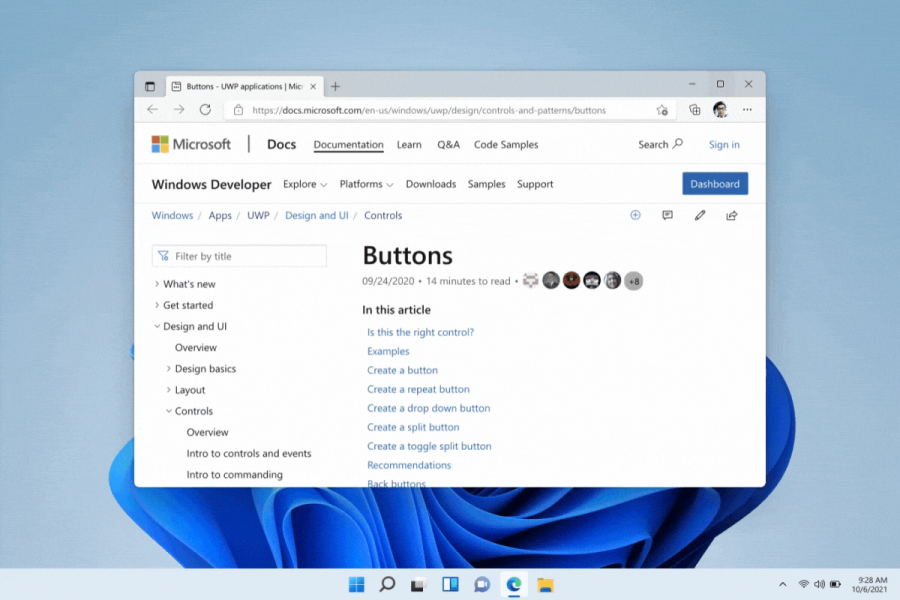
Use transiciones de página para realizar la transición sin problemas de la página a la página y configurar instrucciones de animación para respetar el flujo de una aplicación.
Las transiciones de página guían los ojos del usuario al contenido entrante y saliente, lo que reduce la carga cognitiva.
Haga clic en la imagen para verlo animado.
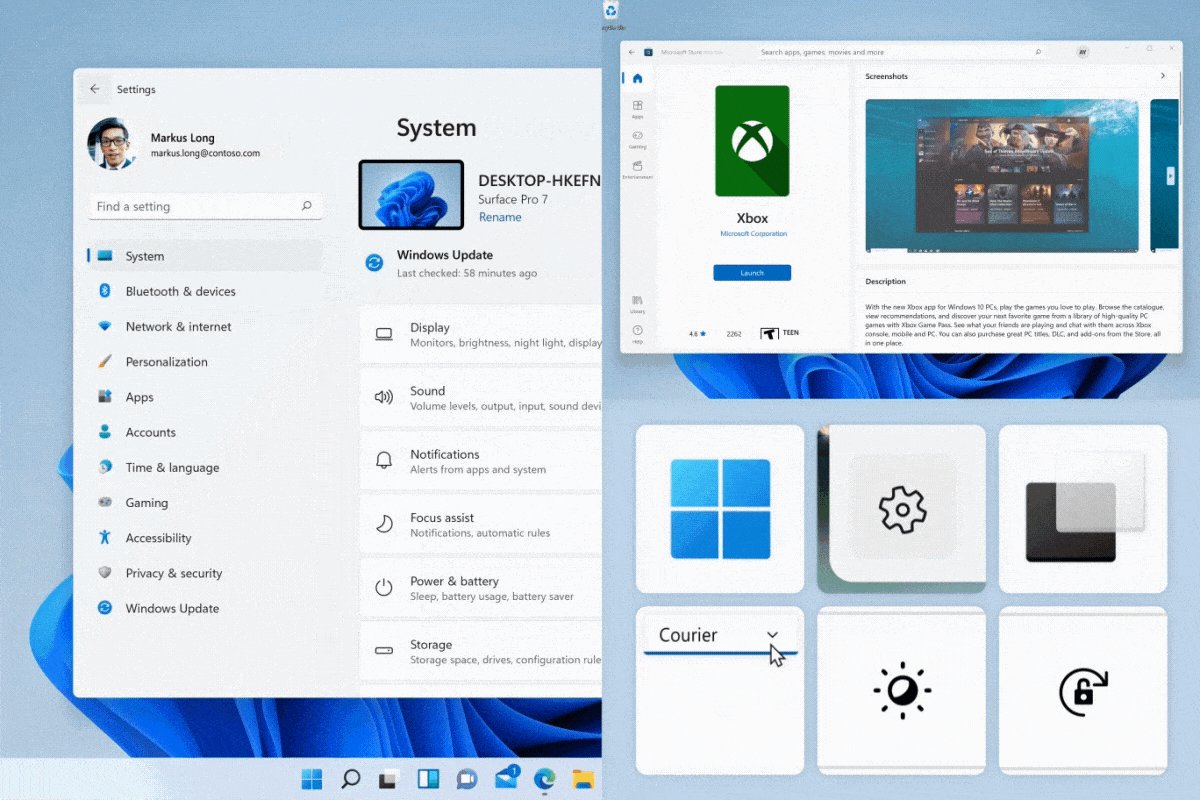
Animación conectada: transiciones de capa a capa dentro de la misma página
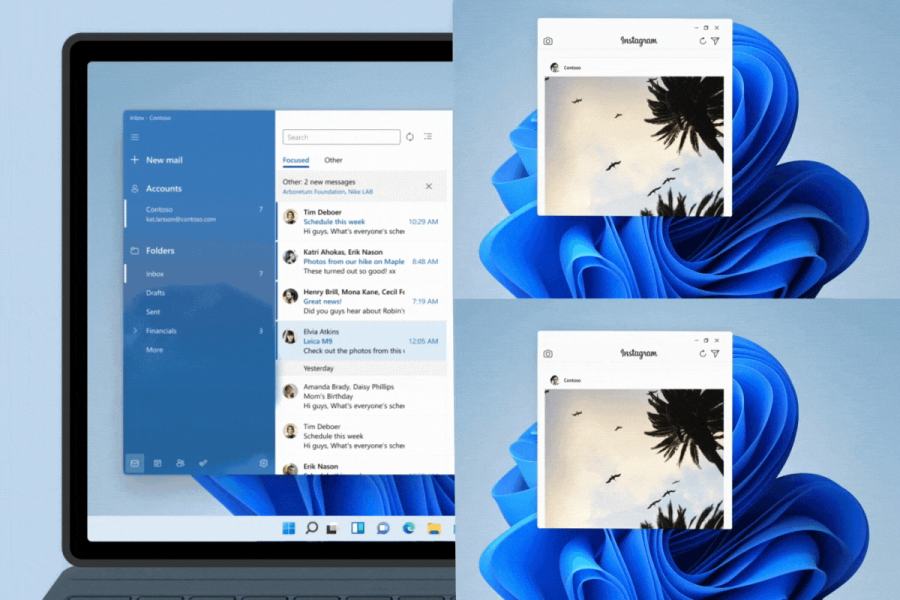
Use animaciones conectadas para resaltar partes específicas de información dentro de una página o superficie, al tiempo que conserva el contexto.
Las animaciones conectadas proporcionan foco a los elementos seleccionados y pasan perfectamente entre los estados centrados y no centrados.
Haga clic en la imagen para verlo animado.
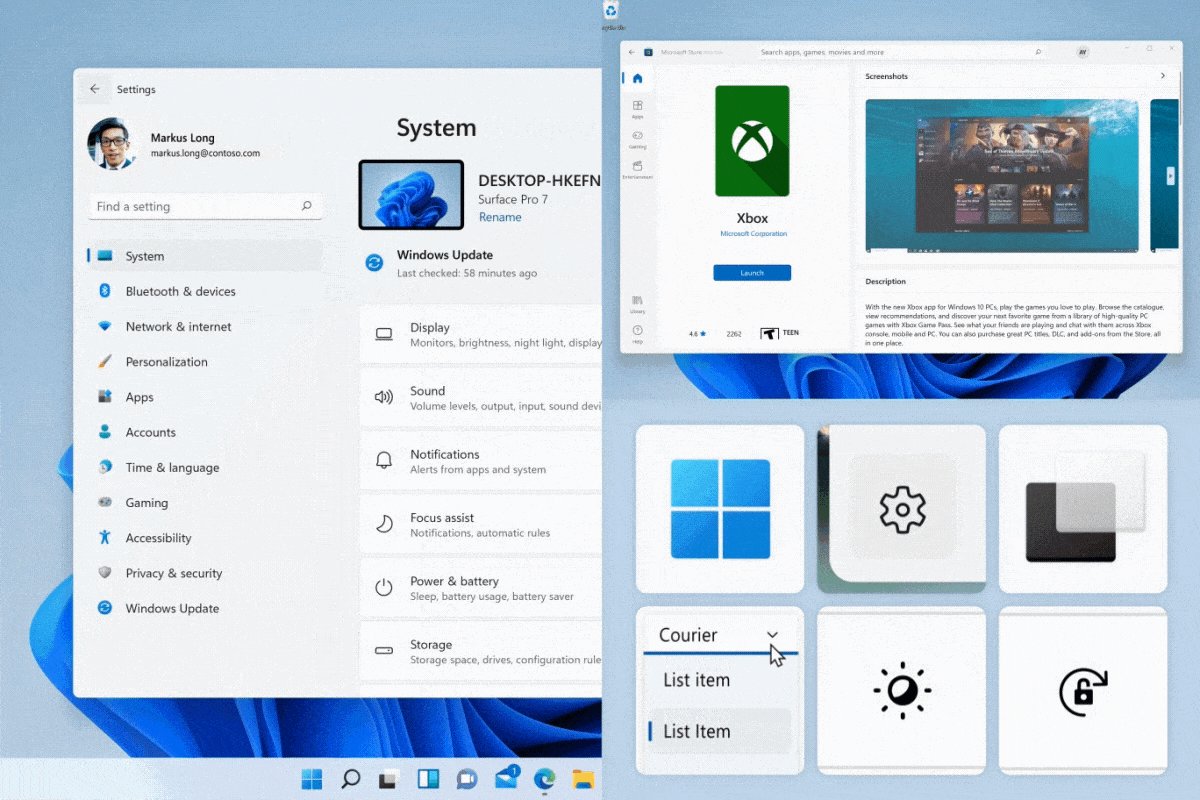
Icono animado: agrega delicias y revela información a través de interacciones micro
Use iconos animados para implementar iconos ligeros basados en vectores e ilustraciones con movimiento mediante animaciones de Lottie .
Los iconos animados señalan la atención a puntos de entrada específicos, proporcionan comentarios de estado a estado y agregan placer a una interacción.
Haga clic en la imagen para verlo animado.