WinUI 2.5
WinUI 2.5 es la versión de diciembre de 2020 de WinUI.
WinUI está alojada en GitHub, donde le animamos a enviar informes de errores, solicitudes de características y contribuciones de código de la comunidad.
Versiones de WinUI: Página de versiones de GitHub
Los paquetes de WinUI se pueden agregar a los proyectos de Visual Studio a través del administrador de paquetes NuGet. Consulte Introducción a WinUI para obtener más información.
Descarga de paquetes NuGet: Microsoft.UI.Xaml
Nuevas características
Barra de información
El control de la barra de información se usa para mostrar a los usuarios mensajes de estado de toda la aplicación que son muy visibles para ellos, pero, aún así, no intrusivos. El control incluye una propiedad de gravedad para indicar el tipo de mensaje que se muestra y una opción para especificar su propia llamada a un botón de acción o de hipervínculo. Como la barra de barra está insertada con otro contenido de la interfaz de usuario, también puede especificar si el control está siempre visible o si el usuario puede descartarlo.
En este ejemplo se muestra una barra de información en el estado predeterminado con un botón de cierre y un mensaje.

En este ejemplo animado se muestra una barra de información con varios estados de gravedad y mensajes personalizados.

ProgressRing determinado
El estado determinado de la clase ProgressRing muestra el porcentaje completado de una tarea. Esto se debe usar durante una operación cuya duración se conoce, pero su progreso no debe bloquear la interacción del usuario con la aplicación.
En la imagen animada siguiente se muestra un control ProgressRing determinado.

Propiedad FooterMenuItems del control NavigationView
Use la propiedad FooterMenuItems del control NavigationView para colocar los elementos de navegación al final del panel de navegación (en comparación con la propiedad MenuItems, que coloca los elementos al principio del panel).
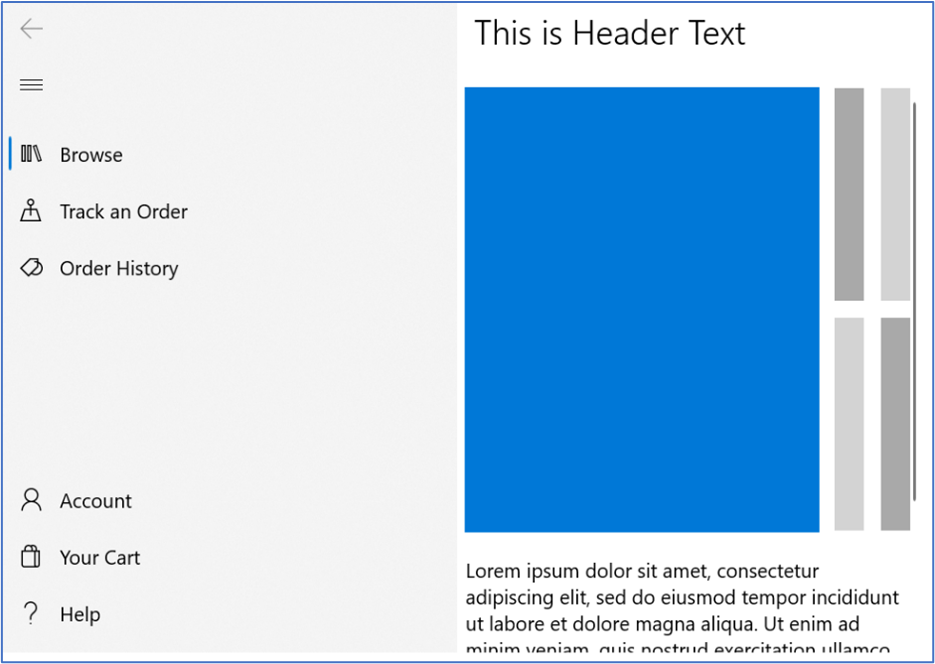
En la siguiente imagen se muestra un control NavigationView con los elementos de navegación Cuenta, Su carro y Ayuda en el menú de pie de página.

Ejemplos
Sugerencia
Para más información, instrucciones de diseño y ejemplos de código, consulte Diseño y programación de aplicaciones de Windows.
Las aplicaciones WinUI 3 Gallery y WinUI 2 Gallery incluyen ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 3 y WinUI 2.
Si ya se instalaron, haga clic en los vínculos siguientes para abrirlas: WinUI 3 Gallery o WinUI 2 Gallery.
Si no están instaladas, puede descargar WinUI 3 Gallery y WinUI 2 Gallery desde Microsoft Store.
También puede obtener el código fuente de ambas desde GitHub (use la bifurcación principal para WinUI 3 y la bifurcación winui2 para WinUI 2).
Otras actualizaciones
Vea nuestra lista de cambios importantes de muchos de los problemas de GitHub que se han solucionado en esta versión.
