Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Nota:
Esta guía de diseño se creó para Windows 7 y no se ha actualizado para las versiones más recientes de Windows. Gran parte de las instrucciones todavía se aplican en principio, pero la presentación y los ejemplos no reflejan nuestra guía de diseño actual.
Con una lista desplegable o un cuadro combinado, los usuarios eligen entre una lista de valores mutuamente excluyentes. Los usuarios pueden elegir una y solo una opción. Con una lista desplegable estándar, los usuarios están limitados a las opciones de la lista, pero con un cuadro combinado pueden introducir una opción que no esté en la lista.

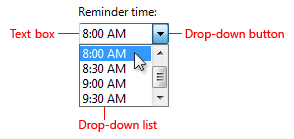
Un cuadro combinado típico.
Es importante que entienda los siguientes términos al leer este artículo:
- Un cuadro de lista estándar es un cuadro que contiene una lista de varios elementos, con varios elementos visibles.
- Una lista desplegable es una lista en la que el elemento seleccionado está siempre visible, y los demás son visibles a petición haciendo clic en un botón desplegable.
- Un cuadro combinado es una combinación de un cuadro de lista estándar o una lista desplegable y un campo editable. cuadro de texto, lo que permite a los usuarios introducir un valor que no está en la lista.
- Una lista desplegable editable es una combinación de una lista desplegable y un cuadro de texto editable.
- Un cuadro de lista editable es una combinación de un cuadro de lista estándar y un cuadro de texto editable.
Nota:
Directrices relacionadas con diseño se presentan en un artículo separado.
¿Es este el control adecuado?
Para decidirse, considere estas preguntas:
- ¿Se utiliza el control para elegir una opción de una lista de valores mutuamente excluyentes? Si no, use otro control. Para elegir varias opciones, utilice una lista estándar de selección múltiple, lista de casillas de verificación, creador de listas o lista de añadir/eliminar en su lugar.
- ¿Las opciones son comandos? Si es así, use un botón de menú o en su lugar divida el botón. Utilice listas desplegables y cuadros combinados para objetos (sustantivos) o atributos (adjetivos), pero no para comandos (verbos).
- ¿Presenta la lista datos en lugar de opciones de programas? En cualquier caso, una lista desplegable o un cuadro combinado es una opción adecuada. En contra, botones de radio solo son adecuados para un reducido número de opciones de programa.
Listas desplegables
¿Existe alguna opción por defecto que sea recomendable para la mayoría de los usuarios en la mayoría de las situaciones? ¿Es mucho más importante ver la opción seleccionada que ver las alternativas? Considere la posibilidad de utilizar una lista desplegable si no quiere animar a los usuarios a realizar cambios ocultando las alternativas. Si no es así, considere los botones de opción, una lista de selección única o un cuadro de lista editable, que dan más énfasis a las opciones alternativas.

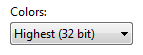
En este ejemplo, la calidad de color más alta es la mejor opción para la mayoría de los usuarios, por lo que una lista desplegable es una buena opción para restar importancia a las alternativas.
¿Quiere llamar la atención sobre la opción? Si es así, considere los botones de radio, una lista de selección única o un cuadro de lista editable, que tienden a llamar más la atención al ocupar más espacio en pantalla. Dado que las listas desplegables son compactas, son una buena opción para las opciones que no desea destacar.
¿Tiene poco espacio en la pantalla? Si es así, utilice una lista desplegable porque el espacio de pantalla utilizado es fijo e independiente del número de opciones.
¿Hay otras listas desplegables en la ventana? Si es así, considere la posibilidad de utilizar una lista desplegable para mantener la coherencia.
Listas desplegables editables.
Además de los principios que acabamos de exponer para las listas desplegables, también se aplican los siguientes:
¿Están limitadas las opciones posibles? Si es así, utilice en su lugar una lista desplegable normal. Los cuadros combinados sirven para introducir datos sin restricciones, en los que los usuarios pueden tener que introducir un valor que no esté en la lista. Dado que la entrada no está restringida, si los usuarios introducen un texto que no es válido, debe gestionar el error con un mensaje de error.
¿Puede enumerar de antemano las opciones más probables? En caso contrario, utilice un cuadro de texto.
¿Se utiliza la lista desplegable para listar entradas de usuario anteriores? A menos que los usuarios necesiten revisar la lista completa de entradas anteriores, utilice en su lugar un cuadro de texto con la opción de completar automáticamente.

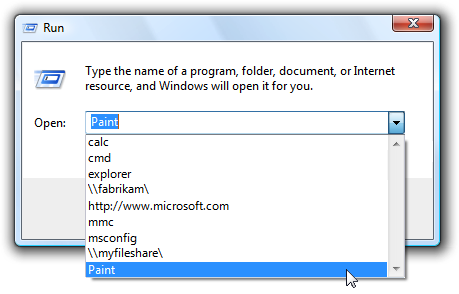
En este ejemplo, es posible que los usuarios necesiten revisar sus entradas anteriores, por lo que una lista desplegable editable es una buena opción.

En este ejemplo, un cuadro de texto con autocompletar es una buena opción.
¿Necesitarán ayuda los usuarios para seleccionar valores válidos? Si es así, use un cuadro de texto con un botón de menú en su lugar.

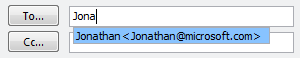
En este ejemplo, los usuarios pueden hacer clic en "Para" para ayudarles a seleccionar valores válidos.
¿Es importante animar a los usuarios a revisar las opciones alternativas o invitar al cambio? Si es así, considere utilizar un cuadro de lista editable en su lugar. Con una lista desplegable editable, los usuarios no van a ser conscientes de las alternativas hasta que se abandone la lista.
¿Necesitan los usuarios localizar rápidamente un elemento en una lista extensa? (Solo Win32) Si es así, utilice un cuadro combinado porque los usuarios pueden seleccionar un elemento escribiendo su nombre completo. Por el contrario, la lista desplegable de Win32 selecciona los elementos solo en función del último carácter escrito (de modo que si se escribe "Jun" en una lista de meses, se obtendrá noviembre, no junio). En este caso, utilice un cuadro combinado aunque las opciones posibles sean limitadas.
Cajas de lista editable
- ¿Están limitadas las opciones posibles? Si es así, utilice en su lugar una lista de selección única o una lista desplegable normal. Los cuadros combinados sirven para introducir datos sin restricciones, donde los usuarios pueden tener que introducir un valor que no esté en la lista. Dado que la entrada no está restringida, si los usuarios introducen un texto que no es válido debe gestionar el error con un mensaje de error.
- ¿Puede enumerar de antemano las opciones más probables? En caso contrario, utilice un cuadro de texto.
- ¿Es importante animar a los usuarios a revisar las opciones alternativas o invitar al cambio? Si no, considere utilizar una lista editable desplegable en su lugar.
- ¿Quiere llamar la atención sobre la opción? Si no, considere utilizar una lista editable desplegable en su lugar. Dado que las listas desplegables son compactas, son una buena opción para las opciones que no desea destacar.
- ¿Tiene poco espacio en la pantalla? Si es así, utilice una lista editable desplegable porque el espacio de pantalla utilizado es fijo e independiente del número de opciones.
Para listas desplegables, el número de elementos de la lista no es un factor a la hora de elegir el control porque escalan desde miles de artículos hasta uno. Las listas desplegables editables abarcan desde miles de elementos hasta ninguno, porque los usuarios pueden introducir un valor que no esté en la lista. Dado que pueden utilizarse listas desplegables para los datos, es posible que el número de elementos no se conozca de antemano y tal vez no pueda garantizarse. Incluya siempre al menos tres elementos en cuadros de lista editables para justificar el espacio adicional en pantalla.
Patrones de uso
Las listas desplegables y los cuadros combinados tienen varios patrones de uso:
| Uso | Ejemplo |
|---|---|
|
Lista desplegable una lista desplegable estándar, con un conjunto fijo de valores predeterminados. |
Cuando está cerrado, solo es visible el elemento seleccionado. Cuando los usuarios hacen clic en el botón desplegable, todas las opciones se hacen visibles. Para cambiar el valor, los usuarios pueden abrir la lista y hacer clic en otro valor.
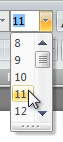
En este ejemplo, la lista está en su estado normal. 
En este ejemplo, la lista se ha desplegado. |
|
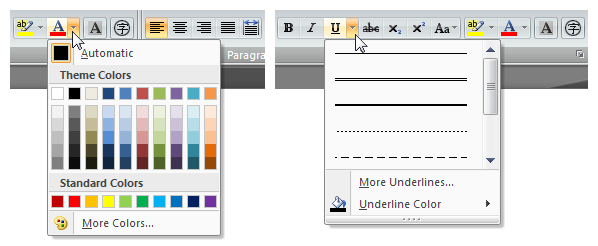
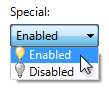
Previsualizar lista desplegable una lista desplegable que previsualiza los resultados de la selección para ayudar a los usuarios a elegir. |

En estos ejemplos, las listas desplegables previsualizan los resultados de la selección. |
|
Editable lista desplegable un cuadro combinado desplegable, que permite a los usuarios introducir un valor que no está en la lista desplegable. |


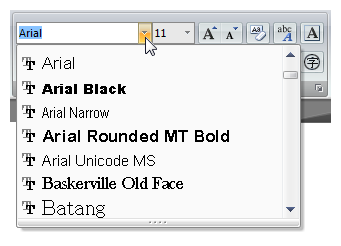
Ejemplos de una lista desplegable editable en los modos de edición y desplegable. Utilice este control cuando desee ofrecer la flexibilidad de un cuadro de texto, pero quiera ayudar a los usuarios proporcionándoles una cómoda lista de opciones probables. |
|
Editable cuadro desplegable un cuadro combinado normal, que permite a los usuarios introducir un valor que no está en la lista siempre visible. |

En estos ejemplos, siempre se muestran los cuadros de lista editables. Este control es una mejor opción que la lista desplegable editable cuando es importante animar a los usuarios a revisar las opciones alternativas o invitar al cambio. |
Directrices
General
-
No utilice el cambio de una lista desplegable o un cuadro combinado para:
- Mejorar comandos.
- Mostrar otras ventanas, como un cuadro de diálogo para obtener más información.
- Mostrar dinámicamente otros controles relacionados con el control seleccionado (lectores de pantalla no pueden detectar tales eventos).
Presentación
Ordenar los elementos de la lista en un orden lógico, como agrupar opciones muy relacionadas, colocar primero las opciones más comunes o utilizar el orden alfabético. Ordena los nombres por orden alfabético, los números por orden numérico y las fechas por orden cronológico. Las listas con 12 o más elementos deben ordenarse alfabéticamente para facilitar su búsqueda.
Correcto:

En este ejemplo, la lista de elementos están clasificados por su relación espacial.
Incorrecto:

En este ejemplo, hay tantos elementos en la lista que es necesario ordenarlos por orden alfabético.
Correcto:

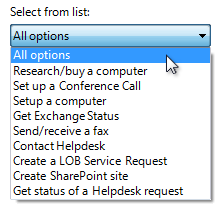
En este ejemplo, los elementos de la lista se ordenan por orden alfabético excepto la opción que representa todos los elementos.
Colocar las opciones que representan Todos o Ninguno al principio de la lista, independientemente del orden de clasificación de los elementos restantes.
Encierre las opciones meta entre paréntesis.

En este ejemplo, "(Ninguno)" es una meta-opción porque no es un valor válido para la elección, sino que describe que la opción en sí no se está utilizando.
Al desactivar una lista desplegable o un cuadro combinado, desactive también las etiquetas y los botones de comando asociados.
Listas desplegables
Cuando se utiliza una sola lista desplegable para cambiar la vista de un control asociado, cambiar la vista inmediatamente al seleccionarla, en lugar de necesitar un botón de comando aparte. Solo utilice un botón de comando separado si la lista tarda mucho tiempo en procesarse. Sin embargo, las cabeceras de lista y botones de menú son los controles preferidos para este propósito.
No ponga elementos en la lista negraen su lugar utilice opciones meta. Los usuarios no saben cómo interpretar los elementos en blanco, mientras que el significado de las opciones meta es explícito.
Correcto:

Incorrecto:

En el ejemplo incorrecto, el significado de la opción en blanco no está claro.
Previsualizar listas desplegables
Utilice vistas previas en los elementos de la lista cuando sea mejor mostrar con imágenes que describir utilizando solo texto.

En este ejemplo, la vista previa explica las opciones mucho mejor que el texto solo.
No utilice iconos innecesarios y poco útiles en las previsualizaciones.
Incorrecto:

En este ejemplo, los iconos de vista previa son innecesarios porque no comunican ninguna información.
Cuadros combinados
Limite la longitud del texto de entrada siempre que pueda. Por ejemplo, si la entrada válida es un número entre 0 y 999, utilice un cuadro combinado limitado a tres caracteres.
Si hay muchas opciones posibles, centre el contenido de la lista en las opciones más probables. Como los usuarios pueden introducir valores que no están en la lista, los cuadros combinados no tienen por qué enumerar todas las opciones, sino solo las más probables o una muestra representativa

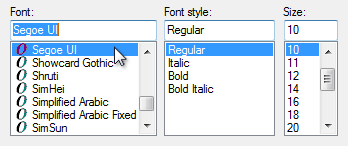
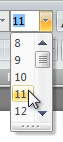
En este ejemplo, muchas opciones válidas no aparecen en la lista, como 15, o fuentes de tamaño medio como 9,5.
Valores predeterminados
- Seleccione la opción más segura (para evitar la pérdida de datos o acceso al sistema) y la opción más segura de forma predeterminada. Si la seguridad y la protección no son factores importantes, elige la opción más probable o conveniente.
- Excepción: Mostrar un valor por defecto en blanco si el control representa una propiedad en un estado mixto, que ocurre cuando se muestra una propiedad para varios objetos que no tienen la misma configuración.
Mensajes
Un aviso es una etiqueta o instrucción corta colocada dentro de una lista desplegable editable como su valor por defecto. A diferencia del texto estático, los avisos desaparecen de la pantalla una vez que los usuarios escriben algo en el cuadro combinado o este recibe el foco de entrada.

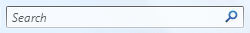
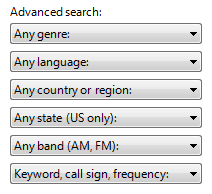
Una búsqueda típica.
Use una búsqueda cuando:
- El espacio en pantalla es tan reducido que no es conveniente utilizar una etiqueta o una instrucción, por ejemplo, en una barra de herramientas.
- La indicación sirve sobre todo para identificar el objetivo de la lista de forma compacta. No debe ser información crucial que los usuarios necesiten ver al utilizar el cuadro combinado
No utilice avisos solo para indicar a los usuarios que seleccionen algo de la lista o que pulsen botones. Por ejemplo, los mensajes como Seleccionar una opción o Introducir un nombre de archivo y hacer clic en Enviar son innecesarios.
Al usar una búsqueda:
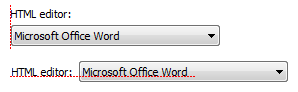
- Dibuje el texto de aviso en gris cursiva y el texto real en negro normal. El texto de aviso no debe confundirse con el texto real.
- El texto de la búsqueda debe ser conciso. Puede utilizar fragmentos en lugar de frases completas.
- Utilice mayúsculas en las frases.
- No use puntuación final o elipsis.
- El texto del aviso no debe ser editable y debe desaparecer una vez que los usuarios hagan clic o tabulen en el cuadro de texto.
- Excepción: El prompt se muestra si la caja de texto tiene el foco de entrada por defecto, y solo desaparece una vez que el usuario empieza a escribir.
- El texto de aviso se restaura si el cuadro de texto sigue vacío cuando pierde el foco de entrada.
Incorrecto:
En este ejemplo, el espacio en pantalla no es excesivo; una vez rellenada una lista desplegable editable, es difícil que los usuarios recuerden para qué sirve; y el texto de aviso es editable y se dibuja igual que el texto real.
Tamaño y espaciado recomendados

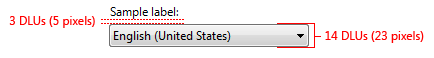
Dimensionamiento y espaciado recomendados para listas desplegables y cuadros combinados.
- Elija una anchura adecuada para los datos válidos más largos. Las listas desplegables no pueden desplazarse horizontalmente, por lo que los usuarios solo pueden ver lo que está visible en el control. (Tenga en cuenta, sin embargo, que los cuadros combinados pueden tener activada la función AutoScroll).
- Incluir un 3 por ciento adicional (hasta un 200% para textos más cortos) para cualquier texto (pero no números) que vaya a ser localizado.
- Elija una longitud de lista que elimine el desplazamiento vertical innecesario. Dado que las listas desplegables se muestran bajo demanda, sus listas deben mostrar hasta 30 elementos. Los cuadros de lista editables (los que no tienen un botón desplegable) deben mostrar entre 3 y 12 elementos.
Etiquetas
Etiquetas de control
Escriba la etiqueta como una palabra o frase, no como una oración, y termine con dos puntos. Excepciones:
- Listas desplegables editables con indicaciones situadas en lugares con poco espacio.
- Si una lista desplegable o un cuadro combinado están subordinados a un botón de opción o a una casilla de verificación y se introducen con su etiqueta terminada en dos puntos, no coloque una etiqueta adicional en el control.
Asigne una única clave de acceso para cada etiqueta. Para directrices, consulte Teclado.
Utilice mayúsculas en las frases.
Coloque la etiqueta a la izquierda o encima del control y alinéela con el borde izquierdo del control. Si la etiqueta está a la izquierda, alinee verticalmente el texto de la etiqueta con el texto del control.
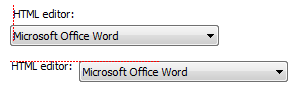
Correcto:

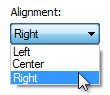
En este ejemplo, la etiqueta está correctamente alineada con el texto del control.
Incorrecto:

En este ejemplo, la etiqueta está incorrectamente alineada con el texto del control.
Puede especificar unidades (segundos, conexiones, etc.) entre paréntesis después de la etiqueta.
No haga que el contenido de la lista desplegable o del cuadro combinado (o la etiqueta de sus unidades) forme parte de una frase, porque no es localizable.
Texto de opción
- Asigne un nombre único a cada opción.
- Use mayúsculas y minúsculas, a no ser que el elemento sea un nombre propio.
- Escriba la etiqueta como una palabra o frase, no como una oración, y y no utilice ningún signo de puntuación final.
- Utiliza frases paralelas e intenta que todas las opciones tengan la misma longitud.
Instrucciones de texto
Si necesita añadir texto explicativo sobre una lista desplegable o un cuadro combinado, añádalo encima de la etiqueta. Utilizar oraciones completas con puntuación final.
Utilice mayúsculas en las frases.
La información adicional que sea útil pero no necesaria debe ser breve. Coloque esta información entre paréntesis entre la etiqueta y los dos puntos, o sin paréntesis debajo del control.

Este ejemplo muestra información adicional colocada debajo del control.
Documentación
Al referirse a las listas desplegables:
- Utilice el texto exacto de la etiqueta, incluidas las mayúsculas, pero no incluya el guion bajo de la clave de acceso o dos puntos; incluya lista o cuadro, lo que resulte más claro.
- Para las opciones de lista, utilice el texto exacto de la opción, incluidas las mayúsculas.
- En programación y otra documentación técnica, refiérase a las listas desplegables como listas desplegables. En los demás casos, utilice una lista o un cuadro, lo que resulte más claro.
- Para describir la interacción del usuario, haga clic.
- Cuando sea posible, formatee la etiqueta y las opciones de la lista utilizando texto en negrita. En caso contrario, ponga la etiqueta y opciones entre comillas solo si es necesario para evitar confusiones.
Ejemplo: en el tamaño de la fuente lista, haga clic Fuentes grandes.
Al referirse a los cuadros combinables:
- Utilice el texto exacto de la etiqueta, incluidas las mayúsculas, pero no incluya el guion bajo de la clave de acceso o dos puntos; incluya la palabra del cuadro.
- Para las opciones de lista, utilice el texto exacto de la opción incluidas las mayúsculas.
- En programación y otra documentación técnica, refiérase a los cuadros combinables como cuadros combinables. En cualquier otro lugar, utilice cuadro.
- Para describir la interacción del usuario, utilice introducir.
- Cuando sea posible, formatee la etiqueta y las opciones de la lista utilizando texto en negrita. En caso contrario, ponga la etiqueta y opciones entre comillas solo si es necesario para evitar confusiones.
Ejemplo: en el Fuente cuadro, introduzca la fuente que quiere usar.