Color
Nota
Esta guía de diseño se creó para Windows 7 y no se ha actualizado para las versiones más recientes de Windows. Gran parte de las instrucciones todavía se aplican en principio, pero la presentación y los ejemplos no reflejan nuestra guía de diseño actual.
El color es un elemento visual importante de la mayoría de las interfaces de usuario. Más allá de la estética pura, el color ha asociado significados y respuestas emocionales. Para evitar confusiones en el significado, el color debe usarse de forma coherente. Para obtener las respuestas emocionales deseadas, el color debe usarse adecuadamente.
El color se suele considerar en términos de espacio de color, donde RGB (rojo, verde, azul), HSL (matiz, saturación, luminosidad) y HSV (matiz, saturación, valor) son los espacios de color más usados.

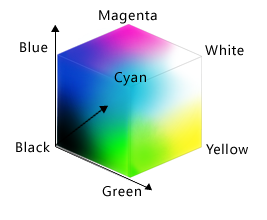
El espacio de colores RGB se puede visualizar como un cubo.
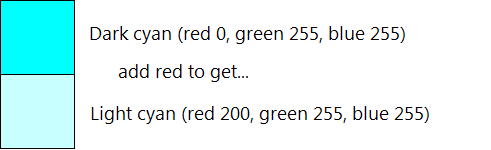
Aunque la tecnología de visualización usa valores RGB y, por lo tanto, los desarrolladores suelen pensar en colores en términos rgb, el espacio de colores RGB no corresponde a cómo las personas perciben el color. Por ejemplo, si agrega rojo a cian oscuro, el resultado no se percibe como más rojo, pero como cian más claro.

En este ejemplo, agregar rojo a cian oscuro hace que sea más claro, no más rojo. El espacio de colores RGB no corresponde a la forma en que las personas perciben el color.
Los espacios de color HSL/HSV constan de tres componentes: matiz, saturación y luminosidad o valor. Estos espacios de color se usan a menudo en lugar de RGB porque coinciden mejor con la forma en que las personas perciben el color.
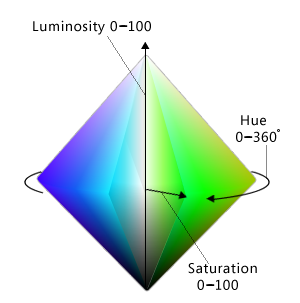
El espacio de color HSL forma un cono doble que es blanco en la parte superior, negro en la parte inferior y neutro en el medio:
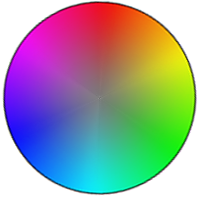
Hue: El color básico de la rueda de color, que va de 0 a 360 grados, donde ambos 0 y 360 grados son rojos.

La rueda de color, donde rojo es 0 grados, amarillo es 60 grados, verde es 120 grados, cian es 180 grados, azul es 240 grados y magenta es 300 grados.
Saturación: Qué tan puro (frente a aburrido) el color es, que va de 0 a 100, donde 100 está completamente saturado y 0 es gris.
Luminosidad: La luz que tiene el color, que va de 0 a 100, donde 100 es lo más claro posible (blanco, independientemente del matiz y saturación) y 0 es lo más oscuro posible (negro).

El espacio de color HSL se puede visualizar como un cono doble.
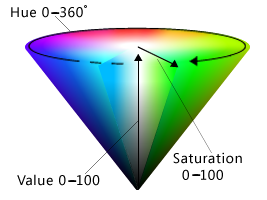
El espacio de colores HSV es similar, salvo que su espacio forma un único cono:
Hue: El color básico de la rueda de color, que va de 0 a 360 grados, donde ambos 0 y 360 grados son rojos.
Saturación: Qué tan puro (frente a aburrido) el color es, que va de 0 a 100, donde 100 está completamente saturado y 0 es gris.
Valor: Cuán brillante es el color, que va de 0 a 100, donde 100 es lo más brillante posible (que es la mitad luminosidad en el espacio HSL) y 0 es lo más oscuro posible (negro).

El espacio de colores HSV se puede visualizar como un solo cono.
En los espacios HSL y HSV, si la saturación es 0, la luminosidad especifica un tono de gris. En Windows, los espacios HSL y HSV suelen reasignarse a una escala entre 0 y 240 para que los colores se puedan representar con un valor de 32 bits.
Nota: Las directrices relacionadas con las fuentes y la accesibilidad se presentan en artículos independientes.
Conceptos de diseño
El uso eficaz del color puede hacer que la interfaz de usuario (UI) del programa sea más eficaz. El color puede ayudar a los usuarios a comprender ciertos significados de un vistazo. El color también puede hacer que tu producto aparezca más estéticamente agradable y refinado.
Desafortunadamente, es demasiado fácil usar el color ineficazmente, especialmente si no está entrenado en el diseño visual. Un mal uso del color da como resultado diseños que parecen poco profesionales, fechados, confusos o simplemente feos. Un mal uso del color puede ser peor que no usar el color en absoluto.
En esta sección se explica lo que necesita saber para usar el color de forma eficaz.
Cómo se usa el color
El color se usa normalmente en la interfaz de usuario para comunicarse:
- Significado. El significado de un mensaje se puede resumir a través del color. Por ejemplo, el color se usa a menudo para comunicar el estado donde rojo es un problema o error, amarillo es precaución o advertencia, y verde es bueno.
- State El estado de un objeto se puede indicar a través del color. Por ejemplo, Windows usa color para indicar los estados de selección y mantener el puntero. Los vínculos dentro de las páginas web usan azul para la visita no vista y púrpura.
- Diferenciación. Personas suponer que hay una relación entre los elementos del mismo color, por lo que la codificación de colores es una manera eficaz de diferenciar entre objetos. Por ejemplo, en un elemento del panel de control, los paneles de tareas usan un fondo verde para separarlos visualmente del contenido principal. Además, Microsoft Outlook permite a los usuarios asignar diferentes marcas de color a los mensajes.
- Énfasis. El color se puede usar para llamar la atención de los usuarios. Por ejemplo, Windows usa instrucciones principales azules para ayudarles a destacar del otro texto.
Por supuesto, el color se usa a menudo en gráficos por motivos puramente estéticos. Aunque la estética es importante, debes elegir los colores de los elementos de la interfaz de usuario principalmente en función de lo que significan, no de cómo se ven.
Interpretación del color
La interpretación del color de los usuarios suele depender culturalmente. Por ejemplo, en el Estados Unidos, el vestido de boda para la novia está asociado en gran medida con el color blanco, mientras que el negro está asociado a funerales. Sin embargo, hace mucho tiempo en Japón el símbolo de color era justo lo contrario: el blanco era el color predominante en los funerales, y negro se consideraba un color que trae buena suerte para las bodas.
Dicho esto, la interpretación de rojo, amarillo y verde para el estado es coherente globalmente. Esto se debe a la Convención de Viena de la UNESCO sobre señales de carretera y señales, que define la convención mundial de semáforos (donde los medios rojos significan parada, verde significa continuar y los medios amarillos continúan con precaución). Puede usar estos colores de estado sin preocuparse por las interpretaciones dependientes culturalmente.
Más allá de los colores de estado, Windows asigna significados a los colores en función de la convención, como se muestra en la sección Directrices de este artículo. Asegúrese de que el uso del color del programa sea compatible con estas convenciones de color.
Accesibilidad de color
El uso del color afecta a la accesibilidad de su software a la audiencia más amplia posible. Es posible que los usuarios con daltonismo o baja visión no puedan ver bien los colores, si están en absoluto. Aproximadamente el 8 por ciento de los machos adultos tienen alguna forma de confusión de color (a menudo se conoce incorrectamente como "daltonismo"), de los cuales la confusión de color rojo-verde es la más común.

Los colores principales como se ven con la visión de color normal.

Los colores primarios como se ven con Protanopia (1% de la población masculina).

Los colores primarios como se ven con Deuteranopia (6% de la población masculina).

Los colores primarios como se ven con Tritanopia (1% de la población masculina).
Para obtener más información, consulte ¿Puede Color-Blind usuarios ver su sitio?
Usar color para reforzar visualmente
La mejor solución a la interpretación del color y los problemas de accesibilidad es usar el color para reforzar visualmente el significado de uno de estos métodos principales de comunicación:
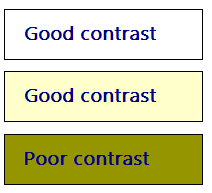
- Texto. El texto conciso suele ser la comunicación principal más eficaz directamente en la interfaz de usuario o a través de una información sobre herramientas.

En este ejemplo, el texto de la información sobre herramientas se usa para comunicar el significado de un icono.
- Diseño. Los iconos se distinguen fácilmente por los diseños, especialmente su forma de contorno.

En este ejemplo, los iconos estándar se distinguen fácilmente en función de sus diseños.
- Ubicación. También se puede usar la ubicación relativa, pero este enfoque es más débil que las alternativas. Para ser efectivo, la ubicación debe ser estándar y bien conocida, como con semáforos.
Aunque el color es el atributo más obvio de muchos diseños, siempre debe ser redundante.
Diseño con color
Curiosamente, la mejor manera de diseñar el color es empezar por diseñar sin color, usando tramas de alambre o monocromo y, a continuación, agregar color más adelante. Esto ayuda a garantizar que la información no se comunique solo con el color. También ayuda a garantizar que las impresiones sean excelentes en impresoras monocromáticas.
Usar colores del tema o del sistema
Aunque hay muchos factores complejos en el uso eficaz del color, en la interfaz de usuario de Windows elegir color a menudo se reduce a simplemente elegir el color del tema adecuado o el color del sistema según algunas reglas simples. A continuación, los usuarios pueden seleccionar y personalizar estas combinaciones de colores según elijan.
Al hacerlo, no solo se adaptan a las preferencias de color de todos los usuarios, sino que se elimina la carga de elegir la combinación de colores perfecta que funciona para todos los gustos, estilos y culturas (que, por supuesto, es imposible).
Si sólo haces una cosa...
Elija los colores seleccionando el color del tema o el color del sistema adecuados. Nunca use el color como método principal de comunicación, pero como método secundario para reforzar el significado visualmente. Diseñe usando tramas de alambre o monocromo para ayudar a garantizar que el color sea secundario.
Usar los colores del tema o del sistema correctamente
Supongamos que los usuarios eligen el tema o los colores del sistema en función de sus necesidades personales y que los colores del tema o del sistema se construyen correctamente. En función de esta suposición, si siempre eliges los colores del tema o del sistema en función de su propósito previsto y emparejar primer plano con sus fondos asociados, se garantiza que los colores sean legibles y respeten los deseos de los usuarios en todos los modos de vídeo, incluido el modo de contraste alto. Por ejemplo, se garantiza que el color del sistema de texto de la ventana sea legible en el color del sistema de fondo de la ventana.
En concreto, siempre:
- Elija colores en función de su propósito. No elija colores en función de su apariencia actual porque el usuario o las versiones futuras de Windows pueden cambiar esa apariencia.
- Coincide con los colores de primer plano con sus colores de fondo asociados. Se garantiza que los colores de primer plano sean legibles únicamente en los colores de fondo asociados. No mezcle y combine colores de primer plano con otros colores de fondo, o peor aún, otros colores de primer plano.
- No mezcle tipos de color. Es decir, siempre coinciden los colores del tema con sus colores de tema asociados, los colores del sistema con sus colores del sistema asociados y los colores cableados con otros colores cableados. Por ejemplo, no se garantiza que un color de texto del tema sea legible en un fondo cableado.
- Si necesitas colores de cable, controla el modo de contraste alto como un caso especial.
Si sólo haces una cosa...
Elija siempre los colores del tema o del sistema en función de su propósito previsto y empareje los primer plano con sus fondos asociados.
Usar otros colores
Aunque el tema de Windows define un conjunto completo de elementos de tema, es posible que encuentre que el programa necesita colores que no están definidos en el archivo de tema. Aunque podrías conectar estos colores de forma rígida, un mejor enfoque es derivar colores del tema o los colores del sistema. El uso estratégico de este enfoque le ofrece todas las ventajas de usar colores del tema y del sistema, pero con mucha más flexibilidad.
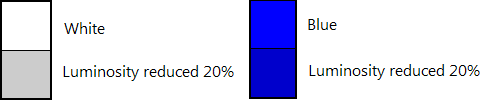
Por ejemplo, supongamos que necesita un fondo de ventana más oscuro que el color de fondo de la ventana del tema. En el espacio de colores HSL, tener un color más oscuro significa un color con una luminosidad inferior. Por lo tanto, puede derivar un color de fondo de ventana más oscuro mediante los pasos siguientes:
- Obtenga el color RGB del tema de fondo de la ventana.
- Convierta rgb en su valor HSL.
- Reduzca el valor de luminosidad (por ejemplo, el 20 por ciento).
- Vuelva a convertir a valores RGB.
Con este enfoque, se garantiza que el color derivado se percibe como un tono más oscuro del color original (a menos que el color original fuera muy oscuro para comenzar).

En este ejemplo, un color de fondo de ventana más oscuro se deriva del color del tema.
Probar colores
Para determinar si el uso del color del programa es accesible y no se usa como método principal de comunicación, se recomienda usar las utilidades Fujitsu ColorDoctor o Vischeck para comprobar:
- Dependencia general del color mediante el filtro de escala gris.
- Problemas específicos de confusión de color mediante los filtros Protanopia, Deuteranopia y Tritanopia.
Para determinar si el uso del color del programa está programado correctamente, pruebe el programa en los siguientes modos:
- Temas habilitados con el tema predeterminado de Windows.
- Creación de temas habilitada mediante un tema no predeterminado.
- Temas deshabilitados ("Estilo clásico de Windows" en la configuración del tema en el elemento Personalización Panel de control).
- Tema negro de contraste alto (texto blanco sobre un fondo negro, conocido como Acuático en Windows 11).
- Tema blanco de contraste alto (texto negro sobre un fondo blanco, conocido como Desierto en Windows 11).
Todos los elementos de pantalla deben ser legibles y aparecer como se esperaba, incluso inmediatamente después de los cambios en el modo.
Instrucciones
General
- Nunca use el color como método principal de comunicación, pero como método secundario para reforzar el significado visualmente.
Uso de los colores del tema y del sistema
- Siempre que sea posible, elija los colores seleccionando el color del tema o el color del sistema adecuados. Al hacerlo, siempre puedes respetar la preferencia de color de los usuarios.
- Elija los colores del tema y del sistema en función de su propósito. No elija colores en función de su apariencia actual, ya que el usuario o las versiones futuras de Windows pueden cambiar esa apariencia.
- Coincide con los colores de primer plano con sus colores de fondo asociados. Se garantiza que los colores de primer plano sean legibles únicamente en los colores de fondo asociados. No mezcle y combine colores de primer plano con otros colores de fondo, o peor aún, otros colores de primer plano.
- No mezcle tipos de color. Es decir, siempre coinciden los colores del tema con sus colores de tema asociados, los colores del sistema con sus colores del sistema asociados y los colores cableados con otros colores cableados. Por ejemplo, no se garantiza que un color de texto del tema sea legible en un fondo cableado.
-
Si debe usar un color que no sea un tema o un color del sistema:
- Prefiere derivar el color de un tema o un color del sistema sobre la conmutación por error de su valor. Use el proceso descrito anteriormente en este artículo, en Uso de otros colores.
- Controla el modo de contraste alto como un caso especial.
- Controle los cambios de tema. Las ventanas controlan automáticamente los cambios de tema con marcos de ventana estándar y controles comunes. Windows con marcos de ventana personalizados, controles personalizados o de dibujo de propietario, y otro uso del color debe controlar explícitamente los cambios de tema.
- Desarrolladores: Puede responder a eventos de cambio de tema controlando el mensaje WM_THEMECHANGED.
Significado del color
- Aunque debes usar colores del sistema y tema (o colores derivados) siempre que puedas, asegúrate de que cualquier otro uso de color sea compatible con el siguiente uso de color en Windows.
| Matiz | Significado | Uso en Windows |
|---|---|---|
| azul/verde |
Marca de Windows |
Fondo: Personalización de marca de Windows. |
| vidrio, negro, gris, blanco |
neutral |
Fondo: marcos de ventana estándar, menú Inicio, barra de tareas, Barra lateral. Primer plano: texto normal. |
| blue |
start, commit |
Fondo: botones de comando predeterminados, búsqueda, inicio de sesión. Iconos: información, Ayuda. Primer plano: instrucciones principales, vínculos. |
| rojo |
error, stop, vulnerable, crítico, atención inmediata, restringido |
Fondo: estado, progreso detenido (barras de progreso). Iconos: error, detener, cerrar ventana, eliminar, entrada necesaria, falta, no disponible. |
| yellow |
advertencia, precaución, interrogable |
Fondo: estado, progreso en pausa (barras de progreso). Iconos: advertencia |
| green |
go, proceed, progress, safe |
Fondo: estado, progreso normal (barras de progreso). Iconos: ir, listo, actualizar. Primer plano: rutas de acceso y direcciones URL (en los resultados de búsqueda). |
| purple |
Visitado |
Primer plano: vínculos visitados (para vínculos en Windows Internet Explorer y documentos). |
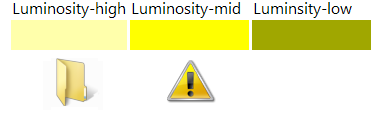
- Para evitar comunicar los significados anteriores, los colores tienen alta saturación media a baja y luminosidad alta o baja. Los usuarios asocian los significados anteriores a los colores que tienen una saturación completa o alta y luminosidad de nivel medio, por lo que puede evitar estas asociaciones eligiendo diferentes tonos.

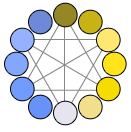
En este ejemplo, hay tres tonos diferentes de amarillo, pero solo la sombra de luminosidad altamente saturada y de nivel medio comunica la advertencia. El icono de carpeta amarilla no se siente como una advertencia.
Uso del color con datos
Cuando sea útil, asigne color a los datos para ayudar a los usuarios a diferenciarlos. Tenga en cuenta que los usuarios asumen que los datos con colores similares tienen significados similares.
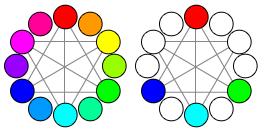
Asigne colores de forma predeterminada que sean fáciles de distinguir. Por lo general, los colores son fáciles de distinguir si están lejos entre sí en los espacios de color HSL/HSV, a la vez que mantienen un contraste alto con su fondo:
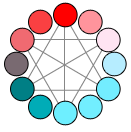
Al elegir colores, se prefieren las armonías triad o los tonos complementarios, pero no los tonos adyacentes.

En este ejemplo, si la primera asignación de color es roja, el siguiente color debe ser azul, verde o cian, pero no magenta, púrpura, naranja o amarillo.
Los colores tienen contraste alto si hay una gran diferencia en su tono, saturación o luminosidad.

En este ejemplo, el color base azul claro contrasta con los fondos con grandes diferencias en el tono, la saturación o la luminosidad.
El uso de un fondo blanco o muy claro hace que los colores de primer plano sean más fáciles de distinguir.

En este ejemplo, los colores de fondo blanco y claro facilitan la distinción del color de primer plano.
Permitir que los usuarios personalicen estas asignaciones de colores porque la elección de color es subjetiva y una preferencia personal. Si hay muchos colores coordinados, permita a los usuarios cambiarlos como un grupo mediante combinaciones de colores.
Permitir que los usuarios etiqueten estas asignaciones de color. Hacerlo ayuda a que sean más fáciles de identificar y encontrar.
A diferencia de los colores de la interfaz de usuario, los datos no deben cambiar cuando cambian los colores del sistema.
Documentación
- Consulte los elementos de la interfaz de usuario por sus nombres, no por sus colores. Estas referencias no son accesibles y los colores del sistema pueden cambiar. Si el nombre de un elemento de la interfaz de usuario no es lo suficientemente descriptivo o no lo suficientemente descriptivo, muestre una captura de pantalla para aclarar.
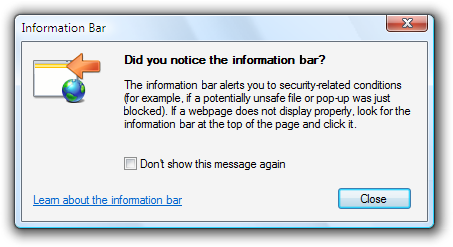
Correcto:

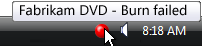
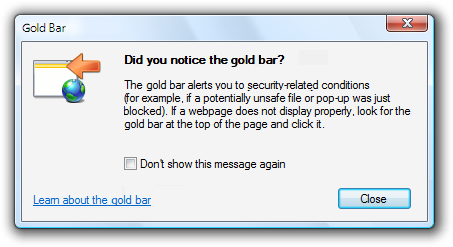
Incorrecto:

En el ejemplo incorrecto, el mensaje hace referencia a la barra de información de Windows Internet Explorer por su color en lugar de su nombre.