Color, luz y materiales

El diseño de contenido para la realidad mixta requiere una cuidadosa consideración del color, la iluminación y los materiales para todos los recursos virtuales. Los propósitos estéticos pueden incluir el uso de luz y material para establecer el tono de un entorno inmersivo, mientras que los propósitos funcionales pueden incluir el uso de colores llamativos para alertar a los usuarios de una acción inminente. Cada una de estas decisiones debe pesarse en contra de las oportunidades y restricciones del dispositivo de destino de su experiencia.
A continuación se muestran instrucciones específicas para representar recursos en cascos envolventes y holográficos. Muchos de ellos están estrechamente vinculados a otras áreas técnicas y se puede encontrar una lista de temas relacionados en la sección Ver también al final de este artículo.
Representación en dispositivos envolventes frente a holográficos
El contenido representado en cascos envolventes aparecerá visualmente diferente en comparación con el contenido representado en cascos holográficos. Aunque los cascos envolventes generalmente representan el contenido como cabría esperar en una pantalla 2D, los cascos holográficos como HoloLens usan una secuencia de colores, las pantallas RGB de visualización a través para representar hologramas.
Dedique siempre tiempo a probar sus experiencias holográficas en un casco holográfico. La apariencia del contenido, incluso si se ha creado específicamente para dispositivos holográficos, variará según se vea en monitores secundarios o en instantáneas. Recuerde recorrer experiencias con un dispositivo, probar la iluminación de hologramas y observar desde todos los lados (así como desde arriba y abajo) cómo se representa el contenido. Asegúrese de probar con una serie de opciones de brillo en el dispositivo. Es poco probable que todos los usuarios compartan un valor predeterminado asumido y un conjunto diverso de condiciones de iluminación.
Aspectos básicos de la representación en dispositivos holográficos
Los dispositivos holográficos tienen pantallas adicionales : los hologramas se crean agregando luz a la luz del mundo real; el blanco aparecerá brillantemente, mientras que el negro aparecerá transparente.
El impacto en los colores varía con el entorno del usuario : hay muchas condiciones de iluminación diversas en la sala de un usuario. Cree contenido con los niveles de contraste adecuados para ayudar con claridad.
Evitar la iluminación dinámica : los hologramas que se iluminan uniformemente en las experiencias holográficas son los más eficientes. El uso de iluminación dinámica avanzada probablemente superará las capacidades de los dispositivos móviles. Cuando se requiere iluminación dinámica, se recomienda usar el sombreador estándar Mixed Reality Toolkit.
Diseño con color
Debido a la naturaleza de las pantallas aditivas, ciertos colores pueden aparecer diferentes en las pantallas holográficas. Algunos colores aparecerán en entornos de iluminación, mientras que otros aparecerán como menos impactantes. Los colores frescos tienden a retroceder en el fondo, mientras que los colores cálidos saltan al primer plano. Tenga en cuenta estos factores a medida que explora el color en sus experiencias:
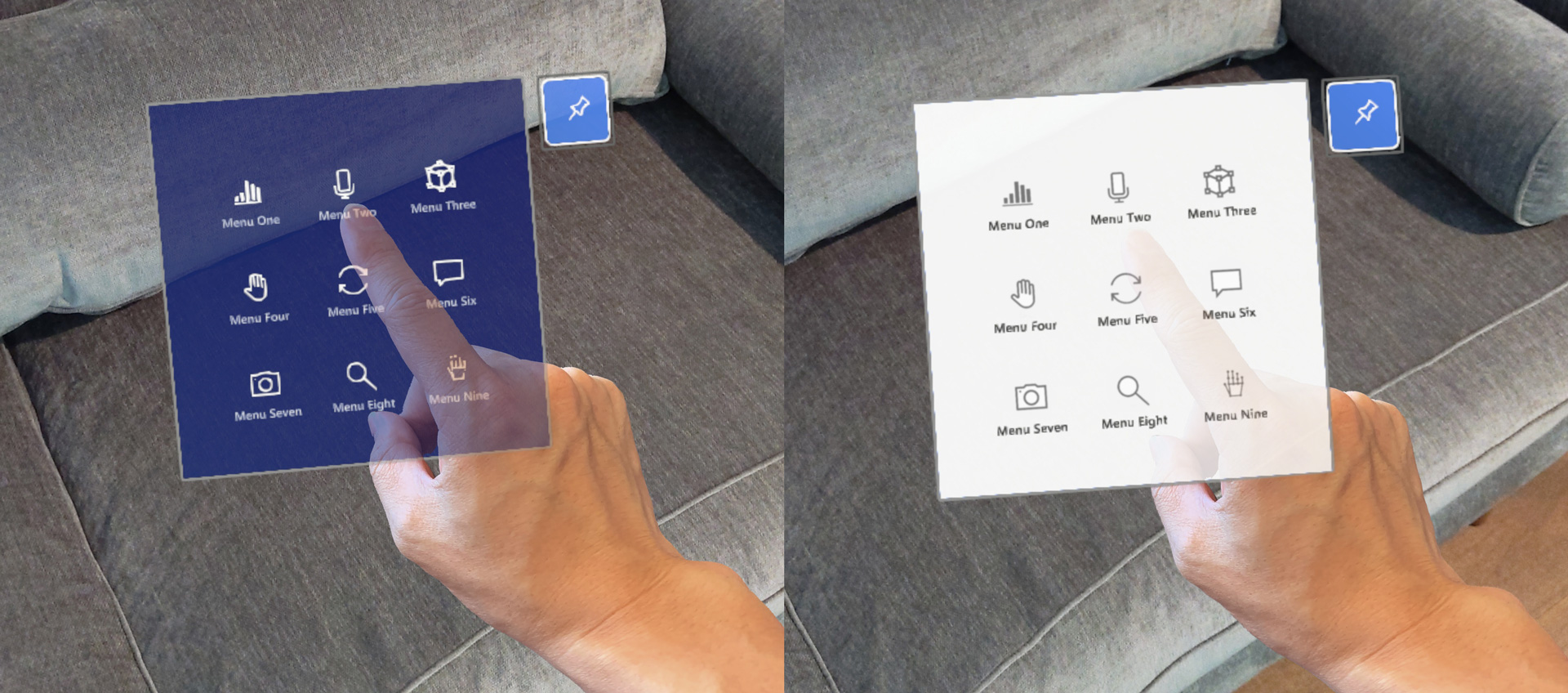
Representación de colores claros : el blanco aparece brillante y debe usarse con moderación. En la mayoría de los casos, considere un valor blanco alrededor de R 235 G 235 B 235. Grandes áreas luminosas pueden causar molestias del usuario. Para la parte posterior de la ventana de la interfaz de usuario, se recomienda usar colores oscuros.
Representación de colores oscuros : debido a la naturaleza de las pantallas aditivas, los colores oscuros aparecen transparentes. Un objeto negro sólido no aparecerá diferente del mundo real. Consulte Canal alfa a continuación. Para dar la apariencia de "negro", pruebe un valor RGB gris muy oscuro, como 16,16,16.
Uniformidad de color : normalmente los hologramas se representan lo suficientemente brillante como para que mantengan la uniformidad del color, independientemente del fondo. Las áreas grandes pueden convertirse en manchas. Evite grandes regiones de color brillante y sólido.
Gamut : HoloLens se beneficia de una "amplia gama" de color, conceptualmente similar a Adobe RGB. Como resultado, algunos colores pueden mostrar diferentes cualidades y representación en el dispositivo.
Gamma : el brillo y el contraste de la imagen representada variarán entre dispositivos envolventes y holográficos. Estas diferencias de dispositivos a menudo parecen hacer que las áreas oscuras de color y sombras, más o menos brillante.
Separación de colores: también denominada "separación de color" o "separación de color", la separación de colores se produce normalmente con el movimiento de hologramas (incluido el cursor) cuando un usuario realiza un seguimiento de los objetos con sus ojos.
Consideraciones técnicas
Alias: tenga en cuenta el alias, los pasos escalonados o "escaleras", donde el borde de la geometría de un holograma se encuentra con el mundo real. El uso de texturas con un alto detalle puede empeorar este efecto. Las texturas deben asignarse y filtrarse habilitadas. Considere la posibilidad de atenuar los bordes de los hologramas o agregar una textura que crea un borde de borde negro alrededor de los objetos. Evite la geometría fina siempre que sea posible.
Canal alfa : debes borrar el canal alfa para que sea totalmente transparente para las partes en las que no estás representando un holograma. Dejar el alfa sin definir conduce a artefactos visuales al tomar imágenes o vídeos del dispositivo.
Suavizado de texturas : dado que la luz es suma en pantallas holográficas, es mejor evitar grandes regiones de color brillante y sólido, ya que a menudo no producen el efecto visual previsto.
Directrices de diseño para la presentación holográfica

Al diseñar contenido para pantallas holográficas, hay varios elementos que debe tener en cuenta para lograr la mejor experiencia. Visite Diseño de contenido para visualización holográfica para obtener las directrices y recomendaciones.
Narración con luz y color
La luz y el color pueden ayudar a que los hologramas aparezcan de forma más natural en el entorno de un usuario y ofrecer instrucciones y ayuda para el usuario. Para las experiencias holográficas, tenga en cuenta estos factores a medida que explora la iluminación y el color:
Vignetting : un efecto "vignette" para los materiales oscuros puede ayudar a centrar la atención del usuario en el centro del campo de vista. Este efecto oscurece el material del holograma en algún radio del vector de mirada del usuario. Esto también es eficaz cuando el usuario ve hologramas desde un ángulo oblicuo o de glasqueo.
Énfasis : llama la atención a objetos o puntos de interacción contrastando colores, brillo e iluminación. Para obtener un vistazo más detallado a los métodos de iluminación en la narración, consulta Pixel Cinemay - A Lighting Approach for Computer Graphics.
Imagen: Uso de color para mostrar el énfasis de los elementos narrativos, que se muestran aquí en una escena de Fragmentos.

Materiales
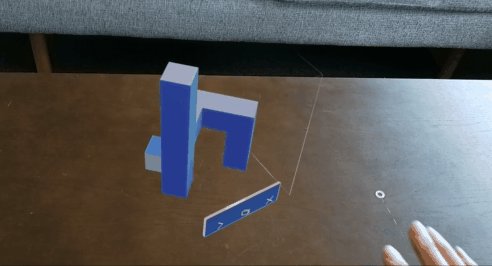
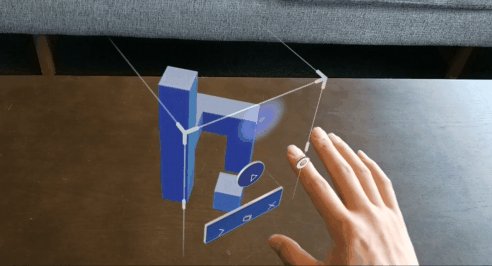
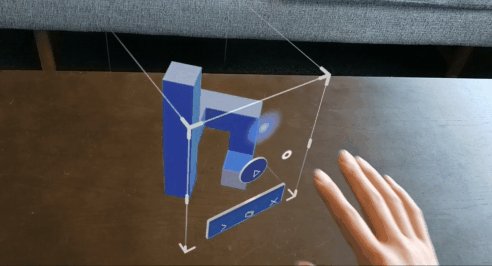
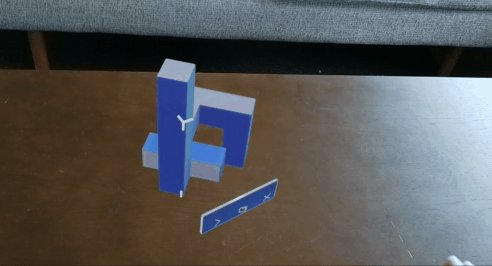
Los materiales son elementos cruciales para crear hologramas realistas. Al proporcionar características visuales adecuadas, puede crear objetos holográficos atractivos que se pueden combinar bien con el entorno físico. Los materiales también son importantes para proporcionar comentarios visuales para los distintos tipos de interacciones de entrada de usuario.
MRTK proporciona un sombreador estándar de MRTK con varias opciones de efecto visual que se pueden usar para los comentarios visuales. Por ejemplo, puede usar la propiedad "Luz de proximidad" para proporcionar un efecto de iluminación cuando el dedo del usuario se acerca a la superficie del objeto. Más información sobre el sombreador estándar de MRTK
Bucle de vídeo: ejemplo de comentarios visuales basados en la proximidad a un rectángulo de selección