Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
El texto es uno de los componentes más importantes de las aplicaciones holográficas. Para mostrar texto en Unity, hay tres tipos de componentes de texto que puede usar: texto de la interfaz de usuario, malla de texto 3D y Text Mesh Pro. De forma predeterminada, el texto de la interfaz de usuario y la malla de texto 3D aparecen borrosos y son demasiado grandes. Cambiar algunas variables da como resultado texto más agudo y de mayor calidad con un tamaño manejable en HoloLens. Puede lograr una mejor calidad de representación aplicando un factor de escalado para obtener las dimensiones adecuadas al usar los componentes text 3D Text y 3D Text Mesh.

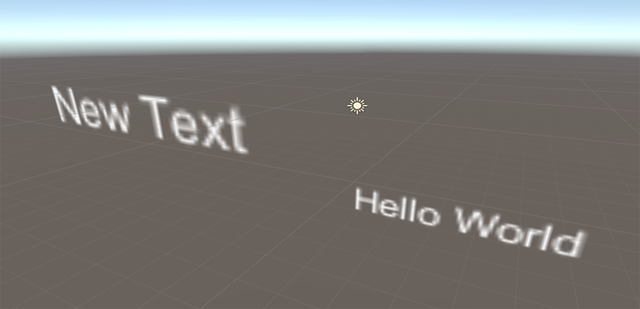
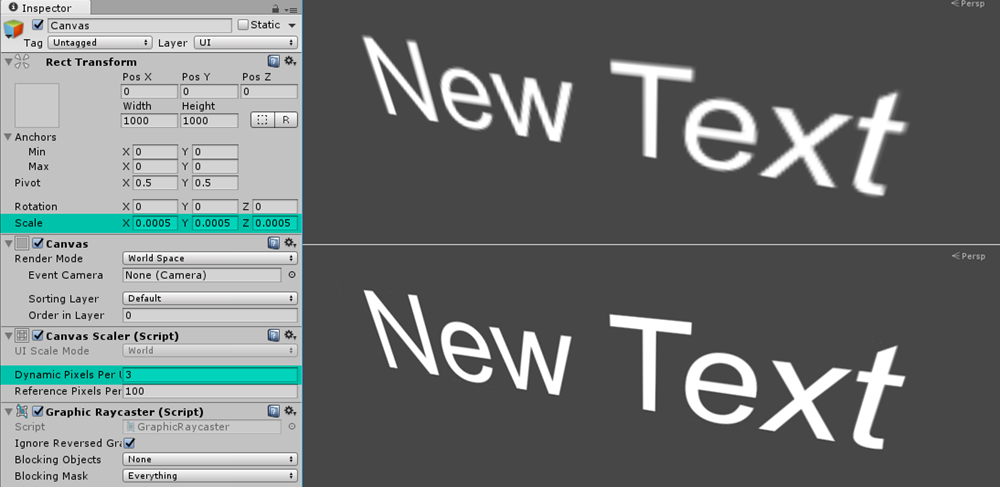
Texto predeterminado borroso en Unity
Trabajar con texto 3D (malla de texto) y texto de la interfaz de usuario de Unity
Unity supone que todos los elementos nuevos agregados a una escena son una unidad de Unity de tamaño o una escala de transformación del 100 %. Una unidad de Unity se traduce a aproximadamente 1 metro en HoloLens. En el caso de las fuentes, el rectángulo delimitador de un TextMesh 3D entra de forma predeterminada a unos 1 metro de altura.

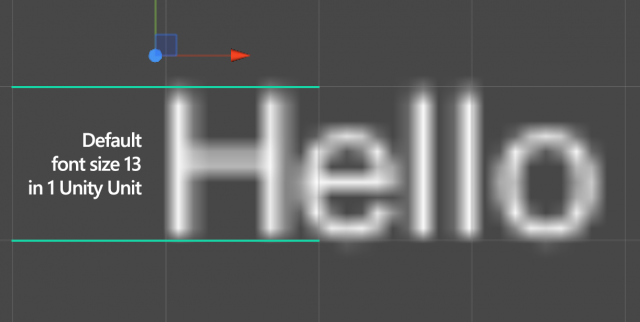
El texto 3D predeterminado de Unity (text mesh) ocupa una unidad de Unity, que es de 1 metro.
La mayoría de los diseñadores visuales usan puntos para definir tamaños de fuente en el mundo real. Hay aproximadamente 2835 (2,834,6456666399962) puntos en 1 metro. Según la conversión del sistema de puntos a 1 metro y el tamaño de fuente predeterminado de Text Mesh de Unity de 13, la matemática simple de 13 dividida entre 2835 es igual a 0,0046 (0,00458611116 para ser exacta) que proporciona una buena escala estándar con la que empezar (algunos pueden querer redondear a 0,005). El escalado del objeto de texto o contenedor a estos valores no solo permitirá la conversión 1:1 de tamaños de fuente en un programa de diseño, sino que también proporciona un estándar para que pueda mantener la coherencia a lo largo de su experiencia.

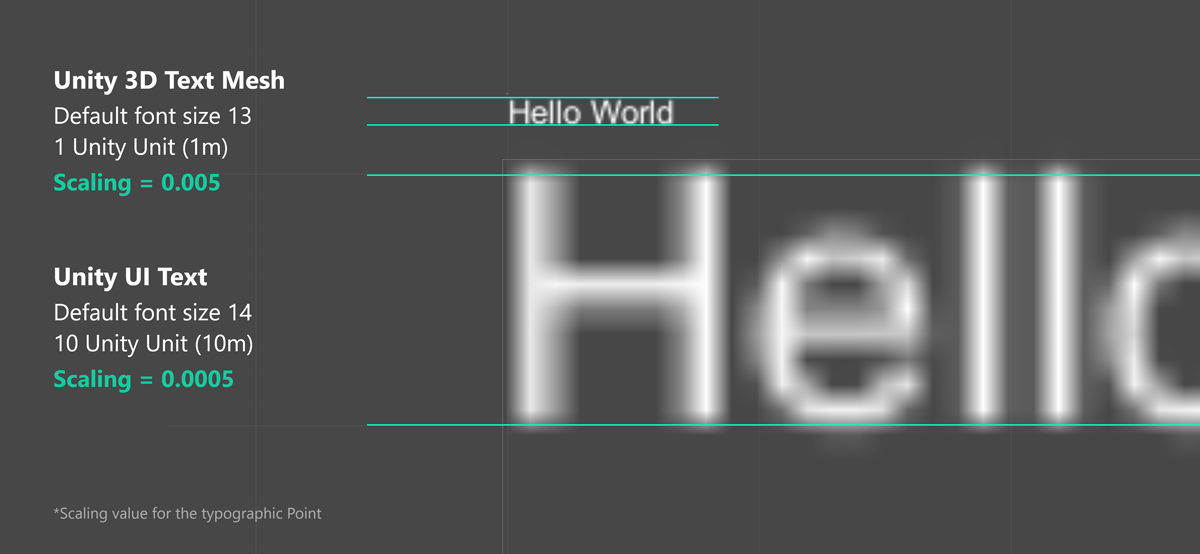
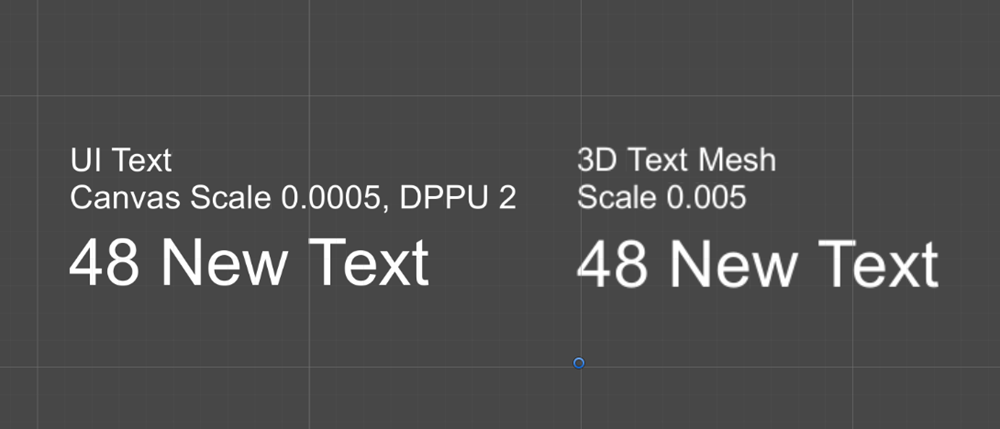
Escalado de valores para el texto 3D de Unity y el texto de la interfaz de usuario

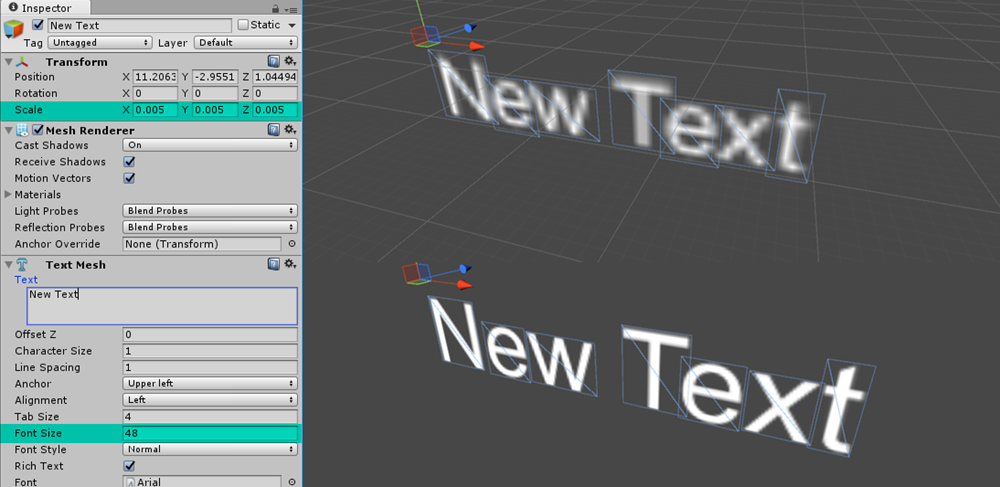
Malla de texto 3D de Unity con valores optimizados
Al agregar una interfaz de usuario o un elemento de texto basado en lienzo a una escena, la disparidad de tamaño sigue siendo mayor. Las diferencias en los dos tamaños son aproximadamente 1000 %, lo que traería el factor de escala para los componentes de texto basados en la interfaz de usuario a 0,00046 (0,0004586111116) o 0,0005 para el valor redondeado.

Texto de la interfaz de usuario de Unity con valores optimizados
Nota
El valor predeterminado de cualquier fuente puede verse afectado por el tamaño de textura de esa fuente o cómo se importó la fuente en Unity. Estas pruebas se realizaron en función de la fuente Arial predeterminada en Unity, así como de otra fuente importada.
Trabajar con Text Mesh Pro
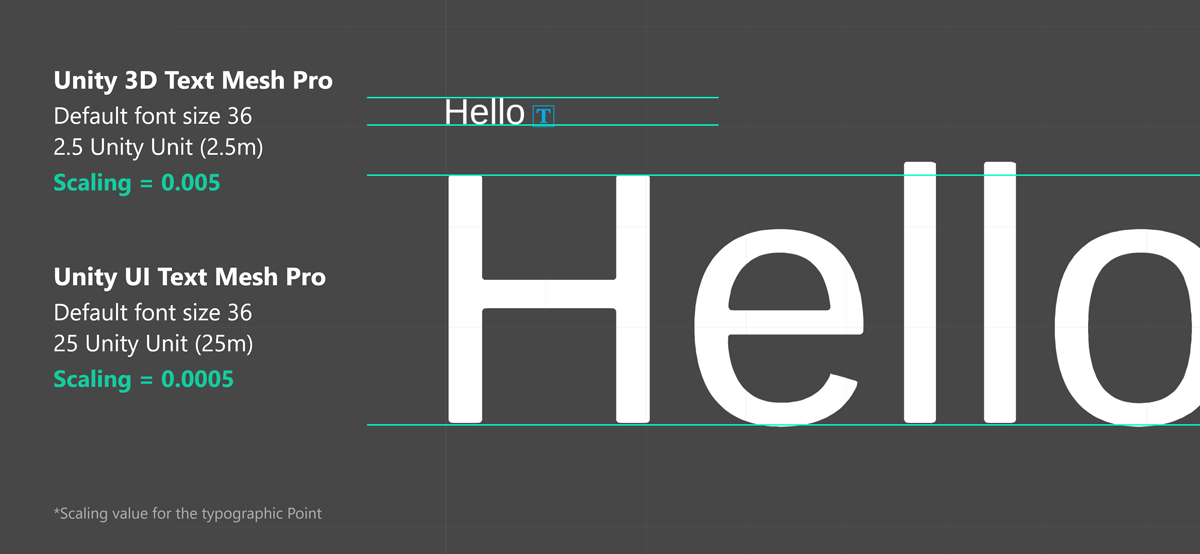
Con Text Mesh Pro de Unity, puede proteger la calidad de representación de texto. Admite contornos de texto nítidos independientemente de la distancia mediante la técnica campo de distancia firmada (SDF). Con el mismo método de cálculo que usamos anteriormente para la malla de texto 3D y el texto de la interfaz de usuario, podemos encontrar los valores de escala adecuados para usarlos con puntos tipográficos convencionales. Dado que la fuente 3D Text Mesh Pro predeterminada con el tamaño de 36 tiene un tamaño de límite de 2,5 unidades de Unity (2,5 m), podemos usar un valor de escalado de 0,005 para obtener el tamaño del punto. Text Mesh Pro en el menú de la interfaz de usuario tiene un tamaño de límite predeterminado de 25 unidades de Unity (25 m). Esto nos proporciona 0,0005 para el valor de escalado.

Escalado de valores para la interfaz de usuario y el texto 3D de Unity
Tamaño de texto recomendado
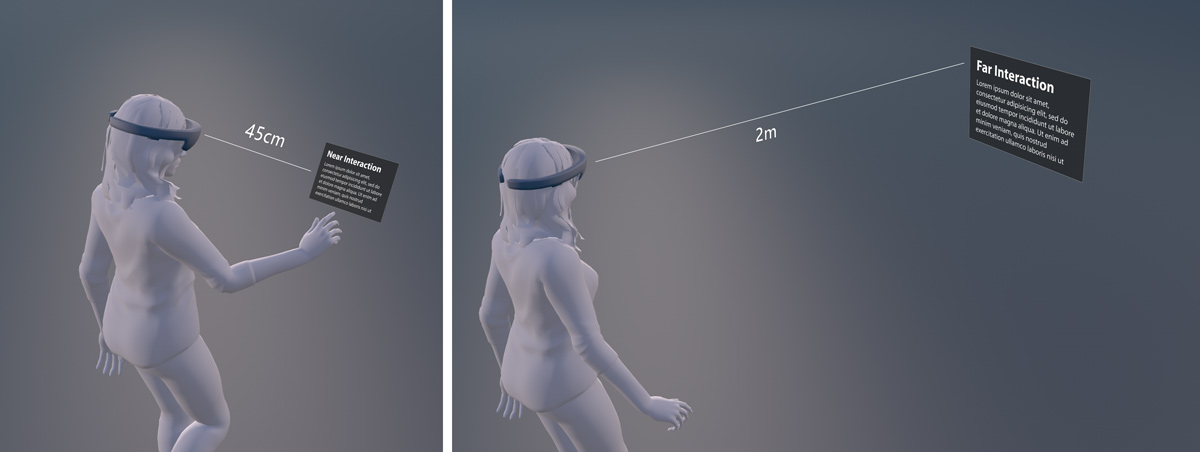
Como puede esperar, los tamaños de tipo que usamos en un equipo o un dispositivo de tableta (normalmente entre 12 y 32pt) parecen pequeños a una distancia de 2 metros. Depende de las características de cada fuente, pero en general el ángulo de visión mínimo recomendado y el alto de fuente para legibilidad son alrededor de 0,35°-0,4°/12.21-13,97 mm en función de nuestros estudios de investigación de usuarios. Es de aproximadamente 35-40 pt con el factor de escala introducido anteriormente.
Para la interacción cercana a 0,45 m (45 cm), el ángulo de visualización de la fuente mínima legible y la altura son de 0,4°-0,5° / 3,14–3,9mm. Es de 9 a 12 pt con el factor de escala introducido anteriormente.
 : intervalo de interacción cercano y lejano
: intervalo de interacción cercano y lejano
Tamaño mínimo de fuente legible
| Distancia | Ángulo | Alto del texto | Tamaño de fuente |
|---|---|---|---|
| 45 cm (distancia de manipulación directa) | 0.4°-0.5° | 3.14–3.9mm | 8.9–11.13pt |
| 2 m | 0.35°-0.4° | 12.21–13.97mm | 34.63-39.58 pt |
Tamaño de fuente cómodamente legible
| Distancia | Ángulo | Alto del texto | Tamaño de fuente |
|---|---|---|---|
| 45 cm (distancia de manipulación directa) | 0.65°-0.8° | 5.1-6.3 mm | 14.47-17.8 pt |
| 2 m | 0.6°-0.75° | 20.9-26.2 mm | 59.4-74.2 pt |
Segoe UI (la fuente predeterminada para Windows) funciona bien en la mayoría de los casos. Sin embargo, evite usar familias de fuentes ligeras o semilumbres en tamaño pequeño, ya que los trazos verticales finos vibrarán y degradarán la legibilidad. Las fuentes modernas con suficiente grosor de trazo funcionan bien. Por ejemplo, Helvetica y Arial se ven hermosas y son legibles en HoloLens con pesos normales o negritas.
 de visualización, ángulo y alto del texto
de visualización, ángulo y alto del texto
Texto con Mixed Reality Toolkit v2
Calidad de representación de texto nítido con una dimensión adecuada
En función de estos factores de escalado, hemos creado objetos prefabricados de texto con texto de interfaz de usuario y malla de texto 3D. Los desarrolladores pueden usar estos objetos prefabricados para obtener texto nítido y un tamaño de fuente coherente.

Calidad de representación de texto nítido con una dimensión adecuada
Sombreador con compatibilidad con oclusión
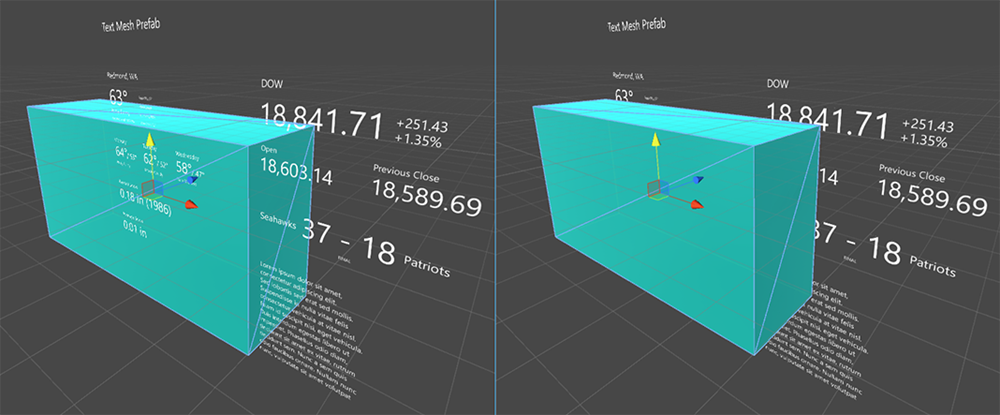
El material de fuente predeterminado de Unity no admite la oclusión. Por este motivo, verá el texto detrás de los objetos de forma predeterminada. Hemos incluido un sombreador sencillo que admite la oclusión. En la imagen siguiente se muestra el texto con material de fuente predeterminado (izquierda) y el texto con oclusión adecuada (derecha).

Sombreador con compatibilidad con oclusión
Siguiente punto de control de desarrollo
Si sigue el recorrido de desarrollo de Unity que hemos diseñado, está en medio de explorar los bloques de creación principales de MRTK. Desde aquí, puede continuar con el siguiente bloque de compilación:
O bien puede saltar a las funcionalidades y las API de la plataforma de realidad mixta:
Puede volver a los puntos de control de desarrollo de Unity en cualquier momento.