Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
A continuación, te proporcionamos una guía detallada para empezar a usar Python para el desarrollo web en Windows mediante el Subsistema de Windows para Linux (WSL).
Configurar el entorno de desarrollo
Te recomendamos que instales Python en WSL cuando compiles aplicaciones web. Muchos de los tutoriales e instrucciones para el desarrollo web de Python se escriben para los usuarios de Linux y usan herramientas de instalación y empaquetado basadas en Linux. La mayoría de las aplicaciones web también se implementan en Linux, por lo que esto te garantizará una coherencia entre los entornos de desarrollo y producción.
Si usa Python para tareas que no están relacionadas con el desarrollo web, le recomendamos que lo instale directamente en Windows mediante Microsoft Store. WSL no admite las aplicaciones o los escritorios de GUI (por ejemplo, PyGame, Gnome, KDE, etc). Instala y usa Python directamente en Windows para estos casos. Si no estás familiarizado con Python, consulta nuestra guía: Introducción al uso de Python en Windows para principiantes. Si estás interesado en automatizar las tareas comunes en el sistema operativo, consulta nuestra guía: Introducción al uso de Python en Windows para el scripting y la automatización. En algunos escenarios avanzados, es posible que quieras considerar la posibilidad de descargar una versión específica de Python directamente desde python.org o una alternativa, como Anaconda, Jython, PyPy, WinPython, IronPython, etc. Solo te lo recomendamos si eres un programador de Python más avanzado y tienes un motivo específico para elegir una implementación alternativa.
Instalación del Subsistema de Windows para Linux
WSL le permite ejecutar un entorno de línea de comandos GNU/Linux integrado directamente con Windows y sus herramientas favoritas, como Visual Studio Code, Outlook, etc. Por lo general, se recomienda usar WSL 2 para el trabajo de desarrollo web de Python.
Para habilitar e instalar WSL 2, consulte la documentación de instalación de WSL. Estos pasos incluirán la elección de una distribución de Linux (por ejemplo, Ubuntu).
Una vez que hayas instalado WSL y una distribución de Linux, abre la distribución de Linux (puedes encontrarla en el menú Inicio de Windows), y comprueba la versión y el nombre de código mediante el comando: lsb_release -dc.
Se recomienda actualizar la distribución de Linux con regularidad, incluso inmediatamente después de instalarla, para asegurarse de que tiene los paquetes más recientes. Windows no controla automáticamente esta actualización. Para actualizar la distribución, usa el comando: sudo apt update && sudo apt upgrade.
Sugerencia
Considera la posibilidad de instalar el nuevo Windows Terminal desde la Microsoft Store para habilitar varias pestañas (cambia rápidamente entre varias líneas de comando de Linux, el símbolo del sistema de Windows, PowerShell, la CLI de Azure, etc.), crear vinculaciones de teclas personalizadas (teclas de método abreviado para abrir o cerrar pestañas, copiar y pegar, etc.), usar la función de búsqueda y configurar temas personalizados (esquemas de colores, estilos y tamaños de fuente, imagen de fondo, desenfoque y transparencia). Más información.
Configuración de Visual Studio Code
Aprovecha las ventajas de IntelliSense, la detección de errores, la compatibilidad con la depuración, los fragmentos de código y las pruebas unitarias mediante el uso de VS Code. VS Code se integra perfectamente con el Subsistema de Windows para Linux, lo que proporciona un terminal integrado para establecer un flujo de trabajo sin problemas entre el editor de código y la línea de comandos, además de admitir GIT para el control de versiones con comandos de Git comunes (agregar, confirmar, enviar cambios e incorporar cambios) integrados directamente en la interfaz de usuario.
Descarga e instala VS Code para Windows. VS Code también está disponible para Linux, pero el Subsistema de Windows para Linux no admite aplicaciones de GUI, por lo que deberemos instalarlo en Windows. Pero no te preocupes. Igualmente podrás realizar la integración con la línea de comandos y las herramientas de Linux mediante la extensión Remote-WSL.
Instala la extensión Remote-WSL de VS Code. De este modo, podrás usar WSL como entorno de desarrollo integrado y la compatibilidad y las rutas se controlarán automáticamente. Más información.
Importante
Si ya tiene VS Code instalado, debe asegurarse de que tiene la versión 1.35 de mayo o posterior para instalar la extensión WSL. No te recomendamos que uses WSL en VS Code sin la extensión Remote-WSL, ya que perderás compatibilidad con el autocompletar, la depuración, la detección de errores, etc. Curiosidad: Esta extensión de WSL se instala en $HOME/.vscode-server/extensions.
Creación de un proyecto nuevo.
Vamos a crear un nuevo directorio de proyecto en nuestro sistema de archivos de Linux (Ubuntu) en el que trabajaremos con las aplicaciones y herramientas de Linux mediante VS Code.
Cierre VS Code y abra Ubuntu (la línea de comandos de WSL) yendo al menú Inicio (icono de Windows de la parte inferior izquierda) y escribiendo: "Ubuntu".
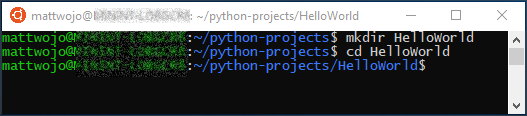
En la línea de comandos de Ubuntu, navega a la ubicación en la que quieras colocar el proyecto y crea un directorio para este (
mkdir HelloWorld).

Sugerencia
Una cuestión importante que hay que recordar al usar el Subsistema de Windows para Linux (WSL) es que ahora trabajas entre dos sistemas de archivos diferentes: 1) el sistema de archivos de Windows y 2) el sistema de archivos de Linux (WSL), que es Ubuntu en nuestro ejemplo. Deberás prestar atención a la ubicación en la que instalas los paquetes y almacenas los archivos. Puedes instalar una versión de una herramienta o un paquete en el sistema de archivos de Windows y una versión completamente diferente en el sistema de archivos de Linux. La actualización de la herramienta en el sistema de archivos de Windows no tendrá ningún efecto en la herramienta del sistema de archivos de Linux, y viceversa. WSL monta las unidades fijas en el equipo en la carpeta /mnt/<drive> de la distribución de Linux. Por ejemplo, la unidad C: de Windows se monta en /mnt/c/. Puedes acceder a los archivos de Windows desde el terminal de Ubuntu y usar aplicaciones y herramientas de Linux en esos archivos, y viceversa. Te recomendamos que trabajes en el sistema de archivos de Linux para el desarrollo web de Python, dado que muchas de las herramientas web se han escrito originalmente para Linux y se han implementado en un entorno de producción de Linux. Además, así también se evita la combinación de la semántica del sistema de archivos (como el hecho de que Windows no distingue mayúsculas de minúsculas en los nombres de archivo). Dicho esto, WSL ahora admite el salto entre los sistemas de archivos de Windows y Linux, por lo que puedes hospedar tus archivos en cualquiera de ellos.
Más información.
Instalación de Python, PIP y venv
Ubuntu viene con Python 3.6 ya instalado, pero no viene con algunos de los módulos que puede esperar obtener con otras instalaciones de Python. Por este motivo, tendremos que instalar PIP, el administrador de paquetes estándar para Python, y venv, el módulo estándar que se usa para crear y administrar entornos virtuales ligeros.
Recuerde que es posible que tenga que actualizar la distribución de Linux para que tenga la versión más reciente mediante el comando: sudo apt update && sudo apt upgrade.
Confirma que Python3 ya está instalado. Para ello, abre el terminal de Ubuntu y escribe
python3 --version. Se te debería devolver el número de versión de Python. Si necesitas actualizar la versión de Python, primero actualiza la versión de Ubuntu. Para ello, escribesudo apt update && sudo apt upgradey, luego, actualiza Python consudo apt upgrade python3.Para instalar PIP, escribe
sudo apt install python3-pip. PIP te permite instalar y administrar paquetes adicionales que no forman parte de la biblioteca estándar de Python.Para instalar venv, escribe
sudo apt install python3-venv.
Creación de un entorno virtual
El uso de entornos virtuales es un procedimiento recomendado para los proyectos de desarrollo de Python. Mediante la creación de un entorno virtual, puedes aislar las herramientas del proyecto y evitar conflictos de versiones con las herramientas de los demás proyectos. Por ejemplo, es posible que mantengas un proyecto web más antiguo que requiera el marco web de Django 1.2, pero, a continuación, te aparezca un nuevo proyecto emocionante con Django 2.2. Si actualizas Django globalmente, fuera de un entorno virtual, más adelante podrías encontrarte con algunos problemas de versiones. Además de evitar conflictos de versiones accidentales, los entornos virtuales permiten instalar y administrar paquetes sin privilegios administrativos.
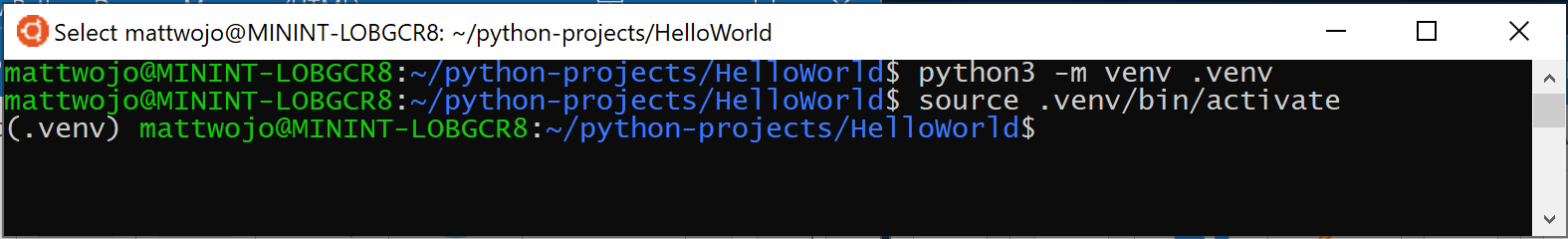
Abra el terminal y, dentro de la carpeta del proyecto HelloWorld, use el siguiente comando para crear un entorno virtual denominado .venv:
python3 -m venv .venv.Para activar el entorno virtual, escribe
source .venv/bin/activate. Si funcionó, deberías ver (.venv) antes del símbolo del sistema. Ahora tienes un entorno independiente preparado para escribir código e instalar paquetes. Cuando hayas terminado con el entorno virtual, escribe el siguiente comando para desactivarlo:deactivate.
Sugerencia
Te recomendamos que crees el entorno virtual dentro del directorio en el que planeas tener el proyecto. Puesto que cada proyecto debe tener su propio directorio independiente, cada uno tendrá su propio entorno virtual, por lo que no hay necesidad de usar nombres únicos. Nuestra sugerencia es usar el nombre .venv para seguir la convención de Python. Algunas herramientas (como pipenv) también tienen como valor predeterminado este nombre si las instalas en el directorio del proyecto. Te recomendamos que no uses .env, dado que entra en conflicto con los archivos de definición de la variable de entorno. Por lo general, no recomendamos nombres que no empiecen con un punto, ya que no necesitas que ls te recuerde constantemente que el directorio existe. También te recomendamos que agregues .venv a tu archivo .gitignore. (Aquí tienes la plantilla de gitignore predeterminada de GitHub para Python a modo de referencia). Para obtener más información sobre cómo trabajar con entornos virtuales en VS Code, consulta Uso de entornos de Python en VS Code.
Abrir una ventana de terminal WSL en VS Code
VS Code usa la extensión WSL (instalada anteriormente) para tratar el subsistema de Linux como un servidor remoto. Esto te permite usar WSL como entorno de desarrollo integrado. Más información.
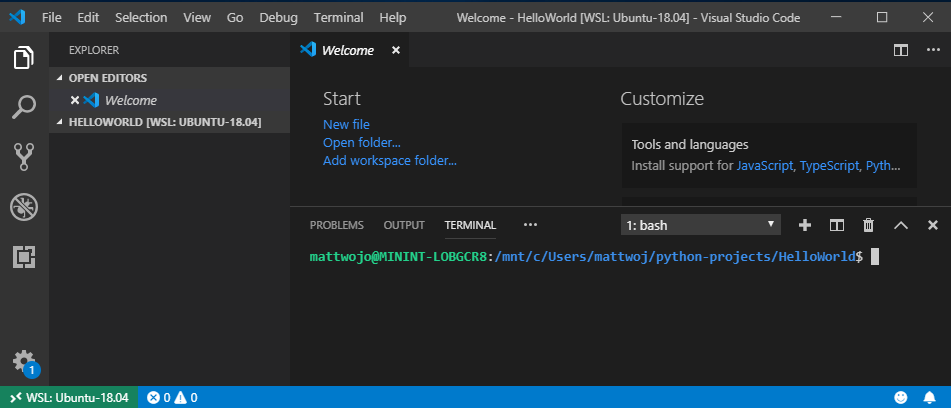
Para abrir la carpeta del proyecto en VS Code desde el terminal de Ubuntu, escribe
code .(el "." indica a VS Code que abra la carpeta actual).Cierra el terminal de Ubuntu. Más adelante, usaremos el terminal de WSL integrado en VS Code.
Abra el terminal de WSL en VS Code; para ello, presione Control + ` (mediante el carácter de tilde aguda) o seleccione Ver>Terminal. Se abrirá una línea de comandos de Bash (WSL) en la ruta de la carpeta del proyecto que creaste en el terminal de Ubuntu.

Instalación de la extensión de Microsoft Python
Es posible que tenga que instalar extensiones de VS Code para la instalación de WSL. Algunas extensiones ya instaladas localmente en VS Code no estarán disponibles automáticamente. Más información.
Para abrir la ventana Extensiones de VS Code, escribe Control + Mayús + X (o usa el menú para desplazarte a Ver>Extensiones).
En el cuadro Search Extensions in Marketplace (Buscar extensiones en Marketplace) de la parte superior, escriba: Python.
Busque la extensión Python (ms-python.python) de Microsoft y seleccione el botón Instalar en WSL: [nombre de distribución].
Una vez finalizada la instalación de la extensión, verá una sección WSL: [nombre de distribución] - Instalada en la ventana Extensiones de VS Code que muestra que ha instalado la extensión de Python.
Ejecución de un programa de Python simple
Python es un lenguaje interpretado y admite distintos tipos de intérpretes (Python2, Anaconda, PyPy, etc.). VS Code debe tener como valor predeterminado el intérprete asociado al proyecto. Si tienes algún motivo para cambiarlo, selecciona el intérprete que se muestra actualmente en la barra azul de la parte inferior de la ventana de VS Code o abre la Paleta de comandos (Control + Mayús + P) y escribe el comando Python: Select Interpreter. Se mostrará una lista de los intérpretes de Python que tienes instalados actualmente. Obtén más información sobre la configuración de entornos de Python.
Para probarlo, crearemos y ejecutaremos un programa de Python sencillo. Así mismo, nos aseguraremos de que hemos seleccionado el intérprete de Python correcto.
Para abrir la ventana del Explorador de archivos de VS Code, escribe Control + Mayús + E (o usa el menú para navegar a Ver>Explorador).
Si aún no está abierto, abra el terminal WSL integrado escribiendo Ctrl+Mayús+' y asegúrese de que el directorio actual sea la carpeta del proyecto de Python HelloWorld .
Para crear un archivo de Python, escribe
touch test.py. Deberías ver que el archivo que acabas de crear aparece en la ventana Explorador bajo las carpetas. venv y. vscode que ya se encuentran en el directorio del proyecto.Selecciona el archivo test.py que acabas de crear en la ventana Explorador para abrirlo en VS Code. Dado que la extensión .py de nuestro nombre de archivo indica a VS Code que se trata de un archivo de Python, la extensión de Python que cargó anteriormente elegirá y cargará de manera automática un intérprete de Python que verás en la parte inferior de la ventana de VS Code.

Pega este código Python en el archivo test.py y, a continuación, guarda el archivo (Control + S):
print("Hello World")Para ejecutar el programa "Hola mundo" de Python que acabamos de crear, selecciona el archivo test.py en la ventana Explorador de VS Code y, a continuación, haz clic con el botón derecho en el archivo para mostrar un menú de opciones. Selecciona Run Python File in Terminal (Ejecutar archivo de Python en terminal). Como alternativa, en la ventana del terminal de WSL integrada, escribe
python3 test.pypara ejecutar el programa "Hola mundo". El intérprete de Python imprimirá "Hola mundo" en la ventana del terminal.
Enhorabuena. Ya lo tienes todo listo para crear y ejecutar programas de Python. Ahora vamos a intentar crear una aplicación Hola mundo con dos de los marcos web de Python más populares: Flask y Django.
Tutorial de Hola mundo para Flask
Flask es un marco de aplicación web para Python. La documentación de Flask ofrece instrucciones sobre la introducción y un tutorial más detallado sobre cómo crear una aplicación pequeña pero completa.
Siguiendo los pasos siguientes, puede crear una pequeña aplicación de Flask de "Hola mundo" mediante VS Code y WSL.
Abra Ubuntu (la línea de comandos de WSL) yendo al menú Inicio (icono de Windows de la parte inferior izquierda) y escribiendo: "Ubuntu".
Crea un directorio para el proyecto
mkdir HelloWorld-Flasky, a continuación, escribecd HelloWorld-Flaskpara entrar al directorio.Crea un entorno virtual para instalar las herramientas del proyecto:
python3 -m venv .venv.Para abrir el proyecto HelloWorld-Flask en VS Code, escribe el comando
code ..En VS Code, abre el terminal de WSL integrado (también conocido como Bash). Para ello, escribe Control + Mayús + ` (la carpeta del proyecto HelloWorld-Flask ya debería estar seleccionada). Cierra la línea de comandos de Ubuntu, ya que a partir de ahora trabajaremos en el terminal de WSL integrado con VS Code.
Activa el entorno virtual que creaste en el paso #3 mediante el terminal de Bash de VS Code:
source .venv/bin/activate. Si funcionó, deberías ver (.venv) antes del símbolo del sistema.Instala Flask en el entorno virtual escribiendo
python3 -m pip install flask. Para verificar que se haya instalado, escribepython3 -m flask --version.Crea un archivo nuevo para el código de Python:
touch app.py.Abre el archivo app.py en el explorador de archivos de VS Code (
Ctrl+Shift+Ey, a continuación, selecciona el archivo app.py). Se activará la extensión de Python para elegir un intérprete. El valor predeterminado debería ser Python 3.6.8 64-bit ('.venv': venv) . Ten en cuenta que también detecta tu entorno virtual.
En app.py, agrega el código para importar Flask y crea una instancia del objeto de Flask:
from flask import Flask app = Flask(__name__)En app.py, agrega también una función que devuelva contenido. En este caso, una cadena simple. Usa el decorador app.route de Flask para asignar la ruta de la URL "/" a esa función:
@app.route("/") def home(): return "Hello World! I'm using Flask."Sugerencia
Puedes usar varios decoradores en la misma función, uno por línea, en función de cuántas rutas diferentes quieras asignar a la misma función.
Guarda el archivo app.py (Control + S).
En el terminal, escribe el siguiente comando para ejecutar la aplicación.
python3 -m flask runSe ejecutará el servidor de desarrollo de Flask. De forma predeterminada, el servidor de desarrollo busca el archivo app.py. Al ejecutar Flask, deberías ver un resultado similar al siguiente:
(env) user@USER:/mnt/c/Projects/HelloWorld$ python3 -m flask run * Environment: production WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead. * Debug mode: off * Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)Visual Studio lanzará una notificación indicando que "su aplicación ahora se está ejecutando por el puerto 5000 y está disponible." Haga clic en el botón Abrir en el navegador. O bien, puede Ctrl+Hacer clic en la http://127.0.0.1:5000/ dirección URL en el terminal. Deberías ver el mensaje siguiente en el explorador:

Observa que, cuando visitas una dirección URL como "/", se muestra un mensaje en el terminal de depuración con la solicitud HTTP siguiente:
127.0.0.1 - - [19/Jun/2019 13:36:56] "GET / HTTP/1.1" 200 -Para detener la aplicación, usa Control + C en el terminal.
Sugerencia
Si quieres usar un nombre de archivo diferente que app.py, como program.py, define una variable de entorno denominada FLASK_APP y establece su valor en el archivo elegido. A continuación, el servidor de desarrollo de Flask usará el valor de FLASK_APP en lugar del archivo predeterminado app.py. Para obtener más información, consulte la documentación de Flask.
Enhorabuena, has creado una aplicación web de Flask con Visual Studio Code y el Subsistema de Windows para Linux. Para ver un tutorial más detallado sobre el uso de VS Code y Flask, consulta el Tutorial de Flask en Visual Studio Code.
Tutorial de Hola mundo para Django
Django es un marco de aplicación web para Python. En este breve tutorial, crearás una pequeña aplicación "Hola mundo" de Django con VS Code y WSL.
Abra Ubuntu (la línea de comandos de WSL) yendo al menú Inicio (icono de Windows de la parte inferior izquierda) y escribiendo: "Ubuntu".
Crea un directorio para el proyecto
mkdir HelloWorld-Djangoy, a continuación, escribecd HelloWorld-Djangopara entrar al directorio.Crea un entorno virtual para instalar las herramientas del proyecto:
python3 -m venv .venv.Para abrir el proyecto HelloWorld-DJango en VS Code, escribe el comando
code ..En VS Code, abre el terminal de WSL integrado (también conocido como Bash). Para ello, escribe Control + Mayús + ` (la carpeta del proyecto HelloWorld-Django ya debería estar seleccionada). Cierra la línea de comandos de Ubuntu, ya que a partir de ahora trabajaremos en el terminal de WSL integrado con VS Code.
Activa el entorno virtual que creaste en el paso #3 mediante el terminal de Bash de VS Code:
source .venv/bin/activate. Si funcionó, deberías ver (.venv) antes del símbolo del sistema.Instala Django en el entorno virtual con el comando
python3 -m pip install django. Para verificar que se haya instalado, escribepython3 -m django --version.A continuación, ejecuta el siguiente comando para crear el proyecto de Django:
django-admin startproject web_project .El comando
startprojectpresupone (mediante el uso de.al final) que la carpeta actual es la carpeta del proyecto, y crea lo siguiente en ella:manage.py: La utilidad administrativa de la línea de comandos de Django para el proyecto. Debes ejecutar comandos administrativos para el proyecto mediantepython manage.py <command> [options].Una subcarpeta denominada
web_project, que contiene los archivos siguientes:-
__init__.py: un archivo vacío que indica a Python que esta carpeta es un paquete de Python. -
wsgi.py: un punto de entrada para los servidores web compatibles con WSGI que van a proporcionar servicios al proyecto. Normalmente, deberás dejar este archivo tal cual está, ya que proporciona ganchos para los servidores web de producción. -
asgi.py: un punto de entrada para que los servidores web compatibles con ASGI sirvan al proyecto. Normalmente, deberás dejar este archivo tal cual está, ya que proporciona ganchos para los servidores web de producción. -
settings.py: contiene la configuración del proyecto de Django, que se modifica durante el desarrollo de una aplicación web. -
urls.py: contiene una tabla de contenido para el proyecto de Django, que también se modifica durante el desarrollo.
-
Para verificar el proyecto de Django, inicia el servidor de desarrollo de Django con el comando
python3 manage.py runserver. El servidor se ejecuta en el puerto predeterminado 8000 y deberías ver un resultado similar al siguiente en la ventana del terminal:Performing system checks... System check identified no issues (0 silenced). June 20, 2019 - 22:57:59 Django version 2.2.2, using settings 'web_project.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CONTROL-C.Cuando ejecutes el servidor por primera vez, se creará una base de datos de SQLite predeterminada en el archivo
db.sqlite3. Está diseñada con fines de desarrollo, pero se puede usar en producción para aplicaciones web de volumen bajo. Además, el servidor web integrado de Django solo está pensado para usarse con fines de desarrollo local. Sin embargo, cuando realiza una implementación en un host web, Django utiliza el servidor web del host en su lugar. El módulowsgi.pydel proyecto de Django se ocupa de servir como enlace a los servidores de producción.Si quieres utilizar un puerto distinto del predeterminado (8000), especifica el número de puerto en la línea de comandos, como
python3 manage.py runserver 5000.Visual Studio mostrará una notificación indicando que su aplicación, que ahora se ejecuta en el puerto 8000, está disponible. Haga clic en el botón Abrir en el navegador. O
Ctrl+clicken la dirección URLhttp://127.0.0.1:8000/de la ventana de salida del terminal para abrir el explorador predeterminado en esa dirección. Si Django está instalado correctamente y el proyecto es válido, verás una página predeterminada. En la ventana de salida del terminal de VS Code, también se muestra el registro del servidor.Cuando hayas terminado, cierra la ventana del explorador y detén el servidor en VS Code con
Ctrl+C, tal y como se indica en la ventana de salida del terminal.Ahora, para crear una aplicación de Django, ejecuta el comando
startappde la utilidad administrativa en la carpeta del proyecto (donde residemanage.py):python3 manage.py startapp helloEl comando crea una carpeta denominada
hello, que contiene una serie de archivos de código y una subcarpeta. De estos, normalmente trabajarás conviews.py(que contiene las funciones que definen las páginas de la aplicación web) ymodels.py(que contiene las clases que definen los objetos de datos). La utilidad administrativa de Django usa la carpetamigrationspara administrar las versiones de base de datos, tal como se describe más adelante en este tutorial. También hay los archivosapps.py(configuración de la aplicación),admin.py(para crear una interfaz administrativa) ytests.py(para pruebas), que no se describen aquí.Modifica
hello/views.pypara que coincida con el código siguiente. Se creará una vista única para la página principal de la aplicación:from django.http import HttpResponse def home(request): return HttpResponse("Hello, Django!")Crea un archivo,
hello/urls.py, con el contenido que aparece a continuación. En el archivourls.pyse especifican los patrones para enrutar las distintas direcciones URL a sus vistas adecuadas. El código siguiente contiene una ruta para asignar la dirección URL raíz de la aplicación ("") a la funciónviews.homeque acabas de agregar ahello/views.py:from django.urls import path from hello import views urlpatterns = [ path("", views.home, name="home"), ]La carpeta
web_projecttambién contiene un archivourls.py, que es el lugar en el que se controla el enrutamiento de direcciones URL. Abre el archivoweb_project/urls.pyy modifícalo para que coincida con el código siguiente (si quieres, puedes conservar los comentarios instructivos). Este código extrae el archivohello/urls.pyde la aplicación mediantedjango.urls.include, que mantiene las rutas de la aplicación contenidas en la aplicación. Esta separación resulta útil cuando un proyecto contiene varias aplicaciones.from django.contrib import admin from django.urls import include, path urlpatterns = [ path("", include("hello.urls")), ]Guarda todos los archivos modificados.
En el terminal de VS Code, ejecute el servidor de desarrollo con
python3 manage.py runservery abra la URLhttp://127.0.0.1:8000/en un explorador para ver una página que represente "Hola, Django".
Enhorabuena, has creado una aplicación web de Django con VS Code y el Subsistema de Windows para Linux. Para ver un tutorial más detallado sobre el uso de VS Code y Django, consulta el Tutorial de Django en Visual Studio Code.
Recursos adicionales
- Blogs para desarrolles de Microsoft: Python: lee las últimas actualizaciones sobre Python en Microsoft.
- Tutorial de Python con VS Code: un tutorial introductorio para VS Code como entorno de Python, en el que principalmente se describe cómo editar, ejecutar y depurar código.
- Compatibilidad de GIT en VS Code: obtén información sobre cómo usar los aspectos básicos del control de versiones de GIT en VS Code.
- Obtenga información sobre las nuevas características y mejoras de WSL 2: esta nueva versión cambia cómo interactúan las distribuciones de Linux con Windows, lo que aumenta el rendimiento del sistema de archivos y agrega compatibilidad completa de llamadas del sistema.
- Trabajo con varias distribuciones de Linux en Windows: obtén información sobre cómo administrar varias distribuciones de Linux diferentes en la máquina Windows.
