Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Un botón ofrece al usuario una forma de desencadenar una acción inmediata. Algunos de los botones están especializados en determinadas tareas, como navegación, acciones repetidas o presentar los menús.

El marco XAML proporciona un control de botón estándar, así como varios controles de botón especializados.
| Supervisión | Descripción |
|---|---|
| Botón | Un botón que inicia una acción inmediata. Puede usarse con un evento Click o un enlace Command. |
| BotónRepetir | Un botón que genera un evento Click continuamente mientras se presiona. |
| BotónHipervínculo | Un botón al que se le aplica el estilo de un hipervínculo y se usa para navegación. Para obtener más información sobre los hipervínculos, consulta Hipervínculos. |
| Botón desplegable | Un botón con un botón de contenido adicional para abrir un control flotante adjunto. |
| SplitButton | Un botón con dos lados. Uno de los lados inicia una acción y el otro abre un menú. |
| ToggleSplitButton | Un botón de alternancia con dos lados. Un lado alterna entre activado/desactivado y el otro abre un menú. |
| ToggleButton | Un botón que puede estar activado o desactivado. |
¿Es este el control adecuado?
Usa un control Button para permitir al usuario iniciar una acción inmediata, como enviar un formulario.
No uses un control Button cuando la acción sea navegar a otra página. En su lugar, usa un control HyperlinkButton. Para obtener más información sobre los hipervínculos, consulta Hipervínculos.
Importante
Para la navegación por asistentes, usa los botones etiquetados Atrás y Siguiente. Para otros tipos de navegación hacia atrás o a un nivel superior, usa un botón Atrás.
Usa un control RepeatButton cuando el usuario pueda querer desencadenar una acción varias veces. Por ejemplo, usa un control RepeatButton para aumentar o disminuir un valor en un contador.
Usa un control DropDownButton cuando el botón tenga un control flotante que con más opciones. El botón de contenido adicional predeterminado proporciona una indicación visual de que el botón incluye un control flotante.
Usa un control SplitButton cuando quieras que el usuario pueda iniciar una acción inmediata o elegir opciones adicionales por separado.
Usa un control ToggleButton si quieres que el usuario pueda cambiar inmediatamente entre dos estados mutuamente excluyentes y un botón es lo mejor para las necesidades de tu interfaz de usuario. A menos que la interfaz de usuario se beneficie de un botón, quizás sea una mejor opción usar AppBarToggleButton, CheckBox, RadioButton o ToggleSwitch.
Recomendaciones
Asegúrate de que el objetivo y el estado del botón sean claros para el usuario.
Cuando hay varios botones para la misma decisión (como en un cuadro de diálogo de confirmación), presenta los botones de confirmación en este orden, donde [Hacerlo] y [No hacerlo] son respuestas específicas a la instrucción principal:
- Aceptar/[Hacerlo]/Sí
- [No hacerlo]/No
- Cancelar
- Aceptar/[Hacerlo]/Sí
Expón solo uno o dos botones al usuario a la vez. Por ejemplo, Aceptar y Cancelar. Si necesitas exponer más acciones al usuario, considera la posibilidad de usar casillas o botones de radio con los que el usuario pueda seleccionar acciones, con un único botón de comando para desencadenar estas acciones.
En el caso de las acciones que deban estar disponibles en varias páginas de la aplicación, en vez de duplicar el mismo botón en varias páginas, piensa en utilizar una barra de la aplicación inferior.
Texto de botón
El contenido de un botón suele ser texto. Al diseñar dicho texto, ten en cuenta las siguientes recomendaciones:
Usa un texto conciso, específico y descriptivo que explique claramente la acción que realiza el botón. Por lo general, el texto del botón es una única palabra, un verbo.
Usa la fuente predeterminada, a menos que las directrices de marca indiquen lo contrario.
Para un texto más corto, evita los botones de comando estrechos usando un ancho de botón mínimo de 120 píxeles.
Para un texto más largo, evita los botones de comando anchos limitando el texto a una longitud máxima de 26 caracteres.
Si el texto del botón es dinámico, (es decir, localizado), ten en cuenta cómo cambiará el tamaño del botón y qué ocurrirá con los controles cercanos.
|
Tienes que arreglar: Botones con texto que se desborda. |

|
|
Opción 1: Aumenta el ancho de botón, los botones de la pila y el ajuste si la longitud del texto es mayor de 26 caracteres. |

|
|
Opción 2: Aumenta el alto del botón y ajusta el texto. |

|
Diseño recomendado de botón único
Si el diseño requiere un único botón, debe estar alineado a la izquierda o a la derecha en función de su contexto de contenedor.
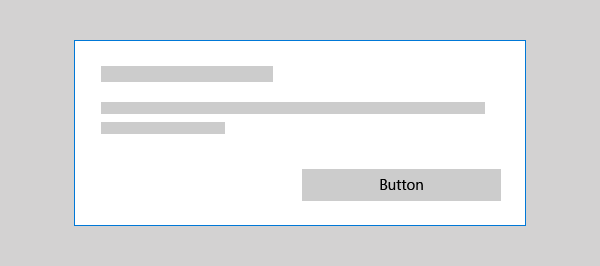
Los cuadros de diálogo con un único botón deben alinear a la derecha el botón. Si el cuadro de diálogo contiene solo un botón, asegúrate de que el botón realiza la acción segura y no destructiva. Si usas la clase ContentDialog y especificas un único botón, se alineará automáticamente a la derecha.

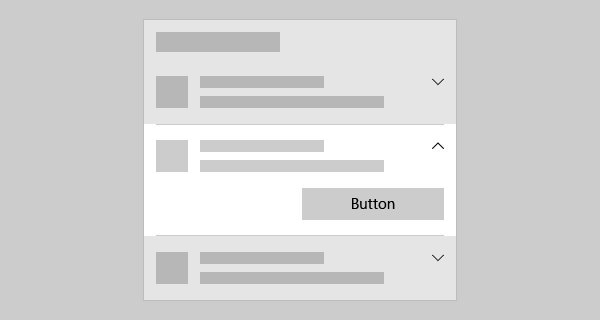
Si el botón aparece dentro de una interfaz de usuario de contenedor (por ejemplo, dentro de una notificación del sistema, un control flotante o un elemento de vista de lista), debes alinear a la derecha el botón dentro del contenedor.

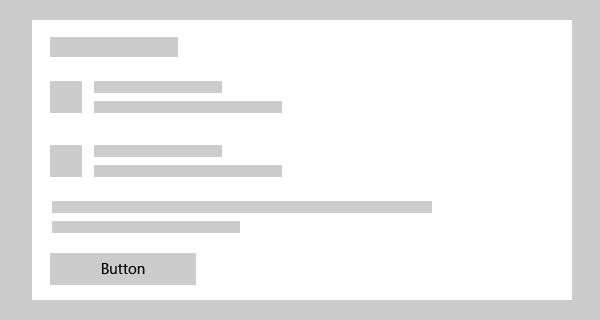
En las páginas que contengan un solo botón (por ejemplo, un botón Aplicar en la parte inferior de una página de configuración), debes alinear a la izquierda el botón. Así se garantiza que el botón se alinea con el resto del contenido de la página.

Botones Atrás
El botón Atrás es un elemento de la interfaz de usuario proporcionado por el sistema que permite la navegación hacia atrás a través de la pila de retroceso o el historial de navegación del usuario. No es necesario que crees tu propio botón Atrás, pero es posible que debas realizar algunas acciones para que la experiencia de navegación hacia atrás resulte adecuada. Para obtener más información, consulta Historial de navegación y navegación hacia atrás para las aplicaciones de Windows.
Ejemplos
En este ejemplo se usan tres botones, Guardar, No guardar y Cancelar, en un cuadro de diálogo que pregunta a los usuarios si quieren guardar su trabajo.

Creación de un botón
- API importantes: clase Button, Evento Click, Propiedad Command, Propiedad Content
La aplicación WinUI 3 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 3. Obtenga la aplicación de Microsoft Store u obtenga el código fuente en GitHub.
Este ejemplo muestra un botón que responde a un clic.
Crear el botón en XAML.
<Button Content="Subscribe" Click="SubscribeButton_Click"/>
O crear el botón en el código.
Button subscribeButton = new Button();
subscribeButton.Content = "Subscribe";
subscribeButton.Click += SubscribeButton_Click;
// Add the button to a parent container in the visual tree.
stackPanel1.Children.Add(subscribeButton);
Controlar el evento Click.
private async void SubscribeButton_Click(object sender, RoutedEventArgs e)
{
// Call app specific code to subscribe to the service. For example:
ContentDialog subscribeDialog = new ContentDialog
{
Title = "Subscribe to App Service?",
Content = "Listen, watch, and play in high definition for only $9.99/month. Free to try, cancel anytime.",
CloseButtonText = "Not Now",
PrimaryButtonText = "Subscribe",
SecondaryButtonText = "Try it"
};
ContentDialogResult result = await subscribeDialog.ShowAsync();
}
Interacción del botón
Cuando se pulsa un control Button con un dedo o un lápiz, o se presiona el botón primario del mouse mientras el puntero está sobre él, el botón genera el evento Click. Si un botón tiene el foco del teclado, al presionar la tecla ENTRAR o la barra espaciadora, también se genera el evento Click.
Por lo general, no se pueden manipular los eventos PointerPressed de nivel bajo en un objeto Button porque tiene el comportamiento Click en su lugar. Para obtener más información, consulta Introducción a eventos y eventos enrutados.
Se puede cambiar la forma en que un botón genera el evento Click cambiando la propiedad ClickMode. El valor predeterminado de ClickMode es Release, pero también se puede establecer el valor ClickMode de un botón en Hover o Press. Si el valor de ClickMode es Hover, el evento Click no puede generarse mediante el teclado o la función táctil.
Contenido de Button
Button es un control de contenido de la clase ContentControl. Su propiedad de contenido XAML es Content, que habilita una sintaxis como esta para XAML: <Button>A button's content</Button>. Puedes establecer cualquier objeto como contenido del botón. Si el contenido es un objeto UIElement, se representa en el botón. Si el contenido es otro tipo de objeto, su representación de cadena se muestra en el botón.
El contenido de un botón suele ser texto. Al diseñar ese texto, siga las recomendaciones del texto del botón enumeradas anteriormente.
También puedes personalizar los elementos visuales que conforman la apariencia del botón. Por ejemplo, podrías reemplazar el texto con un icono o usar un icono con texto.
Aquí se ha establecido como contenido de un botón un elemento StackPanel que contiene una imagen y texto.
<Button x:Name="Button2" Click="Button_Click" Width="80" Height="90">
<StackPanel>
<Image Source="/Assets/Slices.png" Height="52"/>
<TextBlock Text="Slices" Foreground="Black" HorizontalAlignment="Center"/>
</StackPanel>
</Button>
El botón tiene el siguiente aspecto:

Crear un botón Repetir
- API importantes:Clase RepeatButton, Evento Click, Propiedad Content
La aplicación WinUI 3 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 3. Obtenga la aplicación de Microsoft Store u obtenga el código fuente en GitHub.
Un control RepeatButton es un botón que genera eventos Click repetidamente desde que se presiona hasta que se suelta. Establece la propiedad Delay para especificar el tiempo que el control RepeatButton espera tras presionarlo, antes de que empiece a repetir la acción de clic. Establece la propiedad Interval para especificar el tiempo entre las repeticiones de la acción de clic. Los tiempos de ambas propiedades se especifican en milisegundos.
En el siguiente ejemplo se muestran dos controles RepeatButton ,cuyos respectivos eventos Click se usan para aumentar o disminuir el valor mostrado en un bloque de texto.
<StackPanel>
<RepeatButton Width="100" Delay="500" Interval="100" Click="Increase_Click">Increase</RepeatButton>
<RepeatButton Width="100" Delay="500" Interval="100" Click="Decrease_Click">Decrease</RepeatButton>
<TextBlock x:Name="clickTextBlock" Text="Number of Clicks:" />
</StackPanel>
private static int _clicks = 0;
private void Increase_Click(object sender, RoutedEventArgs e)
{
_clicks += 1;
clickTextBlock.Text = "Number of Clicks: " + _clicks;
}
private void Decrease_Click(object sender, RoutedEventArgs e)
{
if(_clicks > 0)
{
_clicks -= 1;
clickTextBlock.Text = "Number of Clicks: " + _clicks;
}
}
Creación de un botón desplegable
- API importantes: clase DropDownButton, propiedad Flyout
La aplicación WinUI 3 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 3. Obtenga la aplicación de Microsoft Store u obtenga el código fuente en GitHub.
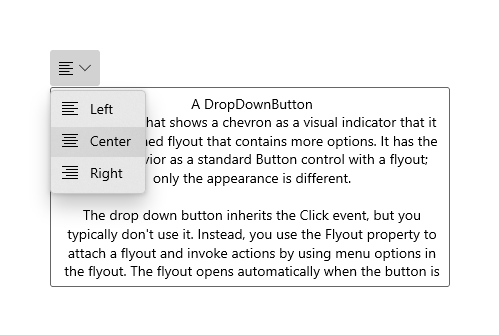
Un elemento DropDownButton es un botón que muestra un botón de contenido adicional como un indicador visual de que tiene un control flotante asociado con más opciones. Tiene el mismo comportamiento que un control Button estándar con un control flotante; solo la apariencia es distinta.
El botón desplegable hereda el evento Click, pero normalmente no se usa. En su lugar, se usa la propiedad Flyout para adjuntar un control flotante e invocar acciones mediante las opciones de menú del control flotante. El control flotante se abre automáticamente cuando se hace clic en el botón. No olvides especificar la propiedad Placement del control flotante para garantizar la ubicación elegida en relación con el botón. Es posible que el algoritmo de selección de ubicación predeterminado no produzca la ubicación elegida en todas las situaciones. Para más información sobre los controles flotantes, consulta Controles flotantes y Control flotante de menú y barra de menús.
Ejemplo: botón desplegable
En este ejemplo se muestra cómo crear un botón desplegable con un control flotante que tiene comandos para la alineación de párrafos en un control RichEditBox. (Para obtener más información y código, consulta Cuadro de edición enriquecido).

<DropDownButton ToolTipService.ToolTip="Alignment">
<TextBlock FontFamily="Segoe MDL2 Assets" FontSize="14" Text=""/>
<DropDownButton.Flyout>
<MenuFlyout Placement="BottomEdgeAlignedLeft">
<MenuFlyoutItem Text="Left" Icon="AlignLeft" Tag="left"
Click="AlignmentMenuFlyoutItem_Click"/>
<MenuFlyoutItem Text="Center" Icon="AlignCenter" Tag="center"
Click="AlignmentMenuFlyoutItem_Click"/>
<MenuFlyoutItem Text="Right" Icon="AlignRight" Tag="right"
Click="AlignmentMenuFlyoutItem_Click"/>
</MenuFlyout>
</DropDownButton.Flyout>
</DropDownButton>
private void AlignmentMenuFlyoutItem_Click(object sender, RoutedEventArgs e)
{
var option = ((MenuFlyoutItem)sender).Tag.ToString();
Windows.UI.Text.ITextSelection selectedText = editor.Document.Selection;
if (selectedText != null)
{
// Apply the alignment to the selected paragraphs.
var paragraphFormatting = selectedText.ParagraphFormat;
if (option == "left")
{
paragraphFormatting.Alignment = Windows.UI.Text.ParagraphAlignment.Left;
}
else if (option == "center")
{
paragraphFormatting.Alignment = Windows.UI.Text.ParagraphAlignment.Center;
}
else if (option == "right")
{
paragraphFormatting.Alignment = Windows.UI.Text.ParagraphAlignment.Right;
}
}
}
Creación de un botón de expansión
- API importantes: clase SplitButton, evento Click, propiedad Flyout
La aplicación WinUI 3 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 3. Obtenga la aplicación de Microsoft Store u obtenga el código fuente en GitHub.
Un control SplitButton tiene dos partes que se pueden invocar por separado. Una parte se comporta como un botón estándar e invoca una acción inmediata. La otra parte invoca un control flotante que contiene opciones adicionales entre las que puede elegir el usuario.
Nota:
Cuando se invoca con función táctil, el botón de expansión se comporta como un botón desplegable; las dos mitades del botón invocan el control flotante. Con otros métodos de entrada, un usuario puede invocar cualquier mitad del botón por separado.
El comportamiento habitual de un botón de expansión es el siguiente:
Cuando el usuario hace clic en la parte de botón, controla el evento Click para invocar la opción que está actualmente seleccionada en el menú desplegable.
Cuando se abra el menú desplegable, controla la invocación de los elementos del menú para cambiar la opción que está seleccionada y luego invócala. Es importante invocar el elemento del control flotante, ya que el evento Click de botón no se produce cuando se usa la función táctil.
Sugerencia
Hay muchas maneras de colocar los elementos en el menú desplegable y controlar su invocación. Si usas un control ListView o GridView, una manera es controlar el evento SelectionChanged. Si haces esto, establece SingleSelectionFollowsFocus en false. Esto permite a los usuarios navegar por las opciones mediante un teclado sin invocar el elemento en cada cambio.
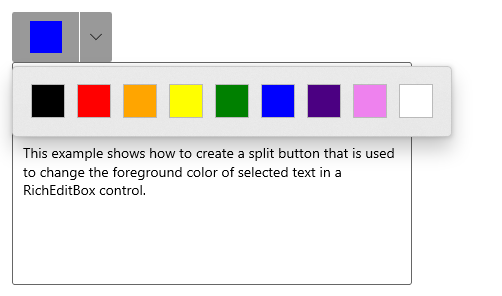
Ejemplo: botón de expansión
En este ejemplo se muestra cómo crear un botón de expansión que se usa para cambiar el color de primer plano del texto seleccionado en un control RichEditBox. (Para obtener más información y código, consulta Cuadro de edición enriquecido). El control flotante de los botones de expansión usa BottomEdgeAlignedLeft como valor predeterminado para su propiedad Placement. No se puede invalidar este valor.

<SplitButton ToolTipService.ToolTip="Foreground color"
Click="BrushButtonClick">
<Border x:Name="SelectedColorBorder" Width="20" Height="20"/>
<SplitButton.Flyout>
<Flyout x:Name="BrushFlyout">
<!-- Set SingleSelectionFollowsFocus="False"
so that keyboard navigation works correctly. -->
<GridView ItemsSource="{x:Bind ColorOptions}"
SelectionChanged="BrushSelectionChanged"
SingleSelectionFollowsFocus="False"
SelectedIndex="0" Padding="0">
<GridView.ItemTemplate>
<DataTemplate>
<Rectangle Fill="{Binding}" Width="20" Height="20"/>
</DataTemplate>
</GridView.ItemTemplate>
<GridView.ItemContainerStyle>
<Style TargetType="GridViewItem">
<Setter Property="Margin" Value="2"/>
<Setter Property="MinWidth" Value="0"/>
<Setter Property="MinHeight" Value="0"/>
</Style>
</GridView.ItemContainerStyle>
</GridView>
</Flyout>
</SplitButton.Flyout>
</SplitButton>
public sealed partial class MainPage : Page
{
// Color options that are bound to the grid in the split button flyout.
private List<SolidColorBrush> ColorOptions = new List<SolidColorBrush>();
private SolidColorBrush CurrentColorBrush = null;
public MainPage()
{
this.InitializeComponent();
// Add color brushes to the collection.
ColorOptions.Add(new SolidColorBrush(Colors.Black));
ColorOptions.Add(new SolidColorBrush(Colors.Red));
ColorOptions.Add(new SolidColorBrush(Colors.Orange));
ColorOptions.Add(new SolidColorBrush(Colors.Yellow));
ColorOptions.Add(new SolidColorBrush(Colors.Green));
ColorOptions.Add(new SolidColorBrush(Colors.Blue));
ColorOptions.Add(new SolidColorBrush(Colors.Indigo));
ColorOptions.Add(new SolidColorBrush(Colors.Violet));
ColorOptions.Add(new SolidColorBrush(Colors.White));
}
private void BrushButtonClick(object sender, object e)
{
// When the button part of the split button is clicked,
// apply the selected color.
ChangeColor();
}
private void BrushSelectionChanged(object sender, SelectionChangedEventArgs e)
{
// When the flyout part of the split button is opened and the user selects
// an option, set their choice as the current color, apply it, then close the flyout.
CurrentColorBrush = (SolidColorBrush)e.AddedItems[0];
SelectedColorBorder.Background = CurrentColorBrush;
ChangeColor();
BrushFlyout.Hide();
}
private void ChangeColor()
{
// Apply the color to the selected text in a RichEditBox.
Windows.UI.Text.ITextSelection selectedText = editor.Document.Selection;
if (selectedText != null)
{
Windows.UI.Text.ITextCharacterFormat charFormatting = selectedText.CharacterFormat;
charFormatting.ForegroundColor = CurrentColorBrush.Color;
selectedText.CharacterFormat = charFormatting;
}
}
}
Creación de un botón de expansión de alternancia
- API importantes: clase ToggleSplitButton, evento IsCheckedChanged, propiedad IsChecked
La aplicación WinUI 3 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 3. Obtenga la aplicación de Microsoft Store u obtenga el código fuente en GitHub.
Un control ToggleSplitButton tiene dos partes que se pueden invocar por separado. Una parte se comporta como un botón de alternancia que se puede activar o desactivar. La otra parte invoca un control flotante que contiene opciones adicionales entre las que puede elegir el usuario.
Normalmente, un botón de expansión de alternancia se usa para habilitar o deshabilitar una característica cuando esta tiene varias opciones entre las que puede elegir el usuario. Por ejemplo, en un editor de documentos, se podría usar para activar o desactivar listas, mientras que el menú desplegable se usa para elegir el estilo de la lista.
Nota:
Cuando se invoca con función táctil, el botón de expansión de alternancia se comporta como un botón desplegable. Con otros métodos de entrada, un usuario puede alternar e invocar las dos mitades del botón por separado. Con función táctil, ambas mitades del botón invocan el control flotante. Por lo tanto, debes incluir una opción en el contenido del control flotante para activar o desactivar el botón.
Diferencias con ToggleButton
A diferencia de ToggleButton, ToggleSplitButton no tiene un estado indeterminado. Como resultado, debes tener en cuenta estas diferencias:
- El control ToggleSplitButton no tiene una propiedad IsThreeState ni un evento Indeterminate.
- La propiedad ToggleSplitButton.IsChecked es simplemente un valor booleano, no un valor booleano< que admite un valor NULL>.
- ToggleSplitButton solo tiene el evento IsCheckedChanged; no tiene eventos Checked y Unchecked independientes.
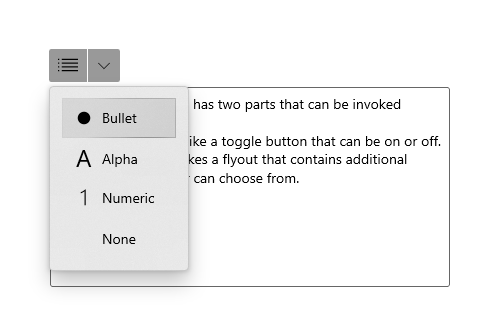
Ejemplo: botón de expansión de alternancia
En el ejemplo siguiente se muestra cómo un botón de expansión de alternancia se podría usar para activar o desactivar el formato de lista y cambiar el estilo de la lista, en un control RichEditBox. (Para obtener más información y código, consulta Cuadro de edición enriquecido). El control flotante del botón de expansión de alternancia usa BottomEdgeAlignedLeft como valor predeterminado para su propiedad Placement. No se puede invalidar este valor.

<ToggleSplitButton x:Name="ListButton"
ToolTipService.ToolTip="List style"
Click="ListButton_Click"
IsCheckedChanged="ListStyleButton_IsCheckedChanged">
<TextBlock FontFamily="Segoe MDL2 Assets" FontSize="14" Text=""/>
<ToggleSplitButton.Flyout>
<Flyout>
<ListView x:Name="ListStylesListView"
SelectionChanged="ListStylesListView_SelectionChanged"
SingleSelectionFollowsFocus="False">
<StackPanel Tag="bullet" Orientation="Horizontal">
<FontIcon FontFamily="Segoe MDL2 Assets" Glyph=""/>
<TextBlock Text="Bullet" Margin="8,0"/>
</StackPanel>
<StackPanel Tag="alpha" Orientation="Horizontal">
<TextBlock Text="A" FontSize="24" Margin="2,0"/>
<TextBlock Text="Alpha" Margin="8"/>
</StackPanel>
<StackPanel Tag="numeric" Orientation="Horizontal">
<FontIcon FontFamily="Segoe MDL2 Assets" Glyph=""/>
<TextBlock Text="Numeric" Margin="8,0"/>
</StackPanel>
<TextBlock Tag="none" Text="None" Margin="28,0"/>
</ListView>
</Flyout>
</ToggleSplitButton.Flyout>
</ToggleSplitButton>
private void ListStyleButton_IsCheckedChanged(ToggleSplitButton sender, ToggleSplitButtonIsCheckedChangedEventArgs args)
{
// Use the toggle button to turn the selected list style on or off.
if (((ToggleSplitButton)sender).IsChecked == true)
{
// On. Apply the list style selected in the drop down to the selected text.
var listStyle = ((FrameworkElement)(ListStylesListView.SelectedItem)).Tag.ToString();
ApplyListStyle(listStyle);
}
else
{
// Off. Make the selected text not a list,
// but don't change the list style selected in the drop down.
ApplyListStyle("none");
}
}
private void ListStylesListView_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
var listStyle = ((FrameworkElement)(e.AddedItems[0])).Tag.ToString();
if (ListButton.IsChecked == true)
{
// Toggle button is on. Turn it off...
if (listStyle == "none")
{
ListButton.IsChecked = false;
}
else
{
// or apply the new selection.
ApplyListStyle(listStyle);
}
}
else
{
// Toggle button is off. Turn it on, which will apply the selection
// in the IsCheckedChanged event handler.
ListButton.IsChecked = true;
}
}
private void ApplyListStyle(string listStyle)
{
Windows.UI.Text.ITextSelection selectedText = editor.Document.Selection;
if (selectedText != null)
{
// Apply the list style to the selected text.
var paragraphFormatting = selectedText.ParagraphFormat;
if (listStyle == "none")
{
paragraphFormatting.ListType = Windows.UI.Text.MarkerType.None;
}
else if (listStyle == "bullet")
{
paragraphFormatting.ListType = Windows.UI.Text.MarkerType.Bullet;
}
else if (listStyle == "numeric")
{
paragraphFormatting.ListType = Windows.UI.Text.MarkerType.Arabic;
}
else if (listStyle == "alpha")
{
paragraphFormatting.ListType = Windows.UI.Text.MarkerType.UppercaseEnglishLetter;
}
selectedText.ParagraphFormat = paragraphFormatting;
}
}
UWP y WinUI 2
Importante
La información y los ejemplos de este artículo están optimizados para aplicaciones que usan el SDK de Aplicaciones para Windows y WinUI 3, pero generalmente son aplicables a las aplicaciones para UWP que usan WinUI 2. Consulte el material de referencia de las API de UWP para obtener información y ejemplos específicos de la plataforma.
Esta sección contiene información que necesita para usar el control en una aplicación para UWP o WinUI 2.
Los controles DropDownButton, SplitButton y ToggleSplitButton para aplicaciones para UWP se incluyen como parte de WinUI 2. Para obtener más información e instrucciones sobre la instalación, consulta el artículo WinUI 2. Las API para estos controles existen en los espacios de nombres Windows.UI.Xaml.Controls y Microsoft.UI.Xaml.Controls.
- API de UWP: Clase Button, Clase RepeatButton, Clase HyperlinkButton, DropDownButton, SplitButton, ToggleSplitButton, ToggleButton, Evento Click, Propiedad Command, Propiedad Content
- Api de WinUI 2:DropDownButton, SplitButton, ToggleSplitButton
- Abra la aplicación Galería de WinUI 2 y consulte el botón en acción. La aplicación WinUI 2 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 2. Obtenga la aplicación en Microsoft Store u obtenga el código fuente en GitHub.
Se recomienda usar la versión más reciente de WinUI 2 para obtener los estilos, las plantillas y las características más actuales de todos los controles. WinUI 2.2 o versiones posteriores incluye una nueva plantilla para estos controles que usan esquinas redondeadas. Para obtener más información, consulta Radio de redondeo.
Para usar el código de este artículo con WinUI 2, use un alias en XAML (usamos muxc) para representar las API de la Biblioteca de interfaz de usuario de Windows que se incluyen en el proyecto. Consulte Introducción a la Biblioteca de interfaz de usuario de Windows 2 para obtener más información.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:DropDownButton />
<muxc:SplitButton />
<muxc:ToggleSplitButton />
