Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
En estas directrices, se describe cómo usar las imágenes en miniatura para ayudar a los usuarios a mostrar vistas previas de los archivos mientras navegan por tu aplicación para UWP.
API importantes
¿Debo incluir miniaturas en la aplicación?
Si tu aplicación permite a los usuarios explorar archivos, puedes mostrar imágenes en miniatura para ayudarles a ver vistas previas de esos archivos.
Usa miniaturas para:
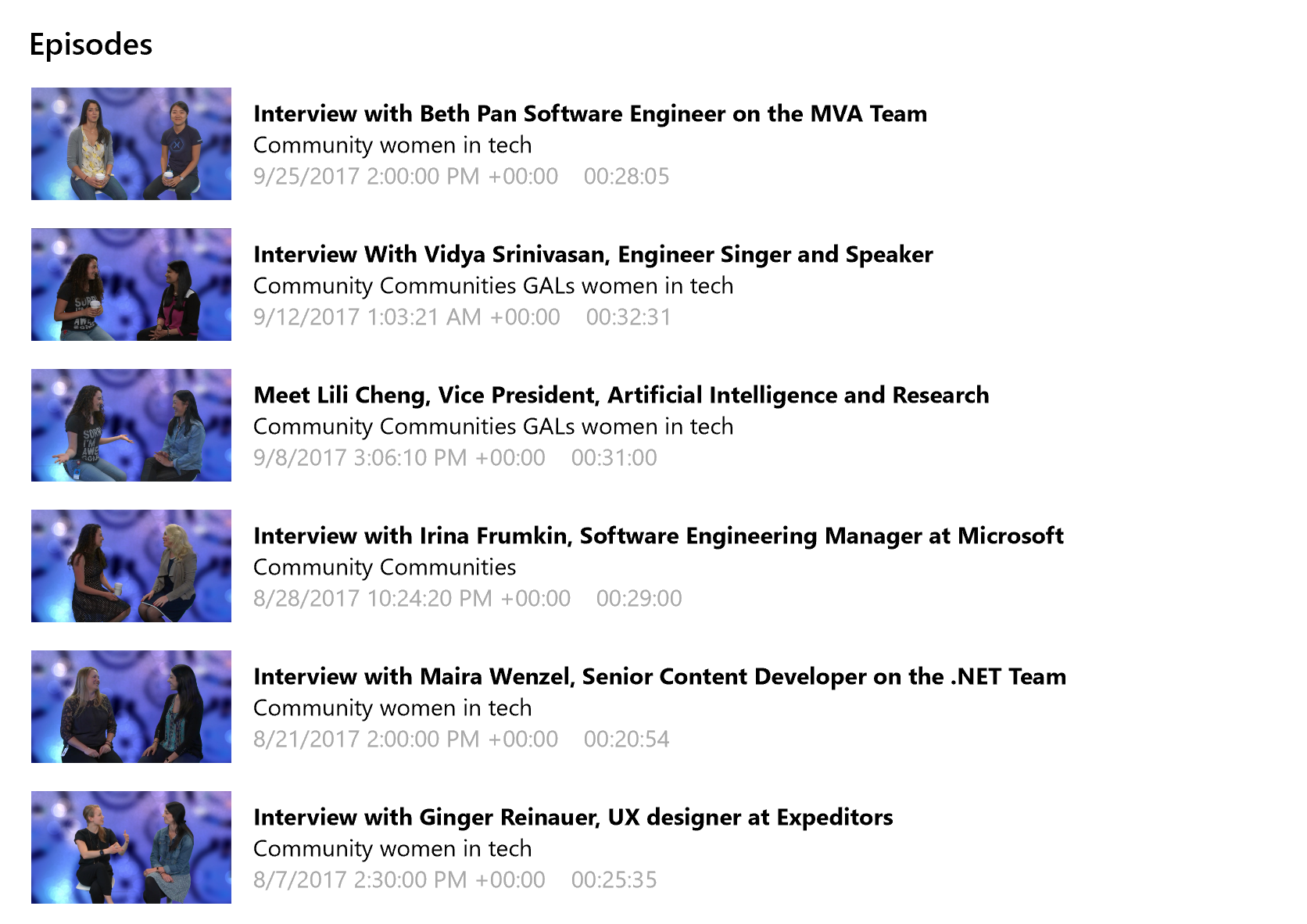
Mostrar vistas previas de muchos elementos en una colección de galería (como archivos y carpetas). Por ejemplo, una galería de fotos debería usar miniaturas para ofrecer a los usuarios una pequeña vista de cada imagen mientras examinan sus archivos de fotos.

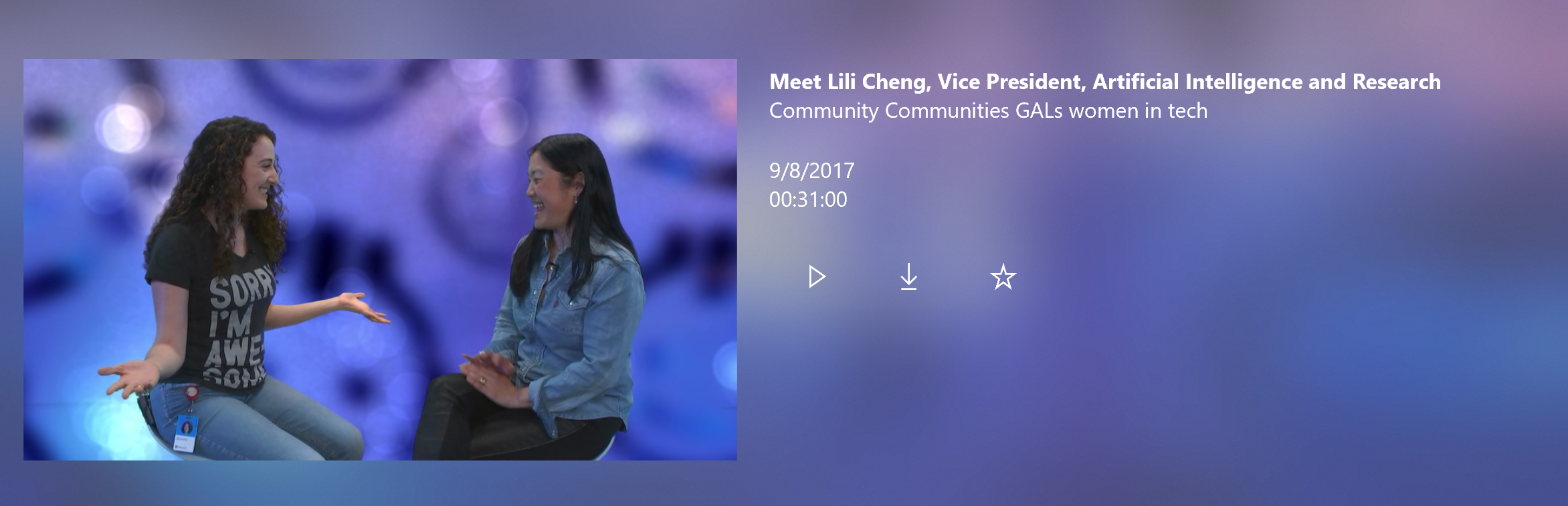
Mostrar una vista previa de un elemento individual en una lista (como un archivo específico). Por ejemplo, es posible que el usuario quiera ver más información sobre un archivo, incluida una miniatura más grande para obtener una mejor vista previa, antes de decidir si quiere abrir el archivo.

Qué hacer y qué no hacer
Especifique el modo de miniatura (PicturesView, VideosView, DocumentsView, MusicView, ListView o SingleItem) al recuperar miniaturas. Así te aseguras de que las imágenes en miniatura están optimizadas para mostrar el tipo de archivos que los usuarios quieren ver.
- Use el modo SingleItem para recuperar una miniatura para un solo elemento, independientemente del tipo de archivo. Los demás modos de miniatura están pensados para mostrar vistas previas de varios archivos.
Muestra imágenes genéricas de marcador de posición en lugar de miniaturas mientras las miniaturas se cargan. Si usas los marcadores de posición de esta forma, tu aplicación parece más reactiva, ya que los usuarios pueden interactuar con vistas previas antes de que se carguen las miniaturas.
Las imágenes de marcador de posición deben:
- Ser específicas del tipo de elemento al que representan. Por ejemplo, las carpetas, imágenes y vídeos deben tener sus propios marcadores de posición especializados.
- Ser del mismo tamaño y relación de aspecto que la imagen en miniatura a la que representan.
- Mostrarse hasta que la imagen en miniatura se haya cargado.
Usa imágenes de marcador de posición con etiquetas de texto para representar carpetas y grupos de archivos a fin de diferenciarlos de archivos individuales.
Si no puedes recuperar una miniatura, muestra una imagen de marcador de posición.
Muestra la información del archivo adicional cuando proporciones vistas previas para documentos y archivos de música. Los usuarios pueden identificar así la información clave sobre un archivo que tal vez no se pueda obtener fácilmente solo de la imagen en miniatura. Por ejemplo, para un archivo de música, puedes mostrar el nombre del artista junto con una miniatura que muestre la carátula del álbum.
No muestres información adicional sobre los archivos de imágenes y de vídeo. En la mayoría de los casos, una imagen en miniatura es suficiente para los usuarios que exploran imágenes y vídeos.
Directrices de uso adicionales
Modos de miniatura recomendados y sus funciones:
| Mostrar vistas previas para | Modos de miniatura | Características de las imágenes en miniatura recuperadas |
|---|---|---|
| Imágenes Vídeos |
PicturesView VideosView |
amaño: medio, preferiblemente con un mínimo de 190 (si el tamaño de la imagen es de 190 x 130) Relación de aspecto: uniforme, relación de aspecto amplia de aproximadamente 0,7 (190 x 130 si el tamaño es 190) Recortado para vistas previas. Adecuada para alinear imágenes en una cuadrícula por su relación de aspecto uniforme. |
| Documentos Música |
DocumentsView MusicView ListView |
Tamaño: pequeña, preferiblemente de 40 x 40 píxeles como mínimo Relación de aspecto: uniforme, relación de aspecto cuadrada Adecuada para obtener una vista previa de la carátula del álbum debido a la relación de aspecto cuadrado. Los documentos tienen el mismo aspecto que tendrían en una ventana de selector de archivos (usa los mismos iconos). |
| Cualquier elemento individual (independientemente del tipo de archivo) | SingleItem | Tamaño: pequeña, preferiblemente de 40 x 40 píxeles como mínimo Relación de aspecto: uniforme, relación de aspecto cuadrada Adecuada para obtener una vista previa de la carátula del álbum debido a la relación de aspecto cuadrado. Los documentos tienen el mismo aspecto que tendrían en una ventana de selector de archivos (usa los mismos iconos). |
En estos ejemplos se muestra cómo varían las imágenes en miniatura recuperadas según el tipo de archivo y el modo de miniatura:
| Tipo de elemento | Cuando se recupera usando:
|
Cuando se recupera usando:
|
Cuando se recupera usando:
|
|---|---|---|---|
| Imagen | La imagen de la miniatura usa una relación de aspecto uniforme y ancha de aproximadamente 0,7 (190 x 130 si el tamaño preferido es 190).  |
La miniatura se recorta para obtener una relación de aspecto cuadrada.  |
La imagen en miniatura usa la relación de aspecto original del archivo. |
| Vídeos | La miniatura tiene un icono que la diferencia de las imágenes.  |
La miniatura se recorta para obtener una relación de aspecto cuadrada.  |
La imagen en miniatura usa la relación de aspecto original del archivo.  |
| Música | La miniatura es un icono sobre un fondo del tamaño adecuado. El color de fondo se determina según el color de fondo de la ventana de la aplicación.  |
Si el archivo tiene una carátula del álbum, la miniatura será la carátula.  En otro caso, la miniatura será un icono sobre un fondo del tamaño adecuado. |
Si el archivo tiene una carátula del álbum, la miniatura es la carátula con la relación de aspecto original del archivo.  De lo contrario, la miniatura será un icono. |
| Documento | La miniatura es un icono sobre un fondo del tamaño adecuado. El color de fondo se determina según el color de fondo de la ventana de la aplicación.  |
La miniatura es un icono sobre un fondo del tamaño adecuado. El color de fondo se determina según el color de fondo de la ventana de la aplicación.  |
La miniatura del documento, si existe una.  De lo contrario, la miniatura será un icono.  |
| Carpeta | Si hay un archivo de imagen en la carpeta, se usa la miniatura de la imagen.  De lo contrario, no se recupera ninguna miniatura. |
No se recupera ninguna imagen en miniatura. | La miniatura es el icono de carpeta. |
| Grupo de archivos | Si hay un archivo de imagen en la carpeta, se usa la miniatura de la imagen. De lo contrario, no se recupera ninguna miniatura. |
Si entre los archivos del grupo hay uno con una carátula de álbum, la miniatura será la carátula del álbum.  De lo contrario, no se recupera ninguna miniatura. |
Si hay un archivo que tiene una carátula de álbum entre los archivos del grupo, la miniatura será la carátula del álbum y usará la relación de aspecto original del archivo.  De lo contrario, la miniatura es un icono que representa un grupo de archivos. 
|