Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Nota
Esta guía de diseño se creó para Windows 7 y no se ha actualizado para las versiones más recientes de Windows. Gran parte de las instrucciones todavía se aplican en principio, pero la presentación y los ejemplos no reflejan nuestra guía de diseño actual .
A pesar de ese maravilloso nombre whimsical, los asistentes no son realmente una forma especial de interfaz de usuario, y solo tienen una determinada gama de utilidades.
Los asistentes se usan para realizar tareas de varios pasos.


captura de pantalla 
Se presentan varios pasos de un asistente como una secuencia de páginas.
Los asistentes suelen incluir los siguientes tipos de páginas:
- Las páginas de elección se usan para recopilar información y permitir a los usuarios tomar decisiones.
- La página Confirmar se usa para realizar una acción que no se puede deshacer haciendo clic en Atrás o Cancelar.
- La página Progreso se usa para mostrar el progreso de una operación larga.
El diseño del asistente moderno ofrece una ventaja sobre la eficacia, lo que hace que la página Progreso sea opcional para operaciones más cortas y, a menudo, prescinda de la página principal tradicional y página Felicitaciones al principio y al final.
Todas las páginas del asistente tienen estos componentes:
- Barra de título para identificar el nombre del asistente, con un botón Atrás en la esquina superior izquierda y un botón Cerrar con botones opcionales Minimizar/Maximizar y Restaurar. Tenga en cuenta que la barra de título también incluye un icono para identificarlo en la barra de tareas.
- Una instrucción principal para explicar el objetivo del usuario con la página.
- Área de contenido con texto opcional y posiblemente otros controles.
- Área de comandos con al menos un botón de confirmación para confirmar en la tarea o continuar con el paso siguiente.
Aunque un asistente tiene varios pasos, estos pasos deben agregarse a una sola tarea, desde el punto de vista del usuario. Este es el principio de diseño fundamental del asistente de "un asistente, una tarea".
Por lo tanto, en este artículo, una tarea es la función básica de un asistente (por ejemplo, la tarea de un asistente de instalación es instalar un programa). Las subtareas son aspectos de la tarea más grande (por ejemplo, una subtarea de un asistente para la instalación puede ser configurar el programa que se va a instalar). Por último, cada página del asistente se considera un paso en una subtarea o tarea determinada (por ejemplo, puede haber dos o tres pasos implicados en la configuración del programa).
Nota: Directrices relacionadas con configuración, cuadros de diálogo y barras de progreso se presentan en artículos independientes.
¿Es esta la interfaz de usuario adecuada?
Se puede usar un asistente para cualquier tarea que requiera varios pasos de entrada. Sin embargo, los asistentes efectivos tienen requisitos adicionales:
¿Realiza el asistente una sola tarea atómica? No use interacciones que no sean tareas únicas (un programa completo nunca debe ser un asistente a menos que realice una sola tarea). No use asistentes para combinar tareas independientes o pasos no relacionados en gran medida.
¿Se puede reducir el número de preguntas necesarias? ¿Hay valores predeterminados aceptables que funcionan bien para la mayoría de los casos o se pueden ajustar según sea necesario más adelante? Por lo tanto, ¿se puede reducir el número de páginas? Si es así, intente simplificar la tarea para que se pueda presentar en una sola página (por ejemplo, un cuadro de diálogo) o elimine la necesidad de entrada por completo (lo que permite que la tarea se realice directamente).
¿Deben proporcionarse las preguntas necesarias de forma secuencial? ¿Hay varias preguntas probables, pero opcionales? Si es así, considere un cuadro de diálogo o un cuadro de diálogo con pestañas.
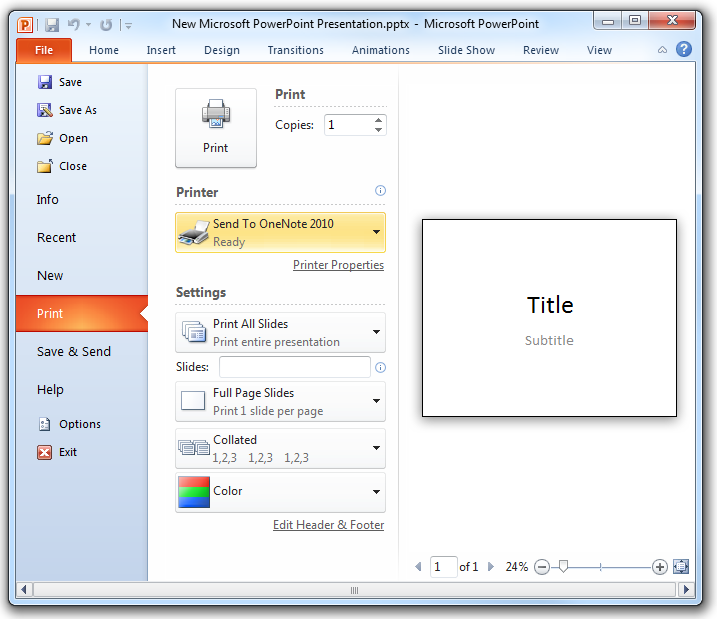
Correcto:

El cuadro de diálogo Opciones de impresión de Microsoft PowerPoint contiene muchas opciones de entrada de usuario, por lo que puede presentarlas en un asistente. Sin embargo, no es necesario proporcionarlos secuencialmente, por lo que un cuadro de diálogo es una mejor opción.
Los asistentes son una forma relativamente pesada de interfaz de usuario; si hay una solución adecuada y ligera disponible, úsela!
Conceptos de diseño
Uso excesivo de asistentes
Históricamente, los asistentes difieren de la interfaz de usuario normal en que se diseñaron para ayudar a los usuarios a realizar tareas especialmente complejas (con pasos que residen en ubicaciones dispares) y a menudo tenían inteligencia integrada para ayudar a los usuarios a tener éxito. Hoy en día, toda la interfaz de usuario debe diseñarse para que las tareas sean lo más sencillas posible, por lo que no hay necesidad de una interfaz de usuario especial solo para este propósito.
Sin embargo, la creencia persiste en que los asistentes son una interfaz de usuario especial, en gran medida porque se conocen como "asistentes" (mucho más creativos que, por ejemplo, "diálogos" y "ventanas de propiedades"). En su lugar, es mejor considerar que son tareas de varios pasos y no llamar la atención especial a ese hecho.
Antes de crear un asistente, considere si los usuarios realmente deben interrumpirse desde el flujo principal del programa. Puede haber una solución contextual más ligera, insertada que en última instancia se sentirá más útil y eficaz para los usuarios. Por ejemplo, una característica mal diseñada en un programa no garantiza que un asistente explique y simplifique; garantiza el rediseño de la propia característica. Un asistente no debe usarse como una ayuda de banda para corregir un problema más básico con el programa.
Los asistentes tienen funciones adecuadas
Los asistentes son una de las claves para simplificar la experiencia del usuario. Permiten realizar una operación compleja, como la configuración de un programa, y dividirla en una serie de sencillos pasos. En cada punto del proceso, puede proporcionar una explicación de lo que se necesita y mostrar los controles que permiten al usuario realizar selecciones y escribir texto.
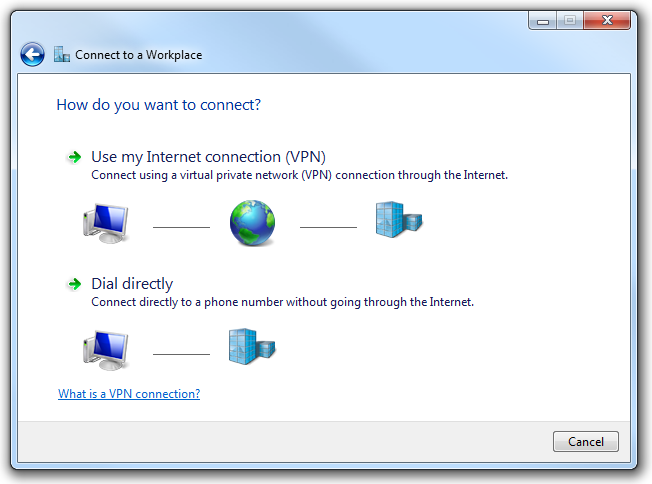
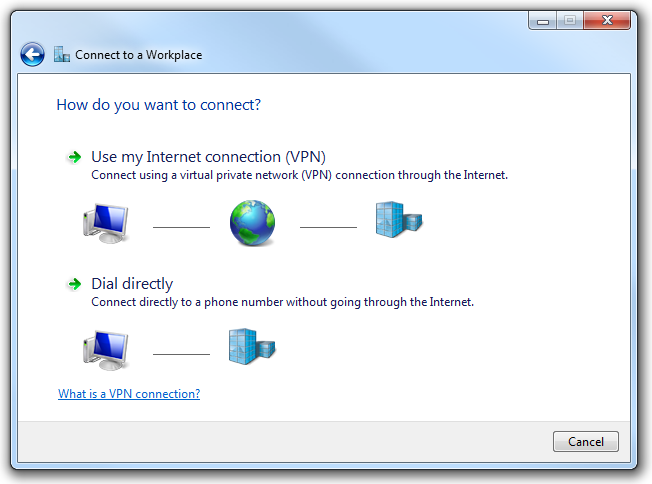
Ciertos tipos de tareas de varios pasos se prestan al formulario del asistente. Por ejemplo, en Windows, varios asistentes implican funciones de conectividad (a Internet o a la red corporativa, o a dispositivos periféricos, como impresoras y máquinas de fax).
captura de pantalla de 
La conexión a una red es una tarea típica en Windows adecuada para un asistente.
Aquí la función del asistente es mediar entre algo conocido y estable (el sistema operativo estándar) y algo desconocido y variable (arreglos de conectividad con una empresa telefónica o un proveedor de servicios de Internet). La complejidad de los ecosistemas informáticos es lo suficientemente importante ahora que resulta realmente útil usar asistentes para reducir esa complejidad.
Otros tipos de tareas que funcionan bien como los asistentes de Windows incluyen funcionalidad de gama alta (como reconocimiento de voz y escritura a mano) y experiencias multimedia enriquecidas (como la configuración de opciones para hacer y publicar películas). Los asistentes también se pueden implementar para tareas más básicas de varios pasos, como la solución de problemas. En resumen, si es probable que diferentes usuarios quieran experimentar el programa de maneras muy diferentes, esto puede indicar la necesidad de un asistente y su capacidad para varios puntos de entrada de usuario.
Para el programa, vale la pena un poco de tiempo de diseño por adelantado para determinar qué función está sirviendo el asistente y si esa función realmente aumenta al nivel de implementación de un asistente.
Longitud del asistente
Las preguntas de diseño surgen naturalmente en torno al número y la organización de páginas y opciones. Por ejemplo:
- ¿Hay un número óptimo de páginas para un asistente? ¿O al menos un rango deseable?
- ¿El asistente debe ser conciso y optimizado para que los usuarios puedan completarlo lo más rápido posible?
- ¿Debería haber más páginas que requieran menos opciones? ¿O menos páginas con más complejidad? ¿Qué diseño se considera más utilizable?
- ¿Puede diseñar experiencias de asistente más rápidas aplicando convenciones de interfaz de usuario, como páginas con pestañas?
Microsoft solía aconsejar que los asistentes de tres páginas o menos se diseñaran como asistentes simples, y los de cuatro o más páginas usan un diseño de asistente avanzado (consulte las directrices de de la experiencia del usuario de Windows de de 1999). Pero los estándares actuales de diseño del asistente dispensan lo que había sido una de las principales diferencias entre las formas simples y avanzadas (el uso de las páginas Bienvenida y Felicitaciones), por lo que estas categorías ahora se sienten inadecuadas y el número de páginas que determinan la elección de diseño parece arbitraria.
El asistente debe ser tan largo o corto como requiera la tarea; no hay ninguna instrucción fija para su longitud. Un asistente de una página debe presentarse realmente como un cuadro de diálogo, por lo que es probable que dos páginas sea la forma más condensada posible para un asistente.
Correcto:

Esta tarea tiene tantas opciones que la presentan como un asistente sería desperdiciada. Un cuadro de diálogo es el formulario adecuado para esta interfaz de usuario.
En el otro extremo del espectro, si tiene un asistente que incluye varios puntos de decisión y ramas, y con frecuencia da lugar a que los usuarios pierdan el seguimiento de su ruta de navegación, ha superado un límite práctico y debe reducir la longitud del asistente. Como alternativa, puede dividir el asistente en varias tareas distintas.
A medida que determine la longitud más adecuada para el asistente, preste especial atención a los usuarios de destino. Los programas para los usuarios finales, como los consumidores domésticos y los trabajadores de la oficina, tienden a usar asistentes para ocultar la complejidad; los asistentes son lo más cortos posible, con el diseño de página limpio, simple y los valores predeterminados seleccionados previamente para tantas opciones como sea posible. Por el contrario, los asistentes o programas de servidor destinados a los profesionales de TI tienden a ser más largos y complejos. Este grupo de usuarios de destino tiene una tolerancia mucho mayor para tomar decisiones de configuración y, de hecho, puede resultar sospechoso si hay demasiada complejidad oculta.
Si un asistente por naturaleza simplifica una tarea compleja, debe hacerlo relativamente mínimamente para un público técnicamente sofisticado y relativamente agresivo para una base de usuarios novatos.
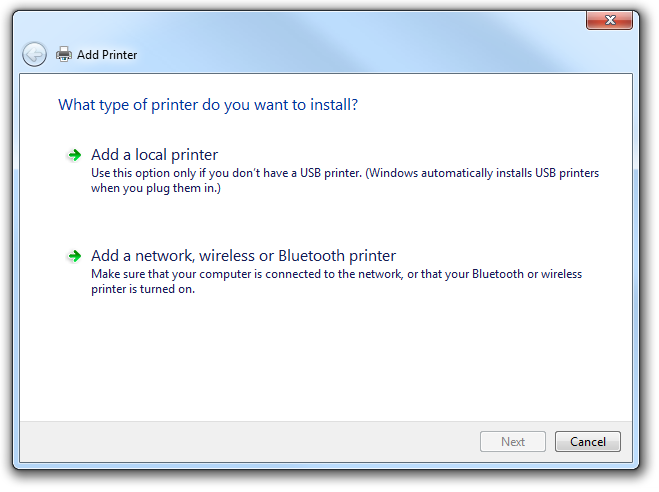
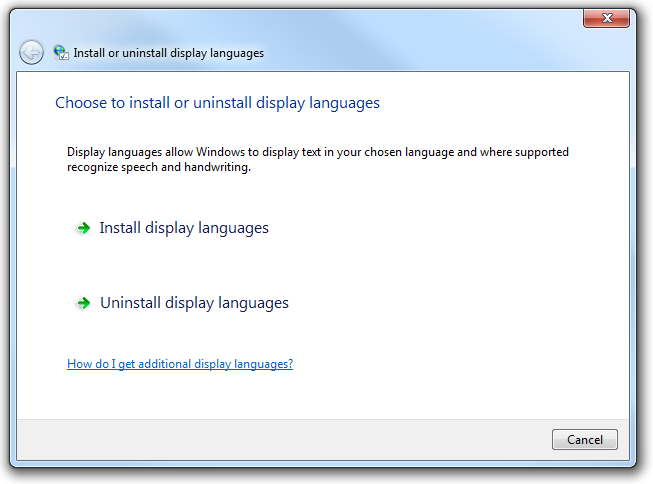
Correcto:

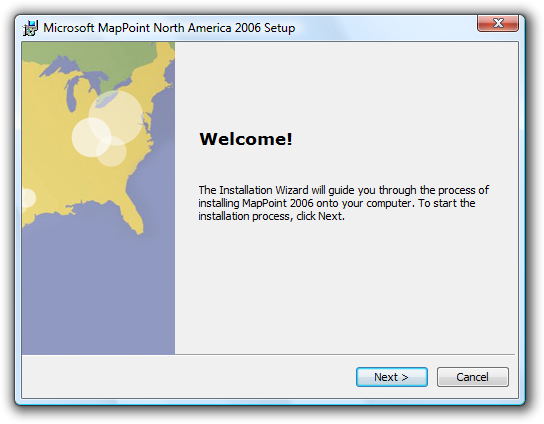
Esta página del asistente está bien diseñada para los usuarios finales, ya que reduce un sujeto potencialmente complejo a una opción binaria sencilla y lógica: instalar o desinstalar.
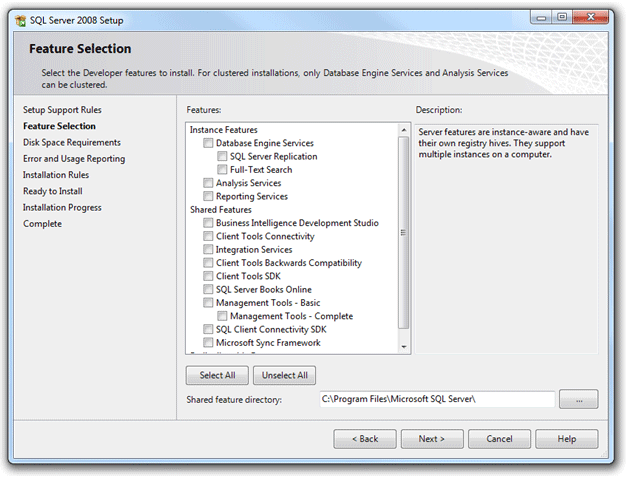
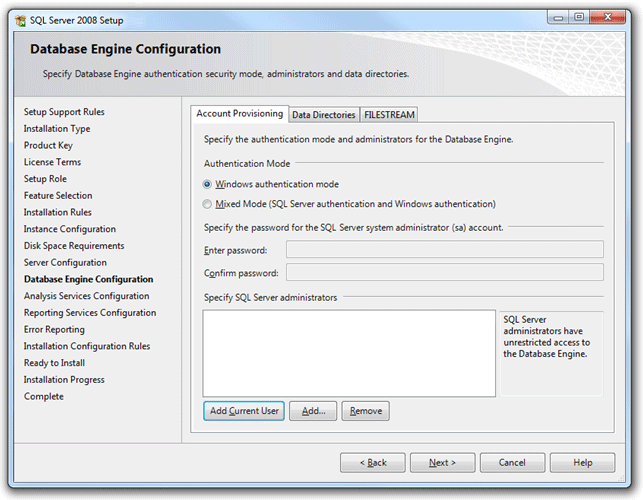
Correcto:

En el asistente para la configuración de Microsoft SQL Server 2008, el diseño de páginas es más ocupado y las numerosas opciones requieren más pensamiento, pero la audiencia de destino es administradores de bases de datos que esperan un control estricto de la selección de características.
Por último, preste atención a la frecuencia con la que se puede realizar la tarea concreta. Una tarea poco frecuente puede implementar un asistente más largo, mientras que las tareas frecuentes deberían favorecer definitivamente la brevedad.
Ramificación
Para asistentes más largos, es posible que tenga que crear ramas del flujo de tareas en las que la secuencia de páginas puede diferir según la entrada del usuario proporcionada "ascendente". La bifurcación es inherentemente la deslocalización para los usuarios, por lo que debe diseñar la experiencia del usuario para transmitir estabilidad. Se recomienda no más de dos puntos de decisión que provoquen la bifurcación en todo el asistente y no más de una rama anidada dentro de una sola rama.
Para obtener instrucciones sobre cómo crear una experiencia de usuario estable en un asistente para bifurcaciones, consulte branching en la sección Directrices de este artículo.
Proporcionar una guía de navegación
Las guías de navegación pueden ser útiles cuando hay muchos pasos en la tarea, y los usuarios pueden perder su lugar en la secuencia, o simplemente desea saber cuánto tiempo tardará en completarse.
Las guías de navegación a menudo aparecen como una lista de páginas o secciones del asistente, con un aspecto similar a una tabla de contenido, en una columna o un panel en el lado izquierdo de cada página. Aunque la lista persiste en todo el asistente (la misma lista de páginas aparece en cada página), hay algunos medios visuales de indicar dónde está el usuario actualmente en la secuencia (por ejemplo, con negrita para distinguir la página o sección activa).
Las guías de navegación pueden ser secuenciales o no secuenciales. El tipo secuencial presenta las páginas anteriores junto con las páginas futuras conocidas. Puede presentar el futuro en términos de pasos en lugar de páginas si los pasos son conocidos y las páginas dependen. A continuación, puede rellenar páginas dinámicamente a medida que se conocen. Dado que la secuencia de navegación se ha corregido, la guía de navegación no es interactiva.
Las guías de navegación no secuenciales son interactivas, por lo que los usuarios pueden volver a visitar las páginas vistas previamente directamente. También pueden pasar por delante de la secuencia de navegación de las páginas diseñadas para ser opcionales. Las páginas opcionales deben tener valores predeterminados que sean aceptables en la mayoría de las circunstancias. Con este tipo de guía:
- Las páginas vistas anteriormente siempre se pueden ver directamente.
- Es posible que las páginas futuras no se vean si tienen requisitos previos.
- Las páginas que se pueden visitar deben distinguir visiblemente de las que no pueden (por ejemplo, mediante vínculos activos o deshabilitados), junto con páginas necesarias o opcionales.
Los usuarios pueden confundirse con el significado del botón Atrás en este escenario. ¿Al hacer clic en Atrás se le lleva a la página o sección anterior de la guía de navegación, o a la última página o sección que se ve? Dado que los asistentes de Windows ahora colocan el botón Atrás en la esquina superior izquierda de las páginas del asistente, en lugar de en la esquina inferior derecha con los otros botones de confirmación, los usuarios piensan en la funcionalidad Atrás como lo hacen en la Web. Por lo tanto, la mejor solución es devolver el botón Atrás el significado de navegación web (hacer clic en Atrás debe dar lugar a la última página o sección vista) y usar la guía de navegación del asistente para la navegación secuencial.
Integridad de página
El diseño del asistente no solo implica decisiones relacionadas con todo el flujo de tareas, como cómo controlar la navegación y la experiencia de bifurcación, sino también aquellas relacionadas con las páginas individuales que componen el asistente. El principio más importante para diseñar buenas páginas del asistente es la integridad: el contenido de una página debe pertenecer juntos.
Las páginas del asistente son significativamente más utilizables si cada una se bloquea conceptualmente, tratando solo con un aspecto de la tarea general. La instrucción principal es el medio principal de lograr esto. Identifique claramente el objetivo o propósito de la página para los usuarios. instrucciones complementarias, y todos los controles de la página, todos pertenecen directamente a la instrucción principal. Aunque las páginas del asistente deben presentar a los usuarios opciones para las que se requiere algún pensamiento, ese esfuerzo no se siente como el trabajo porque está estrechamente centrado por la integridad de la propia página.
Desafortunadamente, los diseñadores de asistentes a menudo equivocan el clic rápido de los usuarios del botón Siguiente como evidencia de la facilidad de uso, la simplicidad y la integridad de sus páginas. La experiencia del asistente final no es Next, Next, Next, Next, Finish. Aunque esta experiencia sugiere que los valores predeterminados fueron bien elegidos, también sugiere que el asistente no era realmente necesario porque todas las opciones son opcionales.
En términos de objetos visuales y texto,pare estos elementos a los elementos esenciales. Resista la necesidad de agrupar varias subtareas en una sola página (el "asistente de burrito") o recurrir a pestañas para presentar requisitos de entrada complejos. Una sola página debe cubrir una sola subtarea de la tarea general del asistente.
incorrecto:
captura de pantalla 
Con tres pestañas de una entrada de usuario bastante densa necesaria, esta página del asistente está intentando lograr demasiado.
En la mayoría de los casos, mantenga el tamaño de cada página en todo el asistente para fomentar una apariencia y una apariencia coherentes. Aunque los asistentes de Windows permiten páginas de tamaño redimensionable para que el tamaño de una página coincida con la cantidad de contenido, solo unos pocos hacen uso de esta opción.
Por último, mantenga los elementos estructurales de cada página del asistente a través de la secuencia. Por ejemplo, no mueva el botón Atrás desde la esquina superior izquierda hacia abajo hasta el área de botones de confirmación de una página o dos. Este nivel de coherencia de diseño ayuda a los usuarios a sentirse estables dentro del asistente. Piense en esto como una línea base para la integridad visual de una página.
Búsqueda del nivel correcto de comunicación
Los usuarios tienen una tolerancia baja para leer grandes bloques de texto en pantalla, e incluso menos dentro de una superficie de interfaz de usuario cuyo propósito expreso es mover de forma rápida a través de una tarea.
Los asistentes tienen una tendencia a la comunicación excesiva. Ocupan mucho espacio en la pantalla, lo que parece animar una unidad para llenar el espacio. Es como una variación en la ley de Parkinson: el texto de la interfaz de usuario se expandirá para llenar el espacio disponible.
Uno de los culpables de este exceso es la redundancia. Debido a las plantillas usadas en el diseño temprano del asistente, el mismo idioma puede aparecer en varias ubicaciones de una página, como en la barra de título, los encabezados, el texto del cuerpo, las etiquetas de control, etc.
Vale la pena contratar a un editor profesional para eliminar el texto del asistente despiadadamente. Elimine las preguntas y opciones innecesarias en páginas individuales y elimine las páginas completas del asistente como un todo (por ejemplo, las páginas de bienvenida y felicitaciones tradicionales). Acceda al punto de la página con una instrucción principal escrita de forma concisa, usando el lenguaje que usa el público objetivo para describir la tarea, no la jerga de la tecnología o característica que usted o su equipo usa internamente. Este enfoque centrado en el usuario es fundamental para mejorar la comunicación de los asistentes del programa.
Preste especial atención al tono de su asistente: a veces las impresiones más duraderas de su programa son el resultado no de lo que usted dice, sino cómo lo dice! En los asistentes, los usuarios se sienten cómodos con un tono descriptivo y conversacional, con el uso liberal del pronombre de segunda persona ("usted") cuando el programa solicita una entrada. Para obtener más instrucciones, consulte Style y Tone.
La reducción del recuento de palabras en la página del asistente es generalmente elogiable, pero tenga cuidado de no ir demasiado lejos. Si la tarea es importante y garantiza un asistente, los usuarios aprecian tener suficiente información para tomar decisiones sabias. En el ejemplo siguiente se muestra cómo se puede condensar el texto del asistente sin sacrificar el significado.
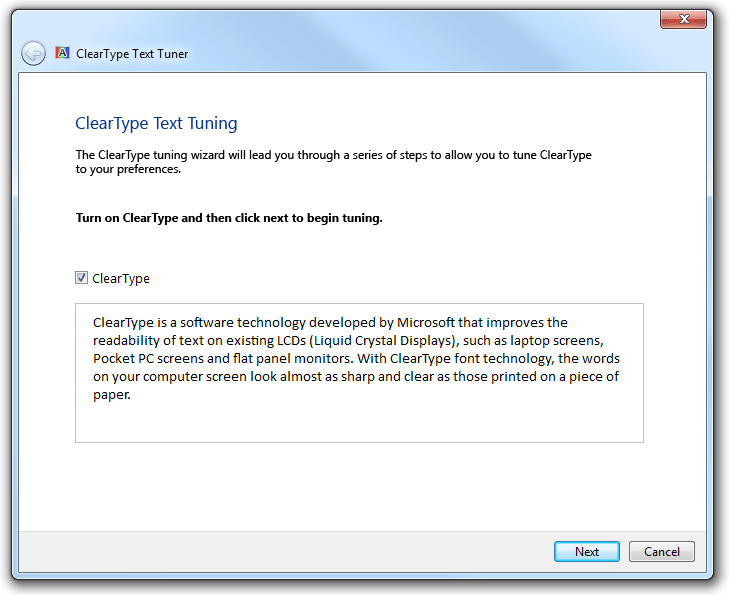
antes:
captura de pantalla de 
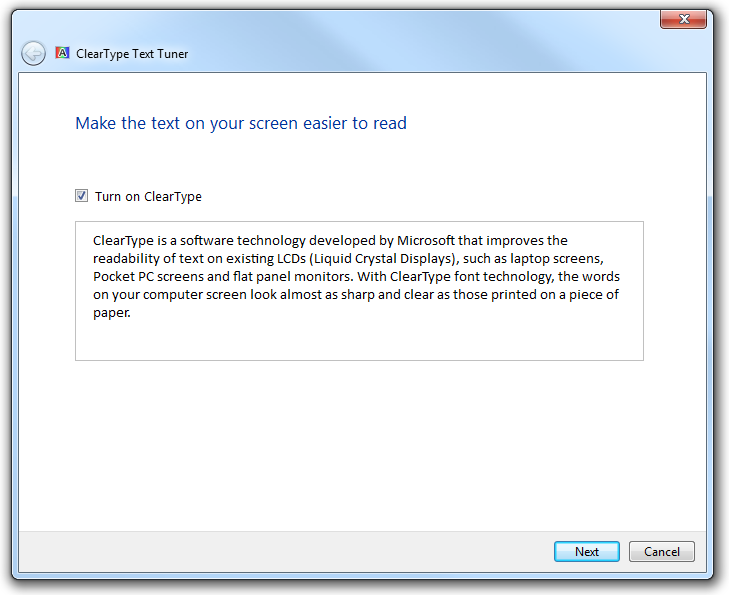
después:
 revisado
revisado
La versión editada de esta página del asistente proporciona una instrucción principal orientada a tareas, quita el párrafo explicativo innecesario debajo de la instrucción principal y revisa la etiqueta de casilla para aclarar el propósito de la casilla.
Si solo haces tres cosas...
Asigne la tarea que intenta realizar con la interfaz de usuario adecuada para realizar el trabajo; no solo tienes que usar el valor predeterminado de un asistente cuando creas que necesitas recopilar una gran cantidad de entradas de los usuarios.
Piense detenidamente en la longitud y la estructura del asistente; prefiere asistentes breves que no sean de bifurcación para mantener la experiencia lo más sencilla posible, por lo que los usuarios pueden volver a su tarea principal o a su interés en el programa.
Asegúrese de que la integridad de cada página del asistente: el contenido de una página debe pertenecer claramente.
Directrices
General
Considere primero alternativas ligeras, como cuadros de diálogo, paneles de tareas o páginas únicas. No es necesario usar asistentes: puede proporcionar información útil y asistencia en cualquier interfaz de usuario.
Use asistentes para tareas de varios pasos. Use cuadros de diálogo de varias páginas para tareas de un solo paso con comentarios. Para obtener más instrucciones, vea cuadros de diálogo .
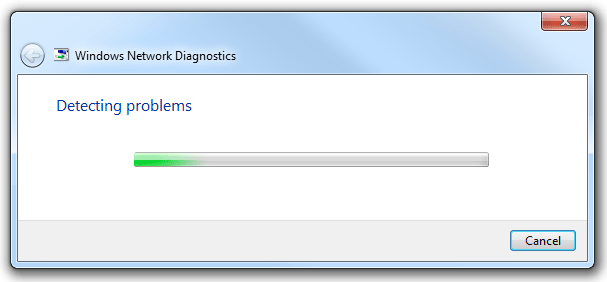
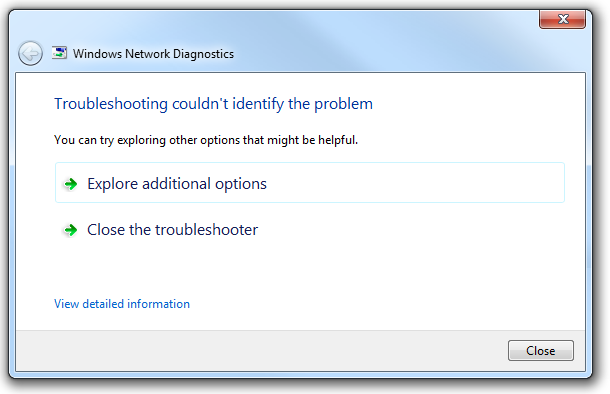
Correcto:


En este ejemplo, Diagnósticos de red de Windows consta de páginas de progreso y resultados. Dado que la tarea es solo un solo paso, no requiere los botones de navegación que los usuarios necesitan en un asistente. Se presenta de forma eficaz como un cuadro de diálogo de varias páginas.
Tamaño de ventana
Elija un tamaño de ventana que pueda mostrar todas las páginas del asistente sin desplazamiento vertical o horizontal de páginas. Aunque los controles de la página pueden requerir desplazamiento, las propias páginas del asistente no deben.
Tamaño de ventanas lo suficientemente grandes como para realizar sus tareas cómodamente. El diseño de página no debe estar estrecha o requerir que los usuarios se desplacen o cambien el tamaño excesivamente.
Pero no hagas ventanas excesivamente grandes. Las ventanas más grandes hacen que la tarea se sienta más compleja y requiera movimiento adicional para la interacción.
Use ventanas redimensionables para un asistente que pueda beneficiarse de más espacio en pantalla, pero no la requiere. Asigne un tamaño mínimo adecuado. Las ventanas redimensionables son útiles cuando las páginas requieren interactuar con contenido que se puede cambiar de tamaño, como vistas de lista grandes.
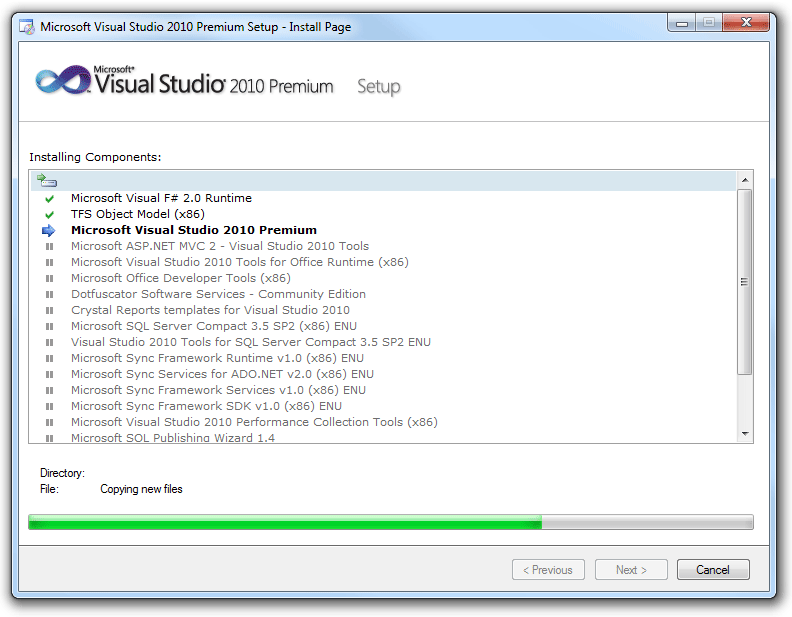
Correcto:
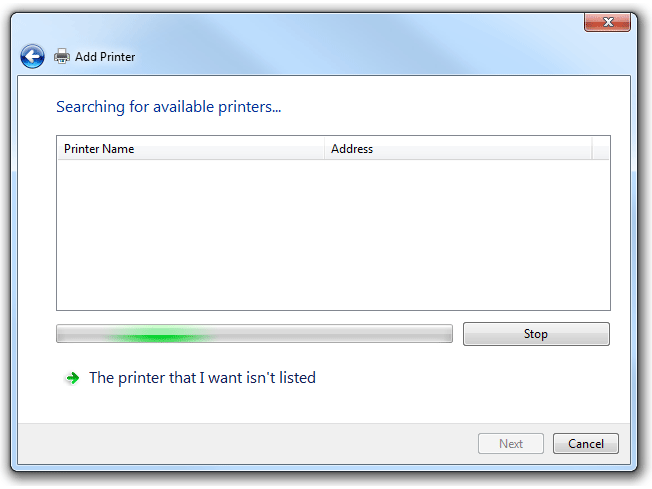
 de lista parcial
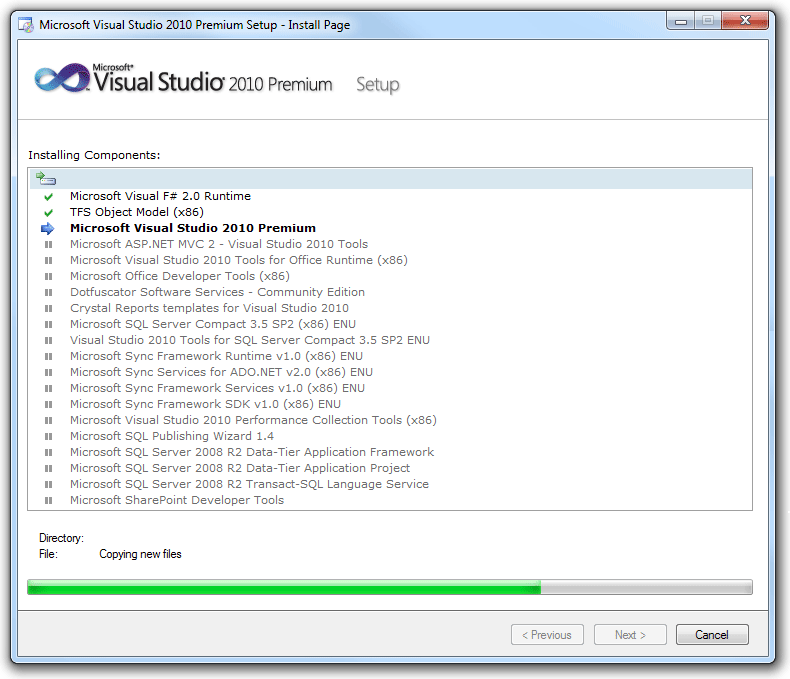
de lista parcialmejor:
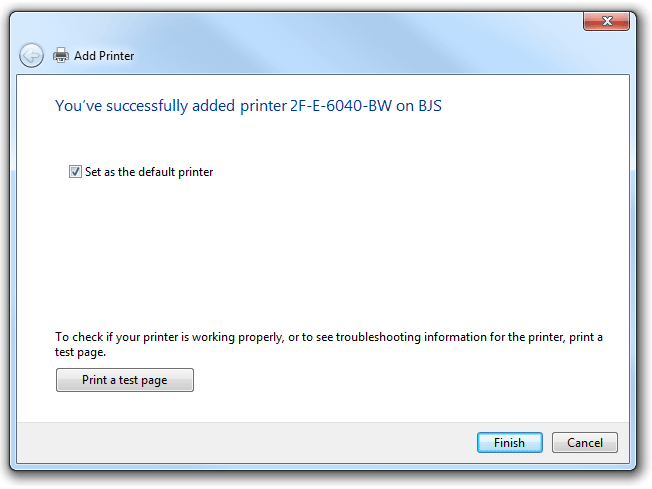
 de lista completa
de lista completaEn este ejemplo, cambiar el tamaño de la ventana ayuda a los usuarios a ver la lista completa.
Considere la posibilidad de usar asistentes de tamaño dinámico cuyo tamaño de página cambie según sea necesario para su contenido. Si lo hace, un asistente puede dar cabida a diseños de página con una amplia gama de contenido.
Prefiere el ajuste de tamaño estático sobre dinámico si los usuarios pueden percibir los cambios como una falta de estabilidad en su experiencia del asistente. La estabilidad visual suele superar el contenido. La mayoría de los asistentes deben adoptar tamaños de ventana estáticos estándar, con tamaño dinámico reservado para casos especiales.
Longitud del asistente
- Haga que el asistente sea lo más conciso y optimizado posible. Deshaga las opciones y preguntas innecesarias y use valores predeterminados inteligentes para reducir el número de páginas necesarias para la entrada del usuario.
- excepción: profesionales de TI y otros usuarios técnicos tienen una mayor tolerancia para asistentes más largos y requisitos de entrada detallados.
- Convierta al asistente en un mínimo de dos páginas. En su lugar, un asistente de una página debe rediseñarse como un cuadro de diálogo.
- No reduzca el recuento de páginas del asistente simplemente aumentando la complejidad de cada página. Por ejemplo, una página del asistente que incluye tres pestañas que requieren la entrada del usuario se debe rediseñar como tres páginas independientes.
- No aumente el recuento de páginas del asistente haciendo que cada página sea tan sencilla que los usuarios hagan clic sin mente en Siguiente a través de toda la secuencia. Se trata de un error común de diseño del asistente. Si una página del asistente no requiere al menos cierto grado de pensamiento, probablemente no es necesario estar en el asistente en absoluto.
Ramificación
Prefiere el diseño del asistente que no sea de bifurcación sobre la bifurcación. Los asistentes que no son de bifurcación tienden a ser más sencillos, más cortos y fáciles de navegar. Los asistentes de bifurcación dificultan a los usuarios determinar cuántos pasos hay en la tarea y dónde se encuentran en la secuencia.
Si debe bifurcar, ayude a los usuarios a orientarse mediante una de las técnicas siguientes:
Enumerar páginas. Una técnica común consiste en indicar la ubicación del usuario en la secuencia de cada página, como con la frase Paso X de Y. Asegúrese de que el punto de conexión (Y) sea estable. Si cambia el valor, esto reduce la confianza de los usuarios.
Incluir la noción de subprocesos (como el paso 2a de 6).
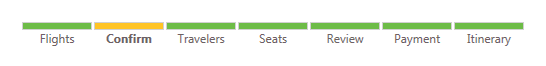
Realice pasos independientes de las páginas, donde cada paso puede implicar varias páginas. Por ejemplo, un servicio de viajes podría emplear una organización asistente basada en convenciones de comercio electrónico bien establecidas para el sector.
Correcto:
captura de pantalla de

Las etiquetas lógicas pueden proporcionar orientación adecuada para los usuarios de un asistente de bifurcación.
Trate los pasos opcionales como persistentes en la secuencia de enumeración. Por ejemplo, si una rama simplemente omite algunos pasos opcionales, omita también los pasos de los comentarios, en lugar de volver a numerar. Por lo tanto, si un usuario elige en la página 2 que da como resultado la realización de páginas 3 y 4 opcionales, muestre los pasos 1, 2, 5 y 6 de 6. No vuelva a numerar los pasos 5 y 6.
Si el asistente emplea una sola rama y la rama se produce al principio de la tarea, inicie la secuencia en ese momento y, a continuación, simplemente use el enfoque de no bifurcación. Es decir, a partir del punto de la rama, progresa en secuencia hasta el final de la rama.
Si debe bifurcar, limite el número de ramas a una o dos dentro de un solo asistente. Nunca incluya más de una rama dentro de una rama (una rama "anidada").
Botones de confirmación
-
Cuando los usuarios se confirman en una tarea, use un botón de confirmación que sea una respuesta específica a la instrucción principal (por ejemplo, Imprimir, Conectar o Iniciar). No use etiquetas genéricas como Next (lo que no implica el compromiso) o Finish (que no es específico) para confirmar una tarea. Las etiquetas de estos botones de confirmación deben tener sentido por sí mismas. Inicie siempre las etiquetas de botón de confirmación con un verbo. excepciones de :
- Use Finalizar cuando las respuestas específicas sigan siendo genéricas, como Guardar, Seleccionar, Elegir o Obtener.
- Use Finalizar para cambiar una configuración específica o una colección de configuraciones.
- un solo asistente puede tener varios puntos de confirmación, pero se prefiere un único punto.
- Si es necesario, puede cambiar el nombre u ocultar botones de confirmación en una página. Esta flexibilidad es una de las ventajas del nuevo diseño del asistente en Windows que no estaba disponible en los asistentes anteriores. Tenga en cuenta que ocultar un botón de confirmación es diferente de deshabilitarlo.
- Evite deshabilitar un botón de confirmación positiva. De lo contrario, los usuarios tienen que deducir por qué los botones de confirmación están deshabilitados. Es mejor dejar habilitados los botones de confirmación y proporcionar un mensaje de error útil cada vez que surja un problema. Deshabilitar el botón solo es aceptable si el motivo para hacerlo es obvio e inequívoco.
- No confunda botones de navegación (Siguiente y Atrás) con botones de confirmación. A continuación, significa avanzar en el asistente sin compromiso; Siempre debe estar disponible en la página siguiente y hacer clic en Atrás debe deshacer el efecto del último botón Siguiente. Si no es posible, los usuarios están realizando un compromiso y se indica a través de una etiqueta específica en el botón confirmar. Para obtener más instrucciones sobre los botones Siguiente y Atrás, consulte navegación.
Botones Cancelar
- No pida a los usuarios que confirmen si realmente piensan cancelar. Hacerlo puede ser molesto. excepciones de :
- La acción tiene consecuencias significativas y, si es incorrecta, no se puede corregir fácilmente.
- La acción puede dar lugar a una pérdida significativa del tiempo o esfuerzo del usuario.
- La acción es claramente incoherente con otras acciones.
- Permitir que los usuarios reinicien los asistentes en caso de que se hayan cancelado por error.
- No deshabilite el botón Cancelar. Excepciones:
- Si la cancelación es perjudicial, lo que puede ser el caso al realizar una tarea en asistentes independientes.
- Si la cancelación es imposible, lo que podría ser el caso cuando el asistente no tiene control sobre todos los pasos.
Cerrar botones
- Use Cerrar para Follow-Up y páginas de finalización. No use Cancelar, ya que al cerrar la ventana no se abandonarán los cambios ni las acciones realizadas en este momento. No uses Done, porque no es un verbo imperativo.
- Una vez realizada la tarea, Cancel debe convertirse en Cerrar (para asistentes independientes). El efecto de Close es simplemente cerrar la ventana.
Otros controles
- Use vínculos de comandos solo para opciones, no compromisos. Los botones de confirmación específicos indican que el compromiso es mucho mejor que los vínculos de comandos de un asistente.
- Al usar vínculos de comandos, oculte el botón Siguiente, pero deje el botón Cancelar.
Usar páginas (frente a cuadros de diálogo o interfaz de usuario insertada)
- En general, prefiere páginas para cuadros de diálogo. Los usuarios esperan que los asistentes estén basados en páginas.
- Usar cuadros de diálogo para ayudar a completar páginas, como con selectores de objetos y exploradores.
- Usar cuadros de diálogo para proporcionar mensajes de error que se aplican a toda la página y resultado de hacer clic en un botón de confirmación.
- Usar presentación insertada para comportamientos dinámicos simples, como la divulgación progresiva y la interfaz de usuario contextual.
- Usar presentación insertada para mensajes de error que se aplican a controles específicos.
Páginas del asistente
Céntrese en la toma de decisiones eficaz. Reduzca el número de páginas para centrarse en aspectos esenciales. Consolide las páginas relacionadas y tome las páginas opcionales fuera del flujo principal. Hacer que los usuarios hagan clic en Siguiente por completo a través del asistente pueden parecer una buena experiencia al principio, pero si los usuarios nunca necesitan cambiar los valores predeterminados, es probable que las páginas no sean necesarias.
Diseñe cada página para tener una sola finalidad y coherencia visual. Para obtener más información, consulte integridad de página.
No use páginas de bienvenida: haga que la primera página funcione siempre que sea posible. Use una página de introducción opcional solo cuando:
- El asistente tiene requisitos previos necesarios para completar correctamente el asistente.
- Es posible que los usuarios no comprendan el propósito del asistente en función de su primera página De elección y no haya espacio para obtener más explicaciones.
- La instrucción principal para las páginas de introducción es "Antes de comenzar:".
incorrecto:

Los asistentes modernos optan por las primeras páginas funcionales. Aquí no hay nada que hacer, pero haga clic en Siguiente. ¿Por qué obligar a los usuarios a pagar este impuesto sobre su valioso tiempo?
En las páginas en las que se pide a los usuarios que tomen decisiones, optimice para los casos más probables. Estos tipos de páginas deben presentar opciones reales, no solo instrucciones.
- Si no usa una página de introducción, explique el propósito del asistente en la parte superior de la primera página de opciones.
Use las páginas Confirmar para aclarar cuándo los usuarios se están confirmando en la tarea. Normalmente, la página Confirmar es la última página de opciones y el botón Siguiente se vuelve a etiquetar para indicar que la tarea se confirma.
- No use páginas de resumen que simplemente resuman las selecciones anteriores del usuario, a menos que la tarea sea arriesgada (implicando seguridad, o pérdida de tiempo o dinero) o existe una buena posibilidad de que los usuarios necesiten revisar sus selecciones.
Use páginas de progreso para mostrar el estado de una operación larga. Tras la finalización correcta, la página de progreso debe avanzar al siguiente paso automáticamente. Debe permanecer en la página de progreso solo si hay un problema que el usuario necesita ver. Hacer clic en Volver a una página de progreso no debería tener ningún efecto secundario.
- Use una sola barra de progreso determinada. Siga las instrucciones de la barra de progreso determina, entre las que se incluyen:
- Indica claramente la finalización. No deje que una barra de progreso vaya al 100 % a menos que se haya completado la operación.
- No reinicie el progreso. Una barra de progreso pierde su valor si se reinicia (quizás porque se completa un paso de la operación) porque los usuarios no tienen forma de saber cuándo se completará la operación. En su lugar, haga que todos los pasos de la operación compartan una parte del progreso y que la barra de progreso se complete una vez.
- Proporcione una descripción concisa del paso actual encima de la barra de progreso. Para las operaciones rápidas, este texto no es necesario; la barra de progreso es suficiente. En el caso de las operaciones que requieren un minuto o más, el texto puede resultar útil.
- Use fragmentos de oración, normalmente empezando por un verbo y terminando con puntos suspensivos. Ejemplos: Copiar archivos..., Instalar componentes necesarios......
- Coloque el texto encima de la barra, no debajo.
- incorrecto:
-

- En este ejemplo, el texto explicativo debe aparecer encima de la barra de progreso.
- Evite desordenar la página de progreso con detalles innecesarios. Esta página no es para soporte técnico; es para los usuarios.
- incorrecto:
-

- En este ejemplo, los detalles técnicos, como los GUID, no tienen sentido para los usuarios.
- Use una sola barra de progreso determinada. Siga las instrucciones de la barra de progreso determina, entre las que se incluyen:
No use páginas de felicitaciones que no hagan nada más que finalizar el asistente. Si los resultados del asistente son claramente evidentes para los usuarios, cierre el asistente en el botón de confirmación final.
- Use Follow-Up páginas cuando haya tareas relacionadas que es probable que los usuarios realicen como seguimiento. Evite tareas de seguimiento conocidas, como "Enviar un mensaje de correo electrónico".
- Use páginas de finalización solo cuando los resultados no sean visibles y no hay mejor manera de proporcionar comentarios para la finalización de la tarea.
- Los asistentes que tienen páginas progreso deben usar una página finalización o Follow-Up página para indicar la finalización de la tarea. Para las tareas de larga duración, cierre el asistente en la página Confirmar y use notificaciones para enviar comentarios.
Use páginas de resumen solo si la entrada es compleja y los usuarios deben revisar, si la tarea implica un riesgo significativo (por ejemplo, una transición financiera) o si el asistente tomará medidas en función de la entrada del usuario que no sea obvia (para generar confianza a través de la transparencia). A menudo, las páginas de resumen no cumplen esta barra de relevancia y se pueden omitir.
Use páginas de error si el asistente no se puede completar debido a un problema desde el que no es posible realizar la recuperación. En esta página, explique cuál es el problema en lenguaje claro, libre de jerga técnica que los usuarios no comprenderán. Proporcione también los pasos prácticos que los usuarios pueden seguir para resolver el problema. Para obtener más instrucciones, consulte mensajes de error.
- Excepción: Si el asistente se completa con un problema menor desde el que es posible la recuperación, presente el problema como una tarea adicional en lugar de un error. Use lenguaje positivo, orientado al éxito, no términos como error, error o problema. No use un icono de error.
Navegación
- Use Siguiente solo cuando avance a la página siguiente sin compromiso. Avanzar a la página siguiente se considera un compromiso cuando su efecto no se puede deshacer haciendo clic en Atrás o Cancelar.
- Use Atrás solo para corregir errores. Además de corregir errores, los usuarios no deben tener que hacer clic en Atrás para avanzar en una tarea.
- Conservar las selecciones de usuario a través de la navegación. Por ejemplo, si el usuario realiza cambios, hace clic en Atrás y, a continuación, en Siguiente, se deben conservar esos cambios. Los usuarios no esperan tener que volver a escribir los cambios a menos que decidan borrarlos explícitamente.
- No deshabilite el botón Atrás a menos que repetir los pasos sea perjudicial.
-
Permitir que los usuarios examinen o revisen las opciones en los siguientes escenarios de navegación:
- El usuario proporciona entrada, hace clic en el botón Confirmar, hace clic en Atrás para revisar los cambios anteriores, no cambia nada y, a continuación, vuelve a hacer clic en el botón Confirmar. Normalmente, esto debería ser posible y la segunda confirmación solo debe avanzar a la página siguiente (porque la tarea ya se ha realizado).
- El usuario proporciona una entrada, hace clic en el botón Confirmar, vuelve a hacer clic en Atrás para revisar los cambios anteriores, cambia algo y, a continuación, vuelve a hacer clic en el botón Confirmar. Normalmente, esto debería ser posible y la segunda confirmación debe rehacer la tarea con la entrada modificada (reemplazando o deshaciendo el efecto del primero).
Ayuda
- Las páginas del asistente de diseño proporcionan suficiente información para que no sea necesario hacer referencia a la documentación de la Ayuda del programa. Un asistente ya está quitando a los usuarios de su interacción directa deseada con el programa; requerir a los usuarios que busquen ayuda externa los quita aún más de este estado. La ayuda debe ser la excepción, no la regla.
- Si debe proporcionar un punto de acceso a la Ayuda, use un vínculo en la parte inferior izquierda del área de contenido de la página (encima del área de comandos). Este vínculo debe ser breve y normalmente se debe expresar en forma de una pregunta que es más probable que los usuarios quieran responder.
- Correcto:
-

- Este vínculo a ayuda es adecuado porque la información básica en segundo plano como esto desordenaría la página del asistente demasiado.
Mensaje de texto
General
- Úselo y el usuario para hacer referencia al usuario y al equipo del usuario, documento, configuración, etc. No use la primera persona (yo, mi) para hacer referencia al equipo o al asistente. Sin embargo, es aceptable usar la primera persona en las opciones que selecciona el usuario. Ejemplo:Mi uso solo casilla.
- Cada página del asistente debe tener una instrucción principal .
Títulos
- Coloque el nombre del asistente en la barra de título. Use mayúsculas de estilo de título.
- Los títulos no deben incluir signos de puntuación, excepto los que tienen signos de interrogación.
- No incluya la palabra Wizard en los títulos del asistente. Por ejemplo, use Conectarse a una red en lugar del Asistente para configuración de red.
Botones
No incluya texto en el botón Atrás. Use el glifo de flecha en su lugar, sin etiquetar.
Incluya texto en el botón Siguiente. No use glifos (como > o >>) además de la palabra Siguiente.
Use etiquetas de botón de confirmación específicas que tengan sentido por sí mismas y que sean una respuesta a la instrucción principal. Lo ideal es que los usuarios no tengan que leer nada más para comprender la etiqueta. Es mucho más probable que los usuarios lean las etiquetas de botón de comandos que el texto estático.
Si es posible, no use la palabra Finalizar para la etiqueta del botón confirmar, ya que normalmente hay un botón de confirmación mejor y más específico:
Si hace clic en el botón confirma en la tarea (por lo que la tarea aún no se ha realizado), use una etiqueta específica que comience con un verbo que sea una respuesta a la instrucción principal (ejemplos: Imprimir, Conectar, Iniciar).
Si la tarea ya se ha realizado en el asistente, use Close en su lugar.
excepciones de :
- Puede usar Finalizar cuando la etiqueta específica sigue siendo genérica, como Guardar, Seleccionar, Elegir o Obtener.
- Puede usar Finalizar cuando la tarea implica cambiar una configuración o una colección de valores.
Inicie las etiquetas del botón confirmar con un verbo. Las excepciones son OK, Sí y No.
No use la puntuación final.
Documentación
- Aunque la mayoría de los asistentes de Windows ya no tienen la palabra Wizard en el título, es aceptable hacer referencia a los asistentes como asistentes en la documentación. Esta referencia debe estar en minúsculas.
- Correcto:
- Si va a configurar una red por primera vez, puede obtener ayuda mediante el asistente Conectar a una red.
- Algunos asistentes heredados de versiones anteriores de Windows podrían incluir el Asistente en el título. Al hacer referencia a uno de esos asistentes, es aceptable usar el Asistente [X] para evitar decir el asistente [X].
- Consulte una pantalla individual dentro de un asistente como una página.