Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Los controles alojados en la barra de comandos de la cinta de opciones están sujetos a reglas de diseño impuestas por el marco de trabajo de la cinta de opciones de Windows y basadas en una combinación de comportamientos predeterminados y plantillas de diseño (tanto definidas por el marco de trabajo como personalizadas) declaradas en el marcado de la cinta de opciones. Estas reglas definen los comportamientos de diseño adaptable de la estructura de cinta que influyen en el modo en que los controles de la barra de comandos se adaptan a los distintos tamaños de cinta en tiempo de ejecución.
Introducción
El diseño adaptable, tal y como se define en el marco de trabajo de la cinta de opciones, es la capacidad de todos los controles de la interfaz de usuario de la cinta de opciones para ajustar dinámicamente su organización, tamaño, formato y escala relativa en función de los cambios en el tamaño de la cinta de opciones en tiempo de ejecución.
El marco expone la funcionalidad de diseño adaptativo a través de un conjunto de elementos de marcado dedicados a especificar y personalizar diversos comportamientos de diseño. Una colección de plantillas, denominada SizeDefinitions, está definido por el marco, cada uno de los cuales admite diversos escenarios de control y disposición. Sin embargo, el marco también admite plantillas personalizadas en caso de que las plantillas predefinidas no proporcionen la experiencia de interfaz de usuario o los diseños requeridos por una aplicación.
Para mostrar los controles en un diseño preferido con un tamaño de cinta determinado, tanto las plantillas predefinidas como las personalizadas funcionan conjuntamente con la función ScalingPolicy elemento. Este elemento contiene un manifiesto de preferencias de tamaño que el framework utiliza como guía al renderizar la cinta.
Nota:
El marco de trabajo de la cinta de opciones proporciona comportamientos de diseño predeterminados basados en un conjunto de heurísticas integradas para la organización y presentación de controles en tiempo de ejecución sin necesidad de la función predefinida SizeDefinition plantillas. Sin embargo, esta capacidad está pensada solo para la creación de prototipos.
Tamaño de la cintaPlantillas de definición
El marco Ribbon ofrece un amplio conjunto de SizeDefinition que especifican el tamaño y el diseño de un archivo Grupo de los controles de cinta. Estas plantillas cubren los escenarios más comunes para organizar controles en una aplicación de cinta.
Para garantizar una experiencia de usuario coherente en todas las aplicaciones de cinta, cada SizeDefinition impone restricciones a los controles o a la familia de controles que soporta.
Por ejemplo, la familia de controles de botones incluye:
- Botón
- Botón de alternancia
- Botón desplegable.
- Botón de expansión
- Galería desplegable.
- Galería de botones divididos
- Selector de color desplegable
Mientras que la familia de controles de entrada incluye:
Casilla de verificación y Galería In-Ribbon no pertenecen ni a la familia de los botones ni a la de las entradas. Estos dos controles solo pueden utilizarse cuando se indique explícitamente en un SizeDefinition plantilla.
A continuación figura una lista de los SizeDefinition con una descripción del diseño y los controles que permite cada plantilla.
Importante
Si los controles declarados en el marcado no se corresponden exactamente con el tipo de control, el orden y la cantidad definidos en la plantilla asociada, aparecerá un mensaje validation error es registrado por el compilador de marcas y finaliza la compilación.
OneButton
Un botón de control familiar.
Solo se admiten grupos grandes.

TwoButtons
Dos botones de familia de controles.
Solo se admiten grupos de dimensionamiento grande y mediano.


ThreeButtons
Tres botones de familia controles.
Solo se admiten grupos de dimensionamiento grande y mediano.


ThreeButtons-OneBigAndTwoSmall
Tres botones de familia controles.
El primer botón se presenta de forma destacada en las tres dimensiones.



ThreeButtonsAndOneCheckBox
Tres controles de botones de familia acompañados de un único control CheckBox.
Solo se admiten grupos de dimensionamiento grande y mediano.


FourButtons
Cuatro controles de botones de familia.



FiveButtons
Cinco controles de botones de familia.



FiveOrSixButtons
Cinco controles de botones de familia y un sexto botón opcional.



SixButtons
Seis controles de botones de familia.



SixButtons-TwoColumns
Seis controles de botones de familia (presentación alternativa).



SevenButtons
siete controles de botones de familia.



EightButtons
Ocho controles de botones de familia.



EightButtons-LastThreeSmall
Ocho controles de botones de familia (presentación alternativa).
Nota:
Todos los elementos de control declarados con esta plantilla deben estar contenidos en dos ControlGroup elementos: uno para los cinco primeros elementos y otro para los tres últimos.
El siguiente ejemplo muestra el marcado necesario para esta plantilla.
<Group CommandName="cmdSizeDefinitionsGroup"
SizeDefinition="EightButtons-LastThreeSmall">
<ControlGroup>
<Button CommandName="cmdSDButton1" />
<Button CommandName="cmdSDButton2" />
<Button CommandName="cmdSDButton3" />
<Button CommandName="cmdSDButton4" />
<Button CommandName="cmdSDButton5" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton6" />
<Button CommandName="cmdSDButton7" />
<Button CommandName="cmdSDButton8" />
</ControlGroup>
</Group>



NineButtons
Nueve controles de botones de familia.



TenButtons
Diez controles de botones de familia.



ElevenButtons
Once controles de botones de familia.



OneFontControl
Una FontControl.
Solo se admiten grupos de dimensionamiento grande y mediano.
Importante
Incluir una FontControl dentro de una definición de plantilla personalizada no está soportado por el framework.


OneInRibbonGallery
Una InRibbonGallery control.
Solo se admiten grupos de dimensionamiento grande y pequeño.


InRibbonGalleryAndBigButton
One InRibbonGallery control y un control de botón de familia.
Solo se admiten grupos de dimensionamiento grande y pequeño.


InRibbonGalleryAndButtons-GalleryScalesFirst
Una Galería en lazo control y dos o tres controles de botones de familia.
La galería se colapsa en representación Popup en dimensionamientos de grupo Mediano y Pequeño.



ButtonGroups
Una compleja disposición de 32 botones de control (la mayoría opcionales).
Nota:
Aparte del botón opcional de tamaño completo de la plantilla ButtonGroups grande, todos los botones, todos los elementos de control declarados con esta plantilla deben estar contenidos en dos ControlGroup elementos: uno para los cinco primeros elementos y otro para los tres últimos.
El siguiente ejemplo muestra el marcado necesario para mostrar los 32 elementos de control (obligatorios y opcionales) con esta plantilla.
<Group CommandName="cmdSizeDefinitionsGroup"
SizeDefinition="ButtonGroups">
<!-- Row 1 -->
<ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton1" />
<Button CommandName="cmdSDButton2" />
<Button CommandName="cmdSDButton3" />
<Button CommandName="cmdSDButton4" />
<Button CommandName="cmdSDButton5" />
<Button CommandName="cmdSDButton6" />
<Button CommandName="cmdSDButton7" />
<Button CommandName="cmdSDButton8" />
<Button CommandName="cmdSDButton9" />
<Button CommandName="cmdSDButton10" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton11" />
<Button CommandName="cmdSDButton12" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton13" />
<Button CommandName="cmdSDButton14" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton15" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton16" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton17" />
<Button CommandName="cmdSDButton18" />
</ControlGroup>
</ControlGroup>
<!-- Row 2 -->
<ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton19" />
<Button CommandName="cmdSDButton20" />
<Button CommandName="cmdSDButton21" />
<Button CommandName="cmdSDButton22" />
<Button CommandName="cmdSDButton23" />
<Button CommandName="cmdSDButton24" />
<Button CommandName="cmdSDButton25" />
<Button CommandName="cmdSDButton26" />
<Button CommandName="cmdSDButton27" />
<Button CommandName="cmdSDButton28" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton29" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton30" />
<Button CommandName="cmdSDButton31" />
</ControlGroup>
</ControlGroup>
<Button CommandName="cmdSDButton32" />
</Group>



ButtonGroupsAndInputs
Dos controles de familia de entrada (el segundo es opcional) seguidos de una compleja disposición de 29 botones de control (la mayoría opcionales).
Solo se admiten grupos de dimensionamiento grande y mediano.
Nota:
Todos los elementos de control declarados con esta plantilla deben estar contenidos en ControlGroup elementos.
El siguiente ejemplo muestra el marcado necesario para mostrar los elementos de control (obligatorios y opcionales) con esta plantilla.
<Group CommandName="cmdSizeDefinitionsGroup"
SizeDefinition="ButtonGroupsAndInputs">
<!-- Row 1 -->
<ControlGroup>
<ControlGroup>
<ComboBox CommandName="cmdSDComboBox" />
<Spinner CommandName="cmdSDSpinner" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton1" />
<Button CommandName="cmdSDButton2" />
<Button CommandName="cmdSDButton3" />
<Button CommandName="cmdSDButton4" />
<Button CommandName="cmdSDButton5" />
<Button CommandName="cmdSDButton6" />
<Button CommandName="cmdSDButton7" />
<Button CommandName="cmdSDButton8" />
<Button CommandName="cmdSDButton9" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton10" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton11" />
<Button CommandName="cmdSDButton12" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton13" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton14" />
</ControlGroup>
</ControlGroup>
<!-- Row 2 -->
<ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton15" />
<Button CommandName="cmdSDButton16" />
<Button CommandName="cmdSDButton17" />
<Button CommandName="cmdSDButton18" />
<Button CommandName="cmdSDButton19" />
<Button CommandName="cmdSDButton20" />
<Button CommandName="cmdSDButton21" />
<Button CommandName="cmdSDButton22" />
<Button CommandName="cmdSDButton23" />
<Button CommandName="cmdSDButton24" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton25" />
<Button CommandName="cmdSDButton26" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton27" />
<Button CommandName="cmdSDButton28" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton29" />
</ControlGroup>
</ControlGroup>
</Group>


BigButtonsAndSmallButtonsOrInputs
Dos controles de familia de entrada (ambos opcional) seguido de dos o tres botones o mandos familiares de entrada.
Solo se admiten grupos de dimensionamiento grande y mediano.


Ejemplo Básico de SizeDefinition
El siguiente ejemplo de código proporciona una demostración básica de cómo declarar un archivo SizeDefinition plantilla en la cinta de opciones.
El OneInRibbonGallery SizeDefinition se usa para este ejemplo particular, pero todas las plantillas del framework se especifican de forma similar.
<!-- InRibbonGallery -->
<Group CommandName="cmdInRibbonGalleryGroup" SizeDefinition="OneInRibbonGallery">
<InRibbonGallery CommandName="cmdInRibbonGallery"
MaxColumns="10"
MaxColumnsMedium="5"
MinColumnsLarge="5"
MinColumnsMedium="3"
Type="Items">
<InRibbonGallery.MenuLayout>
<VerticalMenuLayout Rows="2"
Gripper="Vertical"/>
</InRibbonGallery.MenuLayout>
<InRibbonGallery.MenuGroups>
<MenuGroup>
<Button CommandName="cmdButton1"></Button>
<Button CommandName="cmdButton2"></Button>
</MenuGroup>
<MenuGroup>
<Button CommandName="cmdButton3"></Button>
</MenuGroup>
</InRibbonGallery.MenuGroups>
</InRibbonGallery>
</Group>
Ejemplo de definición de tamaño complejo con políticas de escalado
El comportamiento de colapso de SizeDefinition pueden controlarse mediante el uso de políticas de escalado en la cinta de opciones.
El ScalingPolicy elemento contiene una manifestación de ScalingPolicy.IdealSizes y Scale declaraciones que especifican las preferencias de diseño adaptativo para uno o varios Grupo elementos cuando se cambia el tamaño de la cinta.
Nota:
Se recomienda encarecidamente que se especifiquen los detalles de la política de escalado de forma que la mayoría, si no todos, Grupo elementos están asociados con Escala elemento donde el dimensionamiento atributo es igual a Popup. De este modo, el marco de trabajo renderiza la cinta en el tamaño más pequeño posible y admite la gama más amplia de dispositivos de visualización, antes de introducir automáticamente un mecanismo de desplazamiento.
El siguiente ejemplo de código muestra un ScalingPolicy manifiesto que especifica ScalingPolicy.IdealSizes SizeDefinition preferencia para cada uno de los cuatro grupos de controles en un Casa pestaña. Además, Escala para influir en el comportamiento de colapso, en orden de tamaño descendente, de cada grupo.
<Tab CommandName="Home">
<Tab.ScalingPolicy>
<ScalingPolicy>
<ScalingPolicy.IdealSizes>
<Scale Group="GroupClipboard" Size="Medium"/>
<Scale Group="GroupView" Size="Large"/>
<Scale Group="GroupFont" Size="Large"/>
<Scale Group="GroupParagraph" Size="Large"/>
</ScalingPolicy.IdealSizes>
<Scale Group="GroupClipboard" Size="Small"/>
<Scale Group="GroupClipboard" Size="Popup"/>
<Scale Group="GroupFont" Size="Medium"/>
<Scale Group="GroupFont" Size="Popup"/>
<Scale Group="GroupParagraph" Size="Medium"/>
<Scale Group="GroupParagraph" Size="Popup"/>
<!--
GroupView group is associated with the OneButton SizeDefinition.
Since this template is constrained to one size (Large) there
is no need to declare further scaling preferences.
-->
</ScalingPolicy>
</Tab.ScalingPolicy>
<Group CommandName="GroupClipboard" SizeDefinition="FourButtons">
<Button CommandName="Paste"/>
<Button CommandName="Cut"/>
<Button CommandName="Copy"/>
<Button CommandName="SelectAll"/>
</Group>
<Group CommandName="GroupFont" ApplicationModes="1">
<FontControl CommandName="Font" FontType="FontWithColor" />
</Group>
<Group CommandName="GroupParagraph" ApplicationModes="1" SizeDefinition="ButtonGroups">
<ControlGroup>
<ControlGroup>
<ToggleButton CommandName="Numbered" />
<ToggleButton CommandName="Bulleted" />
</ControlGroup>
</ControlGroup>
<ControlGroup>
<ControlGroup>
<ToggleButton CommandName="LeftJustify" />
<ToggleButton CommandName="CenterJustify" />
<ToggleButton CommandName="RightJustify" />
</ControlGroup>
<ControlGroup/>
<ControlGroup>
<Button CommandName="Outdent" />
<Button CommandName="Indent" />
</ControlGroup>
</ControlGroup>
</Group>
<Group CommandName="GroupView" SizeDefinition="OneButton" >
<ToggleButton CommandName="ViewSource"/>
</Group>
</Tab>
Plantillas personalizadas
Si los comportamientos de diseño por defecto y los predefinidos SizeDefinition plantillas no ofrecen la flexibilidad o la compatibilidad necesarias para un escenario de diseño concreto, el marco de trabajo de cinta admite plantillas personalizadas a través de la función Ribbon.SizeDefinitions elemento.
Las plantillas personalizadas pueden declararse de dos formas: un método independiente utilizando el método Ribbon.SizeDefinitions para declarar plantillas reutilizables con nombre o un método en línea que es Grupo-específico.
Plantilla independiente
El siguiente ejemplo de código ilustra una plantilla personalizada básica y reutilizable.
<Ribbon.SizeDefinitions>
<SizeDefinition Name="CustomTemplate">
<GroupSizeDefinition Size="Large">
<ControlSizeDefinition ImageSize="Large" IsLabelVisible="true" />
</GroupSizeDefinition>
<GroupSizeDefinition Size="Medium">
<ControlSizeDefinition ImageSize="Small" IsLabelVisible="false" />
</GroupSizeDefinition>
<GroupSizeDefinition Size="Small">
<ControlSizeDefinition ImageSize="Small" IsLabelVisible="false" />
</GroupSizeDefinition>
</SizeDefinition>
</Ribbon.SizeDefinitions>
Plantilla alineada
Los siguientes ejemplos de código ilustran una plantilla personalizada Básico alineada para un grupo de cuatro botones.
Esta sección de código muestra las declaraciones Command para un grupo de botones. Aquí también se especifican los recursos de imagen grandes y pequeños.
<!-- Button -->
<Command Name="cmdButtonGroup"
Symbol="cmdButtonGroup"
Comment="Button Group"
LabelTitle="ButtonGroup"/>
<Command Name="cmdButton1"
Symbol="cmdButton1"
Comment="Button1"
LabelTitle="Button1"/>
<Command Name="cmdButton2"
Symbol="cmdButton2"
Comment="Button2"
LabelTitle="Button2"/>
<Command Name="cmdButton3"
Symbol="cmdButton3"
Comment="Button3"
LabelTitle="Button3"/>
<Command Name="cmdButtonGroup2"
Symbol="cmdButtonGroup2"
Comment="Button Group2"
LabelTitle="ButtonGroup2"/>
<Command Name="cmdButtonG21"
Symbol="cmdButtonG21"
Comment="ButtonG21"
LabelTitle="ButtonG21">
<Command.LargeImages>
<Image Source="res/large.bmp"/>
</Command.LargeImages>
<Command.SmallImages>
<Image Source="res/small.bmp"/>
</Command.SmallImages>
</Command>
<Command Name="cmdButtonG22"
Symbol="cmdButtonG22"
Comment="ButtonG22"
LabelTitle="ButtonG22">
<Command.LargeImages>
<Image Source="res/large.bmp"/>
</Command.LargeImages>
<Command.SmallImages>
<Image Source="res/small.bmp"/>
</Command.SmallImages>
</Command>
<Command Name="cmdButtonG23"
Symbol="cmdButtonG23"
Comment="ButtonG23"
LabelTitle="ButtonG23">
<Command.LargeImages>
<Image Source="res/large.bmp"/>
</Command.LargeImages>
<Command.SmallImages>
<Image Source="res/small.bmp"/>
</Command.SmallImages>
</Command>
<Command Name="cmdButtonG24"
Symbol="cmdButtonG24"
Comment="ButtonG24"
LabelTitle="ButtonG24">
<Command.LargeImages>
<Image Source="res/large.bmp"/>
</Command.LargeImages>
<Command.SmallImages>
<Image Source="res/small.bmp"/>
</Command.SmallImages>
</Command>
Esta sección del código muestra cómo definir los tamaños grande, mediano y pequeño GroupSizeDefinition plantillas para mostrar los cuatro botones en distintos tamaños y disposiciones. El ScalingPolicy declaración para la pestaña define qué plantilla se utiliza para un grupo de controles basándose en el tamaño de la cinta y el espacio requerido por la pestaña activa.
<Tab CommandName="cmdTab6">
<Tab.ScalingPolicy>
<ScalingPolicy>
<ScalingPolicy.IdealSizes>
<Scale Group="cmdButtonGroup"
Size="Large"/>
<Scale Group="cmdButtonGroup2"
Size="Large"/>
<Scale Group="cmdToggleButtonGroup"
Size="Large"/>
</ScalingPolicy.IdealSizes>
<Scale Group="cmdButtonGroup"
Size="Medium"/>
<Scale Group="cmdButtonGroup2"
Size="Medium"/>
<Scale Group="cmdButtonGroup2"
Size="Small"/>
<Scale Group="cmdButtonGroup2"
Size="Popup"/>
</ScalingPolicy>
</Tab.ScalingPolicy>
<Group CommandName="cmdButtonGroup2">
<SizeDefinition>
<ControlNameMap>
<ControlNameDefinition Name="button1"/>
<ControlNameDefinition Name="button2"/>
<ControlNameDefinition Name="button3"/>
<ControlNameDefinition Name="button4"/>
</ControlNameMap>
<GroupSizeDefinition Size="Large">
<ControlGroup>
<ControlSizeDefinition ControlName="button1"
ImageSize="Large"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button2"
ImageSize="Large"
IsLabelVisible="true" />
</ControlGroup>
<ColumnBreak ShowSeparator="true"/>
<ControlGroup>
<ControlSizeDefinition ControlName="button3"
ImageSize="Large"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button4"
ImageSize="Large"
IsLabelVisible="true" />
</ControlGroup>
</GroupSizeDefinition>
<GroupSizeDefinition Size="Medium">
<Row>
<ControlSizeDefinition ControlName="button1"
ImageSize="Small"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button3"
ImageSize="Small"
IsLabelVisible="true" />
</Row>
<Row>
<ControlSizeDefinition ControlName="button2"
ImageSize="Small"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button4"
ImageSize="Small"
IsLabelVisible="true" />
</Row>
</GroupSizeDefinition>
<GroupSizeDefinition Size="Small">
<Row>
<ControlSizeDefinition ControlName="button1"
ImageSize="Small"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button3"
ImageSize="Small"
IsLabelVisible="false" />
</Row>
<Row>
<ControlSizeDefinition ControlName="button2"
ImageSize="Small"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button4"
ImageSize="Small"
IsLabelVisible="false" />
</Row>
</GroupSizeDefinition>
</SizeDefinition>
<Button CommandName="cmdButtonG21"></Button>
<Button CommandName="cmdButtonG22"></Button>
<Button CommandName="cmdButtonG23"></Button>
<Button CommandName="cmdButtonG24"></Button>
</Group>
<Group CommandName="cmdCheckBoxGroup">
<CheckBox CommandName="cmdCheckBox"></CheckBox>
</Group>
<Group CommandName="cmdToggleButtonGroup"
SizeDefinition="OneButton">
<ToggleButton CommandName="cmdToggleButton"></ToggleButton>
</Group>
<Group CommandName="cmdButtonGroup"
SizeDefinition="ThreeButtons">
<Button CommandName="cmdButton1"></Button>
<Button CommandName="cmdButton2"></Button>
<Button CommandName="cmdButton3"></Button>
</Group>
</Tab>
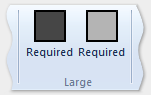
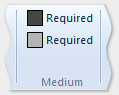
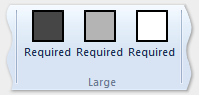
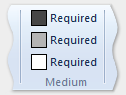
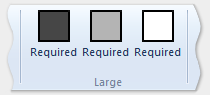
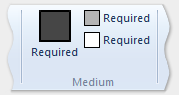
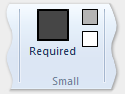
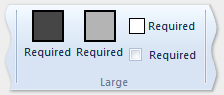
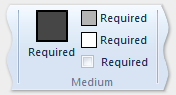
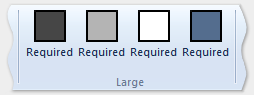
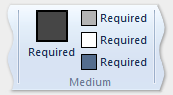
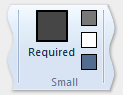
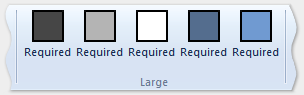
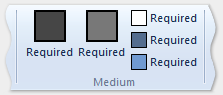
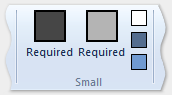
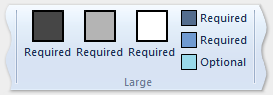
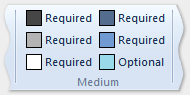
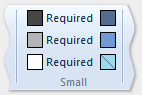
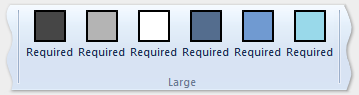
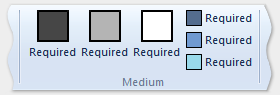
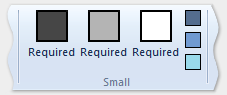
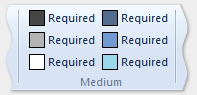
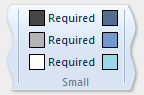
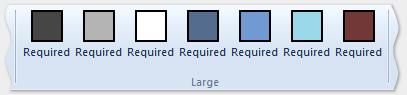
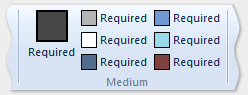
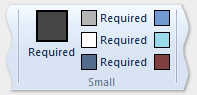
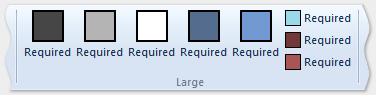
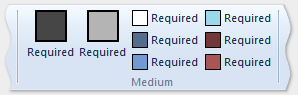
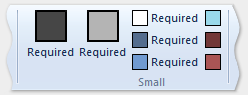
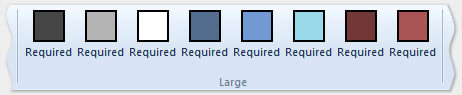
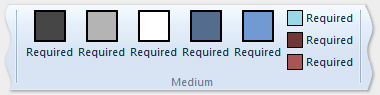
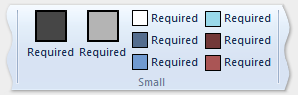
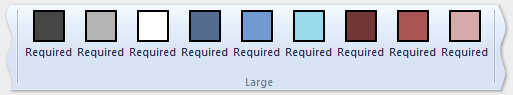
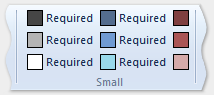
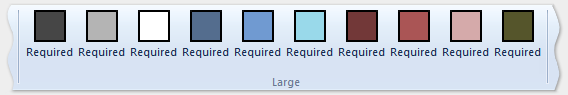
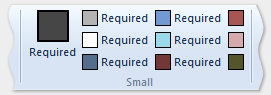
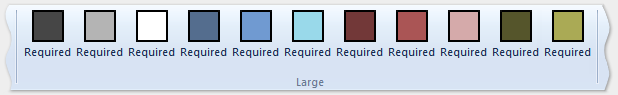
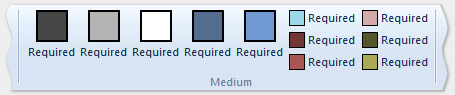
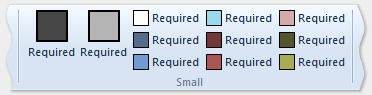
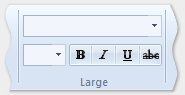
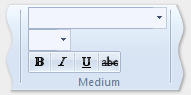
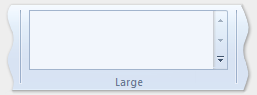
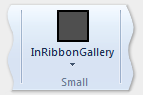
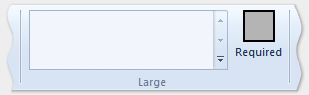
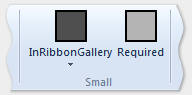
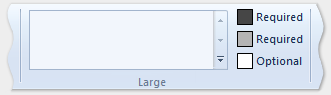
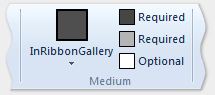
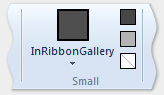
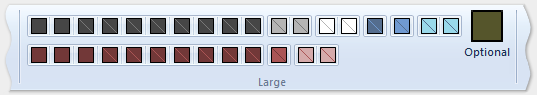
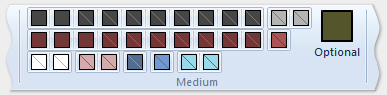
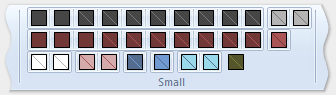
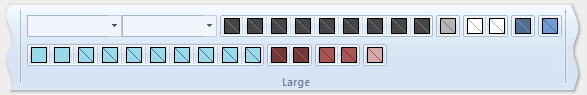
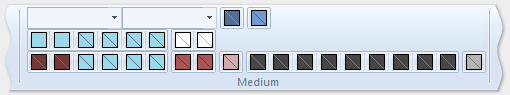
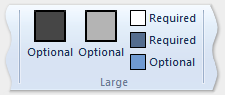
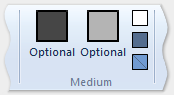
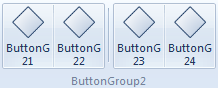
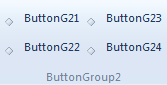
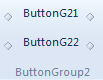
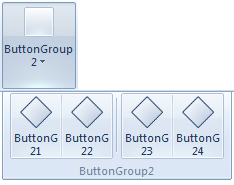
Las siguientes imágenes muestran cómo se aplican las plantillas del ejemplo anterior a la interfaz de usuario de la cinta para adaptarse a una disminución del tamaño de la cinta.
| Tipo | Imagen |
|---|---|
| Grande |  |
| Media |  |
| Pequeño |  |
| Popup |  |