LinearGradientBrush Clase
Definición
Importante
Parte de la información hace referencia a la versión preliminar del producto, que puede haberse modificado sustancialmente antes de lanzar la versión definitiva. Microsoft no otorga ninguna garantía, explícita o implícita, con respecto a la información proporcionada aquí.
Pinta un área con un degradado lineal.
public ref class LinearGradientBrush sealed : GradientBrush/// [Windows.Foundation.Metadata.Activatable(Microsoft.UI.Xaml.Media.ILinearGradientBrushFactory, 65536, "Microsoft.UI.Xaml.WinUIContract")]
/// [Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.WinUIContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class LinearGradientBrush final : GradientBrush[Windows.Foundation.Metadata.Activatable(typeof(Microsoft.UI.Xaml.Media.ILinearGradientBrushFactory), 65536, "Microsoft.UI.Xaml.WinUIContract")]
[Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.WinUIContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class LinearGradientBrush : GradientBrushPublic NotInheritable Class LinearGradientBrush
Inherits GradientBrush<LinearGradientBrush ...>
oneOrMoreGradientStops
</LinearGradientBrush
- Herencia
- Atributos
Ejemplos
En este ejemplo se crea un degradado lineal con cuatro colores y se usa para pintar un objeto Rectangle.
<StackPanel>
<!-- This rectangle is painted with a vertical linear gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
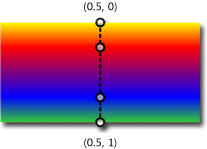
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
</StackPanel>

Comentarios
LinearGradientBrush es un tipo de Brush que se usa para muchas propiedades de interfaz de usuario posibles que usan un pincel para rellenar parte o todo el área visual de un objeto en la interfaz de usuario de la aplicación. Algunos ejemplos de algunas de las propiedades más usadas que usan un valor brush son: Control.Background, Control.Foreground, Shape.Fill, Control.BorderBrush, Panel.Background, TextBlock.Foreground. LinearGradientBrush es una alternativa al tipo SolidColorBrush más usado.
Las propiedades StartPoint y EndPoint de LinearGradientBrush describen dos puntos en un espacio de coordenadas relativo. Esto crea una orientación para el degradado y, normalmente, especifica un degradado horizontal o un degradado vertical. También se puede usar un degradado diagonal. Un LinearGradientBrush normalmente tiene dos o más valores GradientStop para la propiedad GradientStops (una colección ordenada). Cada GradientStop especifica un Color y un Offset. Offset representa una posición entre 0 ( startPoint) y 1 ( endpoint) a lo largo del degradado, y la longitud real del píxel del pincel y su degradado se ajustan en función de la interfaz de usuario en la que se aplica LinearGradientBrush como valor. Para obtener más información sobre cómo se definen los valores offset y cómo se relacionan Offset, StartPoint y EndPoint , consulta Pinceles XAML. Es habitual usar
Puede usar el valor Transparente para uno de los colores GradientStop . Aunque esto no aplica visualmente ningún cambio en la interfaz de usuario (es transparente), ese punto es detectable con fines de prueba de posicionamiento. Para obtener más información sobre las pruebas de posicionamiento, consulta la sección "Pruebas de posicionamiento" de interacciones del mouse.
Los valores GradientStop de un LinearGradientBrush se pueden animar como parte de transiciones o animaciones decorativas. Usa uno de los tipos de animación dedicados que pueden animar un valor color . Normalmente, esto implica tener .(GradientStop.Color) una parte de una ruta de acceso de propiedad más larga para un valor Storyboard.TargetProperty . Para obtener más información sobre el destino de propiedades y cómo animar propiedades que usan valores brush , consulta Animaciones con guion gráfico.
Pinceles como recursos XAML
Cada uno de los tipos Brush que se pueden declarar en XAML (SolidColorBrush, LinearGradientBrush, ImageBrush) está diseñado para definirse como un recurso, de modo que pueda reutilizar ese pincel como un recurso en toda la aplicación. La sintaxis XAML mostrada para los tipos Brush es adecuada para definir el pincel como un recurso. Al declarar un pincel como un recurso, también necesita un atributo x:Key que usará más adelante para hacer referencia a ese recurso desde otras definiciones de interfaz de usuario. Para obtener más información sobre los recursos XAML y cómo usar el atributo x:Key, consulta Referencias de recursos ResourceDictionary y XAML.
La ventaja de declarar pinceles como recursos es que reduce el número de objetos en tiempo de ejecución necesarios para construir una interfaz de usuario: el pincel ahora se comparte como un recurso común que proporciona valores para varias partes del gráfico de objetos.
Si examinas las definiciones de plantilla de control existentes para Windows Runtime controles XAML, verás que las plantillas usan recursos de pincel ampliamente (aunque normalmente son SolidColorBrush, no LinearGradientBrush). Muchos de estos recursos son recursos del sistema y usan la extensión de marcado {ThemeResource} para la referencia de recursos en lugar de la extensión de marcado {StaticResource}. Para obtener más información sobre cómo usar pinceles de recursos del sistema en tu propio XAML de plantilla de control, consulta Recursos de temas XAML.
Constructores
| LinearGradientBrush() |
Inicializa una nueva instancia de la clase LinearGradientBrush . |
| LinearGradientBrush(GradientStopCollection, Double) |
Inicializa una nueva instancia de la clase LinearGradientBrush que tiene el GradientStopCollection y el ángulo especificados. |
Propiedades
| ColorInterpolationMode |
Obtiene o establece un valor de enumeración ColorInterpolationMode que especifica cómo se interpolan los colores del degradado. (Heredado de GradientBrush) |
| Dispatcher |
Siempre devuelve |
| DispatcherQueue |
Obtiene el objeto |
| EndPoint |
Obtiene o establece las coordenadas bidimensionales finales del degradado lineal. |
| EndPointProperty |
Identifica la propiedad de dependencia EndPoint . |
| GradientStops |
Obtiene o establece los delimitadores de degradado del pincel. (Heredado de GradientBrush) |
| MappingMode |
Obtiene o establece un valor de enumeración BrushMappingMode que especifica si las coordenadas de posicionamiento del pincel de degradado son absolutas o relativas al área de salida. (Heredado de GradientBrush) |
| Opacity |
Obtiene o establece el grado de opacidad de un pincel. (Heredado de Brush) |
| RelativeTransform |
Obtiene o establece la transformación que se aplica al pincel mediante coordenadas relativas. (Heredado de Brush) |
| SpreadMethod |
Obtiene o establece el tipo de método de propagación que especifica cómo dibujar un degradado que comienza o finaliza dentro de los límites del objeto que se pinta. (Heredado de GradientBrush) |
| StartPoint |
Obtiene o establece las coordenadas bidimensionales iniciales del degradado lineal. |
| StartPointProperty |
Identifica la propiedad de dependencia StartPoint . |
| Transform |
Obtiene o establece la transformación que se aplica al pincel. (Heredado de Brush) |
Métodos
| ClearValue(DependencyProperty) |
Borra el valor local de una propiedad de dependencia. (Heredado de DependencyObject) |
| GetAnimationBaseValue(DependencyProperty) |
Devuelve cualquier valor base establecido para una propiedad de dependencia, que se aplicaría en los casos en los que una animación no está activa. (Heredado de DependencyObject) |
| GetValue(DependencyProperty) |
Devuelve el valor efectivo actual de una propiedad de dependencia de dependencyObject. (Heredado de DependencyObject) |
| PopulatePropertyInfo(String, AnimationPropertyInfo) |
Define una propiedad que se puede animar. (Heredado de Brush) |
| PopulatePropertyInfoOverride(String, AnimationPropertyInfo) |
Cuando se invalida en una clase derivada, define una propiedad que se puede animar. (Heredado de Brush) |
| ReadLocalValue(DependencyProperty) |
Devuelve el valor local de una propiedad de dependencia, si se establece un valor local. (Heredado de DependencyObject) |
| RegisterPropertyChangedCallback(DependencyProperty, DependencyPropertyChangedCallback) |
Registra una función de notificación para escuchar los cambios en una dependencyProperty específica en esta instancia de DependencyObject . (Heredado de DependencyObject) |
| SetValue(DependencyProperty, Object) |
Establece el valor local de una propiedad de dependencia en dependencyObject. (Heredado de DependencyObject) |
| UnregisterPropertyChangedCallback(DependencyProperty, Int64) |
Cancela una notificación de cambio registrada anteriormente mediante una llamada a RegisterPropertyChangedCallback. (Heredado de DependencyObject) |
Se aplica a
Consulte también
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de