RadialGradientBrush Clase
Definición
Importante
Parte de la información hace referencia a la versión preliminar del producto, que puede haberse modificado sustancialmente antes de lanzar la versión definitiva. Microsoft no otorga ninguna garantía, explícita o implícita, con respecto a la información proporcionada aquí.
RadialGradientBrush pinta un área con un degradado radial. Un punto central define el origen del degradado y una elipse define los límites externos del degradado.
/// [Microsoft.UI.Xaml.CustomAttributes.MUXContractProperty(version=0)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
/// [Windows.Foundation.Metadata.Version(1)]
/// [Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
class RadialGradientBrush : XamlCompositionBrushBase/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
/// [Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.XamlContract, 65536)]
class RadialGradientBrush : XamlCompositionBrushBase[Microsoft.UI.Xaml.CustomAttributes.MUXContractProperty(version=0)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
[Windows.Foundation.Metadata.Version(1)]
[Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
public class RadialGradientBrush : XamlCompositionBrushBase[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
[Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.XamlContract), 65536)]
public class RadialGradientBrush : XamlCompositionBrushBasePublic Class RadialGradientBrush
Inherits XamlCompositionBrushBase- Herencia
- Atributos
-
Microsoft.UI.Xaml.CustomAttributes.MUXContractPropertyAttribute MarshalingBehaviorAttribute ThreadingAttribute VersionAttribute ContentPropertyAttribute ContractVersionAttribute
Ejemplos
Sugerencia
Para obtener más información, instrucciones de diseño y ejemplos de código, consulta Pinceles XAML.
La aplicación WinUI 3 Gallery incluye ejemplos interactivos de la mayoría de los controles, las características y la funcionalidad de WinUI 3. Obtenga la aplicación en Microsoft Store u obtenga el código fuente en GitHub.
En el ejemplo siguiente se crea un degradado radial con seis paradas de degradado y se usa para pintar un rectángulo.
<Page
xmlns:media="using:Microsoft.UI.Xaml.Media">
<Rectangle Width="200" Height="200">
<Rectangle.Fill>
<media:RadialGradientBrush>
<GradientStop Color="Blue" Offset="0.0" />
<GradientStop Color="Yellow" Offset="0.2" />
<GradientStop Color="LimeGreen" Offset="0.4" />
<GradientStop Color="LightBlue" Offset="0.6" />
<GradientStop Color="Blue" Offset="0.8" />
<GradientStop Color="LightGray" Offset="1" />
</media:RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
</Page>

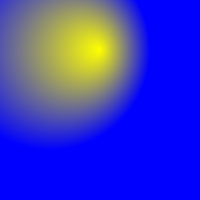
En este ejemplo se crea un degradado radial que usa el modo de asignación absoluta con valores personalizados para Center, RadiusXRadiusY y GradientOrigin:
<Page
xmlns:media="using:Microsoft.UI.Xaml.Media">
<Rectangle Width="200" Height="200">
<Rectangle.Fill>
<media:RadialGradientBrush
MappingMode="Absolute"
Center="50,50"
RadiusX="100"
RadiusY="100"
GradientOrigin="100,50"
>
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Blue" Offset="1" />
</media:RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
</Page>

Comentarios
Diseño de degradado
El degradado se dibuja dentro de una elipse definida por las propiedades Center, RadiusX y RadiusY . Los colores del degradado se inician en el centro de la elipse y terminan en el radio.
Los colores del degradado radial se definen según los delimitadores de color agregados a la propiedad de colección GradientStops. Cada delimitador de degradado especifica un color y un desplazamiento a lo largo del degradado.
El origen del degradado se establece de manera predeterminada en el centro y se puede desplazar con la propiedad GradientOrigin.
MappingMode define si Center, RadiusX, RadiusY y GradientOrigin representan coordenadas relativas o absolutas.
Cuando MappingMode se establece RelativeToBoundingBoxen , los valores X e Y de las tres propiedades se tratan como relativos a los límites de elemento, donde (0,0) representa la parte superior izquierda y (1,1) representa la parte inferior derecha de los límites del elemento para las propiedades Center, RadiusX y RadiusY y (0,0) representa el centro de la propiedad GradientOrigin .
Cuando MappingMode se establece en Absolute, los valores X e Y de las tres propiedades se tratan como coordenadas absolutas dentro de los límites del elemento.
Compatibilidad con versiones de Windows 10
La representación de degradado se admite en Windows 10 versión 1903 (v10.0.18362.0) y versiones posteriores. En versiones anteriores del sistema operativo, el pincel representará un color sólido especificado por la FallbackColor propiedad .
Pinceles como recursos XAML
Cada uno de los tipos brush que se pueden declarar en XAML (SolidColorBrush, LinearGradientBrush, ImageBrush) está diseñado para definirse como un recurso, de modo que pueda reutilizar ese pincel como un recurso en toda la aplicación. La sintaxis XAML que se muestra para los tipos Brush es adecuada para definir el pincel como un recurso. Al declarar un pincel como un recurso, también necesita un atributo x:Key que usará más adelante para hacer referencia a ese recurso desde otras definiciones de interfaz de usuario. Para obtener más información sobre los recursos XAML y cómo usar el atributo x:Key, consulta Referencias a recursos ResourceDictionary y XAML.
La ventaja de declarar pinceles como recursos es que reduce el número de objetos en tiempo de ejecución necesarios para construir una interfaz de usuario: el pincel se comparte ahora como un recurso común que proporciona valores para varias partes del gráfico de objetos.
Si examinas las definiciones de plantillas de control existentes para Windows Runtime controles XAML, verás que las plantillas usan recursos de pincel extensamente (aunque normalmente son SolidColorBrush, no LinearGradientBrush). Muchos de estos recursos son recursos del sistema y usan la extensión de marcado {ThemeResource} para la referencia de recursos en lugar de la extensión de marcado {StaticResource}. Para obtener más información sobre cómo usar pinceles de recursos del sistema en su propio XAML de plantilla de control, consulta Recursos de temas XAML.
Constructores
| RadialGradientBrush() |
Inicializa una nueva instancia de la clase RadialGradientBrush . |
Propiedades
| Center |
Obtiene o establece el centro de la elipse que contiene el degradado. |
| CenterProperty |
Identifica la propiedad de dependencia Center. |
| CompositionBrush |
Obtiene o establece el objeto CompositionBrush usado por este pincel XAML. (Heredado de XamlCompositionBrushBase) |
| Dispatcher |
Siempre devuelve |
| DispatcherQueue |
Obtiene el objeto |
| FallbackColor |
Color que se va a usar para la representación en caso de que no se pueda representar CompositionBrush . (Heredado de XamlCompositionBrushBase) |
| GradientOrigin |
Obtiene o establece el origen del degradado (relativo a la esquina superior izquierda). |
| GradientOriginProperty |
Identifica la propiedad de dependencia GradientOrigin. |
| GradientStops |
Obtiene o establece los delimitadores de degradado del pincel. |
| InterpolationSpace |
Obtiene o establece el espacio de color usado para interpolar los colores del degradado. |
| InterpolationSpaceProperty |
Identifica la propiedad de dependencia InterpolationSpace. |
| MappingMode |
Obtiene o establece si las coordenadas de posicionamiento del pincel de degradado son absolutas o relativas al área de salida. |
| MappingModeProperty |
Identifica la propiedad de dependencia MappingMode. |
| Opacity |
Obtiene o establece el grado de opacidad de un pincel. (Heredado de Brush) |
| RadiusX |
Obtiene o establece el radio del eje X de la elipse que contiene el degradado. |
| RadiusXProperty |
Identifica la propiedad de dependencia RadiusX. |
| RadiusY |
Obtiene o establece el radio del eje Y de la elipse que contiene el degradado. |
| RadiusYProperty |
Identifica la propiedad de dependencia RadiusY. |
| RelativeTransform |
Obtiene o establece la transformación que se aplica al pincel mediante coordenadas relativas. (Heredado de Brush) |
| SpreadMethod |
Obtiene o establece el tipo de método de propagación que especifica cómo dibujar un degradado que comienza o finaliza dentro de los límites del objeto que se pinta. |
| SpreadMethodProperty |
Identifica la propiedad de dependencia SpreadMethod. |
| Transform |
Obtiene o establece la transformación que se aplica al pincel. (Heredado de Brush) |
Métodos
| ClearValue(DependencyProperty) |
Borra el valor local de una propiedad de dependencia. (Heredado de DependencyObject) |
| GetAnimationBaseValue(DependencyProperty) |
Devuelve cualquier valor base establecido para una propiedad de dependencia, que se aplicaría en los casos en los que una animación no está activa. (Heredado de DependencyObject) |
| GetValue(DependencyProperty) |
Devuelve el valor efectivo actual de una propiedad de dependencia de dependencyObject. (Heredado de DependencyObject) |
| OnConnected() |
Se invoca cuando se usa un pincel por primera vez en la pantalla para pintar un elemento. Cuando se implementa en una clase derivada, puede crear una instancia de CompositionBrush y proporcionarla al marco estableciendo la propiedad CompositionBrush . Se llamará a OnDisconnected cuando el pincel ya no se use para pintar ningún elemento. (Heredado de XamlCompositionBrushBase) |
| OnDisconnected() |
Se invoca cuando el pincel ya no se usa para pintar ningún elemento. Cuando se implementa en una clase derivada, puede eliminar de forma segura el pincel de composición y otros recursos de composición. Se volverá a llamar a OnConnected si el pincel se usa más adelante para pintar los elementos después de desconectarse. (Heredado de XamlCompositionBrushBase) |
| PopulatePropertyInfo(String, AnimationPropertyInfo) |
Define una propiedad que se puede animar. (Heredado de Brush) |
| PopulatePropertyInfoOverride(String, AnimationPropertyInfo) |
Cuando se invalida en una clase derivada, define una propiedad que se puede animar. (Heredado de Brush) |
| ReadLocalValue(DependencyProperty) |
Devuelve el valor local de una propiedad de dependencia, si se establece un valor local. (Heredado de DependencyObject) |
| RegisterPropertyChangedCallback(DependencyProperty, DependencyPropertyChangedCallback) |
Registra una función de notificación para escuchar los cambios en una dependencyProperty específica en esta instancia de DependencyObject . (Heredado de DependencyObject) |
| SetValue(DependencyProperty, Object) |
Establece el valor local de una propiedad de dependencia en dependencyObject. (Heredado de DependencyObject) |
| UnregisterPropertyChangedCallback(DependencyProperty, Int64) |
Cancela una notificación de cambio registrada anteriormente llamando a RegisterPropertyChangedCallback. (Heredado de DependencyObject) |
Se aplica a
Consulte también
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de