UIElement.KeyboardAccelerators Propiedad
Definición
Importante
Parte de la información hace referencia a la versión preliminar del producto, que puede haberse modificado sustancialmente antes de lanzar la versión definitiva. Microsoft no otorga ninguna garantía, explícita o implícita, con respecto a la información proporcionada aquí.
Obtiene la colección de combinaciones de teclas que invocan una acción mediante el teclado.
Normalmente, los aceleradores se asignan a botones o elementos de menú.

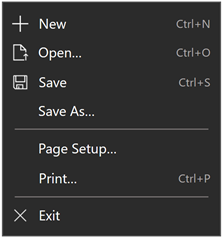
Ejemplo de un menú que muestra los aceleradores de teclado para varios elementos de menú
public:
property IVector<KeyboardAccelerator ^> ^ KeyboardAccelerators { IVector<KeyboardAccelerator ^> ^ get(); };IVector<KeyboardAccelerator> KeyboardAccelerators();public IList<KeyboardAccelerator> KeyboardAccelerators { get; }var iVector = uIElement.keyboardAccelerators;Public ReadOnly Property KeyboardAccelerators As IList(Of KeyboardAccelerator)Valor de propiedad
Colección de objetos KeyboardAccelerator .
Ejemplos
Aquí especificamos aceleradores de teclado para un conjunto de botones (especificamos una información sobre herramientas para Button1, que invalida el comportamiento de visualización predeterminado del acelerador de teclado).
<StackPanel x:Name="Container" Grid.Row="0" Background="AliceBlue">
<Button Content="Button1" Margin="20"
KeyboardAcceleratorPlacementMode="Auto"
ToolTipService.ToolTip="Tooltip">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="A" Modifiers="Windows"/>
</Button.KeyboardAccelerators>
</Button>
<Button Content="Button2" Margin="20"
KeyboardAcceleratorPlacementMode="Auto">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="B" Modifiers="Windows"/>
</Button.KeyboardAccelerators>
</Button>
<Button Content="Button3" Margin="20"
KeyboardAcceleratorPlacementMode="Auto">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="C" Modifiers="Windows"/>
</Button.KeyboardAccelerators>
</Button>
</StackPanel>
En este ejemplo, se especifican aceleradores de teclado para un conjunto de MenuFlyoutItem objetos y ToggleMenuFlyoutItem . El acelerador de teclado se muestra en el control flotante del control.
<AppBarButton AccessKey="R" Icon="Refresh" Label="Refresh" IsAccessKeyScope="True">
<AppBarButton.Flyout>
<MenuFlyout>
<MenuFlyoutItem AccessKey="A" Icon="Refresh" Text="Refresh A">
<MenuFlyoutItem.KeyboardAccelerators>
<KeyboardAccelerator Key="R" Modifiers="Control"/>
</MenuFlyoutItem.KeyboardAccelerators>
</MenuFlyoutItem>
<MenuFlyoutItem AccessKey="B" Icon="Globe" Text="Refresh B" />
<MenuFlyoutItem AccessKey="C" Icon="Globe" Text="Refresh C" />
<MenuFlyoutItem AccessKey="D" Icon="Globe" Text="Refresh D" />
<ToggleMenuFlyoutItem AccessKey="E" Icon="Globe" Text="ToggleMe">
<MenuFlyoutItem.KeyboardAccelerators>
<KeyboardAccelerator Key="Q" Modifiers="Control"/>
</MenuFlyoutItem.KeyboardAccelerators>
</ToggleMenuFlyoutItem>
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>
Controlar el comportamiento de la presentación mediante la propiedad KeyboardAcceleratorPlacementMode , que acepta dos valores: Automático o Oculto.
<Button Content="Save" Click="OnSave" KeyboardAcceleratorPlacementMode="Auto">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="S" Modifiers="Control" />
</Button.KeyboardAccelerators>
</Button>
En algunos casos, es posible que tenga que presentar una información sobre herramientas relativa a otro elemento (normalmente un objeto contenedor).
Aquí se muestra cómo usar la propiedad para mostrar la KeyboardAcceleratorPlacementTarget combinación de teclas del acelerador de teclado para un botón Guardar con el Grid contenedor en lugar del botón.
<Grid x:Name="Container" Padding="30">
<Button Content="Save"
Click="OnSave"
KeyboardAcceleratorPlacementMode="Auto"
KeyboardAcceleratorPlacementTarget="{x:Bind Container}">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="S" Modifiers="Control" />
</Button.KeyboardAccelerators>
</Button>
</Grid>
Comentarios
Como normalmente los aceleradores de teclado no se describen directamente en la interfaz de usuario de la aplicación, puede mejorar la detectabilidad a través de información sobre herramientas, que se muestran automáticamente cuando el usuario mueve el foco hacia, presiona y mantiene presionado, o mantiene el puntero del mouse sobre un control. La información sobre herramientas puede identificar si un control tiene un acelerador de teclado asociado y, si es así, cuál es la combinación de teclas del acelerador.
Windows 10 compilación 1703 y versiones posteriores introdujo métodos abreviados de acelerador de teclado. Sin embargo, estos accesos directos no se mostraron con la interfaz de usuario de sus controles correspondientes.
En Windows 10 compilación 1803 y posteriores, cuando se declaran KeyboardAccelerators, los controles presentan las combinaciones de teclas correspondientes de forma predeterminada en una información sobre herramientas (a menos que estén asociadas a los objetos MenuFlyoutItem y ToggleMenuFlyoutItem).
Nota
Al especificar una información sobre herramientas se invalida este comportamiento.
Para los objetos MenuFlyoutItem y ToggleMenuFlyoutItem , el acelerador de teclado se muestra con el texto flotante.
Si un control tiene más de un acelerador definido, se presenta el primer acelerador registrado.
Dependiendo del control, puede invalidar la cadena de combinación de teclas predeterminada asociada a un [acelerador de teclado mediante propiedades de invalidación de texto. VeaMenuFlyoutItem.KeyboardAcceleratorTextOverride, AppBarButton.KeyboardAcceleratorTextOverride y AppBarToggleButton.KeyboardAcceleratorTextOverride.
Una tecla de aceleración puede ser una sola tecla, como F1 - F12 y Esc, o una combinación de teclas (Ctrl + Mayús + B o Ctrl C) que invocan un comando. Difieren de las claves de acceso (mnemonics), que normalmente se modifican con la tecla Alt y simplemente activan un comando o control.
Se puede ejecutar un acelerador incluso si el elemento asociado al acelerador no está visible. Por ejemplo, un elemento de la colección CommandBar.SecondaryCommands de CommandBar se puede invocar mediante un acelerador sin expandir el menú de desbordamiento y mostrar el elemento.
De forma predeterminada, un acelerador tiene ámbito global. Sin embargo, puede restringir el ámbito mediante KeyboardAccelerator.ScopeOwner o deshabilitar un acelerador completamente mediante KeyboardAccelerator.IsEnabled.