SwipeControl Clase
Definición
Importante
Parte de la información hace referencia a la versión preliminar del producto, que puede haberse modificado sustancialmente antes de lanzar la versión definitiva. Microsoft no otorga ninguna garantía, explícita o implícita, con respecto a la información proporcionada aquí.
Representa un contenedor que proporciona acceso y la capacidad de invocar comandos contextuales mediante una interacción táctil básica.
Esta documentación se aplica a WinUI 2 para UWP (para WinUI en la SDK de Aplicaciones para Windows, consulta los espacios de nombres SDK de Aplicaciones para Windows).
/// [Microsoft.UI.Xaml.MUXContractProperty(version=5)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
/// [Windows.Foundation.Metadata.Version(1)]
class SwipeControl : ContentControl/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
/// [Windows.Foundation.Metadata.Version(1)]
/// [Microsoft.UI.Xaml.CustomAttributes.MUXContractProperty(version=5)]
/// [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyChangedCallback(enable=true)]
/// [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyChangedCallbackMethodName(value="OnPropertyChanged")]
class SwipeControl : ContentControl/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
/// [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyChangedCallback(enable=true)]
/// [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyChangedCallbackMethodName(value="OnPropertyChanged")]
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.XamlContract, 65536)]
class SwipeControl : ContentControl[Microsoft.UI.Xaml.MUXContractProperty(version=5)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
[Windows.Foundation.Metadata.Version(1)]
public class SwipeControl : ContentControl[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
[Windows.Foundation.Metadata.Version(1)]
[Microsoft.UI.Xaml.CustomAttributes.MUXContractProperty(version=5)]
[Microsoft.UI.Xaml.CustomAttributes.MUXPropertyChangedCallback(enable=true)]
[Microsoft.UI.Xaml.CustomAttributes.MUXPropertyChangedCallbackMethodName(value="OnPropertyChanged")]
public class SwipeControl : ContentControl[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
[Microsoft.UI.Xaml.CustomAttributes.MUXPropertyChangedCallback(enable=true)]
[Microsoft.UI.Xaml.CustomAttributes.MUXPropertyChangedCallbackMethodName(value="OnPropertyChanged")]
[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.XamlContract), 65536)]
public class SwipeControl : ContentControlPublic Class SwipeControl
Inherits ContentControl<SwipeControl .../>
- Herencia
-
SwipeControl
- Atributos
-
Microsoft.UI.Xaml.MUXContractPropertyAttribute MarshalingBehaviorAttribute ThreadingAttribute VersionAttribute Microsoft.UI.Xaml.CustomAttributes.MUXContractPropertyAttribute Microsoft.UI.Xaml.CustomAttributes.MUXPropertyChangedCallbackAttribute Microsoft.UI.Xaml.CustomAttributes.MUXPropertyChangedCallbackMethodNameAttribute ContractVersionAttribute
Ejemplos
Sugerencia
Para obtener más información, instrucciones de diseño y ejemplos de código, consulta Deslizar el dedo.
La aplicación WinUI 2 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 2. Obtenga la aplicación en Microsoft Store u obtenga el código fuente en GitHub.
Comentarios
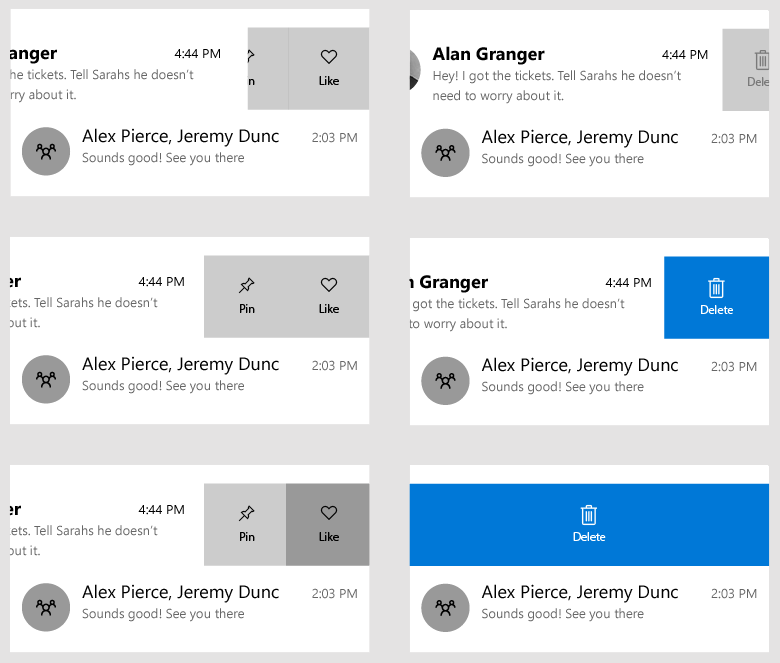
En la imagen siguiente se muestra cómo se puede exponer un pequeño conjunto de comandos contextuales a través de SwipeControl.

Estilo de control y plantilla
Puede modificar el estilo predeterminado y controlTemplate para proporcionar al control una apariencia única. Para obtener información sobre cómo modificar el estilo y la plantilla de un control, consulta Estilos XAML. El estilo, la plantilla y los recursos predeterminados que definen la apariencia del control se incluyen en el generic.xaml archivo . Para fines de diseño, generic.xaml se instala con el paquete NuGet WinUI (Microsoft.UI.Xaml). De forma predeterminada, la ubicación es \Users\<username>\.nuget\packages\microsoft.ui.xaml\<version>\lib\uap10.0\Microsoft.UI.Xaml\Themes\generic.xaml. Los estilos y recursos de diferentes versiones de WinUI pueden tener valores diferentes.
XAML también incluye recursos que puedes usar para modificar los colores de un control en diferentes estados visuales sin modificar la plantilla de control. Se prefiere modificar estos recursos para establecer propiedades como Background y Foreground. Para obtener más información, consulta la sección Estilo ligero del artículo Estilos XAML .
Constructores
| SwipeControl() |
Inicializa una nueva instancia de la clase SwipeControl. Esta documentación se aplica a WinUI 2 para UWP (para WinUI en la SDK de Aplicaciones para Windows, consulta los espacios de nombres SDK de Aplicaciones para Windows). |
Propiedades
| BottomItems |
Obtiene o establece los elementos que se pueden invocar cuando el control se desliza desde la parte inferior hacia arriba. Esta documentación se aplica a WinUI 2 para UWP (para WinUI en la SDK de Aplicaciones para Windows, consulta los espacios de nombres SDK de Aplicaciones para Windows). |
| BottomItemsProperty |
Identifica la propiedad de dependencia BottomItems. Esta documentación se aplica a WinUI 2 para UWP (para WinUI en la SDK de Aplicaciones para Windows, consulta los espacios de nombres SDK de Aplicaciones para Windows). |
| LeftItems |
Obtiene o establece los elementos que se pueden invocar cuando el control se desliza desde el lado izquierdo. Esta documentación se aplica a WinUI 2 para UWP (para WinUI en la SDK de Aplicaciones para Windows, consulta los espacios de nombres SDK de Aplicaciones para Windows). |
| LeftItemsProperty |
Identifica la propiedad de dependencia LeftItems. Esta documentación se aplica a WinUI 2 para UWP (para WinUI en la SDK de Aplicaciones para Windows, consulta los espacios de nombres SDK de Aplicaciones para Windows). |
| RightItems |
Obtiene o establece los elementos que se pueden invocar cuando el control se desliza desde el lado derecho. Esta documentación se aplica a WinUI 2 para UWP (para WinUI en la SDK de Aplicaciones para Windows, consulta los espacios de nombres SDK de Aplicaciones para Windows). |
| RightItemsProperty |
Identifica la propiedad de dependencia RightItems. Esta documentación se aplica a WinUI 2 para UWP (para WinUI en la SDK de Aplicaciones para Windows, consulta los espacios de nombres SDK de Aplicaciones para Windows). |
| TopItems |
Obtiene o establece los elementos que se pueden invocar cuando el control se desliza desde la parte superior hacia abajo. Esta documentación se aplica a WinUI 2 para UWP (para WinUI en la SDK de Aplicaciones para Windows, consulta los espacios de nombres SDK de Aplicaciones para Windows). |
| TopItemsProperty |
Identifica la propiedad de dependencia TopItems. Esta documentación se aplica a WinUI 2 para UWP (para WinUI en la SDK de Aplicaciones para Windows, consulta los espacios de nombres SDK de Aplicaciones para Windows). |
Métodos
| Close() |
Cierra el control de deslizar el dedo. Esta documentación se aplica a WinUI 2 para UWP (para WinUI en la SDK de Aplicaciones para Windows, consulta los espacios de nombres SDK de Aplicaciones para Windows). |
Se aplica a
Consulte también
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de