Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Las etiquetas de anuncio se usan con muchos fines en la publicidad en pantalla:
- Los publicadores colocan etiquetas de anuncio en un sitio web para vender el espacio de anuncios.
- Los anunciantes usan etiquetas de anuncio para dirigir el explorador a una imagen determinada o a una creatividad flash.
- Los servidores de anuncios usan etiquetas de anuncio para mover las llamadas de anuncios al paso siguiente de la cadena de decisión.
- Los proveedores de datos de terceros usan etiquetas de anuncio para recopilar información de segmentos sobre los usuarios.
Estas etiquetas son básicamente las mismas en la estructura: todas son solicitudes de contenido de un tamaño y tipo determinados de una dirección URL determinada. El contenido es una etiqueta de anuncio creativa u otra y se puede devolver inmediatamente en un paso o después de varios pasos (una subasta, redirecciones, etc.) cada uno con su propia etiqueta. Una etiqueta de anuncio puede ser muy larga y complicada si se incluye información sobre la llamada de anuncio en la propia etiqueta, o bien puede ser muy corta y sencilla si la información de la llamada de anuncio se almacena en el servidor al que apunta la dirección URL de la etiqueta.
Trabajo de una etiqueta de anuncio

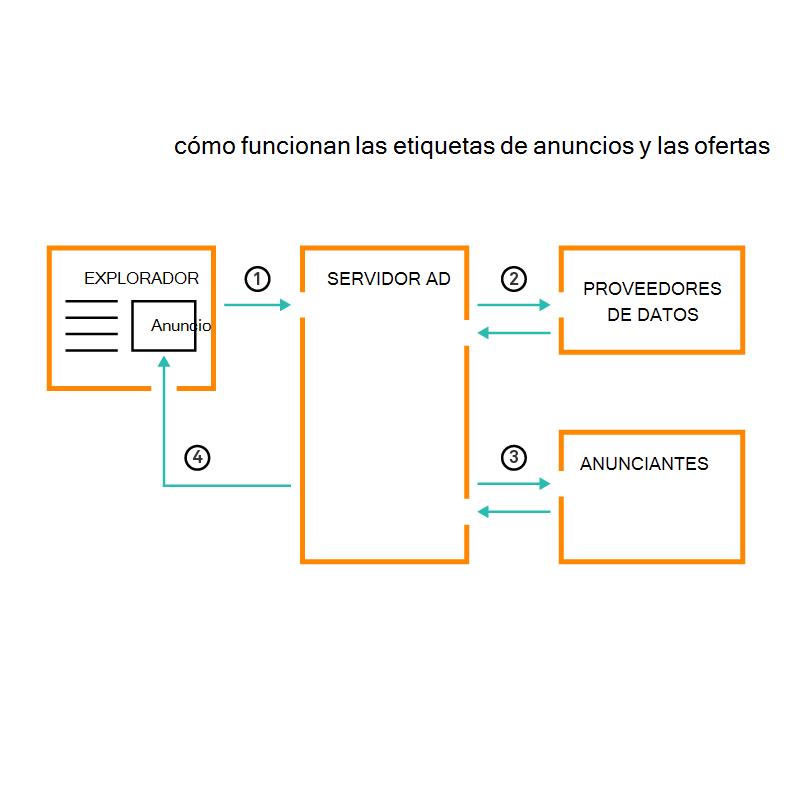
Este es un ejemplo sencillo de cómo se mueven las etiquetas de anuncio a través de diferentes sistemas. En el ejemplo se usa un servidor de anuncios, pero en realidad los publicadores y anunciantes pueden tener sus propios servidores de anuncios. El editor para realizar un seguimiento de las impresiones y el anunciante para determinar qué anuncios se van a publicar.
- Cuando el usuario visita un sitio web del publicador, el explorador envía una etiqueta de anuncio al servidor de anuncios. Esta etiqueta de anuncio contiene información sobre el usuario y la ubicación del anuncio.
- Opcionalmente, el servidor de anuncios pasa una etiqueta de anuncio a un proveedor de datos de terceros para recuperar información sobre la segmentación de usuarios o la segmentación contextual.
- A continuación, el servidor de anuncios pasa una etiqueta de anuncio a los anunciantes. Dependiendo de la relación editor-anunciante, esto puede significar simplemente solicitar directamente anuncios para compras garantizadas, o puede implicar la solicitud de ofertas de varios anunciantes y la realización de una subasta para determinar el resultado más rentable para el editor.
- El servidor de anuncios entrega la creatividad (el anuncio) al explorador. Normalmente, esto significa devolver una etiqueta de anuncio con una dirección URL creativa, con la propia creatividad hospedada en un servidor de contenido independiente. Para obtener más información sobre las creatividades, consulte Creatives: An Overview (Creatividades: información general).
Aspecto de una etiqueta de anuncio
Una etiqueta de anuncio tiene dos partes:
- Dirección URL desde la que el explorador solicitará contenido.
- Código HTML y posiblemente código JavaScript. (HTML le permite crear contenido de página web estática. JavaScript está diseñado para realizar tareas dinámicas).
El propósito del código es indicar al explorador cómo mostrar el anuncio (u otro contenido) que obtienen de la solicitud de dirección URL. Por ejemplo, la etiqueta HTML <iframe> indica al explorador que abra una ventana del mini explorador de un tamaño especificado dentro de la ventana actual. De este modo, el contenido del anuncio no puede expandirse más allá del tamaño especificado y "tomar el control" de la pantalla.
Por ejemplo, esta es una etiqueta de anuncio Xandr que un editor usaría para subastar una impresión.
<script src="https://ib.adnxs.com/ttj?id=1234" type="text/javascript"></script>
Esto es lo que hacen las distintas partes de la etiqueta:
- Html
<script> </script>etype="text/javascript"indique al explorador que el código JavaScript se ejecutará aquí. Es necesario alertar al explorador de esto para que pueda procesar el Código JavaScript correctamente, en lugar de tratarlo como HTML. - El código HTML
src=indica al explorador que recupere contenido de la dirección URL https://ib.adnxs.com/ttj?id=1234. - La dirección URL apunta al bus de impresiones de Xandr, que procesa todas las solicitudes a la plataforma Xandr.
/ttjes una designación Xandr para una llamada de JavaScript yid=1234es el identificador que Xandr ha asignado a esta etiqueta de anuncio. Esto permite que la información sobre la etiqueta de anuncio, como el tamaño del anuncio o el precio de reserva del anuncio, se almacene en el bus de impresiones en lugar de en la propia página. De este modo, la información se puede cambiar en cualquier momento sin necesidad de una nueva etiqueta.
Cuando el bus de impresión Xandr recibe la etiqueta, se ejecuta una subasta. Algo parecido al siguiente código JavaScript sin formato se devuelve al explorador:
document.write('<iframe frameborder="0" width="160" height="600" marginheight="0" marginwidth="0" target="_blank" scrolling="no" src="http://ad.yieldmanager.com/st?ad_type=iframe&ad_size=160x600§ion=560122&m6li=1302146"></iframe>');
Esto es lo que hacen los diferentes elementos de JavaScript:
iframe frameborder="0" width="160" height="600"indica al explorador que abra un iframe de 160 x 600.src="http://ad.yieldmanager.com/st?ad_type=iframe&ad_size=160x600§ion=560122&m6li=1302146"indica al explorador que deposite contenido específico del servidor de anuncios de Yield Manager en el iframe.La dirección URL del Administrador de rendimiento no apunta a un archivo de imagen creativa real, ya que el servidor de anuncios del Administrador de rendimiento toma una decisión dinámica sobre qué imagen se va a pasar al explorador. La cadena de consulta de esta dirección URL (todo después del "?") proporciona información del Administrador de rendimiento que le ayudará a decidir qué creatividad se va a devolver.
La mayoría de las personas que trabajan con etiquetas de anuncios (publicadores, que necesitan etiquetas para colocarlas en sus páginas de inventario, y anunciantes, que pueden usar etiquetas para dirigir un explorador a su creatividad) no crean etiquetas a mano; están insertando su información de página o creatividades en la interfaz de usuario del servidor de anuncios, lo que crea una etiqueta de anuncio con el formato adecuado para ellos.
Ejemplos adicionales
Hay muchas permutaciones de sintaxis de etiquetas de anuncio en función de lo que haga la etiqueta y de si la información de la etiqueta de anuncio está en la página o en un servidor.
Un publicador garantiza que el anuncio es un iframe
<iframe src="http://ib.adnxs.com/tt?id=1234" width=160 height=600
scrolling=no frameborder=0 padding=0></iframe>
Una etiqueta de Google AdSense
<script type="text/javascript"><!--
google_ad_client = "pub-11111111";
/* 160x600 - TOP */
google_ad_slot = "12345";
google_ad_width = 160;
google_ad_height = 600;
//-->
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
Aunque parezca que un fragmento de la etiqueta se comenta con "!–", este no es realmente el caso. Algunos motores de scripting, incluidos los de JavaScript, permiten que las instrucciones de script se incluyan en un comentario. A continuación, un explorador que no reconozca el elemento JavaScript omitirá el comentario, pero otros lo ejecutarán. Este comentario falso en particular está pasando información al servidor de anuncios de Google con el fin de determinar el anuncio adecuado para mostrar en la página.
Un publicador proporciona contenido alternativo para exploradores con JavaScript deshabilitado
<SCRIPT type="text/javascript"
SRC="http://ad.advertiser.net/adID?1234;sz=184x90;click=http://www.publisher.com/page.html">
</SCRIPT>
<NOSCRIPT>
<A HREF="http://www.publisher.com/page.html">
<IMG SRC="http://ad.advertiser.net"></A>
</NOSCRIPT>
En la sección NOSCRIPT, el vínculo HREF es la página de aterrizaje del anuncio y el SRC es el propio anuncio.