Agregar una vista a una aplicación MVC
Por Rick Anderson
Nota:
Existe una versión actualizada de este tutorial, disponible aquí, donde se usa la versión más reciente de Visual Studio. El nuevo tutorial usa ASP.NET Core MVC, que proporciona muchas mejoras en comparación con este tutorial.
En este tutorial se muestra ASP.NET Core MVC con controladores y vistas. Razor Pages es una nueva alternativa en ASP.NET Core, un modelo de programación basado en páginas que facilita la compilación de interfaces de usuario web y hace que sea más productiva. Se recomienda probar el tutorial de las páginas de Razor antes que la versión MVC. El tutorial de las páginas de Razor:
- Es más fácil de seguir.
- Abarca más características.
- Es el método preferido para el desarrollo de nuevas aplicaciones.
En esta sección, modificará la clase HelloWorldController para usar los archivos de plantilla de vista con el objetivo de encapsular correctamente el proceso de generar respuestas HTML a un cliente.
Creará un archivo de plantilla de vista mediante el motor de vistas de Razor. Las plantillas de vista basadas en Razor tienen una extensión de archivo .cshtml y proporcionan una manera elegante de crear una salida HTML mediante C#. Razor minimiza el número de caracteres y pulsaciones de teclas necesarias al escribir una plantilla de vista y permite un flujo de trabajo de codificación rápido y fluido.
Actualmente, el método Index devuelve una cadena con un mensaje que está codificado de forma rígida en la clase de controlador. Cambie el método Index para llamar al método Vista de controladores, como se muestra en el código siguiente:
public ActionResult Index()
{
return View();
}
El método Index más arriba usa una plantilla de vista para generar una respuesta HTML al explorador. Los métodos de controlador (también conocidos como métodos de acción), como el método Index anterior, suelen devolver un ActionResult (o una clase derivada de ActionResult), en lugar de tipos no primitivos como una cadena.
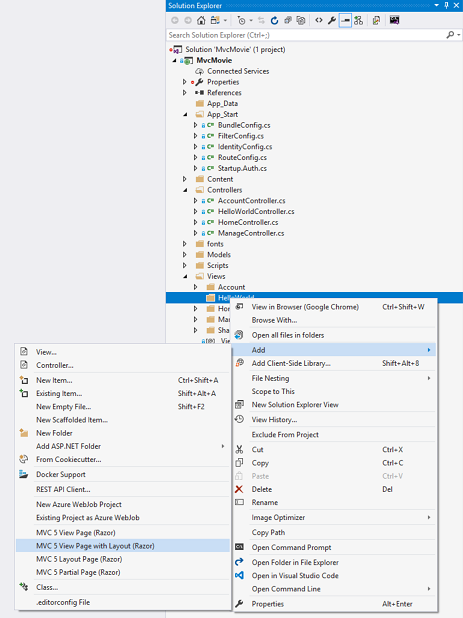
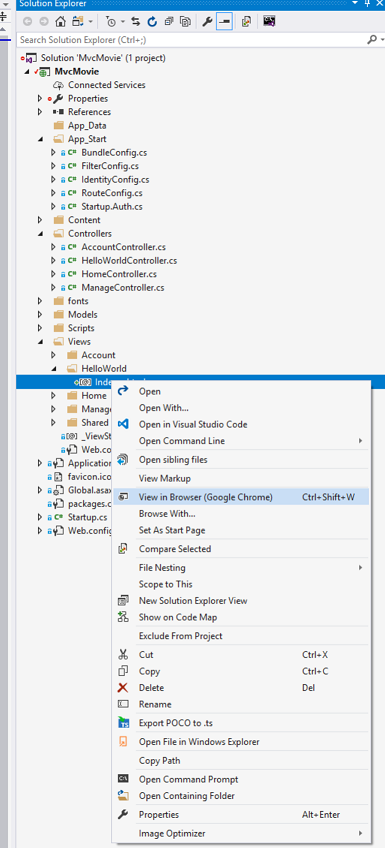
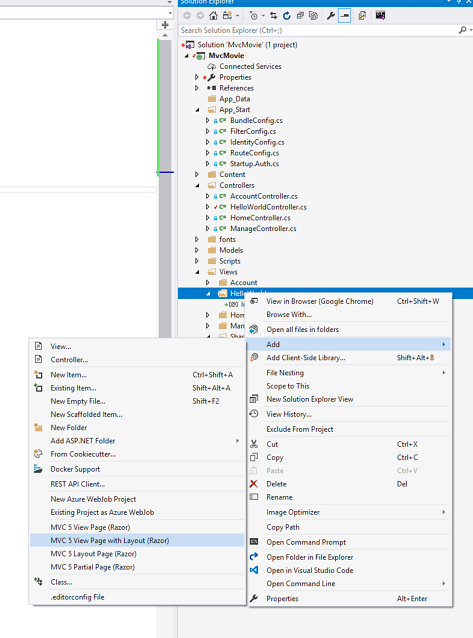
Haga clic con el botón derecho en la carpeta Views\HelloWorld y, a continuación, haga clic en Agregar y en MVC 5 Ver página sin diseño (Razor).

En el cuadro de diálogo Especificar nombre para el elemento, escriba Índice y, a continuación, haga clic en Aceptar.

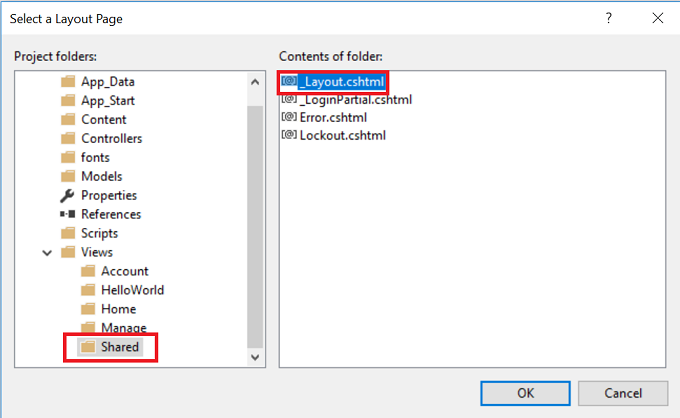
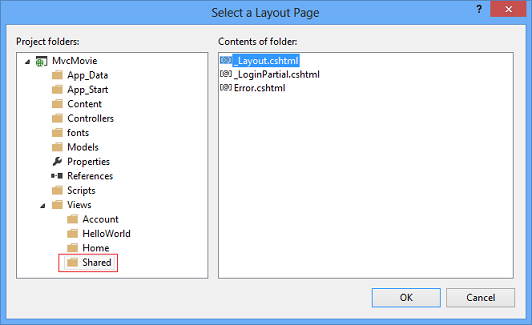
En el diálogo Seleccionar una página de diseño, acepte el valor predeterminado _Layout.cshtml y haga clic en Aceptar.

En el cuadro de diálogo anterior, la carpeta Views\Shared está seleccionada en el panel izquierdo. Si tiene un archivo de diseño personalizado en otra carpeta, puede seleccionarlo. Hablaremos sobre el archivo de diseño más adelante en el tutorial
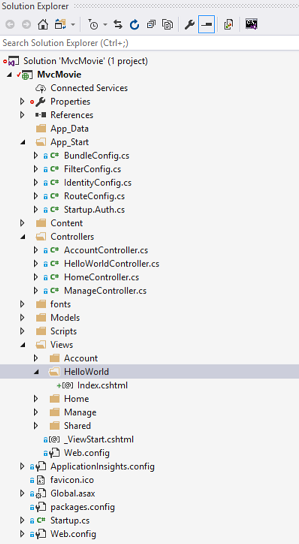
Se crea el archivo MvcMovie\Views\HelloWorld\Index.cshtml.

Agregue el marcado resaltado siguiente.
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
Haga clic con el botón derecho en el archivo Index.cshtml y seleccione Ver en el explorador.

También puede hacer clic con el botón derecho en el archivo Index.cshtml y seleccionar Ver en el Inspector de página. Consulte el tutorial del Inspector de página para obtener más información.
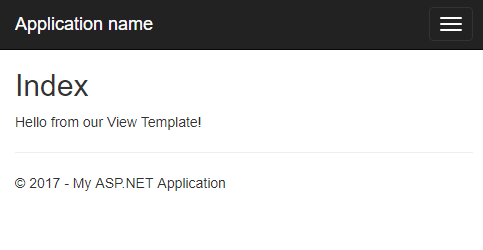
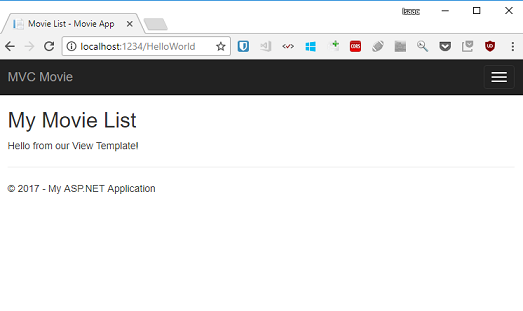
Como alternativa, ejecute la aplicación y vaya al controlador HelloWorld (http://localhost:xxxx/HelloWorld). El método Index del controlador no hizo mucho; simplemente ejecutó la instrucción return View(), que especificó que el método debe usar un archivo de plantilla de vista para representar una respuesta al explorador. Como no especificó expresamente el nombre del archivo de plantilla de vista que se debe usar, ASP.NET MVC usó de manera predeterminada el archivo de vista Index.cshtml de la carpeta \Views\HelloWorld. En la imagen siguiente se muestra la cadena "Hello from our View Template!" (Hola desde nuestra plantilla de vista) codificada de forma rígida en la vista.

Tiene buena pinta. Sin embargo, observe que la barra de título del explorador muestra "Índice: mi aplicación de ASP.NET" y el vínculo grande de la parte superior de la página dice "Nombre de la aplicación". En función de qué tan pequeña haga la ventana del explorador, es posible que tenga que hacer clic en las tres barras de la esquina superior derecha para ver los vínculos Inicio, Acerca de, Contacto, Registro e Inicio de sesión.
Cambio de vistas y páginas de diseño
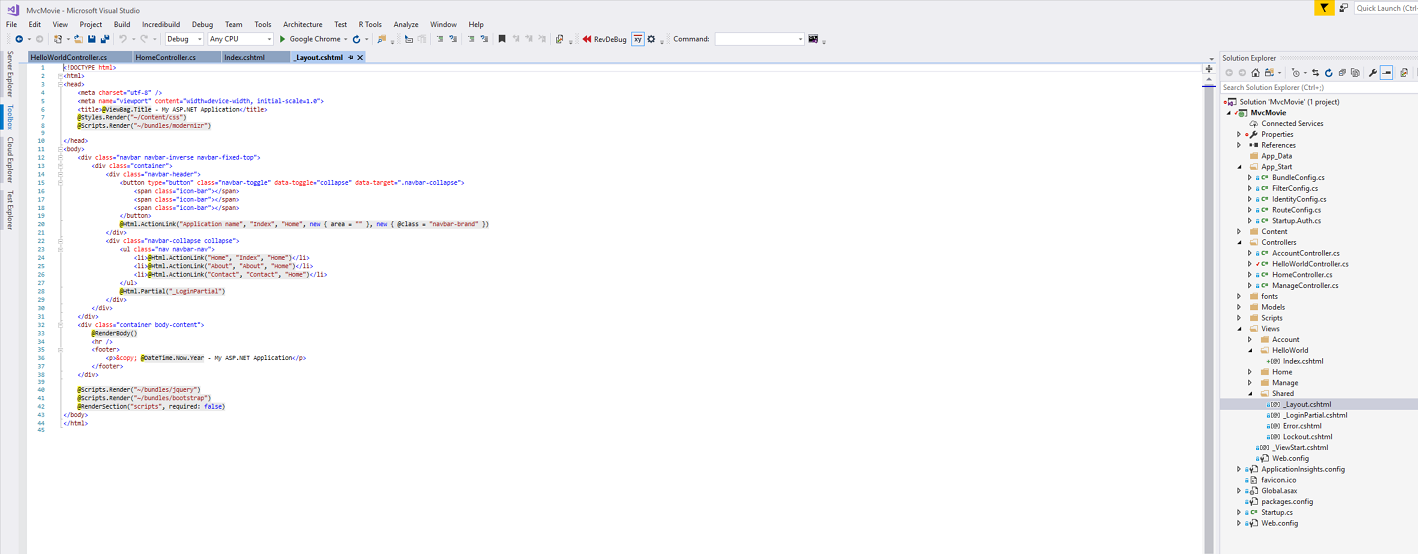
En primer lugar, quiere cambiar el vínculo "Nombre de la aplicación" en la parte superior de la página. Ese texto es común a cada página. Realmente se implementa en un solo lugar del proyecto, aunque aparece en todas las páginas de la aplicación. Vaya a la carpeta /Views/Shared en el Explorador de soluciones y abra el archivo _Layout.cshtml. Este archivo se denomina una página de diseño y se encuentra en la carpeta compartida que usan todas las demás páginas.

Las plantillas de diseño permiten especificar el diseño del contenedor HTML del sitio en un solo lugar y, después, aplicarlo en varias páginas del sitio. Busque la línea @RenderBody(). RenderBody es un marcador de posición donde se mostrarán todas las páginas específicas de vista que cree, "encapsuladas" en la página de diseño. Por ejemplo, si selecciona el vínculo Acerca de, la vista Views/Home/About.cshtml se representa dentro del método RenderBody.
Cambie el contenido del elemento de título. Cambie ActionLink en la plantilla de diseño de "Nombre de la aplicación" a "Película MVC" y el controlador de Home a Movies. A continuación se muestra el archivo de diseño completo:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - Movie App</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("MVC Movie", "Index", "Movies", null, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>
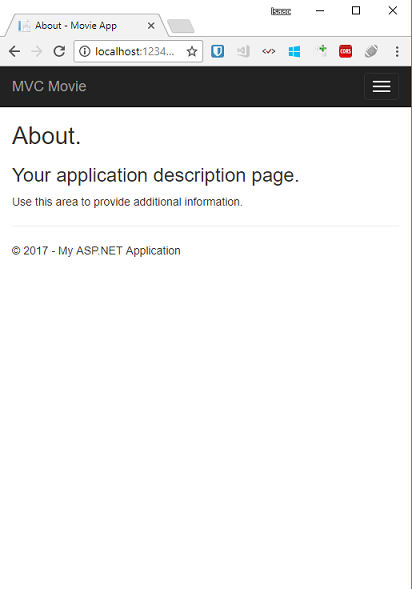
Ejecute la aplicación y observe que ahora dice "Película MVC". Haga clic en el vínculo Acerca de y verá cómo esa página también muestra "Película MVC". Hemos realizado el cambio una vez en la plantilla de diseño y hemos conseguido que todas las páginas del sitio reflejen el nuevo título.

Cuando creamos por primera vez el archivo Views\HelloWorld\Index.cshtml, este contenía el código siguiente:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
El código de Razor anterior establece explícitamente la página de diseño. Examine el archivo Views\_ViewStart.cshtml, que contiene el mismo marcado de Razor. El archivo Views\_ViewStart.cshtml define el diseño común que usarán todas las vistas, por lo que puede comentar o quitar ese código del archivo Views\HelloWorld\Index.cshtml.
@*@{
Layout = "~/Views/Shared/_Layout.cshtml";
}*@
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
Puede usar la propiedad Layout para establecer una vista de diseño diferente o establecerla en null para que no se use ningún archivo de diseño.
Ahora, vamos a cambiar el título de la vista Índice.
Abra MvcMovie\Views\HelloWorld\Index.cshtml. Hay dos lugares en los que realizar un cambio: en primer lugar, el texto que aparece en el título del explorador y, a continuación, en el encabezado secundario (el elemento <h2>). Haremos que sean algo diferentes para que pueda ver qué parte del código cambia cada área de la aplicación.
@{
ViewBag.Title = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Para indicar el título HTML que se va a mostrar, el código anterior establece una propiedad Title del objeto ViewBag (que se encuentra en la plantilla de vista Index.cshtml). Observe que la plantilla de diseño (Views\Shared\_Layout.cshtml) usa este valor en el elemento <title> como parte de la sección <head> del código HTML que hemos modificado anteriormente.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - Movie App</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
Con este enfoque ViewBag, puede pasar fácilmente otros parámetros entre la plantilla de vista y el archivo de diseño.
Ejecute la aplicación. Tenga en cuenta que el título del explorador, el encabezado principal y los encabezados secundarios han cambiado. (Si no ve los cambios en el explorador, es posible que esté viendo contenido almacenado en caché. Presione Ctrl+F5 en el explorador para forzar que se cargue la respuesta del servidor). El título del explorador se crea con ViewBag.Title, que se definió en la plantilla de vista Index.cshtml y el texto "- Movie App" que se agregó en el archivo de diseño.
Observe también cómo el contenido de la plantilla de vista Index.cshtml se fusionó con la plantilla de vista _Layout.cshtml y se envió una única respuesta HTML al explorador. Con las plantillas de diseño es realmente fácil hacer cambios para que se apliquen en todas las páginas de la aplicación.

Nuestra pequeña cantidad de "datos" (en este caso, el mensaje "Hello from our View Template!") está codificado de forma rígida. La aplicación de MVC tiene una "V" (vista) y ha obtenido una "C" (controlador), pero todavía no tiene una "M" (modelo). En breve, veremos cómo crear una base de datos y recuperar los datos del modelo de ella.
Pasar datos del controlador a la vista
Antes de ir a una base de datos y hablar de los modelos, vamos a hablar primero sobre cómo pasar información del controlador a una vista. Las clases del controlador se invocan en respuesta a una solicitud de dirección URL entrante. Una clase de controlador es donde se escribe el código que controla las solicitudes entrantes del explorador, se recuperan los datos de una base de datos y, en última instancia, se decide qué tipo de respuesta devolver al explorador. Las plantillas de vista se pueden usar desde un controlador para generar y dar formato a una respuesta HTML al explorador.
Los controladores son responsables de proporcionar los datos u objetos necesarios para que una plantilla de vista represente una respuesta al explorador. Procedimiento recomendado: una plantilla de vista nunca debe realizar lógica de negocios ni interactuar con una base de datos directamente. En su lugar, una plantilla de vista debe funcionar solo con los datos que le proporciona el controlador. Mantener esta "separación de intereses" ayuda a mantener el código limpio, fácil de probar y de mantener.
Actualmente, el método de acción Welcome de la clase HelloWorldController toma un parámetro name y numTimes, y luego genera los valores directamente en el explorador. En lugar de que el controlador represente esta respuesta como una cadena, vamos a cambiar el controlador para que use una plantilla de vista. La plantilla de vista generará una respuesta dinámica, lo que significa que debe pasar las partes de datos adecuadas desde el controlador a la vista para que se genere la respuesta. Para hacerlo, indique al controlador que coloque los datos dinámicos (parámetros) que necesita la plantilla de vista en un objeto ViewBag al que luego pueda acceder la plantilla de vista.
Vuelva al archivo HelloWorldController.cs y cambie el método Welcome para agregar un valor Message y NumTimes al objeto ViewBag. ViewBag es un objeto dinámico, lo que significa que puede colocar en él todo lo que quiera; el objeto ViewBag no tiene ninguna propiedad definida hasta que coloca algo dentro de él. El sistema de enlace de modelos de ASP.NET MVC asigna automáticamente los parámetros con nombre (name y numTimes) de la cadena de consulta en la barra de dirección a los parámetros del método. El archivo HelloWorldController.cs completo tiene este aspecto:
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult Welcome(string name, int numTimes = 1)
{
ViewBag.Message = "Hello " + name;
ViewBag.NumTimes = numTimes;
return View();
}
}
}
Ahora el objeto ViewBag contiene datos que se pasarán a la vista automáticamente. A continuación, necesita una plantilla de vista de bienvenida. En el menú Compilar, seleccione Compilar solución (o Ctrl + Mayús + B) para asegurarse de que el proyecto esté compilado. Haga clic con el botón derecho en la carpeta Views\HelloWorld y, a continuación, haga clic en Agregar y en MVC 5 Ver página sin diseño (Razor).

En el cuadro de diálogo Especificar nombre para el elemento, escriba Le damos la bienvenida y, a continuación, haga clic en Aceptar.
En el diálogo Seleccionar una página de diseño, acepte el valor predeterminado _Layout.cshtml y haga clic en Aceptar.

Se crea el archivo MvcMovie\Views\HelloWorld\Welcome.cshtml.
Reemplace el marcado en el archivo Welcome.cshtml. Creará un bucle que diga "Hola" tantas veces como el usuario lo diga. A continuación se muestra el archivo Welcome.cshtml completo.
@{
ViewBag.Title = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i = 0; i < ViewBag.NumTimes; i++)
{
<li>@ViewBag.Message</li>
}
</ul>
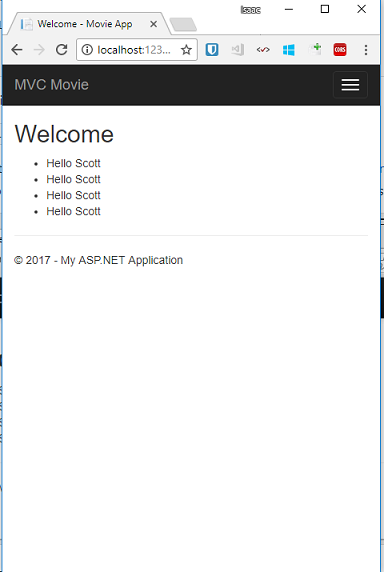
Ejecute la aplicación y vaya a la siguiente dirección URL:
http://localhost:xx/HelloWorld/Welcome?name=Scott&numtimes=4
Ahora los datos se toman de la dirección URL y se pasan al controlador mediante el enlazador de modelos. El controlador empaqueta los datos en un objeto ViewBag y pasa ese objeto a la vista. A continuación, la vista muestra los datos como HTML para el usuario.

En el ejemplo anterior, usamos un objeto ViewBag para pasar datos del controlador a una vista. Más adelante en el tutorial usaremos un modelo de vista para pasar datos de un controlador a una vista. El enfoque del modelo de vista que consiste en pasar datos suele ser más preferible que el enfoque de contenedor de vista. Consulte la entrada de blog Vistas dinámicas V fuertemente tipadas para obtener más información.
Bueno, todo esto era un tipo de "M" para el modelo, pero no el tipo de base de datos. Vamos a aprovechar lo que hemos aprendido para crear una base de datos de películas.