En este inicio rápido, aprenderá a aprovisionar e implementar recursos de aplicación en Azure mediante una plantilla de Azure Developer CLI (azd) y utilizando muy pocos comandos azd. Las plantillas de azd son repositorios de código estándar que incluyen código fuente de la aplicación, así como archivos de configuración azd e infraestructura para aprovisionar los recursos de Azure. Para obtener más información sobre las plantillas de azd y cómo pueden acelerar el proceso de implementación y aprovisionamiento de Azure, consulte ¿Qué son las plantillas de Azure Developer CLI templates?.
Selección e implementación de la plantilla
En los pasos siguientes, usará la siguiente plantilla para aprovisionar e implementar una aplicación en Azure:
También puede seleccionar una plantilla que se ajuste a sus preferencias en el sitio de la galería de plantillas de Awesome AZD. Independientemente de la plantilla que use, terminará con el código de plantilla en el entorno de desarrollo y podrá ejecutar comandos para compilar, volver a implementar y supervisar la aplicación en Azure.
Seleccione su entorno preferido para continuar:
Un entorno de desarrollo local es una excelente opción para los flujos de trabajo de desarrollo tradicionales. Clonará el repositorio de plantillas en el dispositivo y ejecutará comandos en una instalación local de azd.
Requisitos previos
Inicialización del proyecto
En el Explorador de archivos o en un terminal, cree un directorio vacío y cambie a él.
Ejecute el comando azd init y especifique la plantilla que desea usar como parámetro:
azd init --template todo-nodejs-mongo
azd init --template todo-python-mongo
azd init --template todo-csharp-cosmos-sql
azd init --template todo-java-mongo-aca
Escriba un nombre de entorno cuando se le pida, como azdquickstart, que establece un prefijo de nomenclatura para el grupo de recursos que se creará para contener los recursos de Azure.
¿Qué es un nombre de entorno en azd?
Después de especificar el entorno, azd clona el proyecto de plantilla en el equipo e inicializa el proyecto.
Aprovisionamiento e implementación de los recursos de la aplicación
Ejecute el comando azd auth login y azd inicia un explorador para que complete el proceso de inicio de sesión.
azd auth login
Ejecuta el comando azd up:
azd up
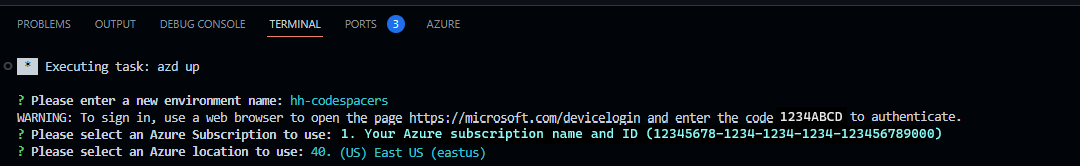
Una vez que haya iniciado sesión en Azure, se le solicitará la siguiente información:
| Parámetro |
Descripción |
Azure Location |
La ubicación de Azure donde se implementarán los recursos. |
Azure Subscription |
La suscripción de Azure en la que se implementarán los recursos. |
Seleccione los valores deseados y pulse Entrar. El comando azd up controla las siguientes tareas automáticamente utilizando archivos de configuración de plantillas e infraestructura:
- Crea y configura todos los recursos necesarios de Azure (
azd provision), entre los que se incluyen:
- Directivas y roles de acceso para la cuenta
- Comunicación de servicio a servicio con identidades administradas
- Empaqueta e implementa el código (
azd deploy)
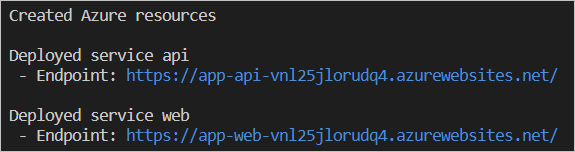
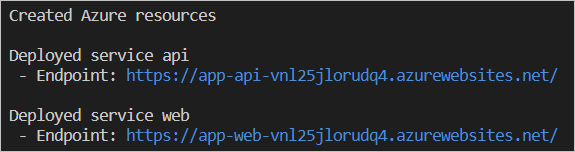
Cuando el comando azd up se completa correctamente, la CLI muestra dos vínculos para ver los recursos creados:
- Aplicación de API ToDo
- Frontend de la aplicación web ToDo

Nota:
Puede llamar a azd up tantas veces como quiera para aprovisionar e implementar actualizaciones en la aplicación.
Es posible que se produzca un error en la implementación debido a que un recurso no se puede implementar en la región seleccionada. Dado que se trata de un inicio rápido, es seguro eliminar el directorio .azure e intentar azd up de nuevo. Cuando se le pida, seleccione otra región. En un escenario más avanzado, podría editar de forma selectiva los archivos dentro del directorio .azure para cambiar la región.
La CLI de desarrollo de Azure proporciona una extensión de Visual Studio Code para simplificar el uso de las características de azd. Por ejemplo, puede usar la interfaz de paleta de comandos para ejecutar azd comandos. Tendrá que instalar la extensión de la CLI para desarrolladores de Azure para Visual Studio Code para completar los pasos que se indican a continuación.
Instalación de la extensión de la CLI para desarrolladores de Azure
Abre Visual Studio Code.
En el menú Ver , seleccione Extensiones.
En el campo de búsqueda, escriba Azure Developer CLI.

Seleccione Instalar y espere a que finalice el proceso de instalación.
Inicialización de una nueva aplicación
Abra un directorio vacío en Visual Studio Code.
En el menú Ver , seleccione Paleta de comandos....
Busque el Azure Developer CLI (azd): Initialize app (init) comando y presione Entrar. El azd up comando indica azd que aprovisione e implemente los recursos de la aplicación.

Elija el flujo de trabajo Seleccionar una plantilla .

Busque React Web App con Node.js API y MongoDB en la plantilla de Azure y presione Entrar para seleccionarla.
Visual Studio Code clona la azd plantilla. La plantilla incluye infraestructura como archivos de código en la infra carpeta y una aplicación de ejemplo en la src carpeta . La infraestructura como archivos de código aprovisiona los recursos necesarios en Azure requeridos por la aplicación cuando se implementa.
Busque react Web App con la API de Python y MongoDB en la plantilla de Azure y presione Entrar para seleccionarla.
Visual Studio Code clona la plantilla azd. La plantilla incluye infraestructura como archivos de código en la infra carpeta y una aplicación de ejemplo en la src carpeta . La infraestructura como archivos de código aprovisiona los recursos necesarios en Azure requeridos por la aplicación cuando se implementa.
Busque React Web App con la API de C# y MongoDB en la plantilla de Azure y presione Entrar para seleccionarla.
Visual Studio Code clona la azd plantilla. La plantilla incluye infraestructura como archivos de código en la infra carpeta y una aplicación de ejemplo en la src carpeta . La infraestructura como archivos de código aprovisiona los recursos necesarios en Azure requeridos por la aplicación cuando se implementa.
Busque la plantilla aplicación web React con la API de Java y MongoDB en Azure y presione Enter para seleccionarla. awesome-azd.
Visual Studio Code descarga y clona la azd plantilla. La plantilla incluye infraestructura como archivos de código en la infra carpeta y una aplicación de ejemplo en la src carpeta . La infraestructura como archivos de código aprovisiona los recursos necesarios en Azure requeridos por la aplicación cuando se implementa.
Una vez clonada la plantilla, Visual Studio Code abre un terminal para solicitarle un nombre de entorno. Escriba un nombre corto de su elección, como azdvscode y presione ENTRAR.
Enter a new environment name: [? for help] azdvscode
El nombre del entorno influye en la nomenclatura de los recursos aprovisionados en Azure y crea una carpeta en el .azure directorio de plantilla para almacenar determinadas configuraciones de entorno.
Aprovisionamiento e implementación de los recursos de la aplicación
Abra la paleta de comandos y busque el Azure Developer CLI (azd): Package, Provision and Deploy(up) comando y presione Entrar. El azd up comando indica azd que aprovisione e implemente los recursos de la aplicación.
Visual Studio Code abre una ventana de terminal para mostrar el progreso del proceso de aprovisionamiento e implementación.
azd usa la configuración de suscripción y ubicación que seleccionó durante el init proceso al implementar recursos.
Nota:
El proceso de aprovisionamiento e implementación puede tardar varios minutos.
Una vez completado el proceso de implementación, seleccione el vínculo en la ventana de salida proporcionada por azd para iniciar el sitio en el explorador.
Codespaces es una excelente opción para los desarrolladores que prefieren trabajar en entornos en la nube contenedorizados y evitar la instalación de herramientas o dependencias localmente.
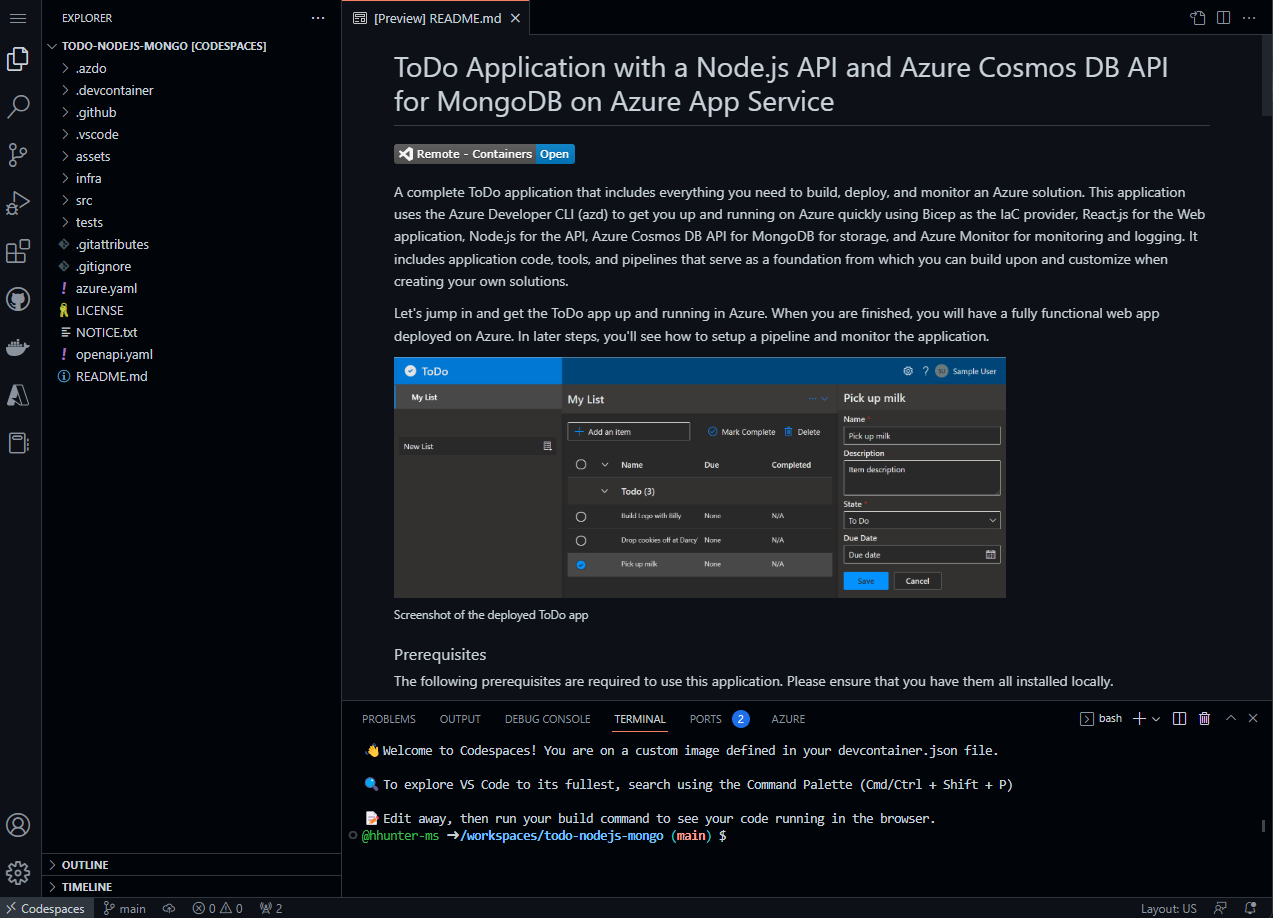
Configuración del codespace
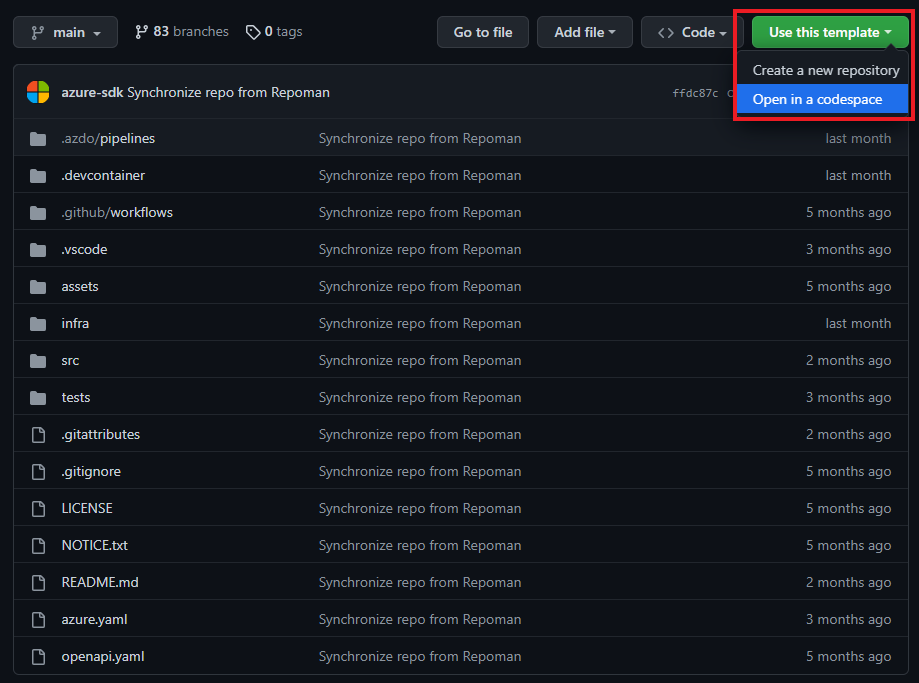
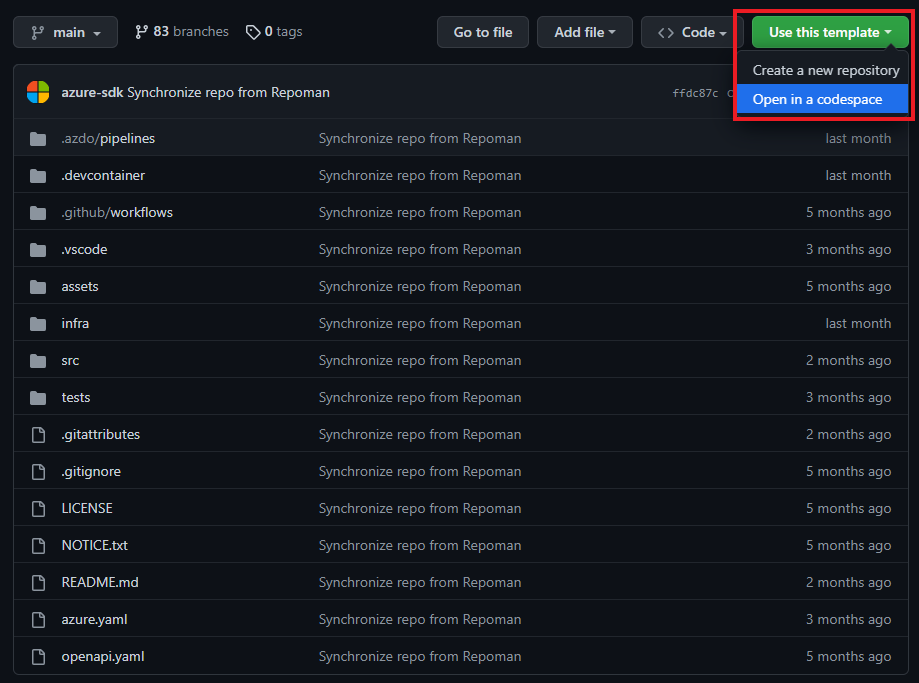
- Encima de la lista de archivos, haga clic en Usar esta plantilla>Abrir en un codespace.

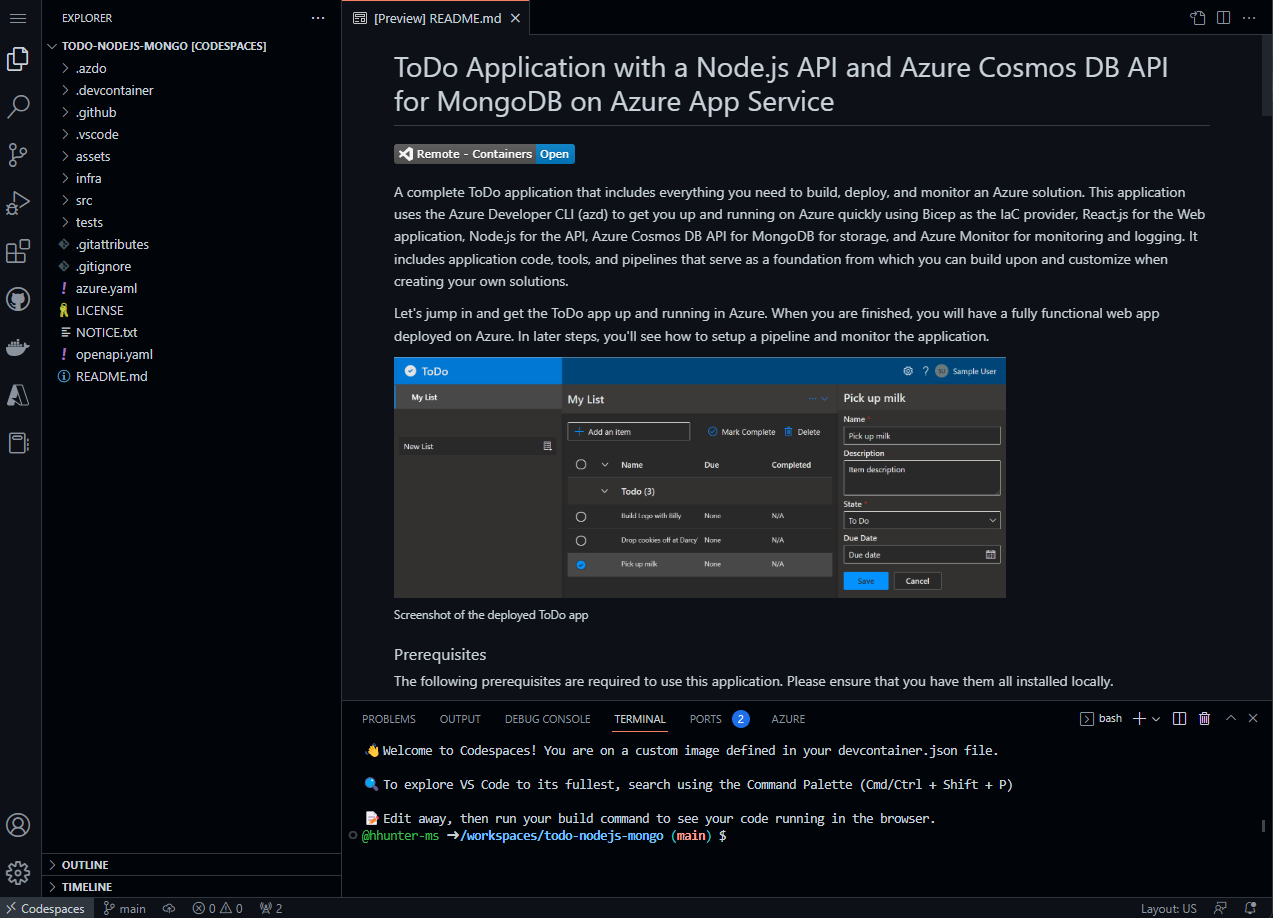
Con Codespaces, todos los requisitos previos se instalan automáticamente, incluida la extensión de Visual Studio Code azd.

Ejecución de la plantilla
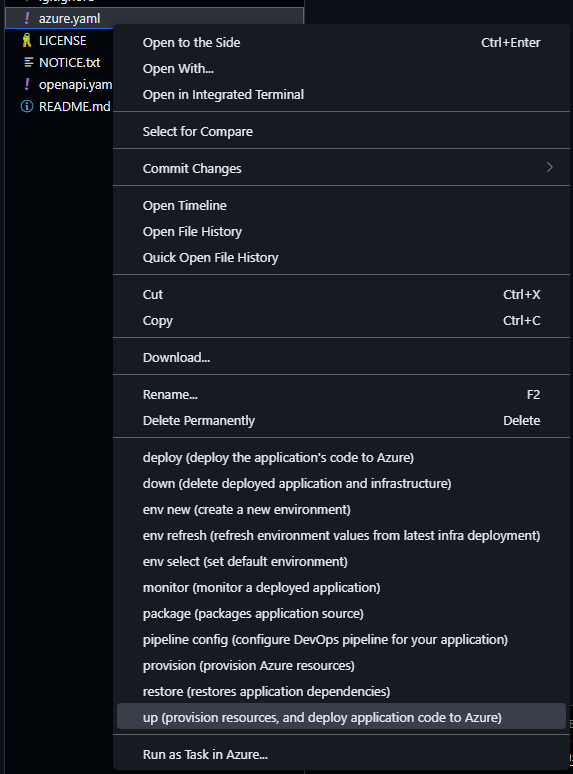
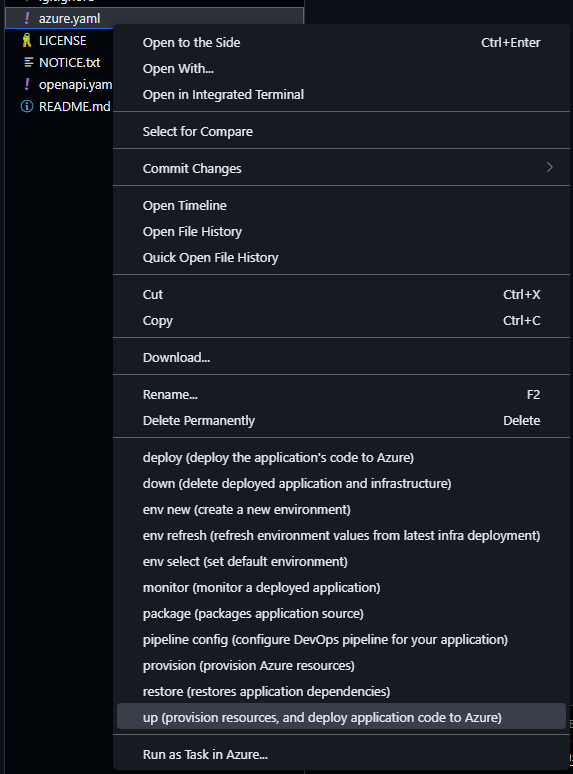
Una vez creado el codespace, haga clic con el botón derecho en azure.yaml en el directorio raíz. En las opciones, seleccione up (aprovisionar recursos e implementar código en Azure).

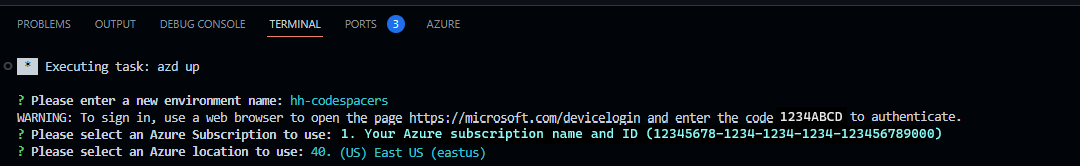
Al ejecutar el comando azd up, se le pedirá que proporcione la siguiente información e inicie sesión con un explorador web y un código de autenticación:

| Parámetro |
Descripción |
Environment Name |
Prefijo del grupo de recursos que se creará para contener todos los recursos de Azure. ¿Qué es un nombre de entorno en azd? Siempre puede crear un nuevo entorno con azd env new. |
Azure Location |
La ubicación de Azure donde se implementarán los recursos. |
Azure Subscription |
La suscripción de Azure en la que se implementarán los recursos. |
Este proceso puede tardar algún tiempo en completarse, ya que el comando azd up controla las siguientes tareas:
- Crea y configura todos los recursos necesarios de Azure (
azd provision).
- Configura las directivas de acceso y los roles de su cuenta.
- Implemente comunicación de servicio a servicio con identidades administradas.
- Empaqueta e implementa el código (
azd deploy).
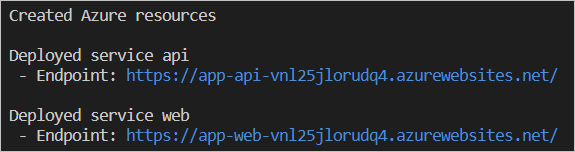
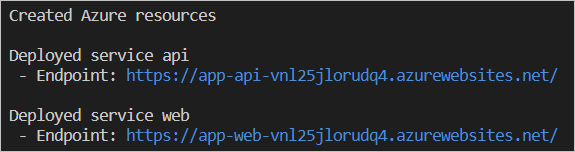
Una vez que haya proporcionado los parámetros necesarios y se complete el comando azd up, el terminal de CodeSpaces muestra dos vínculos de Azure Portal para ver los recursos creados:
- Aplicación de API ToDo
- Frontend de la aplicación web ToDo

¿Qué ha ocurrido?
Tras completar correctamente el comando azd up:
Nota:
- Puede llamar a
azd up tantas veces como quiera para aprovisionar e implementar la aplicación.
- Actualmente no se admite la ejecución y depuración que requiere el inicio de un explorador web debido a una limitación conocida con GitHub Codespaces. Para obtener una mejor experiencia, se recomienda usar Codespaces en escritorio.
Un DevContainer es una imagen de Docker que incluye todos los requisitos previos necesarios para utilizar la plantilla azd en el equipo local. Son una opción genial para los desarrolladores que prefieren entornos contenedorizados que todavía se ejecutan en un dispositivo local en lugar de hacerlo en un servicio en la nube como GitHub Codespaces.
Requisitos previos
Inicialización del proyecto
Abra un terminal, cree un nuevo directorio vacío y cambie a él.
Ejecute el comando siguiente para inicializar el proyecto:
azd init --template todo-nodejs-mongo
azd init --template todo-python-mongo
azd init --template todo-csharp-cosmos-sql
azd init --template todo-java-mongo-aca
Al ejecutar el comando azd init, se le pedirá que proporcione la siguiente información:
| Parámetro |
Descripción |
Environment Name |
Prefijo del grupo de recursos que se creará para contener todos los recursos de Azure. ¿Qué es un nombre de entorno en azd? Siempre puede crear un nuevo entorno con azd env new. |
Abra el DevContainer
- Abra el proyecto en VS Code.
- Pulse F1 y elija:
Remote-Containers: Rebuild and Reopen in Container
Ejecute el comando up
Ejecute el siguiente comando:
azd up
Al ejecutar el comando azd up, se le pedirá que proporcione la siguiente información:
| Parámetro |
Descripción |
Azure Location |
La ubicación de Azure donde se implementarán los recursos. |
Azure Subscription |
La suscripción de Azure en la que se implementarán los recursos. |
El comando azd up puede tardar algún tiempo en ejecutarse, ya que completa los pasos siguientes:
- Crea y configura todos los recursos necesarios de Azure (
azd provision), entre los que se incluyen:
- Directivas y roles de acceso para la cuenta
- Comunicación de servicio a servicio con identidades administradas
- Empaqueta e implementa el código (
azd deploy)
Una vez que haya proporcionado los parámetros necesarios y se complete el comando azd up, la CLI muestra dos vínculos de Azure Portal para ver los recursos creados:
- Aplicación de API ToDo
- Frontend de la aplicación web ToDo

Nota:
Puede ejecutar azd up tantas veces como quiera para aprovisionar e implementar la aplicación en la misma región y con los mismos valores de configuración que proporcionó en la primera ejecución.
Limpieza de recursos
Cuando ya no necesite los recursos creados en este artículo, ejecute el comando siguiente para apagar la aplicación:
azd down
Si desea volver a implementar en otra región, elimine el directorio .azure antes de volver a ejecutar azd up. En un escenario más avanzado, podría editar de forma selectiva los archivos dentro del directorio .azure para cambiar la región.
Solicitar ayuda
Para obtener información sobre cómo notificar un error, solicitar ayuda o proponer una función nueva para la CLI para desarrolladores de Azure, visite la página de solución de problemas y soporte técnico.
Pasos siguientes