Uso de Markdown en Azure DevOps
Azure DevOps Services | Azure DevOps Server 2022 | Azure DevOps Server 2019
Importante

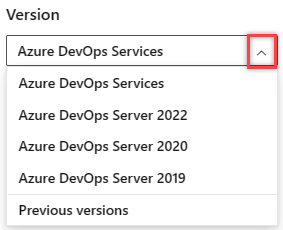
Seleccione la versión de este artículo que corresponde a su plataforma y versión. El selector de versiones está encima de la tabla de contenido. Busque la versión y la plataforma de Azure DevOps.
En este artículo, busque instrucciones básicas sobre la sintaxis para usar Markdown en las características de Azure DevOps y la wiki Markdown. Puede usar las convenciones comunes de Markdown y las extensiones con sabor a GitHub.
Use Markdown para agregar formato, tablas, imágenes y mucho más a las páginas del proyecto, archivos LÉAME, paneles, solicitudes de incorporación de cambios, wikis, etc.
No todas las sintaxis de Markdown se admiten en todas las características de Azure DevOps. En la tabla siguiente se vinculan a cada sección de sintaxis básica de este artículo y se resaltan las características que lo admiten.
Para obtener más información, vea Definición de Done (board), Widget markdown, solicitud de incorporación de cambios, archivos LÉAME y wiki.
encabezados
Estructura el contenido mediante encabezados. Los encabezados segmenten contenido más largo, lo que facilita la lectura.
Para establecer un encabezado, inicie una línea con un carácter #hash . Organice los comentarios con subheadings iniciando una línea con más caracteres hash, por ejemplo, ####. Puede usar hasta seis niveles de encabezados.
Ejemplo:
# This is a H1 header
## This is a H2 header
### This is a H3 header
#### This is a H4 header
##### This is a H5 header
Resultado:

Párrafos y saltos de línea
Compatible con: Definición de Done | Widget Markdown | Solicitudes de incorporación de cambios | Archivos LÉAME | Wikis
Haga que el texto sea más fácil de leer dividiendo en párrafos o saltos de línea.
Solicitudes de incorporación de cambios
En los comentarios de la solicitud de incorporación de cambios, seleccione Entrar para insertar un salto de línea y comenzar el texto en una nueva línea.
Ejemplo: comentario de solicitud de incorporación de cambios:
Add lines between your text with the **Enter** key. Your text gets better spaced and makes it easier to read.
Resultado:
Agregue líneas entre el texto con la tecla Entrar .
El texto se espacia mejor y facilita la lectura.
Archivos o widgets de Markdown
En un archivo o widget de Markdown, escriba dos espacios antes del salto de línea y, a continuación, seleccione Entrar para comenzar un nuevo párrafo.
Ejemplo: archivo o widget de Markdown:
Add two spaces before the end of the line, and then select **Enter**.(space, space, Enter) A space gets added in between paragraphs.
Resultado:
Agregue dos espacios antes del final de la línea y, a continuación, seleccione Entrar.
Se agrega un espacio entre párrafos.
Blockquotes
Cita los comentarios o texto anteriores para establecer el contexto del comentario o texto. Comillas de líneas simples de texto con > antes del texto. Use muchos > caracteres para anidar texto entre comillas. Bloques de comillas de líneas de texto mediante el mismo nivel de > entre muchas líneas.
Ejemplo:
> Single line quote >> Nested quote >> multiple line >> quote
Resultado:

Reglas horizontales
Para agregar una regla horizontal, agregue una línea que sea una serie de guiones ---. La línea situada encima de la línea que contiene --- debe estar en blanco.
Ejemplo:
above ---- below
Resultado:
encima
que se indican más abajo.
Resaltado (negrita, cursiva, tachado)
Compatible con: Definición de Done | Widget Markdown | Solicitudes de incorporación de cambios | Archivos LÉAME | Wikis
Se puede resaltar texto mediante la aplicación de negrita, cursiva o tachado a los caracteres:
- Para aplicar cursiva: delimite el texto con un asterisco
*o carácter de subrayado_. - Para aplicar negrita: delimite el texto con asteriscos dobles
**. - Para aplicar tachado: delimite el texto con caracteres de tilde doble
~~.
Combine estos elementos para aplicar énfasis al texto.
Nota:
No hay ninguna sintaxis de Markdown que admita la inserción de texto. Dentro de una página wiki, puede usar la etiqueta HTML <u> para generar texto subrayado. Por ejemplo, <u>underlined text</u> produce texto subrayado.
Ejemplo:
Use _emphasis_ in comments to express **strong** opinions and point out ~~corrections~~ **_Bold, italicized text_** **~~Bold, strike-through text~~**
Resultado:
Use el resaltado en los comentarios para expresar opiniones contundentes e indicar correcciones
Texto en negrita, cursiva negrita, texto tachado
Resaltado de código
Resalte los segmentos de código sugeridos mediante bloques de resaltado de código.
Para indicar un intervalo de código, encapsularlo con tres comillas inversas (```) en una nueva línea al principio y al final del bloque. Para indicar el código insertado, encapsularlo con una comilla inversa (`).
El resaltado de código escrito en el widget Markdown representa el código como texto con formato preformato sin formato.
Ejemplo:
``` sudo npm install vsoagent-installer -g ```
Resultado:
sudo npm install vsoagent-installer -g
Ejemplo:
```To install the Microsoft Cross Platform Build & Release Agent, run the following: `$ sudo npm install vsoagent-installer -g`.```
Resultado:
To install the Microsoft Cross Platform Build & Release Agent, run the following command: `$ sudo npm install vsoagent-installer -g`.
Dentro de un archivo Markdown, el texto con cuatro espacios al principio de la línea se convierte automáticamente en un bloque de código.
Establezca un identificador de idioma para el bloque de código para habilitar el resaltado de sintaxis para cualquiera de los idiomas admitidos en highlightjs.
``` language code ```
Más ejemplos:
``` js const count = records.length; ```
const count = records.length;
``` csharp
Console.WriteLine("Hello, World!");
```
Console.WriteLine("Hello, World!");
Sugerir cambio
En las solicitudes de incorporación de cambios, puede usar comentarios para sugerir texto de reemplazo para una o varias líneas de un archivo. Los usuarios pueden aplicar fácilmente el cambio sugerido seleccionando Aplicar cambio. Esta acción da como resultado la confirmación del cambio en la solicitud de incorporación de cambios.
El resaltado de código escrito en el widget de Markdown representa el código en formato de diferencia con la línea prefijo "-" y "+".
Ejemplo:
```suggestion for i in range(A, B+100, C): ```

Para obtener más información, vea Sugerir cambios en los comentarios.
Tablas
Organice datos estructurados con tablas. Las tablas son especialmente útiles para describir parámetros de función, métodos de objeto y otros datos con un nombre claro para la asignación de descripción.
- Coloque cada fila de tabla en su propia línea.
- Separe las celdas de tabla mediante el carácter
|de canalización . - Para usar un carácter de canalización dentro de una tabla, debe escapar con una barra diagonal
\|inversa . - Las dos primeras líneas de una tabla establecen los encabezados de columna y la alineación de los elementos de la tabla.
- Use dos puntos (
:) al dividir el encabezado y el cuerpo de las tablas para especificar la alineación de columnas (izquierda, centro, derecha). - Para iniciar una nueva línea, use la etiqueta de interrupción HTML () (
<br/>funciona dentro de una Wiki, pero no en otro lugar). - Asegúrese de finalizar cada fila con un retorno de carro (CR) o avance de línea (LF).
- Debe escribir un espacio en blanco antes y después del elemento de trabajo o solicitud de incorporación de cambios (PR) mencionado dentro de una celda de tabla.
Ejemplo:
| Heading 1 | Heading 2 | Heading 3 |
|-----------|:-----------:|-----------:|
| Cell A1 | Cell A2 | Cell A3 |
| Cell B1 | Cell B2 | Cell B3<br/>second line of text |
Resultado:
| Encabezado 1 | Encabezado 2 | Encabezado 3 |
|---|---|---|
| Celda A1 | Celda A2 | Celda A3 |
| Celda B1 | Celda B2 | Celda B3 segunda línea de texto |
Listas
Use listas para organizar los elementos relacionados. Puede agregar listas ordenadas con números o listas desordenadas con solo viñetas. Las listas ordenadas empiezan con un número seguido de un punto por cada elemento de lista. Las listas desordenadas comienzan con un -.
Empiece cada elemento de la lista en una nueva línea. En un archivo o widget de Markdown, escriba dos espacios antes del salto de línea para comenzar un nuevo párrafo o escriba dos saltos de línea consecutivamente para comenzar un nuevo párrafo.
Listas numeradas u ordenadas
Ejemplo:
1. First item.
1. Second item.
1. Third item.
Resultado:
- Primer elemento.
- Segundo elemento.
- Tercer elemento.
Listas con viñetas
Ejemplo:
- Item 1
- Item 2
- Item 3
Resultado:
- Elemento 1
- Elemento 2
- Elemento 3
Listas anidadas
Ejemplo:
1. First item.
- Item 1
- Item 2
- Item 3
1. Second item.
- Nested item 1
- Further nested item 1
- Further nested item 2
- Further nested item 3
- Nested item 2
- Nested item 3
Resultado:
- Primer elemento.
- Elemento 1
- Elemento 2
- Elemento 3
- Segundo elemento.
- Elemento anidado 1
- Elemento anidado adicional 1
- Elemento anidado 2 adicional
- Elemento anidado adicional 3
- Elemento anidado 2
- Elemento anidado 3
- Elemento anidado 1
Vínculos
En los comentarios de solicitudes de incorporación de cambios y wikis, las direcciones URL HTTP y HTTPS se formatearán automáticamente como vínculos. Puede vincular a elementos de trabajo escribiendo la # clave y un identificador de elemento de trabajo y, a continuación, eligiendo el elemento de trabajo de la lista.
Evite sugerencias automáticas para los elementos de trabajo mediante el prefijo # con una barra diagonal inversa (\). Esta acción puede ser útil si desea usar # para códigos hexadecimales de color.
En los archivos y widgets de Markdown, puede establecer hipervínculos de texto para la dirección URL mediante la sintaxis de vínculo estándar de Markdown:
[Link Text](Link URL)
Al vincular a otra página de Markdown en el mismo repositorio de Git o Control de versiones de Team Foundation (TFVC), el destino del vínculo puede ser una ruta de acceso relativa o una ruta de acceso absoluta en el repositorio.
Vínculos admitidos para páginas de bienvenida:
- Ruta de acceso relativa:
[text to display](target.md) - Ruta de acceso absoluta en Git:
[text to display](/folder/target.md) - Ruta de acceso absoluta en TFVC:
[text to display]($/project/folder/target.md) - URL:
[text to display](http://address.com)
Vínculos admitidos para el widget de Markdown:
- URL:
[text to display](http://address.com)
Vínculos admitidos para Wiki:
- Ruta de acceso absoluta de páginas Wiki:
[text to display](/parent-page/child-page) - URL:
[text to display](http://address.com)
Nota:
- Los vínculos a documentos en recursos compartidos de archivos que usan
file://no se admiten con fines de seguridad. - Para obtener información sobre cómo especificar vínculos relativos desde una página principal o un widget markdown, consulte Vínculos relativos del control de código fuente.
Ejemplo:
[C# language reference](/dotnet/csharp/language-reference/)
Resultado:
Vínculos relativos del control de código fuente
Los vínculos a archivos de control de código fuente se interpretan de forma diferente en función de si se especifican en una página principal o un widget de Markdown. El sistema interpreta los vínculos relativos de la siguiente manera:
- Página principal: relativa a la raíz del repositorio de control de código fuente en el que existe la página principal
- Widget de Markdown: relativo a la base de la dirección URL de la colección de proyectos de equipo
Por ejemplo:
| Página de bienvenida | Equivalente del widget markdown |
|---|---|
| /BuildTemplates/AzureContinuousDeploy.11.xaml | /DefaultCollection/Fabrikam Fiber/_versionControl#path=$/Tfvc Welcome/BuildTemplates/AzureContinuousDeploy.11.xaml |
| ./page-2.md | /DefaultCollection/Fabrikam Fiber/_versionControl#path=$/Tfvc Welcome/page-2.md |
Vínculos delimitadores
En los archivos Markdown, los identificadores de anclaje se asignan a todos los encabezados cuando se representan como HTML. Los vínculos de anclaje también admiten caracteres especiales. El identificador es el texto del encabezado, con los espacios reemplazados por guiones (-) y en minúsculas. Las siguientes convenciones se aplican a los vínculos de anclaje:
- Se omiten las marcas de puntuación y los espacios en blanco iniciales dentro de un nombre de archivo.
- Las letras mayúsculas se convierten en minúsculas
- Los espacios entre letras se convierten en guiones (-)
Ejemplo:
###Link to a heading in the page
Resultado:
Sintaxis de un vínculo de delimitador a una sección...
[Link to a heading in the page](#link-to-a-heading-in-the-page)
El identificador es todo en minúsculas y el vínculo distingue mayúsculas de minúsculas, por lo que debe asegurarse de usar minúsculas, aunque el encabezado use mayúsculas.
También puede hacer referencia a encabezados dentro de otro archivo Markdown:
[text to display](./target.md#heading-id)
En wiki, también puede hacer referencia al encabezado en otra página:
[text to display](/page-name#section-name)
Imágenes
Para resaltar problemas o hacer que las cosas sean más interesantes, puede agregar imágenes y GIF animados a los siguientes aspectos de las solicitudes de incorporación de cambios.
- Comentarios
- Archivos Markdown
- Páginas wiki
Use la sintaxis siguiente para agregar una imagen:

Ejemplo:

Resultado:
La ruta de acceso al archivo de imagen puede ser una ruta de acceso relativa o la ruta de acceso absoluta en Git o TFVC, al igual que la ruta de acceso a otro archivo Markdown en un vínculo.
- Ruta de acceso relativa:
 - Ruta de acceso absoluta en Git:
 - Ruta de acceso absoluta en TFVC:
 - Cambiar el tamaño de la imagen:
IMAGE_URL =WIDTHxHEIGHTNota:
Asegúrese de incluir un espacio antes del signo igual.
- Ejemplo:
 - También es posible especificar solo el valor WIDTH dejando fuera el valor HEIGHT:
IMAGE_URL =WIDTHx
- Ejemplo:
Lista de comprobación o lista de tareas
Las listas de tareas ligeras son excelentes maneras de realizar un seguimiento del progreso en su tarea como creador o revisor de solicitudes de incorporación de cambios en la descripción de la solicitud de incorporación de cambios o en una página wiki. Seleccione la barra de herramientas de Markdown para empezar o aplicar el formato al texto seleccionado.
Use [ ] o [x] para admitir listas de comprobación. Precede a la lista de comprobación con -<space> o 1.<space> (cualquier número).
Ejemplo: Aplicar la lista de tareas Markdown a una lista resaltada

Para marcar los elementos como completados, active las casillas, debe editar manualmente markdown y modificar la sintaxis después de agregar una lista de tareas.

Ejemplo: Dar formato a una lista como una lista de tareas
- [ ] A - [ ] B - [ ] C - [x] A - [x] B - [x] C
Resultado:

Nota:
No se admite una lista de comprobación dentro de una celda de tabla.
Emoji
En las páginas wiki y comentarios de solicitud de incorporación de cambios, puede usar emojis para agregar caracteres y reaccionar a los comentarios de la solicitud. Escriba lo que se siente rodeado de : caracteres para obtener un emoji coincidente en el texto. Se admiten la mayoría de los emojis.
Ejemplo:
:smile: :angry:
Resultado:

Para escapar emojis, escríbalos con el carácter ' .
Ejemplo:
`:smile:` `:)` `:angry:`
Resultado:
:smile: :) :angry:
Omitir o escapar la sintaxis de Markdown para escribir caracteres específicos o literales
Sintaxis
Ejemplo o notas
Para insertar uno de los siguientes caracteres, prefijo con una \(barra diagonal inversa).
\barra invertida
`, verso
_subrayar
{}, llaves
[]Corchetes
()Paréntesis
#, marca hash
+, signo más -, signo menos (guion) ., punto
!, signo de exclamación *, asterisco
Algunos ejemplos de inserción de caracteres especiales:
Escriba \\ para obtener \
Escriba \_ para obtener _
Escriba \# para obtener #
Escriba \( para obtener ( Escriba \. para obtener .
Escriba \! para obtener !
Escriba \* para obtener *
Datos adjuntos
En las páginas wiki y comentarios de solicitud de incorporación de cambios, puede adjuntar archivos para ilustrar su punto o para dar un razonamiento más detallado detrás de sus sugerencias. Para adjuntar un archivo, arrástrelo y colóquelo en el campo de comentario o en la experiencia de edición de página wiki. También puede seleccionar el paperclip en la esquina superior derecha del cuadro de comentario o en el panel de formato de la página wiki.

Si tiene una imagen en el Portapapeles, puede pegarla en el cuadro de comentario o en la página wiki y se representa directamente en su comentario o página wiki.
Al adjuntar archivos que no son de imagen, se crea un vínculo al archivo en el comentario. Para cambiar el texto mostrado en el vínculo, actualice el texto de descripción entre los corchetes. Los archivos de imagen adjuntos se representan directamente en sus páginas de comentario o wiki. Guarde o actualice su comentario o página wiki con datos adjuntos. A continuación, puede ver la imagen adjunta y seleccionar vínculos para descargar los archivos adjuntos.
Los datos adjuntos admiten los siguientes formatos de archivo:
| Tipo | Formatos de archivo |
|---|---|
| Código | CS (.cs), Lenguaje de marcado extensible (.xml), Notación de objetos JavaScript (.json), Lenguaje de marcado de hipertexto(.html, .htm), Capa (.lyr), script de Windows PowerShell (.ps1), Archivo roshal (.rar), Conexión a Escritorio remoto (.rdp), Lenguaje de consulta estructurado (.sql): Nota: Los datos adjuntos de código no se permiten en los comentarios de pr. |
| Archivos comprimidos | ZIP (.zip) y GZIP (.gz) |
| Documentos | Markdown (.md), Mensaje de Microsoft Office (.msg), Microsoft Project (.mpp), Word (.doc y .docx), Excel (.xls, .xlsx y .csv) y PowerPoint (.ppt y .pptx), archivos de texto (.txt) y ARCHIVOS PDF (.pdf) |
| Imágenes | PNG (.png), GIF (.gif), JPEG (tanto .jpeg como .jpg), Iconos (.ico) |
| Visio | VSD (.vsd y .vsdx) |
| Vídeo | MOV (.mov), MP4 (.mp4) |
Nota:
No todos los formatos de archivo se admiten en las solicitudes de incorporación de cambios, como los archivos de mensajes de Microsoft Office (.msg).
Notación matemática y caracteres
Se admite la notación KaTeX insertada y en bloque en páginas wiki y solicitudes de incorporación de cambios. Consulte los siguientes elementos admitidos:
- Símbolos
- Letras griegas
- Operadores matemáticos
- Potencias e índices
- Fracciones y binomiales
- Otros elementos admitidos por KaTeX
Para incluir la notación matemática rodea la notación matemática con un $ signo para el bloque insertado y $$ para el bloque, como se muestra en los ejemplos siguientes:
Ejemplo: caracteres griegos
$
\alpha, \beta, \gamma, \delta, \epsilon, \zeta, \eta, \theta, \kappa, \lambda, \mu, \nu, \omicron, \pi, \rho, \sigma, \tau, \upsilon, \phi, ...
$
$\Gamma, \Delta, \Theta, \Lambda, \Xi, \Pi, \Sigma, \Upsilon, \Phi, \Psi, \Omega$
Resultado:

Ejemplo: notación algebraica
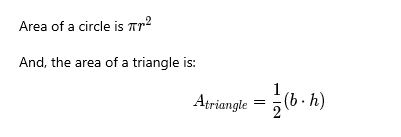
Area of a circle is $\pi r^2$
And, the area of a triangle is:
$$
A_{triangle}=\frac{1}{2}({b}\cdot{h})
$$
Resultado:

Ejemplo: Sumas e enteros
$$
\sum_{i=1}^{10} t_i
$$
$$
\int_0^\infty \mathrm{e}^{-x}\,\mathrm{d}x
$$
Resultado:

Uso de Markdown en wikis
En las instrucciones siguientes se muestra la sintaxis de Markdown para su uso en wikis de Azure DevOps.
Agregar diagramas de Sirena a una página wiki
Sirena le permite crear diagramas y visualizaciones mediante texto y código.
Nota:
- No todas las sintaxis del siguiente contenido vinculado para los tipos de diagrama funcionan en Azure DevOps. Por ejemplo, no se admiten la mayoría de las etiquetas HTML, Font Awesome,
flowchartsintaxis (graphusada en su lugar) o LongArrow---->. - Sirena no se admite en el explorador Internet Explorer.
- Si experimenta un "tipo de diagrama no admitido", es posible que la funcionalidad aún no esté disponible en su organización debido a un esquema de implementación habitual.
Wiki admite los siguientes tipos de diagrama sirena:
- Diagramas de secuencia
- Gráficos de Gantt
- Organigramas
- Diagrama de clases
- Diagrama de estado
- Recorrido del usuario
- Gráfico circular
- Diagrama de requisitos
Para obtener más información, consulte las notas de la versión de Sirena y las solicitudes activas en el Developer Community.
Para agregar un diagrama de Sirena a una página wiki, use la siguiente sintaxis:
::: mermaid
<mermaid diagram syntax>
:::
Ejemplo de diagrama de secuencia
Un diagrama de secuencia es un diagrama de interacción que muestra cómo funcionan los procesos entre sí y en qué orden.
::: mermaid
sequenceDiagram
Christie->>Josh: Hello Josh, how are you?
Josh-->>Christie: Great!
Christie->>Josh: See you later!
:::

Ejemplo de diagrama de Gantt
Un gráfico de Gantt registra cada tarea programada como una barra continua que se extiende de izquierda a derecha. El x eje representa el tiempo y registra y las distintas tareas y el orden en que se van a completar.
Cuando se excluye una fecha, un día o una colección de fechas específicas de una tarea, el diagrama de Gantt admite esos cambios al extender un número igual de días hacia la derecha, no creando un hueco dentro de la tarea.
::: mermaid
gantt
title A Gantt chart
dateFormat YYYY-MM-DD
excludes 2022-03-16,2022-03-18,2022-03-19
section Section
A task :a1, 2022-03-07, 7d
Another task :after a1 , 5d
:::

Ejemplo de diagrama de flujo
Un diagrama de flujo se compone de nodos, formas geométricas y bordes, y flechas o líneas.
En el ejemplo siguiente se muestra un diagrama de flujo mediante graph en lugar de flowchart.
Nota:
No se admiten ----> ni flowchart sintaxis, ni vínculos a y desde subgraph.
:::mermaid
graph LR;
A[Hard edge] -->|Link text| B(Round edge) --> C{Decision}
C -->|One| D[Result one]
C -->|Two| E[Result two]
:::

Ejemplo de diagrama de clases
El diagrama de clases forma parte principal del modelado orientado a objetos. En el diagrama se describen los objetos, sus atributos, métodos y herencia entre ellos.
:::mermaid
classDiagram
Creature <|-- Superman
Creature <|-- Vampire
Creature <|-- Diavolo
Creature: +int size
Creature: +int weight
Creature: +isBenign()
Creature: +power()
class Superman{
+String currentName
+fly()
+heal()
}
class Vampire{
-int age
-canBite()
}
class Diavolo{
+bool is_serving
+heat()
}
:::

Ejemplo de diagrama de estado
El diagrama de estado se usa para describir cómo los estados del sistema pueden cambiar de uno a otro.
:::mermaid
stateDiagram-v2
[*] --> Active
state Active {
[*] --> NumLockOff
NumLockOff --> NumLockOn : EvNumLockPressed
NumLockOn --> NumLockOff : EvNumLockPressed
--
[*] --> CapsLockOff
CapsLockOff --> CapsLockOn : EvCapsLockPressed
CapsLockOn --> CapsLockOff : EvCapsLockPressed
--
[*] --> ScrollLockOff
ScrollLockOff --> ScrollLockOn : EvScrollLockPressed
ScrollLockOn --> ScrollLockOff : EvScrollLockPressed
}
:::
Ejemplo de recorrido del usuario
En el diagrama de recorrido del usuario se describen los pasos necesarios para completar ciertas acciones o tareas de nivel superior.
:::mermaid
journey
title Home office day
section Go to work
Wake up: 1: Me, Dog
Take shower: 2: Me
Go downstairs: 3: Me, Dog
Make coffee: 4: Me
Have a breakfast: 5: Me, Dog
Go upstairs: 3: Me, Dog
Do work: 1: Me, Dog
section Go home
Go downstairs: 3: Me, Dog
Sit down: 5: Me
:::

Ejemplo de gráfico circular
El diagrama de gráfico circular se usa para visualizar los porcentajes en un gráfico circular.
:::mermaid
pie title Fishermans in countries
"Norway" : 684
"Sweeden" : 234
"Switzerland" : 10
:::
Ejemplo de diagrama de requisitos
El diagrama de requisitos visualiza los requisitos y sus conexiones.
:::mermaid
requirementDiagram
requirement development_req {
id: 1
text: requirements spec.
risk: medium
verifymethod: test
}
element test_suite {
type: manual test
}
test_suite - verifies -> development_req
:::
Crear una tabla de contenido (TOC) para páginas wiki
Para crear una tabla de contenido, agregue un [[_TOC_]]. El TOC se genera cuando se agrega la etiqueta y hay al menos un encabezado en la página.

[_TOC_]] se puede colocar en cualquier parte de la página para representar la tabla de contenido. Solo se tienen en cuenta los encabezados de Markdown para TOC (no se tienen en cuenta las etiquetas de encabezado HTML).
Todas las etiquetas HTML y Markdown se quitan de los encabezados mientras se agregan dentro del bloque TOC. Vea el ejemplo siguiente de cómo se representa la toC al agregar negrita y cursiva a un encabezado.

La coherencia se mantiene en el formato del TOC.
Nota:
La etiqueta [[_TOC_]] distingue mayúsculas de minúsculas. Por ejemplo, [[_toc_]] no puede representar el TC. Además, solo se representa la primera instancia de [[_TOC_]] y el resto se omite.
Agregar una tabla de subpáginas
Agregue una tabla de contenido para las subpáginas (TOSP) a las páginas wiki. Esta tabla tiene vínculos a todas las subpáginas ubicadas en la página donde se muestra la tabla de subpáginas.
Puede agregar la tabla de subpáginas insertando la etiqueta [[_TOSP_]] especial manualmente o seleccionando en el menú Más opciones . Solo se usa la primera [[_TOSP_]] etiqueta para crear la tabla de subpáginas.

Adición de una sección contraíble
Para agregar una sección contraíble en una página wiki, use la siguiente sintaxis:
# A collapsible section with markdown
<details>
<summary>Click to expand!</summary>
## Heading
1. A numbered
2. list
* With some
* Sub bullets
</details>

Asegúrese de agregar una línea vacía en las áreas siguientes:
- Después de la etiqueta de cierre
</summary>, de lo contrario, los bloques de código o markdown no se muestran correctamente. - Después de la etiqueta de cierre
</details>si tiene varias secciones contraíbles
Insertar vídeos en una página wiki
Para insertar vídeos de YouTube y Microsoft Streams en una página wiki, use la siguiente sintaxis:
::: video
<iframe width="640" height="360" src="https://www.youtube.com/embed/OtqFyBA6Dbk" allowfullscreen style="border:none"><iframe>
:::
El iframe corresponde al bloque iframe de inserción de un vídeo de YouTube o Microsoft Streams.
El final ":::" es necesario para evitar un salto en la página.
Insertar Azure Boards resultados de la consulta en la wiki
Para insertar Azure Boards consulta da como resultado una página wiki como tabla, use la sintaxis siguiente:
::: query-table <queryid>
:::
Por ejemplo:
::: query-table 6ff7777e-8ca5-4f04-a7f6-9e63737dddf7 :::
También puede usar la barra de herramientas y el selector de consultas para insertar los resultados de la consulta en una página wiki.
![]()
Para obtener más información sobre cómo copiar la dirección URL de consulta, que proporciona un GUID para la consulta, consulte Email elementos de consulta o la dirección URL de la consulta de recurso compartido.
@mention usuarios y grupos
Para @mention usuarios o grupos en wiki, clave en "@" en el editor wiki. Esto @mention abre autosuggest desde el que puede mencionar usuarios o grupos para recibir notificaciones por correo electrónico.

También puede seleccionar @mention en la barra de herramientas de edición.

Al editar páginas directamente en el código, use el siguiente patrón, @<{identity-guid}>.
Ver visitas a páginas wiki
Automáticamente, verá un recuento agregado de visitas a páginas durante los últimos 30 días en cada página. Definimos una visita de página como vista de página por parte de un usuario determinado en un intervalo de 15 minutos.
Use la API pagesBatch de batch para ver la cantidad diaria de visitas a todas las páginas de forma paginada. Sin embargo, no se ordenan por número de visitas. Para los datos de más de 30 días de antigüedad, puede obtener todas las visitas a la página mediante la API rest. Ordene estas páginas en función del número de visitas para obtener los 100 primeros. Puede almacenar estas visitas en un panel o una base de datos.

Vínculo a elementos de trabajo desde una página wiki
Escriba el signo de libra (#) y escriba un identificador de elemento de trabajo.
Uso de etiquetas HTML en páginas wiki
En las páginas wiki, también puede crear contenido enriquecido con etiquetas HTML.
Sugerencia
Puede anidar Markdown en el código HTML, pero debe incluir una línea en blanco entre el elemento HTML y markdown.
<p>
[A Markdown link](https://microsoft.com)
</p>
Nota:
El pegado de contenido enriquecido como HTML se admite en Azure DevOps Server 2019.1 y versiones posteriores.
Ejemplo: vídeo incrustado
<video src="path of the video file" width=400 controls>
</video>
<video src="https://sec.ch9.ms/ch9/7247/7c8ddc1a-348b-4ba9-ab61-51fded6e7247/vstswiki_high.mp4" width=400 controls>
</video>
Ejemplo: formato de texto enriquecido
<p>This text needs to <del>strikethrough</del> <ins>since it is redundant</ins>!</p>
<p><tt>This text is teletype text.</tt></p>
<font color="blue">Colored text</font>
<center>This text is center-aligned.</center>
<p>This text contains <sup>superscript</sup> text.</p>
<p>This text contains <sub>subscript</sub> text.</p>
<p>The project status is <span style="color:green;font-weight:bold">GREEN</span> even though the bug count / developer may be in <span style="color:red;font-weight:bold">red.</span> - Capability of span
<p><small>Disclaimer: Wiki also supports showing small text</small></p>
<p><big>Bigger text</big></p>
Resultado:




