Crear un bot de comandos con JavaScript
Microsoft Teams permite automatizar tareas repetitivas mediante un bot de comandos. Responde a comandos simples enviados en chats con tarjetas adaptables.
En este tutorial, aprenderá:
- Cómo compilar un bot de comandos con el kit de herramientas de Teams.
- Acerca de la estructura de directorios de la aplicación.
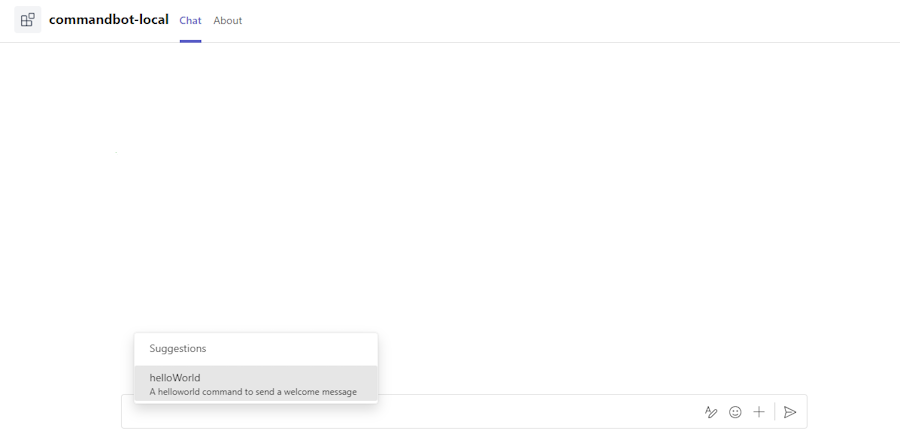
Esta guía paso a paso le ayuda a compilar un bot de comandos con Teams Toolkit. Puede ver la siguiente salida:
Requisitos previos
Esta es una lista de las herramientas que necesita para compilar e implementar las aplicaciones.
| Instalar | Para usar | |
|---|---|---|
| Required | ||
| Visual Studio Code | JavaScript o TypeScript, entornos de compilación. Use la versión más reciente. | |
| Kit de herramientas de Teams | Extensión de Microsoft Visual Studio Code que crea un scaffolding de proyecto para la aplicación. Use la versión más reciente. | |
| Node.js | Entorno de tiempo de ejecución de JavaScript de back-end. Para obtener más información, vea Node.js tabla de compatibilidad de versiones para el tipo de proyecto. | |
| Microsoft Teams | Microsoft Teams para colaborar con todos los usuarios con los que trabaje a través de aplicaciones para chat, reuniones y llamadas a todos en un solo lugar. | |
| Microsoft Edge (recomendado) o Google Chrome | Un explorador con herramientas de desarrollo. | |
| Cuenta de desarrollador de Microsoft 365 | Acceso a la cuenta de Teams con los permisos adecuados para instalar una aplicación. |
Nota:
La guía se prueba en la versión más reciente del kit de herramientas de Teams y en las versiones 18 y 20 de Nodejs. Los pasos de esta guía pueden funcionar con otras versiones, pero no se han probado.
Preparación del entorno de desarrollo
Después de instalar las herramientas necesarias, configure el entorno de desarrollo.
Instalación del kit de herramientas de Teams
Microsoft Teams Toolkit ayuda a simplificar el proceso de desarrollo con herramientas para aprovisionar e implementar recursos en la nube para la aplicación y publicarlos en la Tienda Teams.
Puede usar Teams Toolkit con Visual Studio Code o una interfaz de línea de comandos denominada CLI de TeamsFx.
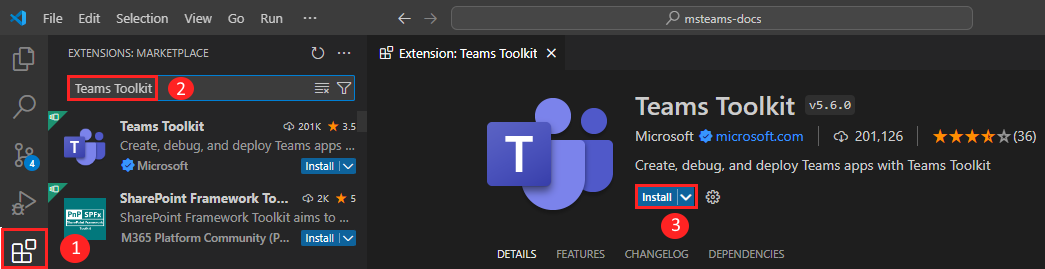
Abra Visual Studio Code y seleccione Extensiones (Ctrl+Mayús+X o Ver>extensiones).
En el cuadro de búsqueda, escriba Kit de herramientas de Teams.
Seleccione Instalar.

El icono del kit de herramientas de
 Teams aparece en la barra de actividad de Visual Studio Code.
Teams aparece en la barra de actividad de Visual Studio Code.
También puede instalar Teams Toolkit desde Visual Studio Code Marketplace.
Configuración del inquilino de desarrollo de Teams
Un inquilino es un espacio o un contenedor para su organización en Teams, donde chatea, comparte archivos y ejecuta reuniones. Este espacio también es donde carga y prueba la aplicación. Vamos a comprobar si está listo para desarrollar con el inquilino.
Comprobación de la opción cargar una aplicación
Después de crear la aplicación personalizada, debe cargarla en Teams con la opción Cargar una aplicación personalizada . Inicie sesión en su cuenta de Microsoft 365 para comprobar si esta opción está habilitada.
Los pasos siguientes le ayudan a comprobar si puede cargar aplicaciones en Teams:
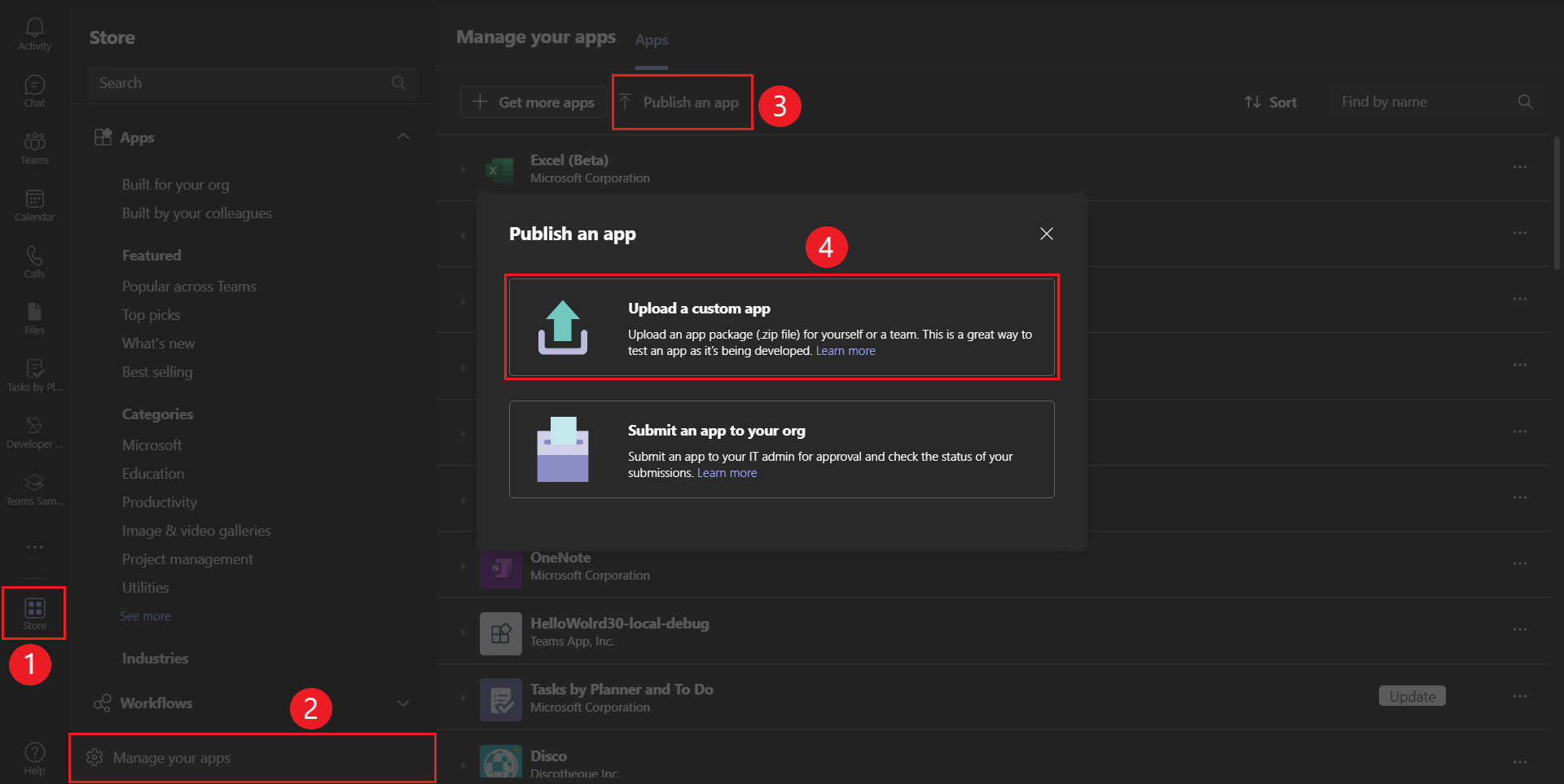
En el cliente de Teams, seleccione el icono Aplicaciones .
Seleccione Administrar las aplicaciones.
Seleccione Cargar una aplicación.
Busque la opción Cargar una aplicación personalizada. Si la opción está visible, puede cargar aplicaciones personalizadas.

Nota:
Si no encuentra la opción de cargar una aplicación personalizada, póngase en contacto con el administrador de Teams.
Creación de un inquilino para desarrolladores de Teams gratuito (opcional)
Si no tiene una cuenta de desarrollador de Teams, únase al programa para desarrolladores de Microsoft 365.
Seleccione Unirse ahora y siga las instrucciones en pantalla.
En la pantalla de bienvenida, seleccione Configurar suscripción A5.
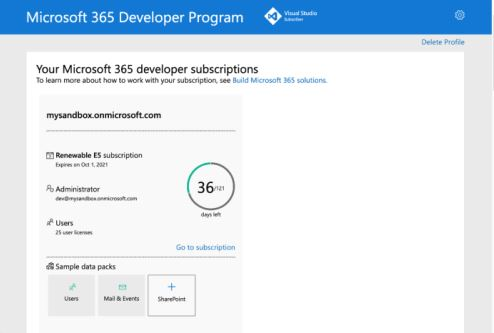
Configure su cuenta de administrador. Una vez finalizada, aparece la siguiente pantalla:

Inicie sesión en Teams con la cuenta de administrador que acaba de configurar. Compruebe que tiene la opción Cargar una aplicación personalizada en Teams.
Compilación del bot de comandos
Para compilar un bot de comandos mediante Visual Studio Code
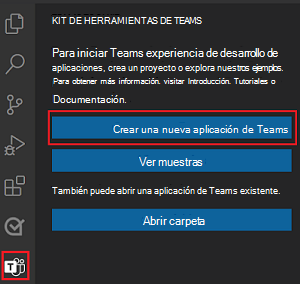
Abrir Visual Studio Code.
Seleccione el icono Kit de herramientas de
 Teams en la barra de actividad de Visual Studio Code.
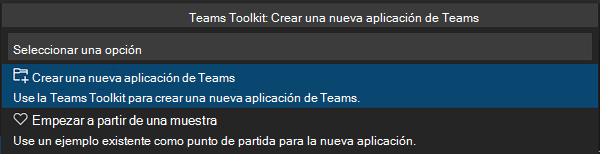
Teams en la barra de actividad de Visual Studio Code.Seleccione Crear una nueva aplicación.

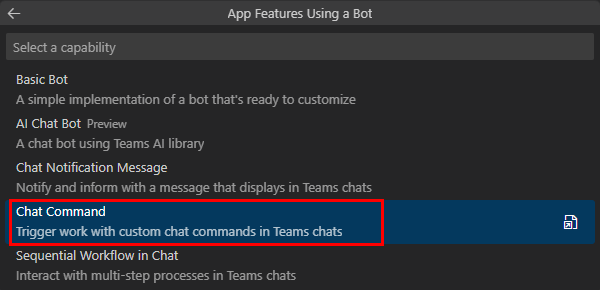
Seleccione Bot para crear un nuevo proyecto de bot.

Asegúrese de que Comando de chat está seleccionado como la característica de aplicación que desea compilar en la aplicación.

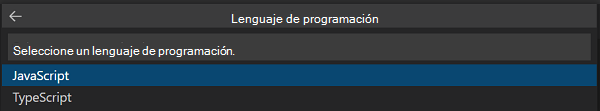
Seleccione JavaScript como lenguaje de programación.

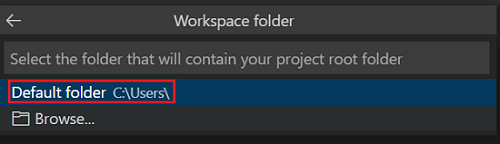
Seleccione Carpeta predeterminada para almacenar la carpeta raíz del proyecto en la ubicación predeterminada.

También puede cambiar la ubicación predeterminada mediante los pasos siguientes:
Seleccione Examinar.

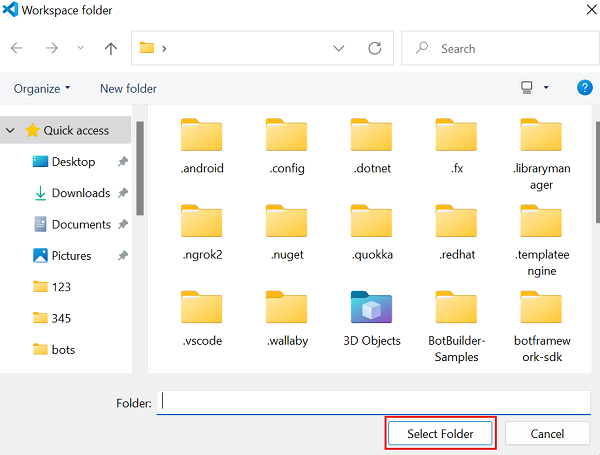
Seleccione la ubicación del área de trabajo del proyecto.
Seleccione Seleccionar carpeta.

Escriba un nombre adecuado para la aplicación.
Seleccione Introducir.

Una vez creada la aplicación, el kit de herramientas de Teams muestra el siguiente mensaje:

La aplicación de bot de comandos se crea en unos segundos.

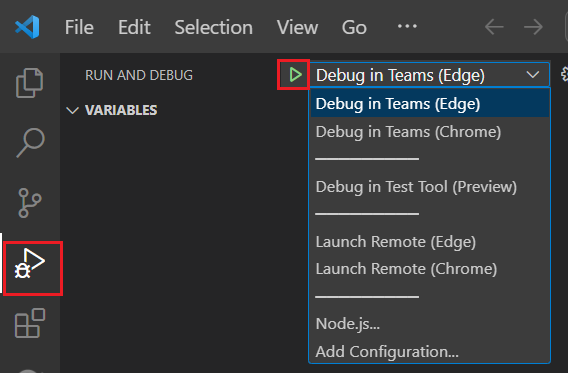
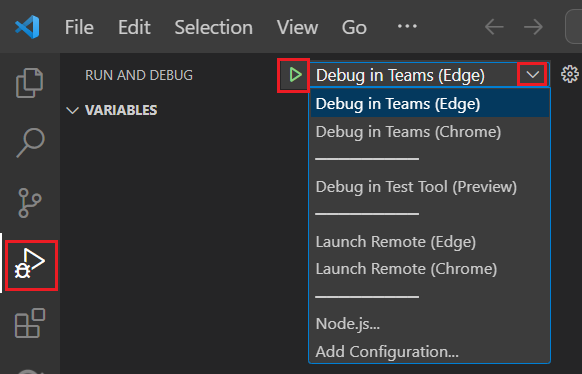
Seleccione el icono Ejecutar y depurar
 en la barra de actividad de Visual Studio Code.
en la barra de actividad de Visual Studio Code.Seleccione Depurar en Teams (Edge) o Depurar en Teams (Chrome) en la lista desplegable.
Seleccione el botón Iniciar depuración . Se le pedirá que cargue la aplicación de bot de comandos en Teams en el equipo local.

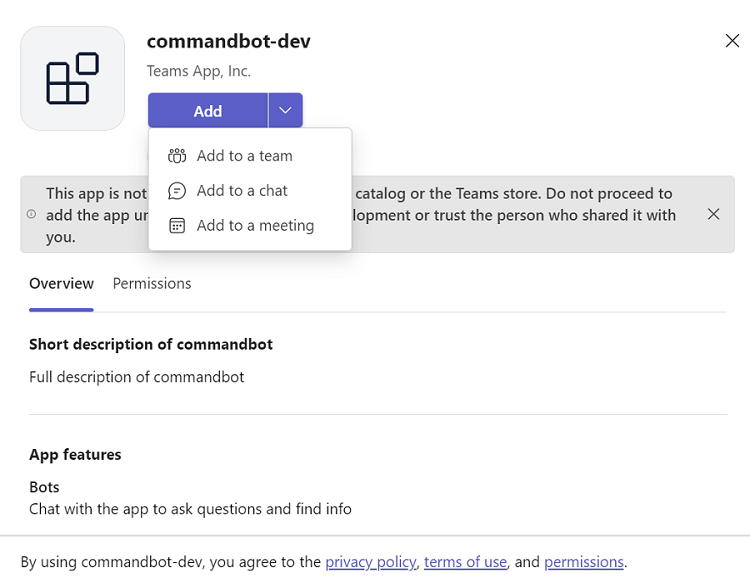
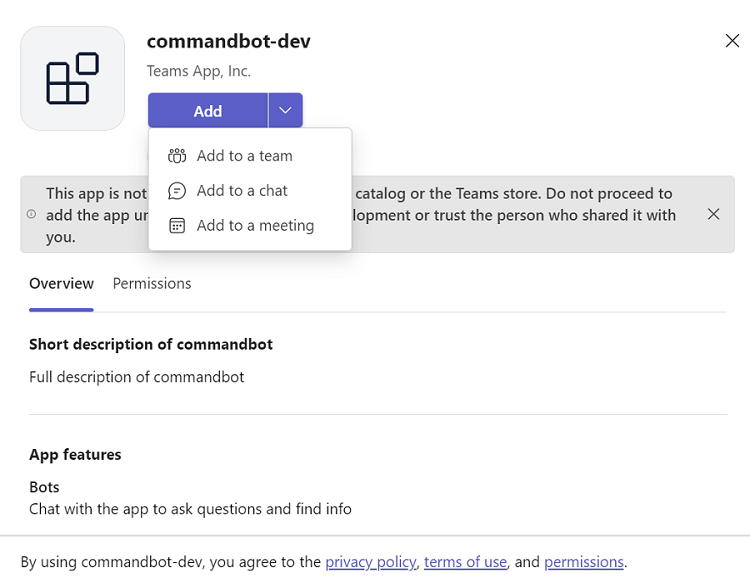
Seleccione Agregar.

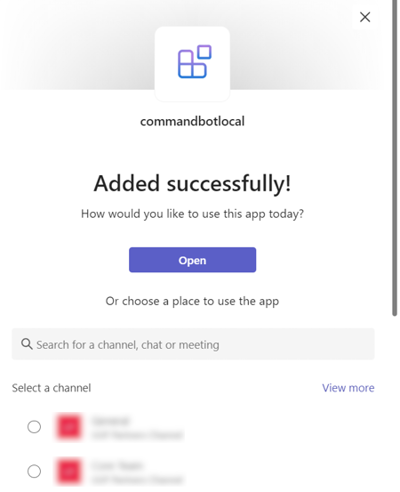
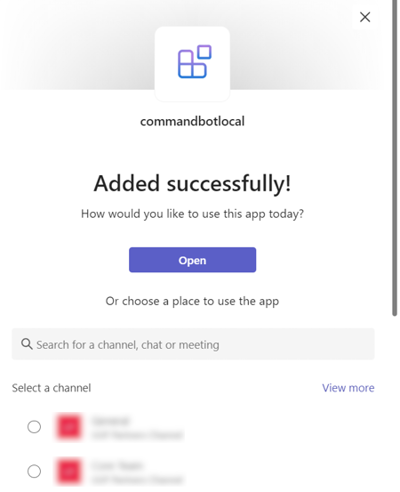
Seleccione Abrir para abrir la aplicación en el ámbito personal.
Como alternativa, puede buscar y seleccionar el ámbito necesario o seleccionar un canal, chat o reunión de la lista, y desplazarse por el cuadro de diálogo para seleccionar Ir.

Seleccione el bot de comandos.
Seleccione Introducir.

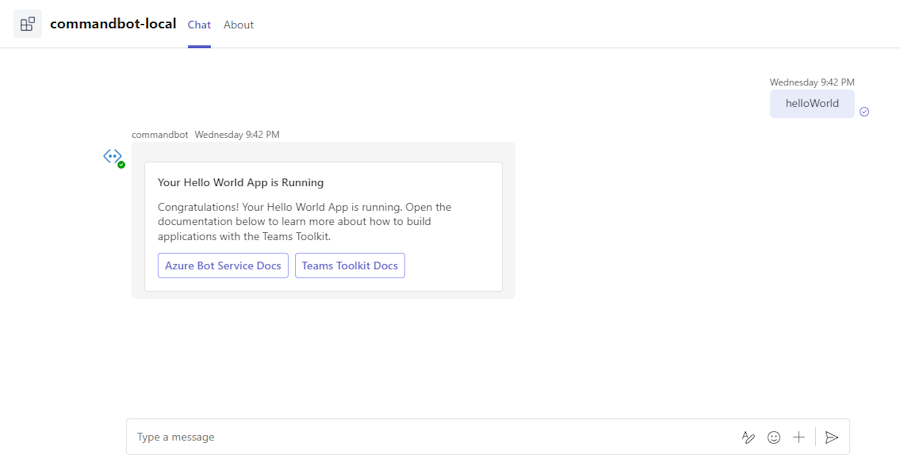
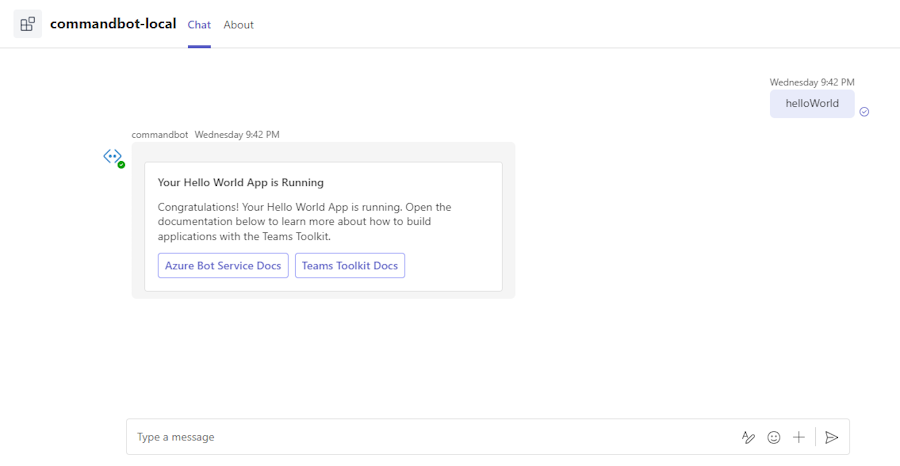
Recibirá la siguiente respuesta de comando en la tarjeta adaptable:
Realizar un recorrido por el código fuente
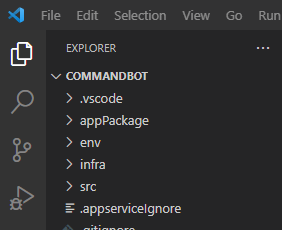
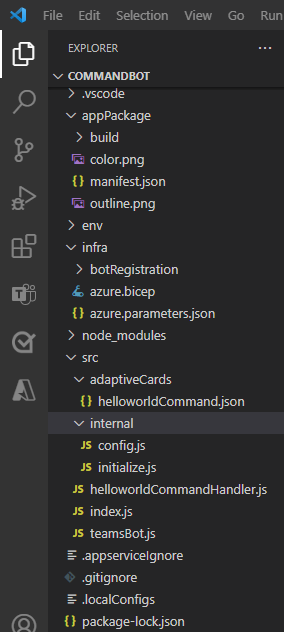
Teams Toolkit proporciona componentes para crear una aplicación. Después de crear el proyecto, puede ver las carpetas y los archivos del proyecto en el área Explorador de Visual Studio Code.

Si decide usar el marco de trabajo de la interfaz de usuario, el siguiente código de plantilla de ejemplo proporciona un scaffolding con componentes React. Contiene el siguiente contenido:
| Carpeta o archivo | Contenido |
|---|---|
teamsapp.yml |
El archivo de proyecto principal describe la configuración de la aplicación y define el conjunto de acciones que se van a ejecutar en cada fase del ciclo de vida. |
teamsapp.local.yml |
Esto invalida teamsapp.yml con acciones que habilitan la ejecución y depuración locales. |
env/ |
Los pares nombre/valor se almacenan en archivos de entorno y los usan teamsapp.yml para personalizar las reglas de aprovisionamiento e implementación. |
.vscode/ |
Archivos VSCode para la depuración. |
appPackage/ |
Plantillas para el manifiesto de aplicación de Teams. |
infra/ |
Plantillas para aprovisionar recursos de Azure. |
src/ |
Código fuente de la aplicación. |
src/index.js |
Punto de entrada de la aplicación y express controladores para el comando y la respuesta. |
src/teamsBot.js |
Un controlador de actividad de teams vacío para la personalización de bots. |
src/adaptiveCards/helloworldCommand.json |
Una tarjeta adaptable generada que se envía a Teams. |
src/helloworldCommandHandler.js |
Lógica de negocios para controlar un comando. |
Implementación de la primera aplicación de Teams
Ha aprendido a compilar y ejecutar una aplicación de Teams con la funcionalidad de bot de comandos. El último paso es implementar la aplicación en Azure.
Vamos a implementar la primera aplicación con funcionalidad de bot de comandos en Azure mediante el kit de herramientas de Teams.
Inicio de sesión en su cuenta de Azure
Use su cuenta para acceder a microsoft Azure Portal y proporcionar aprovisionamiento de nuevos recursos en la nube para admitir la aplicación.
Abrir Visual Studio Code.
Abra la carpeta del proyecto en la que creó la aplicación de bot de comandos.
Seleccione el icono kit de herramientas de
 Teams en la barra lateral.
Teams en la barra lateral.Seleccione Iniciar sesión en Azure con sus credenciales.
Sugerencia
Si tiene instalada la extensión AZURE ACCOUNT y usa la misma cuenta, puede omitir este paso.
Se abre el explorador web predeterminado para permitirle iniciar sesión en la cuenta.
- Cierre el explorador cuando se le solicite y vuelva a Visual Studio Code.
La sección ACCOUNTS de la barra lateral muestra las dos cuentas por separado. También muestra el número de suscripciones de Azure utilizables disponibles. Asegúrese de que tiene al menos una suscripción de Azure utilizable disponible. Si no es así, cierre la sesión y use otra cuenta.
Enhorabuena, ha creado una aplicación de Teams. Ahora vamos a continuar y aprender a implementar una de las aplicaciones en Azure mediante el kit de herramientas de Teams.
Implementar la aplicación en Azure
En IMPLEMENTACIÓN , puede aprovisionar los recursos en la nube necesarios y el código de la aplicación se copia en los recursos en la nube creados.
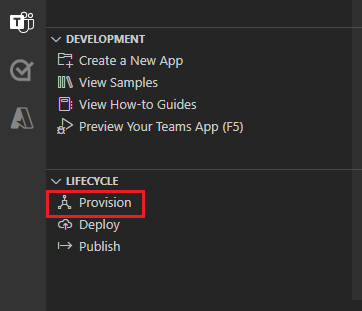
Seleccione icono del Kit de herramientas de Teams
 en la barra lateral de Visual Studio Code.
en la barra lateral de Visual Studio Code.Seleccione Aprovisionar en CICLO DE VIDA.

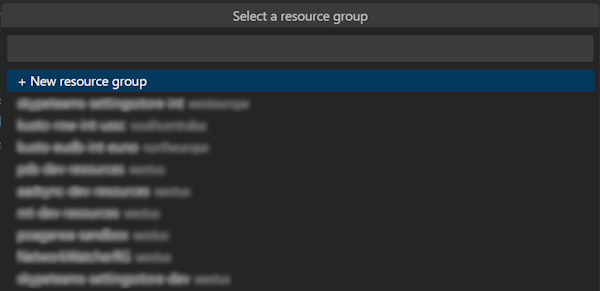
Seleccione un grupo de recursos existente o cree un nuevo grupo de recursos. Para obtener más información, consulte Creación de un grupo de recursos.

Nota:
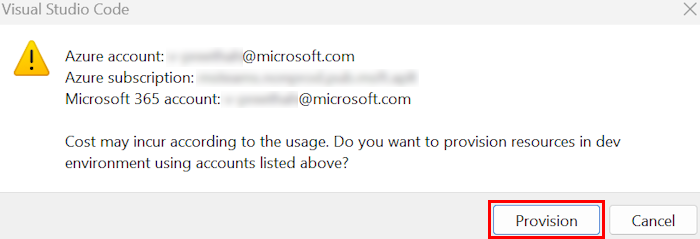
Aparece un cuadro de diálogo en el que se menciona que se pueden incurrir en costos al ejecutar recursos en Azure.
Seleccione Aprovisionar.

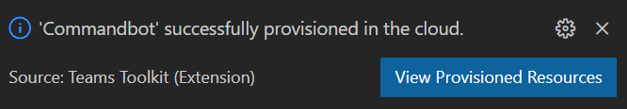
El proceso de aprovisionamiento crea recursos en la nube de Azure. Puede supervisar el progreso observando los diálogos en la esquina inferior derecha. Después de unos minutos, verá el siguiente aviso:

Tiene la opción de ver los recursos aprovisionados. En este tutorial, no es necesario ver los recursos.
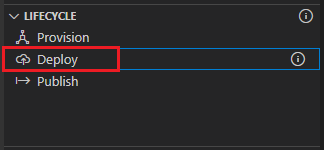
Seleccione Implementar en CICLO DE VIDA una vez completado el aprovisionamiento.

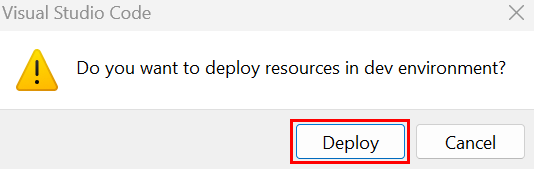
Seleccione Implementar.

La implementación tarda algún tiempo. Puede supervisar el progreso en el cuadro de diálogo en la esquina inferior derecha. Después de unos minutos, verá el siguiente aviso.

Abra el panel de depuración (Ctrl+Mayús+D / ⌘⇧-D o Ver > ejecución) desde Visual Studio Code.
Seleccione Iniciar remoto en Teams (Edge) en la lista desplegable de configuración de inicio.
Seleccione el botón Iniciar depuración . Se le pedirá que cargue la aplicación de bot de comandos en Teams.

Seleccione Agregar.

Seleccione Abrir para abrir la aplicación en el ámbito personal.
Como alternativa, puede buscar y seleccionar el ámbito necesario o seleccionar un canal, chat o reunión de la lista, y desplazarse por el cuadro de diálogo para seleccionar Ir.

Seleccione el bot de comandos.
Seleccione Introducir.

Recibirá la siguiente respuesta de comando en la tarjeta adaptable:

Desafío completo
¿Se te ocurrió algo como esto?

¡Enhorabuena!
Ha completado el tutorial para compilar la aplicación de respuesta de comandos.
¿Tiene algún problema con esta sección? Si es así, envíenos sus comentarios para que podamos mejorarla.