Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Monitor en directo puede ayudarle a depurar y diagnosticar problemas, lo que lo ayuda a crear aplicaciones más rápidas y confiables. Monitor en directo proporciona una visión detallada de cómo se ejecuta una aplicación al proporcionar un registro de todas las actividades clave en su aplicación a medida que se ejecuta. También puede depurar de forma colaborativa una aplicación basada en modelo publicada con un ingeniero de soporte o depurar problemas de la sesión de otro usuario. Para obtener más información sobre cómo depurar de forma colaborativa un aplicación basada en modelo publicado, vaya a Solución de problemas de colaboración con Monitor en directo.
Importante
El Monitor en directo para aplicación basada en modelo requiere que la versión de cliente de su aplicación basada en modelo sea 1.4.5973-2307.2 o posterior.
Para obtener más información sobre cuándo debe supervisar una aplicación, consulte Información general de Monitor. Para ejecutar el Monitor en directo con una aplicación de lienzo, consulte Depurar aplicaciones de lienzo con Monitor en directo.
Usar Monitor en directo para diagnosticar una aplicación basada en modelo
Inicie sesión en Power Apps y, a continuación, seleccione Aplicaciones en el panel de navegación izquierdo.
Seleccione la aplicación basada en modelo que desee supervisar y, a continuación, seleccione Monitor en directo en la barra de comandos.
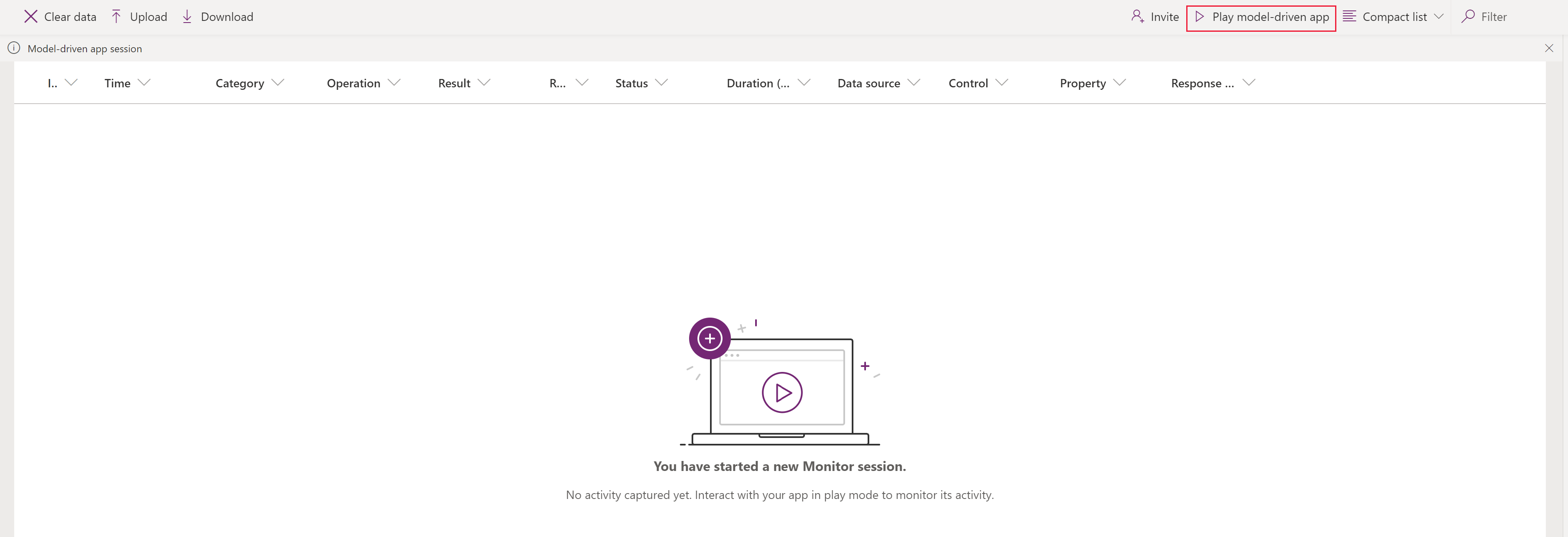
En la página web que se abre, seleccione Reproducir aplicación basada en modelo para abrir su aplicación.

Nota
Alternativamente, puede ejecutar una aplicación basada en modelo y agregar "& monitor=true" al final de la URL en el navegador. A continuación, seleccione Monitor en directo en la barra de comandos para iniciar una sesión de supervisión en una nueva pestaña.
Una vez abierta la aplicación desde Monitor en directo, verá el cuadro de diálogo ¿Desea unirse a la sesión de depuración del monitor?. Esto le permite saber que los datos de la aplicación se enviarán al propietario del Monitor en directo. Seleccione Unirse. Los eventos comienzan a fluir a la pantalla de sesión de Monitor en directo a medida que ocurren en la aplicación.

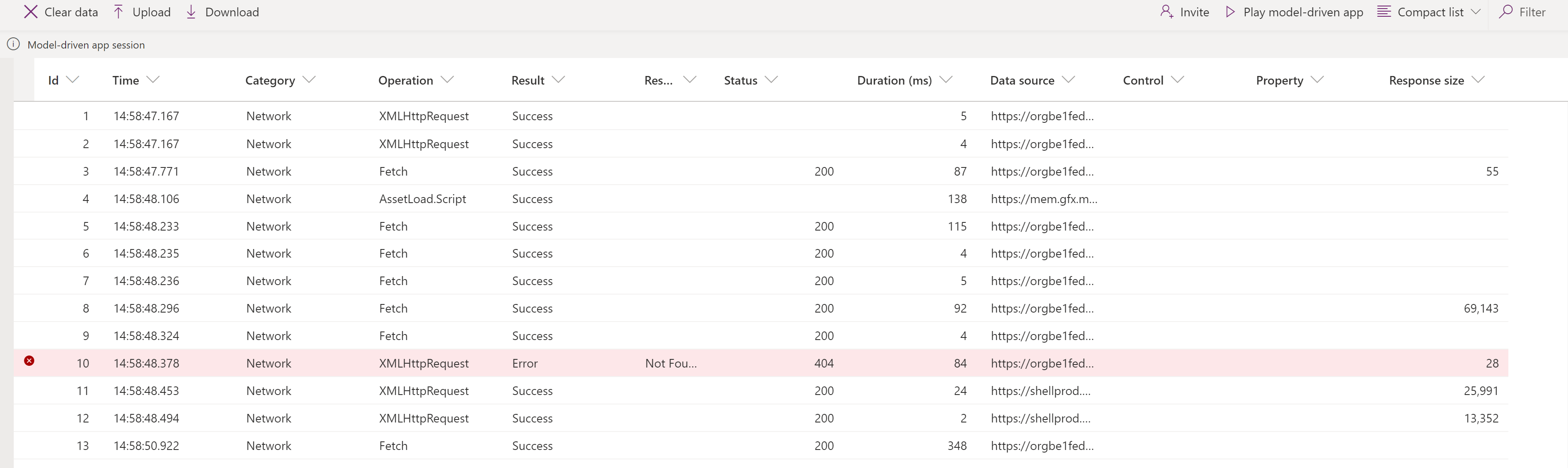
Seleccione un evento para mostrar información adicional en el panel derecho.

Eventos supervisados
La navegación de página, la ejecución de comandos, el guardado de formularios y otras acciones importantes enviarán indicadores clave de rendimiento y eventos de red a Monitor en directo.
FullLoad
FullLoad significa la carga completa de la navegación de una página, como la carga de un formulario de edición. Este evento espera a que se completen ciertas solicitudes de red y a que finalice todo el procesamiento, por lo que el formulario puede estar listo antes de que se complete FullLoad.

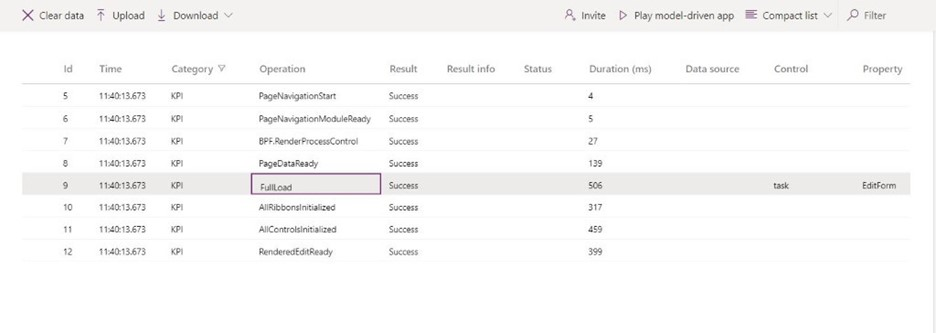
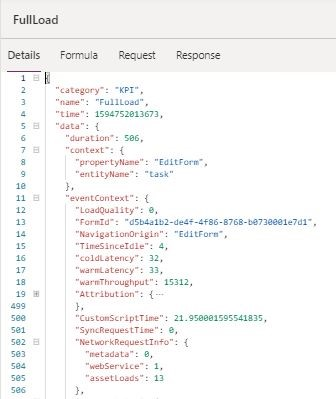
Seleccione un evento FullLoad para mostrar la pestaña Detalles.

El evento FullLoad captura muchas estadísticas sobre la carga de la página. Puede ver el formulario de edición de tareas cargado en 506 ms y, al seleccionar la fila, se muestra información en el panel de propiedades. Puede ver detalles sobre customScriptTime (tiempo dedicado a ejecutar JavaScript personalizado), loadType (0 = tipo de página de carga por primera vez, 1 = entidad de carga por primera vez, 2 = registro de carga por primera vez, 3 = se ha visitado el registro exacto), y FormId (identificador de formulario para diagnóstico adicional). La expansión de Atribución ofrece un desglose del tiempo de ejecución de JS personalizado por tipo, editor, solución, versión, recurso web y método. Esto puede ayudar a identificar los cuellos de botella en el tiempo de carga del formulario.
Network
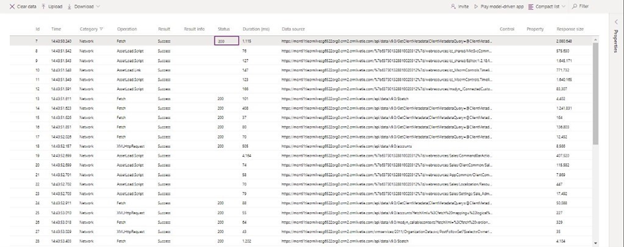
Los eventos de Red revelan detalles sobre cada solicitud realizada desde la aplicación.

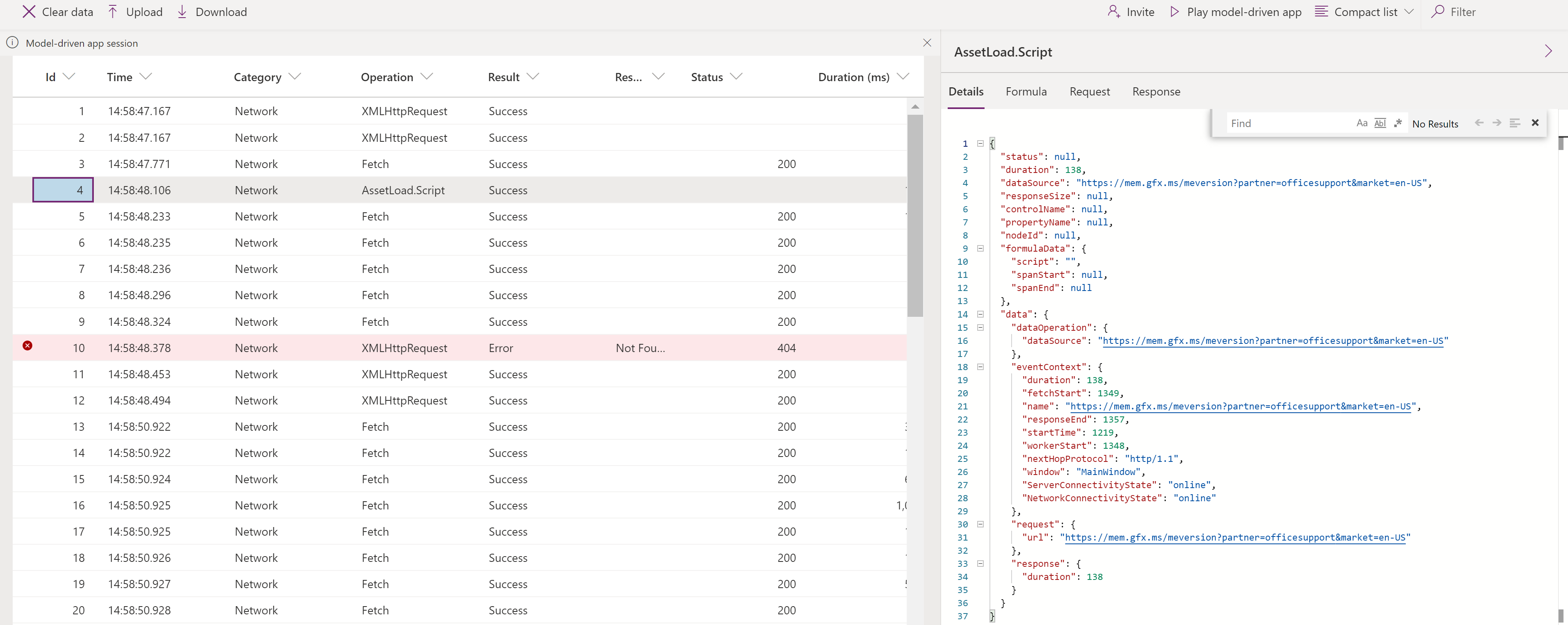
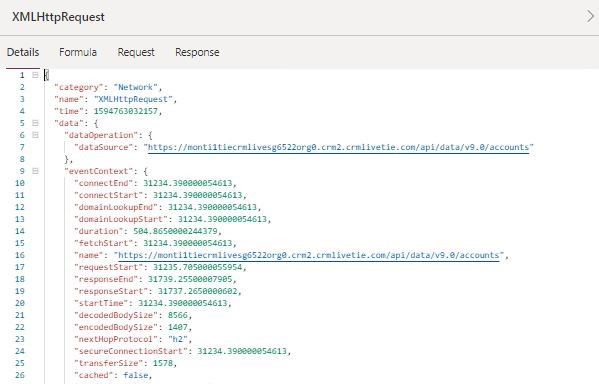
Seleccione un evento de red para mostrar la pestaña Detalles.

Anteriormente aprendió sobre Monitor en directo y cómo usarlo para aplicaciones basadas en modelos. Veamos algunos escenarios en los que Monitor en directo puede ayudarle a resolver errores de script, comportamientos inesperados y ralentizaciones.
Errores de script personalizados
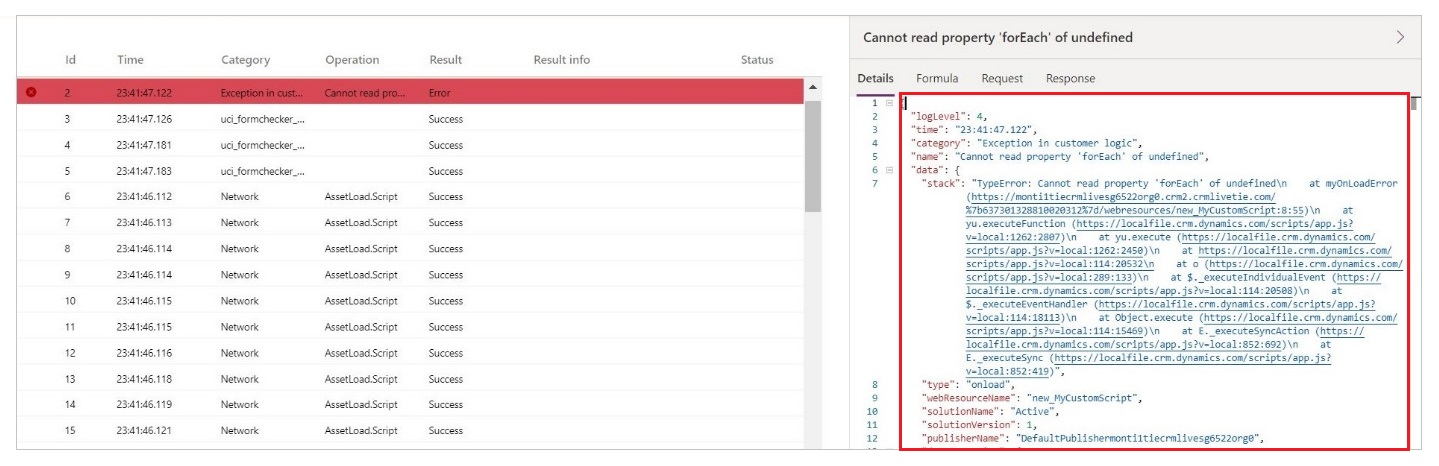
A veces, un error en el JS personalizado causa un error de secuencia de comandos o un problema de funcionalidad al cargar una página. Si bien esto generalmente produce una pila de llamadas en el cuadro de diálogo, es difícil saber siempre de dónde proviene o descodificar el error. Monitor en directo recibe eventos de la aplicación con más detalles sobre los errores, para que pueda depurar más rápida y fácilmente.
Por ejemplo, imagine que un usuario experimenta un cuadro de diálogo de error de secuencia de comandos al cargar el formulario de la cuenta. Puede usar Monitor en directo para obtener más detalles sobre el evento. Una vez que se reproduce el escenario, puede ver que el error del script produce un evento de error resaltado en rojo. Al seleccionar esta fila, no solo obtiene la pila de llamadas sino nombre del editor, nombre/versión de la solución, nombre del recurso web y tipo (como onload, onchange, RuleEvaluation y CustomControl). En este ejemplo, parece un error tipográfico en el script.

Rendimiento lento
Las herramientas de desarrollo del explorador pueden ayudar a perfilar las cargas lentas de la página, pero hay muchos datos para filtrar y no está claro qué es importante tener en cuenta. Monitor en directo resuelve este problema mostrando eventos relevantes que contribuyen al rendimiento de carga de la página.
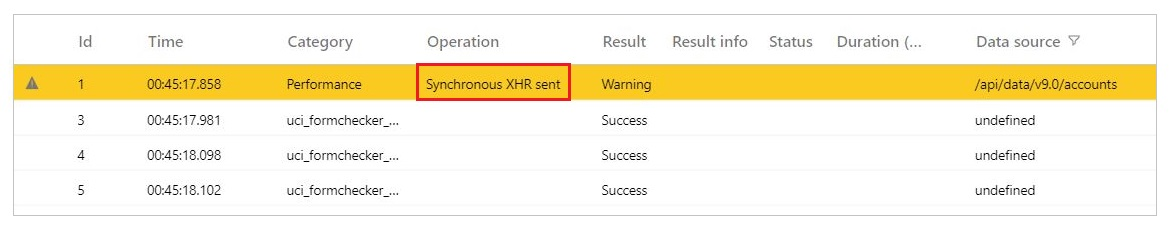
Por ejemplo, imagine que un usuario experimenta cargas lentas de formularios de cuenta y el explorador deja de responder constantemente. En este caso, después de reproducir el problema, puede ver una advertencia de rendimiento que le indica que se envió un XMLHttpRequest durante la carga que degradó el rendimiento.

Consulte la entrada del blog anterior para saber cómo aliviar los problemas de rendimiento de XMLHttpRequest (XHR) síncronos.
Para cada carga de página, la plataforma de datos envía todos los KPI para la secuencia de carga, así como los detalles de la solicitud de red, como se mencionó anteriormente.