PipsPager
El control PipsPager permite que los usuarios naveguen por contenido paginado linealmente mediante una colección configurable de glifos, cada uno de los cuales representa una única "página" dentro de un intervalo potencialmente ilimitado. Los glifos resaltan la página actual e indican la disponibilidad de las páginas anteriores y siguientes. El control se basa en el contexto actual y no admite la numeración explícita de las páginas ni una organización no lineal.
¿Que es una pip?
Las pip representan una unidad de valor numérico, que normalmente se representa como puntos. Sin embargo, se pueden personalizar para usar otros glifos, como guiones o cuadrados.
De forma predeterminada, cada punto sólido del control PipsPager representa una página en el diseño del contenido. Un usuario puede seleccionar un punto para ir a esa página en el contenido.
¿Es este el control adecuado?
Utilice PipsPager para el contenido organizado en una estructura lineal, no se numera explícitamente, o donde se desee una representación basada en glifos de páginas numeradas.
Esta UI se usa normalmente en aplicaciones como visores de fotos y listas de aplicaciones, donde el espacio de visualización está limitado y el número de páginas potenciales es infinito.
Recomendaciones
- Los patrones de UI comunes para PipsPager incluyen visores de fotos, listas de aplicaciones, carruseles y diseños en los que el espacio de visualización está limitado.
- Para experiencias optimizadas para la entrada del controlador para juegos, te recomendamos colocar la UI directamente a la izquierda o a la derecha de un PipsPager horizontal, y por encima o por debajo de un PipsPager orientado verticalmente.
- En el caso de experiencias optimizadas para la entrada táctil, se recomienda integrar PipsPager con un control de vista, como FlipView, para aprovechar la paginación en el contenido con la función táctil (el usuario también puede usar la función táctil para seleccionar pips individuales).
UWP y WinUI 2
Importante
La información y los ejemplos de este artículo están optimizados para aplicaciones que usan el SDK de Aplicaciones para Windows y WinUI 3, pero generalmente son aplicables a las aplicaciones para UWP que usan WinUI 2. Consulte el material de referencia de las API de UWP para obtener información y ejemplos específicos de la plataforma.
Esta sección contiene información que necesita para usar el control en una aplicación para UWP o WinUI 2.
PipsPager para aplicaciones para UWP requiere WinUI 2. Para obtener más información e instrucciones sobre la instalación, consulta el artículo WinUI 2. Existen API para este control en el espacio de nombres Microsoft.UI.Xaml.Controls.
- Api de WinUI 2: clase PipsPager
- Abra la aplicación Galería de WinUI 2 y vea PipsPager en acción. La aplicación WinUI 2 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 2. Obtenga la aplicación en Microsoft Store u obtenga el código fuente en GitHub.
Para usar el código de este artículo con WinUI 2, use un alias en XAML (usamos muxc) para representar las API de la Biblioteca de interfaz de usuario de Windows que se incluyen en el proyecto. Consulte Introducción a la Biblioteca de interfaz de usuario de Windows 2 para obtener más información.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:PipsPager />
Creación de un PipsPager
- API importantes: clase PipsPager
La aplicación WinUI 3 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 3. Obtenga la aplicación de Microsoft Store u obtenga el código fuente en GitHub.
PipsPager predeterminado consta de cinco pips visibles que se pueden orientar horizontalmente (valor predeterminado) o verticalmente.
PipsPager también admite botones de navegación (anterior, siguiente) para pasar a una página adyacente de forma incremental. De manera predeterminada, los botones de navegación se contraen y no ocupan espacio de diseño.
No se admite el ajuste entre los elementos primero y último.

<PipsPager x:Name="DefaultPipsPager" />
PipsPager horizontal con botones de navegación
Los botones de navegación (anterior, siguiente) permiten al usuario pasar a una página adyacente de forma incremental.
De manera predeterminada, los botones de navegación se contraen. Puede controlar este comportamiento a través de las propiedades PreviousButtonVisibility y NextButtonVisibility.
Los posibles valores para estas propiedades son:
- Contraído: el botón no es visible para el usuario y no ocupa espacio de diseño. (Es el valor predeterminado).
- Visible: el botón está visible y habilitado. Cada botón se oculta automáticamente cuando PipsPager está en la extensión mínima o máxima del contenido. Por ejemplo, si la página actual es la primera página, el botón anterior está oculto; si la página actual es la última página, el botón siguiente está oculto. Cuando está oculto, el botón no está visible, pero ocupa espacio de diseño.
- VisibleOnPointerOver: el comportamiento es el mismo que Visible, salvo que el botón solo se muestra cuando el usuario mantiene el cursor de puntero sobre la UI de PipsPager o el usuario establece el foco de teclado en PipsPager.

<PipsPager x:Name="VisibleButtonPipsPager"
NumberOfPages="5"
PreviousButtonVisibility="Visible"
NextButtonVisibility="Visible" />
PipsPager vertical con botones de navegación visibles al pasar el puntero
PipsPager se puede orientar verticalmente sin ningún cambio en la experiencia de comportamiento o interacción.
El botón superior corresponde al primer botón y el botón inferior corresponde al último botón de la vista horizontal.
En el ejemplo siguiente se muestra la configuración VisibleOnPointerOver para los botones de navegación.

<PipsPager x:Name="VerticalPipsPager"
NumberOfPages="5"
Orientation="Vertical"
PreviousButtonVisibility="VisibleOnPointerOver"
NextButtonVisibility="VisibleOnPointerOver" />
Desplazamiento de pips
Si el contenido consta de un gran número de páginas (NumberOfPages), puede usar la propiedad MaxVisiblePips para establecer el número de pips interactivos visibles.
Si el valor de NumberOfPages es mayor que el valor de MaxVisiblePips, los pips se desplazan automáticamente para centrar la página seleccionada en el control. Si NumberOfPages es igual o menor que MaxVisiblePips, no se produce ningún desplazamiento y el número de pips mostrados es el mismo que el valor de NumberOfPages.
Si el valor de MaxVisiblePips es mayor que el espacio de diseño disponible, se recortan los pips mostrados. El número de pips mostrados es el menor de MaxVisiblePips y NumberOfPages.
De forma predeterminada, se puede ver un máximo de cinco pips.

<PipsPager x:Name="ScrollingPipsPager"
NumberOfPages="20"
MaxVisiblePips="10" />
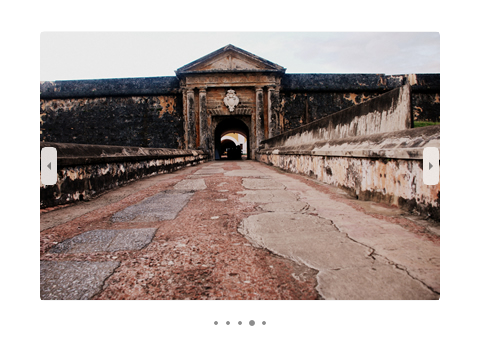
Integrar PipsPager con un control Collection

PipsPager se usa a menudo junto con los controles de colección.
En el ejemplo siguiente se muestra cómo enlazar PipsPager con un FlipView y proporcionar otra manera de navegar por el contenido e indicar la página actual.
Nota:
Para usar PipsPager como indicador de página solamente y deshabilitar las interacciones del usuario, establezca la propiedad IsEnabled como false en el control.
<StackPanel>
<FlipView x:Name="Gallery" MaxWidth="400" Height="270" ItemsSource="{x:Bind Pictures}">
<FlipView.ItemTemplate>
<DataTemplate x:DataType="x:String">
<Image Source="{x:Bind Mode=OneWay}"/>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
<!-- The SelectedPageIndex is bound to the FlipView to keep the two in sync -->
<PipsPager x:Name="FlipViewPipsPager"
HorizontalAlignment="Center"
Margin="0, 10, 0, 0"
NumberOfPages="{x:Bind Pictures.Count}"
SelectedPageIndex="{x:Bind Path=Gallery.SelectedIndex, Mode=TwoWay}" />
</StackPanel>
Personalización de pip y botón de navegación
Los botones de navegación y pips se pueden personalizar mediante las propiedades PreviousButtonStyle, NextButtonStyle, SelectedPipStyle y NormalPipStyle.
Si establece la visibilidad a través de las propiedades PreviousButtonStyle o NextButtonStyle, esta configuración tiene prioridad sobre las propiedades PreviousButtonVisibility o NextButtonVisibility, respectivamente (a menos que se establezcan en el valor PipsPagerButtonVisibility de Collapsed).

<Page.Resources>
<Style x:Key="NavButtonBaseStyle" TargetType="Button" BasedOn="{StaticResource PipsPagerNavigationButtonBaseStyle}">
<Setter Property="Width" Value="30" />
<Setter Property="Height" Value="30" />
<Setter Property="FontSize" Value="12" />
</Style>
<Style x:Key="PreviousButtonStyle" BasedOn="{StaticResource NavButtonBaseStyle}" TargetType="Button">
<Setter Property="Content" Value="" />
</Style>
<Style x:Key="NextButtonStyle" BasedOn="{StaticResource NavButtonBaseStyle}" TargetType="Button">
<Setter Property="Content" Value="" />
</Style>
</Page.Resources>
<PipsPager x:Name="CustomNavButtonPipsPager"
PreviousButtonStyle="{StaticResource PreviousButtonStyle}"
NextButtonStyle="{StaticResource NextButtonStyle}"
PreviousButtonVisibility="VisibleOnPointerOver"
NextButtonVisibility="VisibleOnPointerOver" />
Artículos relacionados
Windows developer
