Create a high-level application
Important
This is the Azure Sphere (Legacy) documentation. Azure Sphere (Legacy) is retiring on 27 September 2027, and users must migrate to Azure Sphere (Integrated) by this time. Use the Version selector located above the TOC to view the Azure Sphere (Integrated) documentation.
The easiest way to create a new high-level application is to start with the Blank template from the Visual Studio Code Azure Sphere extension and adjust the configuration to your project by following these steps:
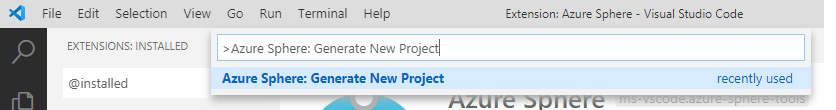
Start Visual Studio Code. Select View > Command palette, and then type Azure Sphere: Generate New Project.

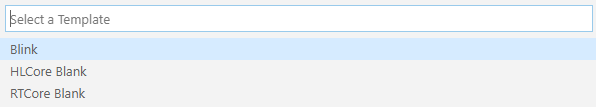
Choose HL Blank from the Templates menu.

Visual Studio Code then displays a File Explorer window. Navigate to the folder where you want to place the Blank application and specify a name for your project, for example, NewHLApp. Visual Studio Code creates the NewHLApp folder in your selected location and generates the build files for the blank application. You should see messages from CMake.
Open the CMakeLists.txt file and and specify the folder that contains definitions for the hardware you're using. By default, the HL Blank application contains no hardware definitions. You can find sample hardware definitions in the Azure Sphere Samples repository or create one as described in Hardware definitions.
The following shows how to add the sample hardware definitions for the Seeed Azure Sphere MT3620 Development Kit:
azsphere_target_hardware_definition(${PROJECT_NAME} TARGET_DIRECTORY "HardwareDefinitions/mt3620_rdb" TARGET_DEFINITION "sample_appliance.json")This line should be inserted before the final command beginning
azsphere_target_add_image_package.
You can also create a new high-level application from any of the high-level Azure Sphere samples:
Clone the samples repo if you haven't already done so. Copy one of the high-level application folders and rename it for your project.
In the CMakeLists.txt file, change the project name to the name of your new folder. For example:
PROJECT(NewHLApp C)
The easiest way to create a new high-level application is to start with the Blank template from the Visual Studio Azure Sphere extension and adjust the configuration to your project by following these steps:
Start Visual Studio and select Create a new project.
Type
Azure Spherein the search box labeled Search for templates. Select Azure Sphere HLCore Blank from the returned list, then select Next.Specify a project name (for example, NewHLApp), a project file location, and a solution name (which can be the same as the project name), and then select Create. Visual Studio creates the NewHLpp folder in your selected location and generates the build files for the blank application. You should see messages from CMake.
Open the CMakeLists.txt file and and specify the folder that contains definitions for the hardware you're using. By default, the HL Blank application contains no hardware definitions. You can find sample hardware definitions in the Azure Sphere Samples repository or create one as described in Hardware definitions.
The following shows how to add the sample hardware definitions for the Seeed Azure Sphere MT3620 Development Kit:
azsphere_target_hardware_definition(${PROJECT_NAME} TARGET_DIRECTORY "HardwareDefinitions/mt3620_rdb" TARGET_DEFINITION "sample_appliance.json")This line should be inserted before the final command beginning
azsphere_target_add_image_package.
You can also create a new high-level application from any of the high-level Azure Sphere samples:
Clone the samples repo if you haven't already done so. Copy one of the high-level application folders and rename it for your project.
In the CMakeLists.txt file, change the project name to the name of your new folder. For example:
PROJECT(NewHLApp C)
The easiest way to create a new high-level application is to start with any of the high-level Azure Sphere samples:
Clone the samples repo if you haven't already done so. Copy one of the high-level application folders and rename it for your project.
In the CMakeLists.txt file, change the project name to the name of your new folder. For example:
PROJECT(NewHLApp C)
Basic file structure of a high-level application
No matter how you create your application, all Azure Sphere applications share the following core files:
- Application source code in one or more files. Currently, only C language source code is supported.
- CMake build files. CMakeLists.txt is required. CMake, together with the ninja lightweight build utility, is used to control the Azure Sphere application build process.
- An app-manifest file describing the capabilities available to the application.
High-level applications will typically have at least three other files:
- An applibs-versions.h file to specify the version levels of various Azure Sphere APIs
- Two hardware definition files (an editable version in JSON format and a C-language include file generated from it) that provide a convenient way to refer to hardware components in your code. With a consistent set of hardware definition files, you can write hardware-independent source code and then build application images for specific hardware by simply re-targeting the appropriate hardware definition file in your CMakeLists.txt file.
Write your code
- Write your application code using the Azure Sphere high-level app samples as guides. The following topics describe specific implementation scenarios:
- Use peripherals in a high-level application
- Connect to web services
- Use wolfSSL for TLS connections
- Manage certificates
- Understand memory use
- Defer device updates
- Manage time and use the real-time clock
- Use device storage
- Communicate with a real-time capable application
- Manage Power Down state
- Set power profiles
- Perform service discovery
- In the CMakeLists.txt file:
- Specify Azure Sphere SDK tools revision
- Specify target API set
- Specify the target hardware
- In the app_manifest.json file:
- Set
Nameto your project name. - Add any application-specific capabilities that your code requires, such as hardware resources or connections. If the high-level app communicates with an RTApp, add the component ID of the high-level application to the
AllowedApplicationConnectionscapability.
- Set
If you want to deploy your high-level app alongside a real-time capable partner app, add the component ID of the partner to the partnerComponents field of the configurations section of the launch.vs.json (Visual Studio) or .vscode/launch.json (Visual Studio Code) file :
"partnerComponents": [ "25025d2c-66da-4448-bae1-ac26fcdd3627" ]