Märkus.
Juurdepääs sellele lehele nõuab autoriseerimist. Võite proovida sisse logida või kausta vahetada.
Juurdepääs sellele lehele nõuab autoriseerimist. Võite proovida kausta vahetada.
In this part of the tutorial series, you learn how to build and run a containerized Django or a Flask Python web app on your local computer. To store data for this app, you can use either a local MongoDB instance or Azure Cosmos DB for MongoDB. This article is part 2 of a 5-part tutorial series. We recommend that you complete part 1 before starting this article.
The following service diagram highlights the local components covered in this article In this article, you also learn how to use Azure Cosmos DB for MongdoDB with a local Docker image, rather than a local instance of MongoDB.
Clone or download the sample Python app
In this section, you clone or download the sample Python app that you use to build a Docker image. You can choose between a Django or Flask Python web app. If you have your own Python web app, you can choose to use that instead. If you use your own Python web app, make sure your app has a Dockerfile in the root folder and can connect to a MongoDB database.
Clone either the Django or Flask repository into a local folder by using one of the following commands:
Navigate to the root folder for your cloned repository.
Build a Docker image
In this section, you build a Docker image for the Python web app using either Visual Studio Code or the Azure CLI. The Docker image contains the Python web app, its dependencies, and the Python runtime. The Docker image is built from a Dockerfile that defines the image's contents and behavior. The Dockerfile is in the root folder of the sample app you cloned or downloaded (or provided yourself).
Tip
If you're new to the Azure CLI, see Get started with Azure CLI to learn how to download and install the Azure CLI locally or how to run Azure CLI commands in Azure Cloud Shell.
Docker is required to build the Docker image using the Docker CLI. Once Docker is installed, open a terminal window and navigate to the sample folder.
Note
The steps in this section require the Docker daemon to be running. In some installations, for example on Windows, you need to open Docker Desktop, which starts the daemon, before proceeding.
Confirm that Docker is accessible by running the following command in the root folder of the sample app.
dockerIf, after running this command, you see help for the Docker CLI, Docker is accessible. Otherwise, make sure Docker is installed and that your shell has access to the Docker CLI.
Build the Docker image for the Python web app by using the Docker build command.
The general form of the command is
docker build --rm --pull --file "<path-to-project-root>/Dockerfile" --label "com.microsoft.created-by=docker-cli" --tag "<container-name>:latest" "<path-to-project-root>".If you're at the root folder of the project, use the following command to build the Docker image. The dot (".") at the end of the command refers to the current directory in which the command runs. To force a rebuild, add
--no-cache.#!/bin/bash docker build --rm --pull \ --file "Dockerfile" \ --label "com.microsoft.create-by=docker-cli" \ --tag "msdocspythoncontainerwebapp:latest" \ .Confirm the image was built successfully by using the Docker images command.
docker imagesThe command returns a list of images by REPOSITORY name, TAG, and CREATED date among other image characteristics.
At this point, you have a local Docker image named "msdocspythoncontainerwebapp" with the tag "latest". Tags help define version details, intended use, stability, and other relevant information. For more information, see Recommendations for tagging and versioning container images.
Note
Images that are built from VS Code or by using the Docker CLI directly can also be viewed with the Docker Desktop application.
Set up MongoDB
Your Python web app requires a MongoDB database named restaurants_reviews and a collection named restaurants_reviews are required to store data. In this tutorial, you use both a local installation of MongoDB and a Azure Cosmos DB for MongoDB instance to create and access the database and collection.
Important
Don't use a MongoDB database you use in production. In this tutorial, you store the MongoDB connection string to the one of these MongoDB instances in an environment variable (which is observable by anyone capable of inspecting your container - such as by using docker inspect).
Local MongoDB
Let's start by creating a local instance of MongoDB using the Azure CLI.
Install MongoDB (if it isn't already installed).
You can check for the installation of MongoDB by using the MongoDB Shell (mongosh). If the following commands don't work, you may need to explicitly install mongosh or connect mongosh to your MongoDB server.
Use the following command to open the MongoDB shell and get the version of both the MongoDB shell and the MongoDB server:
mongoshTip
To return just the version of MongoDB server installed on your system, close and reopen the MongoDB shell and use the following command:
mongosh --quiet --exec 'db.version()'In some setups, you can also directly invoke the Mongo daemon in your bash shell.
mongod --version
Edit the mongod.cfg file in the
\MongoDB\Server\8.0\binfolder and add your computer's local IP address to thebindIPkey.The
bindipkey in the MongoD configuration file defines the hostnames and IP addresses that MongoDB listens for client connections. Add the current IP of your local development computer. The sample Python web app running locally in a Docker container communicates to the host computer with this address.For example, part of the configuration file should look like this:
net: port: 27017 bindIp: 127.0.0.1,<local-ip-address>Save your changes to this configuration file.
Important
You need administrative privileges to save the changes you make to this configuration file.
Restart MongoDB to pick up changes to the configuration file.
Open a MongoDB shell and run the following command to set the database name to "restaurants_reviews" and the collection name to "restaurants_reviews". You can also create a database and collection with the VS Code MongoDB extension or any other MongoDB-aware tool.
> help > use restaurants_reviews > db.restaurants_reviews.insertOne({}) > show dbs > exit
After you complete the previous step, the local MongoDB connection string is "mongodb://127.0.0.1:27017/", the database name is "restaurants_reviews", and the collection name is "restaurants_reviews".
Azure Cosmos DB for MongoDB
Now, let's also create an Azure Cosmos DB for MongoDB instance using the Azure CLI.
Note
In part 4 of this tutorial series, you use the Azure Cosmos DB for MongoDB instance to run the web app in Azure App Service.
Before running the following script, replace the location, the resource group, and Azure Cosmos DB for MongoDB account name with appropriate values (optional). We recommend using the same resource group for all the Azure resources created in this tutorial to make them easier to delete when you're finished.
The script takes a few minutes to run.
#!/bin/bash
# LOCATION: The Azure region. Use the "az account list-locations -o table" command to find a region near you.
LOCATION='westus'
# RESOURCE_GROUP_NAME: The resource group name, which can contain underscores, hyphens, periods, parenthesis, letters, and numbers.
RESOURCE_GROUP_NAME='msdocs-web-app-rg'
# ACCOUNT_NAME: The Azure Cosmos DB for MongDB account name, which can contain lowercase letters, hyphens, and numbers.
ACCOUNT_NAME='msdocs-cosmos-db-account-name'
# Create a resource group
echo "Creating resource group $RESOURCE_GROUP_NAME in $LOCATION..."
az group create --name $RESOURCE_GROUP_NAME --location $LOCATION
# Create a Cosmos account for MongoDB API
echo "Creating $ACCOUNT_NAME. This command may take a while to complete."
az cosmosdb create --name $ACCOUNT_NAME --resource-group $RESOURCE_GROUP_NAME --kind MongoDB
# Create a MongoDB API database
echo "Creating database restaurants_reviews"
az cosmosdb mongodb database create --account-name $ACCOUNT_NAME --resource-group $RESOURCE_GROUP_NAME --name restaurants_reviews
# Create a MongoDB API collection
echo "Creating collection restaurants_reviews"
az cosmosdb mongodb collection create --account-name $ACCOUNT_NAME --resource-group $RESOURCE_GROUP_NAME --database-name restaurants_reviews --name restaurants_reviews
# Get the connection string for the MongoDB database
echo "Get the connection string for the MongoDB account"
az cosmosdb keys list --name $ACCOUNT_NAME --resource-group $RESOURCE_GROUP_NAME --type connection-strings
echo "Copy the Primary MongoDB Connection String from the list above"
When the script completes, copy the Primary MongoDB Connection String from the output of the last command to your clipboard or other location.
{
"connectionStrings": [
{
"connectionString": ""mongodb://msdocs-cosmos-db:pnaMGVtGIRAZHUjsg4GJBCZMBJ0trV4eg2IcZf1TqV...5oONz0WX14Ph0Ha5IeYACDbuVrBPA==@msdocs-cosmos-db.mongo.cosmos.azure.com:10255/?ssl=true&replicaSet=globaldb&retrywrites=false&maxIdleTimeMS=120000&appName=@msdocs-cosmos-db@"",
"description": "Primary MongoDB Connection String",
"keyKind": "Primary",
"type": "MongoDB"
},
...
]
}
After you complete the previous step, you have an Azure Cosmos DB for MongoDB connection string of the form mongodb://<server-name>:<password>@<server-name>.mongo.cosmos.azure.com:10255/?ssl=true&<other-parameters>, a database named restaurants_reviews, and a collection named restaurants_reviews.
For more information about how to use the Azure CLI to create a Cosmos DB for MongoDB account and to create databases and collections, see Create a database and collection for MongoDB for Azure Cosmos DB using Azure CLI. You can also use PowerShell, the VS Code Azure Databases extension, and Azure portal.
Tip
In the VS Code Azure Databases extension, you can right-click on the MongoDB server and get the connection string.
Run the image locally in a container
You're now ready to run the Docker container locally using either your local MongoDB instance or your Cosmos DB for MongoDB instance. In this section of the tutorial, you learn to use either VS Code or the Azure CLI to run the image locally. The sample app expects the MongoDB connection information to be passed in to it with environment variables. There are several ways to get environment variables passed to container locally. Each has advantages and disadvantages in terms of security. You should avoid checking in any sensitive information or leaving sensitive information in code in the container.
Note
When the web app is deployed to Azure, the web app gets connection information from environment values set as App Service configuration settings and none of the modifications for the local development environment scenario apply.
MongoDB local
Use the following commands with your local instance of MongoDB to run the Docker image locally.
Run the latest version of the image.
#!/bin/bash # Define variables # Set the port number based on the framework being used: # 8000 for Django, 5000 for Flask export PORT=<port-number> # Replace with actual port (e.g., 8000 or 5000) # Set your computer''s IP address (replace with actual IP) export YOUR_IP_ADDRESS=<your-computer-ip-address> # Replace with actual IP address # Run the Docker container with the required environment variables docker run --rm -it \ --publish "$PORT:$PORT" \ --publish 27017:27017 \ --add-host "mongoservice:$YOUR_IP_ADDRESS" \ --env CONNECTION_STRING=mongodb://mongoservice:27017 \ --env DB_NAME=restaurants_reviews \ --env COLLECTION_NAME=restaurants_reviews \ --env SECRET_KEY="supersecretkeythatispassedtopythonapp" \ msdocspythoncontainerwebapp:latestConfirm that the container is running. In another console window, run the docker container ls command.
docker container lsSee your container "msdocspythoncontainerwebapp:latest:latest" in the list. Notice the
NAMEScolumn of the output and thePORTScolumn. Use the container name to stop the container.Test the web app.
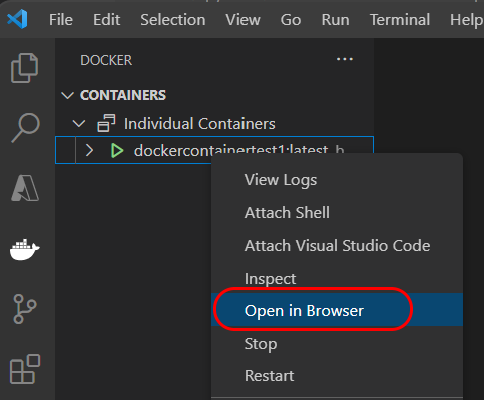
Go to "http://127.0.0.1:8000" for Django and "http://127.0.0.1:5000/" for Flask.
Shut down the container.
docker container stop <container-name>
Azure Cosmos DB for MongoDB
Use the following commands with your Azure Cosmos DB for MongoDB instance to run the Docker image in Azure.
Run the latest version of the image.
#!/bin/bash # PORT=8000 for Django and 5000 for Flask export PORT=<port-number> export CONNECTION_STRING="<connection-string>" docker run --rm -it \ --publish $PORT:$PORT/tcp \ --env CONNECTION_STRING=$CONNECTION_STRING \ --env DB_NAME=restaurants_reviews \ --env COLLECTION_NAME=restaurants_reviews \ --env SECRET_KEY=supersecretkeythatyougenerate \ msdocspythoncontainerwebapp:latestPassing in sensitive information is only shown for demonstration purposes. The connection string information can be viewed by inspecting the container with the command docker container inspect. Another way to handle secrets is to use the BuildKit functionality of Docker.
Open a new console window, run the following docker container ls command to confirm that the container is running.
docker container lsSee your container "msdocspythoncontainerwebapp:latest:latest" in the list. Notice the
NAMEScolumn of the output and thePORTScolumn. Use the container name to stop the container.Test the web app.
Go to "http://127.0.0.1:8000" for Django and "http://127.0.0.1:5000/" for Flask.
Shut down the container.
docker container stop <container-name>
You can also start a container from an image and stop it with the Docker Desktop application.