Kohandatud atribuutide kasutamine kujundaja funktsioonide lubamiseks meilides, lehtedel ja vormidel
Sisu kujundajad võimaldavad nii graafilise redaktori kui ka HTML-koodi redaktori kasutamist. Nende loodud HTML-kood ühildub kõikide HTML-renderdajatega, kuid need toetavad ka mõnda kohandatud atribuuti, mis toetavad graafilise redaktori pakutud pukseeritavaid sisuplokke ja üldiseid laadisätteid. Komplektis Dynamics 365 Customer Insights - Journeys olevad vaikesõnumimallid ja lehemallid kasutavad neid kohandatud atribuute, et teil oleks lihtsam neid kindlal viisil kohandada. Saate neid kohandatud atribuute kasutada ka enda mallide kujundamisel.
Jootraha
Microsoft ei toeta meilisõnumites kohandatud HTML-i.
Siltide ja atribuutide kokkuvõte
Järgmises tabelis esitatakse teemas kirjeldatud kohandatud atribuutide ja metasiltide kiirülevaade.
| Kohandatud atribuut | Kirjeldus |
|---|---|
<meta type="xrm/designer/setting" name="type" value="marketing-designer-content-editor-document"> |
Kui see silt on dokumendis olemas <head> , pakub menüü Kujundaja pukseerimisfunktsioone. Kui seda silti pole, pakub menüü Kujundaja lihtsustatud kogu lehe redaktorit. Lisateave: Tööriistakasti kuvamine ja pukseerimise teel redigeerimise lubamine |
<meta type="xrm/designer/setting" name="additional-fonts" datatype="font" value="<font-list>"> |
Kui see silt on teie dokumendis olemas <head> , lisatakse fondiloendis <> (semikooloniga eraldatud) loetletud fondid tekstielementide vormindamise tööriistariba menüüsse Font. Lisateave: uute fontide lisamine tekstielemendi tööriistaribale |
<div data-container="true"> … </div> |
Tähistab ümbrise algust ja lõppu, millesse kasutajad saavad kujunduselemente pukseerida. Lisateave:ümbrise loomine, kus kasutajad saavad kujunduselemente lisada |
<div data-editorblocktype="<element-type>"> … </div> |
Tähistab kujunduselemendi algust ja lõppu. Atribuudi väärtus määrab, millise elemenditüübiga on tegemist (tekst, pilt, nupp jne). Mõni kujunduselement toetab lisaatribuute. Lisateave: kujunduselementide tuvastamine ja Elementide lukustamine kujundusriistavaates |
<meta type="xrm/designer/setting" name="<name>" value="<initial-value>" datatype="<data-type>" label="<label>"> |
See silt määratleb kogu dokumenti hõlmava laadisätte, mida kasutajad saavad redigeerida vahekaardil Kujundaja>laadid . Lisateave: sätete lisamine vahekaardile Laadid |
/* @<tag-name> */ … /* @<tag-name> */ |
Kasutage CSS selliseid kommentaare, et ümbritseda CSS väärtust, mida juhitakse laadisättega, kus <sildi nimi> on sätte loonud metasildi nimeatribuudi väärtus . Lisateave: kommentaaride lisamine CSS peas laadisätete rakendamiseks |
property-reference= "<attr>:@< tag-name >;<attr>:@< tag-name >; …" |
Paigutage see atribuut mis tahes HTML-sildile, et paigutada atribuut, mille väärtust juhib laadisäte, kus <attr> on loodava atribuudi nimi ja <tag-name> on sätte loonud metasildi atribuudi väärtus name . Lisateave: atribuudiviiteatribuutide lisamine laadisätete rakendamiseks kehas |
Selle teema ülejäänud jaod sisaldavad rohkem teavet tabelis kirjeldatud funktsioonide kasutamise kohta.
Tööriistakasti kuvamine ja pukseerimisega redigeerimise lubamine
Saate kleepida mis tahes kolmanda osapoole tööriistas välja töötatud HTML-i otse kujundaja vahekaardile HTML, et alustada kujunduse ehitamist väga kiiresti. Kuid seda tehes kuvatakse menüü Kujundaja ühe rikastekstiredaktorina, mis pakub tekstivormingu tööriistariba ja kuvab kõik teie HTML-is sisalduvad pildid, lingid ja laadid, kuid ei paku muul viisil vahekaarte Toolbox, Atribuudid, Laadid ega pukseerimisfunktsioone (seda lihtsustatud kujundajavaadet nimetatakse mõnikord kogu lehe redaktoriks ). Siiski saate lubada pukseerimisfunktsiooni mis tahes kleebitud kujunduse puhul, lisades dokumendi jaotisele <head> järgmise metasildi:
<meta type="xrm/designer/setting" name="type" value="marketing-designer-content-editor-document">
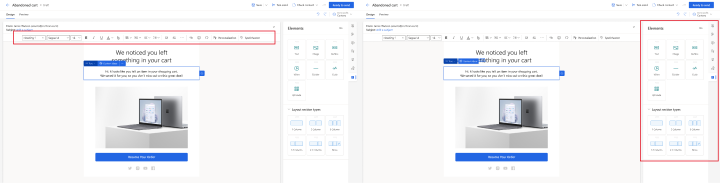
Järgmisel pildil on näidatud sama kujundus kogu lehe redaktori režiimis (vasakul) ja pukseerimise režiimis (paremal). Ainus erinevus nende vahel on see, et parempoolses kujunduses kasutatakse metasilti ja pukseerimine on lubatud ning külgpaneel on kuvatud.

Märkus.
Kui kasutate kogu lehe redaktorit, saate ikkagi teksti valida, muuta ja viimistleda tekstivormindamise tööriistariba abil (pildil), ning määrata atribuute, kui topeltklõpsate piltidel, linkidel ja muudel elementidel ning kasutate hüpikakna menüüd. Tööriistariba sisaldab ka redigeerimisabi nuppu dünaamilise  sisu (nt iga adressaadi kontaktikirjest võetud väljaväärtuste) lisamiseks.
sisu (nt iga adressaadi kontaktikirjest võetud väljaväärtuste) lisamiseks.
Ümbrise loomine, kuhu kasutajad saavad kujunduselemente lisada
Menüüs Kujundaja saavad kasutajad redigeerida ainult kujunduselemendis sisalduvat sisu ja lohistada uusi kujunduselemente ainult nendesse dokumendi osadesse, mis on häälestatud andmeümbristena . Seetõttu saate luua malle, kus mõned alad (väljaspool konteinereid) on vahekaardil Kujundus redigeerimiseks lukustatud, samas kui teised saared (lukustamata ümbriste sees) aktsepteerivad muudatusi ja lohistatud sisu.
Atribuuti <div> sisaldavate siltide abil saate data-container="true" luua andmeümbriseid, näiteks:
<table aria-role="presentation">
<tbody><tr>
<td>
LOCKED
</td>
<td>
<div data-container="true">
<!-- DRAG HERE -->
</div>
</td>
</tr>
</tbody></table>
Mis tahes teksti- või HTML-sildid, mis on pesastatud andmeümbrise div-siltide paari ja mis ei ole kujunduselemendi osa, loovad kahe lohistatava ala vahele mittelohistatava ja mitteredigeeritava ala. Näiteks:
<div data-container="true">
<!-- DRAG HERE --> <p> LOCKED </p> <!-- DRAG HERE -->
</div>
Märkus.
Kui kogu lehe redaktor on lubatud, keelatakse kõik pukseerimisfunktsioonid ja saate redigeerida kogu sisu menüüs Kujundaja , sealhulgas sisu väljaspool data-container div-silte (mis ei mõjuta kogu lehe redaktorit).
Konteineri lukustamine kujundajavaates
Saate lukustada ümbrise , et muuta kogu selle sisu kirjutuskaitstuks menüüs Kujundaja . Kui lukustatud konteiner sisaldab kujunduselemente, jääb kogu nende elementide sisu ja sätted lukustatuks ning nende jaoks ei kuvata kunagi vahekaarti Atribuudid , isegi kui need valite.
Konteiner lukustamise funktsiooni abil saate konteineri lukustada pärast seda, kui olete lõpetanud sellele kujunduskomponentide lisamise ja konfigureerimise.
Ümbrise lukustamiseks lisage data-locked="hard" atribuut ümbrise sildile järgmiselt:
<div data-container="true" data-locked="hard">
<!-- All elements and content here are locked, with no properties shown -->
</div>
Märkus.
Samuti saate sisu lukustada kujunduselemendi tasandil. Kui sisu on lukustatud konteineri tasandil, alistab see säte kõigi konteineris olevate kujunduselementide lukustatud/lukustamata oleku. Lisateave: Elementide lukustamine kujundusriistavaates
Konteineri lukustamise edasiseks jõustamiseks saate piirata juurdepääsu vahekaardile HTML, mis takistab valitud kasutajatel juurdepääsu koodile (kus nad muidu võiksid selle sätte lüüa). Lisateave: Kujundusfunktsioonidele juurdepääsu reguleerimine
Kujunduselementide määratlemine
Iga kord, kui lisate kujundusriista vahekaardi abil kujunduselemendi, lisab redaktor elemendi alguse ja lõpu märkimiseks sildipaari ning loob elemendi kuvamiseks vajaliku HTML-i, nagu on määratud selle sätetes vahekaardil <div> Atribuudid .
Kujunduselemendid on tähistatud siltidega <div> , mis sisaldavad vormi data-editorblocktype="<element-type>" atribuuti, kus selle atribuudi väärtus tuvastab elemendi tüübi, mis see on. Näiteks loob järgmine <div> silt tekstielemendi.
<div data-editorblocktype="Text">
...
<!-- Don't edit the element content here -->
...
</div>
Järgmises tabelis on loetletud atribuudi saadaolevad väärtused data-editorblocktype .
| Kujunduselemendi nimi | Elemendi tüüp |
data-editorblocktype Atribuudi väärtus |
|---|---|---|
| Tekstielement | Levinud kujunduseelement | Text |
| Pildielement | Levinud kujunduseelement | Image |
| Eraldajaelement | Levinud kujunduseelement | Eraldaja |
| Nupuelement | Levinud kujunduseelement | Nupp |
| Sisuploki element | Levinud kujunduseelement | Sisu (Seda tüüpi kujunduselement sisaldab data-block-datatype="<block-type>" ka atribuuti, mis tuvastab, mis tüüpi sisuplokiga on tegemist, kus <plokitüübi> väärtus on kas text või image.) |
| Turunduslehe element. | Meil | Turundusleht |
| Sündmuse element | Meil | Event |
| Uuringu element | Meil | Survey |
| Vormielement | Vorm | FormBlock |
| Väljaelement | Vormi sisu | Välja< nimi>, näiteks: Väli-meil |
| Kordustellimuste loendi element | Vormi sisu | SubscriptionListBlock |
| Sõbrale edasisaatmise element | Vormi sisu | ForwardToFriendBlock |
| Meili mittesaatmise element ja meeldejätmise element | Vormi sisu | Field-checkbox (Mõlemad elemendid loovad endale märkeruudu ja erinevad sisesätete poolest.) |
| Edastamisnupu element | Vormi sisu | SubmitButtonBlock |
| Lähtestamisnupu element | Vormi sisu | ResetButtonBlock |
| Robotilõksu element | Vormi sisu | CaptchaBlock |
Lisateavet nende kujunduselementide kohta leiate teemast Viide kujunduselementidele.
Oluline
Kui töötate vahekaardil HTML, peaksite vältima mis tahes sisu redigeerimist oma kujunduselementide siltide vahel <div> , kuna selle tulemused võivad olla ettearvamatud ja kujundaja kirjutab teie muudatused tõenäoliselt niikuinii üle. Selle asemel kasutage kujunduselemendi sisu ja atribuutide haldamiseks vahekaarti Kujundaja .
Kujundajavaates elementide lukustamine
Saate lukustada mis tahes kujunduselemendi sisu ja atribuudid, lisades selle avamissildile <div> järgmise atribuudi:
data-protected="true"
Näiteks:
<div data-editorblocktype="Divider" data-protected="true">
…
<!-- Don't edit the element content here -->
…
</div>
Kui kujunduselement on märgitud kaitstunuks, ei saa lehe või meiliga menüüs Kujundaja töötavad kasutajad elemendi atribuute ega sisu redigeerida. See atribuut on alati sisuploki elemendis olemas, kuid saate selle kaitsmiseks seda lisada igat tüüpi kujunduselemendile. Kõik seda atribuuti sisaldavad kujunduselemendid kuvatakse vahekaardil HTML varjustatuna, et näidata, et see on kaitstud, kuid soovi korral saate seda seal siiski redigeerida. Kujunduselemendilt kaitse eemaldamiseks määrake selle atribuudi väärtuseks „väär” (või eemaldage see).
Märkus.
Samuti saate sisu lukustada konteineri tasandil, mis alistab kõigi konteineris olevate kujunduselementide lukustatud/lukustamata oleku. Lisateave: Ümbrise lukustamine kujundusriistavaates
Sisu lukustamise edasiseks jõustamiseks saate piirata juurdepääsu vahekaardile HTML, mis takistab valitud kasutajatel juurdepääsu koodile (kus nad muidu võiksid selle sätte lüüa). Lisateave: Kujundusfunktsioonidele juurdepääsu reguleerimine
Väliselt loodud HTML-i importimine kujundajasse
Saate Marketingmeili, -lehe või -vormi algse HTML-i paigutuse ja sisu loomiseks kasutada mis tahes soovitud tööriista. Kui teie HTML on valmis, kleepige see lihtsalt vastavasse kujundajasse ja lisage Dynamics 365 Customer Insights - Journeys seejärel vajalikud funktsioonid, nagu on kirjeldatud järgmistes alajaotistes.
HTML-koodi importimine
Väliselt loodud HTML-i toomiseks kujundajasse alustage järgmisest.
- Looge uus turundusmeil, leht või vorm Dynamics 365 Customer Insights - Journeys.
- Minge kujundaja vahekaardile Kujunduse>HTML .
- Tühjendage kogu HTML-i vahekaardi sisu ja kleepige sinna väliselt loodud HTML.
- Minge kujundaja vahekaardile Kujunduskujundaja> ja kontrollige oma kujundust.
- Kui töötate turundusmeil-ga, kasutage kogu vajaliku sisu ja linkide (sh tellimiskeskuse lingi ja füüsilise saatja aadressi) paigutamiseks kindlasti abitöötlust .
Jootraha
Kuna olete just kleepinud välisesse HTML-i, ei sisalda teie kujundus tõenäoliselt ühtegi koodi, millele omane Dynamics 365 Customer Insights - Journeys, nii et kujundaja kuvab kogu lehe redaktori, mis pakub funktsioone põhiliseks tekstivorminguks, pildi vormindamiseks ja (meilide jaoks) abistamiseks dünaamilise sisu lisamiseks. Lisateavet kogu lehe redaktoriga töötamise kohta leiate teemadest Tööriistakasti kuvamine ja pukseerimise lubamine. Kui täislehe redaktor pakub kõiki funktsioone, mida vajate, siis kasutage seda oma kujunduse peenhäälestamiseks ning seejärel avaldage see tavapärasel viisil. Kui eelistate kujunduse peenhäälestamiseks kasutada pukseerimisredaktorit , vaadake järgmisest jaotisest teavet selle lubamise kohta.
Pukseerimisredaktori lubamine pärast importimist
Kui soovite kujundusriistavaates töötades lubada täisfunktsionaalse pukseerimisredaktori ja/või lisada täpsemaid kujunduselemente, saate seda hõlpsasti teha, redigeerides imporditud HTML-koodi järgmiselt.
Minge tagasi kujundaja vahekaardile Kujunduse>HTML .
Pukseerimisredaktori lubamiseks lisage dokumendi peaossa vajalik metasilt <, nagu on kirjeldatud teemas> Tööriistakasti kuvamine ja pukseerimise teel redigeerimise lubamine .
Menüüga Kujundus >HTML töötades tehke vastavalt vajadusele järgmist.
- Lisage disainilahenduse igale osale, kuhu soovite lohistada ühte või mitut kujunduselementi, andmeümbrise loomiseks kood, nagu on kirjeldatud teemas Ümbrise loomine, kuhu kasutajad saavad kujunduselemente lisada.
- Kui eelistate kujunduselemendid paigutada otse oma koodi ilma pukseerimist kasutamata, saate vajaliku koodi sisestada otse vahekaardile Kujunduse>HTML . Sel viisil lisatavad elemendid ei toeta pukseerimist, kuid need pakuvad sätteid vahekaardi Kujunduskujundaja paanil>Atribuudid . Teksti-, pildi-, jaoturi- ja nupuelemente saate paigutada ainult selle tehnika abil (looge konteinereid ja kasutage muud tüüpi kujunduselementide jaoks pukseerimist). Iga elemendi loomiseks vajalikke HTML-struktuure vaadake toimingule järgnevast tabelist ning kopeerige/kleepige see kood vajadust mööda otse tabelist.
Nüüd saate minna vahekaardile Kujunduskujundaja >ja lohistada kujunduselemendid igasse seadistatud ümbrisesse ning seejärel konfigureerida paanil Atribuudid iga kujunduselemendi, mille lohistasite või kleepisite otse oma koodi.
| Kujunduselemendi tüüp | Kleepige see kood | Märkmed |
|---|---|---|
| Text | <div data-editorblocktype="Text"><p> Enter your text here</p></div> |
Saate HTML-sisu siltide <p> vahele sisestada otse siia või minna kujundajasse , et kasutada selleks rikastekstiredaktorit. |
| Image | <div data-editorblocktype="Image"><div align="Center" class="imageWrapper"><a href="example.com" title="example.com"><img alt="Some alt text" height="50" src="about:blank" width="50"></a></div></div> |
Lihtsaim viis pildiallika ja/või pildilingi muutmiseks on avada Kujundaja ja kasutada paneeli Atribuudid. Saate järgmisi atribuute redigeerida ka otse HTML-is.
|
| Eraldaja | <div data-editorblocktype="Divider"><div align="center" class="dividerWrapper"><table aria-role="presentation" style="padding: 0px; margin: 0px; width: 100%"><tbody><tr style="padding: 0px;"> <td style="margin:0px; padding-left: 0px; padding-right: 0px; padding-top: 5px; padding-bottom: 5px; vertical-align:top;"> <p style="margin: 0px; padding: 0px; border-bottom-width: 3px; border-bottom-style: solid; border-bottom-color: rgb(0, 0, 0); line-height: 0px; width: 100%;"><span> </span></p></td></tr></tbody></table></div></div> |
Ärge redigeerige ühtki sellist koodi otse HTML-redaktoris. Selle asemel minge kujundajasse ja kasutage paneeli Atribuudid . |
| Nupp | <div data-editorblocktype="Button"><!--[if mso]><div align="center"><v:rect xmlns:v="urn:schemas-microsoft-com:vml" xmlns:w="urn:schemas-microsoft-com:office:word" |
Ärge redigeerige ühtki sellist koodi otse HTML-redaktoris. Selle asemel minge kujundajasse ja kasutage paneeli Atribuudid . |
Lisateavet kujunduselementide koodis kuvamise kohta leiate teemast Kujunduselementide tuvastamine.
Uute fontide lisamine tekstielemendi tööriistaribale
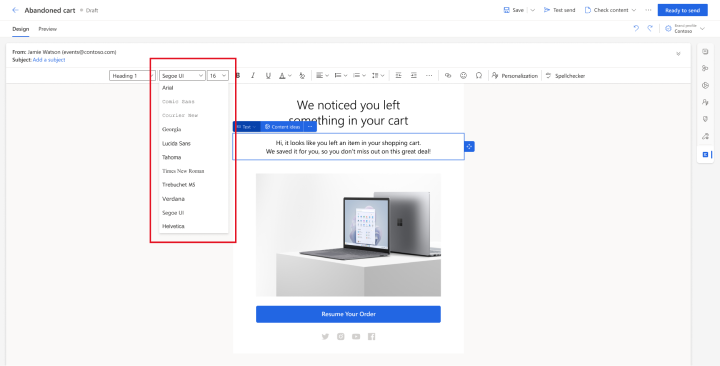
Tekstielementide kujundajas on hüpikvorminguriba, millel on menüü valitud tekstile fondi rakendamiseks.

Sellele fondivalijale uute fontide lisamiseks lisage <meta> dokumendile <head> silt, mis kasutab järgmist vormi:
<meta type="xrm/designer/setting" name="additional-fonts" datatype="font" value="<font-list>">
Kus <font-list> on semikooloniga eraldatud fondinimede loend.
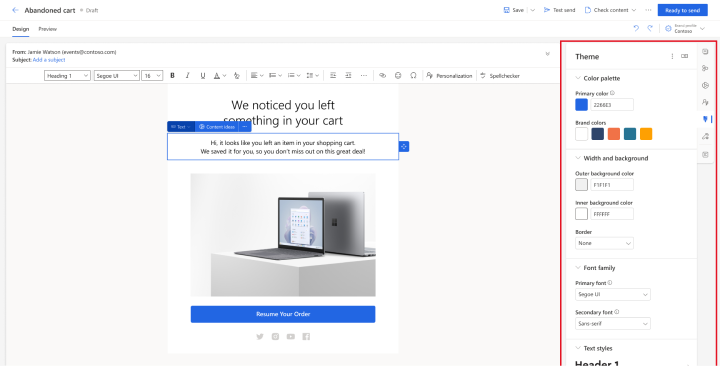
Sätete lisamine vahekaardile Laadid
Valmismallide üks käepärane omadus on see, et need pakuvad vahekaardil Laadid globaalseid laadisätteid, mis võimaldavad kasutajatel kiiresti kohandada fondi perekonda, värvipaletti ja muid malli jaoks lubatud globaalseid sätteid. Iga mall sisaldab ainult neid sätteid, mis selle konkreetse kujunduse jaoks sobivad, ning saate kujundada malle, mis pakuvad just teie ja kasutajate eelistatud laadisätteid.

Sätte lisamiseks vahekaardile Laadid peate tegema järgmist.
-
<meta>Sätte loomiseks lisage dokumendile<head>silt. - Määratlege laadid ja/või HTML-sildid, mis rakendavad metasildi loodud sätted.
Alljärgnevates jaotistes kirjeldatakse neid samme täpsemalt.
Meta-sildi lisamine sätte loomiseks
Nõutav <meta> silt on järgmisel kujul:
<meta type="xrm/designer/setting" name="<name>" value="<initial-value>" datatype="<data-type>" label="<label>">
Kus:
- <nimi> tuvastab metasildi, millele peate viitama ka stiilides ja HTML-siltides, kus sätet rakendatakse.
- <Algväärtus> on laadi jaoks sobiv vaikeväärtus.
- <andmetüüp> tuvastab, millist tüüpi väärtust kasutajad pakuvad. See säte mõjutab vahekaardil Laadid kuvatavat juhtelemendi tüüpi. Peate kasutama ühte järgmises tabelis loetletud väärtustest.
- <label> määrab sätte vahekaardil Laadid kuvatava teksti.
| Andmetüübi väärtus | Kirjeldus |
|---|---|
| color | Määrab värvi, kasutades selleks trellsildiga väärtusi nagu #000 või #1a32bf. Loob värvivalija juhtelemendi vahekaardil Laadid . |
| font | Määrab fondipere nime. Samuti saate määrata fontide varuvariandid, kui eraldate fondiperede nimed komadega eelistuse järjekorras. Loob vahekaardil Laadid lihtsa sisestusvälja. |
| number | Määrab ühikuta arvväärtuse (kasutage teksti, et lubada ühikute (nt px või em ) määramine koos väärtusega). Loob üles/alla nuppudega sisendvälja, mida saab kasutada ka praeguse väärtuse suurendamiseks/vähendamiseks vahekaardil Laadid . |
| picture | Määrab pildiallika (URL-ina). Loob vahekaardil Laadid lihtsa sisestusvälja. |
| text | Määrab väärtuse, mis võib sisaldada nii teksti kui ka numbreid. Kasutage seda andmetüüpi ka arvväärtuste puhul, mis võivad sisaldada ühikut (nt px või em). Loob vahekaardil Laadid lihtsa sisestusvälja. |
Märkus.
Vahekaardil Laadid kuvatav silt võidakse kuvada nurksulgudes, näiteks "[Minu stiil]". Nurksulgudega tähistatakse, et kuvataval tekstil pole saadaval tõlget. Kui valite väärtuse, mida toetab mõni valmismall (näiteks „Color 1“), siis on tõlge saadaval ja nurksulge ei kasutata.
Märkus.
Sildi abil <meta> loodud laadisäte, nagu siin kirjeldatud, kuvatakse vahekaardil Laadid ainult siis, kui sellele sättele viidatakse ka vähemalt ühes tegelikus laadis või HTML-sildis, nagu on kirjeldatud järgmistes jaotistes.
CSS-kommentaaride lisamine laadisätete rakendamiseks päises
Vahekaardil Laadid tehtud sätteid saab rakendada CSS HTML-dokumendis kehtestatud <head> laadidele, ümbritsedes CSS väärtuse kahe CSS kommentaariga, mis sisaldavad vastava name metasildi atribuudi väärtust xrm/designer/setting . CSS-kommentaaride paar näeb välja järgmine.
/* @<tag-name> */ <value> /* @<tag-name> */
Sealjuures kehtivad järgmised tingimused.
- <tag-name> on xrm/designer/setting metasildi nimiatribuut, mis loob asjakohase vahekaardi Laadid .
- <väärtus> on väärtus, mis asendatakse, kui kasutaja redigeerib asjakohast vahekaardi Laadid sätet.
Oluline
Neid kommentaaripaare CSS saate kasutada ainult laadides ja klassides, <style> mis on määratletud <head> jaotise siltides. Lisaks peab olema ainult üks siltide <style> komplekt, kus on kõik CSS stiilid üles seatud.
Siin on näide, kus näete xrm/designer/setting metasilti, mis loob vahekaardil Laadid värvivalija juhtelemendi nimega "Värv 1". Seejärel CSS rakendab laad selle sätte elementidele <h1> teksti värvi määramiseks.
<head>
<meta type="xrm/designer/setting" name="color1" value="#ff0000" datatype="color" label="Color 1">
<style>
h1 {color: /* @color1 */ #ff0000 /* @color1 */;}
</style>
</head>
Atribuudi viitega atribuutide lisamine, et sisus laadisätteid rakendada
Vahekaardil Laadid tehtud sätteid saab rakendada atribuudiväärtustena mis tahes dokumendis olevale HTML-sildile <body> , lisades igale asjakohasele sildile järgmise vormi atribuudi:
property-reference= "<attr>:@< tag-name >;<attr>:@< tag-name >; …"
Kus:
- <ATTR> on loodava atribuudi nimi.
-
<märgendi nimi> on sätte loonud metasildi atribuudi väärtus
name. - Kui atribuute on vaja mitu, tuleb neid eraldada ühe atribuudi viitega atribuudi sees semikooloniga.
Siin on näide, kus näete xrm/designer/setting metasilte, mis loovad dokumendis kaks sätet kangelase kujutise (bänneri) juhtimiseks, juhtelementidega, mida nimetatakse "Kangelase pilt" ja "Kangelase pildi kõrgus" vahekaardil Stiilid . Seejärel kasutatakse atribuuti property-reference nende sätete rakendamiseks sildis <img> .
<head>
<meta type="xrm/designer/setting" name="hero-image" value="picture.jpg" datatype="picture" label="Hero image">
<meta type="xrm/designer/setting" name="hero-image-height" value="100px" datatype="text" label="Hero image height">
</head>
<body>
<img property-reference="src:@hero-image;height:@hero-image-height;">
</body>
Nii et selles näites lahendaks silt midagi sellist: <img>
<img src="picture.jpg" height="100px">