Mobiilsensoreid kasutava rakenduse loomine
Andurid võimaldavad teil lisada oma rakendustesse rikkalikke funktsioone, kasutades ära telefoni võimalusi. Selles artiklis saate teada, kuidas kasutada oma mobiilsideseadmes Power Apps sensoreid.
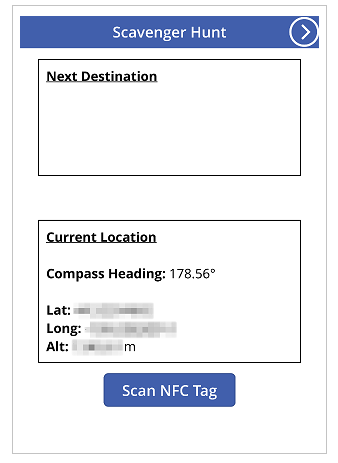
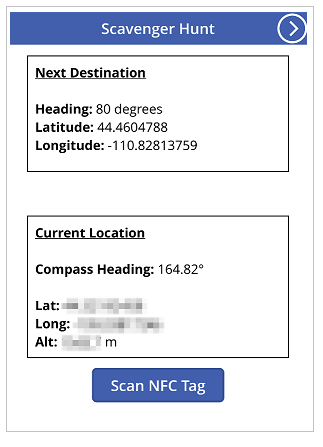
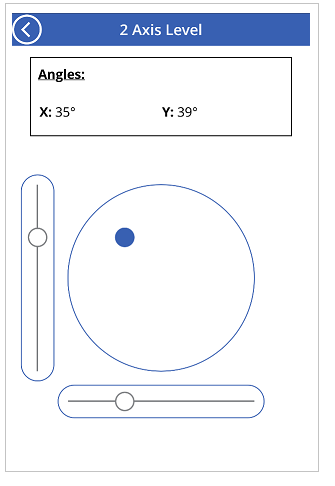
Selleks teete näidisrakendust kahe ekraaniga. Esimesel kuval kuvatakse praegune kompassi suund, laius, pikkus, kõrgus ja saab NFC silte tekstiteabe hankimiseks otsida. Teine ekraan näitab, kuidas kuvada kiirendusandmeid, et luua seadme nurk X- ja Y-telgetel.
Esimese ekraani taga oleva stsenaariumi seadistamiseks kujutlege, et loote rakendust NFC-põhisele aardejahile. Iga osaleja kasutab rakendust NFC sildi otsimiseks, mis annab neile kompassi suuna, laius- ja pikkuskraadid, mis osutab neid järgmise sihtkoha poole. Seejärel otsib osaleja sellest sihtkohast järgmise sildi ja korrake protsessi seni, kuni on kätte jõudnud jahi lõpp.
Teise ekraani puhul kujutage ette, et vajate tööriista nurkade ligikaudseks mõõtmiseks. Kui osaleja asub teisel ekraanil, saab ta panna või hoida oma seadet pinnal ja saada seadme X- ja Y-telje nurgad ning vaadata nende nurkade visuaalset esitust.
Vaadake videost, kuidas koostada mobiilisensoreid kasutav rakendus.
eeltingimused
Selle rakenduse jaoks saab kasutada mis tahes taseme Power Apps litsentsi, kuna andmeühendusi ei kasutata.
Vaja on GPS-i ja kiirendusmõõturi võimalustega mobiilseadet, näiteks mobiiltelefoni või tahvelarvutit, kuna enamikul arvutitel ei pruugi olla vajalikke andureid.
NFC-skannimisfunktsiooni jaoks on vaja NFC-toega seadet. Samuti on oluline, et otsitatavad NFC sildid on eelkonfikseeritud nii, et need toodaks tekstiväärtusi järgmises näidisvormingus:
"<b>Heading: </b> 80 degrees <br> <b>Latitude: </b> 44.4604788 <br> <b>Longitude: </b> -110.82813759"See annab teksti rakenduse jaoks HTML-i sõbralikus vormingus. NFC siltide seadistamine ei kuulu selle artikli rakendusse ja NFC elemente saab vajadusel ignoreerida; põhifookus on mobiil-andurite kasutamine funktsioonis Power Apps.
Seadmesensori väljundite päise ja HTML-teksti lisamine
Päise silt
Kui rakendus on redigeerimiseks avatud Power Apps rakenduses, lisage ekraanile Teksti silt, lohistades seda paanil Lisa. Paigutage see kuva vasakusse ülemisse nurka ja muutke paanil Atribuudid järgmisi atribuute:
| Atribuut | Väärtus |
|---|---|
| Tekst | "Aardejaht" |
| Fondi suurus | 24 |
| Fondi paksus | FondiKaal.Semibold |
| Teksti joondamine | Joonda. Keskele |
| Laius | Parent.Width |
Seejärel muutke paanil Täpsem järgmisi atribuute:
| Atribuut | Väärtus |
|---|---|
| Värv | RGBA(255, 255, 255, 1) |
| Täide | RGBA(56, 96, 178, 1) |
See annab ekraanile päise.
Seadme anduri väljundite HTML-tekst
Järgmiseks lisage HTML-teksti juhtelement. Seda kasutatakse, et kuvada kõik seadme anduri väljundid ühes kohas. Kasutage seda koodi atribuudis HtmlText:
"<b><u>Current Location</u></b><br>
<br>
<b>Compass Heading: </b>" & Round(Compass.Heading, 2) & Char(0176) &
"<br>
<br>
<b>Lat: </b>" & Location.Latitude & "<br>
<b>Long: </b>" & Location.Longitude & "<br>
<b>Alt: </b>" & Round(Location.Altitude, 2) & " m"
Muutke paanil Täpsem järgmisi atribuute:
| Atribuut | Väärtus |
|---|---|
| Suurus | 21 |
| BorderStyle | BorderStyle.Solid |
| BorderThickness | 2 |
| Laius | 560 |
| Kõrgus | 576 |
| PaddingTop | 16 |
| PaddingRight | 16 |
| PaddingBottom | 16 |
| PaddingLeft | 16 |
Kui uurite HtmlText-i esitatud teksti, võite märgata, et kasutusel on kaks sensoritüüpi.
Kõigepealt on Kompass andur, mis kasutab atribuuti Päis, et anda seadmest välja kompassi päis.
Teine on Asukoha andur, mis võimaldab Laiuse, Pikkuse ja Kõrguse teavet. Asukoha osas on kaks kaalutlust. Kõigepealt, kui kasutate ainult asukohta ilma punktitehteta ja atribuudita, saate kirje, kus on väljad Laius, Pikkus ning Kõrgus. Teiseks on atribuut Kõrgus vaikimisi meetrites. Kui soovite selle teisendada jalgadeks, asendage järgmine valem:
Kasutage meetreid:
Round(Location.Altitude, 2) & " m"
Kasutage jalgu:
Round(Location.Altitude \* 3.2808, 2) & " ft"
Märkus
Paljud sensori atribuudid ei pruugi õigesti töötada, kui vaatate rakendust eelvaatena rakenduse Power Apps Studio sees. Sensori atribuutidega katsetamiseks on soovitatav kasutada hoopis mobiili.
Paigutage HTML-teksti juhtelement nüüd ekraani alumise osa lähedale.
Lisa NFC-kontrolli ja HTML-teksti juhtelemendi nupp
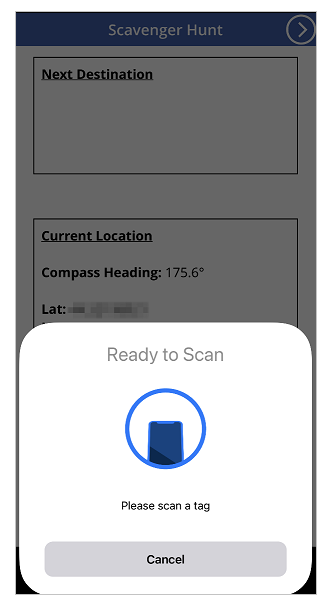
NFC skanneerimise nupp
Lisage rakendusse nupp, paigutage see viimases etapis lisatud HTML-teksti juhtelemendi alla ja muutke paanil Täpsem järgmisi atribuute:
| Atribuut | Väärtus |
|---|---|
| OnSelect | ClearCollect(colNFCScan, ReadNFC()) |
| Tekst | "NFC Sildi Skanneerimine" |
Atribuudis OnSelect sisestatav kood kasutab ReadNFC() funktsiooni, mis aktiveerib NFC-lugeja. Seejärel talletab see NFC sildilt loetud teabe kogumisse nimega colNFCScan. See kogum sisaldab nelja välja: RTD, Tekst, TNF ja URI. Kuigi nende väljade täielik selgitus ei kuulu selle artikli rakendusse, võib sellele olla abiks mõni selgitus. TNF on Tüübi nime vorming ja seda kasutatakse Kirje tüübi määratluse või RTD struktuuri määratlemiseks, mis omakorda määratleb Teksti ja/või URI väljadel sisalduvaid kirjetüüpe. URIon Ühtse ressursi identifikaator, mis on põhimõtteliselt ressursi aadress. Selles näites kasutatavate NFC-siltide puhul lisaks väljale Tekst, mis sisaldab selle teema sissejuhatuse näidisteksti, sisaldavad need TNF väärtust 1, RTD väärtust T ja tühja URI väärtust.
HTML-teksti juhtelemendi lisamine NFC-skannimisteabe kuvamiseks
Lisage teine HTML-teksti juhtelement ja kasutage atribuudis HTMLText järgmist valemit:
"<b><u>Next Destination</u></b><br>
<br>" &
First(colNFCScan).Text
Muutke paanil Täpsem järgmisi atribuute:
| Atribuut | Väärtus |
|---|---|
| Suurus | 21 |
| BorderStyle | BorderStyle.Solid |
| BorderThickness | 2 |
| Laius | 560 |
| Kõrgus | 248 |
| PaddingTop | 16 |
| PaddingRight | 16 |
| PaddingBottom | 16 |
| PaddingLeft | 16 |
Ilma NFC andmeteta kuvatakse juhtelemendis Järgmine sihtkoht. Kui NFC silt on skanneeritud, kuvatakse sellel Järgmine sihtkoht ja seejärel otsimise käigus kogutud andmete Teksti välja andmed.
Eeldades, et NFC-siltide andmed on sissejuhatuses kirjeldatud viisil konfigureeritud, näeb kasutaja pärast ühe märgendi skannimist järgmise aardejahi kompassi suunda, laius- ja pikkuskraade.

Rakenduse katsetamine
Rakenduse salvestamine ja avaldamine. Avage vajalike sensoritega mobiilsideseadmes rakendus ja pöörake tähelepanu Kompassi suunale, laius-, pikkus- ja kõrguskraadidele. Proovige erinevates suundades ringi liikuda, samal ajal ennast keerates, et näha muutusi erinevates andurite näitudes.

NFC lugeja juhtelemendi jälgimiseks vajutage nuppu NFC Sildi Skanneerimine. Kui teil on NFC silt, mis võib anda Teksti väärtuse, siis skanneerige silti, et rakenduses teksti jälgida. Kui pole, valige Loobu.

Teise ekraani lisamine ja konfigureerimine
Lisage rakenduse nurga mõõtmise osa jaoks uus Tühi ekraan.
Pärast ekraani lisamist minge tagasi esimesele ekraanile ja lisage Järgmine Nool ikoon + Lisa > Ikoonid > valige Järgmine Nool ikoon . Paigutage see kuva paremasse ülemisse nurka ja vahetage paanil Täpsem järgmisi atribuute:
| Atribuut | Väärtus |
|---|---|
| OnSelect | Navigeerimine(Ekraan2) |
| Värv | RGBA(255, 255, 255, 1) |
Kui olete teise lisatud ekraani ümber nimetanud, asendage see nimi Ekraan2-ga Navigeeri funktsiooni abil.
Vaadake rakenduse eelvaadet, valides äsja lisatud ikooni, veendumaks, et see viib teid äsja lisatud tühjale ekraanile.
X-i ja Y-nurga konfiguratsiooni lisamine
Kui rakendus on redigeerimiseks avatud rakenduses, lisage ekraanile Teksti silt, lohistades seda paanil Lisa. Paigutage see kuva vasakusse ülemisse nurka ja muutke paanil Atribuudid järgmisi atribuute:
| Atribuut | Väärtus |
|---|---|
| Tekst | "2 Teljetase" |
| Fondi suurus | 24 |
| Fondi paksus | FontWeight.Semibold |
| Teksti joondamine | Joonda. Keskele |
| Laius | Parent.Width |
Seejärel muutke paanil Täpsem järgmisi atribuute:
| Atribuut | Väärtus |
|---|---|
| Värv | RGBA(255, 255, 255, 1) |
| Täide | RGBA(56, 96, 178, 1) |
See annab teisele ekraanile päise.
Järgmiseks lisage ikoon Tagasinool valikust + Lisa > Ikoonid > valige Tagasinool ikoon. Paigutage see kuva vasakusse ülemisse nurka ja vahetage paanil Täpsem järgmisi atribuute:
| Atribuut | Väärtus |
|---|---|
| OnSelect | Navigeerimine(Ekraan1) |
| Värv | RGBA(255, 255, 255, 1) |
Kui olete esimese ekraani ümber nimetanud, asendage see nimi Ekraan1-ga Navigeeri funktsiooni abil.
Viimaseks lisage HTML-teksti juhtelement. Seda kasutatakse, et kuvada kõik seadme anduri väljundid ühes kohas. Kasutage HTML-teksti atribuudis järgmist valemit:
"<b><u>Angles:</u></b><br>
<br>
<table width='100%'>
<tr>
<td width='50%'><b>X: </b>" & Abs(Round(Acceleration.X * (90 / 9.81),
0)) & Char(0176) & "</td>
<td width='50%'><b>Y: </b>" & Abs(Round(Acceleration.Y * (90 / 9.81),
0)) & Char(0176) & "</td>
</tr>
</table>"
Muutke vahekaardil Täpsem järgmisi atribuute:
| Atribuut | Väärtus |
|---|---|
| Suurus | 21 |
| BorderStyle | BorderStyle.Solid |
| BorderThickness | 2 |
| Laius | 560 |
| Kõrgus | 168 |
| PaddingTop | 16 |
| PaddingRight | 16 |
| PaddingBottom | 16 |
| PaddingLeft | 16 |
Paigutage see juhtelement rakenduse ekraani ülaosasse.
Kui vaatate üle HtmlTexti esitatud sisu, võite märgata, et see kasutab Kiirenduse sensorit ning X ja Y atribuute. Samuti on atribuut Z, mida me selles stsenaariumis ei kasuta.
See andur tuvastab gravitatsioonijõudu seadmel üle kolme tasapinna. Kasutades näiteks mobiiltelefoni, kujutlege joont, mis ulatub telefoni külgedelt välja. See oleks X tasapind. Telefoni paremalt küljelt helistamine annab hea väärtuse ja tõstmine vasakusse serva annab negatiivse väärtuse. Telefoni ülaosast ja alumisest osast välja aetud joon esindaks Y tasapinda. Telefoni ülaosa tõstmine annab positiivse väärtuse ja alaosa tõstmine negatiivse väärtuse. Telefoni ekraanist ja tagumisest osast välja aetud joon esindaks Z tasapinda. Ekraani ülespoole suunamine annab positiivse väärtuse ja allapoole pööramine toob kaasa negatiivse väärtuse.
Kiirendusmõõtur mõõdab seadmele mõjuvat jõudu nii liikumisel, näiteks seadme mahakukkumisel, kui ka puhkeolekus, näiteks seadme kallutamisel ühele või mitmele eelnevalt kirjeldatud teljele. Puhkeolekus peaksid teoreetilised väärtused jääma vahemikku 0 kuni +/- 9,81 m/s2, kusjuures 0 näitab, et suhteline telg on Maaga paralleelne, andurile ei mõju gravitatsioon ja näit 9,81 näitab, et suhteline telg on risti Maale ja andurile mõjub kogu raskusjõud.
Äsja lisatud HTML-teksti juhtelemendis koodi vaadates pange tähele järgmist jaotist:
Abs(Round(Acceleration.X * (90 / 9.81), 0))
Selles valemis esmalt seestpoolt väljapoole Kiirendus tasemel X korrutatakse (90 / 9.81)-ga. Selleks kasutatakse anduri näidu teisendamiseks puhkamisaja maksimaalset väärtust. Väärtus 90 on olemas, kuna maksimaalse teoreetilise väärtuse korral oleks seade sellel tasapinnal Maaga risti, andes mõõdu 90 kraadi.
See väärtus kraadides ümardatakse seejärel nullini komakohani, et saada täisarv. Lõpuks arvutatakse selle ümardatud arvu absoluutväärtus nii, et see annaks positiivseid tulemusi. See pole oluline, kui nurka mõõdetakse ühest või teisest servast.
Märkus
Ülaltoodud väärtused on umbkaudsed ega kujuta täpseid mõõtühikuid.
Taseme visuaalide lisamine
Selles sammus kasutame mõnda juhtelementi ebatraditsioonilisel viisil visuaalse eesmärgi saavutamiseks.
Ümmargune mullitaseme sarnane visuaal
Alustamiseks lisage ekraanile Nupp juhtelement, nimetage see ümber btnCircleLevel ja muutke paanil Täpsem järgmisi atribuute:
| Atribuut | Väärtus |
|---|---|
| Tekst | „” |
| BorderColor | RGBA(56, 96, 178, 1) |
| FocusedBorderThickness | 2 |
| Täide | Läbipaistev |
| DisabledFill | Self.Fill |
| X | (Parent.Width - Self.Width) / 2 |
| Y | (Parent.Height – Self.Height) / 2 |
| Laius | 400 |
| Kõrgus | Self.Width |
Nende muudatuste tulemused peaksid tekitama ekraani keskel ringikujulise nupu, mida ei saa vajutada, kuna see on keelatud.
Järgmisena lisage Ringi kujund, määrake selle äärise raadiuseks 400 ja muutke paanil Täpsem järgmisi omadusi:
| Atribuut | Väärtus |
|---|---|
| FocusedBorderThickness | 0 |
| X | (Parent.Width - Self.Width) / 2 + (Round(Acceleration.X / 9.81 * 90, 0) / 90 * btnCircleLevel.Width / 2) |
| Y | (Parent.Height - Self.Height) / 2 - (Round(Acceleration.Y / 9.81 * 90, 0) / 90 * btnCircleLevel.Width / 2) |
| Laius | 42 |
| Kõrgus | Self.Width |
| Laius | 400 |
| Kõrgus | Self.Width |
Atribuudid X ja Y võimaldavad kujundil Ring liikuda rakenduse ekraani keskel, teha suhtelisi muutusi anduri väärtustes Kiirendus, kuid jäädes ringikujulise ala btnCircleLevel sisse.
X- ja Y-telje mullitasandile sarnased visuaalid
Lisage rakendusele Slider juhtelement, nimetage see ümber sldXValue ja muutke paanil Täpsem järgmisi atribuute:
| Atribuut | Väärtus |
|---|---|
| Min. | -90 |
| Maks. | 90 |
| Vaikeväärtus | Round(Acceleration.X * (90 / 9.81), 0) |
| ValueFill | Self.RailFill |
| X | (Parent.Width - Self.Width) / 2 |
| Y | btnCircleLevel.Y + btnCircleLevel.Height + 30 |
| Laius | btnCircleLevel.Width |
| Kõrgus | 70 |
See Liuguri juhtelement näitab nurka, mis on sarnane mullitasemega: Käepide liigub seadme poole, mis on sarnane mullitasemel kuvatava õhumulliga.
Järgmiseks kopeerige btnCircleLevel, valides selle, vajutades klahvikombinatsiooni Ctrl + C ja seejärel Ctrl + V. Nimetage juhtelement ümber btnXValueOverlay-ks ja muutke paanil Täpsem järgmisi atribuute:
| Atribuut | Väärtus |
|---|---|
| X | sldXValue.X - sldXValue.HandleSize / 2 |
| Y | sldXValue.Y |
| Laius | sldXValue.Width + sldXValue.HandleSize |
| Kõrgus | sldXValue.Height |
Need muudatused paigutavad selle sldXValue juhtelemendi kohale, takistades kasutajat väärtust muutmast ja visuaalset äärist pakkumast.
Kopeerige ja kleepige sldXValue, kasutades sama meetodit, mida kasutati btnCircleLevel kopeerimiseks. Nimetage see nimeks sldYValue ja muutke järgmisi atribuute:
| Atribuut | Väärtus |
|---|---|
| Paigutus | Paigutus.Vertikaalne |
| X | btnCircleLevel.X - Self.Width - 30 |
| Y | (Parent.Height – Self.Height) / 2 |
| Laius | sldXValue.Height |
| Kõrgus | sldXValue.Width |
Kopeerige ja kleepige btnXValueOverlay, nimetades selle nimeks btnYValueOverlay, muutes järgmisi atribuute:
| Atribuut | Väärtus |
|---|---|
| X | sldYValue.X |
| Y | sldYValue.Y - sldYValue.HandleSize / 2 |
| Laius | sldYValue.Width |
| Kõrgus | sldYValue.Height + sldYValue.HandleSize |
See lõpetab mullitaseme sarnase visuaali.
Testige tasemerakendust

Rakenduse salvestamine ja avaldamine. Avage vajalike anduritega mobiilseadmes rakendus ja navigeerige ekraanile mullitaseme visuaalide abil. Kallutage seadet vasakult paremale, seejärel üles ja alla ning lõpuks igas suunas, märkides nii nurgaomaduste kui ka visuaali muutusi. Leidke nurga all olev pind, kuhu seade asetada, ja märkige uuesti nurgad ja visuaalid.