Lõuendirakenduste andmevormi paigutuse mõistmine
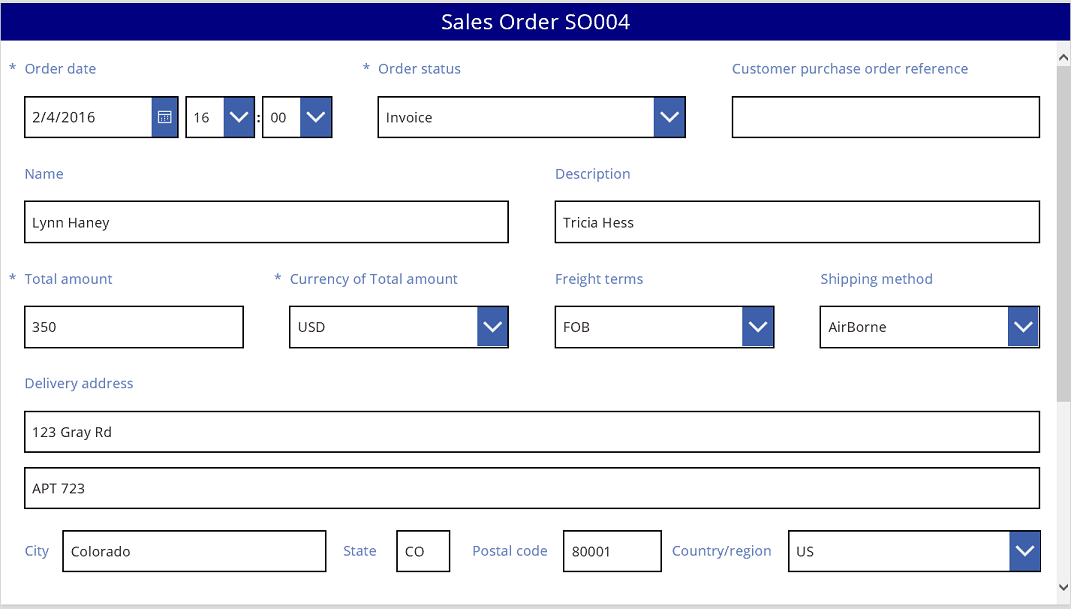
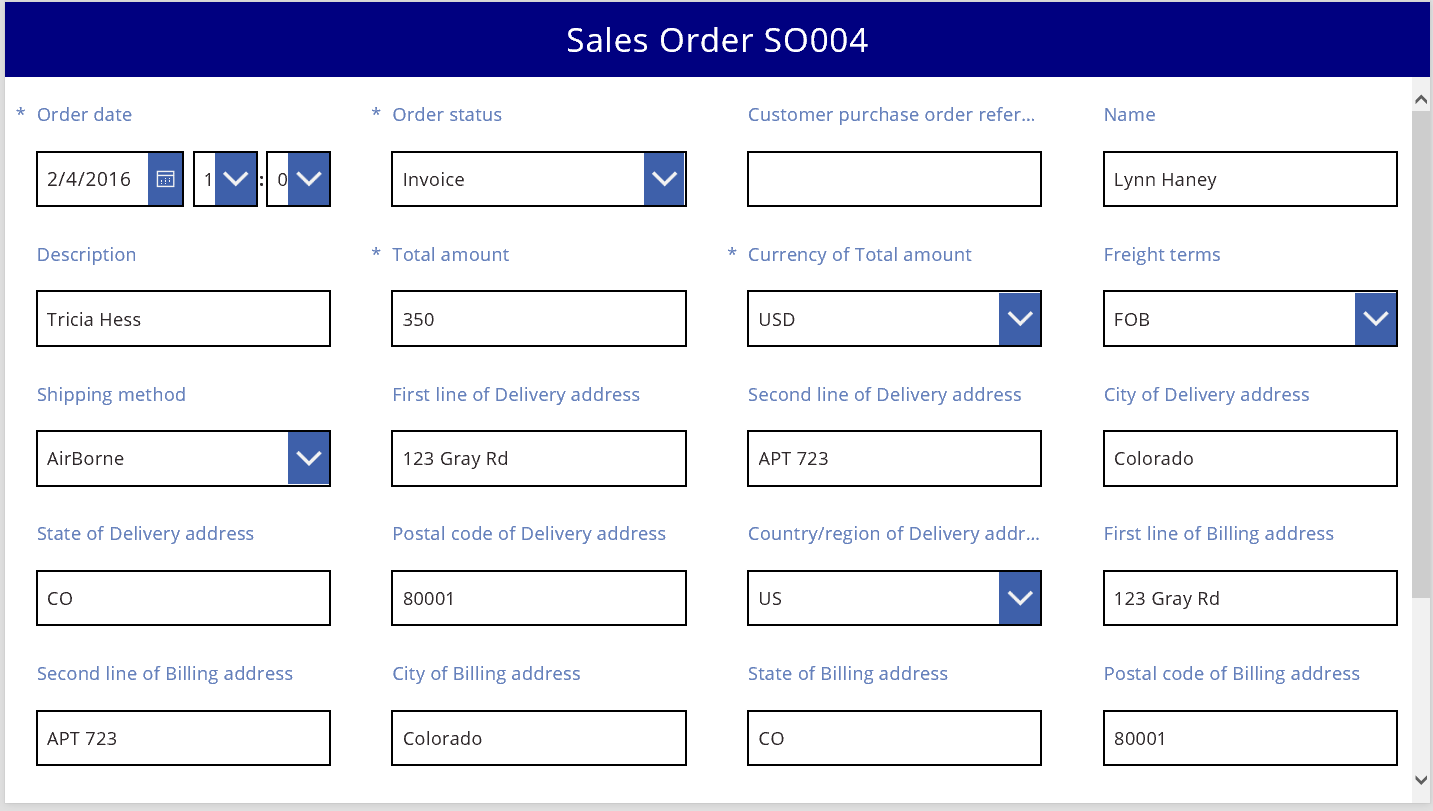
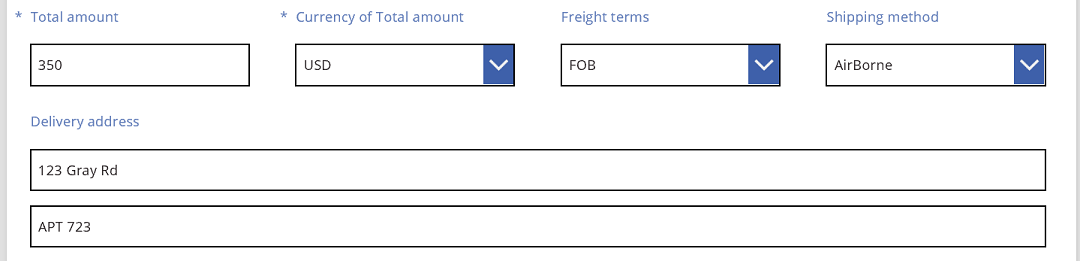
Looge hõlpsalt atraktiivne ja tõhus vorm, kui Power Appsis lõuendirakendust. Näiteks kaaluge seda põhivormi müügitellimuste registreerimiseks.

Selles juhises vaatame läbi selle vormi loomise etapid. Lisaks vaatame ka mõningaid täpsemaid teemasid (nt väljade dünaamiline suuruse määramine saadaoleva ruumi täitmiseks).
Enne alustamist
Kui olete uus Power Appsis (või olete rakendusi ainult automaatselt loonud), soovite enne sellesse artiklisse sukeldumist luua rakenduse nullist. Kui ehitate rakenduse nullist, saate tuttavaks vajalike mõistetega, nagu näiteks andmeallikate ja juhtelementide lisamine, mida on mainitud, kuid mida selles artiklis ei selgitata.
See artikkel on kirjutatud nii, nagu teil oleks andmeallikas mille nimi on Müügitellimus ja mis sisaldab eelmise pildi välju. Kui teil on iga Power Apps kasutaja, rakenduse või prooviversiooni litsentsi või süsteemiadministraatori või süsteemikohandaja õigused, saate luua tabeli rakenduses Microsoft Dataverse ja lisada sarnaseid välju.
Galerii lisamine
Looge tühjalt kohalt tahvelarvuti rakendus ja lisage oma andmeallikas.
Kõik, mis selles artiklis on käsitletud, kehtib ka telefoni paigutustele, kuid telefonirakendustel on tihti ainult üks vertikaalne veerg.
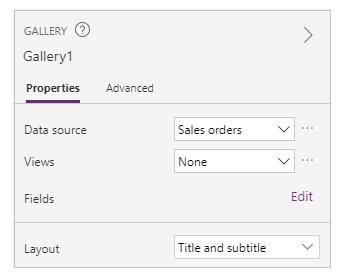
Lisage vertikaalne juhtelement Galerii ja seadke selle atribuut Üksused väärtusele "Müügitellimus".
(valikuline) Selle juhise näidete vastendamiseks muutke galerii Paigutust, et kuvada ainult Pealkiri ja alapealkiri.

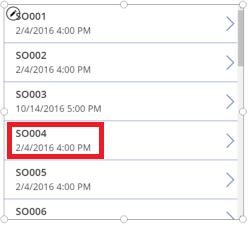
Klõpsake ja puudutage galeriis nuppu SO004.

See kirje kuvatakse vormil, mida ehitate, järgides selles artiklis hiljem kirjeldatud samme.
Tiitliriba lisamine
Lisage tühi kuva, kuhu panete vormi.
Väljaspool seda juhendit saate panna juhtelemendid Galerii ja Redigeerimisvorm samale ekraanile, aga teil on töötamiseks rohkem ruumi, kui panete need erinevatele ekraanidele.
Lisage uue ekraani ülaosasse juhtelement Silt ja seadke selle atribuut Text järgmisele avaldisele.
"Sales Order " & Gallery1.Selected.SalesOrderIdSildil kuvatakse kirje müügitellimuse numbrit, mille galeriis valisite.
(valikuline) Vormindage silt järgmiselt.
Seadke selle atribuudi Joonda väärtuseks Keskele.
Seadke selle atribuut Suurus väärtusele 20.
Seadke selle atribuut Täide väärtusele Meresinine.
Seadke selle atribuut Värv väärtusele Valge.
Seadke selle atribuut Laius väärtusele Parent.Width.
Seadke atribuudid X ja Y väärtusele 0.

Vormide lisamine
Lisage juhtelement Vormi redigeerimine ja seejärel teisaldage ja muutke selle suurust, et täita ekraan sildi all.
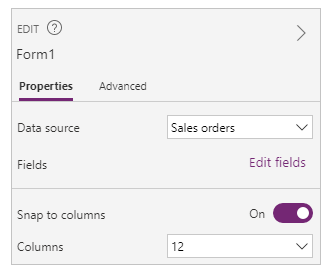
Järgmises etapis ühendate vormi juhtelemendi andmeallikaga Müügitellimus, kasutades parempoolset paani, mitte valemiriba. Kui kasutate valemiriba, ei kuva vorm vaikimisi ühtegi välja. Soovitud välju saate alati kuvada, kui valite parempoolsel paanil ühe või mitu märkeruutu.
Klõpsake või koputage parempoolsel paanil allanoolt valiku Andmeallikas pole valitud kõrval ja seejärel klõpsake või koputage nuppu Lisa andmeallikas.
Lihtsas, kolme veeruga paigutuses kuvatakse väljade vaikekogum andmeallikast Müügitellimus. Kuid paljud on tühjad ja neil võib minna mõni hetk oma lõpliku positsiooni jäämiseks.
SEadke vormi atribuut Üksus väärtusele Gallery1.Selected.
Vormil kuvatakse galeriis valitud kirje, kuid vaikimisi väljade kogum ei pruugi vastata sellele, mida lõpptootelt soovite.
Peitke kõik need väljad parempoolsel paanil, tühjendades selle märkeruudu.
- Müügitellimuse ID
- Ettevõte
- Müügiesindaja
- Konto kontaktid
Viige väli Tellimuse olek lohistades vasakule ja seejärel kukutage see teisele poole välja Kliendi ostutellimuse viide.
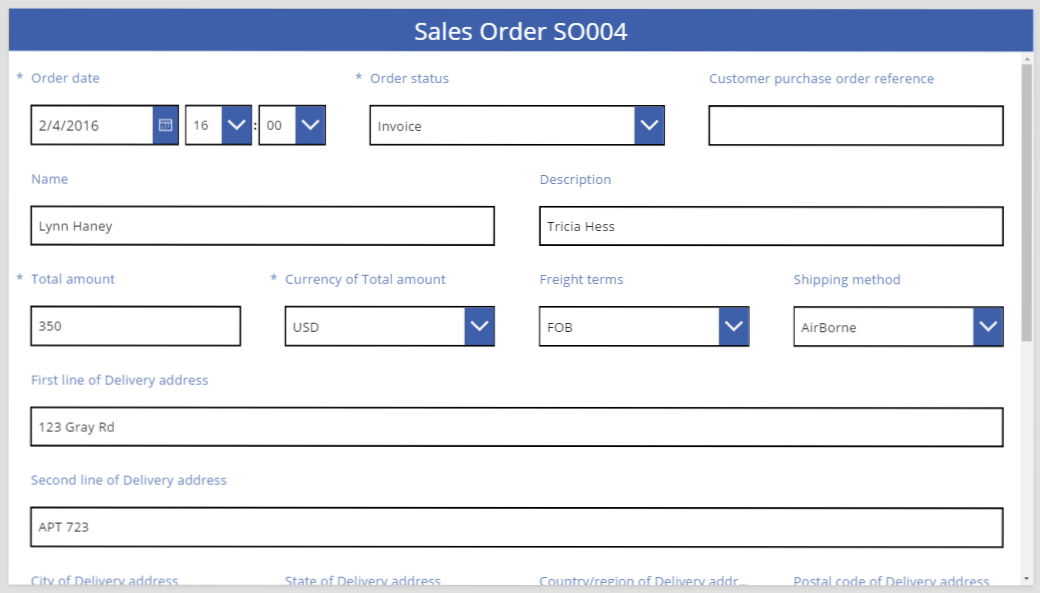
Teie ekraan peaks sarnanema järgmisele näitele.

Andmekaardi valik
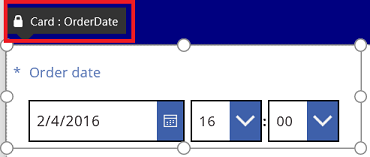
Igale kuvatud väljale on vormil vastav andmekaart. See kaart sisaldab välja pealkirja juhtelementide kogumit, sisendi välja, tärni (mis kuvatakse juhul, kui väli on nõutav) ja valideerimise tõrketeadet.
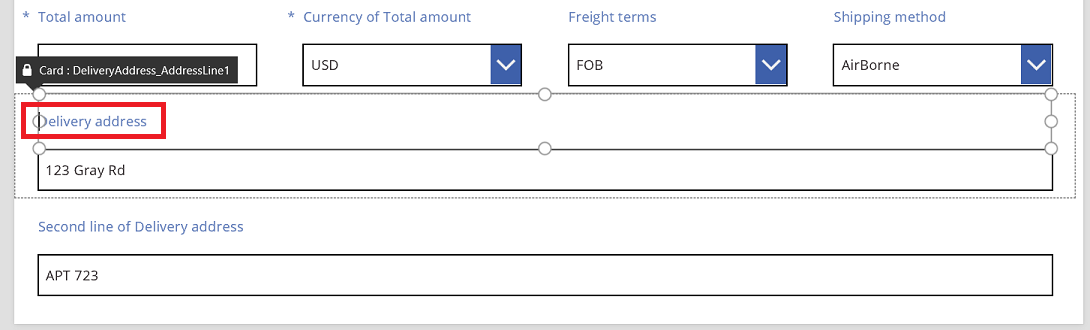
Kaarte saate valida ka otse vormil. Kaardi valimisel kuvatakse selle kohal must pealdis.

Märkus
Kaardi kustutamiseks (mitte ainult selle peitmiseks) valige see ja vajutage kustutusklahvi (Delete).
Kaartide korraldamine veergudesse
Vaikimisi on tahvelarvuti rakenduste vormidel kolm veergu ja telefoni rakendustes on üks. Saate määrata mitte ainult seda, mitu veergu on vormil, vaid ka seda, kas kõik kaardid peaksid veeru piiridesse mahtuma.
Sellel pildil muudeti vormi veergude arvu kolmelt neljale, ja märgiti ruut kiirelt veergudesse. Vormi kaardid korraldati automaatselt, et need sobiksid uue paigutusega.

Kaartide suuruse muutmine üle mitme veeru
Sõltuvalt iga kaardi andmetest võite soovida, et mõned kaardid mahuksid ühte veergu ja teised kaardid ulatuksid üle mitme veeru. Kui kaardil on rohkem andmeid, kui soovite kuvada ühes veerus, saate kaarti laiendada, valides selle ja lohistades seejärel lohistades selle valikukasti vasaku või parema äärise pidemest. Pidet lohistades hüppab kaart veeru piiridesse.
Selleks, et kujundus oleks paindlikum, kuid säilitaks osaliselt struktuuri, saate veergude arvu suurendada 12-ni. Selle muudatusega saate hõlpsalt konfigureerida iga kaardi ulatuma üle terve vormi, poolele vormile, kolmandikule, neljandikule, kuuendikule jne. Vaatame seda kasutuses.
Seadke parempoolsel paanil vormi veergude arvu väärtuseks 12.

Vorm nähtavalt ei muutu, kuid teil on vasakust või paremast pidemest hoides lohistades rohkem paigutuspunkte.
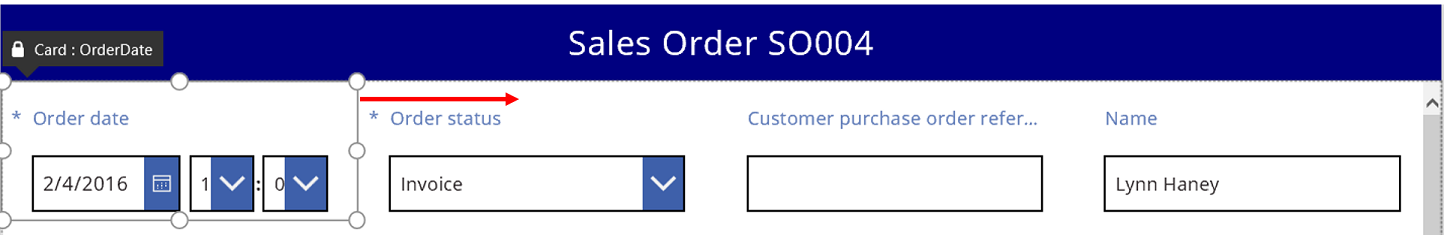
Suurendage kaardi Tellimuse kuupäev laiust, lohistades parempoolset pidet ühe paigutsupunkti võrra paremale.
Kaart ulatub vormi 12 veerust üle nelja (või 1/3 vormist), mitte ainult 12 veerust üle kolme (või 1/4 vormist). Iga kord, kui suurendate kaardi laiust ühe paigutuspunkti võrra, ulatub kaart üle täiendava 1/12 vormist.

Korrake eelmist sammu Tellimuse oleku ja Kliendi ostutellimuse viite kaartidega.

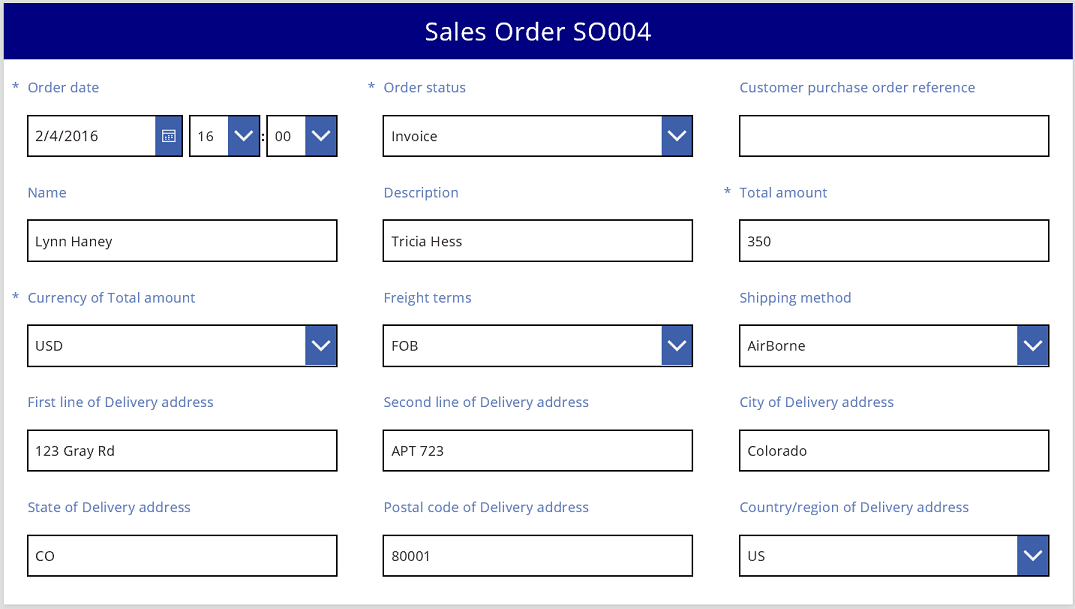
Muutke kaartide Nimi ja Kirjeldus suurust, et see võtaks vormist kuus veergu (või 1/2).
Venitage tarneaadressi kaks esimest rida täielikult üle vormi.
Kõik valmis. Meil on soovitud vorm, segades ridu erinevate veergude arvuga.

Kaardil juhtelementide käsitsemine
Tarneaadress sisaldab mitmesuguseid andmeid, mida soovime kasutaja jaoks visuaalselt kokku rühmitada. Kõik väljad jäävad oma andmekaardile, kuid me saame manipuleerida kaartidel olevaid juhtelemente, et need paremini kokku sobiksid.
Valige kaart Tarneaadressi esimene rida, valige selle kaardi silt ja kustutage seejärel kolm esimest sõna tekstist.

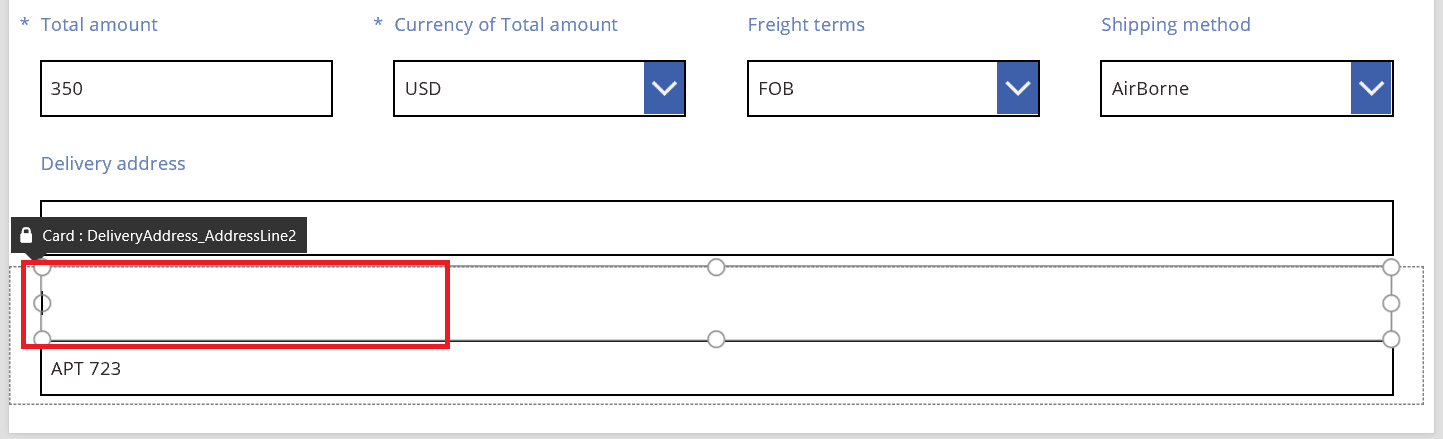
Valige kaart Tarneaadressi teine rida, valige selle kaardi silt ja kustutage seejärel sealt kogu tekst.
Võib olla ahvatlev eemaldada sildi juhtelement ja, paljudel juhtudel, töötab see hästi. Kuid valemid võivad sõltuda sellest, et see juhtelement on praegu olemas. Turvalisem lähenemine on eemaldada kas teksti või seada juhtelemendi atribuut Nähtav väärtusele väär.

Teisaldage samal kaardil tekstiväljai sildi kohale, et vähendada tühja ruumi aadressi esimese ja teise rea vahel.
Kaardi kõrgus kahaneb, kui selle sisu võtab vähem ruumi.

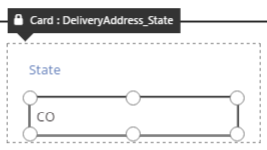
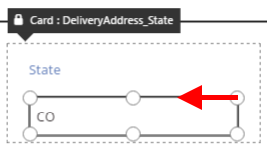
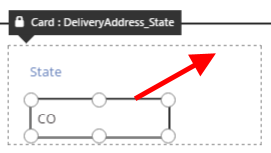
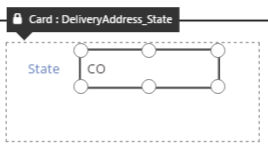
Nüüd pöörame tähelepanu aadressi kolmandale reale. Sarnaselt sellega, mida me just tegime, lühendame nende kaartide iga sildi teksti nende teksti ja korraldame teksti sisendkasti igast sildist paremale. Siin on sammud kaardile Osariik.
| Etapp | Kirjeldus | Tulem |
|---|---|---|
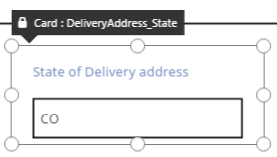
| 1 | Valige kaart Osariik, nii et selle ümber ilmuvad käepidemed. |  |
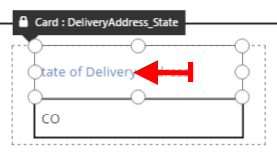
| 2 | Valige selle kaardi silt, nii et selle ümber ilmuvad käepidemed. |  |
| 3 | Viige kursor tekstist paremale ja kustutage see osa, mida meil vaja pole. |  |
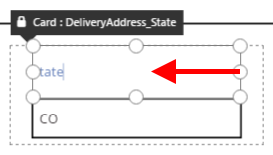
| 4 | Külgedel olevate käepidemete abil muutke sildi juhtelement nii, et see mahutaks uue tekstisuuruse. |  |
| 5 | Valige selle kaardi sees olev tekstisisendi juhtelement. |  |
| 6 | Külgedel olevate käepidemete abil muutke tekstisisendi juhtelement nii, et see oleks sobitud suuruses. |  |
| 7 | Lohistage tekstisisendi väli üles ja sildi juhtelemendist paremale ning seejärel kukutage tekstisisendi väli. |  |
| Meie muudatused kaardile Osariik on nüüd lõpetatud. |  |
Täieliku kolmanda aadressirea tulemus.

Paljud kaardid alustavad dünaamiliste valemitega nende atribuutide jaoks. Näiteks teksti sisestamise juhtelement, mille suurust me muutsime ja üles liigutasime, omas oma ülemjuhtelemendil põhinevat atribuuti Laius. Juhtelemendi teisaldamisel või suuruse muutmisel asendatakse need dünaamilised valemid staatilise väärtusega. Soovi korral saate dünaamilisi valemeid taastada, kasutades valemiriba.
Suvandi Kiirelt veergudesse väljalülitamine
Mõnikord on vaja paremat kontrolli, kui standardsed 12 veergu võimaldavad. Nendel juhtudel saate Kiirelt veergudesse välja lülitada ja paigutada kaardid käsitsi. Vorm jätkab 12 veergu paigutumist, kuid te võite paigutuspunktide alistamiseks pärast suuruse või asukoha muutmise alustamist hoida all klahve Alt või Ctrl+Shift. Lisateavet leiate teemast alternatiivse käitumise kiirklahvid.
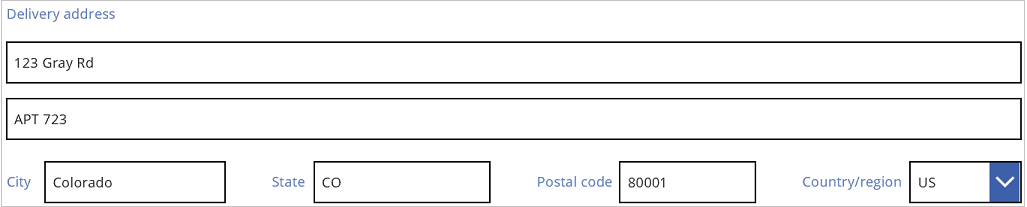
Meie näites on neljal komponendil, mis moodustavad aadressi kolmanda rea, kõigil sama laius. Kuid see ei pruugi olla parim paigutus, kuna linna nimi on pikem kui riigi lühend ning riikide/regioonide tekstisisendi väli on selle sildi tõttu lühike. Selle ruumi optimeerimiseks lülitage parempoolsel paanil välja funktsioon Kiirelt veergudesse ja seejäral hoia pärast nende kaartid suuruse ja asendi määramist all klahve Alt või Ctrl-Shift.
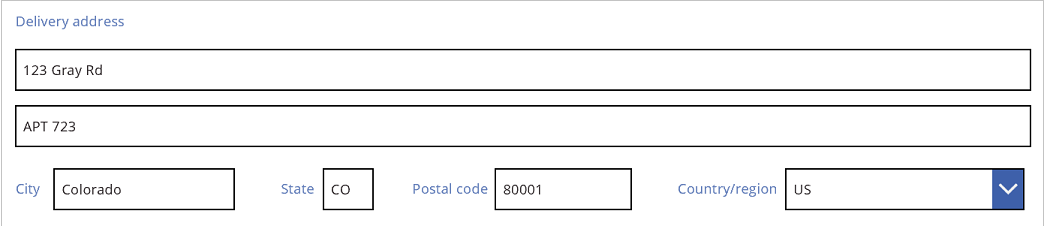
Pärast hoolikat positsioneerimist on tulemuseks iga välja jaoks sobiv suurus ja võrdsed horisontaalsed vahed väljade vahel.

Kokkuvõtteks, mis on erinevused juhul, kui Kiirelt veergudesse on väljas?
| Käitumine | Kiirelt veergudesse sees | Kiirelt veergudesse väljas |
|---|---|---|
| Suuruse muutmine | Valitud veergude arv. 1, 2, 3, 4, 6, või 12 |
12 veergu |
| Kiirpaigutuse suuruse muutmise saab alistada | Ei | Jah, seda pärast suuruse muutmise alustamist vajutades klahve Alt või Ctrl+Shift |
| Kaardid paigutuvad automaatselt ridade vahel (sellest rohkem hiljem) | Ja | Ei |
Laiuse ja kõrguse seadistamine
Nagu kõike rakenduses Power Apps, reguleerivad vormi paigutust kaardi juhtelementide atribuudid. Nagu juba kirjeldatud, saate nende atribuutide väärtusi muuta, lohistades juhtelemendid erinevatesse asukohtadesse või lohistades käepidemeid juhtelementide suuruse muutmiseks. Kuid avastate olukordi, kus soovite neid atribuute täpsemalt mõista ja nendega manipuleerida, eriti siis, kui muudate vormid valemitega dünaamiliseks.
Põhiline paigutus: X, Y ja laius
Atribuudid X ja Y juhivad kaartide asukohta. Kui töötame toorel lõuendil juhtelementidega, annavad need atribuudid absoluutse positsiooni. Vormil on nendel atribuutidel muu tähendus.
- X: tellimus rea piires.
- Y: rea number.
Sarnaselt lõuendi juhtelementidele määratleb atribuut Laius minimaalse kaardi laiuse (varsti räägime minimaalsest aspektist rohkem).
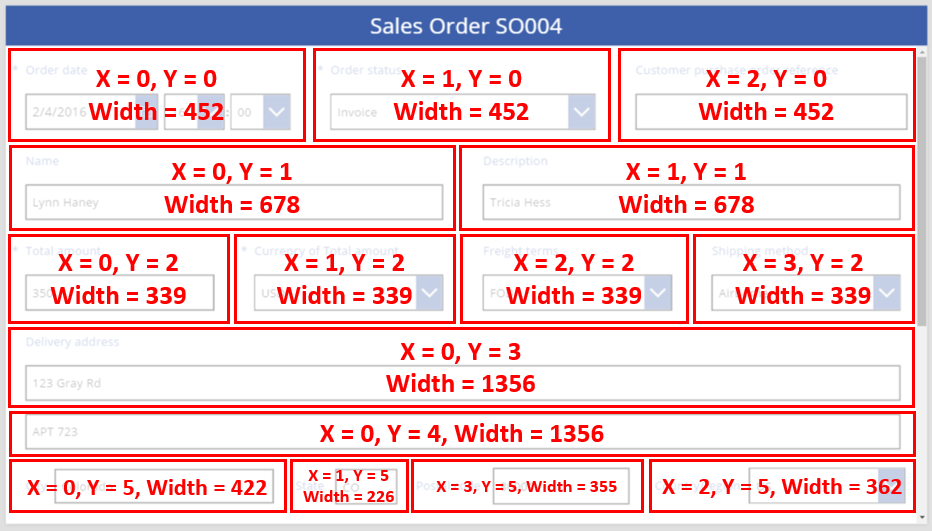
Vaatame teie kaartide atribuute X, Y ja Laius.

Ülevoolavad read
Mis juhtub juhul, kui kaardid on reas liiga laiad, et sellele reale mahtuda? Tavaliselt ei pea te selle võimaluse pärast muretsema. Kui Kiiresti veergudesse on sees, kohandatakse need kolm atribuuti automaalselt nii, et kõik mahuks kenasti ridadesse, ilma ülevoolamata.
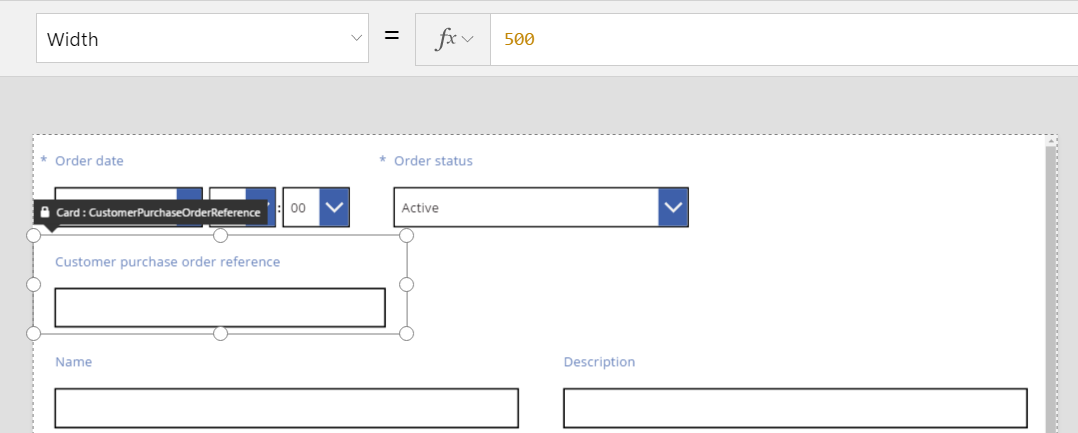
Kuid kui Kiiresti veergudesse on välja lülitatud või ühel või enamal kaardil on valemipõhine Laius võib reas toimuda ülevoolamine. Sel juhul mähitakse kaardid automaatselt, nii et luuakse tõhusalt uus rida. Muudame näiteks käsitsi atribuuti Laius meie kaardil Kliendi ostutellimuse viide (esimene rida, kolmas üksus) väärtusele 500:

Ülemise rea kolm kaarti ei mahu enam horisontaalselt ning ülevoolamise ära hoidmiseks on loodud uus rida. Kõigi nende kaartide koordinaat Y on ikka sama väärtusega 0 ja kaartide Nimi ja Kirjeldus koordinaat Y on ikka 1. Kaarte, millel on erinevad koordinaadi Y väärtused, ei ühendata üle ridade.
Selle käitumise abil saate luua täielikult dünaamilisi paigutusi, kus kaardid paigutatakse vastavalt Z-järjestusele, täites nii palju kui võimalik enne järgmisele reale kolimist. Selle saavutamiseks andke kõigile kaartidele sama atribuudi Y väärtus ja kasutage kaartide järjestamiseks atribuuti X.
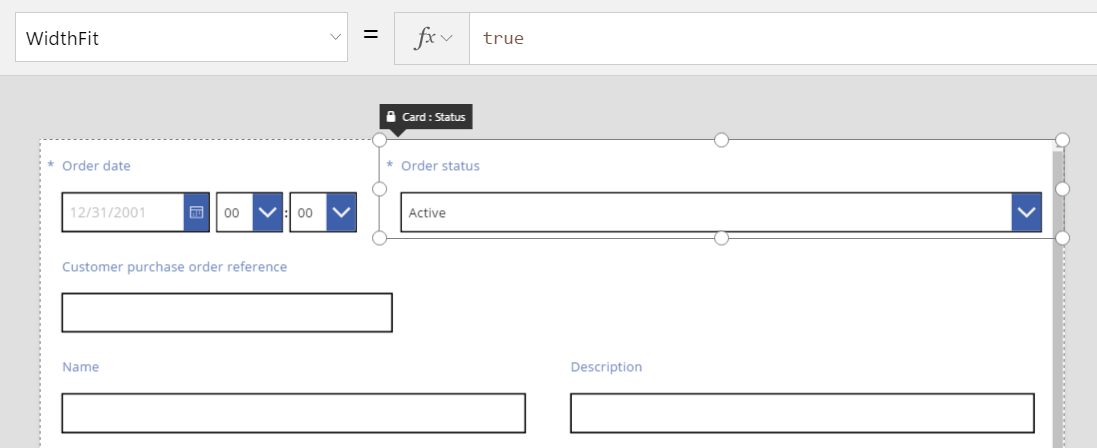
Tühimike täitmine: WidthFit
Viimase näite ületäitumine tekitas pärast kaarti Tellimuse olek (mis oli esimese rea teine kaart) tühja ruumi. Võiksime kahe järelejäänud kaardi atribuuti Laius käsitsi reguleerida, et see tühi ruum täita, kuid see lähenemine on tüütu.
Teise võimalusena kasutage atribuuti WidthFit. Kui selle atribuudi väärtuseks on ühe või enama järjestikuse kaardi puhul seatud tõene, jagatakse mistahes vaba ruum reas nende vahel ühtlaselt. Selline käitumine on põhjus, miks me varem ütlesime, et kaardi atribuut Laius on Minimaalne ja võime näha laiemat. See atribuut ei põhjusta kunagi kaarti kahandamist, ainult laiendamist.
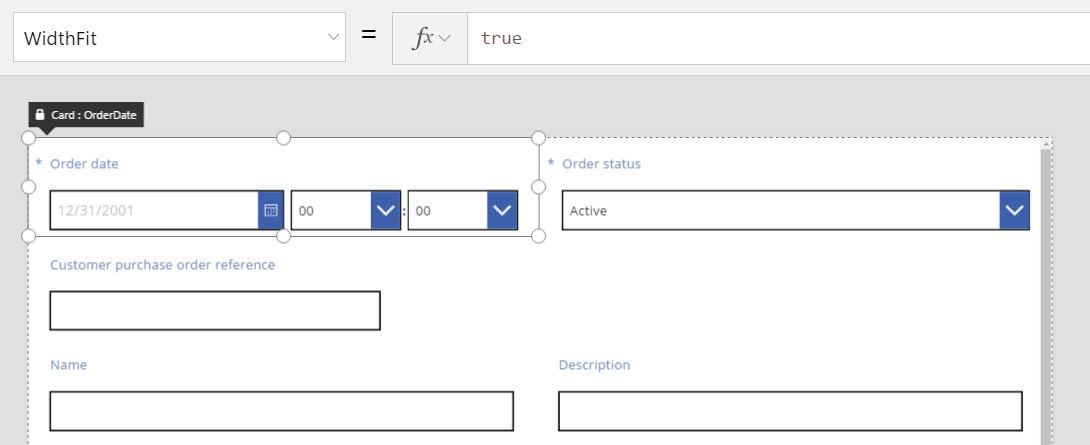
Kui oleme määranud atribuudi WidthFit väärtuseks tõene, täidab see kaardil Tellimuse olek saadaoleva ruumi, samas kui esimene kaart jääb muutumatuks.

Kui oleme seadnud atribuudi WidthFit väärtuseks tõene ka kaardi Tellimuse kuupäev juures, jagavad mõlemad kaardid vaba ruumi võrdselt omavahel.

Haarake nende kaartide pidemetest ja arvestage atribuudi WidthFit antud lisalaiusega, mitte atribuudi Laius antud minimaalse laiusega. Atribuudi Laius manipuleerimine võib segadusse ajada, kui atribuut WidthFit on sisse lülitatud; võite soovida see välja lülitada, teha muudatusi atribuudile Laius ja seejärel uuesti sisse lülitada.
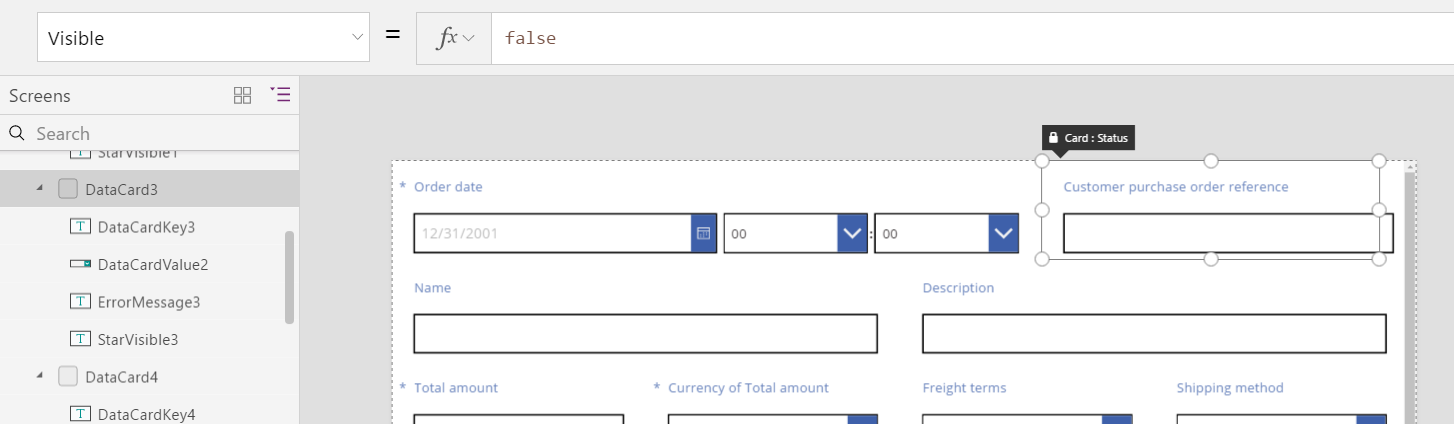
Millal võib WidthFit kasulik olla? Kui teil on väli, mida kasutatakse ainult teatud olukordades, saate määrata selle atribuudi Nähtav väärtuseks väär ja rea ülejäänud kaardid täidavad automaatselt seda ümbritseva ruumi. Soovi korral võite kasutada valemit, mis näitab välja ainult siis, kui mõnel teisel väljal on kindel väärtus.
Siin seadistame atribuudi Nähtav väljal Tellimuse olek staatilisele väärtusele väär.

Kui teine kaart on tõhusalt eemaldatud, saab kolmas kaart nüüd esimese kaardiga samale reale tagasi tulla. Esimesel kaardil on atribuut WidthFit ikka seadistatud väärtusele tõene, nii et see laieneb üksi ja täidab saadaoleva ruumi.
Kuna Tellimuse olek on nähtamatu, ei saa te seda lõuendil hõlpsasti valida. Siiski saate valida mis tahes juhtelemendi, nähtava või mitte, ekraani vasakus servas olevate juhtelementide hierarhilisest loendist.
Kõrgus
Atribuut Kõrgus reguleerib iga kaardi kõrgust. Kaartidel on WidthFit samaväärne kui Kõrgus ja see on alati seadistatud väärtusele tõene. Kujutlege, et olemas on atribuut HeightFit, aga ärge otsige seda tootest, sest selline atribuut ei ole veel avaldatud.
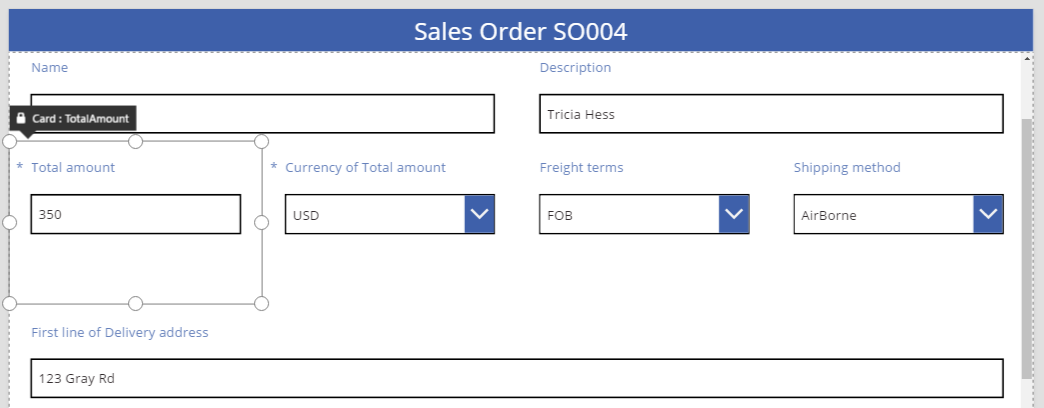
Seda käitumist ei saa välja lülitada, nii et kaartide kõrguste muutmine võib olla keeruline. Kõik ühe rea kaardid tunduvad olevat sama kõrgusega, mis on kõrgeim kaart. Võite vaadata rida järgmiselt.

Milline kaart teeb rea pikaks? Eelmisel pildil on valitud kaart Kogusumma ja see tundub olevat kõrge, kuid selle atribuut Kõrgus on määratud väärtusele 80 (sama, mis esimese rea kõrgus). Rea kõrguse vähendamiseks peate vähendama selle rea kõige kõrgema kaardi Kõrgust ja siis saate kõrgeima kaardi tuvastada iga kaardi atribuuti Kõrgus vaatamata.
AutoHeight
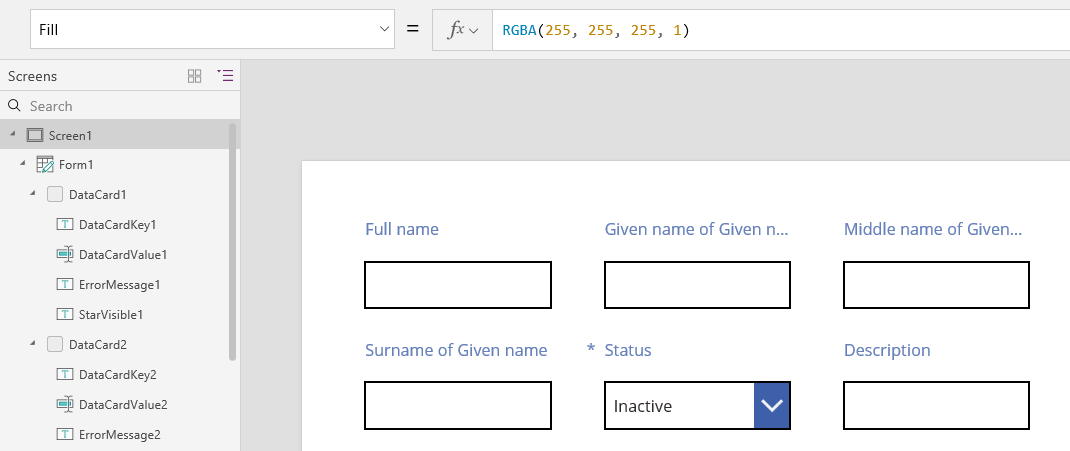
Kaart võib olla ka pikem, kui te eeldate, kui see sisaldab juhtelementi, mille atribuut AutoHeight on seatud väärtusele Tõene. Näiteks sisaldavad paljud kaardid silti, mis kuvab tõrketeate, kui välja väärtus põhjustab valideerimise probleemi.
Ilma kuvatava tekstita (tõrkeid pole), kukub silt nullkõrgusele. Kui te seda ei teaks, ei saaks te aru, et see seal on, ja nii peakski olema.

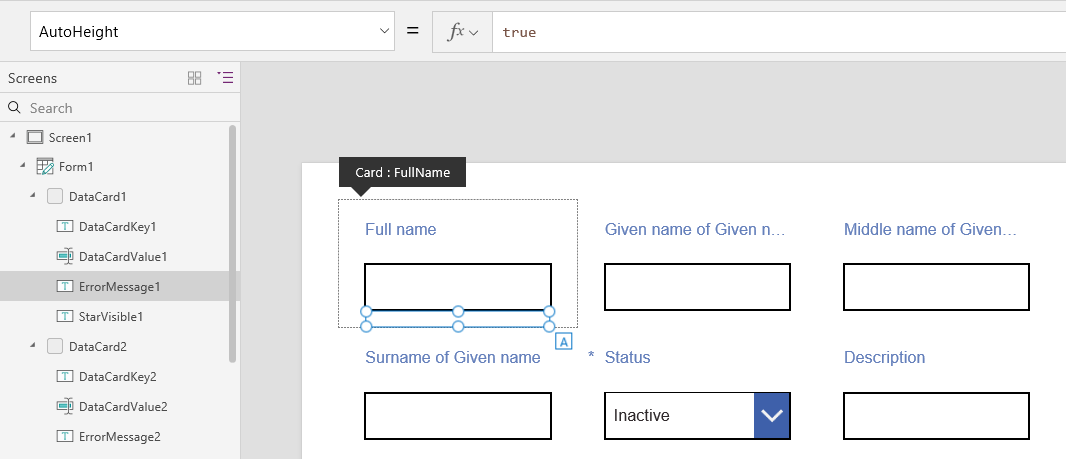
Ekraani vasakus servas kuvatakse juhtelementide loendis väärtust ErrorMessage1, mis on meie sildi juhtelement. Rakenduse värskendamisel saate valida selle juhtelemendi, et anda sellele kõrgust ja kuvada käepidemed, millega saate juhtelementi paigutada ja suurust muuta. Sinise väljal olev "A" näitab, et juhtelemedi AutoHeight väärtuseks on tõene.

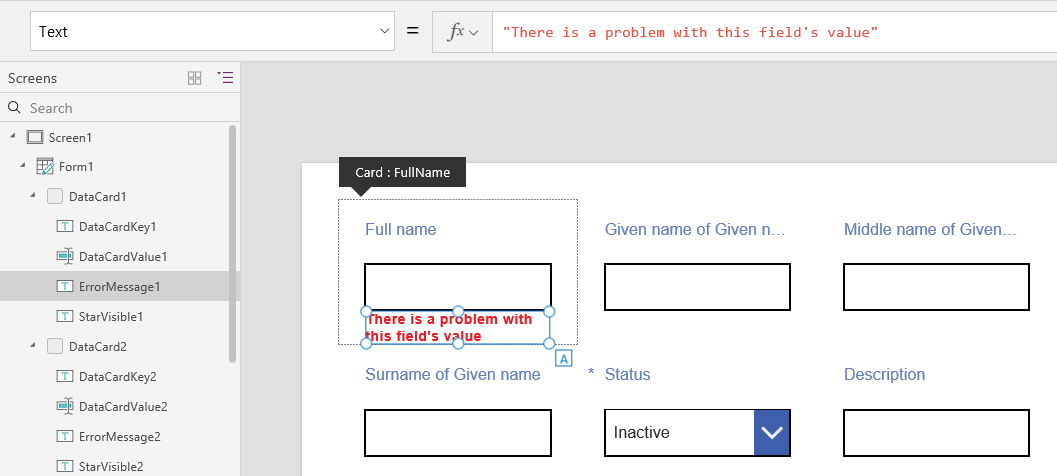
Selle juhtelemendi atribuut Tekst on seatud väärtusele Parent.Error, mida kasutatakse valideerimise reeglitel põhineva dünaamilise tõrke saamiseks. Illustreerimise eesmärgil seadistame selle juhtelemendi atribuudi Tekst staatiliseks, mis tõstab selle kõrgust (ja laienedes kaardi kõrgust), et mahutada teksti suurus ära.

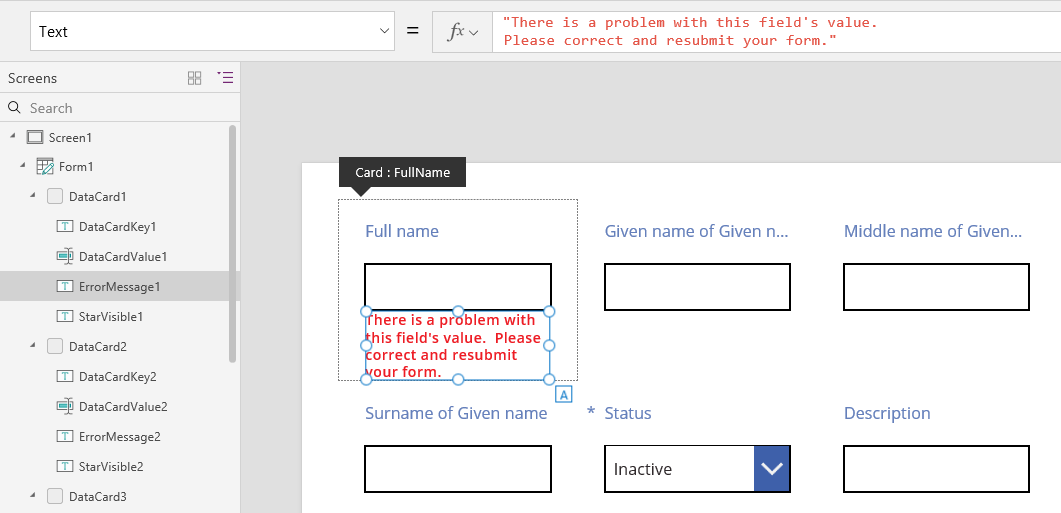
Teeme tõrketeate veidi pikemaks ja jälle juhtelemenet ja kaart kasvavad vastavalt. Rida tervikuna kasvab kõrgemaks, hoides vertikaalset joondust kaartide vahel.

Märkus
Kas saaksite meile dokumentatsiooniga seotud keele-eelistustest teada anda? Osalege lühikeses uuringus. (Uuring on ingliskeelne.)
Uuringus osalemine võtab umbes seitse minutit. Isikuandmeid ei koguta (privaatsusavaldus).