Loendivaadetes väärtustega koos kohandatud ikoonide kuvamine
Power Apps keskkonnaadministraatorid ja kohandajad saavad vaatele lisada graafikat ja luua JavaScripti abil veeru väärtuse põhjal graafika valimiseks kasutatava loogika. See võimaldab kohandada loendivaateid, milles kuvatakse koos teksti või arvväärtustega ka ikoonid.
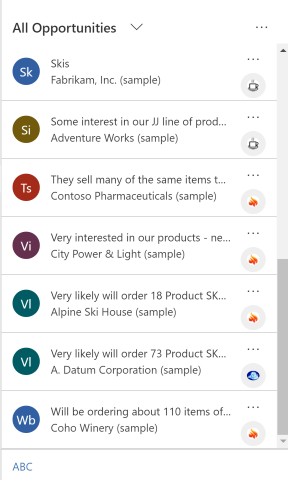
Selles näites kuvatakse kohandatud ikoonid müügivõimaluse tabeli vaates, mis on saadaval teatud rakendustes (nt Dynamics 365 Sales). Kohandatud ikoone saate kuvada vaadetes koos muude standardsete tabelitega (nt ettevõtte- või kontaktitabel ja kohandatud tabelid).
![]()
Loendivaadete kohandatud ikoone saab kuvada Unified Interface'is, pärand-veebikliendis, mobiilirakenduses ja Outlooki rakenduses.
Märkus
Kohandatud ikoonid pole saadaval, kui rakendus on Mobile Offline’i režiimis.
Kohandatud graafika ja JavaScripti lisamine veebiressurssidena
Kohandamiseks vajalike uute graafikafailide loomine. Soovitame ikooni suurust 16 × 16 pikslit (suuremaid pilte vähendatakse).
Kirjutage mõni JavaScripti funktsioon, mis paneb paika, milliseid ikoone milliste väärtuste puhul näidata (tavaliselt on vaja ühte funktsiooni iga veeru kohta, mida kohandada soovite). Iga funktsioon peab aktsepteerima sisendina rea andmeobjekti ja keele (LCID) koodi ja tagastama massiivi, mis sisaldab kujutise nime ja kohtspikri teksti. Näidisfunktsioonina vaadake funktsiooni JavaScripti näidisfunktsioon selle artikli edasises osas.
Logige oma keskkonda administraatorina sisse ja avage lahenduseuurija.
Avaneb hüpikaken Vaikelahendus. Liikuge siin jaotisse Komponendid > Veebiressursid.
Nüüd saate laadida oma kohandatud graafika ühekaupa veebiressurssidena üles. Valige tööriistaribalt nupp Uus uue veebiressursi loomiseks. Avaneb teine hüpikaken, mis aitab teil ressurssi luua. Toimige järgmiselt.
Andke uuele ressursile kirjeldav Nimi. See on nimi, mida kasutate oma JavaScript koodis igale graafikale viitamiseks.
Määrake Tüüp graafikavormingule, mida graafikafaili salvestamiseks kasutasite (PNG, JPEG või GIF).
Valige Vali fail failibrauseri akna avamiseks. Kasutage seda graafikafaili otsimiseks ja valimiseks.
Lisage soovi korral Kuvatav nimi ja/või Kirjeldus.
Valige Salvesta ja seejärel sulgege aken Veebiressurss.
Korrake eelmist toimingut iga graafikafailiga, mis teil on.
Nüüd saate lisada oma JavaScripti lõpliku veebiressursina. Valige tööriistaribalt Uus uue veebiressursi loomiseks. Avaneb teine hüpikaken, mis aitab teil ressurssi luua. Toimige järgmiselt.
Andke uuele ressursile kirjeldav Nimi.
Määrake valiku Tüüp väärtuseks Skript (JScript).
Valige Tekstiredaktor (sätte Tüüp kõrval) tekstiredaktori akna avamiseks. Kleepige oma Javascripti kood siia ja valige selle salvestamiseks OK.
Lisage soovi korral Kuvatav nimi ja/või Kirjeldus.
Valige Salvesta ja seejärel sulgege aken Veebiressurss.
Hoides hüpikakna Vaikelahendus endiselt lahti, laiendage puud Komponendid > Tabelid ja otsige üles tabel, mida kohandada soovite.
Laiendage oma tabelit ja valige selle Vaated ikoon.
Nüüd näete oma valitud tabeli vaadete loendit. Valige loendist vaade. Seejärel avage tööriistaribal ripploend Veel toiminguid ja valige Redigeeri.
Avaneb hüpikaken nuppudega valitud vaate redigeerimiseks. See näitab iga veergu, mis vaatesse kuulub. Valige sihtveerg ja seejärel Muuda atribuute väljal Tavalised tööülesanded. Avaneb dialoog Veeruatribuutide muutmine; tehke siin järgmised seadistused.
Veebiressurss: määrake veebiressursi nimi, mille lõite oma JavaScripti funktsioonide hoidmiseks (valige Sirvi loendist valimiseks).
Funktsiooni nimi: sisestage funktsiooni nimi, mille kirjutasite valitud veeru ja vaate muutmiseks.
Dialoogiboksi Veeru atribuutide muutmine sulgemiseks valige OK.
Vaate salvestamiseks valige Salvesta ja sule.
Korrake neid toiminguid iga tabeli, vaate ja veeru puhul, nagu vaja.
Kui olete valmis, valige Avalda kõik kohandused muudatuste avaldamiseks. Seejärel sulgege hüpikaken Vaikelahendus.
JavaScripti näidisfunktsioon
JavaScripti funktsioon kohandatud ikoonide ja kohtspikrite kuvamiseks eeldab kahte järgmist argumenti: terve reaobjekt, mis on määratletud failis layoutxml, ja helistava kasutaja lokaadi ID (LCID). Parameeter LCID võimaldab määrata kohtspikri teksti mitmes keeles. Lisateavet keskkonna toetatavate keelte kohta leiate teemast Keelte lubamine ja Keelepakettide installimine või täiendamine. Loendi lokaadi ID (LCID) väärtustest, mida oma koodis kasutada saate, leiate jaotisest Microsofti määratud lokaadi ID-d.
Eeldades, et lisate kohandatud ikoone atribuudi suvandikogumi tüübi kohta, millel on piiratud hulk eelmääratud suvandeid, veenduge, et kasutate sildi asemel suvandite täisarvulist väärtust, et vältida lokaliseerimise probleeme.
Märkus. Kui ikooni määratlemiseks on vaja alla laadida andmeid, toetab Unified Interface JavaScripti objekti Promise tagastamist, mille väärtus on lõpuks kahendmuutuja (nii nagu lindireeglite puhul). Ärge kasutage oma kohandatud funktsioonis sünkroonset väärtust XMLHttpRequest (XHR).
Järgmine näidiskood kuvab ikoonid ja kohtspikrid ühe põhjal kolmest väärtusest (1: Hot, 2: Warm, 3: Cold) atribuudis opportunityratingcode (hinnang). Näidiskood näitab ka seda, kuidas lokaliseeritud kohtspikri teksti kuvada. Selleks, et see näida toimiks, tuleb luua kolm kujutise veebiressurssi kujutistega 16 × 16 järgmiste nimedega new_Hot, new_Warm ja new_Cold.
Oluline
See proov nõuab müügivõimaluste tabelit, mis on saadaval koos rakendusega Dynamics 365 Sales.
function displayIconTooltip(rowData, userLCID) {
var str = JSON.parse(rowData);
var coldata = str.opportunityratingcode_Value;
var imgName = "";
var tooltip = "";
switch (parseInt(coldata,10)) {
case 1:
imgName = "new_Hot";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Hot";
break;
default:
tooltip = "Opportunity is Hot";
break;
}
break;
case 2:
imgName = "new_Warm";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Warm";
break;
default:
tooltip = "Opportunity is Warm";
break;
}
break;
case 3:
imgName = "new_Cold";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Cold";
break;
default:
tooltip = "Opportunity is Cold";
break;
}
break;
default:
imgName = "";
tooltip = "";
break;
}
var resultarray = [imgName, tooltip];
return resultarray;
}
Kohandatud ikooni vaate kuvamise käitumine
Esmased veerud
Ruudustiku loendi vaates on tabeli esmase veeru jaoks rakendatud kohandatud ikoonid asendatud süsteemi loodud vaikeikooniga.
![]()
Muud veerud
Ruudustiku loendi vaates rakendati kohandatud ikoone veerule, mis pole tabeli esmase veeru Kuva sekundaarse ikoonina lisaks süsteemi loodud vaikeikoonile.

Kaardivormid
Kohandatud ikoonid asendavad süsteemi loodud vaikeikoonid, kui vaade on konfigureeritud kasutama kaardivormi.
![]()
Vt ka
Mudelipõhise rakenduse vaadete mõistmine
Märkus
Kas saaksite meile dokumentatsiooniga seotud keele-eelistustest teada anda? Osalege lühikeses uuringus. (Uuring on ingliskeelne.)
Uuringus osalemine võtab umbes seitse minutit. Isikuandmeid ei koguta (privaatsusavaldus).