Power BI aruande või armatuurlaua lisamine portaali veebilehele
Märkus
- Alates oktoobrist 2022 on Power Appsi portaalide nimi nüüd Power Pages.
- Selles teemas käsitletakse pärandvõimalusi. Värskeimat teavet leiate Microsoft Power Pagesi dokumentatsioonist.
Näpunäide
Selles artiklis kirjeldatakse, kuidas lisada Power BI aruannet või armatuurlauda Liquidi sildi powerbi abil. Power BI komponendi lisamiseks oma portaali veebilehele portaalide stuudio abil, minge veebilehele ja lisage Power BI komponent portaalide stuudiot abil.
Power BI aruande või armatuurlaua saate portaali veebilehele lisada powerbi Liquidi sildi abil. Kasutage powerbi silti Kopeerige väljal veebilehel või Allikas väljal veebimallis.
Kui lisate Power BI aruande või armatuurlaua, mis on loodud uues Power BI tööruumis, peate määrama autentimise tüübiks powerbilubatud powerbi Liquid sildis.
Märkus
- Kui olete Microsoft Entra powerbi Liquidi sildis määranud autentimise tüübiks ID, peate seda enne turvalise Power BI aruande või armatuurlaua lisamist portaali veebilehele jagama nõutavate kasutajatega. Lisateave: Power BI tööruumi jagamine ja Power BI armatuurlaua ja aruande jagamine.
- powerneedded toetab Power BI armatuurlaudu ja aruandeid, mis ühenduvad Azure analüüsiteenustega. Atribuudi "kohandatudandmed" väärtuseks võite kasutada ka väärtust Kohandatudandmed atribuudis.
- Lehekülgjaotusega Power BI aruandeid ei toetata.
Näiteks:
{% powerbi authentication_type:"powerbiembedded" path:"https://app.powerbi.com/groups/00000000-0000-0000-0000-000000000000/reports/00000000-0000-0000-0000-000000000001/ReportSection01" %}
Lisateavet armatuurlaua tee ja armatuurlaua paani ID kohta leiate selle artikli edasistest jaotistest.
Armatuurlaua või aruande kasutamine Azure analüüsiteenustega ühenduse loomisel
Saate lisada powerbi Liquid sildii armatuurlauaga või aruandega, mis on ühendatud Azure'i analüüsiteenustega.
Armatuurlaua või aruande Azure analüüsiteenustega ühenduse loomiseks kasutage KohandatudAndemd parameetrit ühendusstringis.
Näiteks:
{% powerbi authentication_type:"powerbiembedded" path:"https://app.powerbi.com/groups/<GroupID>/reports/<ReportID>" roles:"<roles associated with report>" customdata:"<customdata>" %}
Valikulist kohandatudandmed silti saab konfigureerida stringina või luua dünaamiliselt objekti atribuudi põhjal, kasutades objekti ja atribuudi eraldamiseks punkti (".") või ruudupaari ("[]") objekti ja atribuudi vahel eraldi kahe koolmepaaride vahel.
Näited:
customdata: {{ object.attribute }}customdata: {{ object[attribute] }}
Kuna kohandatud andmete silt tagastab stringi, võib osutuda vajalikuks teisendada see string DAX-i päringus täisarvuks.
Oluline
- Portaalid ei toeta Power BI armatuurlauda ega aruannet, mis loob ühenduse Azure analüüsiteenustega, mis kasutab andmeväravat asutusesisese andmeallikaga ühenduse loomiseks.
- Teie portaali versioon peab olema 9.3.4.x või uuemat, et see funktsioon töötaks.
Azure analüüsiteenused ja rollid (RLS)
Rollide silt on valikuline Azure'i analüüsiteenuste põhiste aruannete ja armatuurlaudade jaoks. Kui seda ei kasutata, määratakse rolli vaikeväärtuseks roll, millele rakendus on määratud Azure'i analüüsiteenustes.
Kuid see märgend võib osutuda vajalikuks teatud rolli (või rollide) määramiseks mitme saadaoleva rolli vahel ja see võib olla siiski nõutav, kui kasutate reataseme turvet.
Rollid on Azure'i analüüsiteenuste andmebaasis, mitte aruandes endas, erinevalt muudest Power BI aruandetüüpidest.
Rolle ei esitata Liquid koodis.
Kui Liquid koodis pole ühtegi rolli määratud, määratlevad Azure'i analüüsiteenuste rolli rollid, millega rakendusel on juurdepääs, ja filtreerib tulemused antud kohandatud andmete põhjal rollis DAX päringuga. See tähendab, et kõik saadaolevad rollid koondavad oma juurdepääsud, kuid filtreeritakse siiski, kui esitatud kohandatud andmed on olulised. See stsenaarium on enamasti seotud Azure'i analüüsiteenuste aruannete või ühe paaniga armatuurlaudadega.
Rollid esitatakse Liquid koodis.
Azure'i analüüsiteenuste rolle saab osutada Liquid koodis, sarnaselt RLS rollidele. Nende rollide kasutamine võib olla vajalik, kui saadaval on mitu rolli, kuid soovite lehe jaoks kasutada kindlaid rolle. Kui kasutate ühendusstringis mis tahes rolle, on Azure'i analüüsiteenuste rolli määramine must. Näiteks mitme paaniga armatuurlauad, mis kasutavad Azure'i analüüsiteenuste paane RLS-iga.
Järgmised kaalutlused kehtivad Azure Analysis Service paanide kasutamisel armatuurlaual:
- Kui armatuurlaual kasutatakse Azure analüüsiteenuste paani koos teiste rollidega paanidega, mis nõuavad rolle, tuleb Azure'i analüüsiteenuste roll lisada rollide loendisse.
- Oma rollidega saab kasutada mitut Azure'i analüüsiteenuste allikate paani, kuid kohandatud andmed peavad iga kasutaja jaoks olema samad ja koodis pole võimalik kasutada mitut kohandatud andmeväärtust. KohandatudAndmed silt KohandatudAndmed parameetril Efektiivsusdentiti omab ainult stringi väärtust.
Armatuurlaua või aruande tee hankimine
Logige sisse rakendusse Power BI.
Avage armatuurlaud või aruanne, mille soovite oma portaali manustada.
Kopeerige aadressiribal olev URL.

Armatuurlaua paani ID hankimine
Logige sisse rakendusse Power BI.
Avage armatuurlaud, mille paani soovite oma portaali manustada.
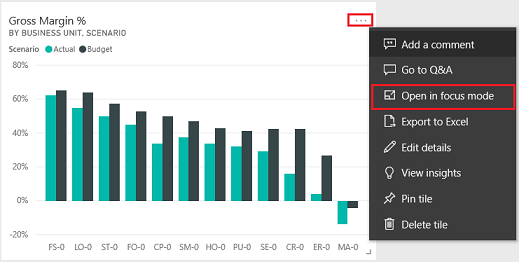
Osutage paanile, valige Veel suvandeid ja seejärel Ava fookuserežiimis.

Kopeerige URL-ist saadud paani ID aadressiribale. Paani ID on URL-i osa /tiles/ järel olev väärtus.

Powerbi-kliendi JavaScripti teegi kasutamine portaalis
Powerbi kliendi JavaScripti teeki saate kasutada oma portaali aruannete või armatuurlaudade jaoks Power BI Embedded . Lisateavet powerbi-kliendirakenduse JavaScripti teegi kohta leiate Power BI JavaScript wiki.
Allpool on JavaScript näidis, kuidas värskendada aruande sätteid või käsitseda sündmusi. Selle näitega keelatakse filtripaan, keelatakse lehel navigeerimine ja lubatakse valitudAndmed sündmus.
Oluline
- Filtripaani keelamiseks või lubamiseks kasutage powerbi-klientrakenduse JavaScript -i teeki. Kui aga soovite piirata juurdepääsu andmetele või konfigureerida turvalisust, kasutage Reataseme turve (RLS) koos Power BI. Filtripaani keelamine ei piira andmetele juurdepääsu ja seda saab JavaScript teegikoodi abil uuesti lubada.
- Powerbi kliendi JavaScripti teeki toetatakse ainult PowerBI manustatud voo jaoks .
$(document).ready(function () {
var embedContainer = $(".powerbi")[0];
if (embedContainer) {
var report = powerbi.get(embedContainer);
report.on("loaded", function () {
report.updateSettings({
panes: {
filters: {
visible: false
},
pageNavigation: {
visible: false
}
}
}).catch(function (errors) {
console.log(errors);
});
})
}
});
JavaScript lisamine veebilehe komponendina:
- Avage Portaali halduse rakendus.
- Valige vasakpoolselt paanilt Veebilehed.
- Valige veebileht, mis sisaldab Power BI aruannet või armatuurlauda.
- Valige Täpsem vahekaart.
- Kopeerige ja kleepige JavaScript kohandatud JavaScript jaotisse.
- Valige Salvesta ja sule.
Nüüd, vaadake JavaScript näidistoiminguid ja erinevaid suvandeid.
Manustatud HTMLi aruande viite saamine
HTMLi aruande viite saamiseks.
var embedContainer = $(".powerbi")[0];
Lisateave: Viite saamine olemasolevale Power BI komponendile, mis sisaldab elementi
Manustatud aruandele viite saamine
var report = powerbi.get(embedContainer);
Power BI paanidega töötamine
Paanide sätteid saate kasutada portaalide veebilehel Power BI paanidega töötades. Näiteks saate filtrite sätte abil paani peita või kuvada või töötada lehel navigeerimise sättega.
Allpool on toodud filtripaani eemaldamise näide:
report.updateSettings({
panes: {
filters :{
visible: false
}
}
}).catch(function (errors) {
console.log(errors);
});
Allpool on toodud näide, mis toimib nii lehel navigeerimise kui ka filtritega:
report.updateSettings({
panes: {
filters :{
visible: false
},
pageNavigation:{
visible: false
}
}
}).catch(function (errors) {
console.log(errors);
});
Lisateave: sätete värskendamine ja manustatud konfiguratsiooni sätted
Sündmuste käsitlemine
Manustatud komponent võib väljastada sündmusi, kui käivitate käsu täitmise. Näiteks allpool on näide dataSelected sündmusest.
//Report.off removes a given event listener if it exists
report.off("dataSelected");
//Report.on will add an event list
report.on('dataSelected', function(event){
console.log('Event - dataSelected:');
console.log(event.detail);
})
Lisateave: sündmuste käsitlemine
Vt ka
- Power BI komponendi lisamine veebilehele portaalide stuudio abil
- Power BI integratsiooni seadistamine
- Power BI Liquidi silt
Märkus
Kas saaksite meile dokumentatsiooniga seotud keele-eelistustest teada anda? Osalege lühikeses uuringus. (Uuring on ingliskeelne.)
Uuringus osalemine võtab umbes seitse minutit. Isikuandmeid ei koguta (privaatsusavaldus).