Õpik: koodikomponentide kasutamine portaalides
Märkus
Alates 12. oktoobrist 2022 on Power Appsi portaalid Power Pages. Lisateave: Microsoft Power Pages on nüüd üldiselt saadaval (ajaveebipostitus)
Peagi migreerime ja ühendame Power Appsi portaalide dokumentatsiooni Power Pagesi dokumentatsiooniga.
Selles juhendis loote näidiskomponendi, kasutades Power Apps component framework. Seejärel pakendate selle komponendi Dataversei keskkonda ja lisate komponendi mudelipõhisele rakendusele. Seejärel konfigureerite Power Appsi portaalid, et lisada komponent põhivormile ja lisada põhivorm veebilehele. Lõpuks külastate portaalide veebilehte ja suhtlete komponendiga.
eeltingimused
- Teie portaali versioon peab olema 9.3.3.x või kõrgem.
- Teie portaalipakett peab olema 9.2.2103.x või kõrgem.
Märkus
See lisatekst põhineb olemasoleval Power Apps component framework õpetusel, mis tutvustab TSLineaarkomponent Võimalused tabelis Peamine vormil. Võite kasutada ka mis tahes olemasolevat või uut komponenti ja mis tahes muud tabelit selle komponendi jaoks. Sel juhul veenduge, et kasutate oma komponenti ja vormi, kui järgite selles õpetuses toodud juhiseid.
1. etapp. Esimese komponendi loomine
Näidiskomponendi loomiseks järgige selles juhendis olevaid juhiseid Esimese komponendi loomine. Selle õpetuse lõpus on teil komponent nimega TSLinearInputComponent pakitud ja teie keskkonda üles laaditud Dataverse .
2. etapp. Koodikomponendi lisamine mudelipõhise rakenduse väljale
Nüüd, kui olete TSLinearInputComponent oma Dataverse keskkonda üles laadinud, järgige õpetuses toodud juhiseid Koodikomponendi lisamine mudelipõhiste rakenduste väljale, et lisada komponent põhivormi võimaluste tabelisse · .
3. etapp. Kontrollige mudelipõhiset rakendust uue komponendiga
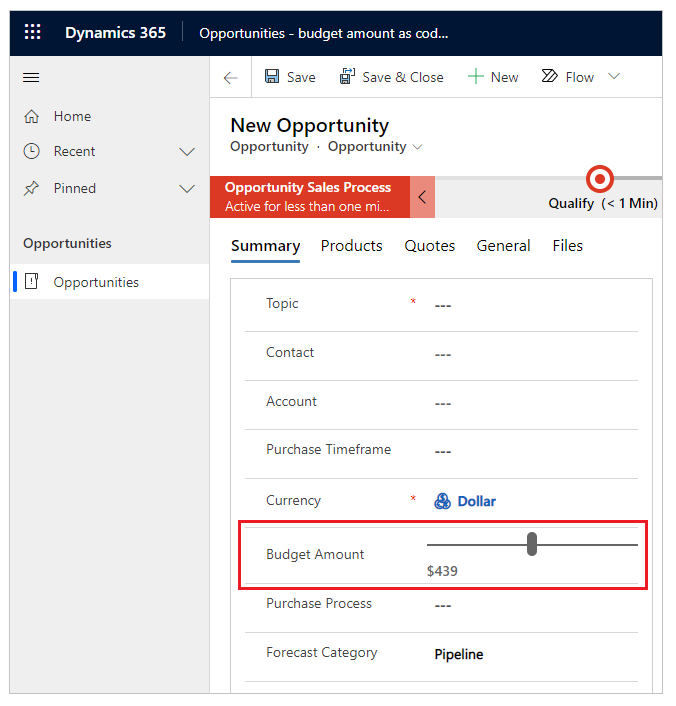
Saate värskendada olemasolevat mudelipõhiset rakendust või luua uue rakenduse vormiga, kuhu komponendi lisate. Järgmisel pildil on näiteks näha, kuidas müügivõimaluse tabeli Põhi vorm välja näeb, kui kasutate selles blnas koodikomponenti.

4. etapp. Koodikomponendi lisamiseks põhivormile portaalides
Selles sammus loote portaalides uue põhivormi ja lisate seejärel komponendi loodud põhivormile. Samuti saate kasutada olemasolevat põhivormi.
4.1. etapp. Uue põhivormi loomine
Avage Portaali Halduse rakendus.
Vasakpoolsel paanil jaotises Sisu valige Põhivormid.
Tehke valik Uus.
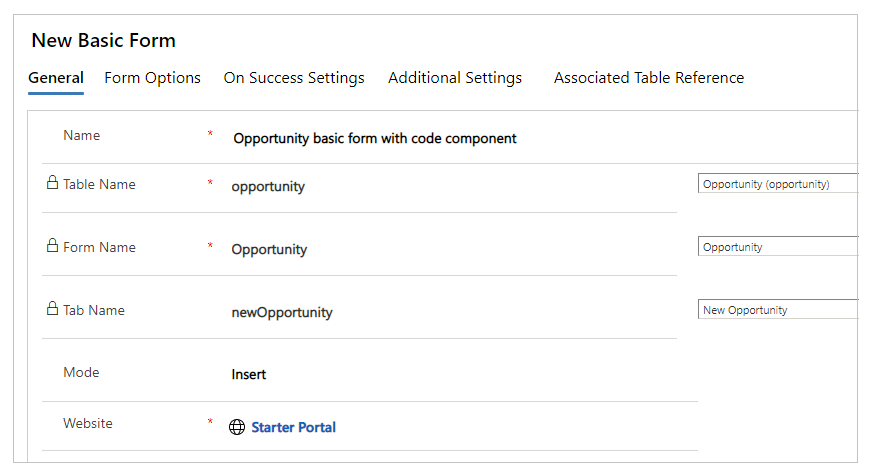
Sisestage nimi. Näiteks Võimaluste põhivorm koos koodikomponendiga.
Valige Põhinimi Võimalusena.
Vormi Nime jaoks valige mudelipõhine rakendusevorm, mille lisasite koodikomponendile varem samas juhendis.
Valige Vahekaardi Nimi.
Valige oma portaali Veebileht.

Valige Salvesta ja sule.
4.2. etapp. Koodikomponendi lisamiseks põhivormile
Avage Portaali Halduse rakendus.
Vasakpoolsel paanil jaotises Sisu valige Põhivormid.
Valige eelmises juhises loodud põhivorm.
Valige Seotud.
Vali Põhivormi Metaandmed.
Vali Uued põhivormi Metaandmed.
Valige Tüüp kui Atribuut.
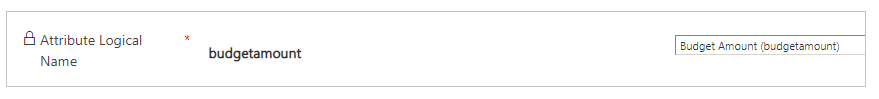
Valige Atribuudi Loogiline Nimi kui Eelarvesumma (budgetamount).

Sisestage Silt. Näiteks Eelarvesumma.
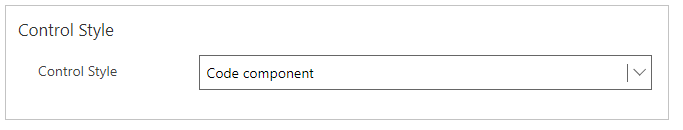
Kontrolli Stiilijaoks valige Koodikomponent.

Valige Salvesta ja sule.
5. etapp. Veebilehe loomine põhivormiga portaalides
Avage oma portaal Power Apps portaalides Studio .
Valige vasakpoolses ülanurgas suvand Uus leht.
Valige Tühi.
Värskendage parempoolsel atribuudipaanil veebilehe nime. Näiteks Võimalused.
Värskendage osalist URL-i. Näiteks Võimalused.
Laiendage Õiguseid.
Keela Leht on kõigile saadaval.
Valige veebirollid, mille puhul peaks sellele lehele olema juurdepääs.
Valige leheredaktoris jaotise Päis all jaotis Veerg .
Vasakpoolsel paanil valige Komponendid.
Valige jaotises Portaalikomponendid suvand Vorm.
Parempoolsel atribuudipaanil valige Kasuta olemasolevat.
Jaotises Nimi valige põhivorm, mille lõite selles juhendis varem.
Näpunäide
Kui te ei näe vormi saadaval, proovige sünkroonimiskonfiguratsiooni , et sünkroonida muudatused Dataverse -ist.
Parempoolses ülanurgas valige Sirvi veebisaiti.
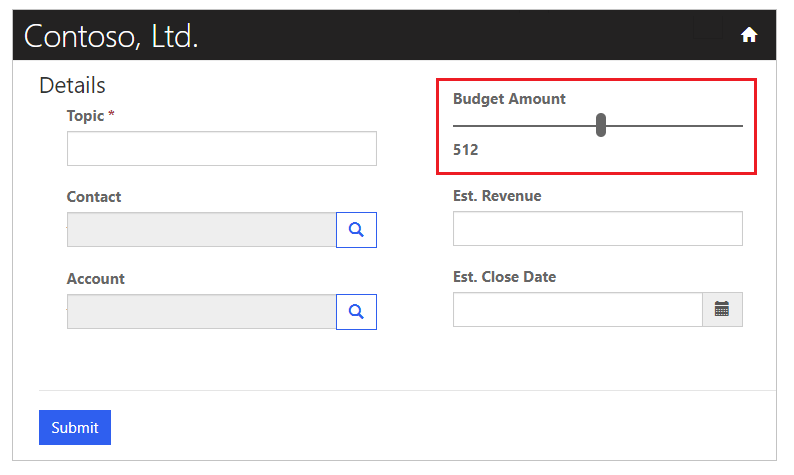
Veebileht näitab nüüd tabeli Võimalused põhivorm, kus koodikomponent on liugur, sarnaselt sellega, kuidas see kuvatakse, kasutades sama vormimudelipõhist rakendust.

Järgmised etapid
Ülevaade: Kasuta koodikomponente portaalides
Vt ka
Power Apps component frameworki ülevaade
Esimese komponendi loomine
Koodikomponendi lisamine mudelipõhise rakenduse väljale või tabelile
Märkus
Kas saaksite meile dokumentatsiooniga seotud keele-eelistustest teada anda? Osalege lühikeses uuringus. (Uuring on ingliskeelne.)
Uuringus osalemine võtab umbes seitse minutit. Isikuandmeid ei koguta (privaatsusavaldus).