Sisu kohandamine sisulõikude abil
Märkus
Alates 12. oktoobrist 2022 on Power Appsi portaalid Power Pages. Lisateave: Microsoft Power Pages on nüüd üldiselt saadaval (ajaveebipostitus)
Peagi migreerime ja ühendame Power Appsi portaalide dokumentatsiooni Power Pagesi dokumentatsiooniga.
Sisulõigud on väikesed muudetava sisu tükid, mida arendaja saab panna lehe mallile, võimaldades kergesti lehe paigutuse mis tahes osa kohandatava sisuga täita. Arendajad paigutavad lehemallile lõikude juhtelemendid, mis vastutavad lõikude sisu renderdamise eest veebiportaalis.
Lõikude redigeerimine
Koodilõike saab redigeerida portaali halduse rakenduse kaudu. Koodilõigu peamiseks eeliseks on asjaolu, et osa sisust saab abstraheerida (v.a lehe põhikoopiat) ja redigeerida seda eraldi, võimaldades sisuliselt kogu teie saidi staatilist sisu täielikult hallata ning redigeerida.
Avage portaali haldusrakendus.
Minge jaotisse Portaalid > Sisulõigud.
Uue koodilõigu loomiseks valige Uus.
Olemasoleva koodilõigu redigeerimiseks valige tabelis Sisu koodilõik.
Sisestage järgmiste väljade väärtused:
| Nimi | Kirjeldus |
|---|---|
| Nimi | Arendaja saab nime kasutada lõigu väärtuse paigutamiseks lehe malli portaali koodis. |
| Veebisait | Lõiguga seostatud veebisait. |
| Kuvatav nimetus | Sisu lõigendi kuvatav nimi. |
| Tüüp | Sisu lõigendi, teksti või HTML-i tüüp. |
| Sisu koodilõikude keel | Valige sisu lõigendi keel. Rohkemate keelte lisamiseks avage jaotis mitme keele toe lubamine. |
| Väärtus | Lõigu sisu, mis portaalis kuvatakse. Saate sisestada lihtteksti või HTML-lisandit. Saate kasutada ka liquidi objekte nii teksti kui ka HTML-lisandi väärtustes. |
Lõigendi kasutamine
Teksti või HTML-i kuvamiseks saate kasutada lõigendeid. Sisu lõigendid saavad kasutada ka liquidi objekte ja viidata muule sisule, nt olemitele.
Näiteks saate kasutada selles artiklis eelnevalt kirjeldatud etappide abil luua/redigeerida sisu lõigendit. Kirje redigeerimisel saate kirjele lisada näidiskoodi. Veenduge, et asendate konto tabeli kirje ID oma keskkonna õige ID-ga. Konto asemel saate kasutada ka mõnda muud tabelit.
Pärast eeltoodud näites kuvatud teksti, HTML-i või liquidi objektidega lõigendi loomist, saate seda kasutada ka portaali lehel.
Lõigendi lisamiseks portaali lehele toimige järgmiselt.
Looge veebimall ja kasutage lõigendi liquidi objekti teie loodud lõigendi toomiseks.
Lehe malli saate luua eelnevalt loodud veebimalli abil.
Saate kasutada portaalide stuudiot uue lehe loomiseks, kasutades eelnevalt loodud lehe malli.
Näide
Järgmises näites kasutatakse Microsoft Dataversei andmebaasi näidisandmetega.
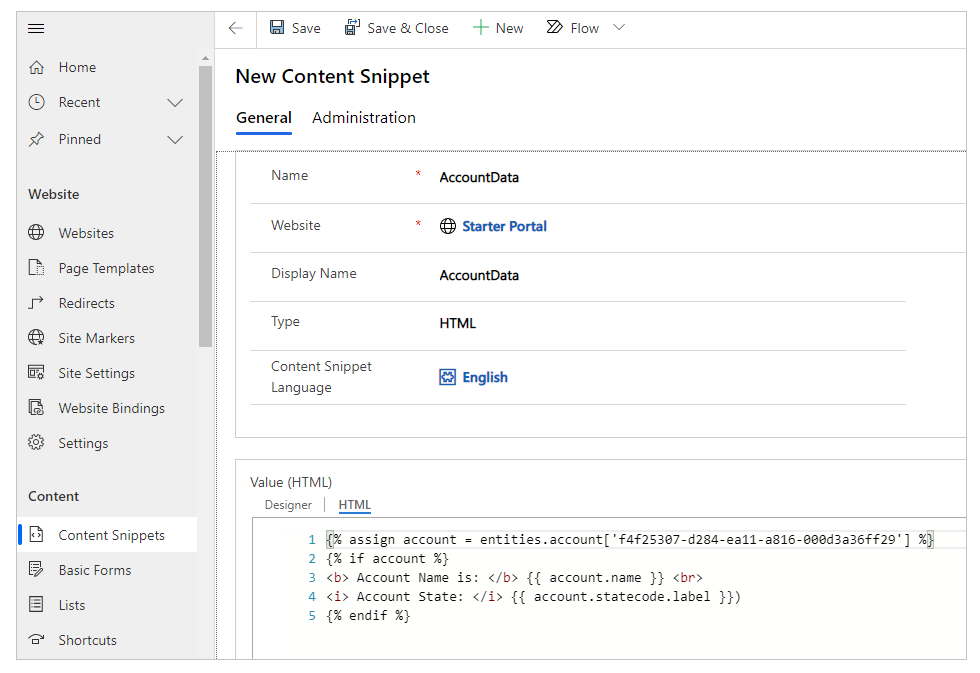
Avage portaali haldusrakendus.
Minge jaotisse Portaalid > Sisulõigud.
Uue koodilõigu loomiseks valige Uus.
Sisestage nimi. Näiteks AccountData.
Valige oma veebisait.
Sisestage kuvatav nimi. Näiteks AccountData.
Valige tüüp HTML selle näite puhul. Saate valida ka teksti.
Valige keel.
Kopeerige ja kleepige näidisväärtus.
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %} {% if account %} <b> Account Name is: </b> {{ account.name }} <br> <i> Account State: </i> {{ account.statecode.label }}) {% endif %}Asendage kirje GUID oma Dataverse andmebaasist pärit konto tabelikirjega.

Salvestage sisu lõigend.
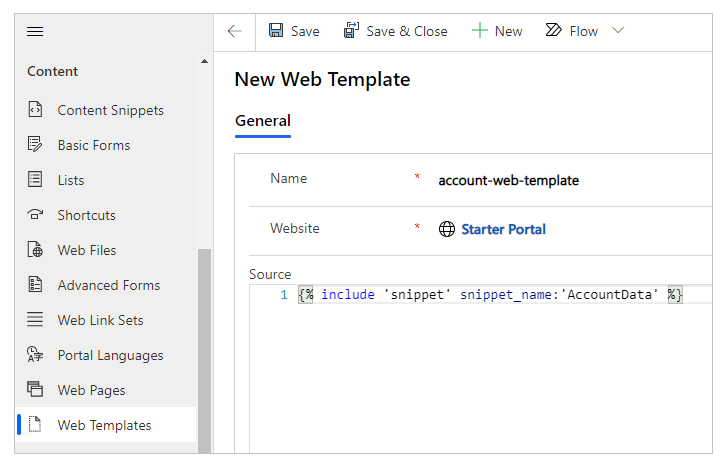
Valige vasakpoolselt paanilt Veebimallid.
Tehke valik Uus.
Sisestage nimi. Näiteks account-web-template.
Valige oma veebisait.
Kopeerige ja kleepige lähteväärtus.
{% include 'snippet' snippet_name:'AccountData' %}Kui see on erinev, värskendage väärtust snippet_name oma lõigendi nimega.

Valige Salvesta.
Valige vasakpoolselt paanilt Lehe mall.
Tehke valik Uus.
Sisestage nimi. Näiteks Konto andmete lõigend.
Valige oma veebisait.
Valimige tüüp Veebimall.
Valige eelnevalt loodud veebimall. Selles näites on kasutatud malli account-web-template.
Valige Salvesta.

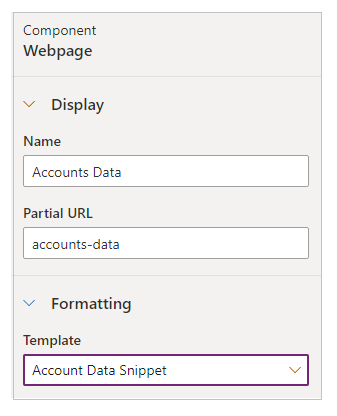
Teie portaali Redigeerimine.
Valige leht Uus > Tühi.

Sisestage lehe nimi. Näiteks Konto andmed.
Sisestage osaline URL. Näiteks accounts-data.
Valige eelnevalt loodud Lehe mall. Selles näites on kasutatud malli Konto andmete lõigend.

Valige paremast ülanurgast Veebisaidi sirvimine, et kuvada lehte brauseris.

HTML-i asemel saate samu etappe järgida ka sisu lõigendiga Tekst.
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %}
{% if account %}
Account Name is: {{ account.name }}
Account State: {{ account.statecode.label }}
{% endif %}
Asendage kirje GUID oma Dataverse andmebaasist pärit konto tabelikirjega.
Selle sisulõikega lehte sirvides kuvatakse tabeli teave, kasutades HTML-i asemel Liquid objekti ja teksti. Samuti saate kasutada ainult HTML-i, et kuvada sisu ilma liquidi objekte kasutamata.
Vt ka
Märkus
Kas saaksite meile dokumentatsiooniga seotud keele-eelistustest teada anda? Osalege lühikeses uuringus. (Uuring on ingliskeelne.)
Uuringus osalemine võtab umbes seitse minutit. Isikuandmeid ei koguta (privaatsusavaldus).