Kujunduste ülevaade
Märkus
- Alates oktoobrist 2022 on Power Appsi portaalide nimi Power Pages.
- Alates 26. veebruarist 2024 kõrvaldatakse Power Appsi pärandportaalide stuudio kasutuselt. Oma veebisaitide redigeerimiseks kasutage selle asemel Power Pagesi kujundusstuudiot. Lisateave: Power Appsi portaalide stuudio kõrvaldatakse kasutuselt
- Selles teemas käsitletakse pärandfunktsioone. Värskeimat teavet leiate Microsoft Power Pagesi dokumentatsioonist.
Power Appsi portaalides on funktsioon Põhikujunduse lubamine olekuks määratud Väljas. Selle funktsiooni sisselülitamisel saate kasutada vaikimisi kasutatavaid kujundusi Valmiskombinatsioonid. Saate luua ka kujunduste valmiskombinatsioonidest koopiaid nende täiendavaks kohandamiseks.
Selles artiklis saate ülevaate põhikujunduste funktsioonist. Kujunduse täiendavaks kohandamiseks vt CSS-i redigeerimine.
Põhikujunduste lubamine olemasolevate portaalide jaoks
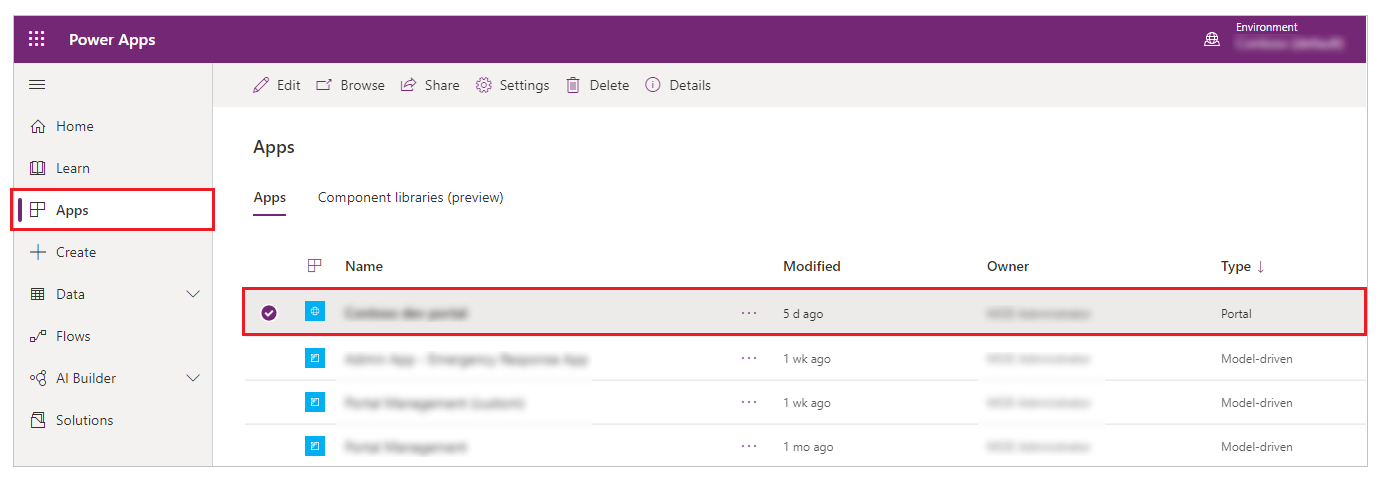
Logige sisse rakendusse Power Apps.
Valige vasakpoolselt paanilt Rakendused ja seejärel valige portaal.

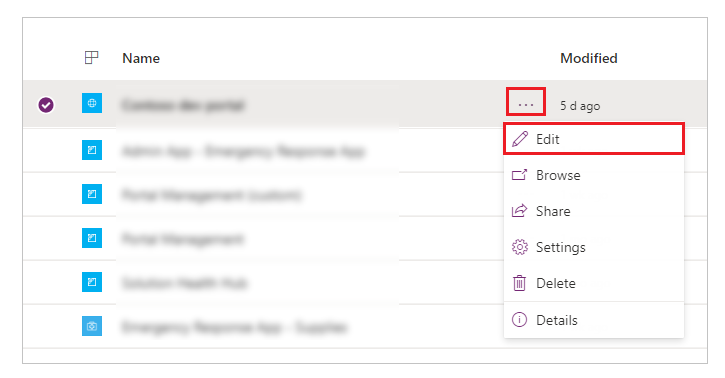
Valige suvand Rohkem käske (...) ja seejärel Redigeeri.

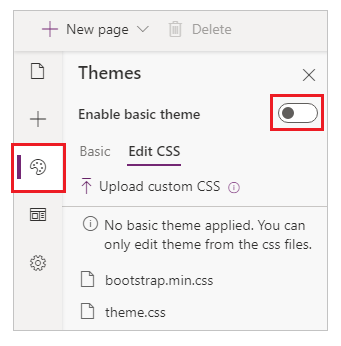
Valige vasakpoolselt navigeerimispaanilt Kujundused ja lülitage seejärel sisse suvand Luba põhikujundused.

Portaali kujunduse muutmine
Saate oma portaalis määrata mis tahes olemasoleva kujunduse vaikekujunduseks.
Logige sisse rakendusse Power Apps.
Valige vasakpoolselt paanilt Rakendused ja seejärel valige portaal.
Valige suvand Rohkem käske (...) ja seejärel Redigeeri.
Valige komponentide paanil Kujundus.

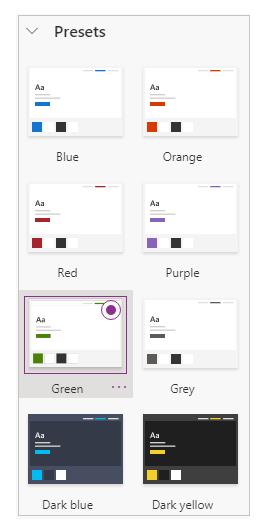
Valige saadaolevate valmiskombinatsioonide hulgast mis tahes vaikekujundus (oma näites valisime kujunduse Roheline).

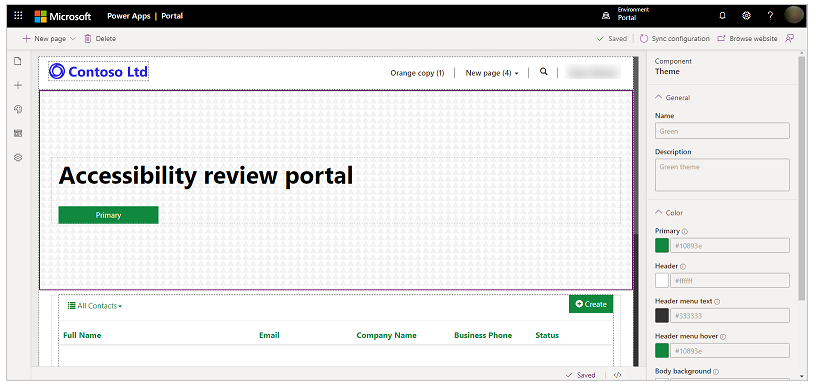
Valitud kujundus rakendatakse teie portaalile.

Märkus
Pärast kujunduse või kujunduse atribuutide muutmist (näiteks Studios värvide muutmisel) valige Sirvi veebisaiti, et vaadata muudatusi eraldi brauserivahekaardil. Kui teete selle meetodi abil mitu muudatust ja avate brauseris eri lehekülgi, võidakse aegunud brauseri vahemälu tõttu kuvada brauseris kujunduse muudatusi, mis pole kõige uuemad. Sellisel juhul kasutage lehe taaslaadimiseks klahvikombinatsiooni Ctrl+F5.
Loo uus kujundus
Logige sisse rakendusse Power Apps.
Valige vasakpoolselt paanilt Rakendused ja seejärel valige portaal.
Valige suvand Rohkem käske (...) ja seejärel Redigeeri.
Valige komponentide paanil Kujundus.
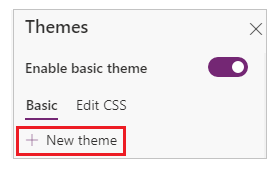
Valige Uus kujundus.

Kujunduse üksikasjade redigeerimine
Saate värskendada kujunduse nime, kirjeldust, värvi ja muid tüpograafia sätteid Power Apps Studios.
Logige sisse rakendusse Power Apps.
Valige vasakpoolselt paanilt Rakendused ja seejärel valige portaal.
Valige suvand Rohkem käske (...) ja seejärel Redigeeri.
Valige komponentide paanil Kujundus.
Valige praegu rakendatud kujundus või valige valmiskombinatsioonide hulgast uus teema. Kujunduse valimisel avaneb teie tööruumi paremal küljel üksikasjade paan.

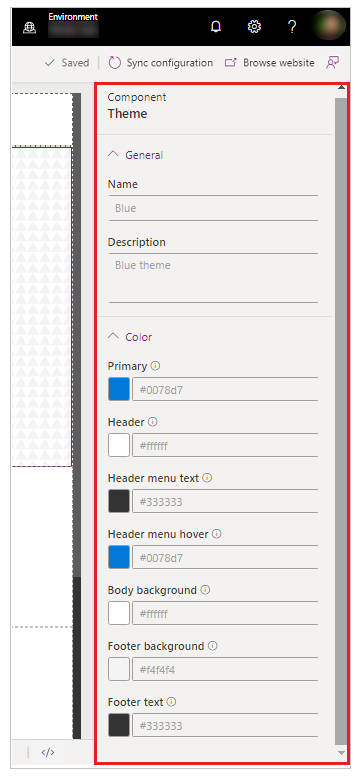
Saate redigeerida kujunduse üksikasju (nt nime, kirjeldust ja värvi) erinevates valdkondades.
Värvisuvand Mõjutatud ala Esmane Nupu ja lingi värvid. Päis Päise taustavärv. Päise menüü tekst Päise menüü teksti värv. Päise menüü hõljumine Menüü-üksuste taustavärv, kui hiirega neist üle liikuda. Keha taust Sisujaotise taustavärv. Jaluse taust Jaluse taustavärv. Jaluse tekst Jaluse teksti värv. Salvestage ja avaldage muudatused.
Praeguse kujunduse kopeerimine
Logige sisse rakendusse Power Apps.
Valige vasakpoolselt paanilt Rakendused ja seejärel valige portaal.
Valige suvand Rohkem käske (...) ja seejärel Redigeeri.
Valige komponentide paanil Kujundus.
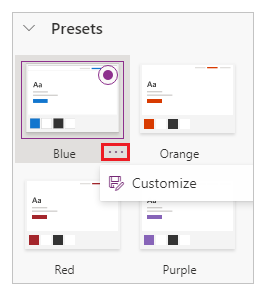
Valige kujundus eelseadistustest, mida soovite kopeerida, valige ... ja seejärel valige Kohanda.

Värskendage kujunduse üksikasju vastavalt eelnevas jaotises kirjeldatule ja salvestage kujundus.
Sass-muutujad
Sass on laadilehe keel, millel on CSS-iga täielikult ühilduv süntaks. Põhikujunduse funktsiooni lubamisel saate väärtuste asemel kasutada Sass-muutujaid kujunduse värvide konfigureerimiseks.
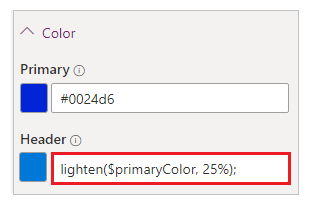
Näiteks kui soovite, et Päise värv oleks 25 protsenti heledam kui Esmane värv, saate kindla värvi asemel kasutada järgmist väärtust.
lighten($primaryColor, 25%);

Põhikujundustega saate kasutada järgmisi sass-muutujaid.
| Värvisuvand | Sass-muutuja nimi |
|---|---|
| Esmane | $primaryColor |
| Päis | $headerColor |
| Päise menüü tekst | $headerMenuTextColor |
| Päise menüü hõljumine | $headerMenuHoverColor |
| Keha taust | $bodyBackground |
| Jaluse taust | $footerColor |
| Jaluse tekst | $footerTextColor |
Sass-muutuja järjestus
Sass-muutujad liiguvad ülevalt alla. Saate määrata Päise värvi lighten($primaryColor, 25%);. Kuid te ei saa määrata Esmast värvi lighten($headerColor, 25%);, kuna Päis on loendis suvandist Peamine allpool.
Mida arvestada põhikujunduse puhul
- Kahel kujundusel ei saa olla sama kujunduse nimi või kujunduse faili nimi.
- Käsitsi sisestatav värvi väärtus peab vastama sobivale värvile.
- Valmislahenduste CSS-i muutmist ei toetata.
- Hõlbustamise eesmärgil on kujunduse soovitatav esiplaani ja taustavärvi kontrastsuse suhe 4.5:1.
Järgmised etapid
Vt ka
Power Apps portaal Studio
Veebilehtede loomine ja haldamine
WYSIWYG redaktor
Märkus
Kas saaksite meile dokumentatsiooniga seotud keele-eelistustest teada anda? Osalege lühikeses uuringus. (Uuring on ingliskeelne.)
Uuringus osalemine võtab umbes seitse minutit. Isikuandmeid ei koguta (privaatsusavaldus).