Õpetus: kohandatud kujunduse lisamine saidile
Uute veebilehtede loomisel tööruumis Lehed, saate valida soovitud paigutuse valikus olevate lehtede hulgast. Mõnel juhul soovite võib-olla luua kohandatud lehepaigutuse, et kuvada teavet teatud vormingus või pakkuda spetsialiseeritud kasutajaliidest.
Selles juhendis õpite, kuidas luua kohandatud lehepaigutust, kasutades rakendust Liquid.
Meie näidisstenaarium näitab, kuidas luua lihtne kahe veeruga mall, mis kasutab vasakul pool navigeerimiseks veebilingikomplekti ja kus lehe sisu kuvatakse paremal.
Kohandatud lehepaigutuse loomiseks on järgmised etapid ja varad:
- Lehe põhipaigutuse loomiseks looge kohandatud koodiga ühine baasveebimall.
- Me loote teise veebimalli, mis sisaldab lisakoodi, et lisada veebimallide moodulitest modulaarfunktsioonid.
- Samuti loote lehemalli kirje, mis viitab veebimallile, mis konfigureerib lehe paigutuse renderdamise saidil.
- Lõpetuseks, loome veebilehe kohandatud lehepaigutuse abil.
eeltingimused
- Rakenduse Power Pages kordustellimus või prooviversioon. Hangi Power Pages prooviversioon siin.
- Rakenduse Power Pages saidi loomine. Rakendusega Power Pages saidi loomine.
- Põhiteadmised HTML-ist ja rakendusest Liquid.
Etapp 1: veebimalli loomine ja likviidmalli koodi kirjutamine
Esmalt loome veebimalli ja kirjtuame Liquid malli koodi. Tõenäoliselt kasutame mõnd selle malli levinud elementi tulevaste mallide puhul uuesti. Niisiis loome ühise alusega malli, mida me laiendame kindla malliga. Meie baasmall pakub leivatee linke, meie lehe pealkirja/päise ja määrab meie kaheveerulise lpaigutuse.
Avage Power Pages.
Tehke valikud kujundusstuudio ... ja seejärel Portaaldi haldus. Kasutage portaali haldusrakendust, et luua veebimalli kirje ja sisestada oma kohandatud kood.

Valige rakenduse portaali haldus vasakpoolsel paanil jaotises Sisu valik Veebimallid.
Tehke kuval Aktiivsed veebimallid valik Uus.
Veebimallile saate nimeks lisada Kahe veeru paigutus.

Kleepige väljale Allikas järgmine kood.
Kahe veeruga kujundus (veebimall)
<div class=container> <div class=page-heading> <ul class=breadcrumb> {% for crumb in page.breadcrumbs -%} <li> <a href={{ crumb.url }}>{{ crumb.title }}</a> </li> {% endfor -%} <li class=active>{{ page.title }}</li> </ul> <div class=page-header> <h1>{{ page.title }}</h1> </div> </div> <div class=row> <div class=col-sm-4 col-lg-3> {% block sidebar %}{% endblock %} </div> <div class=col-sm-8 col-lg-9> {% block content %}{% endblock %} </div> </div> </div>Valige käsk Salvesta.
Etapp 2: uue veebimalli loomine, mis laiendab aluseks olevat kujunduse malli
Me loome veebimalli, mis loeb navigeerimiskirjet seostatud veebilehelt (vaata allpool). Laiendame ka eelmises sammus loodud baasmalli. Veebimalle saab kasutada täiustatud saitide loomisel taaskasutatavate komponentidena.
Valige rakenduse portaali haldus vasakpoolsel paanil jaotises Sisu valik Veebimallid.
Valige kuval Aktiivsed veebimallid suvand Uus.
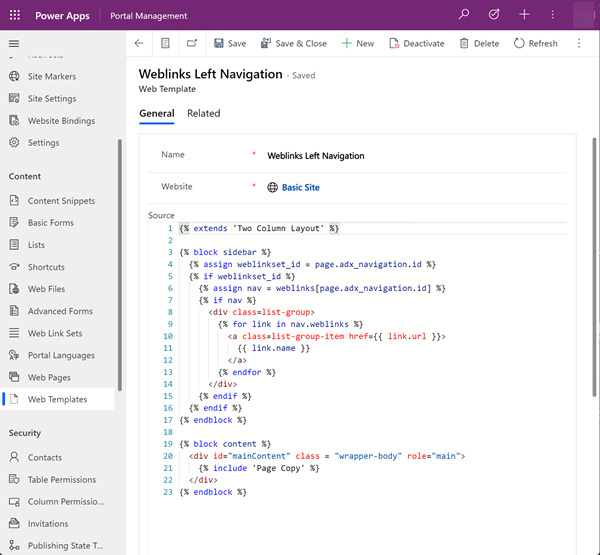
Nimetage veebimall nimega Veebilinkide vasakpoolne navigeerimine.

Navigeerimise veebilingid vasakul (veebimall)
Pange tähele, kuidas kood kasutab Liquid
extendsmärksõnu baaspaigutuse malli kaasamiseks.{% extends 'Two Column Layout' %} {% block sidebar %} {% assign weblinkset_id = page.adx_navigation.id %} {% if weblinkset_id %} {% assign nav = weblinks[page.adx_navigation.id] %} {% if nav %} <div class=list-group> {% for link in nav.weblinks %} <a class=list-group-item href={{ link.url }}> {{ link.name }} </a> {% endfor %} </div> {% endif %} {% endif %} {% endblock %} {% block content %} <div id="mainContent" class = "wrapper-body" role="main"> {% include 'Page Copy' %} </div> {% endblock %}
Etapp 3: uue lehemalli loomine veebimalli põhjal
Selles etapis loome uue lehemalli, mis põhineb eelmises etapis loodud veebimallil. Lehemall on meie kohandatud lehepaigutuses nõutav suvand, mille saate valida uue veebilehe loomisel.
Valige Portaali haldusrakendus vasakpoolsel paanil jaotises Veebisait valik Lehemallid.
Tehke kuval Aktiivsed lehemallid valik Uus.
Täitke väljad.
Väli Väärtus Nimetus Sisestage nimi. Veebisait Valige veebisait, millele teema rakendatakse. Viige kursor väljale ja vajutage klaviatuuril sisestusklahvi Enter, et kuvada saadavale valikute loend. Tüüp Valige Veebimall Veebimall Valige vasakpoolsed veebilingid (või mis iganes te oma veebimallile nimeks panite). Kasuta veebisaidi päist ja jalust Kontrollitud. Vaikesäte Märkimata. Tabeli nimi Ükski pole valitud. Kirjeldus Teie lehemalli kirjeldus. 
Valige käsk Salvesta.
Etapp 4: veebilehe loomine sisu kuvamiseks
Tehke kujundusstuudios valik Sünkrooni. See toob portaali halduse rakenduses tehtud värskendused kujundusstuudiosse.
Tehke tööruumis Lehed valik + Leht.
Dialoogis Lisa leht:
- Sisestage Lehe nimi
- Valige jaotisest Kohandatud paigutused oma kohandatud lehe paigutus.
- Valige suvand Lisa.

Lisage lehe redigeeritavatesse jaotisse veel sisu.
Lisa lehe konfiguratsioon
Selles näites peame navigeerimiskirje sisulehega linkima, et meie kohandatud kood renderdaks menüü vasakpoolsel navigeerimisel.
Tehke valikud kujundusstuudio ... ja seejärel Portaaldi haldus. Portaali halduse rakenduse abil saate lehele lisada täiendavaid konfiguratsioone.
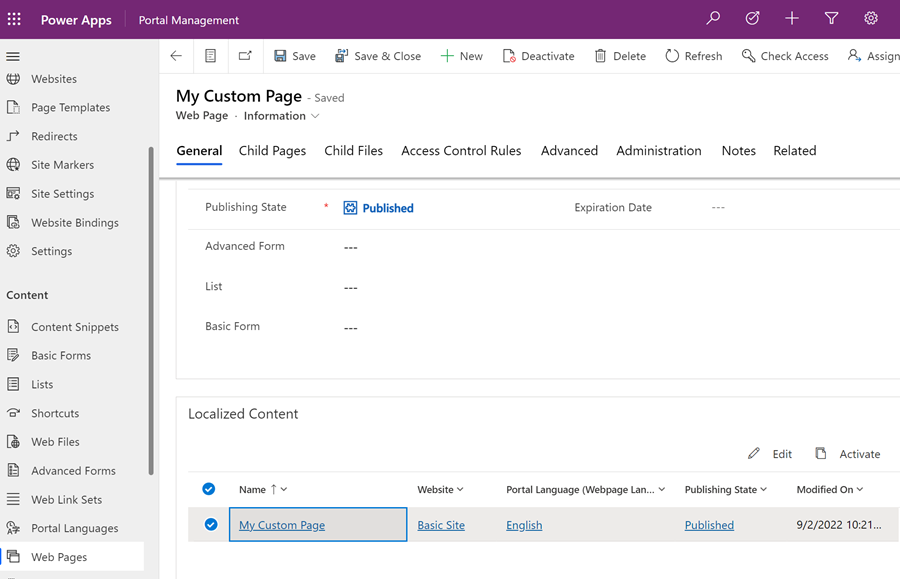
Valige rakenduse portaali haldus vasakpoolsel paanil jaotises Sisu valik Veebilehed.
Otsige ja avage varem loodud leht tööruumis Lehed. See avab juurveebilehe. Peame tegema muudatusi seotud lokaliseeritud sisu lehel.
Liikuge allapoole Lokaliseeritud Sisu jaotises ja valige lokaliseeritud sisu veebileht.

Märkus.
Kui teil on ette ettevalmistamise jaoks mitu keelt, peate iga lokaliseeritud lehte värskendama.
Minge jaotisse Muu ja valige veebilinkide kogum, mille soovite väljal Navigeerimine kuvada.

Salvestage muudatused, ja naaske jaotisesse kujundusstuudio.
Valige eelvaade ja seejärel Töölaud et vaadata kohandatud lehte navigeerimise kõrval, mis on rakendatud.
