Especificación del representador de Tarjetas adaptables
La siguiente especificación describe cómo implementar un representador de Tarjetas adaptables en cualquier plataforma de interfaz de usuario nativa.
Importante
Este contenido es un trabajo en curso y puede que falten algunos detalles. Si tiene preguntas o comentarios, póngase en contacto con nosotros.
Análisis de JSON
Condiciones del error
- Un analizador DEBE comprobar que se trata de contenido JSON válido.
- Un analizador DEBE validar el esquema (propiedades obligatorias, etc.).
- Los errores anteriores DEBEN notificarse a la aplicación host (excepción o equivalente).
Tipos desconocidos
- Si se encuentran "tipos" desconocidos, DEBEN QUITARSE del resultado.
- Cualquier modificación de la carga (como la anterior) DEBE notificarse como advertencia en la aplicación host.
Propiedades desconocidas
- Un analizador DEBE incluir propiedades adicionales en los elementos.
Consideraciones adicionales
- La propiedad
speakPUEDE contener marcado SSML y DEBE devolverse a la aplicación host como se especifica.
Análisis de la configuración de host
- TODO
Control de versiones
- Un representador DEBE implementar una versión determinada del esquema.
- El constructor
AdaptiveCardDEBE proporcionar a la propiedadversionun valor predeterminado basado en la versión de esquema actual. - Si un representador encuentra una propiedad
versionenAdaptiveCardque sea superior a la versión admitida, DEBE devolverfallbackTexten su lugar.
Representación
Una instancia de AdaptiveCard consta de body y actions. body es una colección de CardElement que un representador enumerará y representará en orden.
- Cada elemento DEBE ajustarse al ancho de su elemento primario (considera
display: blocken HTML). - Un representador DEBE omitir todos los tipos de elementos desconocidos que encuentre y seguir representando el resto de la carga.
Texto, TextBlock y RichTextBlock
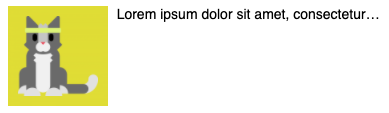
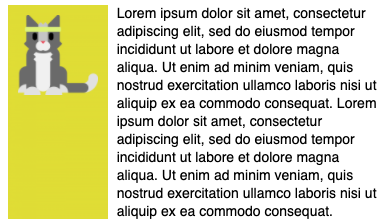
- TextBlock DEBE ocupar una sola línea a menos que la propiedad
wrapseatrue. - El bloque de texto DEBE recortar el texto sobrante con puntos suspensivos (...).
Markdown.
- Las Tarjetas adaptables permiten un subconjunto de Markdown y DEBEN admitirse en
TextBlock. - RichTextBlock NO es compatible con Markdown y se le debe aplicar estilo a través de las propiedades que se exponen.
- Consulta los requisitos de Markdown completos.
Funciones de formato
TextBlockpermite funciones de formato de fecha y hora que se DEBEN admitir en cada representador.- TODOS LOS ERRORES DEBEN mostrar la cadena sin formato en la tarjeta. No se intentó ningún mensaje descriptivo. (El objetivo es hacer que el desarrollador sepa inmediatamente que hay un problema).
Imágenes
- Un representador DEBE permitir que las aplicaciones host sepan cuándo se han descargado todas las imágenes HTTP y se ha "representado completamente" la tarjeta.
- Un representador DEBE inspeccionar el parámetro
maxImageSizede la configuración de host al descargar imágenes HTTP. - Un representador DEBE admitir
.pngy.jpeg. - Un representador DEBE admitir imágenes
.gif.
Comportamiento de diseño avanzado
El representador DEBE tener cuidado con los siguientes comportamientos al representar elementos de tarjeta relacionados con los atributos que se mencionan en este documento.
El representador debe administrar las restricciones teniendo en cuenta diversos factores, como la configuración del margen, el relleno, el alto y el ancho, etc., de los componentes de la tarjeta y sus elementos secundarios.
Ancho
- Valores permitidos:
auto,stretchy valores fijos en términos depixelsyweight. - El valor
autoproporciona espacio suficiente para la expansión del ancho (admite la expansión mínima). - El valor
stretchocupa el ancho restante (admite la expansión máxima).
En los siguientes escenarios se describe cómo se ven afectadas las restricciones con combinaciones de ancho diferentes para las columnas.
auto frente a stretch
- Columnas con anchos
autoystretch.

- La primera columna con ancho
autoocupa espacio suficiente para mostrar el contenido y la segunda columna con anchostretchocupa todo el espacio.
- Columnas solo con ancho
stretch

- Las columnas solo con ancho stretch ocupan los espacios restantes después de la división por igual.
auto,stretchyauto

Primero se ajusta el ancho de las columnas primera y tercera para acomodar los elementos suficientemente. A continuación, la segunda columna con el ancho ajustado ocupa el espacio restante.
- Orden de visualización de los elementos con columnas de ancho
auto

- Las columnas con ancho
autose colocarán para proporcionar espacio suficiente para que el contenido se represente. - En el caso de las vistas de imagen, las imágenes se reducen para ajustarse al ancho restante.
- Nota: Las imágenes se reducen solo para el tamaño de imagen
stretchyauto, pero no para el ancho y el alto fijos en píxeles.
weights frente a pixels
- Columnas con combinación de ancho
weightypixel

- La tarjeta anterior tiene tres columnas con la siguiente configuración de ancho:
Column1: Weight 50, ,Column2: 100px,Column3: Weight 50- El ancho de la columna 2 viene determinado por el valor
pixel value. - El ancho de las columnas 1 y 3 se ajusta en función del valor de
weightsy el valor calculado deweight ratio.
- Columnas con los atributos
weight,pixel widthyauto

- La tarjeta anterior tiene cuatro columnas con la siguiente configuración de ancho:
Column1: Weight 50,Column2: 100px,Column3: Weight 50yColumn4: auto.- Nota: La vista de imagen con la columna de ancho
autose reduce para ajustarse al espacio restante.
Orden de prioridad de visualización de elementos con el atributo de ancho
px > weight > auto > stretch
Height
Valores permitidos: auto y stretch.
En los escenarios siguientes se describe cómo se ven afectadas las restricciones con diferentes combinaciones de alto para los elementos de tarjeta.
- Los elementos se expanden verticalmente con libertad cuando la tarjeta no tiene un alto fijo.

- Ambas columnas pueden expandirse verticalmente de forma suficiente, independientemente de los valores de
autoystretch. - La propiedad
wrapestá deshabilitada para el bloque de texto.
- La tarjeta siguiente tiene la propiedad
wraphabilitada para el bloque de texto.

Espaciado y separadores
- La propiedad
spacingde cada elemento influye en la cantidad de espacio que hay entre el elemento ACTUAL y el ANTERIOR. - El espaciado SOLO DEBE aplicarse cuando realmente hay un elemento que lo precede. (Por ejemplo, no se aplicará al primer elemento de una matriz).
- Un representador DEBE buscar la cantidad de espacio que se va a usar del espaciado
hostConfigdel valor de enumeración aplicado al elemento actual. - Si el elemento tiene un valor de
separatorestablecido entrue, se DEBE dibujar una línea visible entre el elemento actual y el anterior. - La línea de separación DEBE dibujarse mediante
container.style.default.foregroundColor. - SOLO DEBE dibujarse un separador si el elemento NO ES el primero de la matriz.
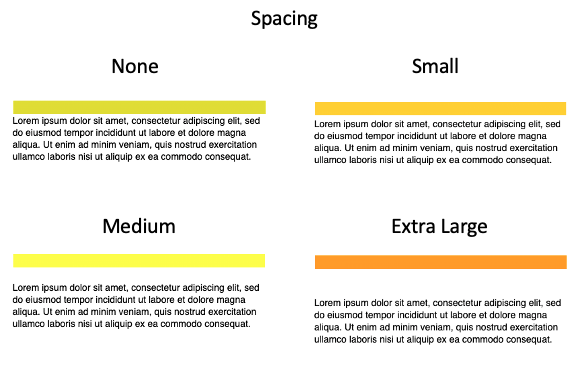
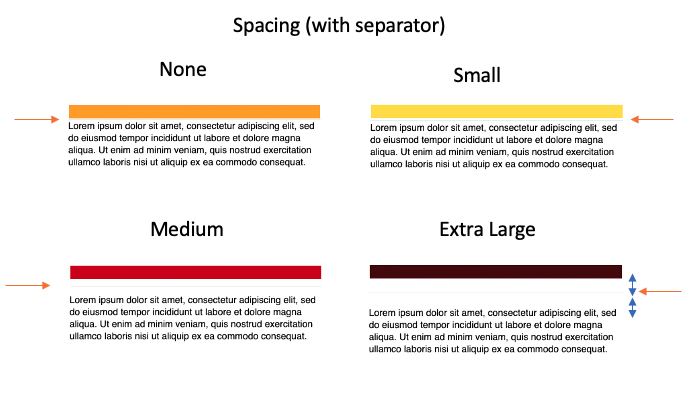
- Spacing: los valores permitidos son
none,small,default,medium,large,extra largeypadding.
- El atributo Spacing agrega espaciado entre este elemento y el anterior.

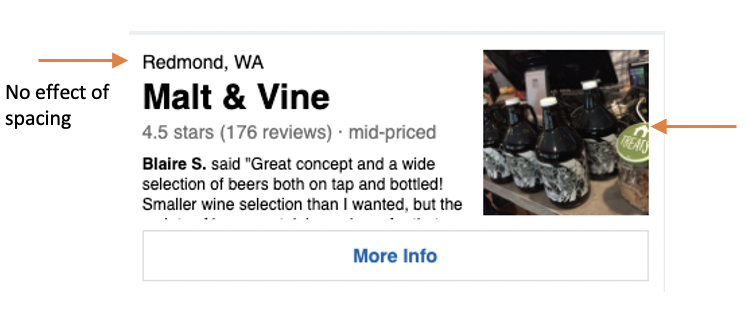
- El atributo Spacing no tiene ningún efecto cuando es el primer elemento del contenedor de vistas.

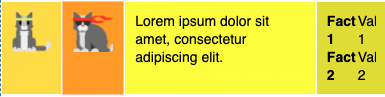
- Los elementos marcados con flecha son los primeros entre los del mismo nivel, por lo que el espaciado no tiene ningún efecto.
- Separator: valores posibles (opción de alternancia on/off).
- Dibuja una línea de separación en la parte superior del elemento.

- Combinación de espaciado y separador
- A continuación se muestran las restricciones de combinación de espaciado y separador

- La distancia de espaciado total se mantiene con respecto a los valores proporcionados.
- El separador se agrega en el medio de la distancia espaciada.
[Nota. Debe confirmar la distancia en la que se inserta el separador en el área de espaciado. Parece el centro.]
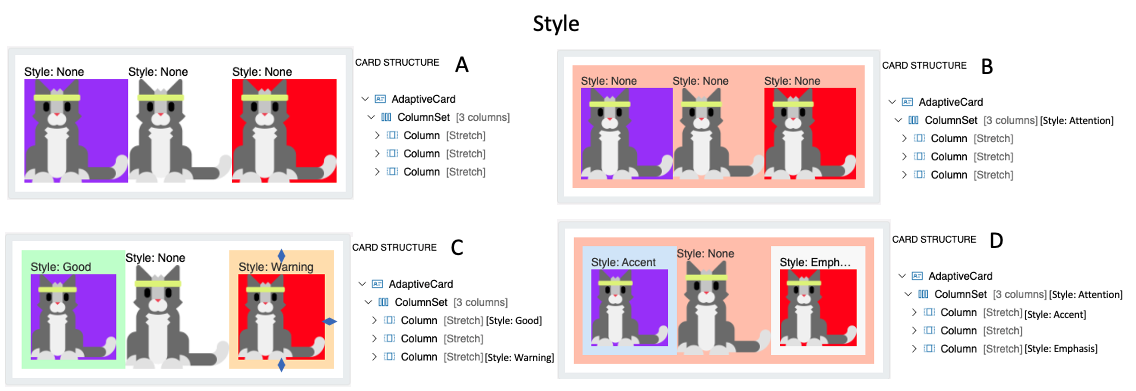
Estilos de contenedor
- Proporciona sugerencias de estilo para contenedores como las columnas y el conjunto de columnas.
- Los valores permitidos son
none,default,emphasis,good,attention,warningyaccent. - Estas opciones de estilo predefinidas proporcionan relleno para los elementos del contenedor y del color de fondo.

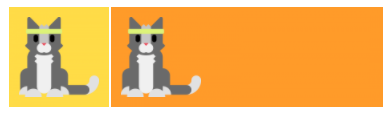
- La tarjeta A ilustra las columnas y el conjunto de columnas sin opciones de estilo.
- La tarjeta B ilustra el conjunto de columnas con el estilo Atención. Observe el relleno dentro del contenedor del conjunto de columnas y el cambio en el color de fondo.
- La tarjeta C muestra las columnas con estilo solamente. De forma similar al ejemplo anterior, la columna incluye relleno y cambio de fondo.
- La tarjeta D ilustra las columnas y el conjunto de columnas, ambos con opciones de estilo.
[Nota. Debe comprobar cómo se determina la cantidad de relleno. ¿La determina el host? ]
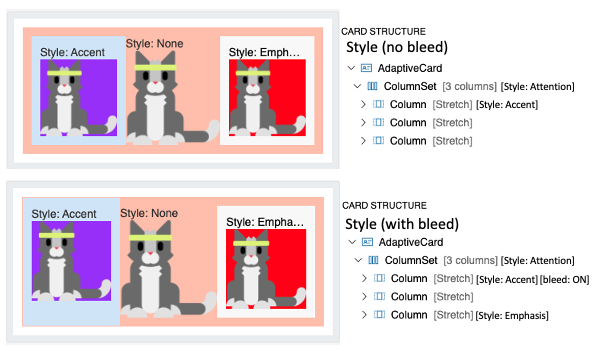
A sangre
- Esta propiedad permite que el contenedor, como las columnas y el conjunto de columnas, se configure con impresión a sangre en su elemento primario.
- Los valores posibles son
onyoff.

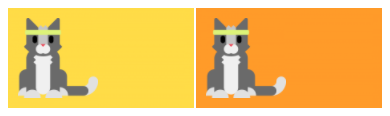
- La tarjeta A ilustra las columnas y el conjunto de columnas con un estilo normal.
- La tarjeta B ilustra la primera columna con la opción a sangre. El contenido solo se configura con impresión a sangre en los límites con el elemento primario.
Tamaño de la imagen
Atributo Size
- Valores permitidos:
auto,stretch,small,medium,large. auto: las imágenes se reducirán verticalmente para ajustarse si es necesario, pero no se escalarán verticalmente para rellenar el área.stretch: imagen con reducción vertical y vertical para ajustarse según sea necesario.small,mediumylarge: la imagen se muestra con un ancho fijo, donde el host determina el ancho.
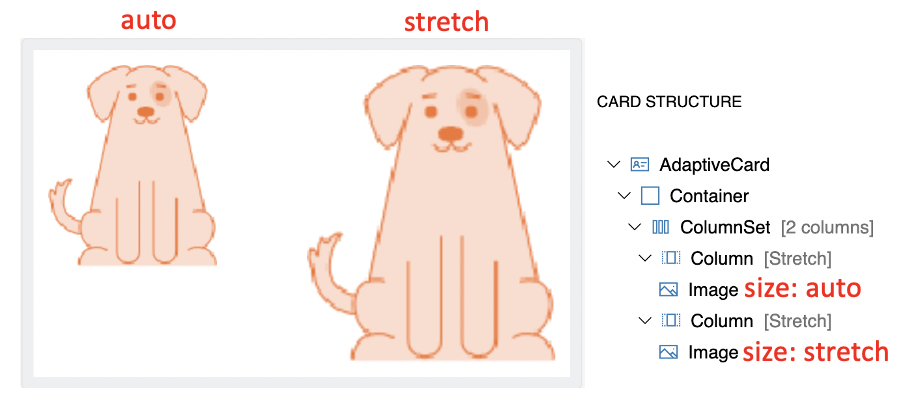
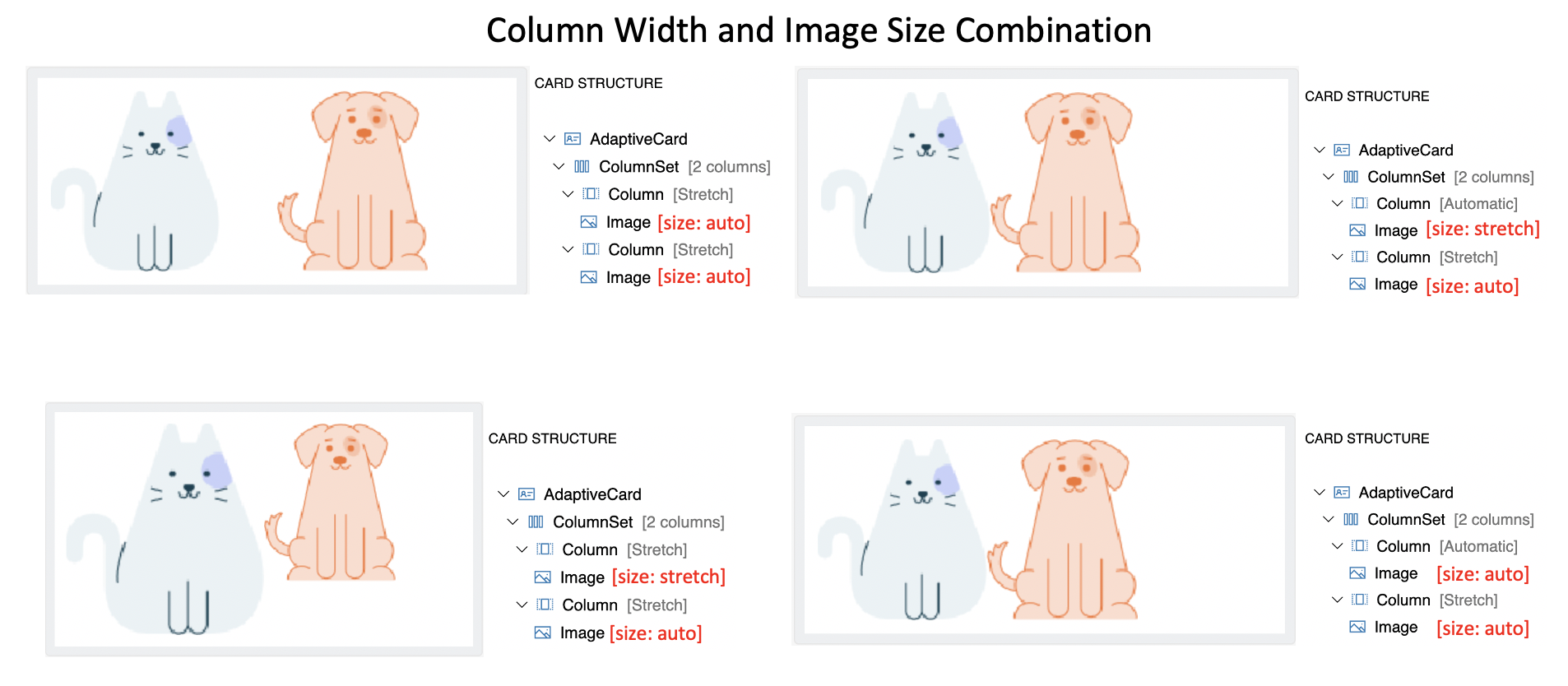
autofrente astretch

- Combinación de ancho de columna y tamaño de imagen

- Por lo general, las columnas con ancho
stretchpermiten que las imágenes se escalen verticalmente de forma libre con el tamañostretch. - Las columnas con el ancho
autopermiten que la imagen ocupe el espacio exacto, independientemente del tamañoautoystretchde la imagen. - El ancho de columna tiene prioridad a la hora de determinar el tamaño de la imagen en esta disposición.
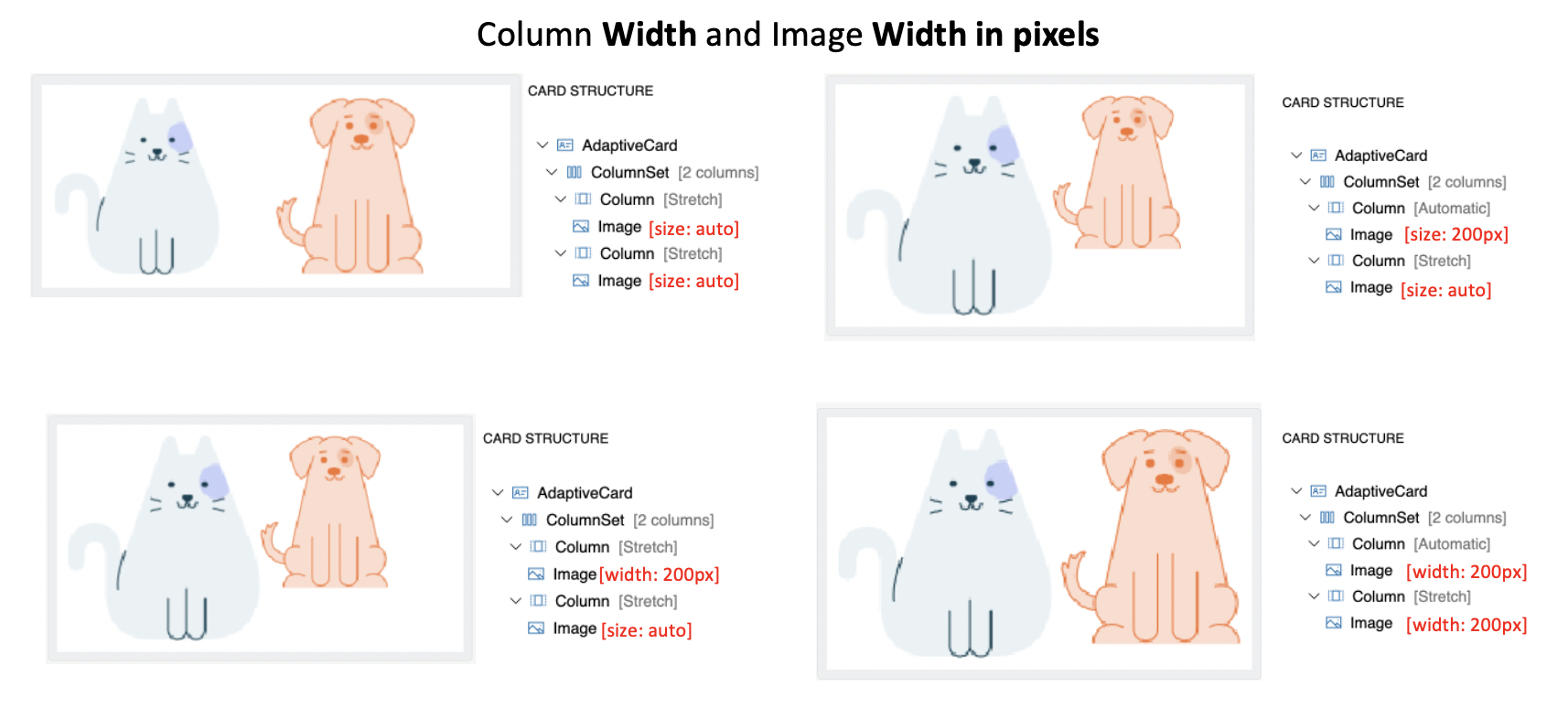
Atributo Width (in pixels) de la imagen
- Proporciona el ancho de pantalla deseado para la imagen.
- La propiedad
sizese invalida cuando se especifica un valor.

- La columna con el ancho
autotendrá prioridad frente astretcha la hora de proporcionar espacio para el contenido de la imagen en esta disposición.
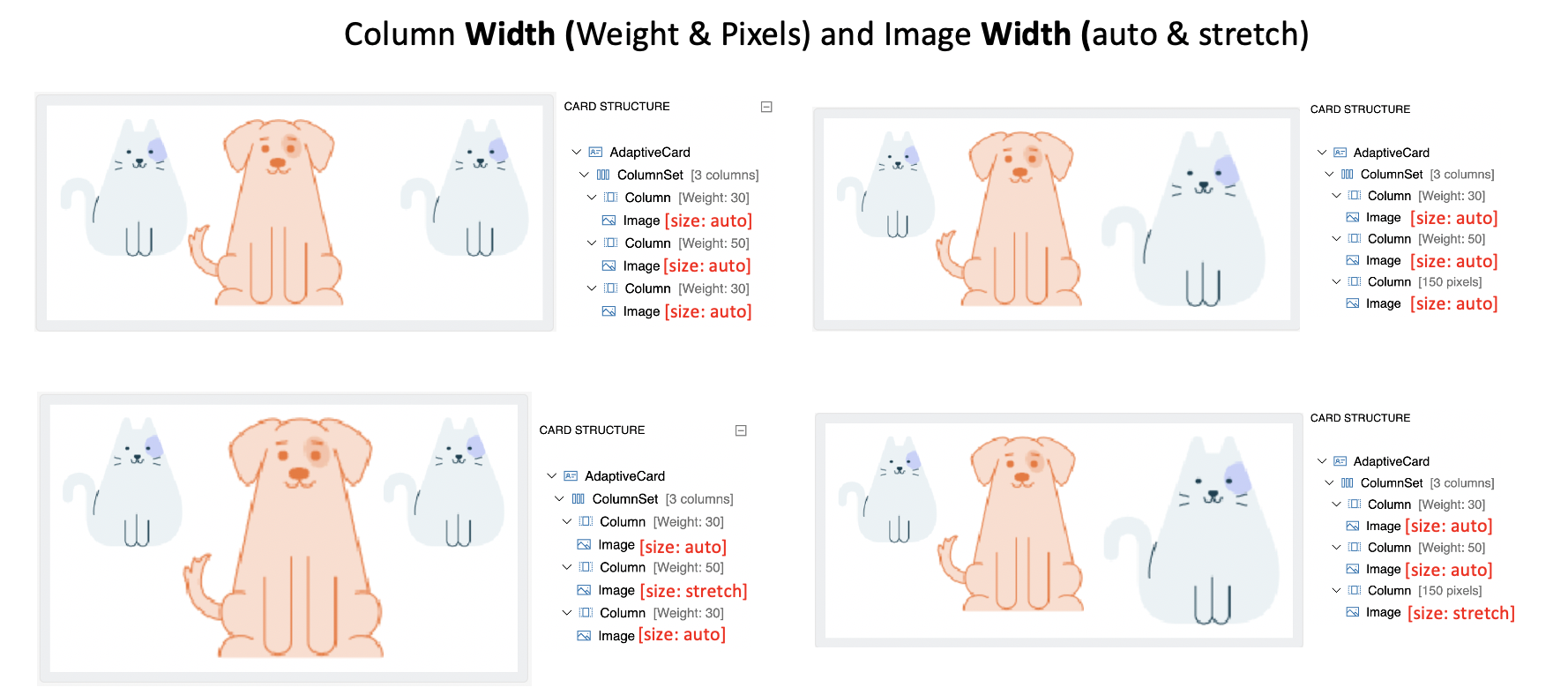
Combinación de ancho de columna (weight y pixel) y tamaño de imagen (auto y stretch)

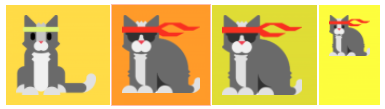
- Las imágenes con el tamaño
autoocupan espacio suficiente para la expansión (o la reducción) dentro de las restricciones de columna de anchoweightypixel. - Las imágenes con el tamaño
stretchpueden expandirse para rellenar el espacio restante dentro del ancho de columnaweightypixel.
Resumen de diseño avanzado
- A la hora de determinar el tamaño de la imagen, el ancho de columna tiene prioridad sobre el propio tamaño de imagen (auto, stretch, min width, etc.).
- Prioridad del ancho de columna usado para mostrar su contenido de manera suficiente:
px>weight>auto>stretch - El valor de
size(auto, stretch) de la imagen se ignora cuando se proporciona el valor dewidthyheightde la imagen en px. - El atributo de tamaño
stretchde la imagen solo escalará verticalmente la imagen cuando haya espacio restante y el ancho de columna no seaauto. - Una imagen se estira hasta el límite en el que mantiene su relación de aspecto en el espacio disponible en la columna. A su vez, el alto se expande libremente.
- El atributo
Spacingno tendrá ningún efecto cuando sea el primer o el único elemento entre los del mismo nivel.
Acciones
- Si HostConfig
supportsInteractivityesfalse, un representador NO DEBE representar ninguna acción. - La propiedad
actionsDEBE representarse como un botón en algún tipo de barra de acciones, normalmente en la parte inferior de la tarjeta. - Cuando se pulsa un botón, DEBE permitir que la aplicación host controle el evento.
- El evento DEBE pasar todas las propiedades asociadas con la acción.
- El evento DEBE pasar a lo largo de la instancia
AdaptiveCardque se ha ejecutado.
| Action | Comportamiento |
|---|---|
| Action.OpenUrl | Abre una dirección URL externa para verla. |
| Action.ShowCard | Solicita que se muestre una tarjeta secundaria al usuario. |
| Action.Submit | Solicita que se recopilen todos los elementos en un objeto que le enviamos a través de algún método definido por la aplicación host. |
| Action.Execute | (Se introdujo en la versión 1.4) Solicita que se recopilen todos los elementos de entrada en un objeto que después se le envía a través de la "canalización de acciones universal". |
Action.OpenUrl
Action.OpenUrlDEBE abrir una dirección URL mediante el mecanismo de plataforma nativa.- Si esto no es posible, DEBE desencadenar un evento en la aplicación host para controlar la apertura de la dirección URL. Este evento DEBE permitir que la aplicación host invalide el comportamiento predeterminado. Por ejemplo, permite que abran la dirección URL dentro de su propia aplicación.
Action.ShowCard
Action.ShowCardDEBE admitirse de alguna manera, según el valor de hostConfig. Hay dos modos: insertado y emergente. Las tarjetas insertadas DEBEN alternar la visibilidad de la tarjeta automáticamente. En el modo emergente, se DEBE desencadenar un evento en la aplicación host para mostrar la tarjeta de alguna manera.
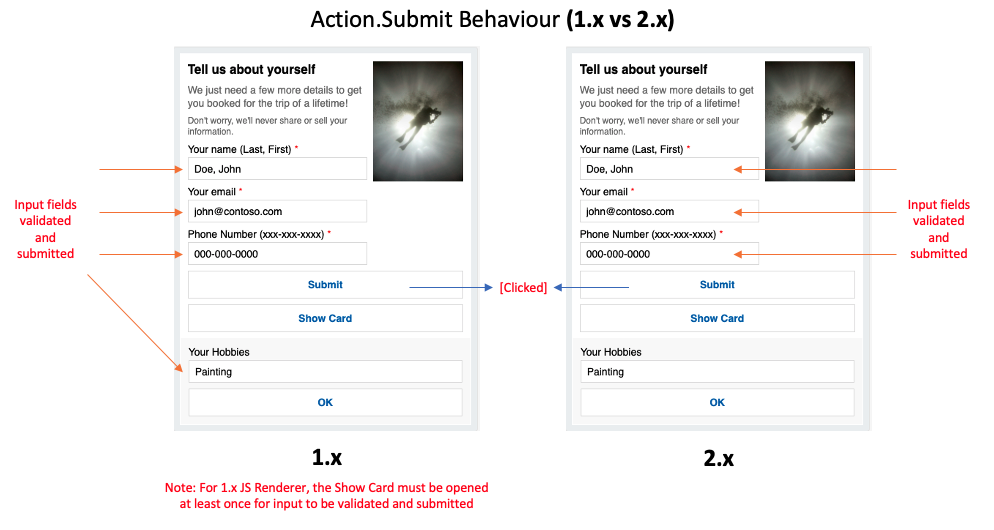
Action.Submit
- El elemento
Action.Submitrecopila los campos de entrada, realiza la combinación con el campo de datos opcional y envía un evento al cliente. - Existe una diferencia significativa en el comportamiento del elemento entre la versión 1.x y la 2.x del representador de ACL.
La acción de envío se comporta como un envío de formulario HTML, con la excepción de que cuando el código HTML normalmente desencadena un HTTP POST, las Tarjetas adaptables lo dejan en cada aplicación host para determinar qué significa "enviar".
- Cuando esta acción DEBE provocar un evento, el usuario pulsa la acción invocada.
- La propiedad
dataDEBE incluirse en la carga de devolución de llamada. - Para
Action.Submit, un representador DEBE reunir todas las entradas de la tarjeta y recuperar sus valores.

1.x Renderer: las entradas se recopilan de todos los campos, independientemente del lugar de la jerarquía en el que esté presente el campo de entrada.2.x Renderer: las entradas se recopilan de los campos presentes en el contenedor primario o como un elemento del mismo nivel del elementoAction.Submit.
Action.Execute (información detallada más adelante)
Action.Execute se introdujo en la versión 1.4. En una fecha posterior, proporcionaremos una guía de implementación para los SDK. Si tiene preguntas sobre este tema, póngase en contacto.
selectAction
- Si la configuración de host
supportedInteractivityesfalse, un valor deselectActionNO DEBE representarse como un destino táctil. Image,ColumnSetyColumnofrecen una propiedadselectAction, que DEBE ejecutarse cuando el usuario la invoca; por ejemplo, al pulsar en el elemento.
Entradas
- Si HostConfig
supportsInteractivityesfalse, un representador NO DEBE representar ninguna entrada. - Las entradas DEBEN representarse con la mayor fidelidad posible. Por ejemplo,
Input.Dateidealmente ofrecería un selector de fecha a un usuario, pero si esto no es posible en la pila de la interfaz de usuario, el representador DEBE revertirse para representar un cuadro de texto estándar. - Un representador DEBE mostrar
placeholderTextsi es posible. - El enlace del valor de entrada DEBE tener un carácter de escape correcto.
- Antes de la versión 1.3, un representador NO tiene que implementar la validación de la entrada. Los usuarios de Tarjetas adaptables deben planear la validación de los datos recibidos en su extremo.
- Las etiquetas de entrada y la validación se introdujeron en la versión 1.3 del esquema de Tarjetas adaptables. Se debe tener cuidado adicional al representar la etiqueta asociada, las sugerencias de validación y los mensajes de error.
API de estilos, personalización y extensibilidad
Cada SDK debe proporcionar un cierto nivel de flexibilidad para las aplicaciones host a fin de controlar el estilo general y ampliar el esquema según sea necesario.
Configuración de host
- TAREA PENDIENTE: ¿cuáles son los valores predeterminados? ¿Se deben compartir todos? ¿Se debe insertar un archivo hostConfig.json común en los archivos binarios?
HostConfig es un objeto de configuración compartido que especifica cómo un representador de Tarjetas adaptables genera una interfaz de usuario.
Esto permite compartir las propiedades que son independientes de la plataforma entre los representadores en diferentes plataformas y dispositivos. También permite crear las herramientas, lo que te da una idea de la apariencia y el funcionamiento de la tarjeta para un ambiente determinado.
- Los representadores DEBEN exponer un parámetro de configuración de host para las aplicaciones host.
- Todos los elementos DEBEN tener diseñarse en función de sus valores de configuración de host respectivos.
Estilo de las plataformas nativas
- Cada tipo de elemento DEBE asociar un estilo de plataforma nativa con el elemento de la interfaz de usuario generado. Por ejemplo, en HTML hemos agregado una clase CSS a los tipos de elementos y en XAML, asignamos un estilo específico.
Extensibilidad
- Un representador DEBE permitir que las aplicaciones host invaliden los representadores de elementos predeterminados. Por ejemplo, reemplazar la representación
TextBlockpor su propia lógica. - Un representador DEBE permitir que las aplicaciones host registren tipos de elementos personalizados. Por ejemplo, agregar compatibilidad para un elemento
Ratingpersonalizado. - Un representador DEBE permitir que las aplicaciones host quiten la compatibilidad para un elemento predeterminado. Por ejemplo, quitar
Action.Submitsi no se quiere que se admita.
Eventos
- Un representador DEBE desencadenar un evento cuando cambia la visibilidad de un elemento, lo que permite a la aplicación host desplazar la tarjeta hacia la posición.