Oharra
Baimena behar duzu orria atzitzeko. Direktorioetan saioa has dezakezu edo haiek alda ditzakezu.
Baimena behar duzu orria atzitzeko. Direktorioak alda ditzakezu.
Azure App Service proporciona pilas de aplicaciones predefinidas en Windows, como ASP.NET o Node.js, que se ejecutan en IIS. Las pilas de aplicaciones preconfiguradas bloquear el sistema operativo y evitar el acceso de bajo nivel. Los contenedores personalizados de Windows no tienen estas restricciones. Permiten a los desarrolladores personalizar completamente los contenedores y conceder a las aplicaciones en contenedores acceso completo a la funcionalidad de Windows.
En este inicio rápido se muestra cómo implementar una aplicación ASP.NET que está en una imagen de Windows en Azure Container Registry desde Visual Studio. La aplicación se ejecuta en un contenedor personalizado en Azure App Service.
Requisitos previos
Instale Visual Studio 2022 con las cargas de trabajo ASP.NET y desarrollo web y desarrollo de Azure. En Visual Studio 2022 Community, asegúrese de que el componente de plantillas de proyecto y elemento de .NET Framework está seleccionado con la carga de trabajo de ASP.NET y desarrollo web. Si ya ha instalado Visual Studio 2022:
- Para instalar las actualizaciones más recientes de Visual Studio, seleccione Ayuda>Buscar actualizaciones.
- Para agregar las cargas de trabajo en Visual Studio, seleccione Herramientas>Obtener herramientas y características.
Creación de una aplicación web de ASP.NET
Cree una aplicación web ASP.NET siguiendo estos pasos:
Abra Visual Studio y seleccione Crear un proyecto.
En Crear un proyecto, seleccione Aplicación web ASP.NET Core (.NET Framework) para C# y, después, Siguiente.

En Configurar el nuevo proyecto, en Nombre de proyecto, asigne el nombre de myfirstazurewebapp a la aplicación. En Marco, seleccione .NET Framework 4.8 y después Crear.

Puede implementar cualquier tipo de aplicación web de ASP.NET en Azure. Para este inicio rápido, elija la plantilla MVC.
En Autenticación, seleccione Ninguna. En Avanzadas, seleccione Soporte de contenedor y desactive Configurar para HTTPS. Seleccione Crear.

Si el archivo Dockerfile no se abre automáticamente, ábralo desde el Explorador de soluciones.
Necesita una imagen principal compatible. Cambie la imagen primaria reemplazando la línea
FROMcon el código siguiente y guarde el archivo:FROM mcr.microsoft.com/dotnet/framework/aspnet:4.8-windowsservercore-ltsc2019En el menú de Visual Studio, seleccione Depurar>Iniciar sin depurar para ejecutar la aplicación web localmente.

Publicación en Azure Container Registry
En Explorador de soluciones, haga clic con el botón derecho en el proyecto myfirstazurewebapp y seleccione Publicar.
En Destino, seleccione Container Registry para Docker y, después, seleccione Siguiente.

En Destino específico, seleccione Azure Container Registry y, después, seleccione Siguiente.

En Publicar, elija la suscripción correcta. En Registros de contenedor seleccione Crear nuevo para crear una instancia de Azure Container Registry.

En Crear nuevo, seleccione la suscripción correcta. En Grupo de recursos, seleccione Nuevo y escriba myResourceGroup como nombre y seleccione Aceptar. En SKU, seleccione Básico. En Ubicación del Registro, seleccione una ubicación del Registro y, a continuación, haga clic en Crear.

En Publicar, en Container Registry, seleccione el registro que creó y, después, Finalizar.

Espere a que la implementación se complete. La página Publicar muestra ahora el nombre del repositorio. Seleccione el botón de copia para copiar el repositorio para su uso posterior.

Creación de un contenedor personalizado con Windows
Inicie sesión en Azure Portal.
Elija Crear un recurso en la esquina superior izquierda de Azure Portal.
En Servicios populares, seleccione Crear en Aplicación web.
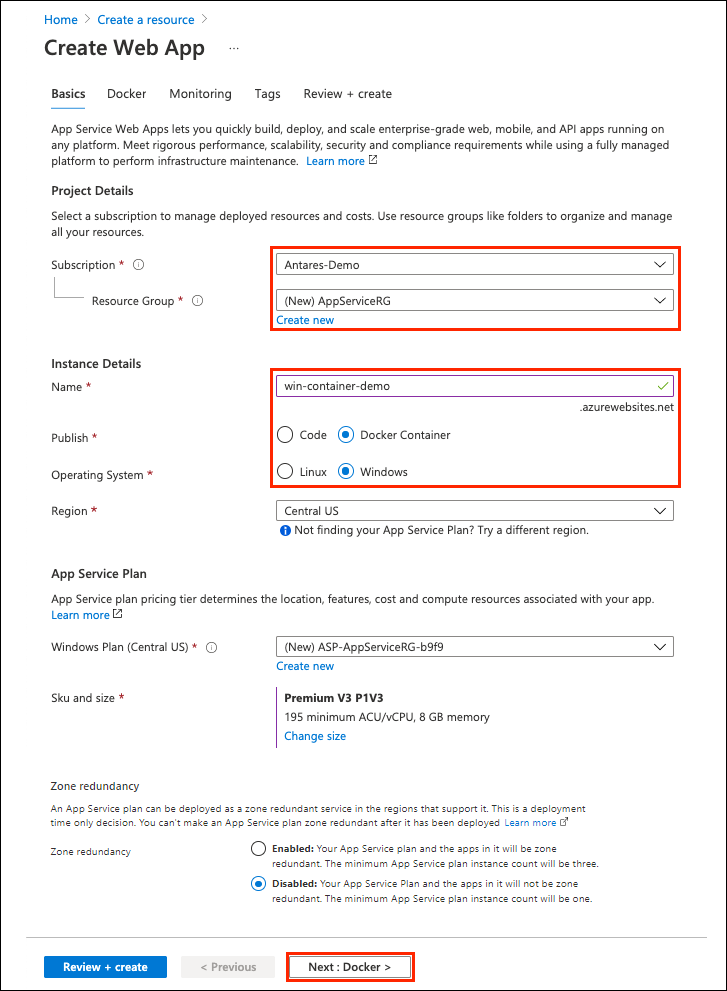
En Crear aplicación web, elija la suscripción y un grupo de recursos. Si es necesario, puede crear un grupo de recursos.
Proporcione un nombre de aplicación, como win-container-demo. En Publicar, seleccione Contenedor. En Sistema operativo, seleccione Windows.

Seleccione Siguiente: base de datos, y luegoSiguiente: contenedor para continuar.
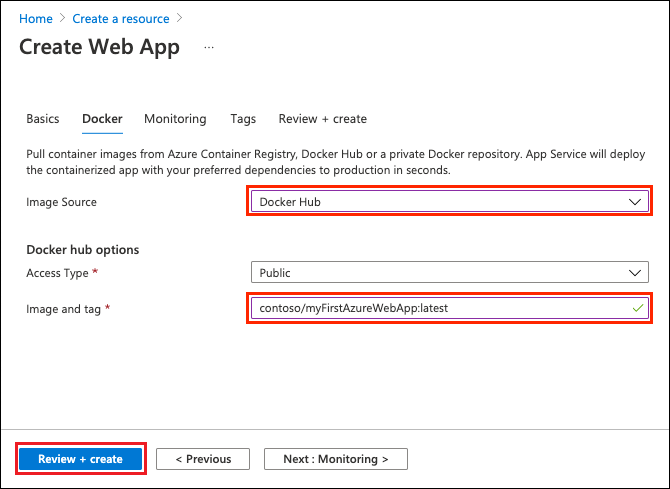
En Origen de imagen, elija Docker Hub y en Imagen y etiqueta, escriba el nombre del repositorio que copió en Publicar en Azure Container Registry.

Si tiene una imagen personalizada de la aplicación web en otra parte como, por ejemplo, en Azure Container Registry o en cualquier otro repositorio privado, puede configurarla aquí. Seleccione Revisar y crear para continuar.
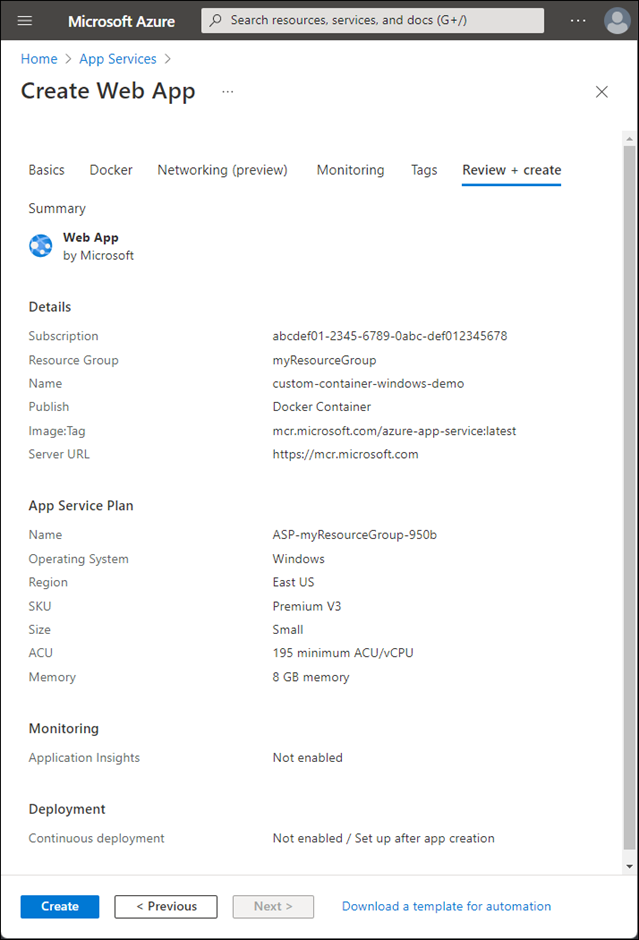
Compruebe todos los detalles y, a continuación, seleccione Crear.

Espere a que Azure cree los recursos necesarios.
Vaya al contenedor personalizado
Cuando finalice la operación, Azure Portal mostrará una notificación.

Haga clic en Ir al recurso.
En la información general de este recurso, siga el vínculo junto a Dominio predeterminado.
Se abre una nueva página del explorador en la página siguiente:

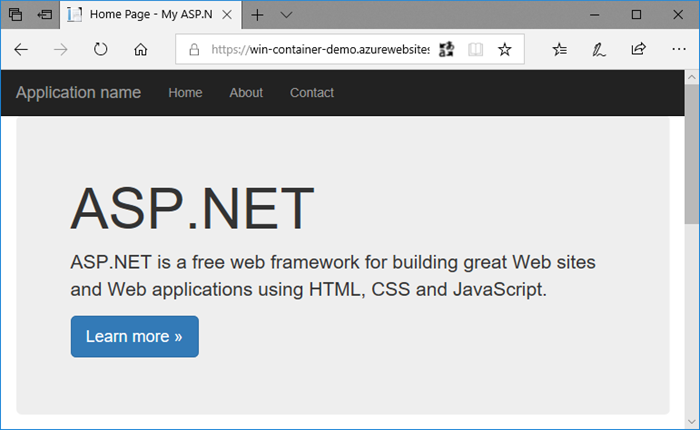
Espere unos minutos e inténtelo de nuevo, hasta que llegue a la página principal predeterminada de ASP.NET:

Felicidades Ya está ejecutando el primer contenedor de Windows personalizado en Azure App Service.
Consulta de los registros de inicio del contenedor
El contenedor de Windows puede tardar algún tiempo en cargarse. Para ver el progreso, vaya a la siguiente dirección URL sustituyendo <app_name> por el nombre de la aplicación.
https://<app_name>.scm.azurewebsites.net/api/logstream
Los registros transmitidos tienen este aspecto:
2018-07-27T12:03:11 Welcome, you are now connected to log-streaming service.
27/07/2018 12:04:10.978 INFO - Site: win-container-demo - Start container succeeded. Container: facbf6cb214de86e58557a6d073396f640bbe2fdec88f8368695c8d1331fc94b
27/07/2018 12:04:16.767 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.017 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.020 INFO - Site: win-container-demo - Container started successfully
Actualización local y nueva implementación
En Visual Studio, en el Explorador de soluciones, abra Vistas>Inicio>Index.cshtml.
Busque la etiqueta HTML
<div class="jumbotron">en la parte superior y reemplace el elemento entero por el código siguiente:<div class="jumbotron"> <h1>ASP.NET in Azure!</h1> <p class="lead">This is a simple app that we've built that demonstrates how to deploy a .NET app to Azure App Service.</p> </div>Para volver a realizar la implementación en Azure, haga clic con el botón derecho en el proyecto myfirstazurewebapp, en el Explorador de soluciones y elija Publicar.
En la página de publicación, seleccione Publicar y espere hasta que la publicación se complete.
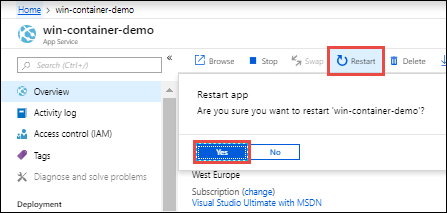
Para indicar a App Service que extraiga la nueva imagen de Docker Hub, reinicie la aplicación. En la página de la aplicación de Azure Portal, seleccione Reiniciar>Sí.

Vuelva a desplazarse a la aplicación de contenedor personalizada. A medida que actualice la página web, la aplicación debe revertir a la página "Inicio" al principio y, a continuación, mostrar la página web actualizada.

Limpieza de recursos
En los pasos anteriores, creó recursos de Azure en un grupo de recursos. Si no cree que vaya a necesitar estos recursos en el futuro, puede eliminarlos mediante la eliminación del grupo de recursos.
En el menú de Azure Portal o la página Inicio, seleccione Grupos de recursos. En la página Grupos de recursos, seleccione myResourceGroup.
En la página myResourceGroup, asegúrese de que los recursos enumerados sean los que desea eliminar.
Seleccione Eliminar grupo de recursos, escriba myResourceGroup en el cuadro de texto para confirmar y, después, seleccione Eliminar.
Contenido relacionado
- Configuración de un contenedor personalizado
- Cómo usar identidades administradas para App Service y Azure Functions
- Información general sobre la supervisión de aplicaciones para Azure App Service
- Introducción a Azure Monitor
- Protección con un certificado y dominio personalizado
- Integración de su aplicación con una instancia de Azure Virtual Network
- Puntos de conexión privados para aplicaciones de App Service
- Utilizar Azure Container Registry con Private Link
- Migrar al contenedor de Windows en Azure
- Implementar un contenedor con Azure Pipelines
- Implementar un contenedor con Acciones de GitHub
Azure App Serviceen Linux proporciona pilas de aplicaciones predefinidas en Linux compatibles con lenguajes como .NET, Java, Node.js y PHP. También puede usar una imagen personalizada de Docker para ejecutar la aplicación web en una pila de aplicaciones aún sin definir en Azure. En este inicio rápido se muestra cómo implementar una imagen desde Azure Container Registry (ACR) en App Service.
Para obtener más información sobre las aplicaciones en contenedores en un entorno sin servidor, consulte Container Apps.
Requisitos previos
- Una cuenta de Azure.
- Docker.
- Código de Visual Studio.
- La extensión de Azure App Service para VS Code. Puede usar esta extensión para crear, administrar e implementar Web Apps de Linux en la Plataforma como servicio (PaaS) de Azure.
- La extensión de Docker para VS Code. Puede usar esta extensión para simplificar la administración de imágenes y comandos locales de Docker e implementar imágenes de aplicaciones compiladas en Azure.
Creación de un Registro de contenedor
En este inicio rápido se usa Azure Container Registry como registro. Puede usar otros registros, pero los pasos pueden diferir ligeramente.
Cree un registro de contenedor según las instrucciones que se indican en Inicio rápido: Creación de un instancia de Azure Container Registry mediante Azure Portal.
Importante
Asegúrese de establecer la opción Usuario administrador en Habilitar al crear Azure Container Registry. También puede establecerla en la sección Claves de acceso de la página de registro en Azure Portal. Esta opción de configuración es necesaria para el acceso a App Service. Para obtener información sobre la identidad administrada, consulte Implementación desde el tutorial de ACR.
Iniciar sesión
Inicie Visual Studio Code.
Seleccione el logotipo de Azure en la barra de actividades y vaya a CUENTAS e INQUILINOS. Seleccione Iniciar sesión en Azure y siga las instrucciones.

En la barra de estado de la parte inferior, compruebe la dirección de correo electrónico de la cuenta de Azure. Se debe mostrar la suscripción en el explorador APP SERVICE.
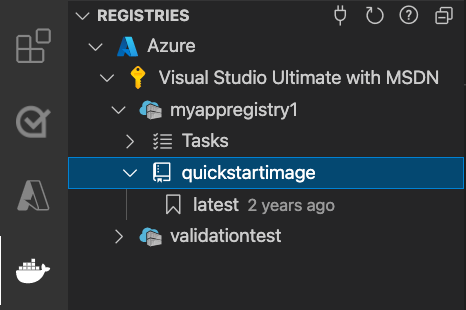
En la barra de actividades, seleccione el logotipo de Docker. En el explorador REGISTROS, compruebe que aparece el registro de contenedor que ha creado.

Comprobación de los requisitos previos
Compruebe que Docker está instalado y en ejecución. El comando siguiente muestra la versión de Docker si se está ejecutando.
docker --version
Creación y compilación de una imagen
En Visual Studio Code, abra una carpeta vacía y agregue un archivo denominado Dockerfile. En Dockerfile, pegue el contenido en función del marco de lenguaje deseado:
En este archivo Dockerfile, la imagen primaria es uno de los contenedores de .NET integrados de App Service.
FROM mcr.microsoft.com/appsvc/dotnetcore:lts ENV PORT 8080 EXPOSE 8080 ENV ASPNETCORE_URLS "http://*:${PORT}" ENTRYPOINT ["dotnet", "/defaulthome/hostingstart/hostingstart.dll"]Abra la paleta de comandos y escriba Docker Images: Build Image (Imágenes de Docker: compilar imagen). Seleccione Entrar para ejecutar el comando.
En el cuadro de etiqueta de imagen, especifique la etiqueta que desee en el formato siguiente:
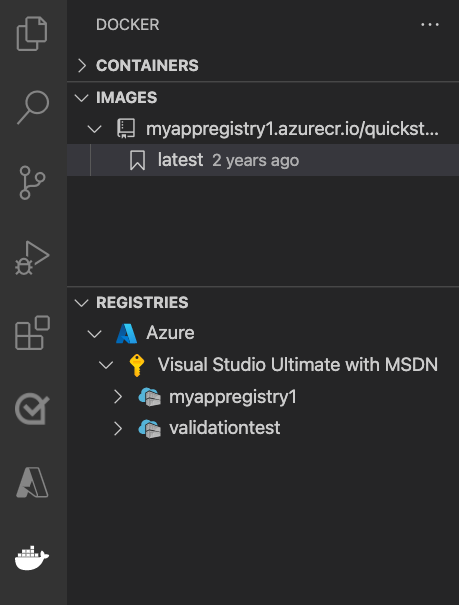
<acr-name>.azurecr.io/<image-name>:<tag>, donde<acr-name>es el nombre del registro de contenedor que ha creado. Seleccione Entrar.Cuando la imagen termine de compilarse, seleccione Actualizar en la parte superior del explorador IMAGES y compruebe que la imagen se ha compilado correctamente.

Implementación en el registro de contenedor
En la barra de actividades, seleccione el icono de Docker. En el explorador IMÁGENES, busque la imagen compiló.
Expanda la imagen, haga clic con el botón derecho en la etiqueta que desee y seleccione Insertar.
Asegúrese de que la etiqueta de imagen comienza por
<acr-name>.azurecr.ioy pulse Entrar.Cuando Visual Studio Code finalice la inserción de la imagen en el registro de contenedor, seleccione Actualizar en la parte superior del explorador REGISTROS y compruebe que la imagen se ha insertado correctamente.

Implementación en App Service
- En el explorador REGISTROS, expanda la imagen, haga clic derecho en la etiqueta y seleccione Implementar imagen en Azure App Service.
- Siga las indicaciones para elegir una suscripción, un nombre de aplicación globalmente único, un grupo de recursos y un plan de App Service. Elija B1 Básico como plan de tarifa y una región cercana.
Después de la implementación, la aplicación está disponible en http://<app-name>.azurewebsites.net.
Un grupo de recursos es una colección con nombre de todos los recursos de la aplicación en Azure. Por ejemplo, un grupo de recursos puede contener una referencia a un sitio web, una base de datos y una función de Azure.
Un plan de App Service define los recursos físicos que se usarán para hospedar el sitio web. En este inicio rápido se usa un plan de hospedaje de Básico en infraestructura de Linux, lo que significa que el sitio se hospeda en una máquina Linux junto con otros sitios web. Si empieza con el plan básico, puede usar Azure Portal para escalar verticalmente de modo que el suyo sea el único sitio que se ejecute en una máquina. Para conocer los precios, consulte Precios de App Service.
Exploración del sitio web
El panel Salida muestra el estado de las operaciones de implementación. Cuando finalice la operación, seleccione Abrir sitio en la notificación emergente para abrir el sitio en el explorador.
Limpieza de recursos
En los pasos anteriores, creó recursos de Azure en un grupo de recursos. Si no cree que vaya a necesitar estos recursos en el futuro, puede eliminarlos mediante la eliminación del grupo de recursos.
En el menú de Azure Portal o la página Inicio, seleccione Grupos de recursos. En la página Grupos de recursos, seleccione myResourceGroup.
En la página myResourceGroup, asegúrese de que los recursos enumerados sean los que desea eliminar.
Seleccione Eliminar grupo de recursos, escriba myResourceGroup en el cuadro de texto para confirmar y, después, seleccione Eliminar.
Contenido relacionado
Enhorabuena, ha completado correctamente este inicio rápido
La aplicación de App Service extrae del registro de contenedor cada vez que se inicia. Si recompila la imagen, solo tiene que insertarla en el registro de contenedor y la aplicación extrae la imagen actualizada cuando se reinicia. Para indicar a la aplicación que extraiga la imagen actualizada inmediatamente, reiníciela.
- Protección con un certificado y dominio personalizado
- Migrar al contenedor de Windows en Azure
- Integración de su aplicación con una instancia de Azure Virtual Network
- Puntos de conexión privados para aplicaciones de App Service
- Introducción a Azure Monitor
- Información general sobre la supervisión de aplicaciones para Azure App Service
- Cómo usar identidades administradas para App Service y Azure Functions
- Configuración de un contenedor personalizado
- Tutorial del contenedor Sidecar
Otras extensiones de Azure:
- Azure Cosmos DB
- Funciones de Azure
- Herramientas de la CLI de Azure
- Herramientas de Azure Resource Manager
- Paquete de extensiones de Azure Tools incluye todas las extensiones de esta lista.
Azure App Serviceen Linux proporciona pilas de aplicaciones predefinidas en Linux compatibles con lenguajes como .NET, Java, Node.js y PHP. También puede usar una imagen personalizada de Docker para ejecutar la aplicación web en una pila de aplicaciones aún sin definir en Azure. En este inicio rápido se muestra cómo implementar una imagen desde Azure Container Registry en Azure App Service.
Para obtener más información sobre las aplicaciones en contenedores en un entorno sin servidor, consulte Container Apps.
Requisitos previos
Clonación del repositorio de ejemplo
Clone la aplicación de ejemplo .NET 6.0 con el siguiente comando:
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
Inserción de la imagen en Azure Container Registry
Asegúrese de que se encuentra en la carpeta raíz del repositorio clonado. Este repositorio contiene un archivo Dockerfile.linux.
Inicie sesión en la CLI de Azure.
az loginInicio de sesión en Azure Container Registry.
az acr login -n <your_registry_name>Compile la imagen de contenedor. En este ejemplo usa el nombre de imagen dotnetcore-docs-hello-world-linux.
docker build -f Dockerfile.linux -t <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-linux .Inserción de una imagen de contenedor en Azure Container Registry.
docker push <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-linux:latestNota
Dockerfile establece el número de puerto en 80 internamente. Para más información sobre cómo configurar el contenedor, consulte Configuración de un contenedor personalizado.
Implementar en Azure
Inicio de sesión en Azure Portal
Inicie sesión en Azure Portal.
Creación de recursos de Azure
Escriba app services en la búsqueda. En Servicios, seleccione App Services.

En la página App Services, seleccione Crear>Aplicación web.
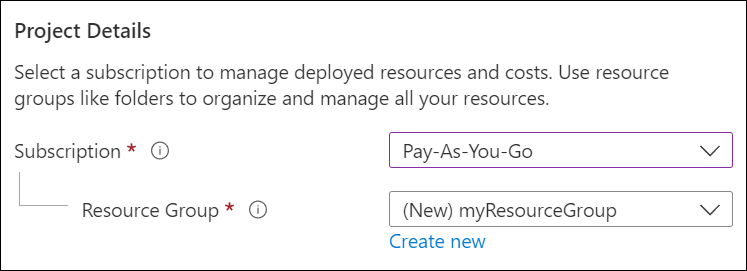
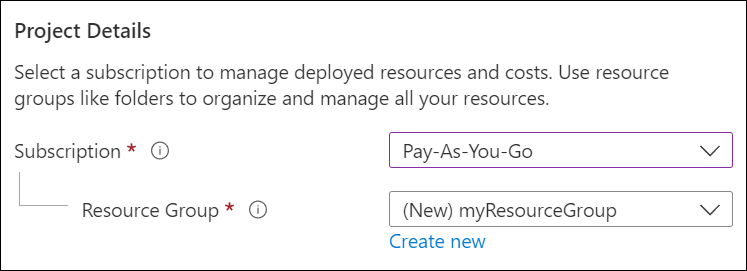
En la pestaña Aspectos básicos, en Detalles del proyecto, seleccione la suscripción correcta. Selección el grupo de recursos Crear nuevo. Escriba myResourceGroup para el nombre.

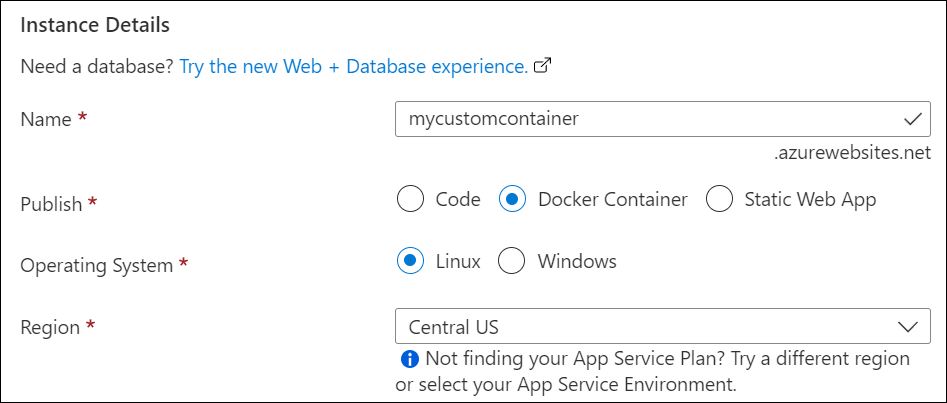
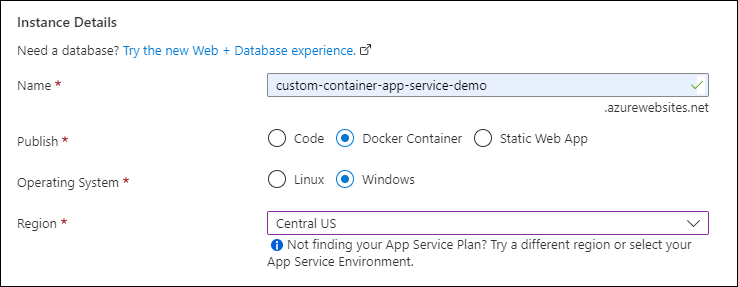
En Detalles de instancia:
- Escriba un nombre único global para la aplicación web.
- Seleccione Contenedor.
- En sistema operativo, seleccione Linux.
- Seleccione una Región desde la que quiere servir la aplicación.

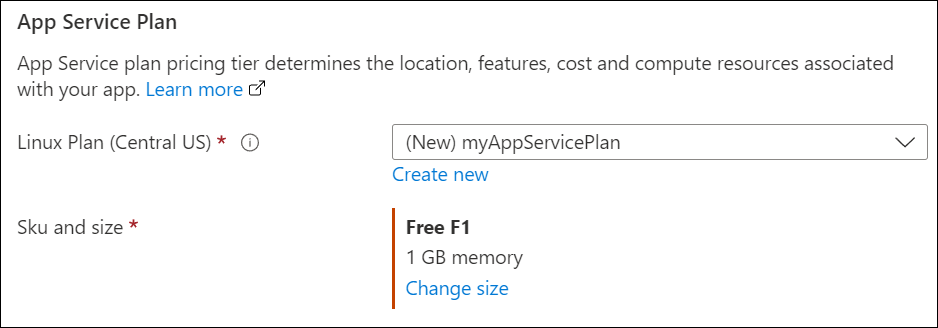
En Plan de servicio de aplicaciones, seleccione Crear nuevo plan de App Service. Escriba myAppServicePlan para el nombre. Para cambiar al nivel Gratis, seleccione Cambiar tamaño, seleccione la pestaña Desarrollo/pruebas, seleccione F1. Seleccione Aplicar.

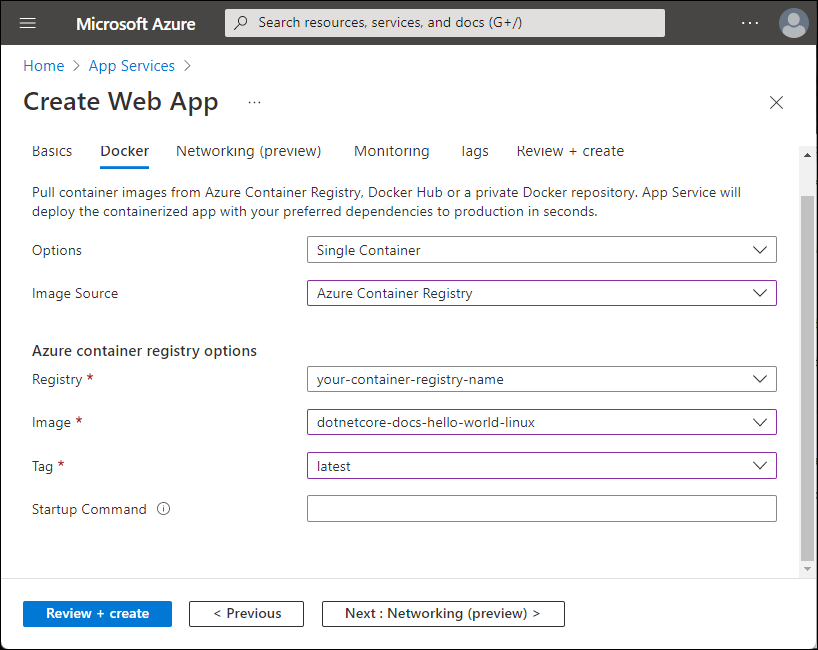
En la parte superior de la página, seleccione la pestaña Contenedor.
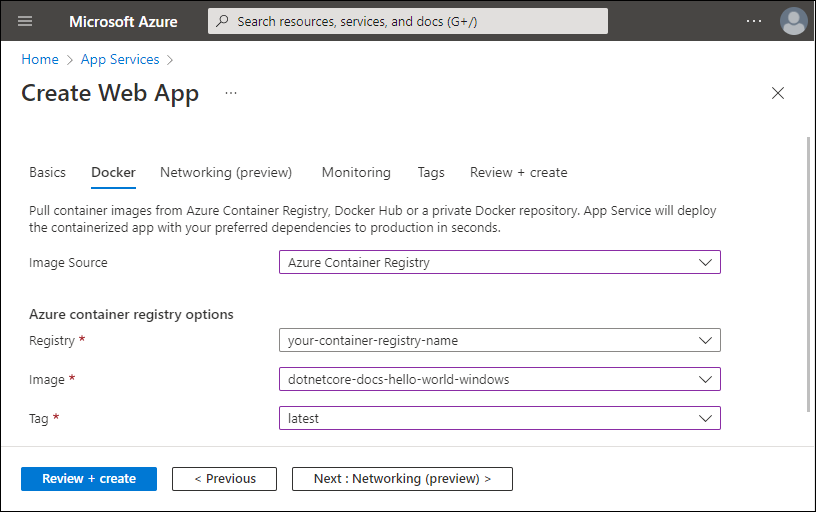
En la pestaña Contenedor, en Origen de imagen, seleccione Azure Container Registry. En Opciones de Azure Container Registry, establezca los valores siguientes:
- Registro: seleccione Azure Container Registry.
- Imagen: seleccione dotnetcore-docs-hello-world-linux.
- Etiqueta: seleccione más reciente.

En la parte inferior de la página, seleccione Revisar y crear.

Tras ejecutarse la validación, seleccione Crear.
Cuando finalice la implementación, seleccione Ir al recurso.

Navegación hasta la aplicación
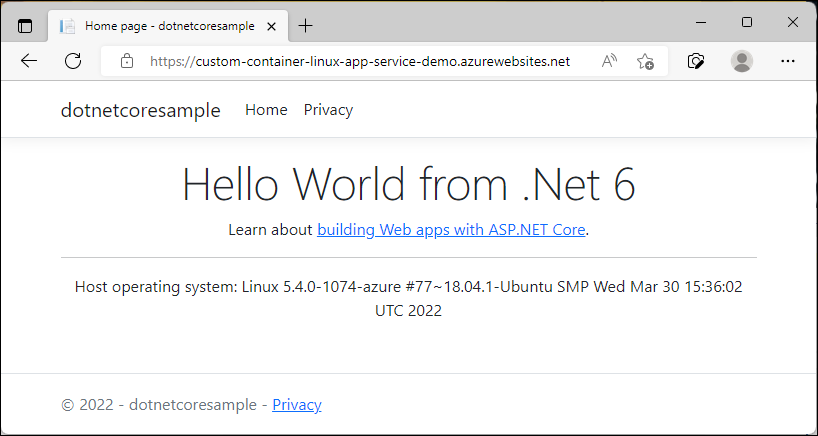
Vaya a la aplicación implementada mediante el explorador web en la dirección URL http://<app-name>.azurewebsites.net.

Limpieza de recursos
En los pasos anteriores, creó recursos de Azure en un grupo de recursos. Si no cree que vaya a necesitar estos recursos en el futuro, puede eliminarlos mediante la eliminación del grupo de recursos.
En el menú de Azure Portal o la página Inicio, seleccione Grupos de recursos. En la página Grupos de recursos, seleccione myResourceGroup.
En la página myResourceGroup, asegúrese de que los recursos enumerados sean los que desea eliminar.
Seleccione Eliminar grupo de recursos, escriba myResourceGroup en el cuadro de texto para confirmar y, después, seleccione Eliminar.
Contenido relacionado
Ha completado correctamente este inicio rápido.
La aplicación de App Service extrae del registro de contenedor cada vez que se inicia. Si vuelve a generar la imagen, solo tiene que insertarla en el registro de contenedor. La aplicación extrae la imagen actualizada cuando se reinicia. Para indicar a la aplicación que extraiga la imagen actualizada inmediatamente, reiníciela.
- Protección con un certificado y dominio personalizado
- Migrar al contenedor de Windows en Azure
- Integración de su aplicación con una instancia de Azure Virtual Network
- Puntos de conexión privados para aplicaciones de App Service
- Introducción a Azure Monitor
- Información general sobre la supervisión de aplicaciones para Azure App Service
- Cómo usar identidades administradas para App Service y Azure Functions
- Configuración de un contenedor personalizado
- Tutorial del contenedor Sidecar
Azure App Service proporciona pilas de aplicaciones predefinidas en Windows, como ASP.NET o Node.js, que se ejecutan en IIS. Las pilas de aplicaciones preconfiguradas bloquear el sistema operativo y evitar el acceso de bajo nivel. Los contenedores personalizados de Windows no tienen estas restricciones. Permiten a los desarrolladores personalizar completamente los contenedores y conceder a las aplicaciones en contenedores acceso completo a la funcionalidad de Windows.
En este inicio rápido se muestra cómo implementar una aplicación ASP.NET en una imagen de Windows desde Azure Container Registry en Azure App Service.
Requisitos previos
- Una cuenta de Azure
- Una instancia de Azure Container Registry
- CLI de Azure
- Instalar Docker para Windows
- Cambiar Docker para ejecutar contenedores de Windows
Clonación del repositorio de ejemplo
Clone la aplicación de ejemplo .NET 6.0 con el siguiente comando:
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
Inserción de la imagen en Azure Container Registry
Asegúrese de que se encuentra en la carpeta raíz del repositorio clonado. Este repositorio contiene un archivo Dockerfile.windows. En este artículo se usa el Canal de mantenimiento a largo plazo de Windows Nano Server (LTSC) 2022 como sistema operativo base, llamando explícitamente a nuestra base de Windows.
Nota
Aunque este contenedor es un contenedor de Windows, las rutas de acceso todavía deben usar barras diagonales. Para obtener más información, consulte Escritura de un Dockerfile.
Inicie sesión en la CLI de Azure.
az loginInicio de sesión en Azure Container Registry.
az acr login -n <your_registry_name>Compile la imagen de contenedor. En este ejemplo se usa el nombre de la imagen dotnetcore-docs-hello-world-windows.
docker build -f Dockerfile.windows -t <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-windows .Inserción de una imagen de contenedor en Azure Container Registry.
docker push <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-windows:latestNota
Dockerfile establece el número de puerto en 80 internamente. Para más información sobre cómo configurar el contenedor, consulte Configuración de un contenedor personalizado.
Implementar en Azure
Inicio de sesión en Azure Portal
Inicie sesión en Azure Portal.
Creación de recursos de Azure
Escriba app services en la búsqueda. En Servicios, seleccione App Services.

En la página App Services, seleccione Crear>Aplicación web.
En la pestaña Aspectos básicos, en Detalles del proyecto, seleccione la suscripción correcta. Selección el grupo de recursos Crear nuevo. Escriba myResourceGroup para el nombre.

En Detalles de instancia:
- Escriba un nombre único global para la aplicación web.
- Seleccione Contenedor.
- En sistema operativo, seleccione Linux.
- Seleccione una Región desde la que quiere servir la aplicación.

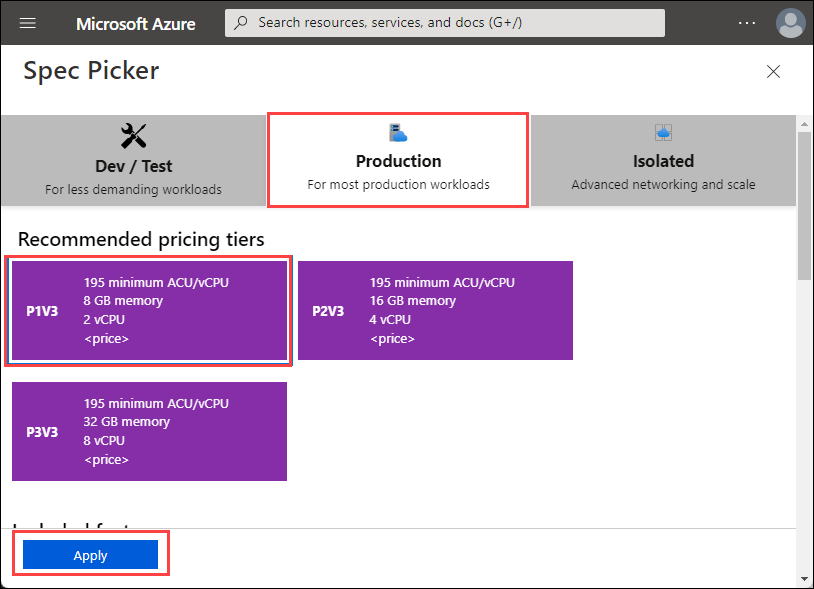
En Plan de servicio de aplicaciones, seleccione Crear nuevo plan de App Service. Escriba myAppServicePlan para el nombre. Para cambiar el nivel, seleccione Explorar planes de precios, seleccione un plan y elija Seleccionar en la parte inferior de la página.

En la parte superior de la página, seleccione la pestaña Contenedor.
En la pestaña Contenedor, en Origen de imagen, seleccione Azure Container Registry . En Opciones de Azure Container Registry, establezca los valores siguientes:
- Registro: seleccione Azure Container Registry.
- Imagen: seleccione dotnetcore-docs-hello-world-linux.
- Etiqueta: seleccione más reciente.

En la parte inferior de la página, seleccione Revisar y crear.

Tras ejecutarse la validación, seleccione Crear.
Cuando finalice la implementación, seleccione Ir al recurso.

Navegación hasta la aplicación
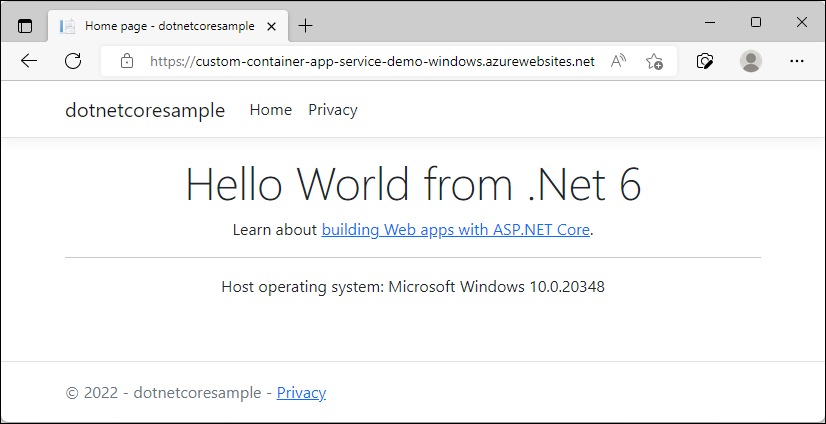
Vaya a la aplicación implementada mediante el explorador web en la dirección URL http://<app-name>.azurewebsites.net.

El sistema operativo Host aparece en el pie de página, que confirma que se ejecuta en un contenedor de Windows.
Limpieza de recursos
En los pasos anteriores, creó recursos de Azure en un grupo de recursos. Si no cree que vaya a necesitar estos recursos en el futuro, puede eliminarlos mediante la eliminación del grupo de recursos.
En el menú de Azure Portal o la página Inicio, seleccione Grupos de recursos. En la página Grupos de recursos, seleccione myResourceGroup.
En la página myResourceGroup, asegúrese de que los recursos enumerados sean los que desea eliminar.
Seleccione Eliminar grupo de recursos, escriba myResourceGroup en el cuadro de texto para confirmar y, después, seleccione Eliminar.
Contenido relacionado
Ha completado correctamente este inicio rápido.
La aplicación de App Service extrae del registro de contenedor cada vez que se inicia. Si vuelve a generar la imagen, solo tiene que insertarla en el registro de contenedor. La aplicación extrae la imagen actualizada cuando se reinicia. Para indicar a la aplicación que extraiga la imagen actualizada inmediatamente, reiníciela.
- Configuración de un contenedor personalizado
- Cómo usar identidades administradas para App Service y Azure Functions
- Información general sobre la supervisión de aplicaciones para Azure App Service
- Introducción a Azure Monitor
- Protección con un certificado y dominio personalizado
- Integración de su aplicación con una instancia de Azure Virtual Network
- Puntos de conexión privados para aplicaciones de App Service
- Utilizar Azure Container Registry con Private Link
- Migrar al contenedor de Windows en Azure
- Implementar un contenedor con Azure Pipelines
- Implementar un contenedor con Acciones de GitHub
Azure App Service proporciona pilas de aplicaciones predefinidas en Windows, como ASP.NET o Node.js, que se ejecutan en IIS. Las pilas de aplicaciones preconfiguradas bloquear el sistema operativo y evitar el acceso de bajo nivel. Los contenedores personalizados de Windows no tienen estas restricciones. Permiten a los desarrolladores personalizar completamente los contenedores y conceder a las aplicaciones en contenedores acceso completo a la funcionalidad de Windows.
En este inicio rápido se muestra cómo implementar una aplicación ASP.NET en una imagen de Windows desde Microsoft Artifact Registry en Azure App Service.
Requisitos previos
- Una cuenta de Azure con una suscripción activa. Cree una cuenta gratuita.
- Azure PowerShell.
Conexión con Azure
Inicie sesión en su cuenta de Azure mediante el comando Connect-AzAccount y siguiendo la indicación:
Connect-AzAccount
Crear un grupo de recursos
Cree un grupo de recursos con el comando New-AzResourceGroup. Un grupo de recursos de Azure es un contenedor lógico en el que se implementan y se administran los recursos de Azure.
En el ejemplo siguiente, se crea un grupo de recursos denominado myResourceGroup en la ubicación eastus. Para ver todas las ubicaciones admitidas para App Service, ejecute el comando Get-AzLocation.
New-AzResourceGroup -Name myResourceGroup -Location eastus
El comando devuelveLogin Succeeded.
Creación del plan de App Service
Cree un nuevo plan de App Service mediante el comando New-AzAppServicePlan.
En el siguiente ejemplo se crea un plan de App Service denominado myAppServicePlan con el plan de tarifa PremiumV3 (-Tier PremiumV3). El parámetro -HyperV especifica el contenedor de Windows.
New-AzAppServicePlan -Name myAppServicePlan -Location eastus -ResourceGroupName myResourceGroup -Tier PremiumV3 -HyperV
Creación de la aplicación web
Cree una aplicación mediante el comando New-AzWebApp:
New-AzWebApp -Name myWebApp -AppServicePlan myAppServicePlan -Location eastus -ResourceGroupName myResourceGroup -ContainerImageName mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
- El parámetro Name especifica el nombre de la aplicación web.
- El parámetro AppServicePlan especifica el nombre del plan de App Service.
- El parámetro Location especifica la ubicación.
- El parámetro ResourceGroupName especifica el nombre del grupo de recursos.
- El parámetro ContainerImageName especifica un nombre de la imagen de contenedor y una etiqueta opcional.
El comando puede tardar unos minutos en completarse.
Navegación hasta la aplicación
Vaya a la aplicación implementada mediante el explorador web en la dirección URL http://<app-name>.azurewebsites.net.
Limpieza de recursos
Quite el grupo de recursos con el comando Remove-AzResourceGroup:
Remove-AzResourceGroup myResourceGroup
Contenido relacionado
Ha completado correctamente este inicio rápido.
La aplicación de App Service extrae del registro de contenedor cada vez que se inicia. Si vuelve a generar la imagen, solo tiene que insertarla en el registro de contenedor. La aplicación extrae la imagen actualizada cuando se reinicia. Para indicar a la aplicación que extraiga la imagen actualizada inmediatamente, reiníciela.
- Configuración de un contenedor personalizado
- Cómo usar identidades administradas para App Service y Azure Functions
- Información general sobre la supervisión de aplicaciones para Azure App Service
- Introducción a Azure Monitor
- Protección con un certificado y dominio personalizado
- Integración de su aplicación con una instancia de Azure Virtual Network
- Puntos de conexión privados para aplicaciones de App Service
- Utilizar Azure Container Registry con Private Link
- Migrar al contenedor de Windows en Azure
- Implementar un contenedor con Azure Pipelines
- Implementar un contenedor con Acciones de GitHub
Azure App Service proporciona pilas de aplicaciones predefinidas en Windows, como ASP.NET o Node.js, que se ejecutan en IIS. Las pilas de aplicaciones preconfiguradas bloquear el sistema operativo y evitar el acceso de bajo nivel. Los contenedores personalizados de Windows no tienen estas restricciones. Permiten a los desarrolladores personalizar completamente los contenedores y conceder a las aplicaciones en contenedores acceso completo a la funcionalidad de Windows.
En este inicio rápido se muestra cómo implementar una aplicación ASP.NET en una imagen de Windows desde Microsoft Artifact Registry en Azure App Service.
Requisitos previos
- Una cuenta de Azure con una suscripción activa. Cree una cuenta gratuita.
- CLI de Azure
Conexión con Azure
Inicie sesión en su cuenta de Azure con el comando az login y siga la indicación:
az login
Crear un grupo de recursos
Cree un grupo de recursos con el comando az group create. Un grupo de recursos de Azure es un contenedor lógico en el que se implementan y se administran los recursos de Azure.
En el ejemplo siguiente, se crea un grupo de recursos denominado myResourceGroup en la ubicación eastus. Para ver todas las ubicaciones admitidas para App Service, ejecute el comando az appservice list-locations.
az group create --name myResourceGroup --location eastus
Creación del plan de App Service
Cree un plan de App Service en el grupo de recursos con el comando az appservice plan create.
En el siguiente ejemplo se crea un plan de App Service denominado myAppServicePlan con el plan de tarifa P1V3 (--sku P1V3).
az appservice plan create --resource-group myResourceGroup --location eastus --name myAppServicePlan --hyper-v --sku p1v3
Nota
Si se produce el error, El comportamiento de este comando se ha modificado mediante la siguiente extensión: appservice-kube, quite la extensión appservice-kube.
Creación de la aplicación web
Cree una aplicación web de contenedor en el plan de App Service myAppServicePlan con el comando az webapp create. No olvide reemplazar myContainerApp por un nombre de aplicación único (los caracteres válidos son a-z, 0-9 y -).
az webapp create --name myContainerApp --plan myAppServicePlan --resource-group myResourceGroup --deployment-container-image-name mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
- El parámetro Name especifica el nombre de la aplicación web.
- El parámetro AppServicePlan especifica el nombre del plan de App Service.
- El parámetro Location especifica la ubicación.
- El parámetro ResourceGroupName especifica el nombre del grupo de recursos.
- El parámetro deployment-container-image-name especifica un nombre de imagen de contenedor y una etiqueta opcional.
Navegación hasta la aplicación
Vaya a la aplicación implementada mediante el explorador web en la dirección URL http://<app-name>.azurewebsites.net.
Limpieza de recursos
Quite el grupo de recursos con el comando az group delete:
az group delete --no-wait --name <resource_group>
Contenido relacionado
Ha completado correctamente este inicio rápido.
La aplicación de App Service extrae del registro de contenedor cada vez que se inicia. Si vuelve a generar la imagen, solo tiene que insertarla en el registro de contenedor. La aplicación extrae la imagen actualizada cuando se reinicia. Para indicar a la aplicación que extraiga la imagen actualizada inmediatamente, reiníciela.
- Configuración de un contenedor personalizado
- Cómo usar identidades administradas para App Service y Azure Functions
- Información general sobre la supervisión de aplicaciones para Azure App Service
- Introducción a Azure Monitor
- Protección con un certificado y dominio personalizado
- Integración de su aplicación con una instancia de Azure Virtual Network
- Puntos de conexión privados para aplicaciones de App Service
- Utilizar Azure Container Registry con Private Link
- Migrar al contenedor de Windows en Azure
- Implementar un contenedor con Azure Pipelines
- Implementar un contenedor con Acciones de GitHub