Tutorial: Desencadenamiento de Azure Functions en contenedores de blobs mediante una suscripción de eventos
Las versiones anteriores del desencadenador de Azure Functions Blob Storage sondean el contenedor de almacenamiento para ver los cambios. En su lugar, la versión más reciente de la extensión blob Storage (5.x+) usa una suscripción de eventos de Event Grid en el contenedor. Esta suscripción a eventos reduce la latencia desencadenando la función al instante a medida que se producen cambios en el contenedor suscrito.
En este artículo se muestra cómo crear una función que se ejecute en función de los eventos que se produzcan cuando se agregue un blob a un contenedor. Puede usar Visual Studio Code para el desarrollo local y validar el código antes de implementar el proyecto en Azure.
- Cree una función desencadenada por Blob Storage basada en eventos en un nuevo proyecto.
- Valide localmente en Visual Studio Code mediante el emulador de Azurite.
- Cree un contenedor de Blob Storage en una nueva cuenta de almacenamiento en Azure.
- Cree una aplicación de función en el plan de consumo flexible.
- Cree una suscripción de eventos al nuevo contenedor de blobs.
- Implemente y valide el código de función en Azure.
En este artículo se admite la versión 4 del modelo de programación de Node.js para Azure Functions.
En este artículo se admite la versión 2 del modelo de programación de Python para Azure Functions.
En este artículo se crea una aplicación de C# que se ejecuta en modo de trabajo aislado, que admite .NET 8.0.
Sugerencia
En este tutorial, se muestra cómo crear una aplicación que se ejecute en el Plan de consumo flexible. El plan de Consumo flexible solo admite la versión basada en eventos del desencadenador de Blob Storage.
Requisitos previos
Una cuenta de Azure con una suscripción activa. Cree una cuenta gratuita.
Visual Studio Code en una de las plataformas admitidas.
Extensión de C# para Visual Studio Code.
Extensión de Azure Functions para Visual Studio Code.
Una cuenta de Azure con una suscripción activa. Cree una cuenta gratuita.
Node.js 14.x o una versión posterior. Use el comando
node --versionpara comprobar la versión.Visual Studio Code en una de las plataformas admitidas.
La extensión de Azure Functions para Visual Studio Code. Esta extensión instala Azure Functions Core Tools por primera vez que ejecuta localmente las funciones.
Una cuenta de Azure con una suscripción activa. Cree una cuenta gratuita.
Visual Studio Code en una de las plataformas admitidas.
La extensión de PowerShell para Visual Studio Code
La extensión de Azure Functions para Visual Studio Code.
Una cuenta de Azure con una suscripción activa. Cree una cuenta gratuita.
Use versiones de Python compatibles con Azure Functions. Para obtener más información, vea Instalación de Python.
Visual Studio Code en una de las plataformas admitidas.
La extensión de Python para Visual Studio Code
La extensión de Azure Functions para Visual Studio Code.
Una cuenta de Azure con una suscripción activa. Cree una cuenta gratuita.
El kit de desarrollo de Java, versión 8, 11, 17 o 21 (Linux).
Apache Maven, versión 3.0 o posterior.
Visual Studio Code en una de las plataformas admitidas.
La extensión de Azure Functions para Visual Studio Code.
- Extensión de Azure Storage para Visual Studio Code.
Nota:
La extensión de Azure Storage para Visual Studio Code está actualmente en versión preliminar.
Creación de una función desencadenada de Blob
Al crear una función de desencadenador de Blob Storage mediante Visual Studio Code, también se crea un nuevo proyecto. Debe editar la función para consumir una suscripción de eventos como origen, en lugar de usar el contenedor de sondeo normal.
En Visual Studio Code, presione F1 para abrir la paleta de comandos, escriba
Azure Functions: Create Function...y seleccione Crear nuevo proyecto.En el área de trabajo del proyecto, seleccione una ubicación de directorio. Asegúrese de que crea una nueva carpeta o elige una carpeta vacía en la que ubicar el área de trabajo del proyecto.
No elija una carpeta de proyecto que ya forme parte de un área de trabajo.
- Escriba la siguiente información cuando se le indique:
Prompt Acción Selección de un idioma Seleccione C#.Seleccione un entorno de ejecución .NET. Seleccione .NET 8.0 Isolated LTS.Seleccionar una plantilla para la primera función de su proyecto Seleccione Azure Blob Storage trigger (using Event Grid).Proporcionar un nombre de función Escriba EventGridBlobTrigger.Proporcionar un espacio de nombres Escriba My.Functions.Seleccione la configuración en "local.settings.json" Seleccione Create new local app setting.Seleccionar suscripción Seleccione la suscripción, si es necesario. Seleccione una cuenta de almacenamiento Use el emulador de Azurite para el almacenamiento local. La ruta de acceso dentro de la cuenta de almacenamiento que el desencadenador supervisará Acepte el valor predeterminado, samples-workitems.Seleccionar cómo desea que se abra el proyecto Seleccione Open in current window.Prompt Acción Selección de un idioma Seleccione Python.Seleccionar un modelo de programación de Python Seleccione Model V2Seleccionar el intérprete de Python para crear un entorno virtual Seleccione el intérprete de Python que prefiera usar. Si no se muestra una opción, escriba la ruta de acceso completa al archivo binario de Python. Seleccionar una plantilla para la primera función de su proyecto Seleccione Blob trigger. (La plantilla basada en eventos aún no está disponible).Proporcionar un nombre de función Escriba EventGridBlobTrigger.La ruta de acceso dentro de la cuenta de almacenamiento que el desencadenador supervisará Acepte el valor predeterminado, samples-workitems.Seleccione la configuración en "local.settings.json" Seleccione Create new local app setting.Seleccionar suscripción Seleccione la suscripción, si es necesario. Seleccione una cuenta de almacenamiento Use el emulador de Azurite para el almacenamiento local. Seleccionar cómo desea que se abra el proyecto Seleccione Open in current window.Prompt Acción Selección de un idioma Seleccione Java.Seleccione una versión de Java Seleccione Java 11oJava 8, la versión de Java en la que se ejecutan las funciones en Azure y que ha comprobado localmente.Proporcione un id. de grupo Seleccione com.function.Proporcione un id. de artefacto Seleccione EventGridBlobTrigger(o el valor predeterminado).Proporcione una versión Seleccione 1.0-SNAPSHOT.Proporcione un nombre de paquete Seleccione com.function.Proporcione un nombre de aplicación Acepte el nombre generado que empieza por EventGridBlobTrigger.Seleccione la herramienta de compilación para el proyecto de Java Seleccione Maven.Seleccionar cómo desea que se abra el proyecto Seleccione Open in current window.Se crea automáticamente una función desencadenada por HTTP (
HttpExample). Sin embargo, no usará esta función y debe crear una nueva.Prompt Acción Seleccionar un lenguaje para el proyecto de funciones Seleccione TypeScript.Selección de un modelo de programación de TypeScript Seleccione Model V4.Seleccionar una plantilla para la primera función de su proyecto Seleccione Azure Blob Storage trigger (using Event Grid).Proporcionar un nombre de función Escriba EventGridBlobTrigger.Seleccione la configuración en "local.settings.json" Seleccione Create new local app setting.Seleccionar suscripción Seleccione la suscripción, si es necesario. Seleccione una cuenta de almacenamiento Use el emulador de Azurite para el almacenamiento local. La ruta de acceso dentro de la cuenta de almacenamiento que el desencadenador supervisará Acepte el valor predeterminado, samples-workitems.Seleccionar cómo desea que se abra el proyecto Seleccione Open in current window.Prompt Acción Seleccionar un lenguaje para el proyecto de funciones Seleccione JavaScript.Selección de un modelo de programación de JavaScript Seleccione Model V4.Seleccionar una plantilla para la primera función de su proyecto Seleccione Azure Blob Storage trigger (using Event Grid).Proporcionar un nombre de función Escriba eventGridBlobTrigger.Seleccione la configuración en "local.settings.json" Seleccione Create new local app setting.Seleccionar suscripción Seleccione la suscripción, si es necesario. Seleccione una cuenta de almacenamiento Use el emulador de Azurite para el almacenamiento local. La ruta de acceso dentro de la cuenta de almacenamiento que el desencadenador supervisará Acepte el valor predeterminado, samples-workitems.Seleccionar cómo desea que se abra el proyecto Seleccione Open in current window.Prompt Acción Seleccionar un lenguaje para el proyecto de funciones Seleccione PowerShell.Seleccionar una plantilla para la primera función de su proyecto Seleccione Azure Blob Storage trigger (using Event Grid).Proporcionar un nombre de función Escriba EventGridBlobTrigger.Seleccione la configuración en "local.settings.json" Seleccione Create new local app setting.Seleccionar suscripción Seleccione la suscripción, si es necesario. Seleccione una cuenta de almacenamiento Use el emulador de Azurite para el almacenamiento local. La ruta de acceso dentro de la cuenta de almacenamiento que el desencadenador supervisará Acepte el valor predeterminado, samples-workitems.Seleccionar cómo desea que se abra el proyecto Seleccione Open in current window.
En la paleta de comandos, escriba
Azure Functions: Create Function...y seleccioneEventGridBlobTrigger. Si no ve esta plantilla, seleccione primero filtro Cambiar plantilla>Todas.Escriba la siguiente información cuando se le indique:
Prompt Action Proporcione un nombre de paquete Seleccione com.function.Proporcionar un nombre de función Escriba EventGridBlobTrigger.Seleccione la configuración en "local.settings.json" Seleccione Create new local app setting.Seleccionar suscripción Seleccione su suscripción. Seleccione una cuenta de almacenamiento Use el emulador de Azurite para el almacenamiento local. La ruta de acceso dentro de la cuenta de almacenamiento que el desencadenador supervisará Acepte el valor predeterminado, samples-workitems.
Ahora tiene una función que se puede desencadenar mediante eventos en un contenedor de Blob Storage.
Actualización del origen del desencadenador
En primer lugar, debe cambiar el origen del desencadenador del origen del desencadenador de blobs predeterminado (sondeo de contenedor) a un origen de suscripción de eventos.
Abra el archivo de proyecto function_app.py y vea una definición para la función
EventGridBlobTriggercon el decoradorblob_triggeraplicado.Actualice el decorador agregando
source = "EventGrid". La función debería tener ahora un aspecto similar al siguiente:@app.blob_trigger(arg_name="myblob", source="EventGrid", path="samples-workitems", connection="<STORAGE_ACCOUNT>") def EventGridBlobTrigger(myblob: func.InputStream): logging.info(f"Python blob trigger function processed blob" f"Name: {myblob.name}" f"Blob Size: {myblob.length} bytes")En esta definición
source = "EventGrid"indica que se usa una suscripción de eventos al contenedor de blobssamples-workitemscomo origen del evento que inicia el desencadenador.
(Opcional) Revisión del código
Abra el archivo EventGridBlobTrigger.cs generado y verá una definición para una función EventGridBlobTrigger que tiene un aspecto similar al siguiente:
[Function(nameof(EventGridBlobTriggerCSharp))]
public async Task Run([BlobTrigger("PathValue/{name}", Source = BlobTriggerSource.EventGrid, Connection = "ConnectionValue")] Stream stream, string name)
{
using var blobStreamReader = new StreamReader(stream);
var content = await blobStreamReader.ReadToEndAsync();
_logger.LogInformation("C# Blob Trigger (using Event Grid) processed blob\n Name: {name} \n Data: {content}", name, content);
}
En esta definición Source = BlobTriggerSource.EventGrid indica que se usa una suscripción de eventos al contenedor de blobs (en el ejemplo PathValue) como origen del evento que inicia el desencadenador.
Abra el archivo EventGridBlobTrigger.java generado y verá una definición para una función EventGridBlobTrigger que tiene un aspecto similar al siguiente:
@FunctionName("EventGridBlobTrigger")
@StorageAccount("<STORAGE_ACCOUNT>")
public void run(
@BlobTrigger(name = "content", source = "EventGrid", path = "samples-workitems/{name}", dataType = "binary") byte[] content,
@BindingName("name") String name,
final ExecutionContext context
) {
context.getLogger().info("Java Blob trigger function processed a blob. Name: " + name + "\n Size: " + content.length + " Bytes");
}
En esta definición source = EventGrid indica que se usa una suscripción de eventos al contenedor de blobs samples-workitems como origen del evento que inicia el desencadenador.
En la carpeta EventGridBlobTrigger, abra el archivo function.json y busque una definición de enlace como esta con un type de blobTrigger y un source de EventGrid:
{
"bindings": [
{
"name": "InputBlob",
"type": "blobTrigger",
"direction": "in",
"path": "samples-workitems/{name}",
"source": "EventGrid",
"connection":""
}
]
}
El path indica que el contenedor de blobs samples-workitems se usa como origen del evento que inicia el desencadenador.
Abra el archivo EventGridBlobTrigger.js generado y verá una definición para una función que tiene un aspecto similar al siguiente:
const { app } = require('@azure/functions');
app.storageBlob('storageBlobTrigger1', {
path: 'samples-workitems/{name}',
connection: 'MyStorageAccountAppSetting',
source: 'EventGrid',
handler: (blob, context) => {
context.log(
`Storage blob function processed blob "${context.triggerMetadata.name}" with size ${blob.length} bytes`
);
},
});
En esta definición, un source de EventGrid indica que se usa una suscripción de eventos al contenedor de blobs samples-workitems como origen del evento que inicia el desencadenador.
Abra el archivo EventGridBlobTrigger.ts generado y verá una definición para una función que tiene un aspecto similar al siguiente:
import { app, InvocationContext } from '@azure/functions';
export async function storageBlobTrigger1(blob: Buffer, context: InvocationContext): Promise<void> {
context.log(
`Storage blob function processed blob "${context.triggerMetadata.name}" with size ${blob.length} bytes`
);
}
app.storageBlob('storageBlobTrigger1', {
path: 'samples-workitems/{name}',
connection: 'MyStorageAccountAppSetting',
source: 'EventGrid',
handler: storageBlobTrigger1,
});
En esta definición, un source de EventGrid indica que se usa una suscripción de eventos al contenedor de blobs samples-workitems como origen del evento que inicia el desencadenador.
Actualización de la extensión de Storage
Para usar el desencadenador de Blob Storage basado en Event Grid, debe tener al menos la versión 5.x de la extensión de Azure Functions Storage.
Para actualizar el proyecto con la versión de extensión necesaria, ejecute el comando dotnet add package en la ventana Terminal:
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.Storage.Blobs
Abra el archivo de proyecto host.json y revise el elemento
extensionBundle.Si
extensionBundle.versionno es al menos3.3.0, reemplace elextensionBundleelemento por esta versión:"extensionBundle": { "id": "Microsoft.Azure.Functions.ExtensionBundle", "version": "[4.0.0, 5.0.0)" }
Preparación de la emulación del almacenamiento local
Visual Studio Code usa Azurite para emular los servicios de Azure Storage cuando se ejecutan localmente. Use Azurite para emular el servicio Azure Blob Storage durante el desarrollo y las pruebas locales.
Si aún no lo ha hecho, instale la extensión Azurite v3 para Visual Studio Code.
Compruebe que el archivolocal.settings.json ha
"UseDevelopmentStorage=true"establecido paraAzureWebJobsStorage, que indica a Core Tools que use Azurite en lugar de una conexión de cuenta de almacenamiento real al ejecutarse localmente.Presione F1 para abrir la paleta de comandos, escriba
Azurite: Start Blob Servicey presione ENTRAR, que inicia el emulador del servicio Azurite Blob Storage.Seleccione el icono de Azure en la barra actividad, expanda Área de trabajo>Cuentas de almacenamiento asociadas>Emulador local, haga clic con el botón derecho en Contenedores de blobs, seleccione Crear contenedor de blobs..., escriba el nombre
samples-workitemsy presione Entrar.
Expanda Ejemplos de contenedores>de blobs-workitems y seleccione Cargar archivos.....

Elija un archivo para cargarlo en el contenedor emulado localmente. Esta función procesa este archivo más adelante para comprobar y depurar el código de la función. Un archivo de texto puede funcionar mejor con el código de plantilla del desencadenador de blobs.
Ejecución local de la función
Con un archivo en almacenamiento emulado, puede ejecutar la función para simular un evento generado por una suscripción de Event Grid. La información de evento pasada al desencadenador depende del archivo que agregó al contenedor local.
Establezca los puntos de interrupción y presione F5 para iniciar el proyecto para la depuración local. Azure Functions Core Tools debe ejecutarse en la ventana Terminal.
De nuevo en el área de Azure, expanda Funciones> de proyecto local del >área de trabajo, haga clic con el botón derecho en la función y seleccione Ejecutar función ahora....

En el cuadro de diálogo cuerpo de la solicitud, escriba
samples-workitems/<TEST_FILE_NAME>, reemplazando<TEST_FILE_NAME>por el nombre del archivo que cargó en el emulador de almacenamiento local.Presione Introducir para ejecutar la función. El valor proporcionado es la ruta de acceso al blob en el emulador local. Esta cadena se pasa al desencadenador en la carga de solicitud, que simula la carga cuando una suscripción de eventos llama a la función para informar de que se agrega un blob al contenedor.
Revise la salida de esta ejecución de función. Debería ver en la salida el nombre del archivo y su contenido registrado. Si establece puntos de interrupción, es posible que tenga que continuar con la ejecución.
Ahora que ha validado correctamente el código de la función de manera local, es el momento de publicar el proyecto en una nueva aplicación de funciones de Azure.
Preparación de la cuenta de Azure Storage
Las suscripciones de eventos a Azure Storage requieren una cuenta de almacenamiento de uso general v2. Puede usar la extensión de Azure Storage para Visual Studio Code para crear esta cuenta de almacenamiento.
En Visual Studio Code, presione F1 de nuevo para abrir la paleta de comandos y escriba
Azure Storage: Create Storage Account.... Proporcione esta información cuando se le solicite:Prompt Acción Escriba el nombre de la nueva cuenta de almacenamiento Proporcione un nombre único global. Los nombres de cuenta de almacenamiento deben tener entre 3 y 24 caracteres de longitud con solo letras minúsculas y números. Para facilitar la identificación, se usa el mismo nombre para el grupo de recursos y el nombre de la aplicación de funciones. Seleccionar una ubicación para los nuevos recursos Para mejorar el rendimiento, elija una región cercana a la suya. La extensión crea una cuenta de almacenamiento de uso general v2 con el nombre que ha proporcionado. El mismo nombre también se usa para el grupo de recursos que contiene la cuenta de almacenamiento. El desencadenador de Blob Storage basado en Event Grid requiere una cuenta de almacenamiento de uso general v2.
Presione F1 de nuevo y, en la paleta de comandos, escriba
Azure Storage: Create Blob Container.... Proporcione esta información cuando se le solicite:Prompt Acción Selección de un recurso Seleccione la cuenta de almacenamiento de uso general v2 que creó. Escriba un nombre para el nuevo contenedor de blobs Escriba samples-workitems, que es el nombre del contenedor al que se hace referencia en el proyecto de código.
La aplicación de funciones también necesita una cuenta de almacenamiento para ejecutarse. Para simplificar, en este tutorial se usa la misma cuenta de almacenamiento para el desencadenador de blobs y la aplicación de funciones. No obstante, en producción, es posible que quiera usar una cuenta de almacenamiento independiente con la aplicación de funciones. Para obtener más información, vea Consideraciones de almacenamiento de Azure Functions.
Crear la aplicación de función
Siga estos pasos para crear una aplicación de funciones en el plan de consumo flexible. Cuando la aplicación se hospeda en un plan de consumo flexible, los desencadenadores de Blob Storage deben usar suscripciones de eventos.
En la paleta de comandos, introduzca Azure Functions: Crear aplicación de funciones en Azure... (Avanzado).
Siguiendo las indicaciones, proporcione esta información:
Prompt Número de selección Escriba un nombre único global para la nueva aplicación de funciones: En esta solicitud, escriba un nombre único global con el que identificar a la nueva aplicación de funciones y presione la tecla ENTRAR. Los siguientes son caracteres válidos para un nombre de aplicación de función: a-z,0-9y-.Seleccione un plan de hospedaje. Elija Consumo flexible. Seleccione una pila del runtime. Elija la pila de idioma y la versión en las que se ha ejecutado localmente. Seleccione un grupo de recursos para los nuevos recursos. Elija el grupo de recursos existente en el que creó la cuenta de almacenamiento. Seleccione una ubicación para los nuevos recursos. Seleccione una ubicación en una región admitida próxima a usted o a otros servicios a los que accedan las funciones. No se muestran las regiones no admitidas. Para obtener más información, consulte Ver regiones admitidas actualmente. Seleccione una cuenta de almacenamiento. Elija el nombre de la cuenta de almacenamiento que ha creado. Seleccione un recurso de Application Insights para la aplicación. En esta solicitud, elija la opción Crear nuevo recurso de Application Insights y proporcione el nombre para la instancia que se usará para almacenar los datos correspondientes al tiempo de ejecución de las funciones. Se muestra una notificación después de crear la aplicación de funciones. Seleccione Ver salida en esta notificación para ver los resultados de creación, incluidos los recursos de Azure que creó.
Implementar el código de función
Importante
Los procesos de implementación en aplicaciones de funciones existentes siempre sobrescriben el contenido de esas aplicaciones en Azure.
En la paleta de comandos, escriba y seleccione Azure Functions: implementar la aplicación de funciones.
Seleccione la aplicación de funciones que acaba de crear. Cuando se le solicite sobrescribir las implementaciones anteriores, seleccione Implementar para implementar el código de función en el nuevo recurso de aplicación de funciones.
Cuando se complete la implementación, seleccione Ver la salida para ver los resultados de creación e implementación, incluidos los recursos de Azure que creó. Si se pierde la notificación, seleccione el icono de campana en la esquina inferior derecha para verlo de nuevo.

Actualización de la configuración de la aplicación
Dado que la configuración de la aplicación necesaria del archivo local.settings.json no se publica automáticamente, debe cargarla en la aplicación de funciones para que la función se ejecute correctamente en Azure.
En la paleta de comandos, escriba
Azure Functions: Download Remote Settings..., y en la ventana Seleccionar un recurso elija el nombre de su aplicación de función.Cuando se le pida que la configuración
AzureWebJobsStorageya existe, seleccione Sí para sobrescribir la configuración del emulador local con la cadena de conexión de la cuenta de almacenamiento real de Azure.En el archivo
local.settings.json, reemplace la configuración del emulador local por la misma cadena de conexión usada paraAzureWebJobsStorage.Quite la entrada
FUNCTIONS_WORKER_RUNTIME, que no se admite en un plan de consumo flexible.En el palet de comandos, escriba
Azure Functions: Upload Local Settings..., en Seleccionar una solicitud de recurso elija el nombre de la aplicación de funciones.
Ahora tanto el host de Functions como el desencadenador comparten la misma cuenta de almacenamiento.
Compilación de la dirección URL del punto de conexión
Para crear una suscripción a eventos, debe proporcionar a Event Grid la dirección URL del punto de conexión específico para notificar eventos de Blob Storage. Esta dirección URL de extensión de blob se compone de estas partes:
| Parte | Ejemplo |
|---|---|
| Dirección URL de la aplicación de funciones base | https://<FUNCTION_APP_NAME>.azurewebsites.net |
| Ruta de acceso específica del blob | /runtime/webhooks/blobs |
| Cadena de consulta de función | ?functionName=Host.Functions.<FUNCTION_NAME> |
| Clave de acceso de extensión de blob | &code=<BLOB_EXTENSION_KEY> |
La clave de acceso de la extensión de blob está diseñada para que sea más difícil para que otros usuarios accedan al punto de conexión de la extensión de blob. Para determinar la clave de acceso de la extensión de blob:
En Visual Studio Code, seleccione el icono de Azure en la barra de actividades. En Recursos, expanda la suscripción, expanda Aplicación de funciones, haga clic con el botón derecho en la aplicación de funciones que ha creado y seleccione Abrir en el portal.
En Funciones, en el menú de la izquierda, seleccione Claves de aplicación.
En Claves del sistema, seleccione la clave denominada blobs_extension y copie el valor de clave.
Este valor se incluye en la cadena de consulta de la nueva dirección URL del punto de conexión.
Cree una dirección URL de punto de conexión para el desencadenador de Blob Storage en función del ejemplo siguiente:
https://<FUNCTION_APP_NAME>.azurewebsites.net/runtime/webhooks/blobs?functionName=Host.Functions.EventGridBlobTrigger&code=<BLOB_EXTENSION_KEY>En este ejemplo, reemplace
<FUNCTION_APP_NAME>por el nombre de la aplicación de funciones y<BLOB_EXTENSION_KEY>por el valor que ha obtenido del portal. Si usó un nombre diferente para la función, reemplaceEventGridBlobTriggerpor ese nombre de función.
Ahora puede usar esta dirección URL de punto de conexión para crear una suscripción de eventos.
Creación de la suscripción de eventos
Una suscripción de eventos, con tecnología de Azure Event Grid, genera eventos en función de los cambios en el contenedor de blobs suscritos. A continuación, este evento se envía al punto de conexión de la extensión de blob para la función. Después de crear una suscripción de eventos, no puede actualizar la dirección URL del punto de conexión.
En Visual Studio Code, seleccione el icono de Azure en la barra de actividades. En Recursos, expanda la suscripción, expanda Cuentas de almacenamiento, haga clic con el botón derecho en la cuenta de almacenamiento que creó anteriormente y seleccione Abrir en el portal.
Inicie sesión en Azure Portal y anote el Grupo de recursos de la cuenta de almacenamiento. Los demás recursos se crean en el mismo grupo para facilitar la limpieza de los recursos cuando haya terminado.
Seleccione la opción Eventos en el menú de la izquierda.

En la ventana Eventos, seleccione el botón + Suscripción de eventos y proporcione los valores de la tabla siguiente en la pestaña Básico:
Configuración Valor sugerido Description Nombre myBlobEventSub Nombre que identifica la suscripción de eventos. Puede usar el nombre para buscar rápidamente la suscripción de eventos. Esquema de eventos Esquema de Event Grid Use el esquema predeterminado para los eventos. Nombre del tema del sistema samples-workitems-blobs Nombre del tema, que representa el contenedor. El tema se crea con la primera suscripción y lo usará para las futuras suscripciones de eventos. Filtro para tipos de evento Blob Created (Creados por el blob) Tipo de punto de conexión Webhook El desencadenador de Blob Storage usa un punto de conexión de webhook. Punto de conexión Punto de conexión de dirección URL basado en Azure Use el punto de conexión de dirección URL que ha creado, que incluye el valor de clave. Seleccione Confirmar la selección para validar la dirección URL del punto de conexión.
Seleccione la pestaña Filtros y proporcione la siguiente información a las indicaciones:
Configuración Valor sugerido Descripción Habilitar el filtrado de blobs Habilitado Permite filtrar qué blobs pueden desencadenar la función. El blob comienza por /blobServices/default/containers/<CONTAINER_NAME>/blobs/<BLOB_PREFIX>Reemplace <CONTAINER_NAMEy<BLOB_PREFIX>por los valores que elija. Esto establece que la suscripción se desencadene solo para blobs que empiecen porBLOB_PREFIXy estén en el contenedor deCONTAINER_NAME.El blob termina con .txt Garantiza que solo los blobs que terminan con .txtdesencadenarán la función.
Para más información sobre el filtrado para blobs específicos, consulte Filtrado de eventos para Azure Event Hubs.
- Seleccione Crear para crear la suscripción de eventos.
Carga de un archivo al contenedor
Puede cargar un archivo desde el equipo al contenedor de Blob Storage mediante Visual Studio Code.
En Visual Studio Code, presione F1 para abrir la paleta de comandos y escriba
Azure Storage: Upload Files....En el cuadro de diálogo Abrir , elija un archivo, preferiblemente un archivo de texto y seleccione Cargar .
Escriba la siguiente información cuando se le indique:
Configuración Valor sugerido Descripción Escriba el directorio de destino de esta carga default Simplemente acepte el valor predeterminado de /, que es la raíz del contenedor.Selección de un recurso Nombre de la cuenta de almacenamiento Elija el nombre de la cuenta de almacenamiento que creó en un paso anterior. Seleccione de un tipo de recursos Contenedores de blobs Va a cargar en un contenedor de blobs. Seleccione el contenedor de blobs samples-workitems Este valor es el nombre del contenedor que creó en un paso anterior.
Examine el sistema de archivos local para buscar un archivo para cargarlo y, a continuación, seleccione el botón Cargar para cargar el archivo.
Comprobación de la función en Azure
Ahora que cargó un archivo en el contenedor samples-workitems, se debe desencadenar la función. Para comprobarlo, compruebe lo siguiente en Azure Portal:
En la cuenta de almacenamiento, vaya a la página eventos, seleccione Suscripciones de eventos y debería ver que se entregó un evento. Puede haber un retraso de cinco minutos para que el evento aparezca en el gráfico.
De nuevo en la página de la aplicación de funciones del portal, en Funciones, busque la función y seleccione Invocaciones y mucho más. Debería ver los seguimientos escritos a partir de la ejecución correcta de la función.
Limpieza de recursos
Si va al paso siguiente y agrega un enlace de cola de Azure Storage a una función, tendrá que conservar todos los recursos intactos para basarse en lo que ya ha hecho.
De lo contrario, puede usar los pasos siguientes para eliminar la aplicación de funciones y sus recursos relacionados para evitar incurrir en costos adicionales.
En Visual Studio Code, presione F1 para abrir la paleta de comandos. En la paleta de comandos, busque y seleccione
Azure: Open in portal.Elija una aplicación de funciones y presione la tecla ENTRAR. La página de la aplicación de funciones se abre en Azure Portal.
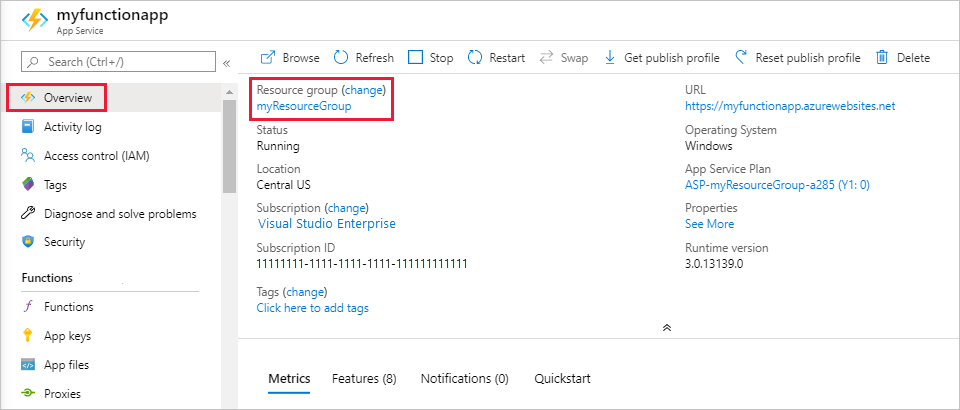
En la pestaña Información general, seleccione el vínculo con nombre junto a Grupo de recursos.

En la página Grupo de recursos, revise la lista de recursos incluidos y compruebe que estos sean los que desea eliminar.
Seleccione Eliminar grupo de recursos y siga las instrucciones.
El proceso de eliminación tardará un par de minutos. Cuando termine, aparece una notificación durante unos segundos. También puede seleccionar el icono de campana en la parte superior de la página para ver la notificación.
Para más información sobre los costos de Functions, consulte Estimación de los costos según el plan de consumo.