Erantzunezko mihise aplikazioak eraikitzen
Erantzunkortasuna aplikazio batek pantaila tamaina eta forma faktore desberdinetara automatikoki lerrokatzeko duen gaitasunari dagokio, eskuragarri dagoen pantailako espazioa zentzuz erabiltzeko, gailu guztietan, forma-faktore eta pantailaren tamaina UI eta UX bikainak eskainiz.
Erantzunkortasunak aplikazioaren elementu ezberdinei nola hauek zehazteko aukera ematen die:
Luzatu edo aldatu tamaina pantailaren tamaina aldaketekin.
Mantendu edo aldatu posizioak pantailaren tamaina aldaketekin.
Zergatik sortu behar dituzu sentikorrentzako aplikazioak
Azken erabiltzaileek zure aplikazioa sar dezakete gailu desberdinetatik, hala nola telefonoetatik, tabletetatik, ordenagailu eramangarrietatik eta mahaigainetik monitore handiekin, pantaila tamaina desberdinekin eta pixel kopuru desberdinekin.
Aplikazioaren erabiltzaileen esperientzia eta erabilgarritasuna bermatzeko forma-faktore eta gailu bakoitzean, beharrezkoa da aplikazioa diseinu sentikorraren printzipioekin diseinatzea. Aplikazioa web arakatzailean edo telefono mugikorretan soilik erabiltzeko pentsatuta badago ere, erabiltzaileen gailuen pantailaren tamaina desberdina izan daiteke, beraz, aplikazioa sentikorraren printzipioekin diseinatzea ideia ona da.
Aplikazioa erantzuteko printzipioekin diseinatzea
Zure aplikaziorako UI diseinatzen hasi aurretik, alderdi hauek kontuan hartu behar dituzu:
Zein forma faktore edo gailu onartu nahi dituzu
Nola izan beharko luke aplikazioak forma-faktore bakoitzean?
Aplikazioaren zer elementu behar dute luzatzeko edo tamaina aldatzeko?
Elementuak ezkutatuta al daude forma faktore batzuetan?
Aplikazioak portaera desberdina al du forma faktore batzuetan?
Eskakizun horiek guztiak bildu ondoren, UI diseinu desberdin hauek aplikazio bakarrean nola sor daitezkeen pentsatzen hasi beharko zenuke Power Apps.
Erantzunezko diseinuak erabiltzen hasi aurretik, hau egin behar duzu:
Joan Power Apps-ra.
Ireki sentikorrena den diseinua erabili nahi duzun aplikazioa.
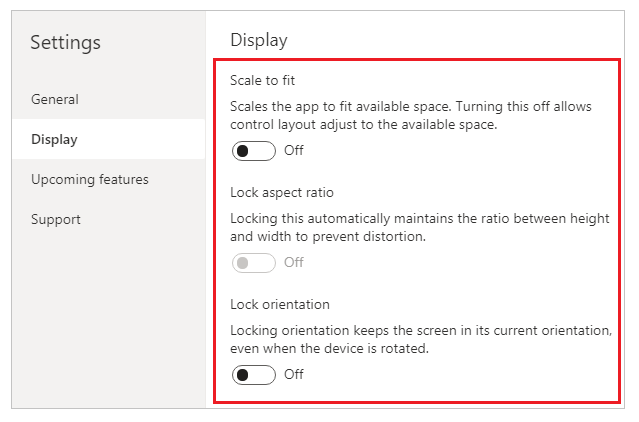
Joan Ezarpenak > Erakutsi desgaitzeko Egokitzeko eskala, Blokeatu itxura erlazioa eta Blokeoaren orientazioa eta hautatu Aplikatu.

Hainbat gailutan erabil daitezkeen diseinuak
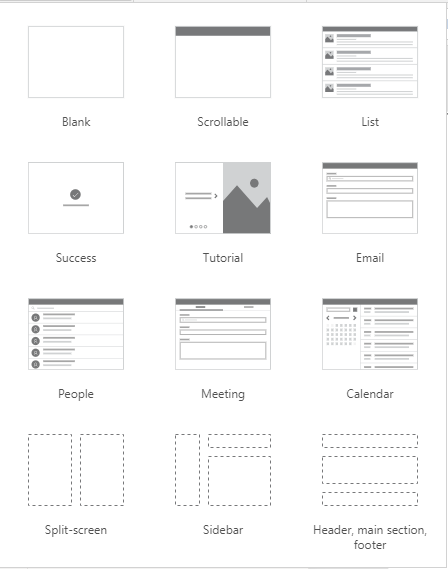
Honako diseinu sentikor hauek sor daitezke pantaila berria gehituz eta aukera egokia hautatuta Maketazioa fitxa:

Oharra
Erantzunezko diseinu berriak aplikazioen formatuetarako erabilgarri daude, baina pantaila-txantiloiak soilik daude eskuragarri Tableta formatua.
Pantaila zatitua
Pantaila zatituaren diseinuak bi atal ditu, bakoitza mahaigaineko pantailaren % 50eko zabalera duena. Gailu mugikorretan, atalak bata bestearen azpian kokatzen dira, bakoitzak pantailaren zabalera osoa hartzen baitu.
Alboko barra
Alboko barraren diseinuak ezkerrean zabalera finkoko alboko barra du. Gorputza altuera finko goiburu batez osatuta dago, eta atal nagusiak pantailaren zabaleraren gainerakoa hartzen du. Berez, txantiloiak portaera berdina du mugikorrean, hala ere, pertsonalizazio batzuk gomendatzen dira mugikorreko esperientziarako nahi duzun UI ereduan oinarrituta.
Edukiontziekin lan egin
Edukiontziak diseinu sentikorraren bloke eraikitzaileak dira. Edukiontzi bat izan daiteke automatikoki diseinatutako edukiontzia norabide bertikalean edo horizontalean edo diseinu finkoaren edukiontzian, etorkizunean mugak onartzen dituena.
Jarraian, zure aplikazioaren UI edukiontziekin eraikitzeko aholku batzuk daude:
Sortu beti UI taula bat osatzen duten UI elementuak edukiontzi barruan.
Edukiontziari erantzuteko propietate eta ezarpenak propioak izatea baimentzen dio pantaila tamaina desberdinetan nola kokatu edo tamaina aldatu behar den zehazteko.
Bere haurren osagaiak nola erantzuten diren aldatzeko aukera ematen du.
Aukeratu edukiontzirako bi diseinu moduetako bat: Eskuzko diseinua edo diseinua automatikoki (horizontala edo bertikala)
Auto diseinuaren edukitzaileak
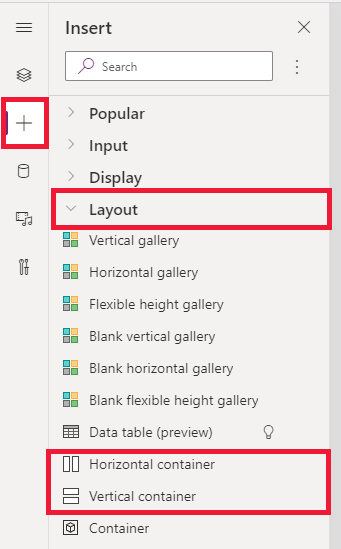
Bi kontrolak Edukiontzi horizontala eta Edukiontzi bertikala haurren osagaiak automatikoki banatzeko erabil daiteke. Edukiontzi horiek zehazten dute haurren osagaien kokapena zehazten du, edukiontzi barruko osagai batentzat X, Y inoiz ezarri beharrik ez izateko. Gainera, bana dezake bertikala kontrolak eskuragarri dagoen espazioa bere haurren osagaietara banatzen du ezarpenen arabera, biak bertikala eta horizontala baita haurren osagaien lerrokatzea zehazten du.
Auto-diseinurako edukiontziak noiz erabili
Diseinu automatikoko edukiontziak erabil ditzakezu agertoki hauetan:
- UI-k pantailaren tamainari edo forma-faktore aldaketei erantzun behar die.
- Haurraren osagai bat baino gehiago dago tamaina aldatu edo mugitu behar duena pantailaren tamainaren edo forma-faktore aldaketen arabera.
- Elementuak bertikalean edo horizontalean pilatu behar dituzunean (tamaina edozein dela ere).
- Elementuak pantailan modu uniformean banatu behar dituzunean.
Auto-diseinurako edukiontziaren adibidea
Erantzunezko pantaila eraikitzeko:
Sortu mihise-aplikazio huts ba Tableta diseinuarekin.
Hautatu Fitxategia > Bistaratu eta desgaitu Egokitzeko eskala, Blokeatu itxura erlazioa, eta Blokeoaren orientazioa eta hautatu Aplikatu.
Orain Txertatu ezkerreko alboko barran, azpian Maketazioa fitxa, hautatu Edukiontzi horizontala.

Edukiontzi altuena tamaina izan behar da propietate hauekin espazio osoa hartzeko. Pantailaren tamaina bera izango da tamainaz aldatzen den neurrian.
- X = 0
- Y= 0
- Zabalera = Guraso.Zabalera
- Altuera = Guraso. Altuera
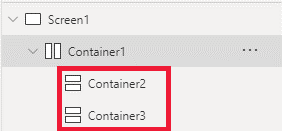
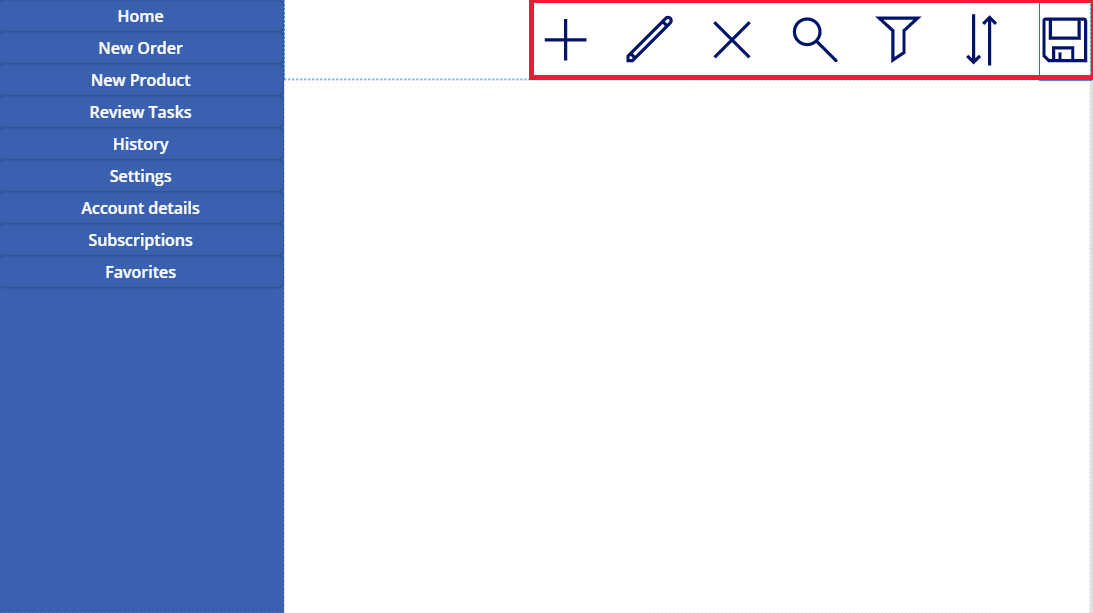
Orain, Txertatu panel gehitu bi Edukiontzi bertikalak edukiontzi horizontalean.

Edukiontziak egiteko, bete espazio bertikal osoa, hautatu Edukiontzia1 eta ezarri
Align (vertical)jabetzaStretch.
Pantaila edukiaren artean banatzeko, erabili
Fill portionsjabetza bi haurren edukiontzietan. Ezkerreko edukiontziak pantailaren 1/4 hartuko du.- Hautatu Edukiontzia2. Hori ikusiko duzu
Flexible widthjabetza aktibatuta dago. EzarriFill portions1 zenbakian. - Hautatu Edukiontzia3. Hori ikusiko duzu
Flexible widthjabetza aktibatuta dago. EzarriFill portions3 zenbakian.
- Hautatu Edukiontzia2. Hori ikusiko duzu
Hautatu Edukiontzia2. Ezarri
Fill = RGBA(56, 96, 178, 1)propietate formula barran. EzarriAlign (horizontal)Stretchgisa.Gehitu botoi batzuk menu bat sortzeko. Aldatu botoiak beharren arabera.

Aukeratu Edukiontzia3 eta gehitu edukiontzi horizontala eta itzali
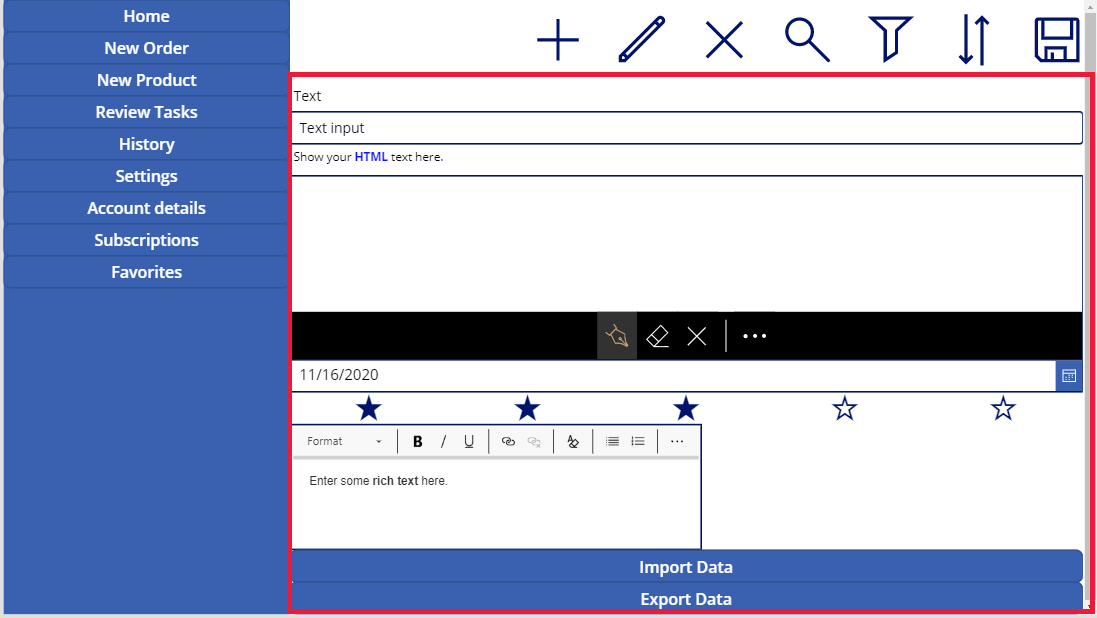
Flexible heightjabetza. EzarriHeight100 zenbakian. EzarriAlign (vertical)Stretchgisa.Gehitu batzuk Ikonoak sartu Edukiontzia4. Aldatu ikonoak desberdinak izan daitezen ikonoaren propietatearekin.

Hautatu Edukiontzia4. Ezarri
Justify (horizontal)jabetzaEnd. EzarriAlign (vertical)hurrengoraCenter. EzarriGap40ra arte ikonoen artean espazioa sortzeko.Hautatu Edukiontzia3. Ezarri
Align (horizontal)Stretchgisa. EzarriVertical OverflowScrollgisa.Gehitu desberdina Etiketa, Sarrerak, Komunikabideak edukiontziaz haratago hedatu arte. Aldatu laukizuzenen kolorea desberdina izan dadin. Korritze barra bat ikusiko duzu ikusi gabeko edukira sartzeko.

Hautatu Aurrebista edo F5. Aldatu arakatzailearen leihoaren tamaina zure aplikazioa pantaila tamaina desberdinetara nola egokitzen den ikusteko.
Arazo ezagunak
Diseinu edukiontziaren propietateen zenbait konbinazio bateraezinak dira edo nahi ez diren irteerak sor ditzakete, adibidez:
- Edukiontzia bada
Wrapjabetza gaituta dagoAlignjabetza ezarpena ez da kontuan hartzen haurren kontroletan. - Edukiontzia bada
Wrappropietatea desgaituta dago eta edukiontziaren ardatz nagusiaren gainezkapena ezarrita dago Korritu (Ontzi horizontaletarako gainezkatze horizontala edo Ontzi bertikaletarako gainezkatze bertikala), gomendatzen daJustifyjabetza bai Hasi edo Espazioa artean. - Erdigunea edo Amaiera aukerak haurren kontrolak eskuraezinak izan daitezke edukiontzia kontrol guztiak bistaratzeko txikiegia denean, nahiz eta
Overflowpropietatea ezarrita dago Korritu.
- Edukiontzia bada
Ezin duzu mihise aplikazioko kontrolak tamainaz aldatu edo birkokatu, arrastatu eta jaregin kontrolak diseinuko edukiontzietan desgaituta daudelako. Horren ordez, erabili diseinuaren edukiontziaren propietateak nahi duzun tamaina eta kokapena lortzeko. Kontrolaren aginduak aldatu egin daitezke Zuhaitz ikuspegia, edo geziak lasterbide gisa erabiliz.
Datuen taula, Taulak, eta Gehitu irudia unean uneko kontrolak ez dira diseinuko edukiontzietan onartzen.
Diseinu edukiontzien propietate batzuk ezkutatuta daude haurren kontroletarako. Ezkutuko propietateak formula barraren edo panel aurreratuaren bidez sar daitezke. Hala ere, propietate horiek ez dira kontuan hartuko leku horietan ezarrita badaude ere.
Kontrolak diseinuko edukiontzi batera eramaten direnean (adibidez, kontrolak kopiatzerakoan edo itsatsitakoan), edukiontzian txertatzen dira ordenan Zuhaitz ikuspegia.
Ikus baita ere
Sortu hainbat gailutan erabil daitekeen diseinuak
Oharra
Esan diezagukezu dokumentazioa zein hizkuntzatan jaso nahi duzun? Egin inkesta labur bat. (kontuan izan inkesta hau ingelesez dagoela)
Inkestak zazpi minutu inguru iraungo du. Ez da datu pertsonalik biltzen (pribatutasun-adierazpena).
Oharrak
Laster erabilgarri: 2024an, GitHub-eko arazoak edukiari buruzko oharrak bidaltzeko mekanismo gisa kenduko dugu apurka-apurka, eta oharrak bidaltzeko sistema berri batekin ordeztuko. Informazio gehiagorako, ikusi: https://aka.ms/ContentUserFeedback.
Bidali eta ikusi honi buruzko oharrak: