Integratu mihisearen aplikazioak webguneetan eta beste zerbitzu batzuetan
Eraikitzen dituzun aplikazioak askotan erabilgarriak dira jendeak bere lana egiten duenean eskuragarri daudenean. Mihise aplikazioak iframe batean txertatuz, aplikazio horiek webguneetan eta beste zerbitzu batzuetan integratu ditzakezu, adibidez Power BI edo SharePoint.
Gai honetan, aplikazioak txertatzeko parametroak nola ezarri erakutsiko dugu; ondoren, aktiboen ordena aplikazioa webgune batean txertatuko dugu.

Oharra
- Soilik Power Apps Maizter bereko erabiltzaileek kapsulatutako aplikaziora sar dezakete.
- Ez da onartzen mihise-aplikazioak jatorrizko idazmahaiko aplikazio batean anrustatzea. Horrek berezko integrazioak baztertzen ditu, Teams-en bezala Power Apps).
Mihise aplikazioak ere integra ditzakezu SharePoint Linean iframe bat erabili gabe. Informazio gehiago: Erabili Power Apps web zatia.
Ezarri URI parametroak aplikaziorako
Txertatu nahi duzun aplikazioa baduzu, lehenengo urratsa Baliabideen Identifikatzaile Uniformea (URI) parametroak ezartzea da, iframeak aplikazioa non topatuko duen jakiteko. URIa hurrengo inprimakian dago:
https://apps.powerapps.com/play/[AppID]?source=iframe
GCC erabiltzaileentzat
https://apps.gov.powerapps.us/play/[AppID]?source=iframe
Garrantzitsua
2019ko abuztutik aurrera, URI formatua aldatu egin da https://web.powerapps.com/webplayer https://apps.powerapps.com/play. Eguneratu URI formatu berria erabiltzeko kapsulatutako iframes guztiak. Aurreko formaturako erreferentziak URI berrira bideratuko dira, bateragarritasuna ziurtatzeko.
Aurreko formatua:
https://web.powerapps.com/webplayer/iframeapp?source=iframe&appId=/providers/Microsoft.PowerApps/apps/[AppID]
Egin behar duzun gauza bakarra zure aplikazioaren IDa [AppID] URIan ordezkatzea da ('[' & ']' barne). Balio hori nola lortu laster erakutsiko dizugu, baina hemen URIan dauden parametro guztiak daude:
- [APPID] - Aplikazioaren IDa ematen du exekutatzeko.
- tenantid - aukerako parametroa da gonbidatuen sarbidea onartzen duena eta aplikazioa zein maizterrek irekiko duen zehazten du.
- screenColor - Aplikazioen kargatze esperientzia hobea erabiltzeko erabiltzen da zure erabiltzaileentzat. Parametro hau formatuan dago RGBA (balio gorria, balio berdea, balio urdina, alfa) eta aplikazioa kargatu bitartean pantailaren kolorea kontrolatzen du. Hobe da aplikazioaren ikonoaren kolore bereko ezartzea.
- iturria - ez du aplikazioari eragiten, baina iradokitzen dugu izen deskriptiboa gehitzea txertatze-iturriari erreferentzia egiteko.
- Azkenean, nahi duzun parametro pertsonalizatua gehitu dezakezu Param() funtzioa eta balio horiek zure aplikazioak kontsumitu ditzake. URIaren amaierara gehitzen dira, adibidez
[AppID]?source=iframe¶m1=value1¶m2=value2. Parametro hauek aplikazioa abiaraztean bakarrik irakurtzen dira. Aldatu behar badituzu, aplikazioa berriro hasi behar duzu. Kontuan izan [aplikazioa] ondorengo lehenengo elementuak "?" Izan behar duela; Horren ondoren, "&" hemen azaltzen den bezala.
Lortu aplikazioaren IDa
Aplikazioaren IDa powerapps.com eskuragarri dago. Txertatu nahi duzun aplikaziorako:
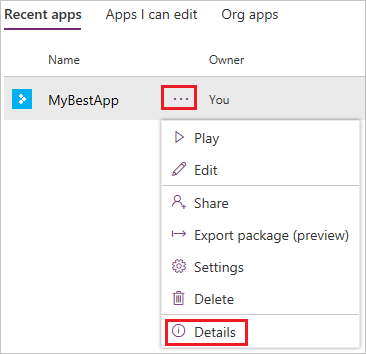
powerapps.com, gainean Aplikazioak fitxa, egin klik edo ukitu elipsia ( . . . ), orduan Xehetasunak.

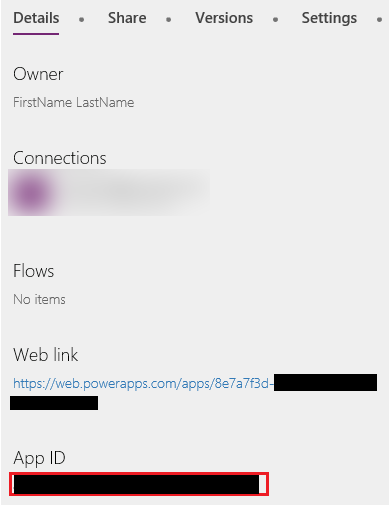
Kopiatu Aplikazioaren IDa.

Ordezkatu
[AppID]balioa URIan. Aktiboak ordenatzeko aplikazioarentzat, URI-k itxura du:https://apps.powerapps.com/play/76897698-91a8-b2de-756e-fe2774f114f2?source=iframe
Baliteke pop-up arakatzaileak baimendu behar izatea aplikazioa erabiltzen duen webgunean aplikazio bat txertatzen duzunean Abiarazi() funtzioa webgune bat edo aplikazio bat abiarazteko.
Txertatu aplikazioa webgune batean
Zure aplikazioa txertatzea iframe zure webguneko HTML kodeari gehitzea (iframes onartzen duen beste edozein zerbitzu, esaterako Power BI edo SharePoint):
<iframe width="[W]" height="[H]" src="https://apps.powerapps.com/play/[AppID]?source=website&screenColor=rgba(165,34,55,1)" allow="geolocation; microphone; camera"/>
Zehaztu iframe zabaleraren eta altueraren balioak eta ordeztu aplikazioaren IDa [AppID].
Oharra
Besteak beste, allow="geolocation; microphone; camera" zure iframe HTML kodean, zure aplikazioek Google Chrome-n gaitasun horiek erabili ahal izateko.
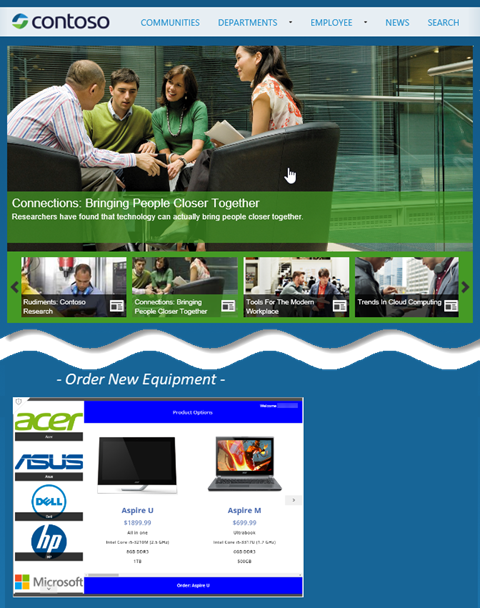
Hurrengo irudian Contoso lagin webgune batean kapsulatutako Aktiboen eskaera aplikazioa erakusten da.

Kontuan izan aplikazioaren erabiltzaileak autentikatzeko:
- Zure webguneak IDan oinarritutako autentifikazioa erabiltzen Microsoft Entra badu, ez da beharrezkoa saio gehigarri bat hastea.
- Zure webguneak beste saioa hasteko mekanismoren bat erabiltzen badu edo autentikatuta ez badago, erabiltzaileek saioa hasteko gonbita ikusten dute iframean. Saioa hasi ondoren, aplikazioa exekutatu ahal izango dute aplikazioaren egileak beraiekin partekatu duen bitartean.
Ikusten duzun bezala, aplikazioak txertatzea erraza eta indartsua da. Txertatzeak aplikazioak zuzen eta zure bezeroek lan egiten duten tokietara eramateko aukera ematen du - webguneak, Power BI panelak, SharePoint orriak eta beste.
Oharra
Esan diezagukezu dokumentazioa zein hizkuntzatan jaso nahi duzun? Egin inkesta labur bat. (kontuan izan inkesta hau ingelesez dagoela)
Inkestak zazpi minutu inguru iraungo du. Ez da datu pertsonalik biltzen (pribatutasun-adierazpena).