Gehitu testu aberatsen editorearen kontrola modeloek gidatutako aplikazio bati
Testu aberatsaren editorearen kontrola CKEditor ezagunean eraikitako HTMLn oinarritutako editore arina da. Ereduetan oinarritutako aplikazioetan formateatutako testua sortu, itsatsi eta editatzeko aukera ematen dizu. Editorean testua formateatzeko, editorearen tresna-barra erabil dezakezu, HTML etiketak txertatu edo beste aplikazio batzuetatik formateatutako testua itsatsi, web arakatzaile edo Word adibidez.
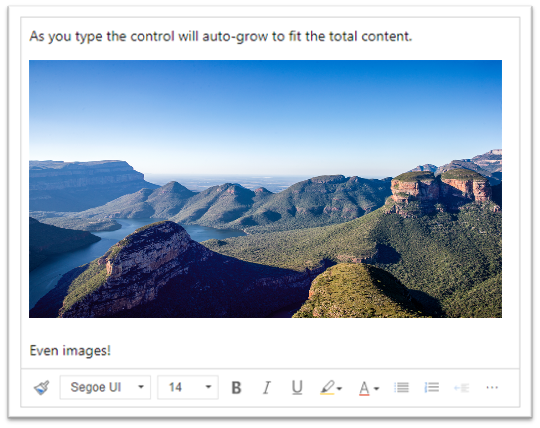
Editorearen itxura, ezaugarriak eta portaera pertsonaliza ditzakezu. Kontrolaren testu-esperientzia modernoa hurrengo pantaila-argazkian erakusten da.

Gaur egun, testu aberatsen editorea bi esperientzia desberdin gisa dago eskuragarri:
- Testu-editore modernoa: gaitu dezakezun esperientzia berria
- Testu editore klasikoa: esperientzia lehenetsia
Testu-editorearen hobekuntza modernoak
Testu-editore modernoa Microsoft aplikazioen interfaze ezagun eta intuitiboekin lerrokatzeko diseinatuta dago, hala nola Outlook, Word eta OneNote. Eguneratze honek diseinu modernoa, modu iluna, kontraste handiko gaiak eta kopilotoaren funtzio berri bat aurkezten ditu testuak editatzeko gaitasunak hobetzeko.
Oharra
Testu aberatsen editorearen esperientzia klasikoan eskuragarri dauden zenbait funtzionalitate ez daude oraindik erabilgarri esperientzia modernoan. Horrelako funtzionalitateak honako hauek dira:
- Konfigurazio aukerak, esperientzia klasikorako artikulu honetan azaltzen den bezala
- Aipamenak
Gaitu testu aberatsen editorearen esperientzia modernoa
Testu aberatsen editorearen esperientzia klasikoa gaituta dago lehenespenez. Bete urrats hauek testu aberastasun-editorearen esperientzia modernora aldatzeko.
- Dynamics 365-en, egin klik eskuineko botoiarekin testu-aberastasun-editorearen esperientzia modernoa gaitu nahi duzun aplikazioan, eta, ondoren, hautatu IREKI APLIKAZIOEN DISEINATZAILEAN. Power Apps aplikazioaren diseinatzailea irekitzen du.
- Komando-barran, hautatu Ezarpenak. Ezarpen orria bistaratzen da.
- Ezkerreko panelean, Ezarpenak atalean, hautatu Ezaugarriak. Ezaugarrien orria bistaratzen da.
- Ezarri etengailua Bai aukera hauetakoren batean edo guztietan, zure beharren arabera:
- Gaitu RichTextEditor kontrol-esperientzia modernoa eta posta elektronikoaren deskribapenak: testu-editorearen kontrol-esperientzia modernoa gaitzen du mezu elektronikoen deskribapenetarako. Ezarpen honek testu aberastuko editorearen posta elektronikoko esperientzia klasikoan (lehenetsia) aurretik egindako pertsonalizazio guztiak gainidazten ditu.
- Gaitu RichTextEditor kontrol-esperientzia modernoa kontrol lehenetsietarako: testu-editorearen esperientzia modernoa gaitzen du konfiguratu gabeko instantzia lehenetsietarako.
- Gaitu RichTextEditor kontrol-esperientzia moderno bat oharren egiletzarako: oharretan testu aberatsen editorearen esperientzia modernoa gaitzen du. Ezarpen honek testu aberatseko editorearen oharren egile-esperientzia klasikoan (lehenetsia) aurretik egindako pertsonalizazio guztiak gainidazten ditu.
- Sakatu Gorde.
- Aplikazio-diseinatzailean, hautatu Argitaratu.
Itzuli testu aberatsen editorearen esperientzia modernotik esperientzia klasikora
Testu aberatsen editorearen esperientzia klasikora itzuli behar baduzu, jarraitu urrats berdinak Gaitu testu aberastuen editorearen esperientzia modernoa, baina desautatu 4. urratsean hautatu dituzun aukerak.
Gehitu testu aberatseko editorearen kontrola testu-zutabe bati
Honako konfigurazio hau eskuragarri dago testu aberatsen editorearen esperientzia klasikoan.
Testu-zutabe bat testu aberats gisa formateatzen duzunean, testu-editorearen kontrol lehenetsia gehitzen da automatikoki.
Hasi saioa Power Apps aplikazioan.
Ezkerreko nabigazio-panelean, hautatu Irtenbideak.
Ireki soluzio bat eta mahai bat soluzioan.
Ztabeak eta datuak eremuan, hautatu testu-zutabe bat.
Taulak ez badu testu-zutaberik, hautatu + (Zutabe berria) eta idatzi izena zutabearentzat.
Datu mota atalean, hautatu > Testua ren eskuinaldean eta, ondoren, hautatu egokia Testu aberatsa aukera zutabeak testu-lerro bakarra edo hainbat lerro dituen kontuan hartuta.
Gorde zutabea, eta gehitu inprimaki batean.
Gehitu testu aberatseko editorearen kontrola inprimaki bateko testu-zutabe bati
Honako konfigurazio hau eskuragarri dago testu aberatsen editorearen esperientzia klasikoan.
Hasi saioa Power Apps aplikazioan.
Ezkerreko nabigazio-panelean, hautatu Irtenbideak.
Ireki soluzio bat eta mahai bat soluzioan.
Datu esperientziak eremuan, hautatu Inprimakiak, eta bilatu nahi duzun testu-zutabea duen inprimakia. gehitu testu aberatseko editorea.
Hautatu ⋮ > Editatu > Editatu fitxa berrian.
inprimaki-diseinatzailea oihalean, hautatu, gehitu edo sortu testu-zutabe bat.
Zutabeen propietateen panelean, zabaldu Osagaiak zerrenda, hautatu + Osagaia eta, ondoren, hautatu Testu aberatsaren editorearen kontrola.
Gehitu testu aberatsaren editorearen kontrola panelean, hautatu Web, Telefonoa, eta Tableta edozein gailutan exekutatzen diren aplikazioei editorea erabiltzeko aukera emateko.
Editorea pertsonalizatu nahi baduzu, sartu bere konfigurazio-fitxategiaren URL erlatiboa, aldatu nahi dituzun propietateak dituen JavaScript web-baliabide bat, Balio estatikoa koadroa. Eremu hau hutsik uzten baduzu, editoreak bere konfigurazio lehenetsia erabiltzen du.
Hautatu Eginda.
Hautatu Gorde eta argitaratu inprimakian aldaketak aplikatzeko.
Pertsonalizatu testu aberatsen editorearen kontrola
Honako pertsonalizazio hauek eskuragarri daude testu aberatsen editorearen esperientzia klasikoan.
Power Apps Testu-editorearen kontrolaren propietateak aldatzeko aukera ematen du, itxura, ezaugarriak eta portaera pertsonalizatzeko. Kontrolaren instantzia zehatz bat pertsonalizatzeko, zehaztu propietateak eta haien balioak JSON formatuko konfigurazio fitxategi indibidual batean. Kontrolaren konfigurazio globala pertsonalizatzeko, aldatu konfigurazio fitxategi lehenetsiko propietateak.
Pertsonalizazio mailak
Gehienez hiru konfigurazio maila edo geruza aplika daitezke testu aberatseko editorea pertsonalizatzeko:
- Oinarrizko mailan, kontrol-instantzia bakoitzak fitxategitik hartzen du bere konfigurazioa
RTEGlobalConfiguration_Readonly.json. Fitxategia irakurtzeko soilik da, beraz, ezin dituzu propietate hauek zuzenean aldatu. - Hurrengo mailan, kontrol-instantzia bakoitzak fitxategiko propietateetatik hartzen du bere konfigurazioa
RTEGlobalConfiguration.json, baldin badago. Konfigurazio hau aurrekoaren gainean dago, beraz, fitxategi honetako propietateek irakurtzeko soilik den fitxategian izen bereko propietateak ordezkatzen dituzte . - Azkenik, maila gorenean, kontrol-instantzia zehatz batek konfigurazio fitxategi zehatz batetik hartzen du bere konfigurazioa, baldin badago. Konfigurazio hau aurrekoaren gainean dago eta, beraz, fitxategi honetako propietateek ordezkatzen dituzte behe-mailako bi fitxategietan izen bereko propietateak.
Kalifikazio apur bat gehitu behar dugu hemen. Ez propietate guztiak maila handiagoko konfigurazioan daudenekin ordezkatzen dira. extraPlugins Propietateak bateratzen dira, kanpoko eta kaxatik kanpoko plug-in sorta zabala erabiltzeko konfigurazio lehenetsian. Horri esker, kontrol-instantzia zehatzetarako konfigurazio-fitxategian beharrezkoak diren pluginak aktibatzeko eta desaktibatzeko.
Pertsonalizatu testu aberatseko editorearen instantzia zehatz bat
Visual Studio Kode edo beste testu-editore batean, sortu fitxategi bat eta eman izen esanguratsua.
Fitxategiak
RTEGlobalConfiguration.jsontestu aberastuko editorearen konfigurazio lehenetsia edo globala dauka. Kontrola pertsonalizatzen ari bazara, esate baterako, kontaktu-inprimaki batean, baliteke fitxategiariRTEContactFormConfiguration.jsonizena ematea.Kopiatu eta itsatsi hurrengo kode zati fitxategian:
{ "defaultSupportedProps": { "propertyName": "value", "propertyName": "value", "propertyName": "value" }, }Azken propertyName:value bikotea ez da komarekin amaitzen.
Ordeztu propertyName eta value testu aberastuko editorearen kontrol propietateekin aldatu nahi duzu. Kateen balioak komatxoen artean sartu behar dira.
[adibidezko konfigurazio](#example-configurations) batzuk eman dizkizugu, baina beste batzuk defini ditzakezu zure beharretara egokitzeko.Power Apps atalean, sortu JavaScript (JS) mota web baliabidea JSON fitxategia erabiliz 1. urratsean sortu zenuen.
Gehitu testu aberastuko editorearen kontrola inprimaki bateko testu-zutabe batean, eta Gehitu testu aberastuko editorearen kontrola panelean > Balio estatikoa, idatzi JavaScript web-baliabidearen URL erlatiboa.
Web baliabidearen URL absolutua sar dezakezun arren, URL erlatiboa sartzea gomendatzen dizugu. Horrela, web-baliabideak oraindik funtzionatzen du beste ingurune batera irtenbide gisa inportatzen baduzu, bide erlatiboa berdina bada.
Adibidez, web-baliabidearen URLa
https://yourorg.crm.dynamics.com/WebResources/rtecontactformbada, URL erlatiboa /WebResources/rtecontactform da.Hautatu Eginda.
Hautatu Gorde eta argitaratu inprimakian aldaketak aplikatzeko.
Pertsonalizatu testu aberatsen editorea globalki
Konfigurazio global fitxategi editagarria RTEGlobalConfiguration.json aplika dezakezun bigarren pertsonalizazio maila da. Lehenespenez, fitxategia hutsik dago. Horrek esan nahi du testu-editorearen instantzia guztiek irakurtzeko soilik den fitxategiko propietateak erabiltzen dituztela RTEGlobalConfiguration_Readonly.json, salbu konfigurazio-fitxategi bat sortzen ez baduzu prestazio zehatz baterako. kontrolaren instantzia.
Zure negozioaren beharrak kontrola nonahi pertsonalizatzea eskatzen baduzu, zehaztu behar dituzun balioak RTEGlobalConfiguration.json fitxategian. Erabili irakurtzeko soilik fitxategia adibide gisa jabetza-balio bikoteak formatu egokian sartzen dituzula ziurtatzeko.
Erabili Copilot editoreko testua fintzeko
Copilotek hizkuntza naturala prozesatzeko algoritmoak erabiltzen ditu idatzizko edukia hobetzen laguntzeko. Copilot gehi dezakezu testu aberastuko editorean eta, ondoren, zure testuaren gramatika, argitasuna edo kalitate orokorra hobetzeko iradokizunak jaso ditzakezu. Ikasi Copilot nola erabiltzen den testu aberatseko editorean.
Testu aberastuaren editorearen propietateak
Testu aberatseko editorearen instantzia baten "itxura" zehazten duen JSON fitxategiak bi propietate multzo ditu:
defaultSupportedPropsatalak kontrolak zer egin dezakeen zehazten duten pluginen propietateak ditu. Ez zaude CKEditor eta bere plug-in-en propietateetara mugatzen. Gehitu edo sortzen dituzun pluginen propietateen balioak ere ezar ditzakezu.- Propietate indibidualen atalak kontrola nolakoa den zehazten duten propietateak ditu.
Konfigurazio fitxategiaren adibidea
Hurrengo kodea defaultSupportedProps propietateak eta banakako konfigurazio propietateak dituen JSON fitxategi baten adibidea da. Propietate batek balio lehenetsia badu, balio lehenetsia erakusten da. Propietate batek balio lehenetsirik ez badu, lagin-balio bat erakusten da sintaxia ilustratzeko. Propietateak ondorengo bi tauletan deskribatzen dira.
"defaultSupportedProps": {
"height": 185,
"stickyStyle": {
"font-size": "9pt",
"font-family": "'Segoe UI','Helvetica Neue',sans-serif"
},
"stickyStyles_defaultTag": "div",
"font_defaultLabel": "Segoe UI",
"fontSize_defaultLabel": "9",
"toolbarLocation": "bottom",
"toolbar": [
[ "CopyFormatting" ],
[ "Font" ],
[ "FontSize" ],
[ "Bold" ],
[ "Italic" ],
[ "Underline" ],
[ "BGColor" ],
[ "TextColor" ],
[ "BulletedList" ],
[ "NumberedList" ],
[ "Outdent" ],
[ "Indent" ],
[ "Blockquote" ],
[ "JustifyLeft" ],
[ "JustifyCenter" ],
[ "JustifyRight" ],
[ "Link" ],
[ "Unlink" ],
[ "Subscript" ],
[ "Superscript" ],
[ "Strike" ],
[ "Image" ],
[ "BidiLtr" ],
[ "BidiRtl" ],
[ "Undo" ],
[ "Redo" ],
[ "RemoveFormat" ],
[ "Table" ]
],
"plugins": [["button,toolbar,dialogui,dialog,autogrow,notification,clipboard,textmatch,fakeobjects,link,autolink,basicstyles,bidi,blockquote,panelbutton,panel,floatpanel,colorbutton,colordialog,listblock,richcombo,menu,contextmenu,copyformatting,enterkey,entities,popup,find,floatingspace,font,format,htmlwriter,horizontalrule,indent,indentblock,indentlist,justify,lineutils,openlink,list,liststyle,maximize,undo,menubutton,notificationaggregator,xml,ajax,pastetools,pastefromword,pastetext,preview,table,quicktable,removeformat,resize,selectall,showborders,sourcearea,specialchar,stylescombo,tab,tabletools,tableresize,tableselection,widgetselection,widget,wysiwygarea,textwatcher"]],
"extraPlugins": "accessibilityhelp,autogrow,autolink,basicstyles,bidi,blockquote,button,collapser,colorbutton,colordialog,confighelper,contextmenu,copyformatting,dialog,editorplaceholder,filebrowser,filetools,find,floatpanel,font,iframerestrictor,indentblock,justify,notification,panel,panelbutton,pastefromword,quicktable,selectall,stickystyles,superimage,tableresize,tableselection,tabletools,uploadfile,uploadimage,uploadwidget",
"removePlugins": "a11yhelp,codemirror,magicline,scayt,showborders",
"superimageImageMaxSize": 5,
"disallowedContent": "form[action]; *[formaction]; script; *[on*]",
"linkTargets": ["notSet", "_blank"],
},
"attachmentEntity": {
"name": "msdyn_richtextfiles",
"fileAttributeName": "msdyn_fileblob"
},
"disableContentSanitization": true,
"disableDefaultImageProcessing": false,
"disableImages": false,
"externalPlugins": [
{
"name": "EmbedMedia",
"path": "/WebResources/msdyncrm_/myplugins/embedmedia/"
}
],
"imageEntity": {
"imageEntityName": "msdyn_richtextfiles",
"imageFileAttributeName": "msdyn_imageblob"
},
"readOnlySettings": {
"height": 500,
"showFullScreenExpander": true
},
"sanitizerAllowlist": {
"attributes": [],
"cssProperties": [],
"domains": [],
"protocols": [],
"tags": []
},
"showAsTabControl": false,
"showFullScreenExpander": false,
"showHtml": false,
"showPreview": false,
"showPreviewHeaderWarning": false,
"allowSameOriginSandbox": false
defaultSupportedProps
Hurrengo taulak gehien erabiltzen diren propietateak deskribatzen ditu, baina CKEditor-ek onartzen dituen propietate guztiak konfigura ditzakezu. Testu aberatsaren editorearen kontrolak CKEditor 4 erabiltzen du.
| Propietatea | Deskribapenak | Balio lehenetsia |
|---|---|---|
| altuera | Eduki-eremuaren hasierako altuera ezartzen du, pixeletan. | "185" |
| stickyStyle | Editorearen letra-tipoa eta tamaina ezartzen ditu. | Ikus defaultSupportedProps |
| stickyStyles_defaultTag | Testuaren inguruan bilgarri bat sortzen du editorearen edukiaren eremuan. Hasieran "div" moduan ezarrita dago, baina "p" edo beste edozein etiketara alda dezakezu. | "div" |
| font_defaultLabel | Tresna-barran bistaratuko den letra-tipoaren etiketa ezartzen du. Etiketa itxurarako soilik da eta ez da funtzionala. stickyStyle propietateak editorearen letra-tipoa eta tamaina zehazten ditu. |
"Segoe UI" |
| fontSize_defaultLabel | Tresna-barran bistaratuko den letra-tamainaren etiketa ezartzen du. Etiketa itxurarako soilik da eta ez da funtzionala. stickyStyle propietateak editorearen letra-tipoa eta tamaina zehazten ditu. |
"9" |
| tresna-barraKokapena | Tresna-barraren kokapena ezartzen du editorearen edukiaren eremuan. Onartutako balioak "goian" eta "behean" dira. | "behea" |
| Tresna-barra | Bistaratu beharreko tresna-barrako botoiak zerrendatzen ditu. | Ikus defaultSupportedProps |
| Pluginak | Editoreak erabil ditzakeen aurrez ezarritako pluginak zerrendatzen ditu. Zerrenda honetako pluginak kargatzen diren pluginak desberdinak izan daitezke, extraPlugins eta removePlugins balio bat ematen bazaie. Propietate hau kate huts batean ezartzen baduzu, editorea tresna-barra gabe kargatuko da. |
Ikus defaultSupportedProps |
| extraPlugins | Pluginak gehitzen ditu plugins zerrendan, plugin gehiago kargatzeko.Plugin askok beste plug-in batzuk behar dituzte funtzionatzeko. Testu aberatseko editoreak automatikoki gehitzen ditu, eta ezin duzu propietate hau erabili horiek gainidazteko. Erabili removePlugins . |
Ikus defaultSupportedProps |
| removePlugins | Kargatu ez diren pluginak zerrendatzen ditu. Erabili zein plug-in kargatzen diren aldatzeko, plugins eta extraPlugins zerrendak aldatu gabe. |
Ikus defaultSupportedProps |
| superimageImageMaxSize | Kapsulatutako irudietarako gehienezko tamaina ezartzen du megabytetan (MB) superirudien plugina erabiltzean. | "5" |
| baimendu gabeko edukia | Erabiltzaileek zure edukian eduki nahi ez dituzun elementuak sartzea eragozten dizu. Elementu osoak edo atributu, klase eta estiloen arabera ezezta ditzakezu. | Ikus defaultSupportedProps |
| linkTargets | Estekak sortzen dituztenean erabiltzaileentzat erabilgarri dauden esteken xede-aukerak konfiguratzeko aukera ematen du: - "notSet": Ez dago helbururik ezarri - "markoa": dokumentua irekitzen du zehaztutako markoan - popupWindow": dokumentua laster-leiho batean irekitzen du - "_blank": dokumentua leiho edo fitxa berri batean irekitzen du - "_top": dokumentua leihoaren gorputz osoan irekitzen du - "_self": dokumentua irekitzen du esteka aktibatuta dagoen leiho edo fitxa berean - "_parent": dokumentua irekitzen du gurasoen markoan |
"notSet", "_blank" |
Banakako propietateak
Hurrengo taulak testu aberastuko editorearen kontrola pertsonalizatzeko erabil ditzakezun propietate gehiago deskribatzen ditu.
| Propietatea | Deskribapenak | Balio lehenetsia |
|---|---|---|
| attachmentEntity | Lehenetsitakoa ez den beste taula bat erabiliz kargatutako fitxategietan segurtasun gehiago ezartzeko, ezarri propietate hau eta zehaztu beste taula bat. Sintaxia: "name": "tableName", "fileAttributeName": "attributeNameofBlobReference" |
Ikus defaultSupportedProps |
| disableContentSanitization | Edukia garbitzeak ezaugarri edo etiketa pertsonalizatu batzuk kentzen ditu testu aberatseko edukitik. Lehenespenez desgaituta dago kanpoko iturrietako testu aberatseko edukia kopiatu eta itsatsi ahal izateko. Propietate hau editatze modu-i soilik aplikatzen zaio. Editorearen kontrola irakurtzeko soilik edo desgaituta dagoenean, edukia beti garbitzen da. | egiazkoa |
| disableDefaultImageProcessing | Lehenespenez, editorean txertatzen diren irudiak konfigurazioan definitutako attachmentEntity ra igotzen dira. Baliteke kanpoko erabiltzaileek taulako edukia ikusteko pribilegiorik ez izatea. Horren ordez, ezarri propietate hau egia gisa irudiak base64 kate gisa zuzenean gordetzeko testu aberatsen editorearen kontrola erabiltzeko konfiguratutako zutabean. |
faltsua |
| Desgaitu Irudiak | Irudiak editorean txertatu daitezkeen zehazten du. Jabetza honek lehentasun handiena du. Propietate hau egia gisa ezartzen denean, irudiak desgaitu egiten dira, imageEntity propietatearen balioa edozein dela ere. |
faltsua |
| externalPlugins | Testu aberastuko editorearen kontrolean erabil daitezkeen sortzen dituzun kanpoko pluginak edo pluginak zerrendatzen ditu. Sintaxia: "name": "pluginName", "path": "pathToPlugin" (bide-balioa URL absolutua edo erlatiboa izan) |
Bat ere ez; ikus defaultSupportedProps adibide baterako |
| imageEntity | Lehenetsitakoa ez den beste taula bat erabiliz irudietan irudietan segurtasun gehiago betetzeko, ezarri propietate hau eta zehaztu beste taula bat. Sintaxia: "imageEntityName": "tableName", "imageFileAttributeName": "attributeNameofBlobReference" |
Ikus defaultSupportedProps |
| readOnlySettings | Propietate hauek zutabearen portaera zehazten dute irakurtzeko soilik edo desgaitutako egoeran ikusten denean. Onartutako edozein propietate zehaztu dezakezu. | Bat ere ez; ikus defaultSupportedProps adibide baterako |
| sanitizerAllowlist | Editorean bistaratu daitezkeen beste eduki mota batzuk zerrendatzen ditu. | Ikus defaultSupportedProps |
| showAsTabControl | Eduki-eremuaren gainean komando gehiago bistaratzeko aukera ematen du. True gisa ezarri behar da propietate hauek erabiltzeko: showFullScreenExpander, showHtml, showPreview, showPreviewHeaderWarning |
faltsua |
| showFullScreenExpander | Editorea pantaila osoko moduan erabil daitekeen zehazten du. showAsTabControl egia gisa ezarri behar da. |
faltsua |
| showHtml | Erabiltzaileei HTML edukia zuzenean bistaratzeko eta editatzeko aukera ematen die. showAsTabControl egia gisa ezarri behar da. |
faltsua |
| showPreview | Erabiltzaileei HTML gisa errendatutako editorearen edukia aurreikusteko aukera ematen die. showAsTabControl egia gisa ezarri behar da. |
faltsua |
| showPreviewHeaderWarning | Edukia aurrebistatzerakoan bistaratzen den abisu-mezua erakusteko edo ezkutatzeko aukera ematen du. showAsTabControl eta showPreview egia gisa ezarri behar da. |
faltsua |
| baimenduSameOriginSandbox | Editorearen edukia errendatzeko aplikazioaren jatorri berekoa dela tratatzeko aukera ematen du. Erabili jabetza hau kontu handiz. Erabili kanpoko eduki fidagarria soilik. Propietate hau egia gisa ezartzen denean, kanpoko edozein edukiek barne baliabideetarako sarbidea izan dezakete. |
faltsua |
Konfigurazio adibideak
Ondorengo lagin-konfigurazioek testu aberatseko editorearen pertsonalizazio espezifikoak sortzen dituzte esperientzia klasikoan. Haiek dauden bezala edo irteera-puntu gisa erabil ditzakezu testu aberatseko editorearen instantzia zehatz bat edo orokorrean pertsonalizatzeko.
Ezarri letra-tipo lehenetsia 11 puntuko Calibri-n
Ezarri defaultSupportedProps propietate hauek zure konfigurazio fitxategian. Azkena izan ezik, balio bakoitzari koma bat jarri behar zaio (,).
"font_defaultLabel": "Calibri",
"fontSize_defaultLabel": "11",
"stickyStyle": {
"font-size": "11pt",
"font-family": "Calibri/Calibri, Helvetica, sans-serif;"
},
Egin Sartu teklak lerro berri bat txertatzea paragrafo-bloke baten ordez
Lehenespenez, Sartu tekla sakatzeak paragrafo-bloke bat sortzen du <p> HTML etiketarekin. HTML-k paragrafo-blokeak erabiltzen ditu informazioa taldekatzeko, Word dokumentu bateko paragrafoak bezala. Arakatzaileek <p> etiketa zertxobait desberdin formateatu dezakete; beraz, ikusmenaren koherentzia lortzeko, baliteke lerro edo lerro-jauzi berria <br\> etiketa berria erabiltzea.
Ezarri defaultSupportedProps propietate hau zure konfigurazio fitxategian. Jarraitu balio honi koma batekin (,) fitxategiko azken propietatea ez bada.
"enterMode": 2,
Itsatsi edo sortu HTML 5 edukia soilik
Testu aberatsaren editorearen kontrola HTML 5 edukiarekin ondoen funtzionatzen duen arren, HTML 4 etiketak erabil ditzakezu. Zenbait kasutan, ordea, HTML 4 eta HTML 5 etiketak nahastea erabilgarritasun-erronkak sor ditzake. Eduki guztia HTML 5 dela ziurtatzeko, eman allowedContent propietatean onartzen diren HTML 5 etiketa guztiak. Editorearen kontrolak betetzen ez diren etiketa HTML 5 baliokidera bihurtzen ditu.
Ezarri defaultSupportedProps propietate hau zure konfigurazio fitxategian. Jarraitu balio honi koma batekin (,) fitxategiko azken propietatea ez bada.
"allowedContent": "a(*)[*]{*};abbr(*)[*]{*};address(*)[*]{*};area(*)[*]{*};article(*)[*]{*};aside(*)[*]{*};audio(*)[*]{*};b(*)[*]{*};base(*)[*]{*};bdi(*)[*]{*};bdo(*)[*]{*};blockquote(*)[*]{*};body(*)[*]{*};br(*)[*]{*};button(*)[*]{*};canvas(*)[*]{*};caption(*)[*]{*};cite(*)[*]{*};code(*)[*]{*};col(*)[*]{*};colgroup(*)[*]{*};data(*)[*]{*};datalist(*)[*]{*};dd(*)[*]{*};del(*)[*]{*};details(*)[*]{*};dfn(*)[*]{*};dialog(*)[*]{*};div(*)[*]{*};dl(*)[*]{*};dt(*)[*]{*};em(*)[*]{*};embed(*)[*]{*};fieldset(*)[*]{*};figcaption(*)[*]{*};figure(*)[*]{*};footer(*)[*]{*};form(*)[*]{*};h1(*)[*]{*};h2(*)[*]{*};h3(*)[*]{*};h4(*)[*]{*};h5(*)[*]{*};h6(*)[*]{*};head(*)[*]{*};header(*)[*]{*};hr(*)[*]{*};html(*)[*]{*};i(*)[*]{*};iframe(*)[*]{*};img(*)[*]{*};input(*)[*]{*};ins(*)[*]{*};kbd(*)[*]{*};label(*)[*]{*};legend(*)[*]{*};li(*)[*]{*};link(*)[*]{*};main(*)[*]{*};map(*)[*]{*};mark(*)[*]{*};meta(*)[*]{*};meter(*)[*]{*};nav(*)[*]{*};noscript(*)[*]{*};object(*)[*]{*};ol(*)[*]{*};optgroup(*)[*]{*};option(*)[*]{*};output(*)[*]{*};p(*)[*]{*};param(*)[*]{*};picture(*)[*]{*};pre(*)[*]{*};progress(*)[*]{*};q(*)[*]{*};rp(*)[*]{*};rt(*)[*]{*};ruby(*)[*]{*};s(*)[*]{*};samp(*)[*]{*};section(*)[*]{*};select(*)[*]{*};small(*)[*]{*};source(*)[*]{*};span(*)[*]{*};strong(*)[*]{*};style(*)[*]{*};sub(*)[*]{*};summary(*)[*]{*};sup(*)[*]{*};svg(*)[*]{*};table(*)[*]{*};tbody(*)[*]{*};td(*)[*]{*};template(*)[*]{*};textarea(*)[*]{*};tfoot(*)[*]{*};th(*)[*]{*};thead(*)[*]{*};time(*)[*]{*};title(*)[*]{*};tr(*)[*]{*};track(*)[*]{*};u(*)[*]{*};ul(*)[*]{*};var(*)[*]{*};video(*)[*]{*};wbr(*)[*]{*};",
Itsatsi edo sortu testu arrunta soilik
Ezarri defaultSupportedProps propietate hauek zure konfigurazio fitxategian. Azkena izan ezik, balio bakoitzari koma bat jarri behar zaio (,).
"enterMode": 2,
"shiftEnterMode": 2,
"allowedContent": "*",
"disallowedContent": "*",
"forcePasteAsPlainText": true,
"toolbar": [],
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
Ezarri banako propietate hau zure konfigurazio fitxategian. Jarraitu balio honi koma batekin (,) fitxategiko azken propietatea ez bada.
"disableImages": true,
Baimendu editoreari pantaila osoa erabiltzeko
Ezarri banako propietate hauek zure konfigurazio fitxategian. Azkena izan ezik, balio bakoitzari koma bat jarri behar zaio (,).
"showAsTabControl": true,
"showFullScreenExpander": true,

Baimendu HTML edukia ikusteko eta editatzeko
Erabiltzaileek euren edukiaren HTMLa zuzenean ikusteko eta editatzeko aukera izan dezaten, erakutsi HTML fitxa.
Ezarri banako propietate hauek zure konfigurazio fitxategian. Azkena izan ezik, balio bakoitzari koma bat jarri behar zaio (,).
"showAsTabControl": true,
"showHtml": true,

Erakutsi tresna-barra sinplifikatua edo kendu erabat
Lehenespenez, editorearen tresna-barrak eskuragarri dauden formateatzeko tresna guztiak ditu. Tresna-barra sinplifikatu bat emateko, erabili toolbar propietatea eta zehaztu erabiltzaileek edukia formateatzeko erabil ditzaketen tresnak.
Ezarri defaultSupportedProps propietate hau zure konfigurazio fitxategian. Jarraitu balio honi koma batekin (,) fitxategiko azken propietatea ez bada.
"toolbar": [ { "items": [ "FontSize", "Bold", "Italic", "Underline", "BGColor" ] } ],

Tresna-barra guztiz kentzeko, ezarri toolbar -ren balioa '[]'-n (bi kortxete).
Gehitu letra-tipo-zerrenda berri bat eta ezarri 20 pixeleko Brush Script MT letra-tipo lehenetsi gisa
Ezarri defaultSupportedProps propietate hauek zure konfigurazio fitxategian. Azkena izan ezik, balio bakoitzari koma bat jarri behar zaio (,).
"font_names": "Brush Script MT/'Brush Script MT', cursive;Calibri/Calibri, Helvetica, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;"
"font_defaultLabel": "Brush Script MT"
"fontSize_sizes": "8/8px;12/12px;20/20px;32/32px"
"fontSize_defaultLabel": "20"
"stickyStyle": {
"font-size": "20px",
"font-family": "'Brush Script MT', cursive"
},

Jarri tresna barra testu aberatsen editorearen goialdean
Ezarri defaultSupportedProps propietate hau zure konfigurazio fitxategian. Jarraitu balio honi koma batekin (,) fitxategiko azken propietatea ez bada.
"toolbarLocation": "top",
Hasi editorea 30 pixeleko altueran eta hazi edukiera egokitzeko
Ezarri defaultSupportedProps propietate hauek zure konfigurazio fitxategian. Azkena izan ezik, balio bakoitzari koma bat jarri behar zaio (,).
"autoGrow_onStartup": false,
"autoGrow_maxHeight": 0,
"autoGrow_minHeight": 30,
"height": 30,

Konpondu editorearen altuera 500 pixeletan
Ezarri defaultSupportedProps propietate hauek zure konfigurazio fitxategian. Azkena izan ezik, balio bakoitzari koma bat jarri behar zaio (,).
"removePlugins": [ "autogrow" ],
"height": 500,

Jarri testuinguru-menua (eskuineko botoiarekin egin klik) arakatzailearen testuinguru-menu lehenetsia erabiltzea
Editorearen kontroleko laster-menua arakatzailearen testuinguru-menu lehenetsiarekin ordezkatzeko, kendu testuinguru-menuaren plugina.
Ezarri defaultSupportedProps propietate hau zure konfigurazio fitxategian. Jarraitu balio honi koma batekin (,) fitxategiko azken propietatea ez bada.
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
Bilatu testu aberatsen editorearen kontrolaren konfigurazioa
Ez badakizu ziur nondik datorren testu aberatsaren editorearen instantzia baten konfigurazioa, zure arakatzailearen garatzaile-tresnak erabiliz aurki dezakezu.
- Microsoft Edge edo Google Chrome-n, exekutatu ereduetan oinarritutako aplikazioa eta ireki testu aberastuaren editorearen kontrola duen inprimaki bat.
- Egin klik eskuineko botoiarekin testu-editorearen eduki-eremuan eta hautatu Ikusi.
- Ikuskapen-panelean, hautatu Kontsola fitxa.
- Hautatu Main.aspx orri nagusia komando-barrako zerrenda-koadroan.

- Hautatu Garbitu kontsola ikonoa ikuskapen-paneleko komando-barran, eta idatzi CKEDITOR.config. kontsolan. .

- Ikuskapen paneleko kontsolan, sartu CKEDITOR.config. konfigurazio desberdinak bistaratzeko.

- Aukeratu konfigurazio bat, adibidez autoGrow_minHeight, uneko ezarpena bistaratzeko.
Testu aberatseko editorearen tresna-barra
Ondorengo taulak testu aberastuko editorean lehenespenez erabilgarri dauden formateatzeko tresnak deskribatzen ditu.
| Icon | Eman izena | Laster-tekla | Deskribapenak |
|---|---|---|---|
 |
Kopiatu formatua | Ctrl+Shift+C, Ctrl+Shift+V | Aplikatu atal jakin baten itxura beste atal bati. |
 |
Letra-tipoaren izena | Ctrl+Shift+F | Hautatu letra-tipo bat. Aplikazioak hautatzen duzun letra-tipo lehenetsia hartzen du. Segoe UI letra-tipo lehenetsia da hautatzen ez baduzu. Formateatutako edukia hautatzen duzunean, aplikatutako letra-tipoaren izena bistaratzen da. Zure hautapenak hainbat letra-tipo baditu, hautapenari aplikatutako lehenengoa bistaratuko da. |
 |
Letra-tamaina | Ctrl+Shift+P | Aldatu zure testuaren tamaina. Aplikazioak hautatzen duzun letra-tamaina lehenetsitako tamaina hartzen du. 12 tamaina lehenetsia da hautatzen ez baduzu. Formateatutako edukia hautatzen duzunean, aplikatutako letra-tamaina bistaratzen da. Zure hautaketak hainbat tamaina baditu, hautapenean aplikatutako lehenengoa bistaratuko da. |
 |
Lodia | Ctrl+B | Testua lodia bihurtu. |
 |
Italic | Ctrl+I | Itxartu testua. |
 |
Azpimarratu | Ctrl + U | Azpimarratu testua. |
 |
Atzeko planoaren kolorea | Egin ezazu zure testua kolore bizian nabarmenduz. | |
 |
Testuaren kolorea | Aldatu zure testuaren kolorea. | |
 |
Txertatu/Kendu buletdun zerrenda | Sortu bullet-zerrenda. | |
 |
Txertatu/Kendu zenbakidun zerrenda | Sortu prezio-zerrenda | |
 |
Txikitu koska | Mugitu zure paragrafoa marjinatik gertu. | |
 |
Handitu koska | Eraman zure paragrafoa urruneko marjinaletik. | |
 |
Blokeatu eskaintza | Aplikatu bloke-mailako aurrekontu formatua zure edukiari. | |
 |
Lerrokatu ezkerrean | Ctrl+L | Lotu zure edukia ezkerreko marjinarekin. |
 |
Lerrokatu zentroa | Ctrl+E | Erdigarri edukia orrialdean. |
 |
Lerrokatu eskuinean | Ctrl+R | Lerrokatu zure edukia eskuineko marjinarekin. |
 |
Esteka | Sortu esteka bat zure dokumentuan web-orrietara eta hodeiko beste baliabideetara azkar sartzeko. Sartu edo itsatsi aingura-testua Bistaratu testua koadroan eta, ondoren, sartu edo itsatsi URLa URL atalean. kutxa. Aukeran, hautatu Esteka mota eta protokoloa, esteka web-orri bat ez den beste zerbaitetarako bada. URL motako esteka bat non ireki behar den zehazteko, hautatu Helburua fitxa eta, ondoren, hautatu Helburua. Itsatsitako edo idatzitako URL bat automatikoki esteka bihurtzen da. Adibidez, http://myexample.com <a href="http://myexample.com">http://myexample.com</a> bihurtzen da. |
|
 |
Desestekatu | Kendu esteka ainguratik eta egin testu arrunta. | |
 |
Goiindizea | Idatzi letra txikiak testu-lerroaren gainetik. | |
 |
Azpiindizea | Idatzi letra txikiak testu-lerroaren behetik. | |
 |
Marratua | Zehaztu testua lerro bat marrazten baduzu. | |
 |
Image | Irudi bat txertatzeko, itsatsi arbeletik eduki-eremuan edo arrastatu irudi-fitxategi bat karpeta batetik eduki-eremura. Arrastatu irudiaren edozein txoko tamaina aldatzeko. Kontrolak .png, .jpg eta .gif irudiak onartzen ditu. Irudiaren jatorriaren, itxuraren eta portaeraren gaineko kontrol gehiago izateko, hautatu Irudia botoia. Arakatu tokiko karpeta bateko irudi-fitxategira edo sartu haren URLa. Irudia kanpoko zerbitzari batean gordetzen bada, idatzi bide absolutua. Zerbitzari lokal batean badago, bide erlatibo bat sar dezakezu. Aukeran, idatzi altuera eta zabalera zehatz bat irudiaren tamaina aldatzeko, eta hautatu lerrokadura bat. Alt testua ere idatzi beharko zenuke pantaila irakurgailuak erabiltzen dituzten pertsonen irudia deskribatzeko. Irudia web-orri baterako edo hodeiko beste baliabide baterako esteka ere bada, idatzi baliabidearen URLa Helburuko URL koadroan eta, behar izanez gero, hautatu Helburua esteka ireki behar den lekuan. |
|
 |
Testuaren norabidea ezkerretik eskuinera | Aldatu testua ezkerretik eskuinera. Ezarpen lehenetsia da. | |
 |
Testuaren norabidea eskuinetik ezkerrera | Aldatu testua eskuinetik ezkerrera noranzko biko hizkuntza edukirako. | |
 |
Desegin | Alderantzikatu edukiari egindako azken aldaketa. | |
 |
Berregin | Desegin azken desegin edo aplikatu berriro edukiari egindako azken aldaketa. | |
 |
Kendu formatua | Kendu formatu guztiak hautatutako testutik. | |
 |
Table | Txertatu taula bat hautatutako errenkada eta zutabe kopuruarekin. Taularen tamaina eta itxura kontrol gehiago izateko, hautatu Taula botoia > Gehiago eta aldatu bere propietateak. . Taula batean eskuineko botoiarekin klik egin dezakezu haren propietateak ikusteko eta aldatzeko. Zutabe baten zabalera aldatzeko, arrastatu haren ertza. Gelaxka, errenkada edo zutabe bat edo gehiago hauta ditzakezu eta formatu zehatza aplikatu, hautatutako testuari esteka bat gehitu eta errenkada edo zutabe osoak moztu, kopiatu eta itsatsi. |
|
| Pertsonalizazio-ezarpenak | Ezarri lehenetsitako letra-tipoa eta letra-tamaina. | ||
| Irisgarritasunerako laguntza | Alt+0 | Ireki testu aberatseko editorean erabil ditzakezun teklatuko lasterbideen zerrenda. | |
 |
Zabaldu tresna-barra | Leihoa estuegia denean tresna-barra osoa erakusteko, hautatu tresna-barra bigarren errenkada batera zabaltzeko. | |
Argibidea
Zure arakatzailearen barneko zuzentzaile ortografikoa erabiltzeko, sakatu Ctrl tekla egiaztatu nahi duzun testuan eskuineko botoiarekin klik egiten duzun bitartean. Bestela, eskuineko botoiarekin (testuingurua) menuak aukeratzen duzun elementuaren testuinguruko formatua eskaintzen du.
Zure arakatzailearen barneko zuzentzaile ortografikoaren alternatiba Microsoft Editor arakatzailearen luzapena da. Microsoft Editor-ek ezin hobeto funtzionatzen du testu aberatsen editorearen kontrolarekin, eta gaituta dagoenean, lerroko gramatika eta ortografia zuzentzeko gaitasun azkarrak eta errazak eskaintzen ditu.
Erabili testu aberatseko editorea lineaz kanpo
Testu aberatseko editorearen kontrola erabilgarri dago lineaz kanpo lanean ari zarenean, nahiz eta ohituta zauden ezaugarri eta funtzionalitate batzuk gabe. Editorearen konfigurazio lehenetsia erabiliz kargatzen dituzun irudiak ez daude erabilgarri konexiorik gabe lanean ari zarenean.
Plugin hauek eskuragarri daude testu aberastuko editoreak konexiorik gabe dagoenean:
- Ajax, autogrow, basicstyles, bidi, blockquote, botoia, confighelper, contextmenu, dialog, dialogui, editorplaceholder, enterkey, entities, fakeobjects, floatingspace, floatpanel, format, horizontalrule, htmlwriter, koska, indentblock, indentlist, justify, lineutils, zerrenda, listblock, maximizatu, menu, menubutton, jakinarazpen, jakinarazpen-agregatzailea, panel, panelbutton, pop-up, aurrebista, kendu formatua, tamaina aldatu, richcombo, hautatu, showborders, sourcearea, specialchar, stylecombo, fitxa, textmatch, textwatcher, tresna-barra, desegin, widget-selection, wysiwygarea, xml
Formateatzeko tresna hauek eskuragarri daude testu aberastuko editorean konexiorik gabe dagoenean:
- Lodia, etzana, azpimarra, buletekin eta zenbakidun zerrendak, koska txikitu eta handitu, blokeatu komatxoak, lerrokatu ezkerrera, lerrokatu erdian, lerrokatu eskuinera, markatu, norabide biko testua, desegin eta berregin eta kendu formatua
Testu editore aberatsa erabiltzeko praktika egokiak
Testu aberatseko eremuek HTML etiketak gordetzen dituzte formateatzeko erabiltzaileak sartutako datuekin batera. Testu aberatseko eremuen gehienezko tamaina ezartzen duzunean, ziurtatu HTML etiketak eta erabiltzailearen datuak onartzen dituzula.
Errendimendu onena lortzeko, mantendu HTML edukia 1 MB edo gutxiagora. Tamaina handiagoetan, kargatzeko eta editatzeko erantzun-denbora motelagoak nabarituko dituzu.
Konfigurazio lehenetsian, irudiek ez dute negatiboki errendimenduan eragiten, HTML edukitik bereizita gordetzen direlako. Hala ere, irudiak base64 eduki gisa gordetzen dira testu zutabean, kargatzen dituen erabiltzaileak
msdyn_richtextfilestaulan baimenik ez duenean. Base64 edukia handia da, beraz, oro har, ez dituzu irudiak zutabeen edukiaren zati gisa gorde nahi.Sistema administratzailea edo segurtasun-funtzio oinarrizko erabiltzailea baduzu, erabiltzaileak pertsonalizatzeko eginbideak lehenespenez funtzionatzen du. Rol hauek ez badituzu, bertan sortu, irakurri eta idazteko pribilegioak izan behar dituzu
msdyn_customcontrolextendedsettingserabiltzailearen pertsonalizazio-pluginak funtziona dezan taula.
Ohiko galderak
Zergatik agertzen dira motel idatzitako karaktereak?
Editorean eduki asko baduzu, erantzun-denbora handitu daiteke. Mantendu edukia 1 MB edo gutxiagotan errendimendu onena lortzeko. Ortografia edo gramatika egiaztapenek idazketaren errendimendua ere moteldu dezakete.
Zergatik ezin dut irudi bat igo? Zergatik ez da kargatzen irudiaren aurrebista?
Irudi-fitxategiaren izena, bidea barne, luzea bada, baliteke fitxategia kargatzea huts egitea edo aurrebista ez bistaratzea. Saiatu fitxategiaren izena laburtzen edo bide laburragoa duen kokapen batera eramaten, eta kargatu berriro.
Zergatik ikusten dut HTML nire testuan?
Testu aberastuko editorearen kontrola testu aberatserako formatua ez dagoen zutabe batean erabiltzen bada, edukia azpiko HTMLan agertuko da formateatutako testu gisa ordez.

Arazo hau konpontzeko, ikusi ziurtatu zutabearen formatua ezarrita dago Testu aberatsa.
Ikusi ere
- Sortu eta editatu zutabeak Microsoft Dataverse-rako Power Apps ataria erabiliz
- Erabili Copilot testu aberatseko editorean posta elektronikorako
Oharra
Esan diezagukezu dokumentazioa zein hizkuntzatan jaso nahi duzun? Egin inkesta labur bat. (kontuan izan inkesta hau ingelesez dagoela)
Inkestak zazpi minutu inguru iraungo du. Ez da datu pertsonalik biltzen (pribatutasun-adierazpena).