Navegación en una aplicación de Xamarin.Forms
En este inicio rápido aprenderá a:
- Agregar páginas adicionales a una aplicación de Xamarin.Forms Shell.
- Realizar la navegación entre las páginas.
- Usar el enlace de datos para sincronizar datos entre los elementos de la interfaz de usuario y su origen de datos.
En este inicio rápido se describe cómo convertir una aplicación de Xamarin.Forms Shell multiplataforma, capaz de almacenar una sola nota, en una aplicación capaz de almacenar varias notas. A continuación se muestra la aplicación final:
Requisitos previos
Antes de intentar este inicio rápido, debe completar correctamente el inicio rápido anterior.
Actualizar la aplicación con Visual Studio
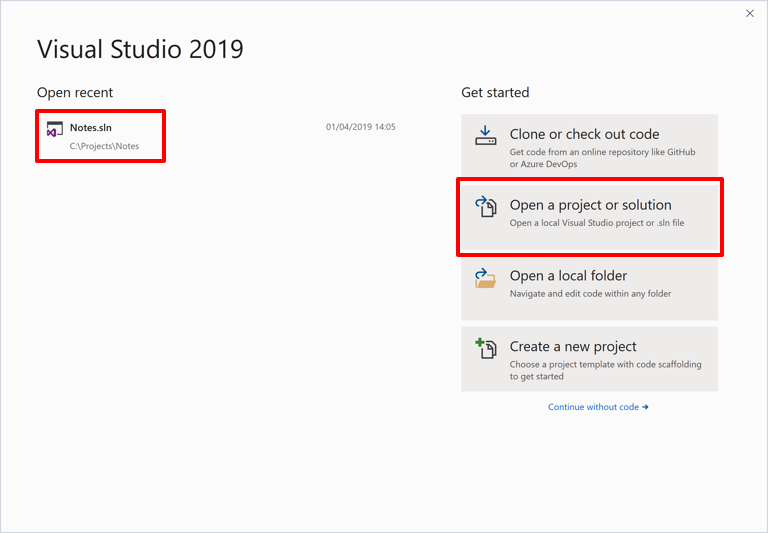
Inicie Visual Studio. En la ventana de inicio, haga clic en la solución Notes en la lista de proyectos o soluciones recientes, o bien haga clic en Abrir un proyecto o una solución y, en el cuadro de diálogo Abrir proyecto o solución, seleccione el archivo de solución del proyecto Notes:

En el Explorador de soluciones, haga clic con el botón derecho en el proyecto Notes y seleccione Agregar > Nueva carpeta:

En el Explorador de soluciones, asigne el nombre Modelos a la nueva carpeta:

En el Explorador de soluciones, seleccione la carpeta Modelos, haga clic con el botón derecho y seleccione Agregar > Clase…:

En el cuadro de diálogo Agregar nuevo elemento, seleccione Elementos de Visual C# > Clase, asigne el nombre Note al nuevo archivo y haga clic en el botón Agregar:

Esto agregará una clase denominada Note a la carpeta Modelos del proyecto Notes.
En Note.cs, quite todo el código de plantilla y sustitúyalo por el siguiente:
using System; namespace Notes.Models { public class Note { public string Filename { get; set; } public string Text { get; set; } public DateTime Date { get; set; } } }Esta clase define un modelo
Noteque almacenará los datos sobre cada nota en la aplicación.Presione CTRL+S para guardar los cambios en Notes.cs.
En Explorador de soluciones, en el proyecto Notas, seleccione la carpeta Vistas, haga clic con el botón derecho y seleccione Agregar > Nuevo elemento.... En el cuadro de diálogo Agregar nuevo elemento, seleccione Elementos de Visual C# >Xamarin.Forms> Página de contenido, asigne al nuevo archivo el nombre NoteEntryPage, y haga clic en el botón Agregar:

Esto agregará una página nueva denominada NoteEntryPage a la carpeta Vistas del proyecto. Esta página se utilizará para la entrada de notas.
En NoteEntryPage.xaml, quite todo el código de plantilla y reemplácelo por el siguiente:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NoteEntryPage" Title="Note Entry"> <!-- Layout children vertically --> <StackLayout Margin="20"> <Editor Placeholder="Enter your note" Text="{Binding Text}" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Este código define mediante declaración la interfaz de usuario para la página, que consta de una instancia de
Editorpara la entrada de texto y dos objetosButtonque dirigen la aplicación para guardar o eliminar un archivo. Las dos instancias deButtonse disponen horizontalmente enGrid, mientras queEditoryGridse disponen en vertical enStackLayout. Además,Editorusa el enlace de datos para enlazar con la propiedadTextdel modeloNote. Para obtener más información sobre el enlace de datos, vea Enlace de datos en Análisis detallado de inicio rápido de Xamarin.Forms.Presione CTRL+S para guardar los cambios en NoteEntryPage.xaml.
En NoteEntryPage.xaml.cs, quite todo el código de plantilla y reemplácelo por el siguiente:
using System; using System.IO; using Notes.Models; using Xamarin.Forms; namespace Notes.Views { [QueryProperty(nameof(ItemId), nameof(ItemId))] public partial class NoteEntryPage : ContentPage { public string ItemId { set { LoadNote(value); } } public NoteEntryPage() { InitializeComponent(); // Set the BindingContext of the page to a new Note. BindingContext = new Note(); } void LoadNote(string filename) { try { // Retrieve the note and set it as the BindingContext of the page. Note note = new Note { Filename = filename, Text = File.ReadAllText(filename), Date = File.GetCreationTime(filename) }; BindingContext = note; } catch (Exception) { Console.WriteLine("Failed to load note."); } } async void OnSaveButtonClicked(object sender, EventArgs e) { var note = (Note)BindingContext; if (string.IsNullOrWhiteSpace(note.Filename)) { // Save the file. var filename = Path.Combine(App.FolderPath, $"{Path.GetRandomFileName()}.notes.txt"); File.WriteAllText(filename, note.Text); } else { // Update the file. File.WriteAllText(note.Filename, note.Text); } // Navigate backwards await Shell.Current.GoToAsync(".."); } async void OnDeleteButtonClicked(object sender, EventArgs e) { var note = (Note)BindingContext; // Delete the file. if (File.Exists(note.Filename)) { File.Delete(note.Filename); } // Navigate backwards await Shell.Current.GoToAsync(".."); } } }Este código almacena una instancia de
Note, que representa una única nota, en el elementoBindingContextde la página. La clase se decora con un atributoQueryPropertyAttributeque permite pasar datos a la página, durante la navegación, a través de parámetros de consulta. El primer argumento deQueryPropertyAttributeespecifica el nombre de la propiedad que recibirá los datos, mientras que el segundo argumento especifica el identificador del parámetro de consulta. Por lo tanto, el elementoQueryParameterAttributedel código anterior especifica que la propiedadItemIdrecibirá los datos pasados al parámetro de consultaItemIddel URI especificado en una llamada al métodoGoToAsync. Luego, la propiedadItemIdllama al métodoLoadNotepara crear un objetoNotea partir del archivo en el dispositivo y establece elBindingContextde la página en el objetoNote.Cuando se presiona el objeto
ButtonGuardar se ejecuta el controlador de eventosOnSaveButtonClicked, que guarda el contenido deEditoren un archivo nuevo con un nombre de archivo generado de forma aleatoria, o bien en un archivo existente si se va a actualizar una nota. En ambos casos, el archivo se almacena en la carpeta de datos de la aplicación local. Después, el método regresa a la página anterior. Al pulsar el objetoButtonEliminar, se ejecuta el controlador de eventosOnDeleteButtonClicked, que elimina el archivo, siempre que exista, y regresa a la página anterior. Para información sobre la navegación, consulte Navegación en Análisis detallado de inicio rápido de Xamarin.Forms Shell.Presione CTRL+S para guardar los cambios en NoteEntryPage.xaml.cs.
Advertencia
Actualmente, la aplicación no se compilará debido a errores que se corregirán en los pasos subsiguientes.
En el Explorador de soluciones, en el proyecto Notes, abra NotesPage.xaml en la carpeta Vistas.
En NotesPage.xaml, quite todo el código de plantilla y sustitúyalo por el siguiente:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <!-- Add an item to the toolbar --> <ContentPage.ToolbarItems> <ToolbarItem Text="Add" Clicked="OnAddClicked" /> </ContentPage.ToolbarItems> <!-- Display notes in a list --> <CollectionView x:Name="collectionView" Margin="20" SelectionMode="Single" SelectionChanged="OnSelectionChanged"> <CollectionView.ItemsLayout> <LinearItemsLayout Orientation="Vertical" ItemSpacing="10" /> </CollectionView.ItemsLayout> <!-- Define the appearance of each item in the list --> <CollectionView.ItemTemplate> <DataTemplate> <StackLayout> <Label Text="{Binding Text}" FontSize="Medium"/> <Label Text="{Binding Date}" TextColor="Silver" FontSize="Small" /> </StackLayout> </DataTemplate> </CollectionView.ItemTemplate> </CollectionView> </ContentPage>Este código define mediante declaración la interfaz de usuario de la página, que consiste en los objetos
CollectionViewyToolbarItem.CollectionViewusa el enlace de datos para mostrar las notas que recupera la aplicación. Al seleccionar una nota, navegará hasta elNoteEntryPagedonde se puede modificar la nota. Como alternativa, se puede presionar el objetoToolbarItempara crear una nota. Para obtener más información sobre el enlace de datos, vea Enlace de datos en Análisis detallado de inicio rápido de Xamarin.Forms.Presione CTRL+S para guardar los cambios en NotesPage.xaml.
En el Explorador de soluciones, en el proyecto Notes, expanda NotesPage.xaml en la carpeta Vistas y abra NotesPage.xaml.cs.
En NotesPage.xaml.cs, quite todo el código de plantilla y sustitúyalo por el siguiente:
using System; using System.Collections.Generic; using System.IO; using System.Linq; using Notes.Models; using Xamarin.Forms; namespace Notes.Views { public partial class NotesPage : ContentPage { public NotesPage() { InitializeComponent(); } protected override void OnAppearing() { base.OnAppearing(); var notes = new List<Note>(); // Create a Note object from each file. var files = Directory.EnumerateFiles(App.FolderPath, "*.notes.txt"); foreach (var filename in files) { notes.Add(new Note { Filename = filename, Text = File.ReadAllText(filename), Date = File.GetCreationTime(filename) }); } // Set the data source for the CollectionView to a // sorted collection of notes. collectionView.ItemsSource = notes .OrderBy(d => d.Date) .ToList(); } async void OnAddClicked(object sender, EventArgs e) { // Navigate to the NoteEntryPage, without passing any data. await Shell.Current.GoToAsync(nameof(NoteEntryPage)); } async void OnSelectionChanged(object sender, SelectionChangedEventArgs e) { if (e.CurrentSelection != null) { // Navigate to the NoteEntryPage, passing the filename as a query parameter. Note note = (Note)e.CurrentSelection.FirstOrDefault(); await Shell.Current.GoToAsync($"{nameof(NoteEntryPage)}?{nameof(NoteEntryPage.ItemId)}={note.Filename}"); } } } }Este código define la funcionalidad de
NotesPage. Cuando aparece la página, se ejecuta el métodoOnAppearing, que rellena el objetoCollectionViewcon las notas que se han recuperado de la carpeta de datos de la aplicación local. Cuando se presionaToolbarItem, se ejecuta el controlador de eventosOnAddClicked. Con este método se navega alNoteEntryPage. Cuando se selecciona un elemento deCollectionView, se ejecuta el controlador de eventosOnSelectionChanged. Con este método se navega alNoteEntryPage, siempre que se seleccione un elemento enCollectionView, se pase a la propiedadFilenamedelNoteseleccionado como un parámetro de consulta a la página. Para obtener más información sobre la navegación, vea Navegación en Análisis detallado de inicio rápido de Xamarin.Forms.Presione CTRL+S para guardar los cambios en NotesPage.xaml.cs.
Advertencia
Actualmente, la aplicación no se compilará debido a errores que se corregirán en los pasos subsiguientes.
En el Explorador de soluciones, en el proyecto Notes, expanda AppShell.xaml y abra AppShell.xaml.cs. Después, reemplace el código existente con el siguiente:
using Notes.Views; using Xamarin.Forms; namespace Notes { public partial class AppShell : Shell { public AppShell() { InitializeComponent(); Routing.RegisterRoute(nameof(NoteEntryPage), typeof(NoteEntryPage)); } } }En este código se registra una ruta para
NoteEntryPage, que no se representa en la jerarquía visual de Shell (AppShell.xaml). Luego, es posible navegar a esta página a través de la navegación basada en el URI, con el métodoGoToAsync.Presione CTRL+S para guardar los cambios en AppShell.xaml.cs.
En el Explorador de soluciones, en el proyecto Notes, expanda App.xaml y abra App.xaml.cs. Después, reemplace el código existente con el siguiente:
using System; using System.IO; using Xamarin.Forms; namespace Notes { public partial class App : Application { public static string FolderPath { get; private set; } public App() { InitializeComponent(); FolderPath = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData)); MainPage = new AppShell(); } protected override void OnStart() { } protected override void OnSleep() { } protected override void OnResume() { } } }Este código agrega una declaración de espacio de nombres para el espacio de nombres
System.IOy una declaración para una propiedadFolderPathestática de tipostring. La propiedadFolderPathse usa para almacenar la ruta de acceso en el dispositivo en el que se almacenarán los datos de la nota. Además, el código inicializa la propiedadFolderPathen el constructorAppe inicializa la propiedadMainPageen el objetoShellen subclase.Presione CTRL+S para guardar los cambios en App.xaml.cs.
Compile y ejecute el proyecto en cada plataforma. Para más información, vea Compilación del inicio rápido.
En NotesPage presione el botón Agregar para navegar hasta NoteEntryPage y escriba una nota. Después de guardar la nota, la aplicación volverá a NotesPage.
Escriba varias notas, de longitud variable, para observar el comportamiento de la aplicación. Cierre la aplicación y vuelva a iniciarla para asegurarse de que las notas que escribió se guardaron en el dispositivo.
Actualizar la aplicación con Visual Studio para Mac
Inicie Visual Studio para Mac. En la ventana de inicio, haga clic en Abrir y, en el cuadro de diálogo, seleccione el archivo de solución para el proyecto Notes:

En el Panel de solución, haga clic con el botón derecho en el proyecto Notes y seleccione Agregar > Nueva carpeta:

En el cuadro de diálogo Nueva carpeta, asigne el nombre Modelos a la carpeta nueva:

En el Panel de solución, seleccione la carpeta Modelos, haga clic con el botón derecho y seleccione Agregar > Nueva clase...:

En el cuadro de diálogo Nuevo archivo, seleccione General > Clase vacía, asigne el nombre Note al nuevo archivo y haga clic en el botón Nuevo:

Esto agregará una clase denominada Note a la carpeta Modelos del proyecto Notes.
En Note.cs, quite todo el código de plantilla y sustitúyalo por el siguiente:
using System; namespace Notes.Models { public class Note { public string Filename { get; set; } public string Text { get; set; } public DateTime Date { get; set; } } }Esta clase define un modelo
Noteque almacenará los datos sobre cada nota en la aplicación.Para guardar los cambios en Note.cs, seleccione Archivo > Guardar (o bien presione ⌘ + S).
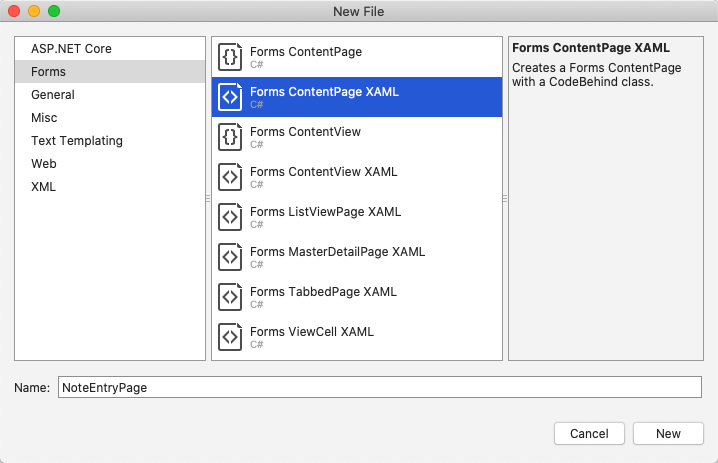
En el Panel de solución, seleccione el proyecto Notes, haga clic con el botón derecho y seleccione Agregar > Nuevo archivo.... En el cuadro de diálogo Nuevo archivo, seleccione Formularios > XAML ContentPage de Forms, asigne el nombre NoteEntryPage al nuevo archivo y haga clic en el botón Nuevo:

Esto agregará una página nueva denominada NoteEntryPage a la carpeta Vistas del proyecto. Esta página se utilizará para la entrada de notas.
En NoteEntryPage.xaml, quite todo el código de plantilla y reemplácelo por el siguiente:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NoteEntryPage" Title="Note Entry"> <!-- Layout children vertically --> <StackLayout Margin="20"> <Editor Placeholder="Enter your note" Text="{Binding Text}" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Este código define mediante declaración la interfaz de usuario para la página, que consta de una instancia de
Editorpara la entrada de texto y dos objetosButtonque dirigen la aplicación para guardar o eliminar un archivo. Las dos instancias deButtonse disponen horizontalmente enGrid, mientras queEditoryGridse disponen en vertical enStackLayout. Además,Editorusa el enlace de datos para enlazar con la propiedadTextdel modeloNote. Para obtener más información sobre el enlace de datos, vea Enlace de datos en Análisis detallado de inicio rápido de Xamarin.Forms.Para guardar los cambios en NoteEntryPage.xaml, seleccione Archivo > Guardar (o bien presione ⌘ + S).
En NoteEntryPage.xaml.cs, quite todo el código de plantilla y reemplácelo por el siguiente:
using System; using System.IO; using Notes.Models; using Xamarin.Forms; namespace Notes.Views { [QueryProperty(nameof(ItemId), nameof(ItemId))] public partial class NoteEntryPage : ContentPage { public string ItemId { set { LoadNote(value); } } public NoteEntryPage() { InitializeComponent(); // Set the BindingContext of the page to a new Note. BindingContext = new Note(); } void LoadNote(string filename) { try { // Retrieve the note and set it as the BindingContext of the page. Note note = new Note { Filename = filename, Text = File.ReadAllText(filename), Date = File.GetCreationTime(filename) }; BindingContext = note; } catch (Exception) { Console.WriteLine("Failed to load note."); } } async void OnSaveButtonClicked(object sender, EventArgs e) { var note = (Note)BindingContext; if (string.IsNullOrWhiteSpace(note.Filename)) { // Save the file. var filename = Path.Combine(App.FolderPath, $"{Path.GetRandomFileName()}.notes.txt"); File.WriteAllText(filename, note.Text); } else { // Update the file. File.WriteAllText(note.Filename, note.Text); } // Navigate backwards await Shell.Current.GoToAsync(".."); } async void OnDeleteButtonClicked(object sender, EventArgs e) { var note = (Note)BindingContext; // Delete the file. if (File.Exists(note.Filename)) { File.Delete(note.Filename); } // Navigate backwards await Shell.Current.GoToAsync(".."); } } }Este código almacena una instancia de
Note, que representa una única nota, en el elementoBindingContextde la página. La clase se decora con un atributoQueryPropertyAttributeque permite pasar datos a la página, durante la navegación, a través de parámetros de consulta. El primer argumento deQueryPropertyAttributeespecifica el nombre de la propiedad que recibirá los datos, mientras que el segundo argumento especifica el identificador del parámetro de consulta. Por lo tanto, el elementoQueryParameterAttributedel código anterior especifica que la propiedadItemIdrecibirá los datos pasados al parámetro de consultaItemIddel URI especificado en una llamada al métodoGoToAsync. Luego, la propiedadItemIdllama al métodoLoadNotepara crear un objetoNotea partir del archivo en el dispositivo y establece elBindingContextde la página en el objetoNote.Cuando se presiona el objeto
ButtonGuardar se ejecuta el controlador de eventosOnSaveButtonClicked, que guarda el contenido deEditoren un archivo nuevo con un nombre de archivo generado de forma aleatoria, o bien en un archivo existente si se va a actualizar una nota. En ambos casos, el archivo se almacena en la carpeta de datos de la aplicación local. Después, el método regresa a la página anterior. Al pulsar el objetoButtonEliminar, se ejecuta el controlador de eventosOnDeleteButtonClicked, que elimina el archivo, siempre que exista, y regresa a la página anterior. Para información sobre la navegación, consulte Navegación en Análisis detallado de inicio rápido de Xamarin.Forms Shell.Para guardar los cambios en NoteEntryPage.xaml.cs, seleccione Archivo > Guardar (o bien presione ⌘ + S).
Advertencia
Actualmente, la aplicación no se compilará debido a errores que se corregirán en los pasos subsiguientes.
En el Panel de solución, en el proyecto Notes, abra NotesPage.xaml en la carpeta Vistas.
En NotesPage.xaml, quite todo el código de plantilla y sustitúyalo por el siguiente:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <!-- Add an item to the toolbar --> <ContentPage.ToolbarItems> <ToolbarItem Text="Add" Clicked="OnAddClicked" /> </ContentPage.ToolbarItems> <!-- Display notes in a list --> <CollectionView x:Name="collectionView" Margin="20" SelectionMode="Single" SelectionChanged="OnSelectionChanged"> <CollectionView.ItemsLayout> <LinearItemsLayout Orientation="Vertical" ItemSpacing="10" /> </CollectionView.ItemsLayout> <!-- Define the appearance of each item in the list --> <CollectionView.ItemTemplate> <DataTemplate> <StackLayout> <Label Text="{Binding Text}" FontSize="Medium"/> <Label Text="{Binding Date}" TextColor="Silver" FontSize="Small" /> </StackLayout> </DataTemplate> </CollectionView.ItemTemplate> </CollectionView> </ContentPage>Este código define mediante declaración la interfaz de usuario de la página, que consiste en los objetos
CollectionViewyToolbarItem.CollectionViewusa el enlace de datos para mostrar las notas que recupera la aplicación. Al seleccionar una nota, navegará hasta elNoteEntryPagedonde se puede modificar la nota. Como alternativa, se puede presionar el objetoToolbarItempara crear una nota. Para obtener más información sobre el enlace de datos, vea Enlace de datos en Análisis detallado de inicio rápido de Xamarin.Forms.Para guardar los cambios en NotesPage.xaml, seleccione Archivo > Guardar (o bien presione ⌘ + S).
En el Panel de solución, en el proyecto Notes, expanda NotesPage.xaml en la carpeta Vistas y abra NotesPage.xaml.cs.
En NotesPage.xaml.cs, quite todo el código de plantilla y sustitúyalo por el siguiente:
using System; using System.Collections.Generic; using System.IO; using System.Linq; using Notes.Models; using Xamarin.Forms; namespace Notes.Views { public partial class NotesPage : ContentPage { public NotesPage() { InitializeComponent(); } protected override void OnAppearing() { base.OnAppearing(); var notes = new List<Note>(); // Create a Note object from each file. var files = Directory.EnumerateFiles(App.FolderPath, "*.notes.txt"); foreach (var filename in files) { notes.Add(new Note { Filename = filename, Text = File.ReadAllText(filename), Date = File.GetCreationTime(filename) }); } // Set the data source for the CollectionView to a // sorted collection of notes. collectionView.ItemsSource = notes .OrderBy(d => d.Date) .ToList(); } async void OnAddClicked(object sender, EventArgs e) { // Navigate to the NoteEntryPage, without passing any data. await Shell.Current.GoToAsync(nameof(NoteEntryPage)); } async void OnSelectionChanged(object sender, SelectionChangedEventArgs e) { if (e.CurrentSelection != null) { // Navigate to the NoteEntryPage, passing the filename as a query parameter. Note note = (Note)e.CurrentSelection.FirstOrDefault(); await Shell.Current.GoToAsync($"{nameof(NoteEntryPage)}?{nameof(NoteEntryPage.ItemId)}={note.Filename}"); } } } }Este código define la funcionalidad de
NotesPage. Cuando aparece la página, se ejecuta el métodoOnAppearing, que rellena el objetoCollectionViewcon las notas que se han recuperado de la carpeta de datos de la aplicación local. Cuando se presionaToolbarItem, se ejecuta el controlador de eventosOnAddClicked. Con este método se navega alNoteEntryPage. Cuando se selecciona un elemento deCollectionView, se ejecuta el controlador de eventosOnSelectionChanged. Con este método se navega alNoteEntryPage, siempre que se seleccione un elemento enCollectionView, se pase a la propiedadFilenamedelNoteseleccionado como un parámetro de consulta a la página. Para obtener más información sobre la navegación, vea Navegación en Análisis detallado de inicio rápido de Xamarin.Forms.Para guardar los cambios en NotesPage.xaml.cs, seleccione Archivo > Guardar (o bien presione ⌘ + S).
Advertencia
Actualmente, la aplicación no se compilará debido a errores que se corregirán en los pasos subsiguientes.
En el Panel de solución, en el proyecto Notes, expanda AppShell.xaml y abra AppShell.xaml.cs. Después, reemplace el código existente con el siguiente:
using Notes.Views; using Xamarin.Forms; namespace Notes { public partial class AppShell : Shell { public AppShell() { InitializeComponent(); Routing.RegisterRoute(nameof(NoteEntryPage), typeof(NoteEntryPage)); } } }En este código se registra una ruta para
NoteEntryPage, que no se representa en la jerarquía visual de Shell. Luego, es posible navegar a esta página a través de la navegación basada en el URI, con el métodoGoToAsync.Para guardar los cambios en AppShell.xaml.cs, seleccione Archivo > Guardar (o bien presione ⌘ + S).
En el Panel de solución, en el proyecto Notes, expanda App.xaml y abra App.xaml.cs. Después, reemplace el código existente con el siguiente:
using System; using System.IO; using Xamarin.Forms; namespace Notes { public partial class App : Application { public static string FolderPath { get; private set; } public App() { InitializeComponent(); FolderPath = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData)); MainPage = new AppShell(); } protected override void OnStart() { } protected override void OnSleep() { } protected override void OnResume() { } } }Este código agrega una declaración de espacio de nombres para el espacio de nombres
System.IOy una declaración para una propiedadFolderPathestática de tipostring. La propiedadFolderPathse usa para almacenar la ruta de acceso en el dispositivo en el que se almacenarán los datos de la nota. Además, el código inicializa la propiedadFolderPathen el constructorAppe inicializa la propiedadMainPageen el objetoShellen subclase.Para guardar los cambios en App.xaml.cs, seleccione Archivo > Guardar (o bien presione ⌘ + S).
Compile y ejecute el proyecto en cada plataforma. Para más información, vea Compilación del inicio rápido.
En NotesPage presione el botón Agregar para navegar hasta NoteEntryPage y escriba una nota. Después de guardar la nota, la aplicación volverá a NotesPage.
Escriba varias notas, de longitud variable, para observar el comportamiento de la aplicación. Cierre la aplicación y vuelva a iniciarla para asegurarse de que las notas que escribió se guardaron en el dispositivo.
Pasos siguientes
En este inicio rápido ha aprendido a:
- Agregar páginas adicionales a una aplicación de Xamarin.Forms Shell.
- Realizar la navegación entre las páginas.
- Usar el enlace de datos para sincronizar datos entre los elementos de la interfaz de usuario y su origen de datos.
Continúe en el inicio rápido siguiente para modificar la aplicación de modo que almacene sus datos en una base de datos SQLite.NET local.

